
Untuk membuat antarmuka pengguna, ada sejumlah besar alat (K.O Anda, jangan berterima kasih). Salah satu yang paling efektif adalah Bereaksi. Mungkin, di Habr tidak perlu berbicara tentang apa itu dan mengapa.
Hari ini kami memutuskan untuk menerbitkan pilihan elemen pembantu keren untuk pengembang yang menggunakan Bereaksi. Mungkin, pemilihannya tidak lengkap, tetapi akan memungkinkan Anda untuk melengkapi alat. Jika Anda menggunakan sesuatu yang tidak ada dalam koleksi, bagikan dalam komentar, dan kami akan mengucapkan terima kasih bersama dan menambahkan saran keren ke koleksi.
Peringatan - ada banyak GIF di bawah potongan yang telah membayar lalu lintas - hati-hati kawan.Jadi, kami bergegas ke kolam dengan kepala kami, tidak menunda untuk nanti:
Alat mirip Excel yang dapat Anda sematkan di aplikasi Bereaksi. Mengizinkan penggunaan rumus matematika (dasarnya adalah math.js). Menu dan tombol tarik-turun dapat ditambahkan ke sel tabel.
Nah, komponen ini memungkinkan Anda untuk menambahkan indikator aktivitas, tombol, bilah kemajuan (indikator kemajuan), sakelar dan banyak lagi.
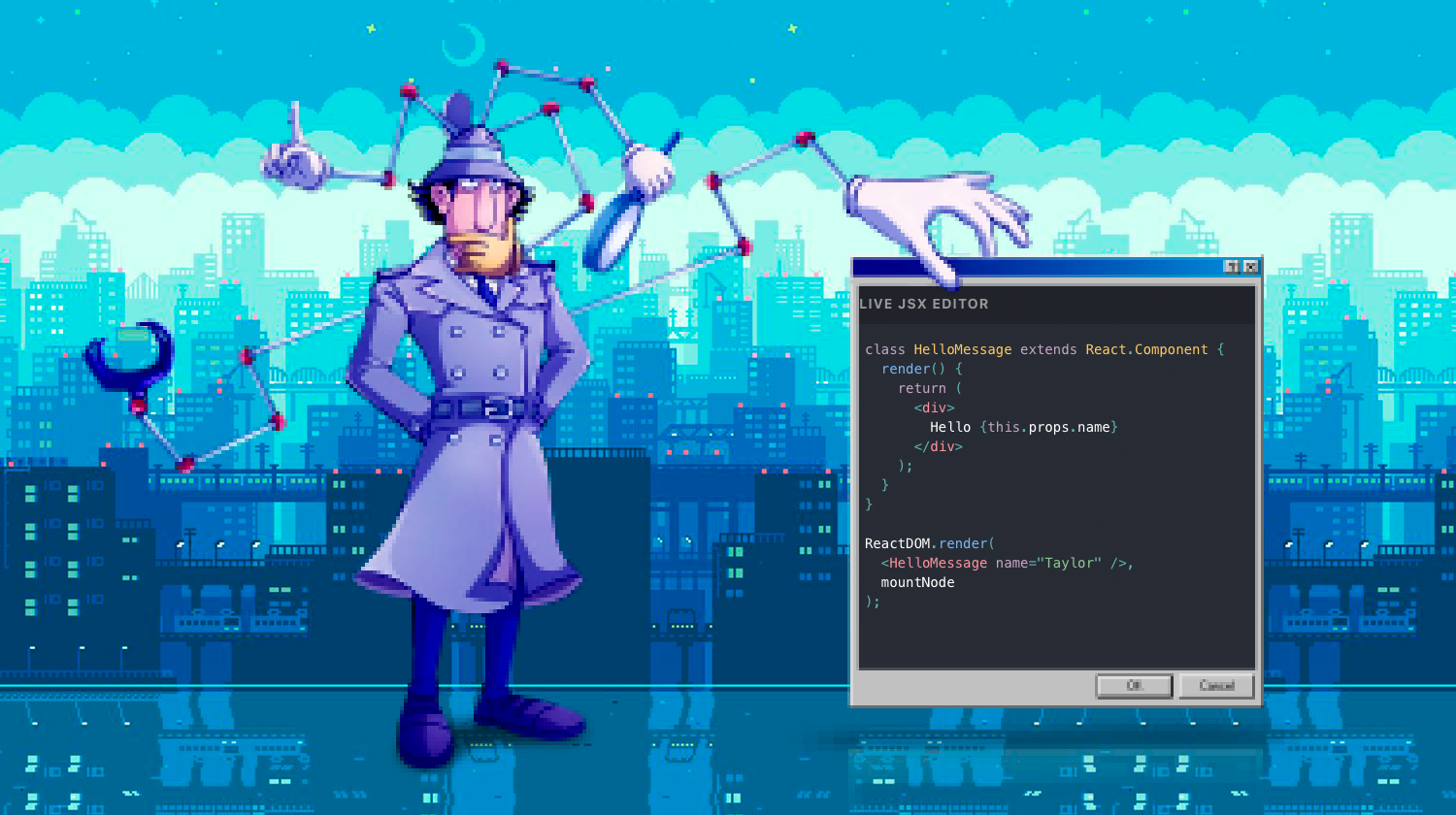
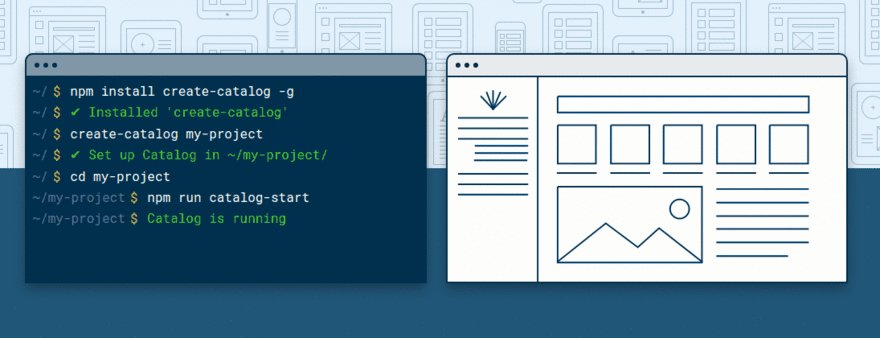
Reactide dijelaskan sebagai alat IDE khusus pertama untuk mengembangkan aplikasi dengan React. Memang, ini adalah aplikasi desktop lintas-platform yang memungkinkan Anda untuk dengan cepat membuat proyek tanpa konfigurasi server, yang mengurangi kompleksitas pengembangan dan menghemat waktu.

Alat ini adalah salah satu yang paling kuat dan terkenal. Dengan bantuannya, komponen dirakit. Pengembang membicarakannya sebagai komponen interaktif pengembangan antarmuka pengguna. Ini mendukung React, React-asli, Vue, dan Angular. Alat ini memungkinkan Anda untuk melihat semua komponen proyek. Dalam kit - sejumlah besar penambahan untuk pengembangan dokumen, komponen, pengujian.

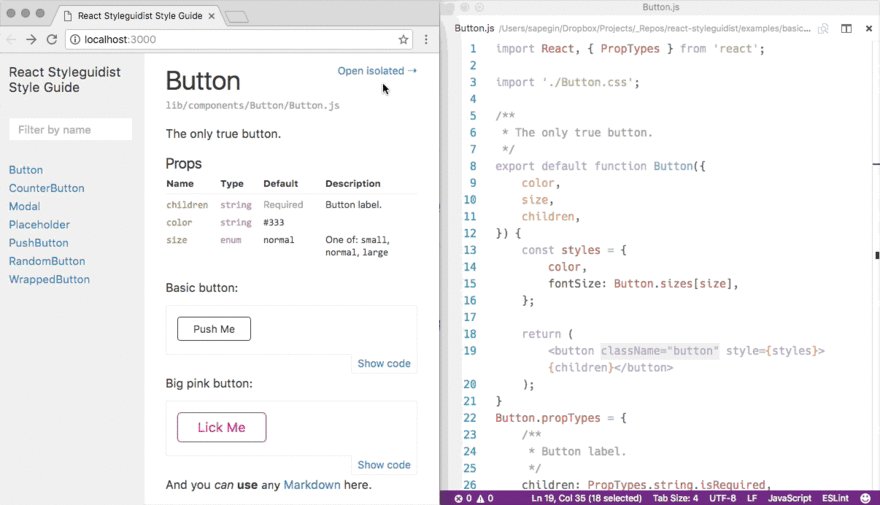
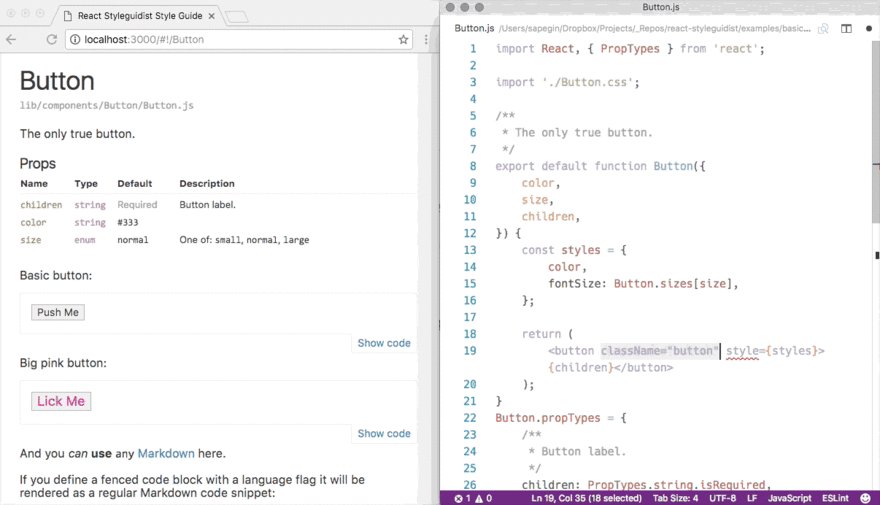
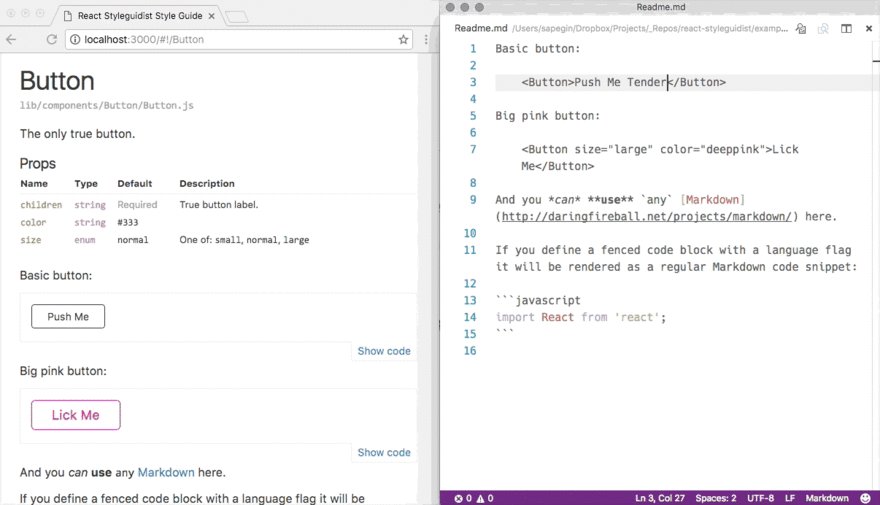
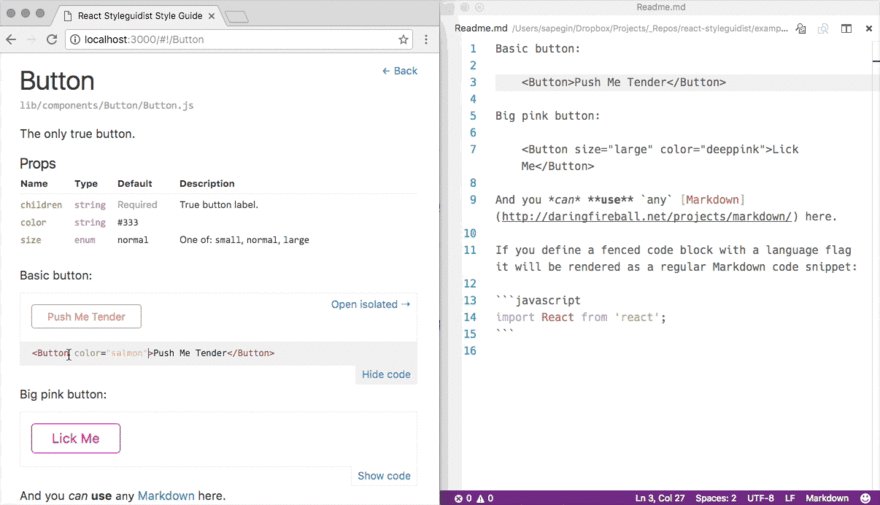
Styleguidist adalah lingkungan pengembangan untuk komponen dengan dev-server (dengan kemungkinan reboot panas) dan dokumentasi yang sangat baik. Alat ini memberikan peluang untuk melihat contoh penggunaan berbagai komponen.

Nah, di sini kami memiliki alat yang memungkinkan Anda untuk membuat panduan gaya hidup untuk produk digital. Ini memberikan kesempatan untuk menggabungkan dokumentasi dan aset dengan komponen yang relevan. Ini harus digunakan ketika ada kebutuhan untuk menunjukkan elemen visual dari sistem.
Ini adalah alat desain yang memungkinkan Anda untuk mendapatkan proyek reaksi berkualitas tinggi tanpa coding. Aplikasi ini kompatibel dengan Sketch, yang akan menambah lebih banyak kesenangan dan kesenangan bagi pengembang. Jika Anda bukan seorang encoder - pasti patut dilihat.

Cosmos memindai seluruh proyek dan membaginya menjadi komponen, memungkinkan Anda untuk merendernya dalam kombinasi alat peraga, konteks, keadaan. Ini diperlukan jika proyek sudah berjalan, tetapi Anda perlu menambahkan fungsi baru ke komponen. Dalam hal ini, pengembang mendapat kesempatan untuk melacak perubahan secara real time.
Editor konten seluler React dan Redux. Itu dapat ditambahkan kapan saja ke fungsionalitas situs yang sedang dikembangkan. Awalnya, alat ini dibuat untuk platform pendidikan terbuka besar dari Jerman. Nah, orang Jerman terkenal dengan akurasinya, alat ini ternyata sangat bagus.

Alat visualisasi luar biasa yang memungkinkan Anda mengkonfigurasi dengan cepat segala yang dibutuhkan pengembang.

Dan alat visualisasi lain yang digunakan untuk melacak lapisan caching. Tidak ada masalah dan kekhawatiran - semuanya ditampilkan dengan cara yang sangat visual.

Alat hebat untuk memulai dan menghentikan profil Javascript. Membuat alat berdasarkan Redux.

Pemantauan acara redux berdasarkan garis waktu.
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import promiseMiddleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore(thunk, promiseMiddleware(), logTimes());Addon kecil untuk redux-janji-middleware. Ini mencatat waktu di mana peristiwa tertentu dieksekusi.

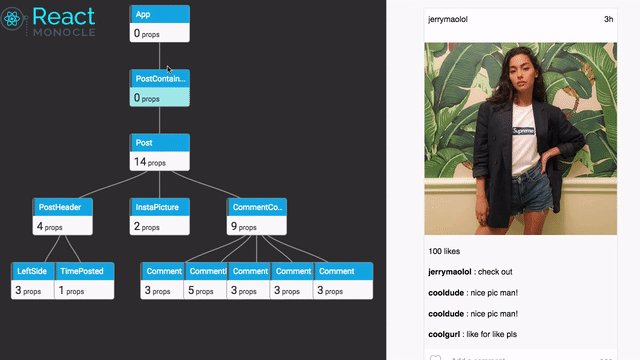
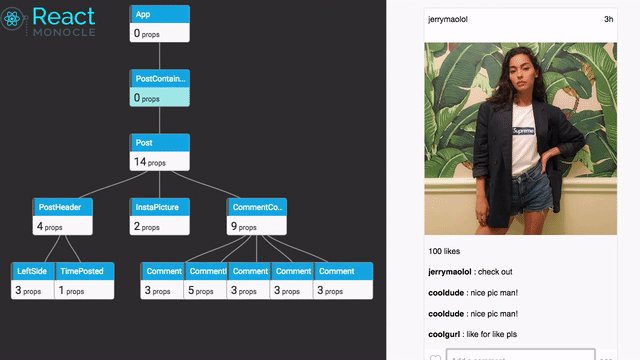
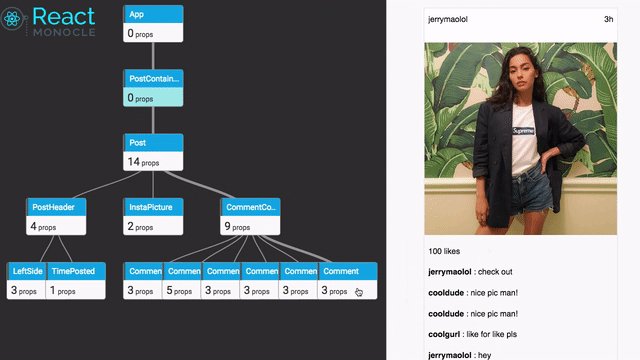
Alat visualisasi yang kuat yang menunjukkan komponen individual, statusnya, status Redux dan menggabungkannya dalam skema yang dapat dimengerti.

Kerangka pembuat kode yang dapat digunakan di hampir semua proyek untuk mengurangi ukuran templat. Kerangka kerja seperti itu sangat disambut baik bagi mereka yang bekerja dengan React dan Redux. Jumlah templat di sini bisa sangat besar, karena dibuat hampir di setiap tahap pekerjaan.
Secara umum, kami percaya bahwa pemilihan yang jauh dari lengkap ini dapat menjadi bantuan yang baik dalam kerja keras pengembang antarmuka. Nah, untuk membuat pekerjaan lebih efektif, Anda dapat mengikuti beberapa kursus Skillbox.
