Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Mei 2018 .
Pola dan praktik terbaik
Artikel bagus oleh Yohann Kunders dari ChargeBee tentang cara tidak hanya bertemu pengguna baru, tapi juga membuatnya aktif. Dia menekankan pekerjaan pada "mil pertama" dan "enna" - ini adalah dua tugas berbeda yang sama pentingnya untuk keberhasilan pengguna.

Penerbit O'Reilly merilis buku edisi kedua. Mereka menerbitkan
bab 1 itu . Benar, contoh-contohnya sudah sangat ketinggalan zaman sehingga saya membaca kembali tanggal publikasi beberapa kali - suatu pendekatan aneh untuk memperbarui.
Slack's Sarah Dunning Park menceritakan bagaimana perusahaan memberi tahu pengguna tentang penutupan fitur dan penghentian versi. Ini sendiri adalah saat yang tidak menyenangkan, penting untuk memperlakukan potensi masalah pengguna dengan hormat.
Eric Bailey menjelaskan masalah petunjuk di dalam bidang input. Mereka lebih buruk bagi pengguna penyandang cacat, mereka menyebabkan masalah dengan lokalisasi.

Kate Moran dari Nielsen / Norman Group menunjukkan bagaimana keseluruhan kondisi pencarian di situs telah meningkat sejak tahun 2000 (mereka melakukan penelitian pada tahun 2000, 2011, dan 2017). Ini juga menjelaskan masalah umum dan memberikan rekomendasi untuk meningkatkan antarmuka pencarian.
Jeff Sauro melakukan tes perbandingan situs universitas Amerika. Dia memberikan metrik NPS dan SUPR-Q untuk mereka.
Baymard Institute Research
Ada lebih banyak
akses mudah
ke seluruh database penelitian melalui berlangganan .
Christian Holst memberikan saran untuk
menampilkan status "pelanggan menolak pesanan" di toko online .
Desain sistem dan pedoman
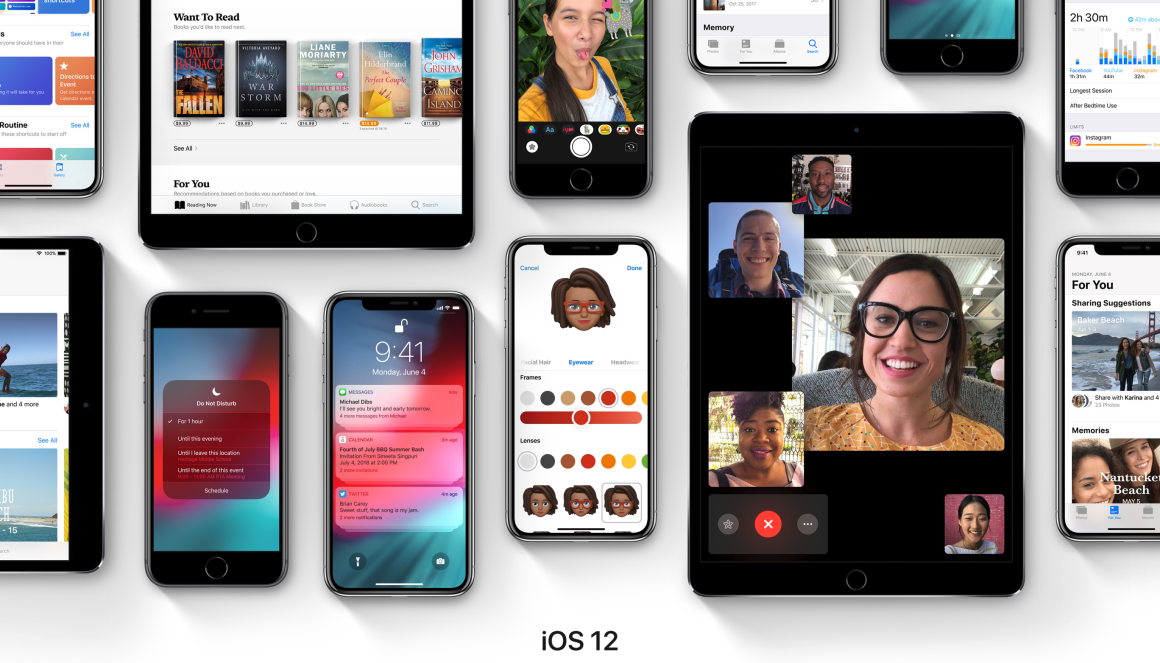
Dari sudut pandang antarmuka, ada beberapa perubahan, penekanan utama adalah pada peningkatan produktivitas (iOS 11 adalah salah satu yang paling mentah dan bermasalah). Selain itu, dapat diletakkan di perangkat yang sama yang bekerja dengan versi sebelumnya - kumpulan perangkat yang tersedia lebih luas.

Ulasan pembaruan yang bagus dibuat oleh
The Verge dan
Engadget . Apa nuansa visual dan antarmuka yang dapat dicatat:
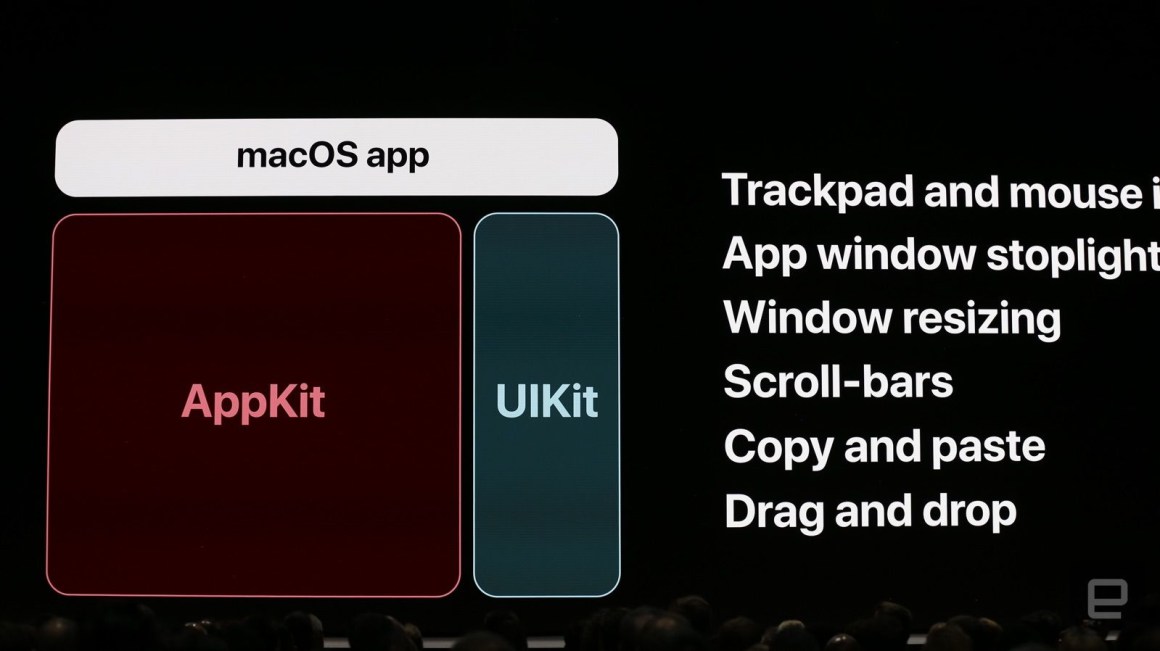
Aplikasi iOS dapat porting untuk MacOS . Meskipun ini dilakukan untuk beberapa aplikasi Apple, mulai tahun depan akan tersedia untuk pengembang pihak ketiga. Tapi ini bukan kombinasi platform, yang banyak diimpikan.
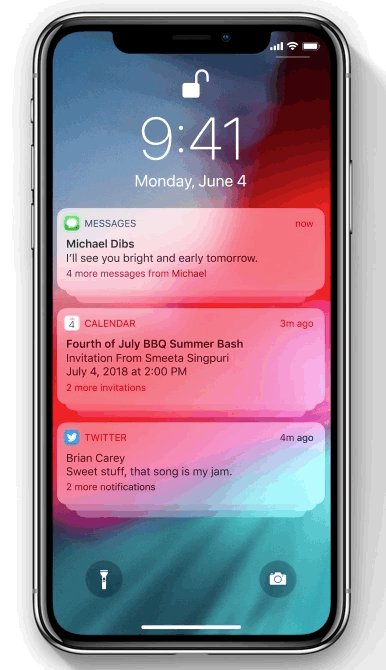
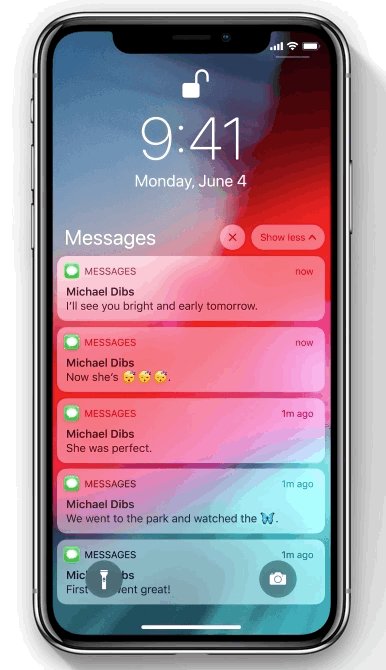
 Pemberitahuan dari aplikasi ditumpuk
Pemberitahuan dari aplikasi ditumpuk :

Apple Books (sebelumnya iBooks) menggunakan
font serif untuk heading . Palet bahasa visual semakin kaya.

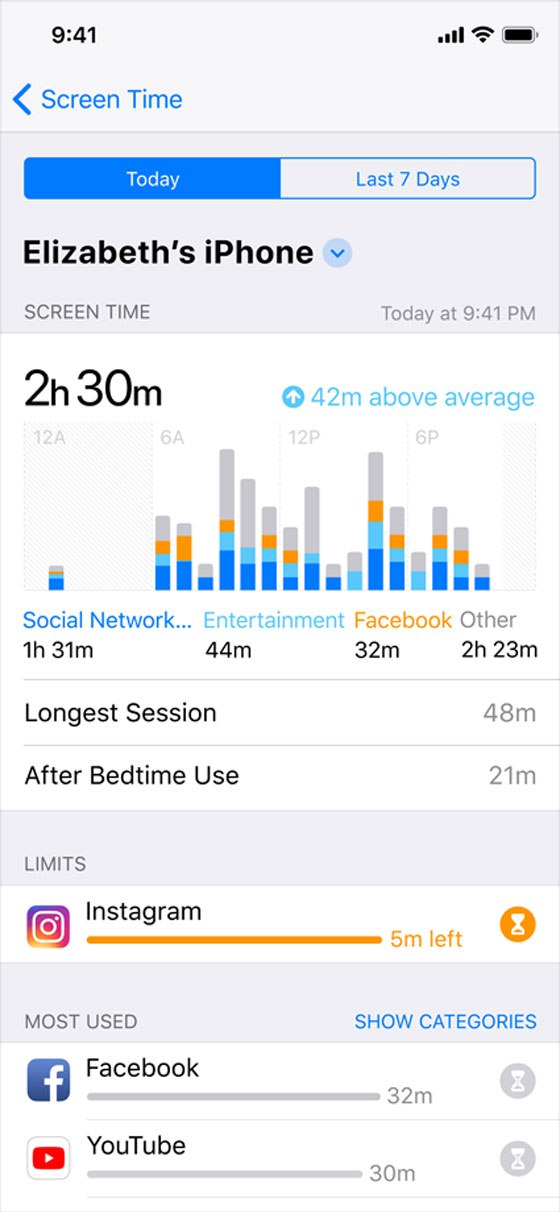
Seperti Android baru,
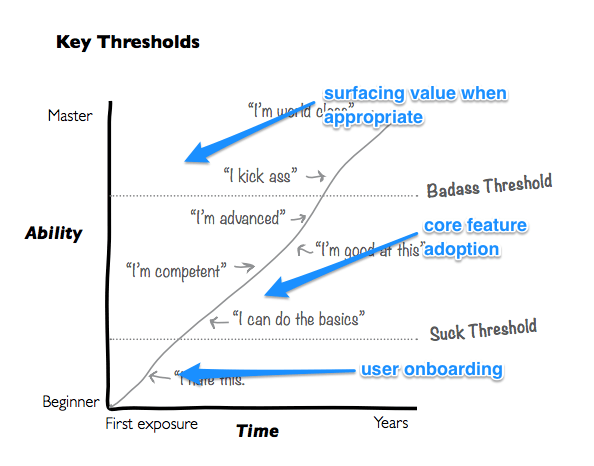
platform ini akan membantu melawan kecanduan telepon . Contoh layar yang bagus dengan infografis dari sana:

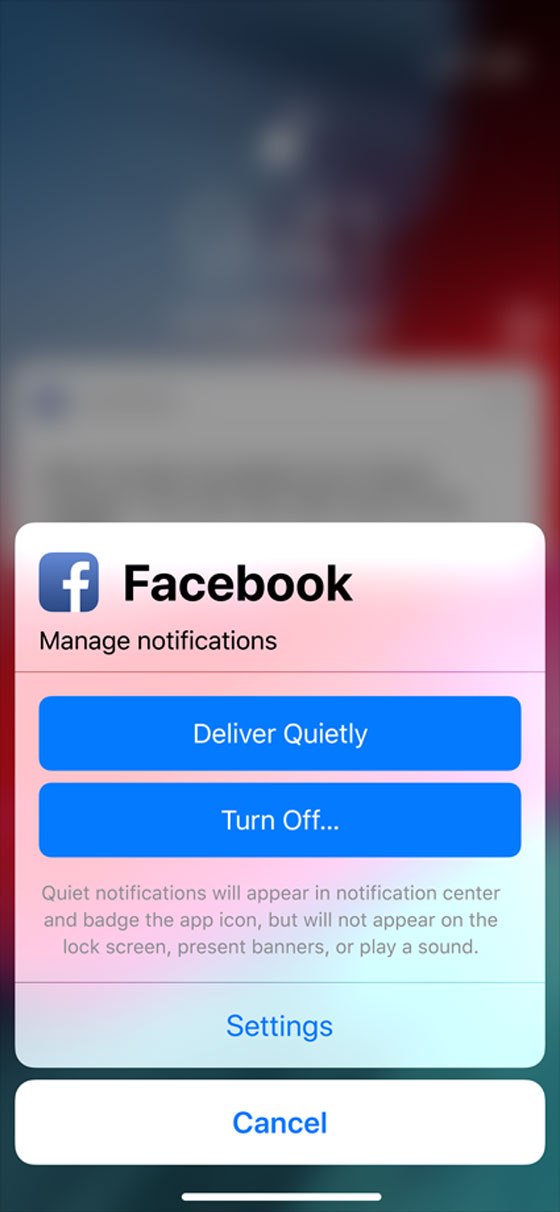
Gaya tombol lain dalam lembar tindakan:

Apple, Adobe dan Pixar mempromosikan
standar file tunggal untuk menjelaskan Augmented Reality .
Pintasan , versi IFTTT-nya sendiri berdasarkan pada produk Workflow yang dibeli - Anda dapat membuat operasi sendiri untuk Siri, yang memengaruhi beberapa tindakan dalam aplikasi yang berbeda.
Substitusi kode verifikasi otomatis, yang akan membantu bank seluler.
Pengrajin menemukan
sedikit tema gelap . Ini akan muncul di MacOS baru, di iOS itu di beberapa aplikasi (misalnya, jam alarm).
Singkatnya, tidak ada banyak berita untuk desainer, melainkan rilis tentang pemolesan dan optimisasi.
Daftar lengkap perubahan . iOS 12 akan tersedia pada bulan September, tetapi
versi beta tersedia sekarang.
Sistem desain situs pemerintah Inggris. Bagian-bagiannya tersedia sebelumnya, tetapi sekarang dirakit dan diperluas.
Tim sistem desain mencakup kelompok inisiatif dari berbagai departemen . Omong-omong, mereka dengan cermat menguji komponen dan pola pada pengguna.
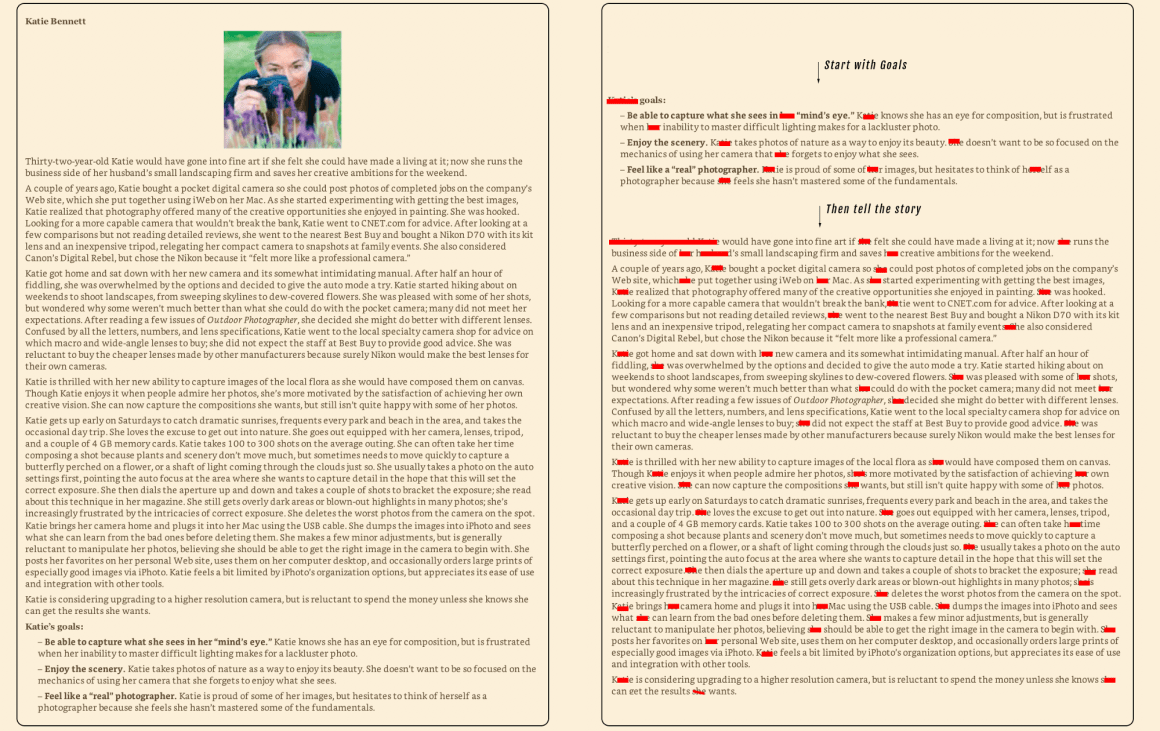
Penggoda musim gugur dengan cerita tentang gol .

Sparkbox Studio melakukan survei di antara 400 desainer dan pengembang yang bekerja pada sistem desain (86 tim produk). Jawaban karakteristik yang cukup diterima tentang mengapa mereka membutuhkan inisiatif semacam itu dan apa manfaatnya bagi produk dan bagi para desainer itu sendiri.

Dan Mall membahas apakah setiap sistem desain harus menggambarkan semua komponen yang mungkin atau hanya komponen yang benar-benar diperlukan sesuai dengan spesifikasi produk. Dia mengumpulkan tabel komparatif komponen yang tersedia untuk tujuh sistem desain yang terkenal.

Nathan Cutis melanjutkan referensi satu atapnya untuk menjelaskan komponen dalam sistem desain. Bagian keempat adalah tentang aturan penggunaan.

Elliot Dahl menunjukkan contoh implementasi kisi font sesuai dengan modul mikro 8-pixel.
Alat-alatnya
Statistik CSS : menganalisis CSS situs dan menunjukkan gaya visual yang digunakan: warna, font, indentasi. Cara yang bagus untuk menemukan tantangan dalam mengimplementasikan sistem desain.
Docz : kerangka kerja untuk menggambarkan pedoman langsung untuk sistem desain.
Desain lancar
Microsoft sedang bersiap untuk meningkatkan Office sejalan dengan pedoman Desain Lancar. Menariknya, aplikasi desktop dan web bekerja dan terlihat sama.
VideoPemahaman pengguna
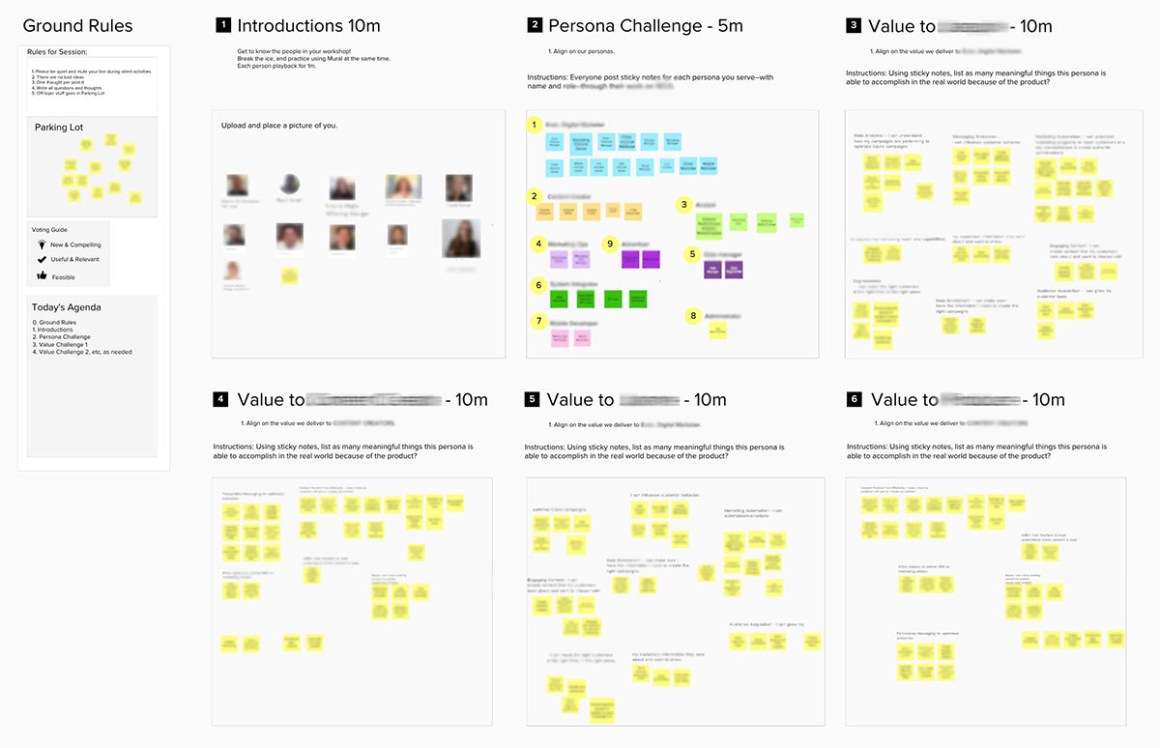
Alan Klement menerapkan metode karakter dan pendukungnya berusaha membuktikan bahwa mereka tidak terikat pada data demografis yang mengalihkan fokus tim produk dari perilaku. Bahkan jika foto dan deskripsi kecil dari konteks menempati sebagian kecil dari deskripsi karakter, mereka masih menyimpangkan pemikiran.

Aksesibilitas
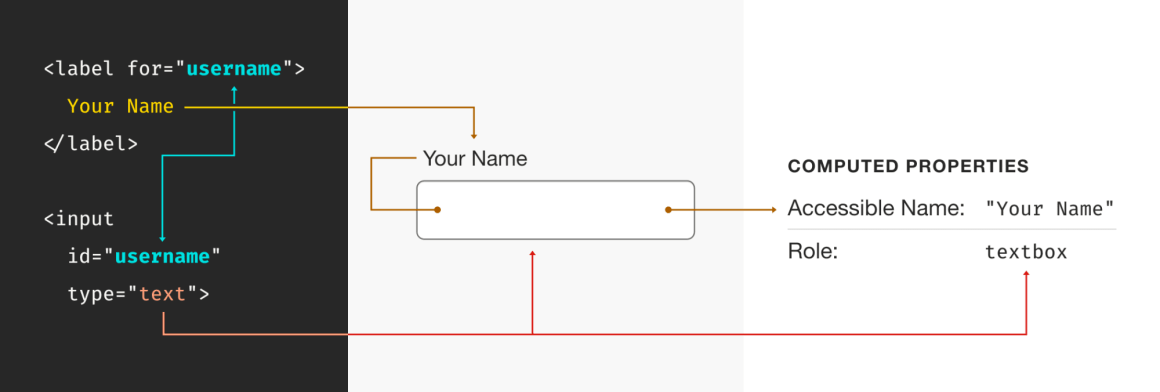
Scott Vinkle dari Shopify menunjukkan
cara mendeskripsikan gambar dengan benar untuk pengguna dengan disabilitas dan mesin pencari . Pada akhirnya, sebuah instruksi kecil tentang bagaimana melakukan ini di jejaring sosial.
Daftar periksa Pablo Stanley sederhana
untuk kebutuhan pengguna penyandang cacat .
Arsitektur informasi, desain konseptual, strategi konten
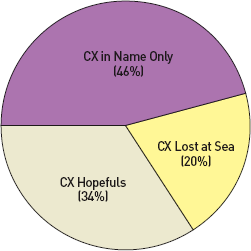
Michael Thompson menganalisis posting pekerjaan yang terkait dengan pengalaman pelanggan. Beberapa dari mereka tidak terkait dengan bekerja sama sekali dengan pengguna, beberapa hanya tidak langsung, dan hanya sepertiga yang sesuai dengan esensi.

A List Apart menerbitkan bagian 2 dari
Orkestrasi Orkestra Chris Risdon dan Patrick Quattlebaum .
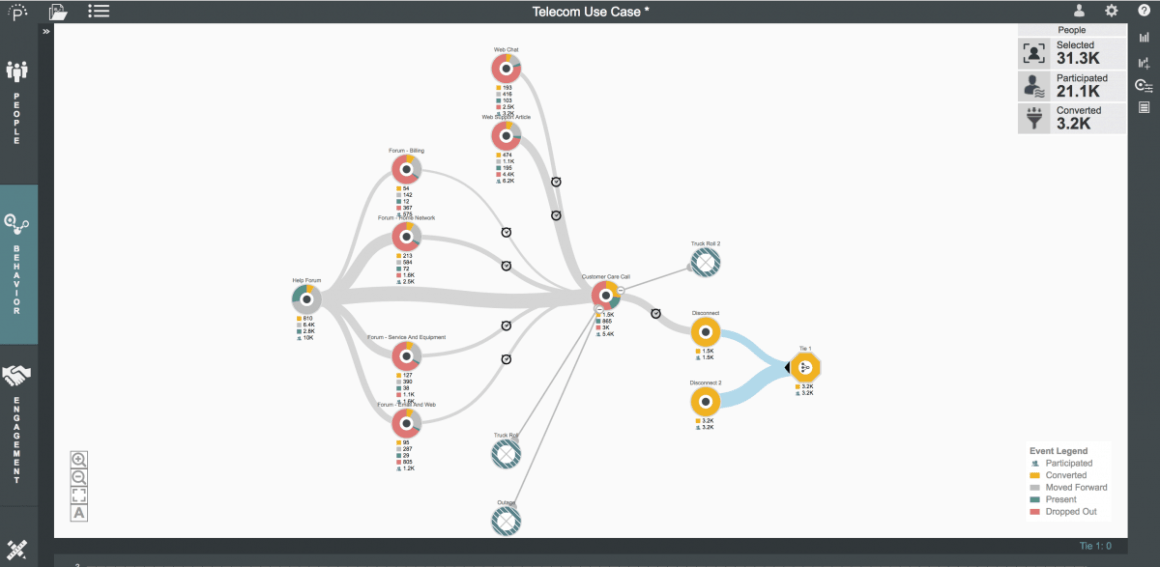
Steve Offsey dari Pointillist, yang membantu membuat peta perjalanan pelanggan, berbicara tentang pendekatan untuk menganalisis langkah-langkah peta.

Richforce Prajapati dari Salesforce berbicara tentang membangun peta perjalanan pelanggan untuk layanan analitik. Mereka menggunakannya untuk mencari masalah pengguna yang solusinya meningkatkan produk.
Jeoff Wilks dari IBM Cloud menjelaskan bagaimana tim desain mengumpulkan cerita pekerjaan dan seri peta perjalanan pelanggan untuk produk tersebut.
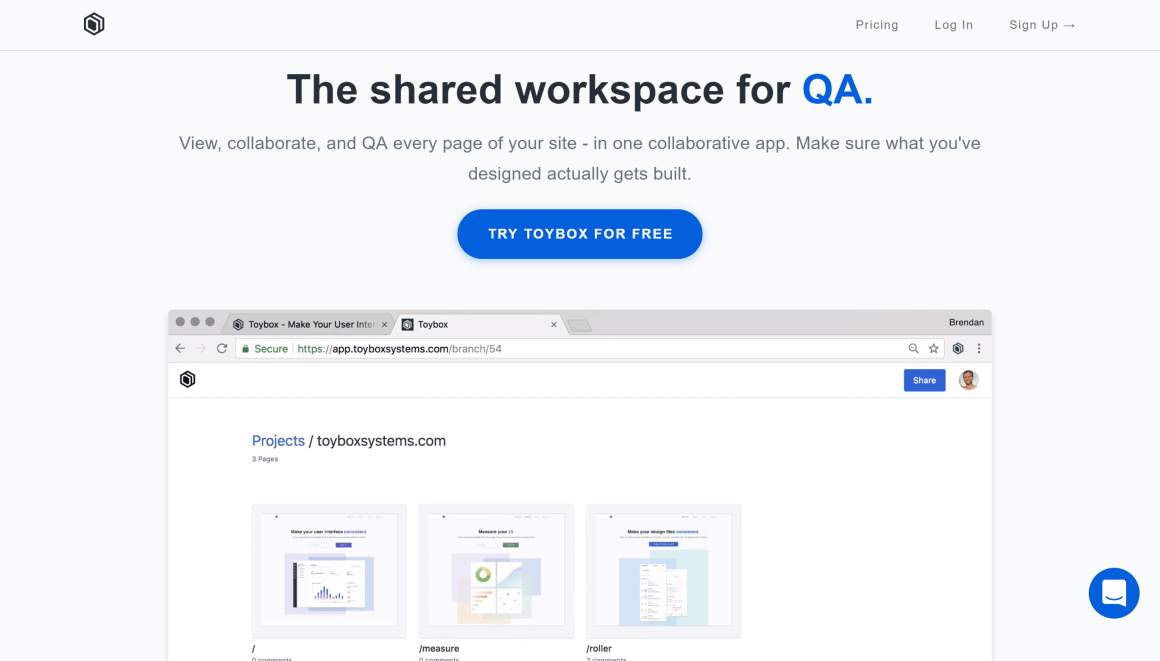
TerjemahanDesain dan desain layar antarmuka
Pencipta memindahkan konsep linting dari pengembangan ke bekerja pada sistem desain. Ini adalah serangkaian alat (produk Ukur mandiri dan plugin Rol untuk Sketsa) yang membantu Anda membandingkan visi desain ideal Anda dengan implementasinya. Mereka menunjukkan perbedaan dalam tata letak dan produk nyata, yang membuatnya lebih mudah untuk melacak tiang tembok. Sejauh ini, hanya plugin yang tersedia dan mereka hanya bekerja dengan warna dan font, tetapi idenya sendiri sangat menarik.

Sketsa
Meng To telah meluncurkan kursus plugin online .
Solusi lengkap untuk mengekspor layout Sketsa ke React code . Ini adalah plugin dan kerangka kerja yang memungkinkan Anda mendapatkan prototipe adaptif dengan cepat. Mereka menggunakan kisi Bootstrap 4 dan font dengan Google Font.
Pengumuman .
Kemudahan Gradien membuat gradien lebih halus.
Pada musim gugur mereka menjanjikan pembaruan produk yang serius. Tidak ada informasi selain
video misterius dan
beberapa kata dari Koen Bok , tetapi mereka berjanji untuk bekerja dengan Bereaksi di sana - ada kemungkinan bahwa akan ada alat desain lain untuk menghubungkan dengan sistem desain.
Mereka menjanjikan antarmuka yang dirancang ulang dan versi yang sepenuhnya ditulis ulang untuk Windows.

Adobe xd
Pembaruan bulan Juni . Pada dasarnya penyetelan untuk fitur standar untuk alat desain antarmuka.
Fase
Tim berbicara tentang bagaimana
perpustakaan komponen akan diatur . Mereka menjanjikan tingkat variabel yang hilang pada alat saat ini, atas dasar mana komponen dalam kode dibangun.
Alat ini membantu menentukan semua status alternatif dan tepi antarmuka - interaksi dengan kursor (panduan, fokus), nol, kesalahan, memuat, dll. Pertama, gambarkan sebagai daftar, lalu tambahkan tampilan.

Sekarang, bersama dengan gaya tata letak umum, komponen (simbol) juga ditampilkan - di awal Sketsa, Figma dan Adobe XD akan muncul kemudian. Add-on - banyak perbaikan antarmuka.
Ini berfungsi pada Windows, Mac dan Linux, Anda dapat mengunduh tata letak dari Sketch, Photoshop, Adobe XD. Mereka berjanji akan menambah dukungan untuk Illustrator.
Peningkatan prototyping, versi lengkap dari gaya yang diumumkan sebelumnya, manajemen organisasi.

Plugin
Relay memungkinkan Anda untuk mengekspor grafik dari layout Figma langsung ke repositori pengembangan.
Ryan Cordell dari Deliveroo berbicara tentang bagaimana tim desain menggunakan Figma dalam pekerjaan mereka .
Gravit
Corel membeli alat itu . Sudah waktunya untuk lelucon standar "apakah mereka masih hidup?"
Aliran web
Template untuk gambar rangka .
Alat ini membantu membuat presentasi tata letak antarmuka yang efektif.
UlasanBonus:
Layanan lain untuk presentasi layar aplikasi seluler yang menyenangkan .
Penelitian dan pengujian pengguna, analitik
Kathryn Whitenton dari Nielsen / Norman Group menjelaskan cara menguji desain visual terhadap positioning merek. Ini melibatkan menunjukkan antarmuka dan pemungutan suara berikutnya.

Panduan Penelitian Kustom Quintin Carlson. Disajikan dalam bentuk situs khusus, tetapi sebenarnya itu hanya artikel yang panjang.

Jeff Sauro memo untuk membuat lab kegunaan. Kamar, peralatan, dan biayanya.
Panduan penelitian pengguna dari tim desain GOV.UK
Ikhtisar alat uji A / B dari Megan Headley.
Pemrograman visual dan desain di browser
Heydon Pickering menjelaskan komponen berikut ini: kartu.
Bekerja dengan SVG
Nils Binder menunjukkan cara membuat logo responsif menggunakan SVG .
Cara menghidupkan kaligrafi di SVG .
Penulis kursus React for Designer menambahkan tutorial React Native.
Surat-surat
Samantha Connelly menunjukkan bagaimana Anda dapat
menguji ketersediaan milis untuk pengguna dengan disabilitas .
Animasi web
Ueno Studio telah menerbitkan
alat internal
untuk debugging animasi yang dibuat di GSAP .
Strategi dan Manajemen UX
InVision telah merilis sebuah e-book tentang DesignOps, istilah analog yang berkembang dari "strategi-UX" dan "manajemen desain". Penulis: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Model organisasi, koordinasi tim, Research Ops.

Buzzword "DesignOps" mengancam untuk menggantikan "strategi UX" dan istilah lain untuk menjelaskan manajemen desain. Dia muncul secara berkala dalam beberapa tahun terakhir, tetapi dengan pengajuan manual pelatihan ini meledak ke puncak hype. Istilah ini tidak menciptakan makna baru (manajemen desain, strategi UX, kepemimpinan desain mengatakan hal yang sama), melainkan menyebut yang sudah ada dengan cara yang baru.
Ops, saya melakukannya lagi! Desainer, seperti gipsi, terus-menerus berkeliaran dari tren ke tren dan menyukai hal-hal baru yang mengilap - istilah dan konsep DevOps sudah ditarik oleh sistem desain (Design Systems Ops), riset pengguna (ResearchOps).

Kampanye, harus mengganti nama
seri artikel saya . Bukannya saya mengikuti setiap tren, tetapi DesignOps lebih baik menggambarkan kelompok inisiatif yang meningkatkan infrastruktur perusahaan untuk menerapkan desain yang baik - siapa yang melakukannya dan bagaimana. Ini bukan hanya tentang mengerjakan produk tertentu - melainkan tentang cara meningkatkan secara sistematis kerja berbagai tim produk. Tim desain terpusat sudah hidup dengan prinsip ini; dalam model yang lebih modern a Spotify, kita berbicara tentang tim terpisah yang bekerja dengan orang lain untuk menerapkan praktik terbaik.
Sial, itu berbau seperti argumen terminologis, buang-buang waktu yang paling tidak berguna setelah membuat obrolan cuaca. Tapi kadang-kadang Anda tidak bisa bersembunyi dari ini dan tidak semua pembaruan istilah buruk. Jared Spool mengatakan
"apa pun" -ops adalah pemikiran "apa pun" yang baru . Fabricio Teixeira telah menyusun
latar belakang konsep tersebut (walaupun interpretasinya terhadap istilah ini kontroversial).
'x'-ops adalah pemikiran' x'yang baru.
- Jared Spool (@jmspool) 2 April 2018
Saskia Liebenberg dari Deliveroo menulis tentang pembentukan Research Ops di perusahaan, sebuah kelompok yang akan membantu para peneliti di dalam produk. Benar, sebagian besar laboratorium UX bekerja dalam format agensi internal, yang membantu semua produk.
Charlotte Clancy menggambarkan peran dalam tim ini .
Penjualan tiket untuk DesignOps Summit dimulai pada 7-9 November di New York (Anda bisa mendapatkan diskon yang bagus hingga 17 Juli). Saya sudah dalam bisnis (saya akan pergi ke kelas master Peter Merholz dan Kristen Skinner). Ida bersama :)

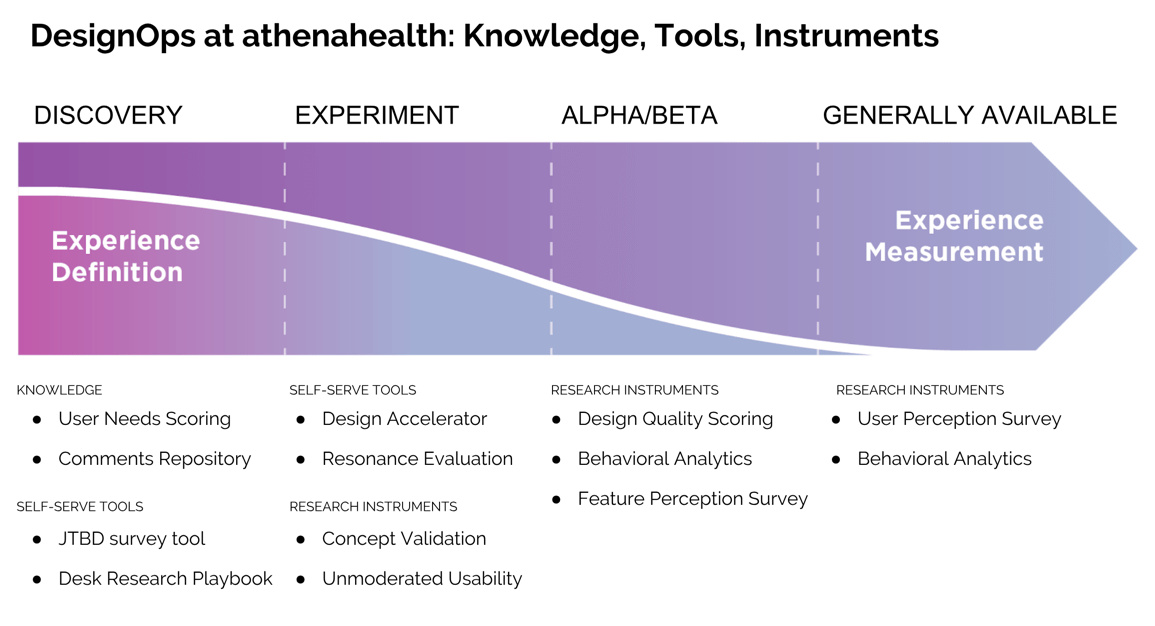
Mutiara dalam langganan baru saya adalah blog tim desain Athena Health. Ini memiliki banyak publikasi bagus tentang manajemen desain / DesignOps:
Desain pendekatan manajemen di berbagai tingkatan . Model modern yang sangat baik - baik dalam hal organisasi, dan dalam hal metode, dan dalam hal melacak hasil.
Organisasi tim desain . Dia memiliki dua manajer - seorang ahli dalam manajemen dan di bidang subjek. Artikel ini memiliki deskripsi yang baik tentang masing-masing peran.
Tim penelitian khusus perangkat yang diperbarui . Seperangkat alat yang hebat yang membantu mengukur manfaat penelitian.
Perancangan Struktur . Pendekatan yang sangat sistematis dan kompeten.
Desain ulang produk skala besar dan bagaimana tim desain memilih titik fokus dan mengukur peningkatannya.

Marco Di Costanzo dari IBM menggambarkan pendekatan perusahaan untuk menemukan poin-poin penting dalam produk dan fokus semua kegiatan desain dan tim produk pada umumnya. Contoh yang bagus tentang bagaimana desainer dapat menambah nilai pada pekerjaan mereka.

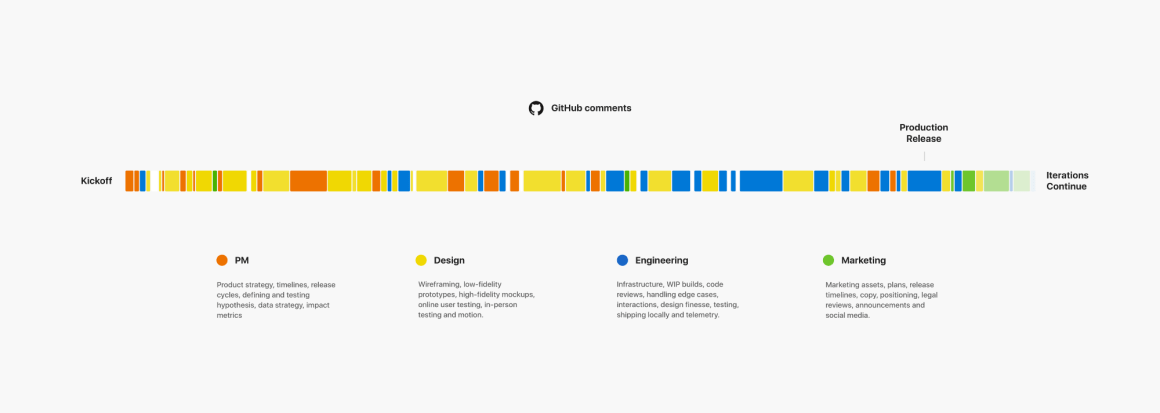
Siddhant Mehta dari tim seluler Microsoft Outlook berbicara tentang bagaimana mereka menggunakan GitHub sebagai lingkungan yang lengkap untuk melakukan tugas-tugas produk. Jadwal komit yang menarik di tengah artikel, yang menunjukkan fase pekerjaan desain yang paling aktif.

Bagaimana tim desain terkenal bekerja
Eliel Johnson, kepala desain, Charles Schwab, berbicara tentang bagaimana tim desain bekerja di perusahaan .
Kepala Pasar Kreatif Aaron Epstein berbicara tentang
bagaimana perusahaan mendefinisikan prinsip dan budaya perusahaan .
Manajemen Produk dan Analisis
Shaun Archer dari Capital ONE menjelaskan masalah umum dalam merencanakan dan melakukan sprint desain.
Tim Airtable menunjukkan cara menggunakan alat untuk memprioritaskan rencana produk di beberapa pendekatan.
Arlen McCluskey dari Dropbox memberikan tips tentang cara bereksperimen dengan produk Anda secara kompeten dalam hal desain. Cara menemukan poin pertumbuhan tanpa merusak antarmuka.
Kasing
Pendar Yousefi telah terlibat dalam mendesain ulang AdWords dan berbicara tentang prosesnya.
Alexander Enin dari studio game IT Territory menulis tentang meningkatkan antarmuka game mobile HAWK. Dia memiliki tingkat pengembalian dan laba yang sangat baik, tetapi pengguna merasa dirinya membosankan. Setelah penelitian pengguna komparatif dengan pesaing utama, tim mengidentifikasi poin pertumbuhan dan mampu meningkatkan indikator ini.
Ceritanya
Latar belakang sejarah chic Inês Almeida tentang bagaimana penggunaan metodologi tangkas dalam bisnis dikembangkan dan masalah apa yang menyebabkan pengalaman pelanggan tunggal.


Terjemahan Teori Desain Menyenangkan untuk Game Raph Koster telah dirilis. Dia berbicara tentang latar belakang munculnya permainan komputer dan teori hiburan secara umum.
Situs buku .
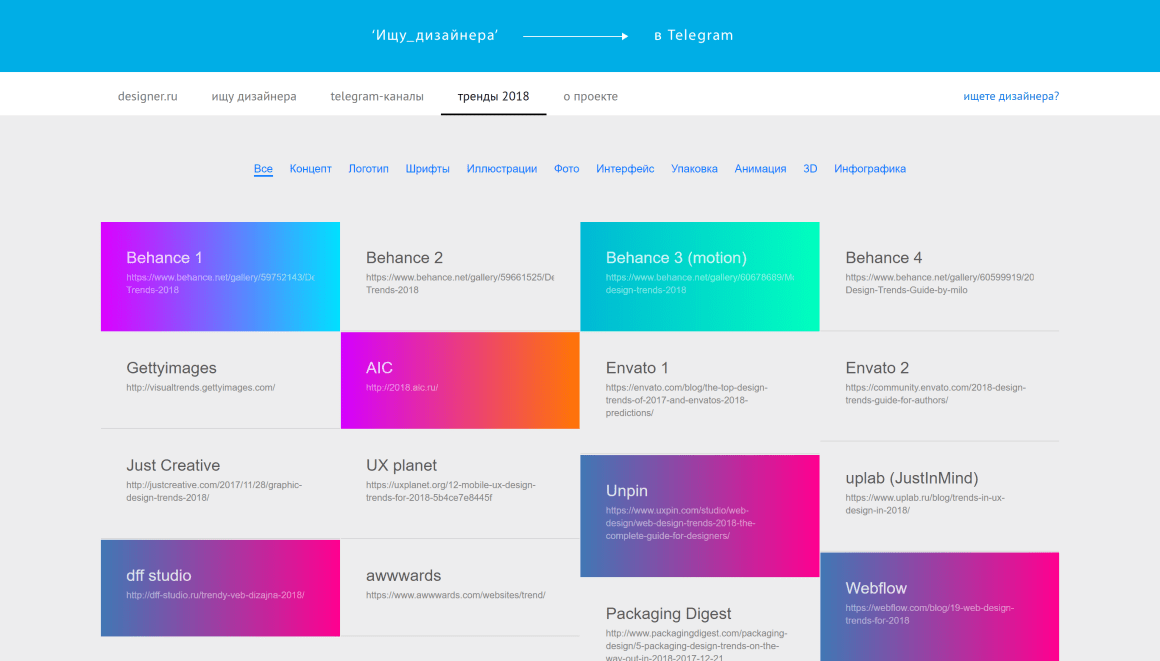
Tren
Pencipta komunitas "Mencari Desainer" telah mengumpulkan beberapa lusin ulasan dan perkiraan tren desain untuk tahun 2018.

Desain Algoritma
Tim layanan Meetup belajar cara membuat tangkapan layar secara otomatis untuk toko aplikasi dalam berbagai bahasa - mereka menghemat energi dalam menyiapkan beberapa ribu gambar rutin.
Tim peneliti belajar bagaimana mentransfer emosi manusia dari satu video ke video lainnya.
Rafal Cymerys dari Upside menunjukkan percobaan suara StarCraft II yang berbasis Alexa. Ini sangat cocok untuk operasi yang melibatkan serangkaian tindakan primitif, meskipun operasi dasar masih lebih mudah dilakukan melalui mouse dan keyboard.
Lebih lanjut tentang antarmuka suara
Beberapa pelawak berdiri menghargai humor asisten cerdas Amazon Alexa, Apple Siri, Google Assistant, dan Microsoft Cortana . Misalnya, Google memiliki tim penulis terpisah yang memberikan lelucon.
Sebuah laporan penelitian tentang pendekatan modern untuk desain antarmuka untuk perangkat Internet dari Claire Rowland, penulis buku O'Reilly tentang topik ini.
Kiat dari Rob Harrigan dari IBM untuk mendesain bot dalam pesan instan.
Jack Lab Li dari Connected Lab telah melakukan riset pengguna tentang cara mengontrol fungsi mesin menggunakan layar sentuh dan suara. Layar sentuh jelas mengalihkan perhatian pengemudi. Tetapi kontrol suara tidak lebih baik (artikel
Nielsen / Norman Group terbaru memberikan alasan khusus ).

Untuk pengembangan umum dan profesional
Luke Jones dan Robb Owen meluncurkan situs dengan contoh-contoh tugas uji.


Smashing Magazine Dipesan di muka memesan buku baru mereka. Mereka menerbitkan
kutipan dari sebuah bab dari Vitaliy Fridman .
Dan Brown dari EightShapes menyarankan desainer untuk tidak bersukacita jika ia disebut "jenius" - kemungkinan besar, esensi karyanya tidak dipahami dengan baik dan ini penuh dengan kekecewaan berikutnya. Penting untuk sejajar dengan tim produk - maka akan berubah untuk mengumpulkan berbagai sudut pandang dan pengantar menjadi hasil yang kuat.
Buku yang akan dirilis
Pamela Pavliscak "Merancang untuk Kebahagiaan" .
Austin Govella "Desain Produk Peretasan" .
Amber Case dan Aaron Day "Merancang Produk dengan Suara" .
Jorge Arango "Hidup dalam Informasi" oleh Rosenfeld Media. Tahun depan Rosenfeld Media akan memiliki
6 buku lagi .
Orang dan perusahaan di industri
Belanja untuk studio desain oleh perusahaan besar
Accenture membeli studio perancang desain Jerman .
Blog Tim Desain Airtasker.
Wawancara dengan perancang antarmuka game Disney Howie Begosa, yang telah menempuh cara profesional yang panjang dengan bekerja dengan banyak platform.
Proses konferensi
Konferensi
Enterprise UX 2018 diadakan 13-15 Juni di San Francisco. Natalie Hanson membuat ringkasan pidato yang indah dan terperinci (tautan ke setiap bagian dalam komentar).
Konferensi
Confab 2018 diadakan 21-23 Mei di Minneapolis. Rhiannon Jones dari Deliveroo membuat sinopsis dari teks-teks frontend.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.