Tes antarmuka pengguna otomatis adalah topik yang bahkan diwaspadai oleh pengembang berpengalaman. Selain itu, teknologi pengujian semacam itu bukanlah sesuatu yang luar biasa, dan dalam kasus Tes Visual Berkode Visual Studio adalah perpanjangan dari sistem pengujian unit built-in Tes Visual Studio Team. Pada artikel ini saya ingin membahas topik pengujian UI secara umum, serta pengalaman pribadi kami menggunakan Tes Visual Coded UI Studio dalam mengerjakan penganalisa statis PVS-Studio.
Dasar-dasarnya
Pertama, mari kita coba mencari tahu mengapa tes UI tidak sepopuler di antara para pengembang seperti, misalnya, tes Unit klasik.
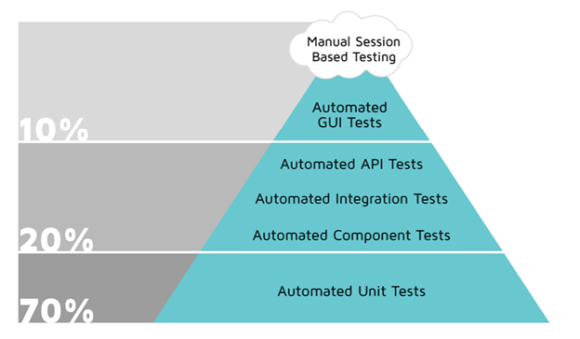
Ada banyak yang disebut "piramida uji" pada jaringan yang menunjukkan distribusi optimal yang disarankan dari jumlah tes di seluruh lapisan aplikasi. Semua piramida serupa dan berisi gagasan umum: sebanyak mungkin tes harus sedekat mungkin dengan kode. Begitu juga sebaliknya. Saya akan memberikan contoh salah satu piramida ini, yang berisi rekomendasi tambahan tentang rasio jumlah tes dalam persen.

Di dasar piramida adalah Unit test. Memang, tes seperti itu lebih mudah dilakukan pada tahap pengembangan, dan mereka akan dilaksanakan dengan sangat cepat. Di bagian atas piramida, di sisi lain, adalah tes antarmuka otomatis. Tes ini tidak boleh banyak, karena kompleksitas kreasi mereka, serta waktu pelaksanaannya, cukup besar. Selain itu, tidak jelas kepada siapa untuk mempercayakan pembuatan tes UI. Memang, pada dasarnya, kita berbicara tentang meniru tindakan pengguna. Semua ini sangat jauh dari kode aplikasi, sehingga pengembang enggan melakukan pekerjaan semacam ini. Dan untuk membuat pengujian otomatis antar muka yang berkualitas tinggi tanpa partisipasi (atau dengan partisipasi minimal) dari pemrogram, diperlukan alat bantu berbayar. Kombinasi dari semua faktor ini sering mengarah pada fakta bahwa tes UI tidak melakukan sama sekali, membatasi diri pada pengujian manual tunggal dari fungsi-fungsi baru. Selain itu, tes antarmuka sangat mahal tidak hanya pada tahap pengembangan, tetapi juga selama siklus hidup aplikasi lebih lanjut. Bahkan sedikit perubahan pada antarmuka pengguna dapat menyebabkan kesalahan dalam pelaksanaan banyak tes dan kebutuhan untuk memodifikasinya.
Saya perhatikan bahwa saat ini, sistem pengujian kami secara umum mematuhi rekomendasi. Jumlah tes GUI otomatis (45) adalah sekitar sepersepuluh dari jumlah total tes PVS-Studio. Pada saat yang sama, jumlah tes Unit tidak begitu besar, tetapi mereka dilengkapi dengan sejumlah sistem pengujian lainnya:
- Tes kinerja analisis (C / C ++ / C # / Java), di mana mereka memeriksa kumpulan besar proyek uji pada sistem operasi yang berbeda (Windows, Linux, macOS) dan membandingkan log peringatan baru dengan yang referensi;
- Tes fitur tertentu (melacak peluncuran kompiler, dll.);
- Tes eksternal aplikasi baris perintah;
- Tes perakitan, instalasi, dan penyebaran yang benar;
- Tes dokumentasi.
Pada tahap awal pengembangannya, alat analisa PVS-Studio adalah aplikasi untuk menemukan kesalahan saat porting kode C / C ++ ke platform 64-bit. Ya, dan dia dipanggil pada waktu itu dengan cara yang berbeda, "Viva64". Sejarah produk dapat ditemukan di artikel "
Bagaimana Proyek PVS-Studio Memulai 10 Tahun Lalu ". Setelah integrasi ke dalam Visual Studio 2005, penganalisa memperoleh antarmuka pengguna grafis, pada dasarnya antarmuka dari Visual Studio IDE itu sendiri, di mana, setelah menginstal plug-in, menu tambahan muncul untuk mengakses fungsionalitas penganalisa. Menu itu dua atau tiga item, jadi tidak ada yang menguji di sana. Dan Visual Studio pada waktu itu tidak mengandung alat bawaan untuk menguji GUI.
Visual Studio Coded UI Tes dan Alternatif
Semuanya berubah dengan rilis Visual Studio 2010, yang memperkenalkan sistem terintegrasi untuk membuat tes UI: Visual Studio Coded UI Tests (CUIT). Berdasarkan sistem pengujian unit Visual Studio Team Test, CUIT awalnya menggunakan teknologi Microsoft Active Accessibility (MSAA) untuk mengakses elemen antarmuka visual. Di masa depan, teknologi ditingkatkan dan saat ini merupakan model otomatisasi dari antarmuka pengguna yang dikembangkan untuk menguji kode UIA (UI Automation). Hal ini memungkinkan sistem pengujian untuk mengakses bidang terbuka (nama objek, nama kelas internal objek, keadaan objek saat ini, tempatnya dalam struktur hierarkis antarmuka, dll.) Elemen COM dan .NET UI, dan sistem memungkinkan Anda untuk meniru efek pada elemen-elemen ini. melalui perangkat input standar (mouse, keyboard). Tepat di luar kotak, mode untuk merekam tindakan pengguna saat berinteraksi dengan antarmuka (mirip dengan makro Visual Studio), otomatisasi membangun "peta antarmuka" (properti kontrol, parameter pencarian, dan akses ke sana), bersama dengan pembuatan kode kontrol otomatis, didukung. Di masa depan, semua informasi yang terakumulasi mudah untuk dimodifikasi dan diperbarui, serta menyesuaikan urutan pengujian seperti yang Anda inginkan, sambil memiliki keterampilan pemrograman yang minimal.
Selain itu, seperti yang saya katakan sebelumnya, sekarang ketika membuat tes UI cerdas yang kompleks, Anda dapat melakukannya tanpa keterampilan pemrograman sama sekali, asalkan Anda menggunakan alat berbayar khusus. Nah, jika tidak ada keinginan atau kemampuan untuk menggunakan lingkungan pengujian berpemilik, ada banyak produk dan kerangka kerja gratis. Sistem Tes Visual Coded UI Studio adalah solusi perantara yang memungkinkan tidak hanya mengotomatiskan proses membuat tes UI sebanyak mungkin. Dengan bantuannya, mudah untuk membuat urutan uji acak dalam bahasa pemrograman C # atau VB.
Semua ini dapat secara signifikan mengurangi biaya pembuatan dan mempertahankan relevansi tes GUI. Kerangka kerja yang digunakan sederhana untuk dipahami dan secara umum dapat direpresentasikan dalam bentuk diagram.
Dari elemen-elemen kunci, yang disebut "adapter antarmuka" harus dicatat, yang berada pada tingkat abstraksi terendah. Lapisan ini berinteraksi dengan elemen hingga dari antarmuka pengguna, dan kemampuannya dapat diperluas menggunakan adaptor tambahan. Di atas adalah lapisan yang menyembunyikan teknologi akses GUI dari sisa kode, termasuk antarmuka akses program dan kode aplikasi pengujian yang sebenarnya, yang mencakup semua elemen yang diperlukan untuk pengujian otomatisasi. Teknologi ini dapat dikembangkan, setiap tingkat dapat dilengkapi dengan elemen-elemen yang diperlukan dalam kerangka kerja kerangka tersebut.
Fitur utama CUIT dari Microsoft meliputi:
- Pengujian fungsional antarmuka pengguna. Aplikasi berbasis Windows klasik, aplikasi web dan layanan, WPF didukung
- Pembuatan kode (termasuk otomatis) dalam VB / C #
- Kemampuan untuk berintegrasi ke dalam proses perakitan
- Peluncuran lokal atau jarak jauh, koleksi pelaporan
- Ketersediaan rekaman dan reproduksi urutan uji
- Ekstensibilitas yang baik
Terlepas dari sejumlah kesulitan yang terkait dengan CUIT, penggunaan teknologi pengujian ini lebih disukai karena sejumlah alasan:
- Interaksi efektif pengembang dan penguji dalam satu alat dan bahasa pemrograman
- Fitur tambahan dari bekerja dengan "kartu antarmuka", memungkinkan identifikasi kontrol "on the fly", sinkronisasi elemen dan penyelesaian urutan pengujian
- Setel mekanisme pemutaran, yang memungkinkan bersama dengan pengaturan dasar, seperti penundaan antar operasi, batas waktu pencarian elemen, dll., Untuk menggunakan mekanisme khusus dalam kode. Misalnya, mengunci utas saat ini hingga kontrol diaktifkan (divisualisasikan) menggunakan metode WaitForControlExist atau WaitForReady dengan enumerasi WaitForReadyLevel , dll.
- Kemampuan untuk memprogram tes kompleks tanpa batas
Saya tidak akan melangkah lebih jauh ke dalam aspek teoritis teknologi Visual Studio Coded UI Tests, semuanya terperinci dalam dokumentasi yang relevan. Di sana Anda dapat menemukan petunjuk langkah demi langkah yang terperinci untuk membuat tes UI paling sederhana berdasarkan sistem ini. Dan ya, sistem ini tidak gratis, Anda akan memerlukan Visual Studio Enterprise untuk bekerja dengannya.
Teknologi yang dijelaskan bukan satu-satunya di pasar. Ada banyak solusi lain. Semua sistem pengujian UI alternatif dapat dibagi menjadi berbayar dan gratis. Selain itu, pilihan sistem tertentu tidak selalu tergantung pada harganya. Sebagai contoh, kemampuan untuk membuat tes tanpa perlu pemrograman dapat berfungsi sebagai faktor penting, tetapi pada saat yang sama, tes mungkin tidak cukup fleksibel. Penting juga untuk mendukung lingkungan pengujian yang diperlukan - sistem operasi dan aplikasi. Akhirnya, fitur aplikasi dan antarmuka yang murni spesifik dapat memengaruhi pilihan. Berikut adalah beberapa sistem dan teknologi populer untuk menguji GUI.
Dibayar :
TestComplete (SmartBear),
Unified Functional Testing (Mikro Fokus),
Squish (froglogic),
Alat Pengujian Otomatis (Ranorex),
Fungsional Terong (terong), dll.
Gratis :
AutoIt (windows),
Selenium (web),
Katalon Studio (web, seluler),
Sahi (web),
Kerangka Robot (web),
LDTP (Proyek Pengujian Desktop Linux), Kerangka kerja sumber terbuka:
TestStack.White +
UIAutomationVerify ,. Pustaka otomasi Windows NET , dll.
Tentu saja, daftar ini tidak lengkap. Namun, jelas bahwa sistem bebas biasanya berfokus pada sistem operasi tertentu atau teknologi pengujian. Aturan umumnya adalah bahwa di antara sistem berbayar Anda akan menemukan sesuatu yang jauh lebih cepat cocok untuk kebutuhan Anda, pengembangan dan pemeliharaan tes akan lebih mudah, dan daftar lingkungan pengujian yang didukung lengkap.
Dalam kasus kami, tidak ada masalah pilihan: dengan merilis Visual Studio 2010 dengan penambahan Tes UI Berkode, menjadi mungkin untuk dengan mudah menambahkan satu set uji fungsional ke lingkungan pengujian kami untuk menguji antarmuka pengguna plug-in PVS-Studio untuk Visual Studio.
Tes PVS-Studio UI
Jadi, tes GUI di perusahaan kami telah digunakan selama lebih dari 6 tahun. Set awal tes UI untuk Visual Studio 2010 didasarkan pada satu-satunya teknologi MSAA (Microsoft Active Accessibility) yang tersedia saat itu. Dengan dirilisnya Visual Studio 2012, teknologi MSAA telah berkembang secara signifikan dan sekarang disebut UIA (UI Automation). Diputuskan untuk terus menggunakan UIA, dan meninggalkan tes berbasis MSAA untuk menguji plug-in untuk Visual Studio 2010 (kami mendukung dan menguji plug-in untuk semua versi Visual Studio, dimulai dengan Visual Studio 2010).
Hasilnya, kami telah membentuk dua "cabang" tes UI. Selain itu, dalam proyek pengujian, kedua cabang ini menggunakan peta antarmuka umum dan kode bersama. Dalam kode, itu terlihat seperti ini (metode untuk mengatur ulang pengaturan Visual Studio ke standar sebelum menjalankan tes):
public void ResetVSSettings(TestingMode mode) { .... #region MSAA Mode if (mode == TestingMode.MSAA) { .... return; } #endregion
Saat membuat perubahan pada antarmuka plugin, perlu untuk membuat perubahan pada kedua cabang tes UI, dan menambahkan fungsionalitas baru membuatnya perlu untuk menduplikasi elemen antarmuka di peta: yaitu, membuat dua elemen yang berbeda untuk masing-masing teknologi MSAA dan UIA. Semua ini membutuhkan banyak upaya tidak hanya untuk membuat atau memodifikasi tes, tetapi juga untuk menjaga lingkungan pengujian dalam keadaan stabil. Saya akan membahas aspek ini secara lebih rinci.
Menurut pengamatan saya, stabilitas lingkungan pengujian ketika menguji GUI adalah masalah yang signifikan. Ini terutama karena ketergantungan yang kuat dari pengujian tersebut pada banyak faktor eksternal. Memang, pada kenyataannya, tindakan pengguna ditiru: menekan tombol, menggerakkan kursor mouse, klik mouse, dll. Ada banyak hal yang dapat "salah." Misalnya, jika selama pengujian seseorang berinteraksi dengan keyboard yang terhubung ke server tes. Selain itu, tanpa terduga, resolusi monitor mungkin tidak cukup untuk menampilkan kontrol apa pun, dan itu tidak akan ditemukan oleh lingkungan pengujian.
Menunggu:
Realitas:
Elemen peta antarmuka yang tidak sengaja disetel (dan tidak ditemukan kemudian) praktis merupakan pemimpin perilaku bermasalah. Misalnya, saat membuat kontrol baru, panduan peta antarmuka Tes Visual Coded UI Tests menggunakan kriteria pencarian Equals default untuk itu. Artinya, pencocokan tepat nama properti dengan nilai yang ditentukan diperlukan. Ini biasanya berhasil, tetapi kadang-kadang stabilitas pelaksanaan pengujian dapat ditingkatkan secara signifikan dengan menggunakan kriteria pencarian yang kurang ketat "Berisi" alih-alih "Setara". Ini hanyalah salah satu contoh "penyesuaian" yang mungkin Anda temui ketika mengerjakan tes UI.
Akhirnya, beberapa tes Anda mungkin terdiri dari melakukan suatu tindakan dan lebih jauh menunggu hasil, yang, misalnya, dikaitkan dengan menampilkan jendela. Dalam hal ini, untuk masalah pencarian elemen, pertanyaan tentang menyesuaikan penundaan pemutaran hingga jendela muncul dan kemudian menyinkronkan pekerjaan akan ditambahkan. Beberapa masalah ini dapat diselesaikan dengan metode kerangka kerja standar (
WaitForControlExist , dll.), Sedangkan untuk yang lain akan diperlukan untuk menemukan algoritma yang cerdas.
Kami menghadapi masalah serupa saat mengerjakan salah satu tes plugin kami. Dalam pengujian ini, lingkungan Visual Studio kosong dibuka terlebih dahulu, kemudian solusi uji tertentu dimuat di sana, yang sepenuhnya diuji menggunakan PVS-Studio (menu "PVS-Studio" -> "Periksa" -> "Solusi"). Masalahnya adalah menentukan kapan verifikasi akan selesai. Bergantung pada sejumlah kondisi, pemeriksaan mungkin tidak selalu memakan waktu yang sama, sehingga batas waktu yang sederhana tidak berfungsi di sini. Selain itu, Anda tidak dapat menggunakan mekanisme standar untuk menangguhkan aliran tes dan menunggu munculnya (atau menyembunyikan) kontrol apa pun, karena tidak ada yang dapat dilampirkan. Selama pemeriksaan, jendela dengan status pekerjaan muncul, tetapi jendela ini bisa disembunyikan, dan pemeriksaan akan dilanjutkan. Yaitu jendela ini tidak dapat dipandu (selain itu, memiliki pengaturan "Jangan tutup setelah analisis selesai"). Dan saya ingin membuat algoritma lebih umum untuk menggunakannya untuk berbagai tes terkait dengan memeriksa proyek dan menunggu selesainya proses ini. Sebuah solusi telah ditemukan. Setelah memulai tes dan sampai selesai, item menu "PVS-Studio" -> "Periksa" -> "Solusi" tidak aktif. Kami hanya perlu memeriksa properti "Diaktifkan" dari item menu ini pada interval waktu tertentu (melalui objek peta antarmuka) dan, jika ditemukan bahwa elemen telah menjadi aktif, pertimbangkan proses verifikasi keputusan lengkap.
Jadi, dalam kasus pengujian UI, tidak cukup hanya membuat tes. Diperlukan penyetelan yang halus dan cermat dalam setiap kasus. Penting untuk memahami dan menyinkronkan seluruh urutan tindakan yang dilakukan. Misalnya, item menu konteks tidak akan ditemukan sampai menu ini ditampilkan di layar, dll. Persiapan yang cermat dari lingkungan pengujian juga diperlukan. Dalam hal ini, Anda dapat mengandalkan operasi tes yang stabil dan hasil yang memadai.
Biarkan saya mengingatkan Anda bahwa sistem tes UI di perusahaan kami telah berkembang sejak 2010. Selama waktu ini, beberapa lusin urutan pengujian dibuat dan banyak kode tambahan ditulis. Tes aplikasi mandiri telah ditambahkan ke tes plugin dari waktu ke waktu. Pada titik ini, cabang pengujian plug-in lama untuk Visual Studio 2010 telah kehilangan relevansinya dan ditinggalkan, tetapi tidak mungkin untuk memotong kode "mati" ini dari proyek. Pertama, seperti yang saya tunjukkan sebelumnya, kode itu cukup terintegrasi ke dalam metode pengujian. Dan kedua, lebih dari setengah elemen kartu antarmuka yang ada adalah milik teknologi MSAA lama, tetapi digunakan kembali (bukan duplikasi) dalam banyak tes baru bersama dengan elemen UIA (ini dimungkinkan karena kontinuitas teknologi). Pada saat yang sama, massa kode yang dihasilkan secara otomatis dan konten metode pengujian diikat ke elemen "lama".
Pada musim gugur 2017, ada kebutuhan untuk meningkatkan sistem tes UI. Secara umum, tes bekerja dengan baik, tetapi dari waktu ke waktu beberapa tes "macet" karena alasan yang tidak diketahui. Lebih tepatnya, alasannya biasanya untuk menemukan kontrol. Dalam setiap kasus, saya harus melalui pohon peta antarmuka ke elemen tertentu dan memeriksa kriteria pencarian dan pengaturan lainnya. Terkadang pengaturan ulang perangkat lunak dari pengaturan ini membantu sebelum menjalankan tes. Mengingat peta antarmuka yang telah tumbuh (dan dalam banyak hal, dalam banyak hal) oleh kartu antarmuka, serta adanya kode "mati", proses ini membutuhkan upaya yang cukup besar.
Untuk beberapa waktu, tugas "sedang menunggu pahlawannya", sampai, akhirnya, itu datang kepada saya.
Saya tidak akan membuat Anda bosan dengan deskripsi nuansa. Saya hanya bisa mengatakan bahwa pekerjaan itu tidak sulit, tetapi membutuhkan ketekunan dan perhatian yang cukup besar. Segala sesuatu tentang semuanya membutuhkan waktu sekitar dua minggu. Saya menghabiskan setengah dari waktu ini untuk melakukan refactoring pada kode dan kartu antarmuka. Di waktu yang tersisa, ia terlibat dalam stabilisasi pelaksanaan tes, yang pada dasarnya bermula untuk penyempurnaan yang lebih baik dari kriteria pencarian elemen visual (mengedit peta antarmuka), serta beberapa optimasi kode.
Akibatnya, kami berhasil mengurangi ukuran kode metode pengujian sekitar 30%, dan jumlah kontrol di pohon peta antarmuka dibelah dua. Tetapi yang paling penting, tes UI mulai menunjukkan kinerja yang lebih stabil dan membutuhkan sedikit perhatian. Dan kejatuhan mulai terjadi lebih sering karena alasan untuk membuat perubahan pada fungsi penganalisa atau ketika mendeteksi ketidakkonsistenan (kesalahan). Sebenarnya, untuk keperluan ini, kita memerlukan sistem tes UI.
Dengan demikian, saat ini, sistem pengujian otomatis antarmuka PVS-Studio memiliki karakteristik dasar berikut:
- Visual UI Coded Test UI
- 45 skenario
- 4.095 baris kode untuk metode pengujian
- 19.889 baris kode yang dibuat secara otomatis (tidak termasuk ukuran file xml untuk menyimpan pengaturan Peta UI)
- Eksekusi 1 jam 34 menit (nilai rata-rata sesuai dengan hasil 30 dimulai terakhir)
- Bekerja pada server khusus (menjalankan utilitas MSTest.exe)
- Pemantauan Kinerja dan Analisis Laporan Kinerja (Jenkins)
Kesimpulan
Sebagai kesimpulan, saya ingin memberikan daftar kriteria keberhasilan untuk tes GUI otomatis, yang didasarkan pada analisis pengalaman kami dengan teknologi ini (beberapa kriteria berlaku untuk teknologi pengujian lainnya, misalnya, tes Unit).
Alat yang cocok . Pilih lingkungan untuk membuat dan menjalankan CUIT sesuai dengan fitur aplikasi Anda, serta lingkungan pengujian. Solusi berbayar tidak selalu masuk akal, tetapi biasanya mereka membantu menyelesaikan masalah dengan sangat efektif.
Penyiapan infrastruktur berkualitas tinggi . Jangan menyimpan ketika mengembangkan kartu antarmuka. Sederhanakan kerja kerangka kerja saat mencari elemen dengan menjelaskan dengan seksama semua properti mereka dan menetapkan kriteria pencarian cerdas. Perhatikan kemungkinan modifikasi lebih lanjut.
Meminimalkan tenaga kerja manual . Jika memungkinkan, pastikan untuk menggunakan cara otomatis menghasilkan kode dan merekam urutan. Jadi, Anda akan secara signifikan mempercepat pengembangan dan meminimalkan kemungkinan kesalahan (tidak selalu mudah untuk menemukan alasan tes UI mogok, terutama jika ada kesalahan dalam kode untuk bekerja dengan kerangka kerja).
Tes cerdas sederhana dan independen . Semakin sederhana tes Anda, semakin baik. Cobalah untuk melakukan tes terpisah untuk menguji kontrol tertentu atau situasi yang disimulasikan. Juga memastikan bahwa tes tidak tergantung satu sama lain. Jatuhnya salah satu tes seharusnya tidak mempengaruhi keseluruhan proses.
Nama yang ramah . Gunakan awalan dalam nama tes serupa. Banyak lingkungan memungkinkan Anda menjalankan tes dengan memfilter menurut nama. Juga gunakan pengelompokan tes bila memungkinkan.
Runtime terisolasi . Pastikan tes dijalankan pada server khusus dengan dampak eksternal minimal. Putuskan sambungan semua perangkat input pengguna eksternal, berikan resolusi layar yang diperlukan untuk aplikasi Anda, atau gunakan boneka perangkat keras yang mensimulasikan koneksi monitor resolusi tinggi. Pastikan bahwa selama pengujian jalankan aplikasi lain yang berinteraksi, misalnya, dengan desktop dan menampilkan pesan, tidak berjalan. Juga perlu untuk merencanakan waktu mulai dan mempertimbangkan durasi maksimum tes.
Analisis laporan yang dikeluarkan . Berikan formulir sederhana dan jelas untuk melaporkan kemajuan. Gunakan sistem integrasi berkesinambungan untuk mengirimkan tes, serta dengan cepat memperoleh dan menganalisis hasil tes.

Jika Anda ingin berbagi artikel ini dengan audiens yang berbahasa Inggris, silakan gunakan tautan ke terjemahan: Sergey Khrenov.
Visual Studio Coded UI Tests: Teori dan Pengalaman Pengguna Perusahaan Kami