
Pendahuluan
Saya seorang analis sistem, dan tugas saya adalah merancang sistem informasi otomatis. Namun, tidak, itu untuk menulis dan menulis dokumen. Ketiga kalinya saya tidak akan mengulang kata "tulis" - setelah semua, bukan "Iliad". Tetapi bentuk membosankan dari sesuatu pasti membuat dokumentasi proyek terkait erat dengan puisi Yunani kuno, terutama ketika datang untuk bekerja dengan pelanggan negara.
Bagan adalah seteguk kreativitas dalam lautan teks ini. Bagan akan dibahas dalam artikel ini. Lebih tepatnya - tentang PlantUML - dari sudut pandang saya, alat yang paling memadai untuk membuatnya saat ini.
Saya yakin banyak yang telah mendengar tentang PlantUML, setidaknya, di GitHub memiliki lebih dari seribu bintang . Arti alat ini sangat sederhana, hanya memungkinkan Anda untuk menentukan diagram (sebagian besar dalam notasi UML) dalam bentuk teks yang menggambarkan elemen dan hubungan di antara mereka. Tampilan grafik dibuat secara otomatis. Berikut ini adalah contoh bagan aktivitas.
start : ; if (?) then () : ; if (?) then () else () : ; endif : ////; else () stop endif stop

Terlepas dari popularitasnya, ada sedikit artikel tentang Habré yang berbicara tentang aplikasi praktis alat ini. Bagiku PlantUML tampaknya tidak layak mendapatkan kurangnya perhatian.
Pada awalnya saya akan memberi tahu Anda mengapa saya memilihnya sebagai alat utama untuk pemodelan visual, dan pada akhirnya saya akan memberikan sejumlah rekomendasi yang saya sendiri ingin dengar ketika saya mulai menggunakan alat ini.
Mengapa MenanamUML
Dari sudut pandang saya, saat membuat diagram, masuk akal untuk fokus pada kriteria berikut: (1) diagram harus kurang atau lebih kecil, (2) diagram harus menggunakan lebih atau kurang notasi standar, dan (3) diagram harus kurang atau kurang nyaman dari sudut pandang mengelola dokumentasi proyek .
Dalam ketiga kasus, kata "kurang" digunakan, karena semua kriteria ini dalam situasi tertentu dapat dilanggar tanpa mengurangi kasus. Ada banyak diagram besar yang dibuat dalam notasi buatan sendiri dan dibawa ke kesempurnaan ( peta kereta bawah tanah yang sama). Pertanyaan lain adalah pembuatan diagram seperti itu adalah proyek yang menghabiskan sumber daya serius. Jauh dari selalu (baca, tidak pernah) sumber daya tersebut dialokasikan untuk pembuatan sistem informasi otomatis. Pelanggan membutuhkan sistem yang sempurna, bukan diagram sistem yang sempurna.
Namun demikian, bagi saya, kriteria ini adalah titik awal dari mana Anda mulai membuat diagram. Selanjutnya ... bagaimana kelanjutannya.
Untuk waktu yang sangat lama, saya menganggap penggunaan Microsoft Visio sebagai bagian emas untuk diri saya sendiri dan menggambar diagram di sana, mencoba untuk menjadi cukup dekat dengan UML. Dalam hal ini, satu set komponen standar digunakan, karena memberikan lebih banyak kebebasan daripada stensil khusus untuk UML. Juga, beberapa diagram untuk ditampilkan pada proyektor diambil dalam Microsoft PowerPoint.
Ya, Anda tidak dapat mengelola bagan tersebut. Jika nama entitas telah berubah, buka setiap diagram dan ubahlah. Namun ternyata hampir indah. Dan ada beberapa fleksibilitas dalam perumusan pikiran.
Saya juga mencoba alat pemodelan bisnis khusus: Rational Rose, Aris, Enterpise Architect (Sparx Systems), terutama Rational Rose. Masalahnya adalah bahwa hasil akhir dari pekerjaan saya adalah dokumen. Dan dalam hal ini, jika ada perubahan serius dalam persyaratan, Anda masih perlu secara manual menelusuri seluruh proyek dan memasukkan kembali diagram di tempat yang tepat dari teks. Untuk memikirkan sesuatu, mungkin untuk mengotomatisasi bagian ini bagi saya tampaknya terlalu rumit dan tidak sepadan dengan usaha.
Dengan munculnya PlantUML, situasinya telah berubah secara radikal.
Setelah diagram dibuat dalam bentuk teks, itu berarti bahwa dalam editor teks apa pun (Saya suka Atom dan Notepad ++), Anda dapat menemukan teks yang diperlukan dalam satu set file dan bahkan menggantinya. Refactoring proyek cukup mudah. Juga, format teks memudahkan untuk mengatur kerja kelompok dan melacak perubahan dalam sistem kontrol versi.
Di PlantUML, membuat diagram lebih cepat daripada editor visual apa pun (setidaknya untuk saya). Ada pendapat lain tentang hal ini, misalnya, dikatakan bahwa membuat diagram di PlantUML lebih lama dari, katakanlah, di Enterpise Architect (Sparx Systems). Saya pikir ini lebih merupakan masalah selera dan kebiasaan.
Saya bahkan memiliki pengalaman yang cukup sukses ketika PlantUML digunakan sebagai pengganti papan (tidak ada di dekatnya), dan dengan orang-orang yang sangat jauh dari teknologi informasi.
PlantUML cukup fleksibel untuk menggunakan notasi UML. Mendukung semua elemen dasarnya, ini memberi pengguna banyak peluang untuk digunakan secara gratis dalam diagram. Misalnya, sangat nyaman untuk mendukung penggunaan marka wiki dalam konten elemen.
Selain itu, para pengembang PlantUML, tampaknya, melihat tidak ada yang salah dengan melanggar notasi. Dan ini merupakan keunggulan alat ini. Pada akhirnya, klien tidak perlu tahu apakah UML adalah UML atau tidak - ia perlu memahami arti diagram. Segala sesuatu yang mengarah pada peningkatan persepsi makna adalah baik.
Meskipun demikian, PlantUML adalah UML, mis. Notasi yang diterima secara umum, standar, dan karenanya untuk dokumentasi, terutama dalam proyek-proyek pemerintah, sangat cocok.
PlantUML tidak memungkinkan Anda membuat grafik besar. Dia mendistribusikan elemen-elemennya sendiri dan, tentu saja, dengan sejumlah besar elemen, hasilnya mulai diragukan. Tapi ini bukan batasan. Biasanya, ketika PlantUML mulai menghasilkan hasil yang tidak memadai, Anda menyadari bahwa PlantUML tidak buruk, tetapi diagramnya buruk, dan lebih baik untuk memisahkannya atau mengurangi jumlah detail yang tidak relevan.
Diagram PlantUML dapat dihasilkan secara otomatis. Contoh penggunaan tersebut diberikan di sini .
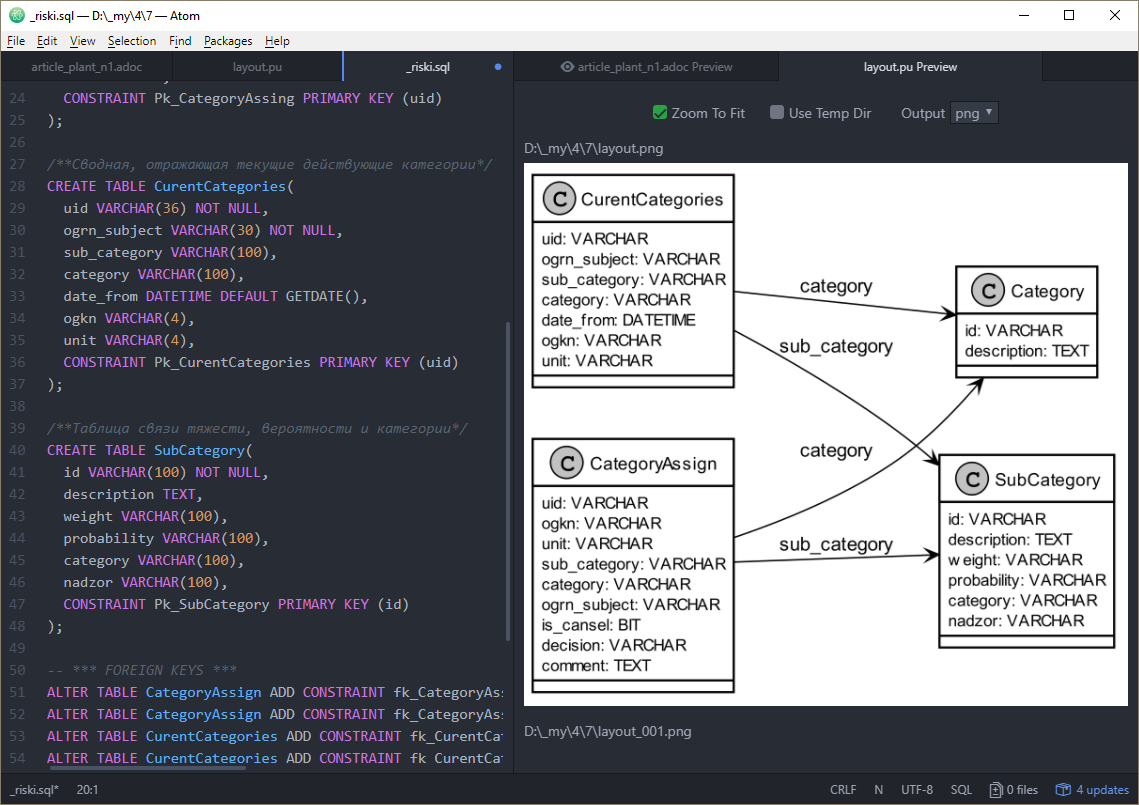
Kami menggunakan PlantUML untuk secara otomatis menghasilkan skema basis data. Fungsi generasi tersebut dibangun ke dalam alat manajemen struktur basis data yang kami gunakan - 2bass . Jadi, ketika merakit dokumentasi, diagram kelas dengan struktur database selalu up to date. Gambar berikut menunjukkan potongan dari deskripsi struktur database dan bagan yang dibuat secara otomatis.

Kiat PlantUML
Tampaknya bagi saya banyak yang tidak menggunakan PlantUML, karena mereka menghadapi kesulitan tertentu pada tahap awal, yang mereka anggap tidak dapat diatasi secara fundamental. Banyak yang takut dengan penggunaan teks, karena semua orang terbiasa dengan editor grafis. Bagian artikel ini berisi rekomendasi yang, saya harap, akan memungkinkan Anda untuk dengan cepat mulai menggunakan PlantUML dalam misi tempur.
Di mana membuat grafik?
Pertama, saya ingin menyebut PlantUML Web Server , bagian dari proyek PlantUML tempat Anda dapat membuat diagram online dan membaginya dengan kolega. Ini adalah fitur yang sangat nyaman, tetapi, tentu saja, tidak ketika membuat diagram untuk dokumentasi proyek.
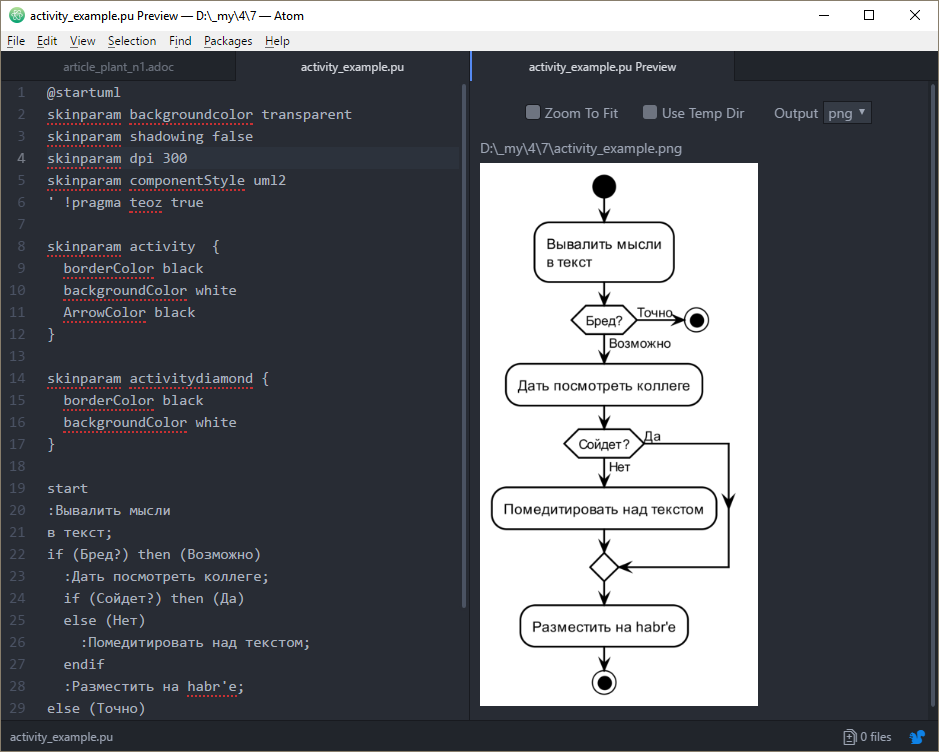
Seringkali PlantUML digunakan dalam mesin wiki. Di sini pengeditan terjadi dengan cara standar: teks ditulis, disimpan, dan pada halaman kita mendapatkan gambar. Namun demikian, dalam banyak kasus, adalah nyaman bahwa hasilnya segera ditampilkan pada diagram: misalnya, spesifikasi diagram ditulis di jendela kiri, dan penampilannya ditampilkan di jendela kanan. Teks yang sudah selesai dapat dimasukkan ke dalam wiki.
Situs web PlantUML memiliki banyak editor. Saya menduga di antara mereka lebih dari setengahnya tidak cocok untuk bekerja. Kebanyakan dari semua saya ingin membuat diagram PlantUML menggunakan plug-in Pratinjau PlantUML di editor Atom. Bahkan, ada beberapa plugin semacam itu. Saya menyukai PlantUML Preview karena tidak hanya menampilkan hasilnya, tetapi segera (atau pada saat menyimpan - tergantung pada pengaturannya) membuat file grafik yang namanya sesuai dengan file dengan spesifikasi diagram.

Yaitu Setiap diagram selalu berhubungan dengan dua file, satu file teks (dengan deskripsi teks dari diagram), dan grafik lainnya (gambar dengan diagram).
Karena kami telah melakukan semua dokumentasi dengan bantuan Asciidoctor sejak lama (sungguh menakjubkan bagaimana menolak Microsoft Word dapat membuatnya lebih mudah, tetapi ini adalah topik dari artikel yang terpisah), kami menyisipkan gambar melalui tautan. Untuk mengubah gambar dengan teknologi ini, cukup buka deskripsi teks, ubah dan simpan. Anda tidak perlu melakukan ekspor atau menyalin operasi melalui clipboard.
Harap dicatat bahwa plug-in Preview PlantUML dalam pengaturannya mengharuskan menentukan lokasi file planuml.jar, dan PlantUML sendiri tidak akan berfungsi jika GraphViz tidak diinstal, kedua aplikasi dapat diunduh dari situs yang sesuai. Dalam versi terbaru PlantUML, Graphviz sedang dihapus, sehingga dalam waktu dekat produk ini akan menjadi lebih mandiri. Ini akan menyederhanakan penggunaannya dalam sistem untuk perakitan otomatis dokumentasi program.
Mempersiapkan grafik untuk dicetak
Untuk pencetakan berkualitas tinggi pada printer laser, Anda harus menentukan parameter skinparam dpi 300 . Resolusi 300 dpi memberikan gambar berkualitas tinggi untuk dicetak pada printer laser. Jika tidak, gambar dibuat dengan resolusi layar dan terlihat diraster. PlantUML juga memiliki kemampuan untuk menggunakan svg (format vektor). Tetapi format ini didukung jauh lebih sedikit daripada png, dan ada lebih banyak masalah dengannya. Saya menggunakan svg jika perlu untuk sedikit mengingatkan gambar dengan editor vektor (misalnya, menggunakan Inkscape ). Tapi ini, tentu saja, adalah kasus penggunaan yang sangat langka untuk PlantUML.
Untuk menghilangkan bayangan, yang biasanya juga merusak tampilan yang dicetak, digunakan parameter palsu skinparam shadowing .
Selain itu, untuk mencetak bagan pada printer hitam putih, diharapkan tidak memiliki halftone. Skema warna menggunakan cokelat dan kuning biasanya tidak cocok untuk dicetak. Untungnya, PlantUML memungkinkan Anda menentukan warna yang digunakan. Opsi berikut, misalnya, menampilkan diagram komponen dalam palet hitam dan putih. Ada parameter khusus untuk pembuatan diagram monokrom ( skinparam monochrome true ), tetapi hanya menghilangkan warna, halftones tetap ada.
skinparam component { borderColor black backgroundColor white ArrowColor black }
Daftar sebagian besar parameter diberikan di sini . Jika Anda ingin mempelajari semua parameter, Anda dapat menggunakan perintah java -jar plantuml.jar -language .
Susunan elemen relatif
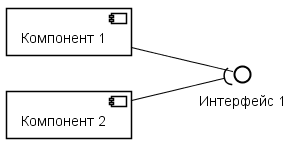
Parameter arah kiri ke kanan menyebabkan elemen grafik digambar dari kiri ke kanan. Tidak terlalu jelas, tetapi, misalnya, untuk diagram komponen, ini berarti bahwa komponen akan dirakit di sisi kiri, dan antarmuka di sebelah kanan.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1

Pengelompokan dengan elemen tingkat yang lebih tinggi.
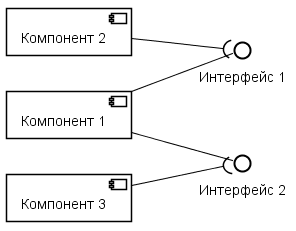
Pada gambar berikut, PlantUML telah mendistribusikan komponen sehingga ada lebih sedikit persimpangan garis. Urutan komponen ini mungkin tidak diinginkan jika kita ingin agar komponen ditampilkan secara berurutan.
component " 1" as c1 component " 2" as c2 component " 3" as c3 interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

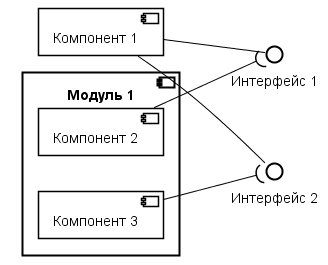
Jika kita mengelompokkan komponen kedua dan ketiga, maka kita akan mencapai bahwa komponen tersebut diatur secara berurutan.
component " 1" as c1 component " 1" { component " 2" as c2 component " 3" as c3 } interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

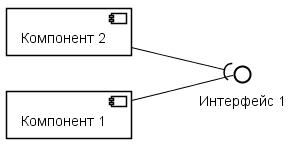
Urutan komponen. Pendekatan yang agak kontroversial, tetapi berhasil. Dalam contoh berikut, Komponen 2 ditampilkan pertama kali, sebagai dalam spesifikasi terdaftar pertama kali.
component " 2" as c2 component " 1" as c1 interface " 1" as i1 c1

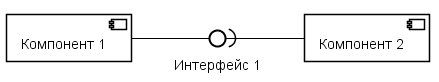
PlantUML juga memiliki kemampuan untuk menunjukkan arah panah. Misalnya, untuk menunjukkan bahwa panah beralih dari komponen 1 (c1) ke antarmuka 1 (i1) dari kiri ke kanan, Anda perlu menentukan huruf "r" dalam spesifikasi panah: c1 -r- () i1 . Contoh berikut dengan jelas menunjukkan bahwa panah dari komponen 1 ke antarmuka 1 bergerak dari kiri ke kanan, dan dari komponen dua ke antarmuka yang sama dari kanan ke kiri.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1 -r-() i1 c2 -l-( i1

Saya pikir ini adalah peluang yang berbahaya. Ini membingungkan spesifikasi diagram, dan interpretasi PlantUML tentang arah bisa sangat eksotis. Selain itu, ketika menentukan parameter arah kiri ke kanan, huruf "r" mulai berarti dari atas ke bawah (karena perpindahan searah jarum jam), yang sepenuhnya membingungkan skema.
Elemen label
Teks multi-line dan markup wiki
PlantUML menyediakan beberapa alat yang baik untuk memformat teks dalam elemen.
Saat membuat elemen bagan, PlantUML didasarkan pada ukuran teks. Yaitu bukan teks mengalir tergantung pada ukuran elemen, tetapi ukuran elemen beradaptasi dengan teks.
Cara termudah untuk membuat teks besar adalah dengan menggunakan karakter \ n. Dalam hal ini, Anda juga dapat menggunakan karakter pemformatan teks (cetak tebal, miring, dll.)
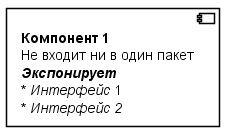
component "** 1** \n \n //****// \n* //// 1 \n* // 2//" as c1

Terkadang tidak ada pilihan lain. Tetapi dalam kebanyakan kasus, sintaks didukung yang memungkinkan Anda menentukan teks multi-baris. Misalnya, dalam contoh sebelumnya, Anda dapat menggunakan sintaks ini.
component c1 [ ** 1** ==== ..//****//.. * //// 1 * // 2// ] note left .... ** 1** ==== ..//****//.. * //// 1 * // 2// end note

Seperti yang bisa kita lihat, menggunakan sintaks ini memungkinkan untuk menambahkan garis pemisah. Perhatikan bahwa catatan ditambahkan di sini yang menampilkan teks yang sama dengan komponen. Pada saat yang sama, dalam catatan daftar ditampilkan sebagai daftar, dan dalam komponen, sebagai teks melalui simbol "*". Sayangnya, daftar dan tabel tidak berfungsi dalam komponen. Meskipun mereka, misalnya, bekerja dalam elemen yang mewakili aktivitas (dalam diagram aktivitas).
Menggunakan Ikon
PlantUML mendukung beberapa cara untuk menggunakan ikon. Semuanya memiliki batasan tertentu.
Yang paling populer, menurut saya, telah menjadi teknologi untuk menggunakan apa yang disebut sprite. Sprite adalah bitmap yang diset menggunakan teks. Kelebihan terbesar dari teknologi ini adalah bahwa PlantUML memungkinkan Anda untuk membuat perpustakaan sprite eksternal. Ada beberapa perpustakaan seperti itu. Yang paling saya sukai adalah pustaka PlantUML Icon-Font Sprite , karena ini berisi gambar grafik dari Font Awesome .
Perhatikan bahwa sprite di PlantUML adalah bitmap, mis. mereka memiliki batasan penskalaan. Di perpustakaan khusus ini, resolusi ikon adalah 48 kali 48 piksel. Saat menggunakan gambar seperti itu untuk mencetak, tidak diinginkan untuk menskalakannya ke ukuran lebih dari 5 milimeter (yang kira-kira sesuai dengan resolusi 250 dpi). Pada banyak sumber daya Internet yang menggambarkan penggunaan sprite, ini tidak diperhitungkan dan contohnya memperlihatkan elemen diagram dengan ikon besar. Di layar, diagram ini tampak hebat, tetapi ketika dicetak, mereka terlihat raster.
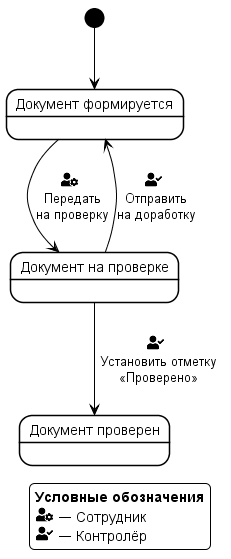
Ukuran ikon 4-5 milimeter nyaman digunakan di dalam tanda tangan. Misalnya, dalam gambar berikut, menggunakan ikon, peran pengguna ditampilkan yang anggotanya mentransfer proses dari satu negara ke negara lain.
' !define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.0.0 !includeurl ICONURL/common.puml !includeurl ICONURL/font-awesome-5/user_cog.puml !includeurl ICONURL/font-awesome-5/user_check.puml !define _CS scale=0.4 !define _user_cog <$user_cog{_CS}> !define _user_check <$user_check{_CS}> ' legend ..** **.. _user_cog — _user_check — endlegend ' state " " as prepare_doc [*] --> prepare_doc state " " as check_doc prepare_doc --> check_doc : _user_cog \n \n check_doc --> prepare_doc : _user_check \n \n state " " as ready_doc check_doc --> ready_doc: _user_check \n \n<U+00AB><U+00BB>

Beberapa ikon dibangun langsung ke PlantUML, namun saya lebih suka menggunakan perpustakaan eksternal. Secara khusus, ikon dari contoh ini terdapat di perpustakaan Awesome v5, dan pada saat menulis artikel saat ini (versi 1.2018.08), hanya perpustakaan Awesome v4 yang dibangun di PlantUML.
Menggunakan kutipan
Pertanyaan yang tampaknya sederhana ini ternyata hampir menghalangi saya untuk menggunakan PlantUML. Kurangnya kutipan terlihat tidak profesional dan lucu.
PlantUML mendukung banyak cara untuk menggunakan kutipan. Tetapi sebagai hasil dari pencarian, saya hanya menemukan satu yang selalu berfungsi, memo tua yang bagus: untuk membuka kutipan Rusia - <U + 00AB>, untuk kutipan penutup - <U + 00BB>, untuk yang universal - <U + 0022>.
Bagaimana tidak tersesat dalam diagram
Sintaks dalam diagram aktivitas sangat nyaman sehingga sulit untuk bingung karena lebih seperti deskripsi suatu algoritma daripada deskripsi diagram. Tapi di sini, di diagram lain: status, komponen, penyebaran, use case, kelas, dan lainnya, cukup mudah untuk bingung.
Dua aturan sederhana membantu saya untuk tidak bingung.
Masukkan semua elemen melalui kata kunci (jangan gunakan sintaks yang disederhanakan). Jika elemen memungkinkan, atur alias untuknya.
Tunjukkan hubungan segera setelah elemen (tentu saja, jika elemen terkait sudah ada pada diagram). Faktanya adalah bahwa elemen selalu mudah ditemukan dalam teks. Koneksi hanya dapat ditemukan dengan alias. Jika Anda menggunakan aturan ini, maka koneksi juga dapat dengan cepat ditemukan dalam teks.
Kesimpulan
PlantUML bukan mainan. Ini adalah alat universal berkualitas tinggi yang dengannya Anda dapat menyelesaikan hampir semua masalah yang terkait dengan deskripsi proses bisnis dan fitur arsitektur dari sistem yang dirancang.
PlantUML memiliki hambatan psikologis untuk masuk: kita terlalu terbiasa dengan editor visual dan menggunakan teks sepertinya langkah mundur. Tetapi jika, berkat langkah mundur ini, ternyata meningkatkan efisiensi kerja mereka, mengapa tidak melakukannya?
PlantUML memiliki lubang dalam implementasinya: beberapa fungsi hanya berfungsi untuk sebagian diagram atau primitif grafis. Namun, dalam praktiknya, pembatasan seperti itu selalu dapat dielakkan. PlantUML adalah produk yang matang dan stabil yang dapat Anda andalkan sepenuhnya dalam pekerjaan Anda, tidak takut bahwa itu akan merusak bagan atau mendistorsi font atau membuang beberapa masalah lain yang akan menyebabkan malam tanpa tidur sebelum melewati tahap proyek berikutnya.