 Dari seorang penerjemah:
Dari seorang penerjemah: Roman Gaponov - salah satu pendiri perusahaan Django Stars, yang bergerak dalam pengembangan aplikasi web dan seluler. Berdasarkan pengalaman pribadi dan pengalaman perusahaannya, Roman menulis artikel tentang proses pengembangan antarmuka pengguna. Awalnya diposting di Medium, dalam bahasa Inggris. Terjemahan artikel ini diterbitkan oleh kami di Habré.
Sedikit menyenangkan: dalam artikel ini (dan ini adalah materi kedua tentang pengembangan ponsel, yang pertama di
sini ) ada semacam telur Paskah, yang memungkinkan Anda untuk mendapatkan diskon pada kursus Skillbox dan agensi pengembangan ponsel Agima. Ini adalah rebus, yang, ketika didekripsi, akan memberikan kata atau nama solusi dari bidang pengembangan antarmuka ponsel. Diskon untuk dugaan rebus - 10%. Ada rebus di artikel kami yang lain di seri ini. Diskon dirangkum, dan jika Anda mengumpulkan semuanya, Anda bisa mendapatkan tarif dengan harga yang konyol.
Penciptaan konsep
Tahap pertama adalah ketika idenya sudah ada, dan pengembang memiliki semua alat yang diperlukan untuk implementasinya. Tapi dari mana harus memulai? Kami mulai dengan menjelajahi ceruk, target audiens, dan studi kasus produk. Ini membantu untuk memahami pelanggan masa depan dari layanan dan membuat antarmuka pengguna yang optimal untuk masing-masing dari mereka.
Pada tahap ini, aspek-aspek seperti ukuran dan lokasi tombol dan bentuk, font, dan banyak aspek lain dari struktur antarmuka mungkin terpengaruh. Mari kita bandingkan aplikasi fintech dan layanan perusahaan taksi.
 Aplikasi Fintech. Banyak ikon, mereka tidak terlalu besar, tetapi nyaman untuk bekerja dengannya. Banyak fitur yang beragam
Aplikasi Fintech. Banyak ikon, mereka tidak terlalu besar, tetapi nyaman untuk bekerja dengannya. Banyak fitur yang beragam Penerapan salah satu layanan taksi. Tidak banyak tombol, dan mereka besar sehingga sulit untuk dilewatkan
Penerapan salah satu layanan taksi. Tidak banyak tombol, dan mereka besar sehingga sulit untuk dilewatkanDalam kasus pertama, harus ada banyak bidang, daftar, grafik, dan transisi. Dalam kasus kedua, kami melihat kontrol besar yang mudah digunakan selama perjalanan - dan hal-hal seperti itu sudah lebih dipahami pada tahap ini.
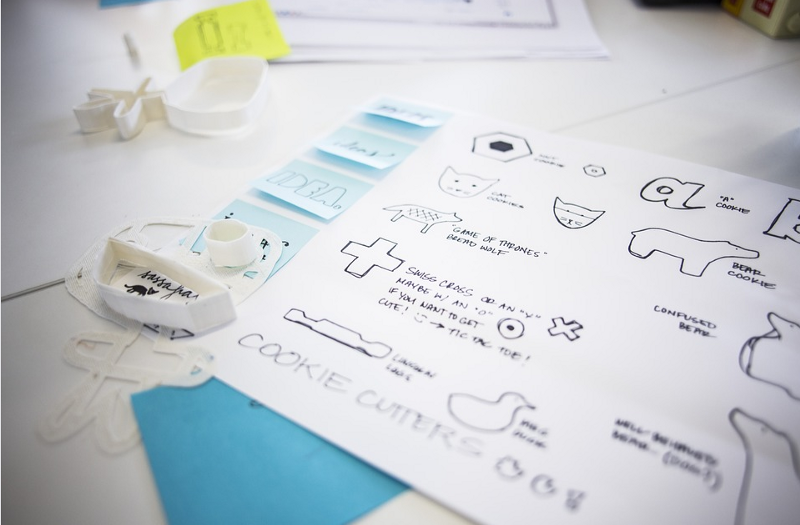
Brainstorming dan Sketsa

Segera setelah konsep proyek ini jelas, kami beralih ke tahap berikutnya - bertukar pikiran. Diperlukan untuk membuat ide antarmuka menjadi kenyataan. Di Django Stars, kami mengambil pena dan selembar kertas - lebih cepat daripada menggunakan alat canggih seperti Balsamiq Mockups, Sketch, Photoshop, dan InVision.
Grafik konversi

Membuat sketsa memberi kita struktur antarmuka. Tetapi bagaimana seharusnya pengguna berinteraksi dengannya? Diagram Aliran Pengguna akan membantu di sini. Dia akan mengilustrasikan logika produk, menunjukkan segala macam cara untuk berinteraksi dengan antarmuka, peta jalan interaksi ini dan keadaan antarmuka pada setiap tahap.
Persetujuan diagram struktur dan transisi
Setelah kita selesai dengan sketsa antarmuka dan diagram transisi, klien harus menyetujuinya. Struktur dan transisi adalah dasar dari semua pekerjaan lebih lanjut dengan antarmuka, jadi kami tidak melanjutkan tanpa menerima konfirmasi. Pada tahap ini, jauh lebih mudah untuk membuat beberapa perubahan pada antarmuka masa depan, yang berarti menghemat waktu dan uang pelanggan.
Contohnya adalah toko online atau sistem manajemen penjualan. Mengubah struktur proyek seperti itu setelah pengenalan desain, Anda dapat masuk ke dalam situasi di mana skema warna situs rusak, karena elemen antarmuka dan beberapa bagian lainnya telah diubah. Dalam hal ini, Anda kemungkinan besar harus meninggalkan perubahan. Atau semua pekerjaan harus diulang dari awal.
Pilihan gaya antarmuka

Ketika klien menyetujui semuanya - Anda dapat melanjutkan. Apa yang akan kita lakukan Pilih gaya antarmuka. Ada banyak pilihan: mulai dari minimalis dan Metro hingga desain material dan skeuomorfisme. Pada tahap ini, kami meminta pelanggan untuk mengirim beberapa tautan ke contoh gaya antarmuka yang mereka sukai, dan juga menanyakan rencana mereka untuk masa depan produk yang dekat. Kami memperhatikan tren saat ini, skala antarmuka, menentukan waktu yang dibutuhkan untuk mengembangkan dan mengimplementasikan desain.
Konfirmasi gaya
Pada tahap ini, kami memberi tahu klien bagaimana kami melihat semuanya sendiri, dan juga menjelaskan mengapa kami membuat keputusan ini atau itu. Dia mungkin tidak setuju dengan beberapa poin di awal, karena dia belum menerima informasi lengkap tentang antarmuka - dia belum membentuk pandangan dan belum memiliki pemahaman tentang kemungkinan masalah. Tujuannya adalah untuk menyimpulkan diskusi dengan adopsi opsi yang memuaskan kami dan klien.
Kursus terkait : Pengembang Seluler Fullstack .
Kursus ini dibuat oleh Skillbox dan Agima. Program 4 bulan tentang semua alat yang tanpanya pengembangan produk seluler tidak mungkin.
Prototyping, desain dan demonstrasi mereka
Segera setelah semua tahap ini selesai, kami siap untuk mengembangkan dan menunjukkan kepada pelanggan versi lengkap dari desain. Demonstrasi mungkin terlihat berbeda. Berdasarkan pengalaman kami sendiri, kami merekomendasikan yang berikut ini.
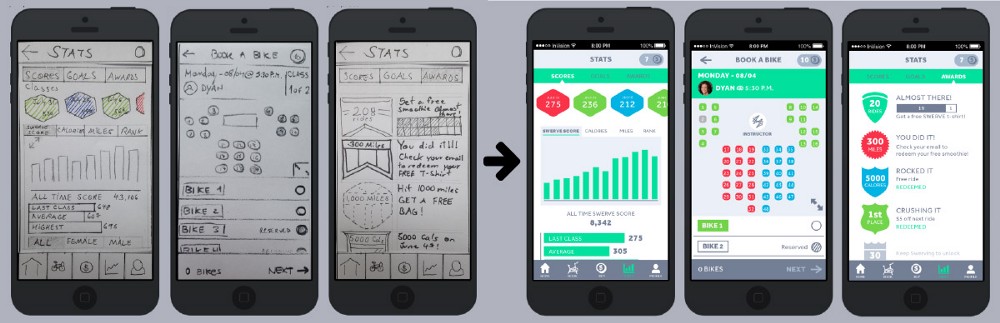
Wireframe
Cara tercepat untuk mengimplementasikan ide-ide Anda. Ini adalah demonstrasi desain tingkat rendah. Namun, metode ini memungkinkan Anda untuk menunjukkan struktur dan deskripsi interaksi pengguna dengan produk yang dikembangkan. Dilakukan dalam bentuk antarmuka blok dalam nuansa abu-abu.
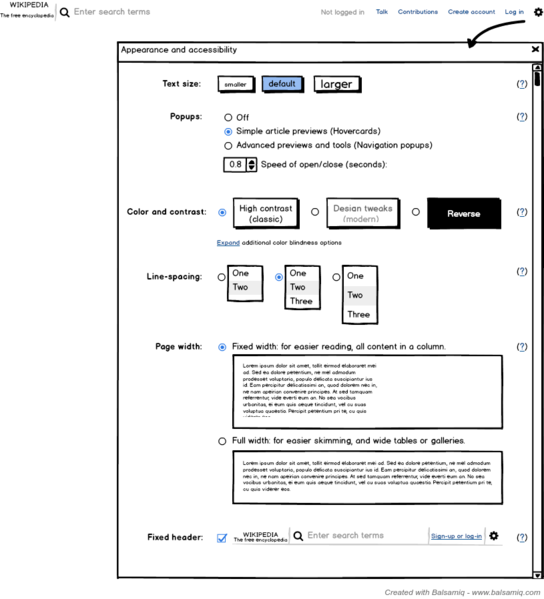
Tata letak
Demonstrasi prototipe memungkinkan Anda menunjukkan proyek desain yang dekat dengan kenyataan. Di sini, semua elemen dan konten bersifat statis, tetapi formulir ini dirasakan lebih jelas daripada yang sebelumnya. Dan Anda dapat membuat model presentasi dengan cukup cepat.
Prototipe yang dapat diklik
Ini adalah prototipe terperinci dari produk akhir. Ini mengemulasi interaksi pengguna dengan antarmuka. Sebagai contoh, ini memungkinkan Anda untuk mengklik kontrol, menggunakan formulir, dan memeriksa titik lain, termasuk animasi. Meskipun demikian, pembuatan prototipe semacam itu adalah proses yang membutuhkan banyak waktu.
Jadi Sudah waktunya untuk rebus, Anda berada di tempat di mana Anda dapat menemukan diskon. Perlu diingat bahwa bahasa Inggris di sini dapat mengganggu bahasa Rusia, dan yang paling penting - jangan lupa bahwa kami akan dengan cermat mengikuti komentar dan menghapus tips dan jawaban dari mereka! Prolog, dienkripsi dalam rebus, harus dipanggil ketika manajer kami menghubungi Anda setelah Anda mengirim aplikasi untuk kursus. Diskon untuk rebuses diselesaikan disimpulkan di antara mereka sendiri (ada empat rebuses dalam pandangan artikel ini), tetapi tidak dengan diskon di situs. Anda tidak harus menunda terlalu banyak - promo ini berlaku hingga 30 Agustus 2018. Aliran animasi
Aliran animasi
Dan ini adalah video interaksi pengguna dengan aplikasi. Membuat model demonstrasi jenis ini membutuhkan jumlah waktu maksimum, karena itu diperlukan tidak hanya untuk membuat prototipe, tetapi juga untuk merekam pekerjaan dengannya di video. Namun demikian, ini adalah model yang sangat jelas.
Persetujuan desain
Ada orang yang membayangkan dengan jelas seperti apa desainnya, dan ada yang hanya berasumsi. Bagaimanapun, setiap orang memiliki visi mereka sendiri. Pada tahap ini, klien melihat hasilnya dan mendiskusikan poin-poin penting dengan kami, dan kami melakukan penyesuaian yang diperlukan.
Sebagai kesimpulan
Pengembangan antarmuka secara bertahap memungkinkan Anda mencapai tujuan akhir dengan cepat. Semua ini menghemat waktu, dan selama proses pengembangan Anda dapat dengan mudah melakukan perubahan. Selain itu, cara kerja ini secara signifikan mengurangi kemungkinan pengeditan yang tidak terduga dari pelanggan.
Rekomendasi Skillbox