Cara cepat membuat lingkungan kerja untuk pengembang web atau mengatur lingkungan pengembangan untuk bekerja atau belajar HTML, CSS, PHP di Windows.
(artikel diterbitkan di Linkedin )

Ini adalah terjemahan artikel saya dari penulis buku tentang Assembler dan program Reversing. Sekarang ini terutama diterbitkan di AS. Saya pikir ini akan bermanfaat bagi pemula dan tidak hanya.
Pemrogram pemula selalu bertanya-tanya di mana harus mulai belajar cara membuat situs web. Pencarian di Internet menyediakan banyak informasi yang beragam, tetapi sayangnya itu hanya membingungkan pengembang pemula. Memiliki lebih dari 5 tahun pengalaman mengajar, saya telah melihat berkali-kali bagaimana siswa, mengambil istirahat dalam permainan komputer dan memutuskan untuk menjadi pengembang web, mencoba mengatur lingkungan pengembangan. Mereka mulai memilah program tata letak. Mereka meraih Sublime Text, Notepad ++, Visual Studio Code, NetBeans, atau PHPStorm. Kami mencoba menginstal WAMP (kependekan dari Windows, Apache, MySQL, dan PHP) pada komputer lokal, seperti Denver, Xampp, Open Server, dan banyak lainnya. Tetapi karena tidak ada pengetahuan sistematis di kepala pengembang pemula, tidak ada pengalaman tuning, sangat jarang salah satu dari mereka berhasil membuat lingkungan pengembangan yang nyaman, dan yang berhasil, ia menyadari bahwa bermain menjadi lebih sulit, karena banyak program tambahan yang dipasang membuatnya sulit untuk dinikmati kelancaran dalam game.
Artikel ini lahir karena menjelaskan selama bertahun-tahun kepada setiap siswa bagaimana melakukan semuanya dengan benar dan nyaman.
Sekali lagi saya ingin mengatakan bahwa kita akan mengkonfigurasi lingkungan kerja di Windows untuk mempelajari pembuatan situs dalam HTML, CSS dan hubungannya dengan PHP. Kami akan menyebut komputer seperti itu berfungsi agar pengembang web pemula terbiasa dengan gagasan bahwa komputer mereka adalah sumber pendapatan mereka.
Memulai
Saya percaya bahwa sejak Anda memutuskan untuk menjadi pengembang web, hal pertama yang perlu Anda lakukan adalah menginstal Git di komputer Anda. Git adalah sistem kontrol versi terdistribusi. Ambillah kata saya untuk itu, bahwa sistem ini akan menyelamatkan Anda lebih dari sekali, terutama ketika Anda menyadari bahwa sesuatu ternyata buruk. Berkat git, Anda dapat dengan jelas mengontrol kapan ini terjadi dan git akan memberi Anda kesempatan untuk memutar kembali ke versi sebelumnya dari file yang diedit. Itu nyaman, bukan?
Untuk menginstal, mengunduh, dan menginstal Git untuk Windows ( https://gitforwindows.org/ ), kami meninggalkan semua jalur dan pengaturan default. Setelah instalasi, nyalakan kembali komputer Anda.
Sekarang Anda dapat menggunakan Git menggunakan baris perintah atau PowerShell.
Saya mematuhi aturan bahwa Anda hanya perlu menginstal git dan IDE pada komputer Anda, yang merupakan kependekan dari "lingkungan pengembangan terintegrasi". Segala sesuatu yang lain harus berfungsi dalam versi server. Anda tidak dapat mengatur sendiri WAMP yang berbeda. Saya menekankan bahwa saya berbicara secara khusus tentang majelis WAMP. Saya akan menjelaskan sudut pandang saya. Majelis WAMP nyaman dan baik, tetapi hanya ketika Anda memahami dengan jelas apa dan mengapa Anda lakukan di server dan situs. Pemula hanya karena pengalaman mereka belum bisa. Ya, membaca di banyak forum di mana pengembang web, termasuk Full Stack Developers, memberikan tips kepada pemula, saya sangat sering harus membaca bahwa majelis WAMP sangat nyaman. Tetapi atas saran tersebut, Anda dapat segera membedakan seorang profesional dari seseorang yang baru saja mengambil langkah pertamanya menuju pengembangan web. Seorang profesional tidak akan pernah menyarankan pemula untuk belajar pengembangan web untuk menginstal rakitan WAMP.
Dan ini dia. Lingkungan dalam rakitan WAMP sangat berbeda dari lingkungan nyata yang dimiliki oleh host web, di mana situs Anda yang telah selesai akan berlokasi. Lingkungan web-hosters biasanya merupakan sistem berbasis pada sistem mirip UNIX (Linux, CentOS, dll.), Yang lebih jarang adalah server web IIS, dan ketika menggunakan rakitan WAMP, kami mendapatkan lingkungan windows yang tidak ada hubungannya dengan yang asli tidak memiliki lingkungan. Dalam latihan saya, saya telah menyaksikan ketika WAMP dibangun mengganggu orang. Misalnya, pengembang web pemula datang ke tim kami untuk mengembangkan situs di komputer rumah dengan perakitan WAMP. Dia memiliki tugas sederhana untuk membuat halaman dari tata letak yang sudah selesai dan membuat formulir umpan balik yang berfungsi di atasnya. Beberapa hari kemudian ia membawa solusi turnkey. Kami mengunggahnya ke server uji, yang merupakan salinan tepat dari server produksi dan melihat bahwa formulir tidak berfungsi, dan beberapa gambar tidak ditampilkan. Ya, pengembang berpengalaman segera memahami apa masalahnya, tetapi pemula tidak memahami ini dan ia panik. Dia segera berkata: "Saya tidak mengerti, semuanya bekerja di rumah saya." Saya memintanya untuk memeriksa dari mana halaman memuat gambar, dan juga memeriksa skrip php untuk path absolut. Ketika dia memperbaikinya, semuanya berfungsi. Tetapi ini adalah formulir umpan balik yang sederhana, dan jika ini adalah situs toko online, 400 halaman? Atau contoh lain. Saya harus entah bagaimana berurusan dengan penyebaran situs yang dipesan perusahaan dari freelance - pengembang. Pengembang membuat untuk memesan situs kartu nama untuk satu perusahaan. Ketika pengembang ini menunjukkan pesanan selesai kepada klien pada laptop kerjanya, semuanya bekerja dengan baik, tetapi ketika situs ini ditransfer ke penyedia hosting, situs tersebut tidak berfungsi dan beberapa halaman tidak muncul. Pengembang yang berpengalaman juga memahami apa masalahnya, tetapi ini belum diberikan kepada pemula, karena kurangnya pengalaman yang diperlukan. Di sini ternyata di windows tidak ada dukungan .htaccess, setelah mendaftarkan arahan yang diperlukan untuk CMS untuk bekerja, semuanya bekerja. Tapi itu hanya situs kartu nama, dan apakah itu toko online dengan panel admin, bagian tertutup, dll? Di sini untuk menghindari semua ini, saya merekomendasikan kepada semua siswa saya untuk menggunakan, jika tidak lingkungan produksi 100% lengkap, maka setidaknya sangat dekat dengan itu, dan perakitan WAMP ini tidak dapat menyediakan.
Saya memiliki dua lingkungan favorit tempat saya bekerja: NetBeans dan PHPStorm. Siapa pun yang suka, itu terserah Anda. Saya merekomendasikan menempatkan keduanya dan mencoba untuk mengatasinya. NetBeans gratis, PHPStorm biaya $ 89 untuk pengembang individu, tetapi ada uji coba 30 hari sehingga Anda dapat melihatnya di tempat kerja.
Saya akan berbicara tentang penyesuaian menggunakan IDE PHPStorm sebagai contoh. Instal IDE PHPStorm di komputer yang berfungsi dengan mengunduhnya dari situs resmi . Tidak ada yang rumit di sini, itu hanya program windows, kita membiarkan semua path secara default. Diinstal
Seperti yang saya katakan, semuanya harus dikembangkan di lingkungan yang identik dengan tuan rumah atau sangat dekat dengannya. Untuk melakukan ini, kita perlu menginstal VirtualBox di komputer kita dengan mengunduhnya dari situs resmi . Tidak ada yang rumit, letakkan dan nyalakan kembali komputer.
Lalu ada dua cara pengembangan
Cara pertama adalah membuat mesin virtual secara manual di dalam VirtualBox, menginstal Linux Server di dalamnya, dan meningkatkan Apache, MySQL dan PHP di server. Selanjutnya, untuk debugging, kita juga perlu menginstal Xdebug untuk debugging PHP di sana, secara bersamaan memahami dependensi di dalam mesin virtual dan juga memperhitungkan dependensi dengan folder kerja kita pada mesin host. Ketika Anda mendapatkan pengalaman, tidak terlalu sulit untuk melakukan seperti yang terlihat, tetapi bagi mereka yang baru saja mengambil langkah pertama menuju pengembangan WEB, ini semua adalah kesulitan yang tidak perlu.
Karena itu, ada jalur pengembangan kedua . Instal Vagrant di komputer Anda dengan mengunduhnya dari situs resmi . Vagrant adalah aplikasi yang membantu Anda mengelola mesin virtual. Diinstal? Jika Anda mendapatkan kesalahan tentang ketidakcocokan versi PowerShell, perbarui Kerangka Manajemen . Diinstal? Bagus
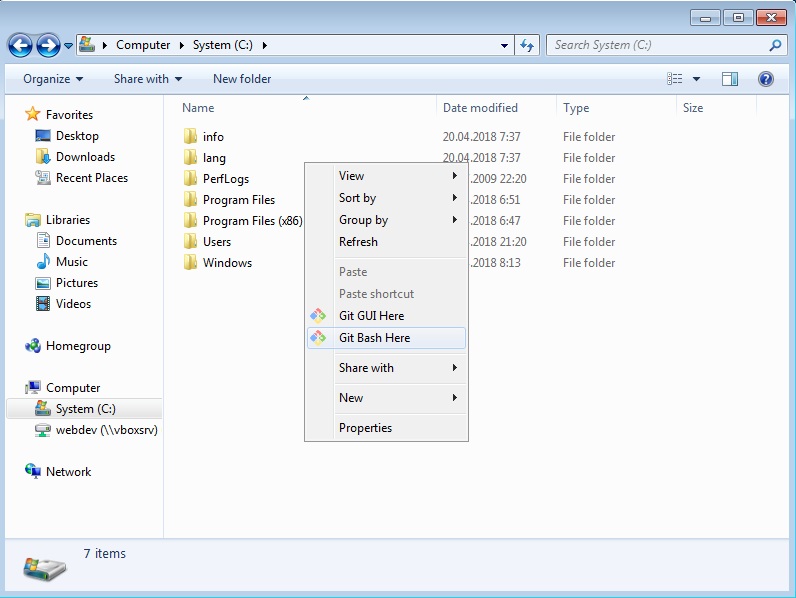
Selanjutnya, unduh arsip dengan konfigurasi gelandangan, yang saya siapkan berdasarkan "Ubuntu Server 16.04" dan yang saya usulkan untuk digunakan bagi siswa saya. Kami membuat folder yang berfungsi untuk diri kami sendiri, di mana kami akan membuat situs kami. Misalnya, ini akan menjadi folder "webdev" di drive "C". Bagaimana cara melakukannya? Bagi yang sudah menginstal Git, buka drive "C" di Explorer dan klik kanan dan pilih "Git Bash Here" .
A. 
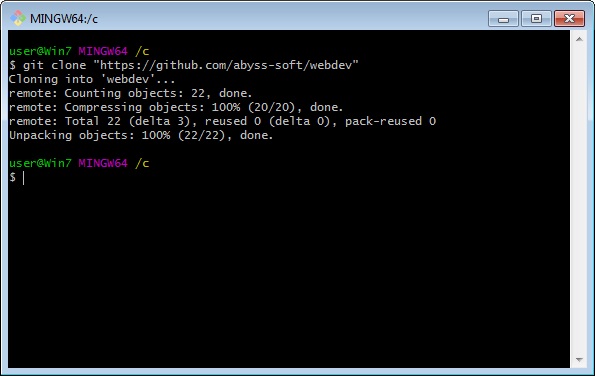
Konsol akan terbuka, di mana kita memasukkan perintah: git clone https://github.com/abyss-soft/webdev dan tekan "enter".

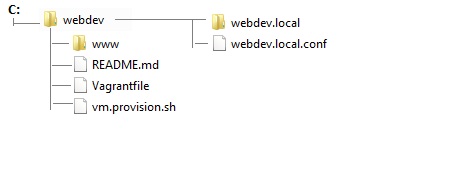
Setelah itu, folder siap kami dengan susunan file berikut muncul di disk Anda:

Harap perhatikan bahwa folder dengan situs web kami yang akan kami kembangkan terletak di sepanjang jalur ini: C: \ webdev \ www \ webdev.local
Di masa mendatang, Anda dapat mengganti semua file di folder ini dengan file situs Anda dan karenanya menerima lingkungan pengembangan yang sudah jadi untuk situs Anda.
Saya juga menyarankan Anda mendaftar di https://github.com dan membuat "Fork" repositori saya " https://github.com/abyss-soft/webdev ", sehingga Anda menyimpannya untuk diri Anda sendiri dan akan selalu tetap bersama Anda.
Bagi mereka yang tidak ingin menginstal git, berikut ini tautan langsungnya:
- Tautan langsung: https://github.com/abyss-soft/webdev/archive/master.zip
- Tautan ke github: https://github.com/abyss-soft/webdev
- Tautan Kotak Vagran: https://app.vagrantup.com/alex-panov/boxes/webdev
Selanjutnya, jalankan interpreter baris perintah, untuk ini kita tekan Win + R (tekan dengan cara ini - tahan tombol dengan logo Windows di sebelah kiri dan kanan spasi setelah alt) dan tanpa melepaskannya tekan R) dan masukkan perintah "cmd" (tanpa tanda kutip). Di jendela yang terbuka, kita pergi ke folder yang kita buat dengan memasukkan perintah cd c: \ webdev .
Pergi ke folder, masukkan perintah naik naik . Konsol tidak menutup. Ketika kita bekerja dan kita perlu mematikan server virtual, kita akan memasukkan perintah penghentian gelandangan .
Peluncuran pertama bisa memakan banyak waktu - gambar akan diunduh, selama peluncuran berikutnya langkah ini tidak akan, gambar akan melekat dari cache. Selanjutnya, mesin virtual akan dimulai.
Di mesin virtual itu sendiri, kami memiliki file PHP.ini yang terletak di /etc/php/7.0/apache2/php.ini dan memiliki pengaturan ini:
---------- Bekerja: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = aktif
xdebug.remote_enable = aktif
xdebug.remote_connect_back = aktif
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Di mana xdebug.remote_host = 192.168.33.31 adalah alamat komputer host di mana PHPStorm sedang berjalan.
Menunggu untuk memuat, kami akan menulis di file "host" (terletak C: \ Windows \ System32 \ drivers \ dll) baris: 192.168.33.33 webdev.local
Selanjutnya, luncurkan browser favorit Anda dan ikuti tautan webdev.local
Jika semuanya berjalan seperti yang diharapkan, maka kita akan melihat halaman dengan teks "Menghitung PHP:" menunjukkan bahwa situs pengujian kami dimuat ke mesin virtual kami di server dan siap untuk bekerja.
Selanjutnya, kita perlu menghubungkan interpreter PHP jarak jauh ke PHPStorm.
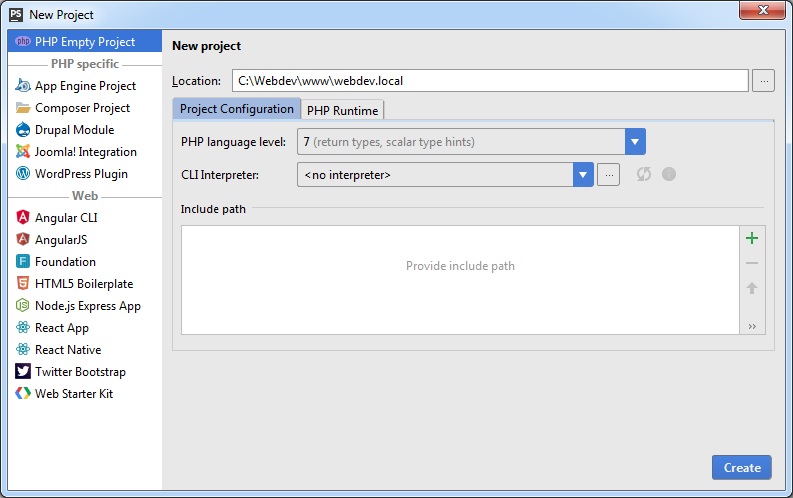
Untuk melakukan ini, jalankan PHPStorm dan buat proyek baru:

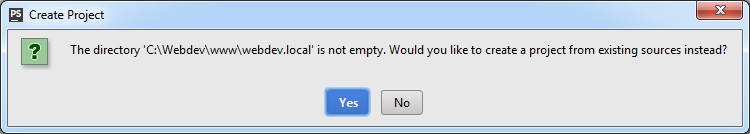
Program akan memberi tahu kami bahwa file sudah ada di folder ini dan bertanya apakah kami ingin membuat proyek di folder ini:

Klik "Ya"
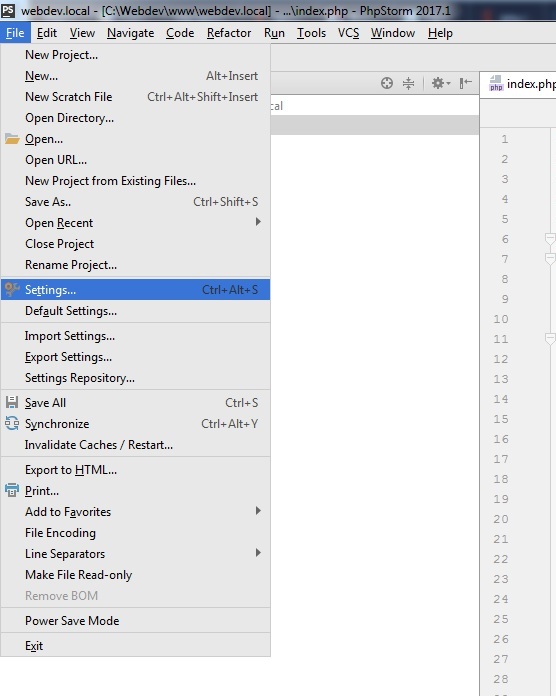
Selanjutnya, klik pada menu "File" -> "Pengaturan ..":

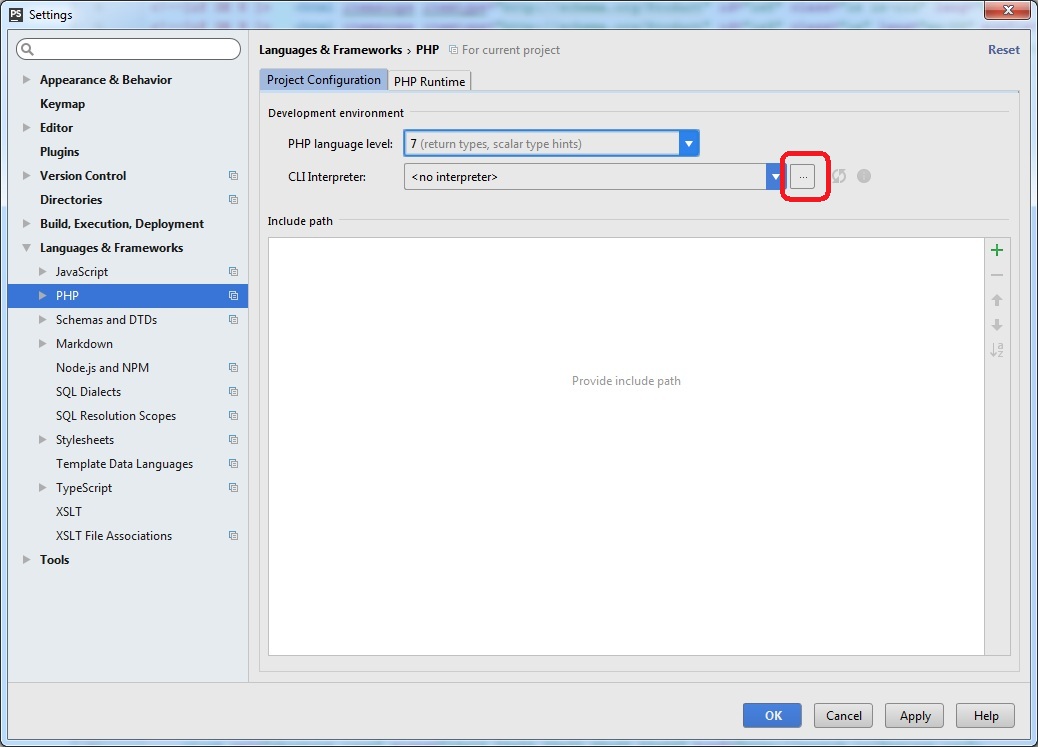
dan buka bagian Bahasa & Kerangka dan pilih PHP di bagian ini. Di bagian ini, Anda perlu menetapkan juru bahasa untuk IDE dalam klausa juru bahasa CLI dengan mengklik [...]

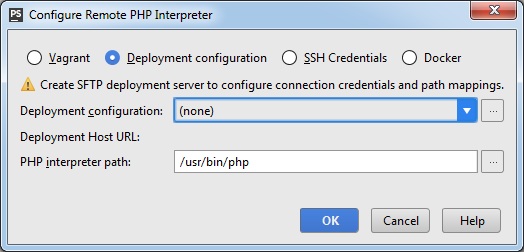
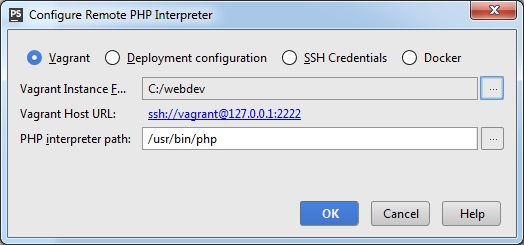
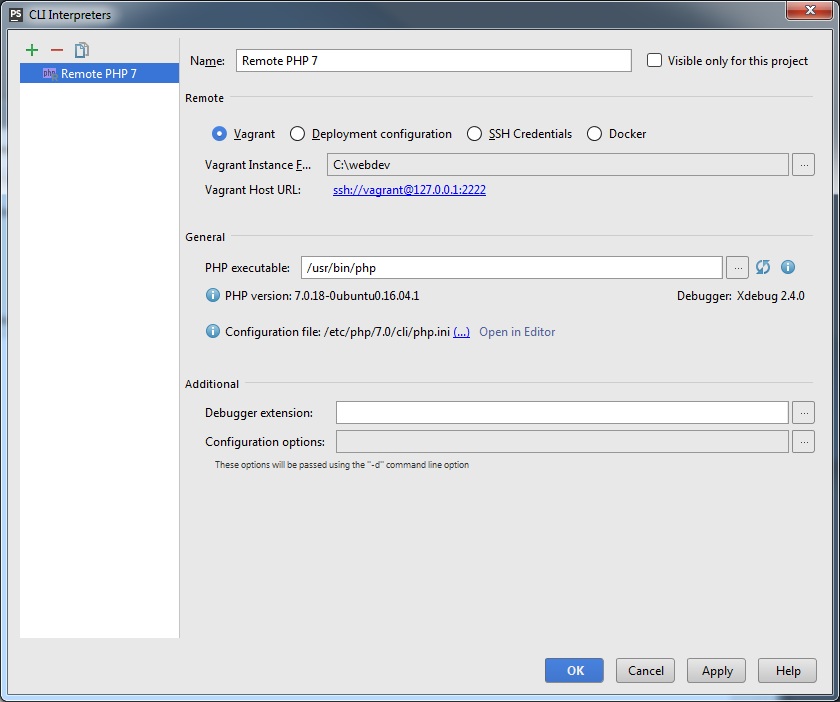
Di jendela yang terbuka, klik pada hijau "+", atur nama apa saja, misalnya, "Remote PHP 7" dan pilih item Remote ....

Di jendela yang muncul, pilih Vagrant dan tentukan path ke file "C: \ webdev"

Dan klik OK.
Jendela ini muncul, di mana versi PHP dan versi debugger terlihat:

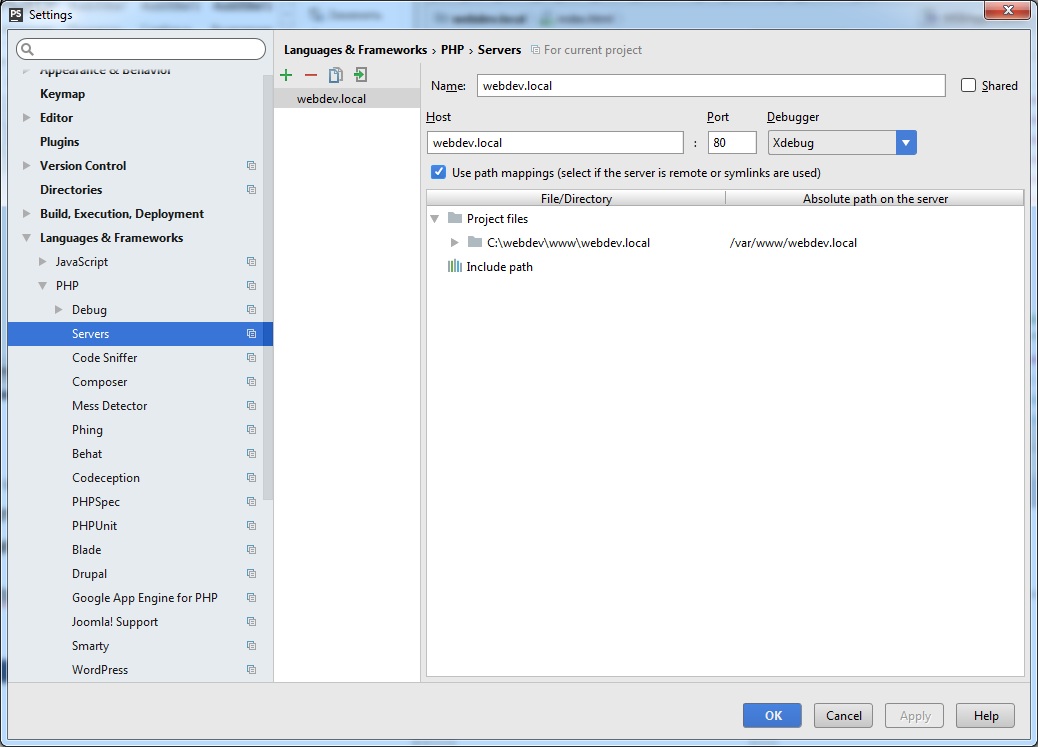
Selanjutnya, di bagian PHP, pilih Server (PHP -> Server) . Klik pada hijau "+" dan masukkan nama apa saja, misalnya, "webdev.local" dan nama host: "webdev.local". Nomor port adalah "80" dan debugger diatur ke "XDebug". Pastikan untuk mengaktifkan kotak centang Gunakan pemetaan jalan ... tunjukkan korespondensi jalur:
| File / Direktori | Patch absolut di server |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

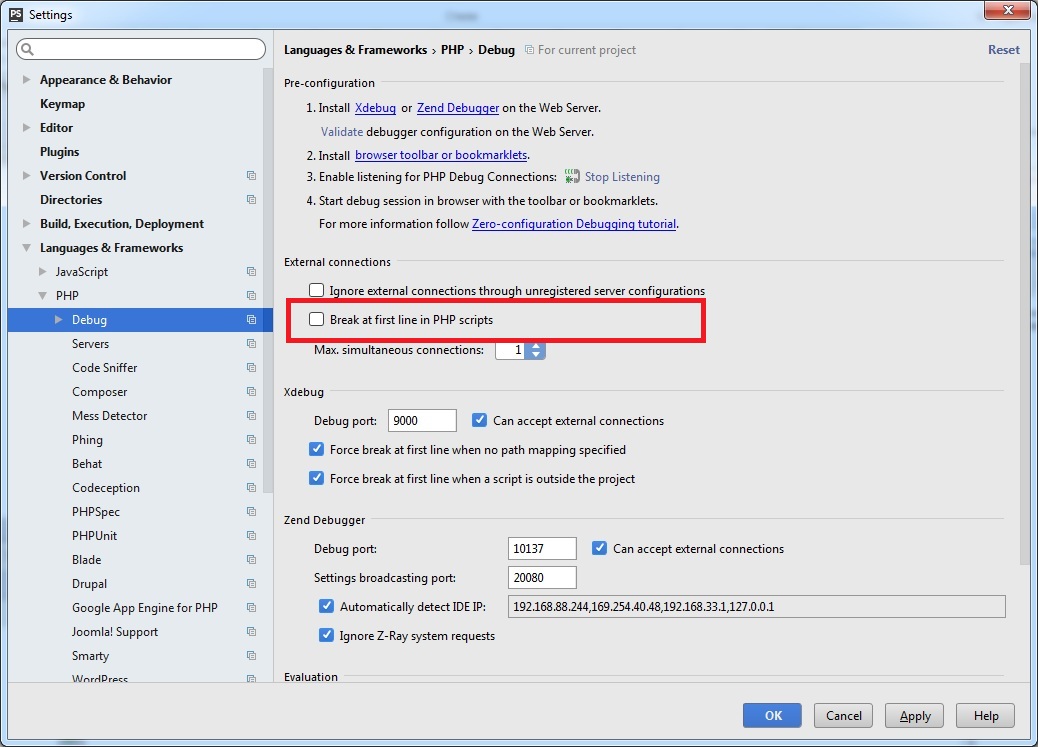
Untuk debugging yang lebih nyaman, atau lebih tepatnya, agar debugger tidak muncul di baris pertama file PHP apa pun, Anda perlu menonaktifkan fungsi ini di sini:

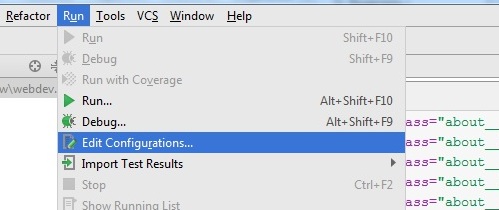
Pergi ke PHPStorm, di menu "Run", pilih Edit Configurations ...

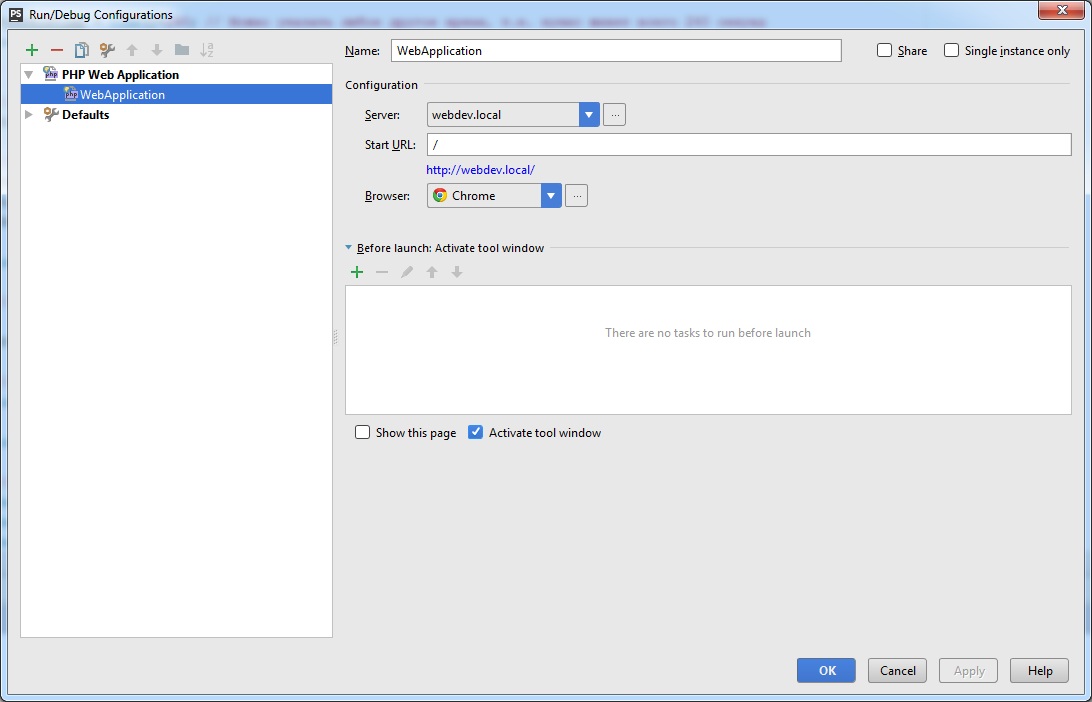
Pada formulir yang terbuka, klik "+" hijau dan pilih jenis aplikasi Aplikasi Web PHP . Masukkan nama, misalnya, "Aplikasi Web", di bidang server, pilih nama server yang baru saja kita buat, URL mulai dan Anda juga dapat memilih browser tempat sesi xdebug akan dibuka.

Penting!
Debugging dipicu hanya ketika PHPStorm telah mengaktifkan penyadapan. Untuk melakukan ini, klik Mulai Mendengarkan Koneksi Debug PHP di sudut kanan:

Kita juga perlu menginstal ekstensi tambahan di browser. Untuk melakukan ini, kunjungi halaman JetBrains resmi dengan Ekstensi Debugging Browser dan unduh ekstensi yang diinginkan untuk browser Anda.
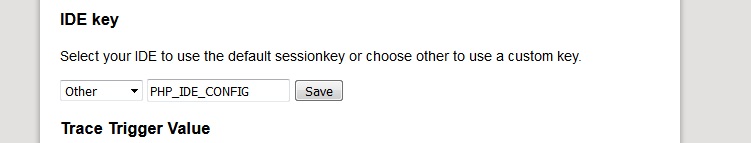
Setelah kami memasang ekstensi di browser, mari buka pengaturannya dan tentukan idekey , yang sudah kami tentukan di pengaturan: PHP_IDE_CONFIG

Di PHPStorm, aktifkan pendengar (di sudut kanan Mulai Mendengarkan Koneksi PHP Debug ) dan klik Jalankan Aplikasi Web . Debug pada level PHPStorm telah dimulai.
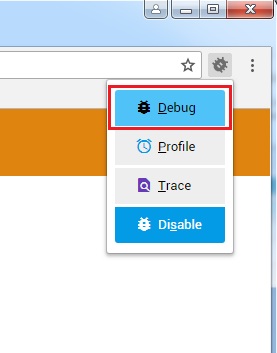
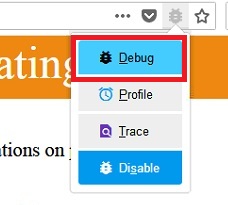
Selanjutnya, kami mengaktifkan Ekstensi Debug. Untuk melakukan ini, buka alamat situs web kami http: //webdev.local dan setelah kami masuk, klik ikon bug (sudah ada di browser) dan pilih item Debug di "Google Chrome"

Atau di Mozilla Firefox

Setelah itu ikon akan berubah menjadi hijau.
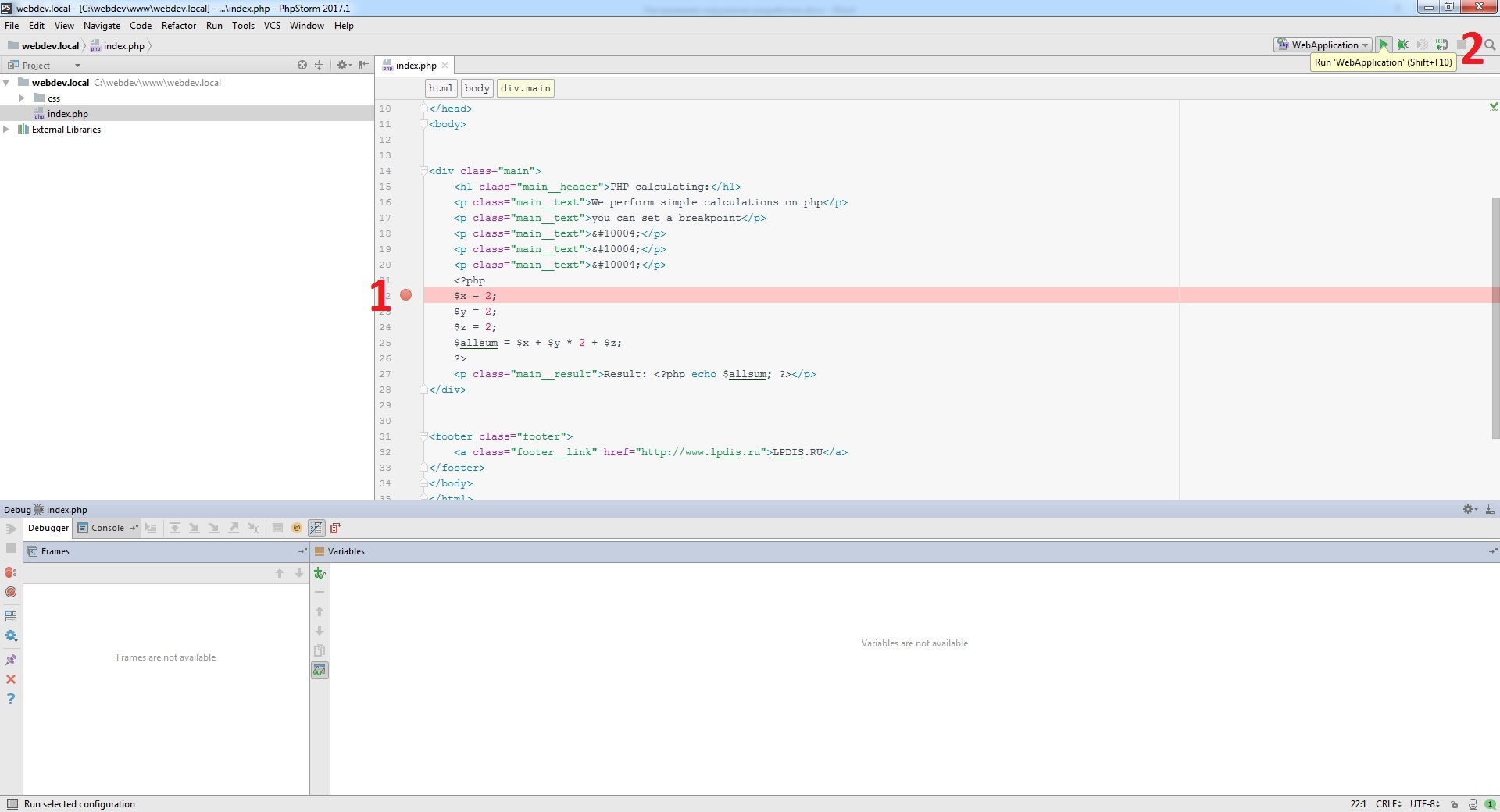
Setelah pengaturan ini, Anda dapat dengan aman mengatur breakpoints dan debug situs PHP Anda. Setelah kami memasang breakpoint dalam PHPStorm, Anda perlu menyegarkan halaman di browser dan melihat bahwa itu tergantung pada mode pemuatan, dan breakpoints telah bekerja di PHPStorm.
Misalnya, letakkan breakpoint pada sebuah garis
$ x = 2;
Dan klik "Jalankan Aplikasi Web":

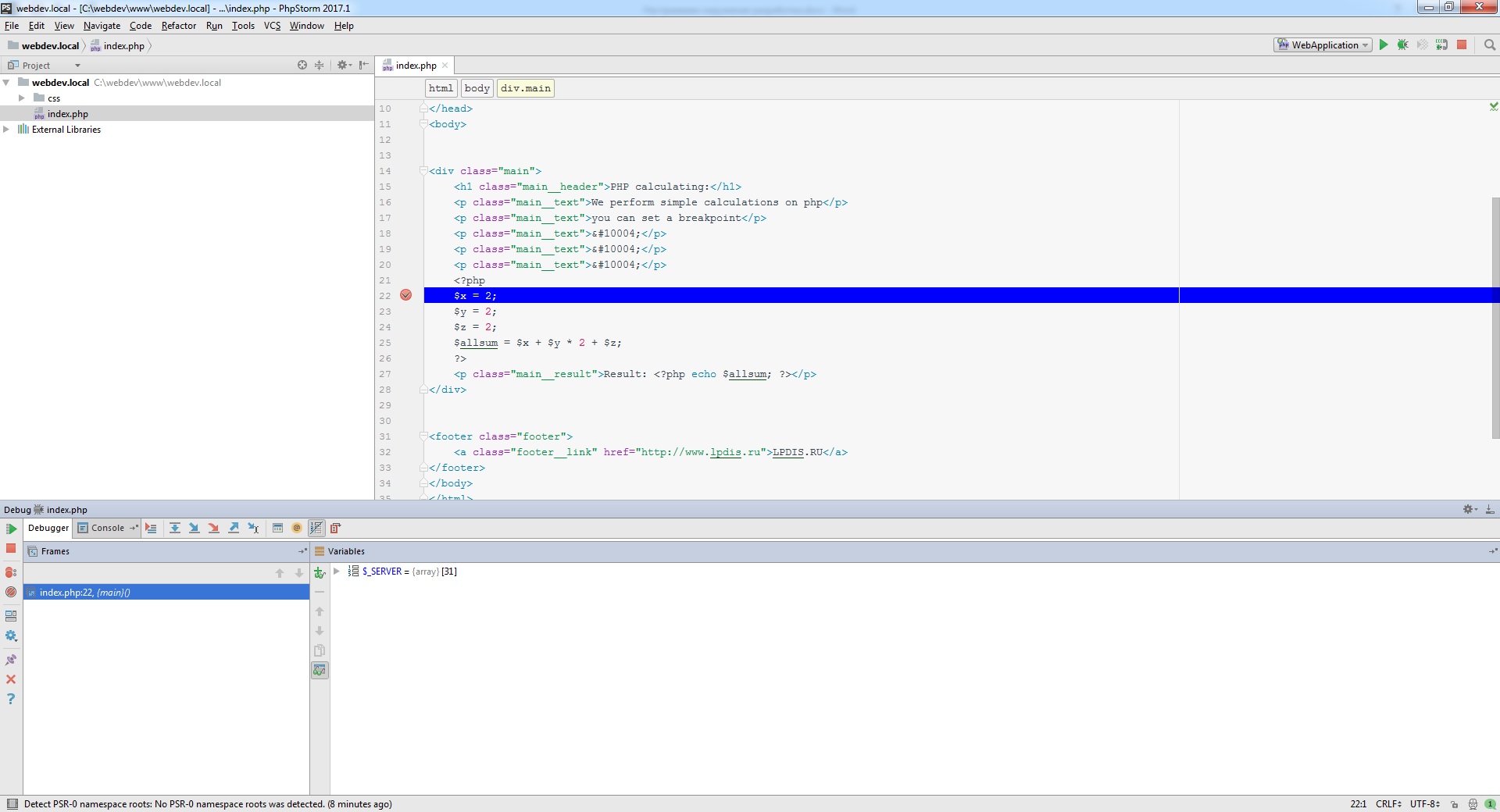
Seperti yang Anda lihat, debugger kami berhenti di breakpoint kami dan menunjukkan kepada kami Variabel (variabel):

Jika kita menekan tombol F8 , kita akan melihat bahwa debugger bergerak langkah demi langkah, menunjukkan semua variabel kita:
Dengan cara ini, kami memasang dan menyesuaikan lingkungan kerja kami di mana kami dapat sepenuhnya bekerja.