
Dari penerjemah
Halo, habrchane. Ini adalah terjemahan dari artikel dokumentasi untuk teknologi Navigasi baru untuk pengembang Android. Teknologi ini saat ini sedang dikembangkan, tetapi sudah tersedia untuk digunakan dan bahkan berfungsi dalam versi pratinjau Android Studio 3.2 dan lebih tinggi. Saya sudah mencobanya dalam tindakan dan saya dapat mengatakan bahwa dia membuat saya terkesan. Akhirnya, mengubah layar tidak lagi menjadi sesuatu yang rumit, terutama jika transfer data dari satu layar ke layar lainnya digunakan. Sebenarnya, saya sedang menerjemahkan sehingga lebih banyak pengembang berbahasa Rusia memperhatikan teknologinya, dan untuk menyederhanakan studinya.
Jika Anda melihat kesalahan atau ketidakakuratan yang signifikan, silakan laporkan dalam komentar.
Komponen arsitektur
Komponen arsitektur Navigasi memudahkan untuk menerapkan navigasi antar tujuan di aplikasi Anda. Secara default, Navigasi mendukung Fragmen dan Aktivitas sebagai layar tujuan, tetapi Anda juga dapat menambahkan dukungan untuk jenis layar tujuan baru . Seperangkat layar tujuan disebut grafik navigasi aplikasi.
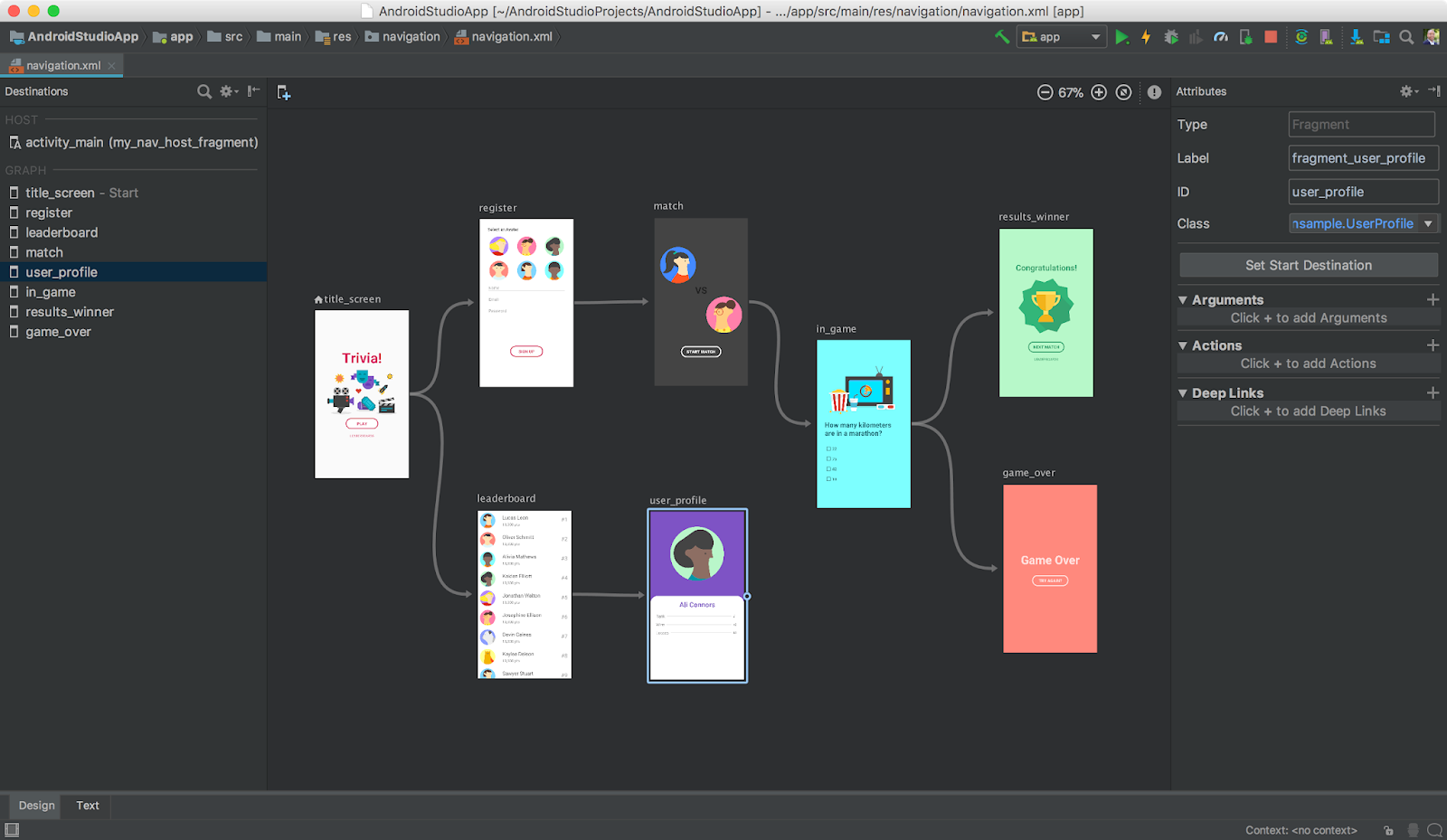
Selain layar tujuan pada grafik navigasi, ada koneksi di antara mereka yang disebut tindakan . Gambar 1 menunjukkan representasi visual dari grafik navigasi untuk aplikasi sederhana dari enam layar tujuan yang dihubungkan oleh lima tindakan.

Gambar 1. Grafik navigasi
Komponen arsitektur Navigasi diimplementasikan berdasarkan Prinsip navigasi .
Jika Anda ingin menggunakan komponen arsitektur Navigasi di Android Studio, maka Anda memerlukan versi Android Studio 3.2 Canary 14 atau lebih tinggi.
Menyiapkan proyek dengan dukungan Navigasi
Sebelum Anda dapat membuat grafik navigasi, Anda perlu mengkonfigurasi Navigasi untuk proyek Anda. Untuk melakukan ini, ikuti langkah-langkah ini.
Tambahkan dukungan Navigasi dalam file build.gradle (Modul: aplikasi - Catatan Penerjemah ). Untuk informasi lebih lanjut, lihat Menambahkan komponen ke proyek Anda .
Catatan penerjemah: Lebih baik jangan malas dan ikuti tautan di atas, karena proyek ini sedang aktif berkembang dan ketergantungannya pasti akan berubah:
dependencies { def nav_version = "1.0.0-alpha05" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // optional - Test helpers // use -ktx for Kotlin androidTestImplementation "android.arch.navigation:navigation-testing:$nav_version" }
- Di jendela proyek, klik kanan pada folder res dan pilih New> file sumber daya Android .
Kotak dialog Sumber Daya Baru terbuka. - Masukkan nama file, misalnya " nav_graph ".
- Pilih Navigasi dari daftar drop-down Jenis sumber daya .
- Klik OK . Berikut ini akan terjadi:
- Sub direktori navigasi muncul di direktori res .
- File nav_graph.xml muncul di direktori navigasi.
- File nav_graph.xml terbuka di Editor Navigasi. File ini berisi grafik navigasi Anda.
- Pilih mode edit Teks . File XML untuk grafik navigasi kosong terlihat seperti ini:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android"> </navigation>
- Pilih mode edit Desain untuk kembali ke Editor Navigasi.
Catatan Penerjemah: Jika Editor Navigasi tidak menampilkan grafik, periksa awal paragraf berikutnya yang disorot dengan warna kuning.
Ikhtisar Editor Navigasi
Editor Navigasi tersedia secara default hanya di Canary build dari Android Studio. Untuk menggunakan Editor Navigasi dalam Beta, Rilis Kandidat, atau build stabil, buka File> Pengaturan ( Android Studio> Preferensi untuk Mac), pilih kategori Eksperimental , centang kotak centang Aktifkan Editor Navigasi , dan mulai ulang Android Studio.
Catatan Penerjemah: Saya merekomendasikan terlepas dari majelis untuk memeriksa apakah kotak centang ini layak.
Di Editor Navigasi, Anda dapat dengan cepat membuat grafik navigasi alih-alih menulis XML. Seperti yang ditunjukkan pada Gambar 2, Editor Navigasi memiliki tiga bagian:

Gambar 2. Editor Navigasi
Deskripsi bagian:
- Daftar layar tujuan - menampilkan semua layar tujuan yang ditambahkan ke grafik
- Editor Grafik - berisi representasi visual dari grafik Anda
- Editor Atribut - Berisi atribut dan tindakan layar tujuan.
Menentukan layar tujuan
Langkah pertama dalam membuat grafik navigasi adalah menentukan layar tujuan untuk aplikasi Anda. Anda dapat membuat layar tugas kosong atau menggunakan fragmen dan aktivitas dari proyek saat ini.
Komponen arsitektur Navigasi dirancang untuk aplikasi yang memiliki satu aktivitas utama (Aktivitas Utama - Catatan Penerjemah ) dengan banyak fragmen yang digunakan sebagai layar tujuan. Aktivitas utama adalah "tuan rumah" untuk grafik navigasi. Dalam aplikasi dengan banyak kegiatan, masing-masing dari mereka akan menjadi tuan rumah untuk grafik navigasi yang berbeda. Mengkonversi aktivitas ke host untuk grafik navigasi dijelaskan nanti dalam dokumen.
Untuk menentukan layar tujuan untuk aplikasi Anda, ikuti langkah-langkah ini.
- Di editor grafik, klik Tujuan Baru
 . Kotak dialog Tujuan Baru terbuka.
. Kotak dialog Tujuan Baru terbuka. - Klik Buat tujuan kosong atau pilih fragmen atau aktivitas yang ada. Kotak dialog Komponen Android terbuka.
- Masukkan nama di bidang Nama Fragmen . Itu harus cocok dengan nama kelas dari fragmen ini.
- Masukkan nama di bidang Nama Tata Letak Fragmen . Nama ini akan diberikan ke file fragmen tata letak.
- Klik Selesai . Sebuah garis muncul di daftar layar tujuan dengan nama layar tujuan baru, dan layar tujuan itu sendiri muncul di editor grafik. Lebih detail:
- Editor grafik menampilkan pratinjau layar tujuan. Jika Anda membuat layar tujuan kosong, fragmen baru akan berisi tulisan "Hello blank fragment", dan Anda akan melihat tulisan yang sama di editor grafik. Jika Anda memilih fragmen atau aktivitas yang ada, grafik akan menampilkan versi miniaturnya.
- Jika Anda membuat layar tujuan kosong, kelas akan dibuat untuk itu. Nama kelas akan cocok dengan nama yang ditentukan pada langkah 3.
- Jika Anda membuat layar tujuan kosong, file tata letak akan dibuat untuk itu. Nama file akan cocok dengan nama yang ditentukan pada langkah 4.
Gambar 3 menunjukkan layar tujuan kosong dan yang ada.

Gambar 3. Layar tujuan baru dan yang ada.
- Klik pada layar tujuan yang baru dibuat untuk memilihnya. Panel atribut berisi atribut berikut:
- Bidang Jenis dapat diatur ke "Fragmen" atau "Aktivitas" untuk menampilkan bagaimana layar tujuan diimplementasikan dalam kode sumber: sebagai fragmen atau sebagai aktivitas.
- Bidang Label berisi nama XML file layar tujuan.
- Bidang ID berisi ID layar tujuan (sebagai entitas independen - Catatan Penerjemah ), yang digunakan untuk merujuknya dalam kode sumber (melalui R.id - Catatan Penerjemah).
- Bidang Kelas berisi nama kelas dari layar tujuan (dengan indikasi semua paket - Catatan penerjemah ).
- Beralih ke mode pengeditan teks untuk beralih ke tampilan XML. XML sekarang berisi atribut id, nama (nama kelas), label, dan tata letak, yang menampilkan nama-nama kelas dan file tata letak yang ada:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="Blank" tools:layout="@layout/fragment_blank" /> </navigation>
XML berisi atribut startDestination yang berisi id dari layar tujuan kosong ( app: startDestination = "@ + id / fragment" ). Untuk informasi lebih lanjut tentang layar mulai tujuan, lihat bagian Layar Mulai Tujuan.
Menghubungkan layar tujuan
Aplikasi Anda harus memiliki lebih dari satu layar tujuan untuk menghubungkannya. Berikut ini menjelaskan XML untuk grafik navigasi dengan dua layar tujuan kosong:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" /> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="Blank2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Layar tujuan terhubung menggunakan tindakan. Untuk menghubungkan dua layar tujuan yang Anda butuhkan:
- Di editor grafik, arahkan kursor ke layar tujuan dari mana Anda ingin melakukan transisi. Sebuah lingkaran akan muncul di sana.

Gambar 4. Lingkaran koneksi aksi - Klik pada lingkaran dan tahan tombol mouse. Pindahkan kursor ke layar tujuan yang ingin Anda transisikan. Lepaskan. Panah muncul di antara dua layar tujuan, yang menunjukkan transisi di antara keduanya.

Gambar 5. Layar tujuan yang terhubung - Klik pada panah untuk menyorot tindakan. Berikut ini muncul di panel atribut:
- Bidang Jenis berisi "Tindakan".
- Kolom ID berisi ID tindakan yang dibuat secara otomatis.
- Bidang Tujuan berisi ID layar tujuan yang menjadi tujuan transisi.
- Beralih ke mode pengeditan teks untuk melihat XML. Tag tindakan telah ditambahkan ke layar tujuan induk. Tindakan memiliki ID yang dihasilkan dan atribut yang berisi ID dari layar tujuan berikutnya.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="fragment_blank_fragment2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Penunjukan layar tujuan sebagai layar mulai
Editor grafik menampilkan ikon rumah  segera setelah nama layar tujuan pertama. Ikon ini menunjukkan bahwa layar tujuan adalah layar mulai dalam grafik navigasi. Anda dapat memilih layar tujuan yang berbeda sebagai layar mulai dengan mengikuti langkah-langkah ini:
segera setelah nama layar tujuan pertama. Ikon ini menunjukkan bahwa layar tujuan adalah layar mulai dalam grafik navigasi. Anda dapat memilih layar tujuan yang berbeda sebagai layar mulai dengan mengikuti langkah-langkah ini:
- Sorot layar tujuan yang diinginkan di editor grafik.
- Klik Tetapkan Mulai Tujuan pada bilah atribut. Sekarang layar tujuan ini adalah layar mulai. Catatan penerjemah: Anda juga dapat mengklik RMB pada layar tujuan yang diinginkan dan memilih item serupa di menu yang terbuka.
Ubah aktivitas menjadi host untuk grafik navigasi
Aktivitas menjadi tuan rumah untuk grafik navigasi berkat elemen NavHost yang kosong, yang ditambahkan ke tata letak aktivitas. NavHost adalah elemen yang kehadirannya memungkinkan Anda untuk mengubah layar tujuan sesuai dengan kebutuhan pengguna aplikasi Anda.
NavHost di Navigasi secara default mengimplementasikan NavHostFragment .
Setelah menambahkan NavHost, Anda harus memetakannya ke grafik navigasi menggunakan aplikasi: atribut navGraph . Kode ini menunjukkan bagaimana memasukkan NavHostFragment dalam tata letak dan menghubungkannya ke grafik navigasi:
?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/my_nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph" app:defaultNavHost="true" /> </android.support.constraint.ConstraintLayout>
Contoh ini berisi atribut aplikasi: defaultNavHost = "true" . Dia bertanggung jawab untuk mencegat tombol sistem Kembali ( Catatan penerjemah: tombol sistem Kembali dan panah Atas di panel atas aplikasi akan bekerja dengan cara yang sama ). Anda juga dapat mengganti AppCompatActivity.onSupportNavigateUp () dan memanggil NavController.navigateUp () seperti yang ditunjukkan di sini:
Jawa @Override public boolean onSupportNavigateUp() { return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp(); }
Kotlin override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
Mengikat tindakan ke widget
Pergi ke layar tujuan menggunakan NavController . Itu dapat diperoleh dengan menggunakan metode findNavController () statis:
Setelah menerima NavController, gunakan metode navigasinya () untuk menuju ke layar tujuan. Metode navigasi () menerima ID sumber daya. Ini bisa menjadi ID dari layar tujuan yang ingin Anda tuju, atau bisa juga ID tindakan. Menggunakan ID tindakan alih-alih ID layar tujuan memungkinkan Anda untuk menyesuaikan animasi transisi antar layar. Untuk informasi lebih lanjut, lihat Membuat transisi animasi antara layar tujuan .
Kode ini menunjukkan cara mengikat tindakan ke tombol:
Jawa viewTransactionsButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Navigation.findNavController(view).navigate(R.id.viewTransactionsAction); } });
Kotlin viewTransactionsButton.setOnClickListener { view -> view.findNavController().navigate(R.id.viewTransactionsAction) }
Android mendukung tumpukan belakang yang menyimpan layar tujuan terbuka terakhir. Layar tujuan pertama didorong ke tumpukan ketika pengguna meluncurkan aplikasi. Setiap panggilan ke metode navigasi () mendorong layar tujuan baru ke tumpukan. Menekan tombol Kembali atau Atas memanggil metode NavController.navigateUp () dan NavController.popBackStack () untuk mengekstrak layar tujuan dari tumpukan.
Untuk tombol, Anda juga dapat menggunakan metode Navigation.createNavigateOnClickListener () yang nyaman:
Jawa button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null));
Kotlin button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null))
Tindakan Mengikat ke Menu Laci Navigasi
Anda dapat mengaitkan tindakan navigasi dengan Drawer Navigasi menggunakan id layar tujuan sebagai id dari item menu (item). Kode berikut menunjukkan contoh layar tujuan yang idnya diatur ke details_page_fragment :
<fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" />
Menggunakan id yang sama untuk layar tujuan dan item menu, item menu dan layar tujuan secara otomatis ditautkan. Kode ini menunjukkan cara mengaitkan layar tujuan dengan item menu (misalnya, ini adalah file menu_nav_drawer.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" />
Atau di sini adalah contoh untuk menu dengan kategori (mis. Menu_overflow.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" android:menuCategory:"secondary" />
Juga, komponen arsitektur Navigasi termasuk kelas NavigationUI . Kelas ini memiliki beberapa metode statis yang dapat Anda gunakan untuk mengaitkan item menu dengan layar tujuan. Misalnya, kode ini menunjukkan cara menggunakan metode setupWithNavController () untuk menghubungkan item menu ke NavigationView :
Jawa NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navigationView, navController);
Kotlin val navigationView = findViewById<NavigationView>(R.id.nav_view) navigationView.setupWithNavController(navController)
Anda perlu mengkonfigurasi komponen navigasi menu menggunakan metode NavigationUI sehingga statusnya tetap disinkronkan dengan perubahan di NavController .
Mentransfer data di antara layar tujuan
Anda dapat mentransfer data antara layar tujuan dengan dua cara: menggunakan objek Bundle atau metode tipe-aman menggunakan plugin safeargs Gradle. Ikuti langkah-langkah ini untuk mentransfer data menggunakan objek Bundle. Jika Anda menggunakan Gradle, lihat bagian Mentransfer Data Antar Layar Tujuan dengan Jenis-Aman .
- Di editor grafik, pilih layar tujuan yang akan menerima data.
- Klik Tambah ( + ) di bagian Argumen di panel atribut. Argumen akan muncul dengan nama bidang kosong (nama), tipe (tipe) dan nilai default (nilai default).
- Masukkan nama argumen.
- Masukkan nilai default.
- Sorot tindakan (panah) yang menunjuk ke layar tujuan. Bagian Nilai Default Argumen harus berisi argumen yang baru saja dibuat.
- Beralih ke mode pengeditan teks untuk melihat XML. Tag argumen telah ditambahkan ke layar tujuan, berisi atribut nama dan nilai bawaan.
- Di kode sumber, buat bundel dan berikan ke layar tujuan menggunakan metode navigasi () :
Jawa Bundle bundle = new Bundle(); bundle.putString("amount", amount); Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
Kotlin var bundle = bundleOf("amount" to amount) view.findNavController().navigate(R.id.confirmationAction, bundle)
Di layar tujuan tempat data ditransfer, gunakan metode getArguments () untuk mendapatkan bundel dan menggunakan kontennya:
Jawa TextView tv = view.findViewById(R.id.textViewAmount); tv.setText(getArguments().getString("amount"));
Kotlin val tv = view.findViewById(R.id.textViewAmount) tv.text = arguments.getString("amount")
Mentransfer data antara layar tujuan dengan cara yang aman
Komponen arsitektur Navigasi memiliki plugin Gradle yang disebut safeargs . Ini menghasilkan kelas paling sederhana untuk akses tipe-aman ke argumen layar tujuan dan tindakan. Pendekatan safearg didasarkan pada penggunaan Bundle, tetapi membutuhkan sedikit kode tambahan untuk keamanan sampel yang lebih banyak. Untuk menambahkan plugin ini, masukkan baris androidx.navigation.safeargs di build.gradle (dalam Modul: aplikasi - Komentar penerjemah ). Misalnya, seperti ini:
apply plugin: 'com.android.application' apply plugin: 'androidx.navigation.safeargs' android { //... }
Catatan penerjemah: juga, tambahkan dependensi classpath "android.arch.navigation: navigation-safe-args-gradle-plugin: 1.0.0-alpha02" ke build.gradle (Project: ProjectName):
buildscript { repositories { google() } dependencies { classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02" } }
Setelah menginstal plugin, ikuti langkah-langkah ini untuk menggunakan transfer data tipe-aman:
- Di editor grafik, sorot layar tujuan yang ingin Anda transfer data.
- Klik + di bagian Argumen di panel atribut. Atribut muncul dengan bidang kosong.
- Masukkan nama argumen.
- Pilih jenis argumen.
- Masukkan nilai default.
- Sorot tindakan sebelum layar tujuan. Bagian Nilai Default Argumen harus berisi argumen yang baru saja dibuat.
- Klik Teks untuk masuk ke mode edit XML.
<fragment android:id="@+id/confirmationFragment" android:name="com.example.buybuddy.buybuddy.ConfirmationFragment" android:label="fragment_confirmation" tools:layout="@layout/fragment_confirmation"> <argument android:name="amount" android:defaultValue="1" app:type="integer"/> </fragment>
Setelah plug-in safeargs menghasilkan kode ( yaitu, setelah membuat argumen dengan tipe - Catatan Penerjemah ), kelas-kelas juga dihasilkan untuk layar pengiriman dan layar penerima.
Catatan Penerjemah: setelah membuat argumen, saya harus mengklik tombol Sync Project with Gradle Files sehingga kelas akan dihasilkan.
Kelas layar pengirim memiliki nama yang sama dengan aslinya, dengan kata Arah ditambahkan di akhir.
Artinya, jika Anda memiliki layar tujuan FirstFragment, maka kelas yang dihasilkan disebut FirstFragmentDirections. Kelas ini memiliki metode (!) Yang namanya cocok dengan ID dari tindakan yang melewati argumen. Yaitu, jika layar FirstFragment Anda meneruskan argumen ke layar SecondFragment, dan jika tindakan yang menghubungkan mereka disebut action_first_to_second, maka ini adalah metode FirstFragmentDirections.action_first_to_second () yang diinginkan.
Kelas pengirim juga berisi subkelas, yang merupakan jenis pengembalian metode yang dibahas di atas. Artinya, dalam kasus kami, tipe kembalinya dari metode action_first_to_second () akan menjadi Action_first_to_second.
Kelas penerima memiliki nama yang sama dengan aslinya, dengan kata Args ditambahkan di akhir. Sebagai contoh kita, SecondFragment adalah tuan rumah, sehingga kelas SecondFragmentArgs dihasilkan untuk itu. Kelas ini memiliki metode fromBundle () untuk mendapatkan argumen.
Catatan penerjemah: sekarang semuanya akan menjadi lebih jelas. Saya memodifikasi kode ini sedikit dibandingkan dengan yang asli. Perubahan hanya menyangkut nama, yang untuk masing-masing individu. Ini untuk memudahkan pemahaman. Di sini, nama myArgument digunakan sebagai nama argumen, dan tipenya adalah String.
Kode ini menunjukkan cara menggunakan safeargs untuk meneruskan argumen melalui metode navig ():
Jawa @Override public void onClick(View view) { FirstFragmentDirections.Action_first_to_second action = FirstFragmentDirections.action_first_to_second(); action.setMyArgument("My argument value"); Navigation.findNavController(view).navigate(action); }
Kotlin override fun onClick(v: View?) { val action = FirstFragmentDirections.action_first_to_second action.myArgument = "My argument value" v.findNavController().navigate(action) }
Kode ini menunjukkan cara mengekstraksi argumen menggunakan safeargs:
Jawa @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { String myArgument = SecondFragmentArgs.fromBundle(getArguments()).getMyArgument(); }
Kotlin override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val myArgument = SecondFragmentArgs.fromBundle(arguments).myArgument }
Catatan penerjemah: Saya pribadi sangat menyukai metode menyampaikan argumen ini. Tidak ada lagi String final statis statis MY_ARGUMENT_KEY = "MY_ARGUMENT". Sangat mudah bahwa sekarang untuk mengatur dan mengambil argumen, gunakan Getter dan setter individualnya.
Mengelompokkan layar tujuan menjadi grafik bersarang
Urutan layar tujuan dapat dikelompokkan menjadi subgraf. Subgraph disebut "nested graph" (nested graph) , dan grafik induk adalah "graph root" (grafik root) . Grafik bersarang berguna untuk mengatur penggunaan kembali bagian antarmuka pengguna aplikasi Anda, seperti cabang (urutan layar) otorisasi.
Selain root, grafik bersarang harus memiliki layar mulai. Grafik bersarang merangkum layar tujuannya. Layar di luar grafik bersarang, seperti layar grafik akar, hanya memiliki akses ke layar mulai dari grafik bersarang. Gambar 6 menunjukkan grafik navigasi dari aplikasi pengiriman uang sederhana. Grafik memiliki dua cabang: untuk mentransfer uang, dan untuk melihat saldo.

Gambar 6. Grafik navigasi aplikasi pengiriman uang
Mengelompokkan layar tujuan ke dalam grafik bersarang:
- Di editor grafik, tekan dan tahan shift , dan klik pada layar yang ingin Anda sertakan dalam grafik bersarang. Setiap layar harus disorot.
- Klik kanan pada salah satunya, dan pilih Pindahkan ke Nested Graph> New Graph dari menu konteks. Layar yang dipilih berubah menjadi grafik bersarang. Gambar 7 menunjukkan grafik bersarang di editor grafik.

Gambar 7. Grafik bersarang di editor grafik - Klik pada grafik bersarang untuk memilihnya. Atribut berikut akan muncul di panel atribut:
- Bidang Type berisi "Nested Graph".
- Bidang ID berisi ID yang dihasilkan untuk grafik bersarang.
- Klik dua kali pada grafik bersarang. Layar grafik bersarang akan muncul.
- Di daftar layar (kiri), klik Root untuk kembali ke grafik root.
- Text XML. . navigation . ID sendMoneyGraph startDestination chooseRecipient :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_ sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>
- ID , , navigate() :
Java Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
Kotlin view.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Android, ( deep link ) URI (, – . ), - . URI - , .
- .
- + Depp Links . Add Deep Link .
- URI URI. "www.cashdog.com/sendmoney" ( www.cashdog.com , ).
URI:
- Auto Verify Google , URI . Android App Links .
- Add .
 .
. - Text . :
<deepLink app:uri="https://cashdog.com/sendmoney"/>
Back, , . , , .
manifest.xml :
, .
Navigation , " " " ".
:
- . Navigation Property Animation View Animation . Animation Resources .
- , .
- Transitions , Enter. .
- , .
- Transitions , Exit. .
- , .
- Text . XML action. , . specifyAmountFragment , , :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
, ( enterAnim exitAnim ) ( popEnterAnim popExitAnim ).
- Navigation Editor, . , Report a bug .
Baca juga
Navigation . :
, , , . - . , . ! , - ( Android) – .
UPD: : https://github.com/PrincessYork/android_navigation