Ketika Anda pergi ke
Postcrossing , Anda menyadari betapa banyak orang bisa menjadi gila untuk satu ide sederhana. Itu adalah kesederhanaan yang menawan dari ide yang menjadi faktor utama mengapa saya mengambil implementasi satu persimpangan khusus dengan
wanita saya
dan objek
preferensi pertukaran dan fungsi tambahan.
Ide
Itu Januari 2017. Suatu ketika, dalam sebuah percakapan dengan saya, satu orang menyebutkan bahwa ia ingin mewujudkan gagasan bertukar
pernak-pernik (yang disebut "gelang persahabatan") sesuai dengan prinsip Postcrossing: pengguna mengunjungi situs, menekan tombol dan menerima alamat yang harus ia kirimi barang perhiasan. , setelah itu dia sendiri mulai menerima pernak-pernik dari pengguna lain sebagai tanggapan (dan seterusnya dalam lingkaran). Sangat diharapkan bahwa pertukaran dimungkinkan antara berbagai negara.
Kemudian saya sudah memiliki sekitar 5 tahun pengalaman dalam mengembangkan aplikasi web di Jawa dan sedikit dalam PHP. Ketika mereka menggambarkan fungsionalitas yang diperlukan untuk crossover yang diinginkan untuk bekerja, saya berpikir untuk menggunakan pekerjaan lama saya di PHP dan membuat proyek dalam waktu sekitar dua minggu, atau maksimum dalam sebulan. Tetapi, seperti yang sering terjadi, perkiraan saya terlalu optimis. Sudah selama membaca ulang kode sumber mesin template saya di PHP, saya
takut dengan apa yang saya
tulis , saya menyadari bahwa kerajinan universitas lama ini memerlukan
pengiriman segera setidaknya optimasi yang baik.
Semakin saya membenamkan diri dalam sumber PHP lama saya, semakin saya menyadari bahwa dengan tingkat pengetahuan saya tentang bahasa ini dan keadaan sumber, bahkan proyek kecil ini akan menyakiti saya. Oleh karena itu, saya masih memutuskan untuk menggunakan Spring Framework, yang bagi saya menjadi lumut hangat dan lembut selama bertahun-tahun bekerja dengan Java Web. Awalnya saya tidak ingin melakukan ini karena skala rencana yang tampaknya kecil. Tentu saja, saya salah, jadi keputusan untuk menggunakan bahasa Jawa yang akrab mengubah rasa sakit potensial menjadi kesenangan berikutnya.
Desain
Karena ide itu bukan milik saya, selama proses desain saya sering menyentak penulis ide itu untuk memastikan bahwa visi saya tentang proyek sesuai dengan ide penulis. Dalam proses diskusi yang panjang, saya terinspirasi oleh proyek dan sudah mulai memperkenalkan berbagai roti yang nyaman dan bermanfaat bagi pengguna dan admin. Desain mendapat perhatian: kami membahas setiap detail fungsi, menggambar tata letak hampir semua halaman, menyimpan dokumentasi yang menjelaskan logika aplikasi dan fungsionalitas pengguna.
Layout dan dokumentasi terus berkembang, ditumbuhi detail dan fungsionalitas baru. Selanjutnya, tata letak menjadi salah satu hal yang menunjukkan betapa salahnya saya menilai kompleksitas proyek.
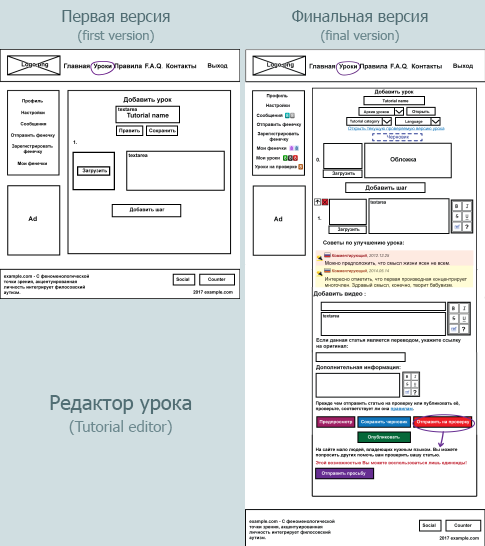
 Contoh Evolusi Layout Editor Halaman
Contoh Evolusi Layout Editor HalamanTentu saja, saya sendiri yang harus disalahkan atas kerumitan fungsi berikutnya, sehingga menambah waktu pengembangan. Namun, saya tidak ingin
govnosit lain muncul di Internet
, di mana terdapat ribuan situs berkualitas buruk; Saya ingin membuat situs ini menyenangkan bagi pengguna baik dari segi kemudahan penggunaan maupun secara visual. Selain itu, perfeksionisme dalam diri saya tidak memungkinkan saya untuk menggunakan metode "herak-herak - dan dalam produksi". Karenanya, kami bahkan mengerjakan tata letak halaman dengan sangat cermat (dan Anda akan melihat bahwa ini jauh dari batas kebingungan mengenai penjabaran detail).
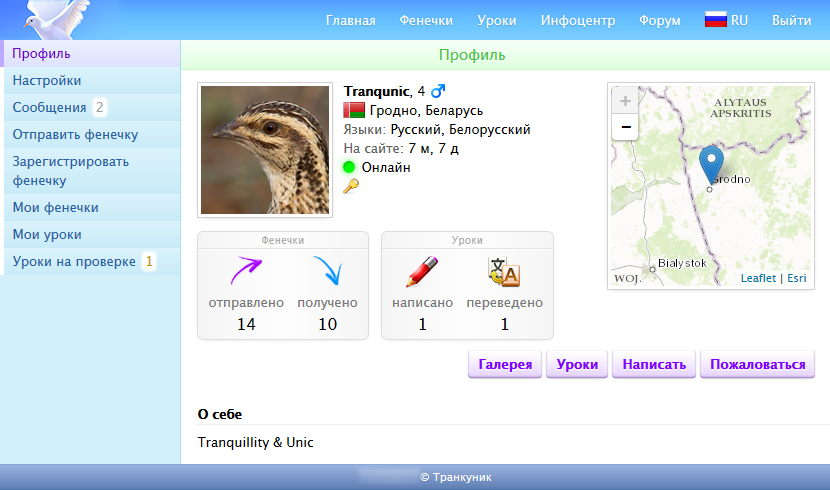
 Tata letak halaman pengaturan profil pengguna
Tata letak halaman pengaturan profil penggunaSetelah mencapai fungsi opsional, yang kemudian saya rencanakan untuk digunakan sendiri, saya mulai menggambar mock-up pada tablet grafis dengan tangan.
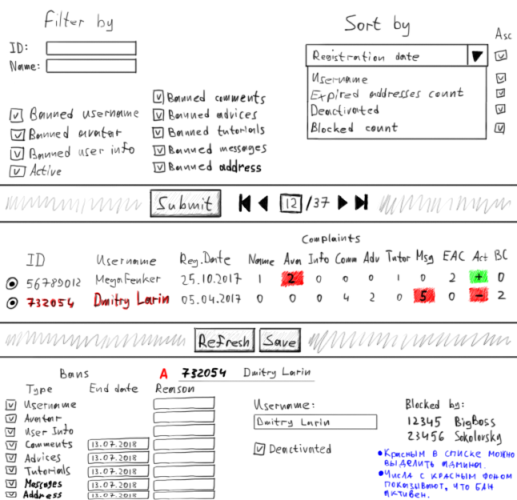
 Tata letak halaman "Pengguna" di panel admin
Tata letak halaman "Pengguna" di panel adminSelama proses desain, kami mencoba untuk memikirkan sistem sehingga setelah meluncurkan keterlibatan kami lebih lanjut dalam kehidupan situs minimal; kami benar-benar tidak ingin memoderasi konten yang dipublikasikan di situs oleh pengguna, dan bahkan menyewa moderator. Kami ingin komunitas untuk memutuskan pelajaran mana yang akan diterbitkan, yang mana yang harus dihindarkan dari publik, pengguna mana yang akan melarang untuk profil atau komentar cabul. Tentu saja, tidak mungkin untuk sepenuhnya menyingkirkan ini, tetapi pada akhirnya kami berhasil setidaknya menurunkan diri dari potensi rutin.
Pada akhir fase desain, saya menyadari bahwa kami menulis karya setidaknya selama enam bulan. Selain itu, selain sangat mungkin untuk bertukar pernak-pernik, kami memutuskan untuk menambahkan kemampuan untuk menulis artikel pada pernak-pernik tenun (dan kemudian pada menjahit secara umum) dan memeriksa artikel ini oleh komunitas itu sendiri (kemudian fitur ini ternyata menjadi lebih sulit dan panjang untuk diterapkan daripada sistem pertukaran) . Tetapi secara umum, saya suka cara kerjanya "di atas kertas" dan terlihat di mock-up, jadi saya mulai implementasi dan memutuskan untuk membawanya ke akhir.
Jadi, menurut ide kami, aplikasi harus memiliki
fungsi dasar berikut:
- pendaftaran di situs dan pengaturan akun;
- Organisasi pertukaran pernak-pernik dengan orang-orang di seluruh dunia;
- pelajaran menulis, memeriksa dan menyetujui komunitas situs mereka;
- halaman dengan pelajaran tertentu dan barang;
- halaman dengan daftar pelajaran dan pernak-pernik;
- Mengomentari pelajaran dan pernak-pernik;
- sistem pemberitahuan acara;
- sistem pengaduan, larangan dan kuota;
- obrolan antar pengguna;
- statistik situs;
- admin.
Selain itu, situs ini awalnya harus ditujukan untuk
audiens internasional : pertukaran dapat dilakukan di seluruh dunia, pelajaran dapat ditulis dalam bahasa apa pun, dan situs dapat dilokalisasi dalam bahasa apa pun (tentu saja, jika ada penerjemah yang ingin melakukan ini; nanti saya akan bahkan menulis aplikasi kecil yang dapat Anda gunakan dengan mudah menerjemahkan situs tersebut ke bahasa pembawa).
Diputuskan untuk membuat situs web dengan
investasi keuangan minimal : tidak ada pembelian atau berlangganan layanan pihak ketiga, tidak ada investasi dalam iklan, mempekerjakan penerjemah dan membayar untuk sertifikat SSL. Semua yang kami izinkan untuk dibelanjakan adalah
nama domain dan
VDS . Dan sedikit utas benang, tetapi lebih banyak tentang itu nanti.
Mengantisipasi kesenangan di masa depan dalam pengembangan proyek, saya langsung melanjutkan ke tahap implementasi. Dan saya memutuskan untuk bekerja penuh waktu (ya, ini juga terjadi pada proyek non-komersial).
Implementasi
Di tim dua orang saya, saya adalah satu-satunya programmer, sehingga sebagian besar narasi implementasi akan atas nama saya.
Hal pertama yang saya lakukan adalah membuat sketsa model database. Setelah iterasi pertama, saya mendapat sekitar 30 tabel. Dalam versi final, sudah ada 43 dari mereka. Sebagai ORM, saya memilih Hibernate, karena saya memiliki pengalaman kecil tapi cukup menyenangkan bekerja dengannya. Saya memilih MySQL sebagai basis.
 Model basis data, pemandangan dari jauh
Model basis data, pemandangan dari jauhPada awalnya, saya berpikir tentang bagaimana saya akan mengisi database dengan data mentah. Dan data ini cukup banyak: bahasa, negara, konten statis, kategori pelajaran dan banyak lagi. Saya tidak ingin menyimpan, dan bahkan lebih lagi, mendukung data dalam format SQL, jadi saya memutuskan untuk menulis sistem saya untuk mengimpor dan mengekspor data dalam format seperti CSV. Dan di masa depan saya tidak menyesalinya, karena sistem ini mempercepat proses pengembangan beberapa kali dan membuatnya nyaman untuk bekerja dengan data produksi. Saya memanggil
sistem Inida (dari "Data Awal", meskipun nama ini tidak lagi sangat cocok).
Lebih lanjut tentang InidaBerikut adalah contoh data inida:
i Country;isocode;name ;by;Belarus ;gb;United Kingdom ;ru;Russia
Baris pertama di sini adalah judul yang menjelaskan operasi (i - insert), tipe data (nama entitas dalam database) dan bidang. Baris yang dimulai dengan titik koma adalah data itu sendiri. Jika teks di atas (data Inida) diumpankan ke importir Inida, maka tiga entri akan ditambahkan ke database (dalam contoh ini, tiga negara). Data inida dapat memiliki beberapa tajuk, yang memungkinkan Anda untuk bekerja dengan beberapa entitas basis data sekaligus.
Inida mendukung operasi rekaman berikut:
i - masukkan : tambahkan catatan baru;
pembaruan u : memperbarui catatan yang ada (dengan kunci, yang merupakan nilai dari bidang yang ditandai dengan tanda "+");
m - merge : pada intinya, ia menyisipkan + pembaruan (jika tidak ada catatan dengan nilai kunci yang ditentukan, maka itu dibuat; jika tidak, catatan diperbarui);
d - delete : menghapus data untuk kunci yang ditentukan.
Inida juga memiliki fitur-fitur berikut:
- konversi nilai-nilai bidang oleh transformator khusus (misalnya, mengubah tanggal dari satu format ke format lainnya, mendekorasi data, membersihkan, dll.);
- catat alias untuk menggunakan catatan ini dalam data Inida berikutnya;
- mode batch : memperbarui, menggabungkan atau menghapus catatan yang hanya memenuhi sebagian dari kunci (dalam mode normal, ketika Anda mencoba memperbarui beberapa catatan yang memenuhi kunci yang sama sekaligus, pengecualian dilemparkan);
- substitusi (Anda juga bisa bersarang ): semacam analog yang didefinisikan dalam C ++ (berguna ketika frasa panjang digunakan lebih dari sekali);
- nilai default (nyaman saat Anda perlu menduplikasi nilai bidang yang sama untuk sejumlah besar rekaman);
- dukungan untuk nilai daftar (jika nilai bidang adalah koleksi daftar);
- dukungan untuk bidang objek (satu tingkat bersarang).
Dan juga beberapa fitur lain yang kurang penting, tetapi juga bermanfaat.
Inida juga dapat mengekspor data. Ini dilakukan dengan menulis header yang sama yang digunakan saat mengimpor, hanya tanpa menentukan operasi:
Country;isocode;name
Dalam contoh di atas, eksportir akan membongkar semua negara dalam format inida. Volume bongkar dapat dibatasi dengan menentukan nilai kunci yang akan dipenuhi oleh catatan yang diunggah:
Country;isocode=ru;name
Salah satu fitur situs adalah tampilan kota pengguna pada peta di profil. Karena saya ingin situs kami menjadi swasembada dalam hal ketergantungan pada layanan eksternal, saya cukup bingung karena fitur kecil ini, menghabiskan banyak waktu mencari solusi dan mengembangkan aplikasi tambahan.
Mencari implementasi fitur dengan kartuPertama-tama, peta itu perlu diambil sendiri dari suatu tempat, atau lebih tepatnya ubin dari peta Bumi dengan berbagai tingkat detail (agar peta itu bisa lebih dekat). Pencarian membawa saya ke layanan pemetaan ESRI, yang memiliki ubin yang saya butuhkan di domain publik. Tetapi masalahnya adalah mereka tidak memiliki tautan ke arsip ubin (atau saya tidak bisa menemukannya). Tetapi setiap ubin bisa diunduh dengan URL dengan format tertentu. Saya dengan cepat menulis aplikasi yang menurunkan ubin untuk jumlah level detail yang diperlukan dan meletakkannya di folder yang sesuai. Saya hanya punya 8 level (0-7) dengan total kapasitas sekitar 138 MB.
Kedua, itu perlu untuk entah bagaimana menampilkan peta yang diunduh. Untungnya, masalah ini diselesaikan dengan cukup sederhana: Saya menemukan plugin
Leaflet JavaScript yang sangat membantu menampilkan petak peta pada URL yang diberikan.
Ketiga, akhirnya, dari suatu tempat perlu mendapatkan geolokasi (koordinat dan nama pemukiman) dan lebih disukai dalam bahasa yang berbeda. Bagian dari tugas ini adalah yang paling banyak dan sulit, karena saya tidak segera berhasil menemukan daftar penyelesaian yang kurang lebih lengkap untuk berbagai negara. Akibatnya, saya masih menemukan daftar seperti itu, tetapi nama itu hanya berisi satu bahasa; Saya ingin agar setiap negara memberikan kesempatan untuk mencari pemukiman dalam bahasa resmi di negara itu (misalnya, dalam bahasa Rusia dan Belarusia untuk Belarus), serta secara de facto internasional (sayangnya, ini adalah bahasa Inggris) dan Esperanto (hanya karena Saya sangat suka ide bahasa ini).
Akibatnya, muncul sub-tugas lain: untuk menemukan dan menyiapkan daftar bahasa resmi untuk setiap negara. Untungnya, seseorang sudah mengumpulkan informasi ini sebelum saya, jadi saya hanya perlu memasukkannya ke program, yang akan saya jelaskan dalam beberapa paragraf di bawah ini.
Sumber nama-nama komunitas lokal adalah
Nominatim . Karena kami tidak bisa mendapatkan nama yang dilokalkan dari satu tautan, saya harus melakukan ini dalam dua bagian:
- meminta informasi tentang penyelesaian dengan menggunakan namanya (dalam bahasa yang dapat diakses) dan negara; informasi ini datang dalam format JSON;
- menggunakan nilai bidang "place_id" dari JSON yang diterima, minta halaman dengan informasi tentang desa dan namanya dalam berbagai bahasa (dalam bentuk halaman web biasa).
Karena jauh dari semua permintaan HTTP, jawaban diterima dengan sukses (karena berbagai alasan, di antaranya ada “koneksi Internet terputus”), kami juga harus mencatat upaya yang gagal untuk melokalkan pemukiman untuk mencoba lagi pada iterasi berikutnya. Kesulitan lain adalah Nominatim secara resmi dilarang untuk digunakan terlalu sering, jadi
agar tidak dilarang, saya harus mengajukan penundaan antar permintaan, sehingga membatasi jumlah mereka dalam sedetik hingga maksimum yang diizinkan.
Sebagai akibatnya, dengan mempertimbangkan semua hal di atas, saya menulis sebuah program yang berkaitan dengan pelokalan permukiman dalam bahasa resmi di negara tersebut, tempat permukiman yang dilokalisasi menjadi milik (serta dalam bahasa Inggris dan Esperanto, seperti yang saya sebutkan di atas). Dimungkinkan untuk melokalisasi dalam 4 iterasi, dan program ini bekerja selama berhari-hari selama sekitar 1,5 bulan pada netbook yang didedikasikan untuk tugas ini.
Tugas berikutnya, diciptakan sendiri, adalah persiapan ikon bendera. Masalahnya adalah dengan bendera untuk negara serta untuk bahasa. Bahkan setelah saya mengunduh
arsip besar ikon baik yang didistribusikan secara bebas dalam resolusi untuk setiap selera. Saya harus melihat melalui Wikipedia dan mengambil photoshop.
Mencari ikon untuk benderaMasalah pertama, seperti dugaan beberapa orang, adalah kurangnya bendera untuk beberapa negara. Faktanya adalah saya mencoba mempertahankan semua kode negara yang ditetapkan secara resmi dari
ISO 3166-1 alpha-2 . Saya menemukan bendera negara-negara yang saya butuhkan terutama di Wikipedia, dan kemudian menyiapkannya di Photoshop dalam resolusi yang saya butuhkan dan dengan efek volume. Saya kekurangan sekitar selusin bendera, jadi saya menyelesaikan bagian tugas ini dengan cukup cepat.
Situasi dengan kotak centang untuk bahasa ternyata lebih rumit. Faktanya adalah bahwa di banyak situs dikatakan bahwa tidak terlalu rasional untuk menggunakan bendera untuk bahasa karena itu sering berarti menghubungkan bahasa ke negara tertentu. Misalnya, bendera apa yang seharusnya untuk bahasa Inggris: Amerika, Inggris atau Australia? Atau mungkin Selandia Baru? Dan untuk bahasa Spanyol: Meksiko atau Spanyol? Argumen untuk menghindari penggunaan bendera untuk bahasa meyakinkan bagi saya, tetapi saya benar-benar menginginkan keterwakilan visual, jadi saya masih memutuskan untuk menggunakannya di situs kami (walaupun sedikit "melalui diri saya").
Kesulitan utama adalah bahwa saya hanya memiliki bendera untuk negara. Untuk bahasa, saya tidak dapat menggunakannya hanya karena kode ISO negara dan kode ISO dari bahasa yang sesuai dengan mereka (dalam kasus tertentu) umumnya berbeda (misalnya: BE - Belarusia, BY - Belarus; Inggris - Ukraina, UA - Ukraina). Mengingat bahwa saya sudah memiliki daftar bahasa per negara, saya memutuskan untuk menulis sebuah program kecil yang berdasarkan data ini akan mengkompilasi daftar negara berdasarkan bahasa (yaitu, itu akan menghasilkan pemetaan terbalik).
Setelah program ditulis, dan daftar bahasa yang saya butuhkan diterima, saya mulai menyiapkan gambar dengan bendera untuk bahasa (saya hanya mengganti nama bendera untuk negara). Seperti halnya negara, dalam hal bahasa, saya mencoba mendukung semua
ISO-639-1 . Ya, tidak ada cukup bendera untuk bahasa, tapi kali ini ada beberapa kali kekurangan. Untuk waktu yang lama saya mencari tahu bahasa mana yang digunakan di wilayah mana, tetapi sebagai hasilnya, bendera yang sesuai (atau tidak, saya tidak tahu; setidaknya tidak ada yang mengeluh) disiapkan untuk masing-masing.
Salah satu bagian dari fungsi situs, yang memastikan pengaturannya oleh komunitas itu sendiri, telah menjadi sistem pengaduan dan larangan. Pengguna dapat mengeluh tentang informasi profil (nama, avatar, informasi pengguna), komentar, kiat, alamat surat, dan gambar yang diunggah. Saat mengumpulkan cukup banyak keluhan, fungsi yang sesuai diblokir untuk pengguna yang mengajukan banding. Kunci pertama dilepas setelah seminggu, dan durasi setiap kunci berikutnya digandakan. Beberapa kunci (mis. Nama pengguna) bersifat abadi; ini adalah salah satu kasus di mana perhatian admin masih diperlukan.
Bahkan selama proses desain, saya menyadari bahwa bot dapat diatur di situs. Tentu saja, skenario seperti itu tidak mungkin mengingat rendahnya popularitas situs dan target pemirsa, tetapi keinginan untuk melakukan segala sesuatu "dengan itikad baik" menang. Untuk mencegah potensi spam, saya memperkenalkan sistem kuota untuk tindakan pengguna, dengan satu atau lain cara yang terkait dengan pembuatan konten di situs: berkomentar, menulis pesan obrolan, pelajaran menulis, meminta alamat, mendaftarkan akun (baik dari satu alamat IP dan total per hari) ) dan beberapa lainnya.
Tugas yang menarik adalah implementasi salah satu fitur admin, yaitu, mencari alamat yang serupa. Saya melihat pendekatan di salah satu artikel tentang Habré (sayangnya, saya tidak dapat menemukan artikel itu, jadi saya akan menjelaskan secara singkat esensi dari pendekatan di bawah). Jujur, saya tidak begitu senang dengan hasil penerapan fitur-fitur ini karena jumlah positif palsu yang relatif besar.
Cara kerja verifikasi alamat yang serupaPertama, basis data tanda tangan tanda tangan email dibentuk. Dalam hal ini, tanda tangan adalah daftar karakter dan jumlah kemunculan masing-masing karakter. Ini dilakukan seperti ini:
0) ambil alamat surat dalam bentuk teks;
1) kami menghapus informasi yang tidak perlu dari alamat (spasi, tanda baca) dan menerjemahkan semua karakter ke dalam case yang sama;
2) menghitung tanda tangan dari teks yang tersisa.
Lebih lanjut, ketika seorang pengguna baru terdaftar atau ketika seorang pengguna yang sudah ada mengubah salah satu alamat mereka (reguler atau transliterasi), alamat baru ini (atau yang diperbarui) dikenai prosedur di atas, setelah itu perbedaan tanda tangan dihitung (jumlah perbedaan antara jumlah huruf dari huruf yang sesuai). Jika perbedaannya kurang dari beberapa ambang yang ditentukan, maka alamatnya dianggap serupa.
Sementara saya bekerja keras di sisi server aplikasi, rekan penulis saya tidak duduk dengan tangan terlipat, tetapi bekerja untuk menandai situs menggunakan perpustakaan Bootstrap, karena dia benar-benar ingin situs itu nyaman digunakan juga pada perangkat seluler.
Layout halaman yang kami siapkan di sini sangat berguna.
Desain
Saya tidak suka ketika markup mengambang, situs terlihat buruk, dan skrip bekerja dengan benar hanya ketika tindakan yang diharapkan dari pengguna dilakukan. Bahkan selama pengembangan. Karena itu, saya selalu berusaha menjaga keakuratan tampilan situs, sehingga saya senang bekerja dengannya, melihat fitur-fitur baru dalam desain ini, membuat halaman baru untuk itu. Saya membiarkan diri saya menghabiskan waktu menjilat hal-hal sepele bahkan mengetahui bahwa mereka masih tidak akan masuk ke versi final. Hanya karena situs sedang menunggu desain ulang total.
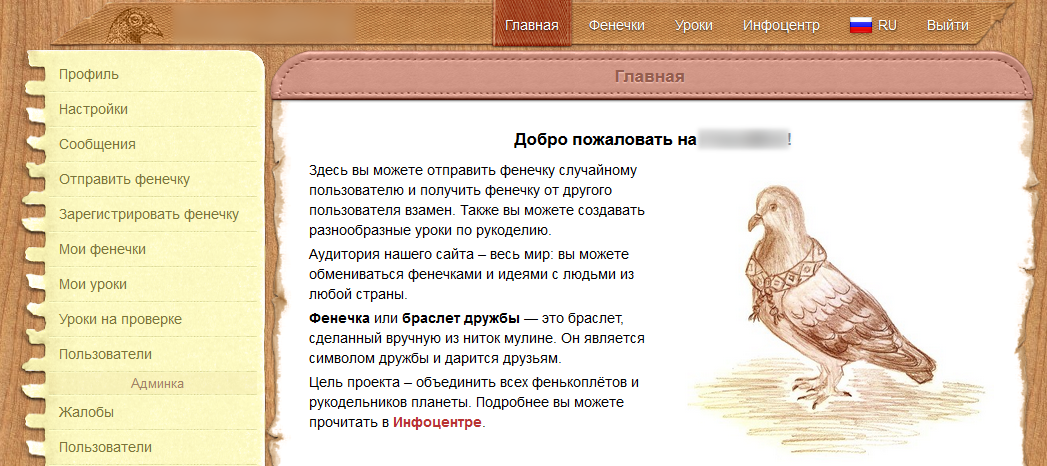
 Beginilah tampilan situs sebelum dimulainya desain ulang
Beginilah tampilan situs sebelum dimulainya desain ulangKetika memikirkan penampilan versi terakhir situs, saya memperhitungkan faktor-faktor berikut dan keinginan saya sendiri:
- desain harus sesuai dengan tema situs (pernak-pernik, menjahit);
- desain harus menciptakan suasana tabung yang hangat;
- Desain harus membuat situs dimengerti dan mudah digunakan.
Saya bahkan tidak berpikir tentang pilihan pendekatan untuk desain situs, karena itu jelas bagi saya: skeuomorphism. Barang-barang di atas semakin meyakinkan saya akan kebenaran pilihan saya. Saya benar-benar mengerti betapa melelahkannya pendekatan ini, tetapi saya siap meluangkan waktu untuk itu, karena saya menginginkan hasil yang menyenangkan bagi mata. Selain itu, pengalaman bertahun-tahun dalam Photoshop telah membuat proses ini lebih mudah dan tidak membuat stres.
Kenapa saya benci desain modernKeputusan untuk menggunakan desain skeuomorfik juga dibuat karena ketidaksukaan saya pada desain flat modern. Bagi saya pribadi, desain skeuomorfik adalah referensi dalam hal kejelasan visual dan keterwakilan. Desain instrumen di
Guitar Rig 5 , banyak plug-in untuk
FL Studio dan
Kontakt , tampilan antarmuka pengguna di game
Hearthstone - semua ini menggila di mata saya dan membuat komunikasi dengan aplikasi atau game sangat menyenangkan. Desain seperti itu tidak meninggalkan pertanyaan tentang di mana elemen antarmuka mana dan bagaimana menggunakannya.
Tren saat ini telah membuat aplikasi dan situs sepenuhnya sama dan tanpa wajah. Jika sebelumnya para perancang web mencoba memberikan situs suatu individualitas, sekarang setiap situs kedua terlihat terlalu stereotip:
- gambar besar atau bahkan video sebagai latar belakang;
- semboyan abstrak ditulis dalam huruf besar;
- header tetap terlalu lebar;
- footer layar penuh yang besar (dan terkadang lebih);
- teks yang ditulis dalam font tipis, dan bahkan abu-abu pada latar belakang putih;
- lekukan seukuran kuda melintasi halaman;
- warna menjerit dan benar-benar tidak kompatibel;
- Halaman dengan gaya "gulir ke bawah dan tidak mengerti apa arti dari layanan yang diiklankan di sini."
Dan, tentu saja,
orang yang dicintai semua orang- jendela sembul dengan informasi tentang cookie;
- jendela sembul dengan informasi tentang perubahan dalam perjanjian pengguna;
- jendela pop-up yang meminta untuk berlangganan (dan pop-up serupa lainnya di browser itu sendiri);
- seluruh blok iklan berwarna kuning setiap dua paragraf teks.
Situs-situs modern dipenuhi dengan trik-trik kotor, muncul konten yang tidak berguna dan mengganggu langsung ke wajah pengguna. Selain itu, semua ini dibingkai begitu menjijikkan sehingga kadang-kadang sulit untuk menemukan bagian yang diinginkan. Saat mengakses situs-situs semacam itu,
jari-jari secara naluriah menekan Ctrl + W, saya langsung ingin lari dari mereka dan tidak pernah kembali lagi.
Contoh lain yang mencolok bagi saya adalah desain Microsoft Office, yang berubah dari tebal (dalam versi 2010) menjadi datar (dalam versi 2013). Banyak elemen mulai terlihat sama (misalnya, bidang input dan tombol), yang sangat menghambat persepsi visual mereka, karena sekarang otak harus bekerja lebih keras untuk memahami di mana elemen itu berada. Dalam hal desain volumetrik, elemen-elemennya mudah dibedakan, yang memungkinkannya untuk berkonsentrasi pada pekerjaan daripada menemukan elemen antarmuka pengguna yang tepat di antara banyak elemen yang sama.
Saya benar-benar tidak ingin proyek yang kami kembangkan terlihat seperti sebagian besar situs modern dan menyebabkan jijik pada panggilan pertama dan selama penggunaannya. Alih-alih blok datar dan tak terbatas abstrak, saya menggunakan gambar desktop nyata seseorang yang terlibat dalam menjahit. Untuk membuat desain situs terlihat seperti bagian dari dunia nyata, saya menghabiskan banyak waktu mencari gambar yang cocok.
Juga, banyak yang difoto atau dipindai oleh kami secara pribadi dan kemudian diproses dalam Photoshop.
 Kumihimo dan manik-manik
Kumihimo dan manik-manikBerikut adalah beberapa contoh objek dunia nyata yang telah digunakan dalam desain:
- pita hadiah yang tergeletak di sekitarku bertindak sebagai pembenci;
- menu adalah selembar robek dari buku catatan saya (yang awalnya di dalam kotak);
- tajuk di depan konten halaman adalah elemen sampul untuk membaca buku elektronik;
- jendela pop-up dan patch di footer - elemen ransel denim;
- tombol pop-up - tombol dengan celana pendek;
- logo pada halaman utama - gambar bebas;
- semua pernak-pernik dan banyak manik-manik yang dapat dilihat di depan footer dan pada halaman di sebelah kanan juga berasal dari dunia nyata (beberapa pernak-pernik ditenun selama pengembangan proyek).
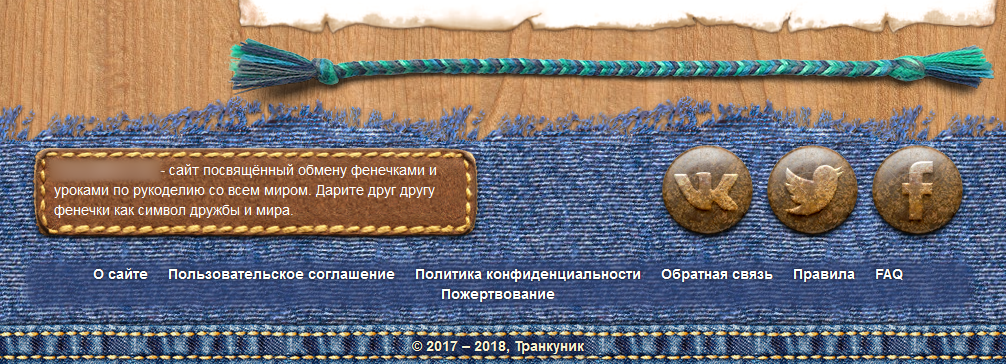
 Halaman rumah
Halaman rumah Footer
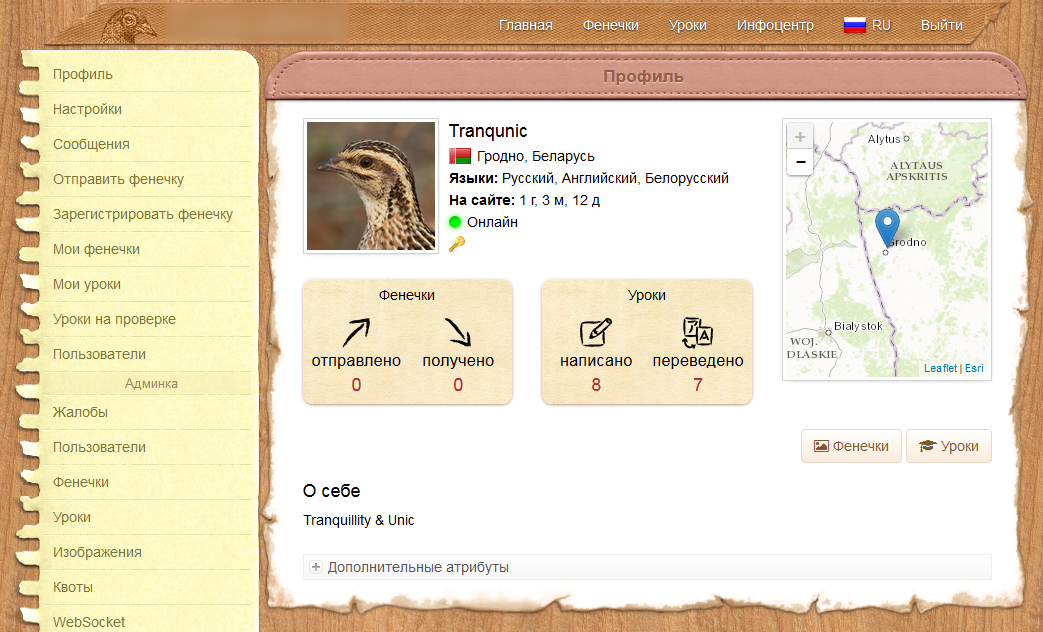
FooterTangkapan layar lebih banyak Halaman Profil Pengguna
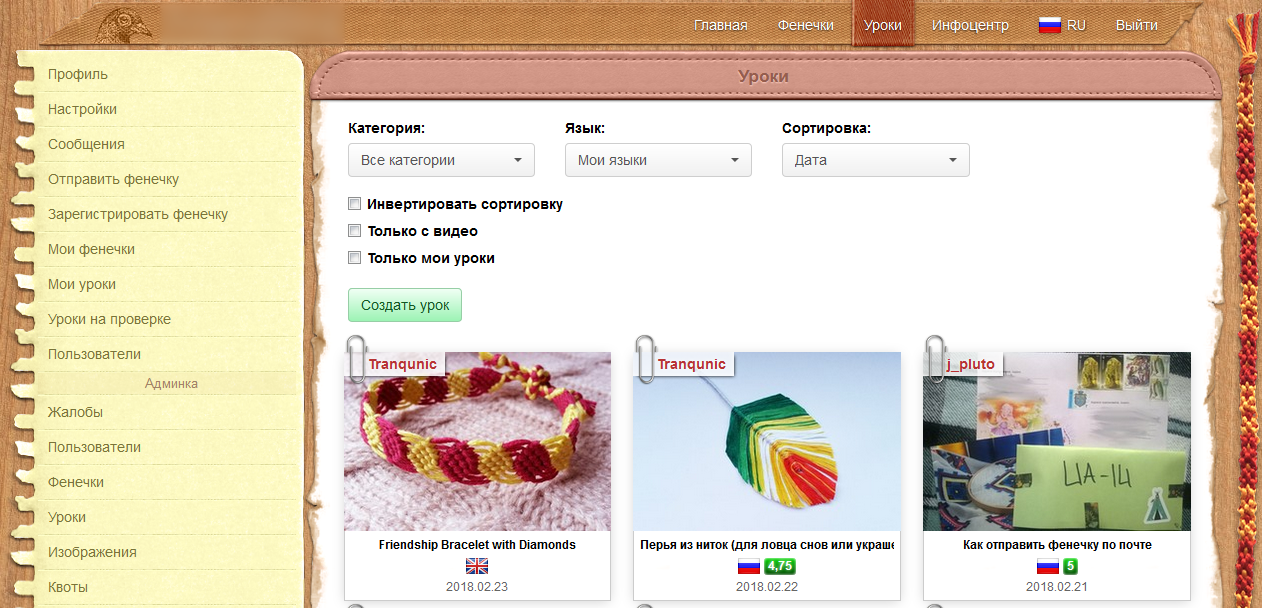
Halaman Profil Pengguna Halaman Daftar Pelajaran
Halaman Daftar Pelajaran Munculan bahasa
Munculan bahasa Salah satu pekerjaan yang paling memakan waktu adalah menyiapkan gambar untuk digunakan dengan atribut CSS gambar perbatasan. Seluruh kesulitannya adalah bagian gambar tertentu harus terlihat mulus saat diulang. Ini seperti menggambar tekstur berulang (mulus), hanya lebih keras. Sebagian besar waktu dihabiskan untuk gambar yang digunakan dalam desain jendela pop-up (dan patch di footer), karena ukuran elemen yang gambar ini "direntangkan" dapat dengan bebas berubah baik secara vertikal maupun horizontal.
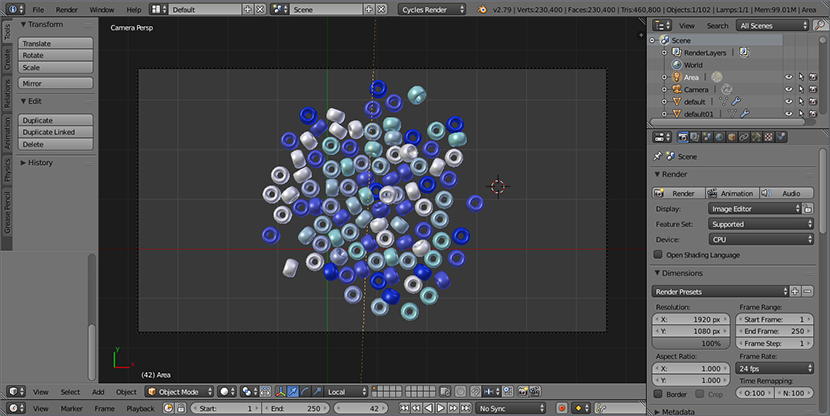
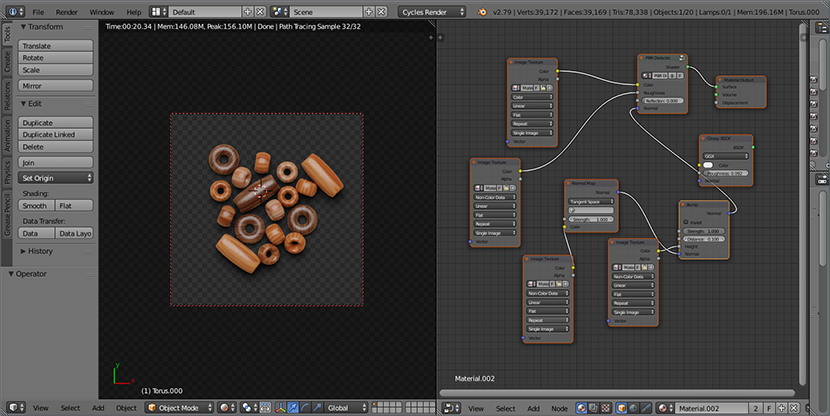
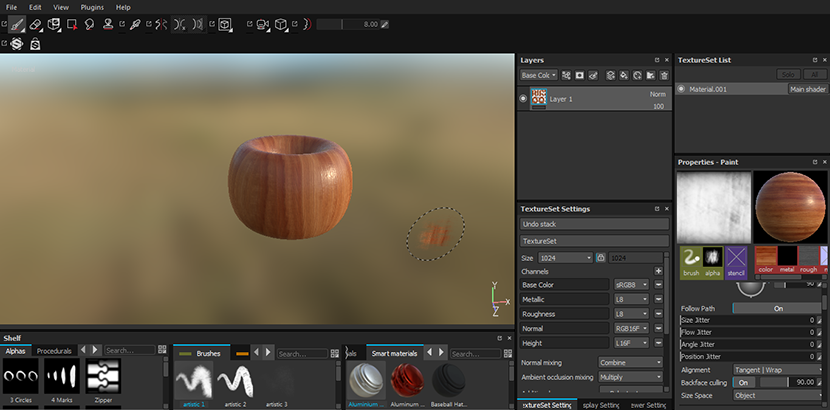
Mungkin, dengan desain kami lebih bingung daripada yang lainnya. Selain itu, mereka menjadi sangat bingung sehingga banyak elemen lingkungan (misalnya, manik-manik dan manik-manik) dan beberapa ikon dimodelkan dan ditampilkan dalam Blender (sesuatu bahkan bertekstur dalam Pelukis Substance). Ya, demi ikon dengan ukuran 32x32 piksel, kami jadi bingung.
 Hasil render
Hasil renderBagaimana elemen desain diciptakan Manik-manik pemodelan (digunakan sebagai elemen lingkungan)
Manik-manik pemodelan (digunakan sebagai elemen lingkungan) Manik-manik pemodelan (digunakan sebagai elemen lingkungan)
Manik-manik pemodelan (digunakan sebagai elemen lingkungan) Pemodelan tombol (digunakan sebagai elemen lingkungan)
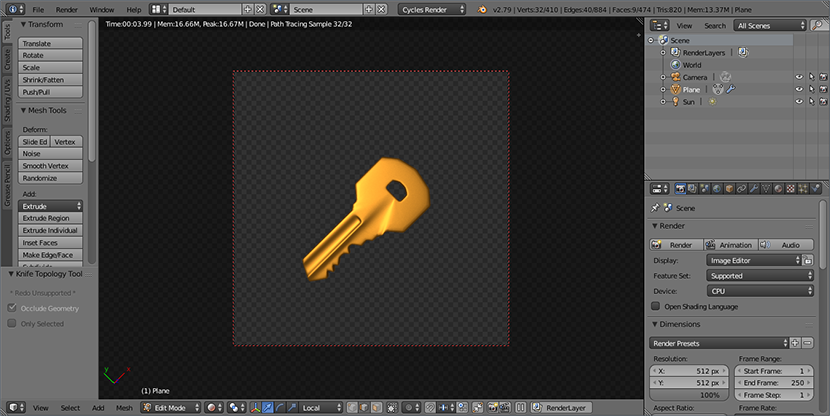
Pemodelan tombol (digunakan sebagai elemen lingkungan) Pemodelan kunci (digunakan sebagai ikon "Administrator")
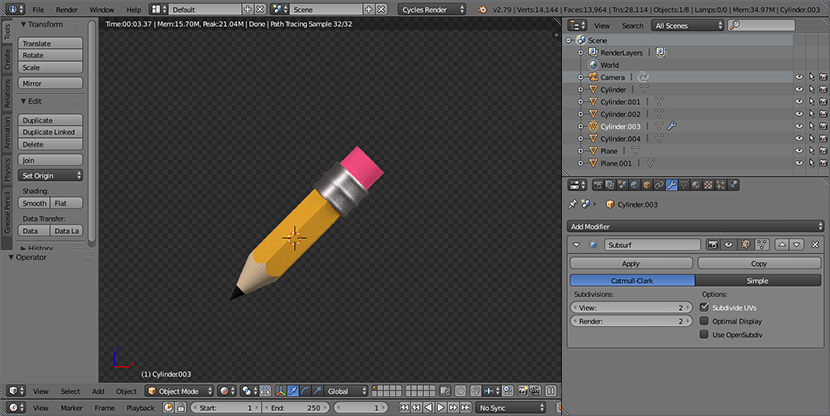
Pemodelan kunci (digunakan sebagai ikon "Administrator") Pemodelan pensil (digunakan sebagai ikon "Edit pelajaran" pada tombol)
Pemodelan pensil (digunakan sebagai ikon "Edit pelajaran" pada tombol) Manik-manik Tekstur dalam Pelukis Zat
Manik-manik Tekstur dalam Pelukis Zat Saya menyukai gagasan avatar pengguna yang dibuat secara otomatis yang saya lihat di berbagai situs. Tetapi masalah mereka adalah bahwa seringkali mereka agak primitif dan pola seragam. Orang-orang di JIRA terlihat lebih menarik, tetapi masih cukup sederhana dan datar, yang tidak sesuai dengan desain kami. Tidak ada hal berharga yang muncul di benak saya sampai saat penulis bersama saya menunjukkan satu halaman dari sebuah buku tua tentang burung di Inggris. Dan kemudian saya menyadari bahwa di depan mata saya ada koleksi avatar yang sudah jadi. Saya meminta untuk memindai semua halaman dengan burung-burung, setelah itu saya duduk di Photoshop selama dua hari dan memotong burung-burung ini menjadi avatar, menghapus artefak dari kertas buku di sepanjang jalan. Setelah mendaftar, pengguna secara acak menerima salah satu dari 267 burung avatarok Setelah pekerjaan pada desain (skeuomorphic) baru selesai, dan kami menyelesaikan integrasi ke dalam tata letak pada Bootstrap yang disiapkan oleh rekan penulis saya, saya mulai mengintegrasikan desain baru. Saya pikir ini akan menjadi hal yang paling tidak menyenangkan yang saya lakukan dalam kerangka proyek ini. Sebenarnya, itu hanya pekerjaan pengembangan rutin, dan neraka sendiri masih menunggu saya di depan.
Setelah pekerjaan pada desain (skeuomorphic) baru selesai, dan kami menyelesaikan integrasi ke dalam tata letak pada Bootstrap yang disiapkan oleh rekan penulis saya, saya mulai mengintegrasikan desain baru. Saya pikir ini akan menjadi hal yang paling tidak menyenangkan yang saya lakukan dalam kerangka proyek ini. Sebenarnya, itu hanya pekerjaan pengembangan rutin, dan neraka sendiri masih menunggu saya di depan.Penempatan
Jadi, semua fitur yang direncanakan telah dikembangkan, semua masalah kritis dan utama telah dihilangkan, desain baru telah diperketat, situs tersebut telah diterjemahkan ke dalam bahasa Inggris oleh rekan penulis, sekarang saatnya untuk menguji proyek pada server eksternal. Kami memutuskan untuk segera menyebarkan proyek, tetapi menutup akses ke sana dengan kata sandi, sehingga entah bagaimana tamu acak tidak dapat melihat bug yang tersisa dan belajar tentang proyek terlebih dahulu. Tetapi untuk memulainya, kami kehilangan satu hal kecil - nama situs, yang belum kami temukan.Selama pengembangan, saya menggunakan nama "fenker", yang pada dasarnya adalah nama kodenya. Saya menyarankan untuk menggunakannya sebagai nama situs, tetapi kemudian opsi ini dibuang karena kedengarannya terlalu Rusia. Untuk waktu yang lama kami membahas nama-nama: Fenkexchange, Merpati Persahabatan, Flossy Hearts, Silky Hearts, .... Ya, nama-nama itu ternyata terlalu panjang, lalu terlalu Rusia. Hingga muncul ide untuk menggabungkan tema situs (gelang persahabatan) dengan salah satu fiturnya (burung: burung merpati di logo dan burung avatar). Dan ternyata teman burung - FriendBird.Sementara penulis bersama sedang dalam proses mendaftarkan nama domain dan menemukan VDS yang dapat diterima, saya menginstal Debian Linux di VirtualBox untuk mempraktikkan pengembangan proyek kami. Saya dulu bekerja dengan Linux dan untuk satu periode (sekitar satu tahun) saya hanya menggunakan sistem operasi ini, tetapi kemudian meninggalkannya karena "tidak tumbuh bersama", akibatnya saya kembali ke Windows (terutama karena kurangnya perangkat lunak yang kuat untuk bekerja dengan 2D dan Grafis 3D); setelah itu, saya juga punya pengalaman mengatur server web Apache untuk Linux sebagai bagian dari studi universitas saya. Secara umum, ketika bekerja dengan Linux, saya tidak memiliki masalah serius, jadi saya berharap bahwa penyebaran proyek yang baru dipanggang akan cepat dan mudah. Tetapi pada akhirnya, kegiatan ini menjadi hal paling tidak menyenangkan yang saya lakukan dalam kerangka proyek ini.Pengalaman paling tidak menyenangkan dalam hidup saya dengan Linux, , — . , , , . , -, , , , . — , , - - Linux. , Windows , . , .
: MariaDB. URL' . MariaDB , MySQL Oracle, . , MySQL Oracle.
. , . - , , . , , -.
SSL-. , , , . ( Let's Encrypt) . , , Tomcat'. , , , . , , - ( fullchain- ( private key) pkcs12, JKS (Java Key Store), Tomcat'). , , , .
, «» — , . , , « », , .
Kembali dari Dunia Bawah Setelah menyelesaikan perjalanan kami yang sulit untuk menyebarkan aplikasi web untuk Linux dan telah melakukan hal yang sama, tetapi pada VDS, kami melanjutkan untuk mencari penguji sukarela di antara teman, kolega, dan kenalan kami. Hanya beberapa orang yang setuju yang kemudian tidak mengambil bagian aktif dalam pengujian, jadi kami harus menguji proyek kami sendiri. Sekitar dua minggu kami menguji fungsionalitas situs, menemukan kesalahan bahwa saya mengisi ulang daftar bug saya dan kemudian memperbaikinya. Seiring waktu, hanya masalah kecil yang tersisa dalam daftar bug, solusi sepele yang tidak terpikir oleh saya. Fase pengujian dan perbaikan bug sudah hampir berakhir, membawa kami lebih dekat ke momen serius bahwa kami berdua berjalan sangat lama.Produksi
Pada malam tanggal 25 Januari 2018, saya menghapus semua yang dihasilkan oleh kami dalam database selama pengujian, dan memulai proses inisialisasi lagi. Ketika proses selesai, saya menghapus kata sandi ke situs dan memulai kembali server web. Sekarang situs tersebut telah terbuka untuk umum.Karena rekan penulis proyek itu sendiri pernah terlibat dalam menjahit, membuat situs web sendiri tentang hal ini dan mengelola grup VKontakte-nya, kami tidak memiliki pertanyaan ke mana mendapatkan audiensi asli. Berita itu diterbitkan dalam grup - dan kami melihat pengguna terdaftar pertama. Pada minggu-minggu pertama, jumlah tampilan halaman lebih dari seribu per hari; sedikit, tetapi bahkan kami bersukacita. Tetapi yang terpenting, kami bersukacita ketika hasil pertama dari pertukaran pernak-pernik mulai muncul di situs, yang seiring waktu menjadi semakin dan semakin banyak.Dan pengguna tidak menulis pelajaran. Oleh karena itu, untuk membangkitkan mereka, penulis bersama adalah yang pertama mempublikasikan pelajaran, setelah itu pengguna lain mulai mempublikasikannya. Yang paling utama dalam hal ini, orang-orang dari Ukraina menonjol, yang dengan sukarela menulis pelajaran dan menerjemahkannya ke dalam bahasa Ukraina, yang khusus terima kasih kepada mereka.Bulan pertama situs terlihat seperti ini:- 131 pengguna terdaftar;
- 14 pernak-pernik yang diterima;
- 15 pelajaran tertulis (termasuk terjemahan dari pelajaran ke bahasa lain).
Tentu saja, selama produksi ada masalah yang saya coba selesaikan dengan cepat, terus memperbarui situs. Namun seiring berjalannya waktu, aplikasi menjadi stabil, setelah itu saya mulai berurusan hanya dengan backup data. Secara total, selama operasi situs (dari 2018.01.25 hingga 2018.07.03 dan termasuk tahap pengujian), 29 pembaruan dilakukan. Ada beberapa pembaruan penting ketika saya memperbaiki bug di malam hari dan menerapkan pembaruan di pagi hari.Tidak semua pengguna suka sekaligus, tetapi ada sesuatu yang kurang. Sudah selama produksi, halaman ditambahkan dengan daftar pengguna, halaman dengan formulir umpan balik dan kemampuan untuk bertukar pernak-pernik hanya di negara mereka sendiri. Setelah situs go public, co-penulis proyek terlibat dalam promosi di jejaring sosial dan mengumpulkan umpan balik dan saran. Kami mencoba mendengarkan komunitas yang berkumpul di situs, berkat kesalahan yang diperbaiki dan perubahan dilakukan pada fungsi situs. Terima kasih banyak untuk ituMungkin masalah terbesar bagi pengguna situs ini mengunduh foto. Untuk menghindari memuat gambar dengan ukuran terlalu besar, kualitas berlebihan dan format yang tidak cocok untuk markup kami, kami menetapkan batasan yang sesuai (ukuran file, tinggi, lebar, dan rasio aspek minimum dan maksimum yang diijinkan). Namun jika dilihat dari log, seringkali sangat sulit bagi pengguna untuk mematuhi pembatasan ini, meskipun setiap kali Anda mencoba mengunduh, sebuah pesan ditampilkan yang menunjukkan masalah. Saya berharap ini menjadi masalah, tetapi tidak mengharapkan masalah menjadi begitu luas (sehingga beberapa pengguna akhirnya mengunggah foto yang terdistorsi atau di bawah standar, mengutip fakta bahwa sistem mencegah mereka dari mengunggah foto dalam kualitas normal). MungkinDi masa depan saya tidak akan malas dan menambahkan pemangkas gambar langsung ke situs, atau saya akan secara otomatis menyesuaikan gambar dengan ukuran yang diinginkan.Hadir
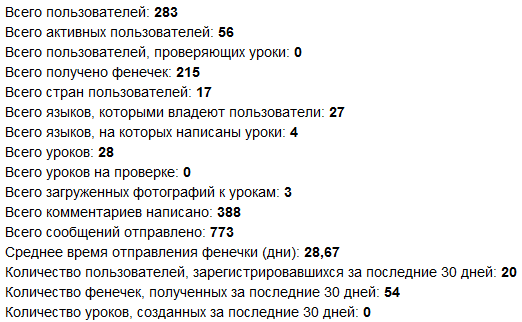
Pada saat menulis kalimat-kalimat ini, situs ini telah hidup selama 5 bulan dan 1,5 minggu, dan hasil kerjanya adalah sebagai berikut: Statistik untuk 2018.07.05Untuk periode ini, tentu saja, ini adalah angka yang sangat sederhana; masuknya pengguna pada saat ini sangat melemah, dan aktivitas menulis pelajaran berakhir dengan tiba-tiba ketika dimulai. Namun, kami senang bahwa pertukaran pernak-pernik sedang berlangsung, dan orang asing yang tidak berbahasa Rusia ikut serta dalam hal ini.
Statistik untuk 2018.07.05Untuk periode ini, tentu saja, ini adalah angka yang sangat sederhana; masuknya pengguna pada saat ini sangat melemah, dan aktivitas menulis pelajaran berakhir dengan tiba-tiba ketika dimulai. Namun, kami senang bahwa pertukaran pernak-pernik sedang berlangsung, dan orang asing yang tidak berbahasa Rusia ikut serta dalam hal ini. Statistik jumlah penggunaSaya mengerti betul bahwa situs tersebut dapat menjadi lebih populer melalui iklan, tetapi, seperti yang saya katakan, salah satu tugas kami adalah menjaga biaya keuangan minimum. Dengan meluncurkan proyek ini, kami tidak berharap untuk setidaknya laba yang signifikan (karena sifat non-komersial dan kekhasan audiens target); saat ini, keuntungan dari proyek (iklan dan donasi) bahkan tidak menutupi biaya pemeliharaannya (nama domain, VDS dan sedikit waktu dukungan kami). Tetapi, seperti yang dikatakan salah seorang teman Australia saya, jika proyek itu membuat setidaknya beberapa orang bahagia, upaya untuk mengembangkannya tidak sia-sia.Sekalipun minat dari publik sangat sedikit dan beberapa ketidaksempurnaan situs itu sendiri (misalnya, kurangnya CDN dan otentikasi dua faktor), saya menyukai cara proyek kami berubah. Selama sekitar satu tahun saya melakukan pekerjaan yang hebat, mendapatkan kesenangan besar dari menyelesaikan berbagai masalah dan mencoba melakukan segala sesuatu yang ada dalam kerangka kemampuan intelektual saya. Juga, selama proses pengembangan, saya senang dengan kenyataan bahwa tidak ada pelanggan di atas saya, saya tidak didorong oleh tenggat waktu untuk proyek, dan gaya penulisan kode tidak dibatasi oleh perjanjian yang diberlakukan secara eksternal; kebebasan penuh dari keputusan yang saya buat memberikan rasa khusus untuk kesenangan bekerja pada proyek ini.
Statistik jumlah penggunaSaya mengerti betul bahwa situs tersebut dapat menjadi lebih populer melalui iklan, tetapi, seperti yang saya katakan, salah satu tugas kami adalah menjaga biaya keuangan minimum. Dengan meluncurkan proyek ini, kami tidak berharap untuk setidaknya laba yang signifikan (karena sifat non-komersial dan kekhasan audiens target); saat ini, keuntungan dari proyek (iklan dan donasi) bahkan tidak menutupi biaya pemeliharaannya (nama domain, VDS dan sedikit waktu dukungan kami). Tetapi, seperti yang dikatakan salah seorang teman Australia saya, jika proyek itu membuat setidaknya beberapa orang bahagia, upaya untuk mengembangkannya tidak sia-sia.Sekalipun minat dari publik sangat sedikit dan beberapa ketidaksempurnaan situs itu sendiri (misalnya, kurangnya CDN dan otentikasi dua faktor), saya menyukai cara proyek kami berubah. Selama sekitar satu tahun saya melakukan pekerjaan yang hebat, mendapatkan kesenangan besar dari menyelesaikan berbagai masalah dan mencoba melakukan segala sesuatu yang ada dalam kerangka kemampuan intelektual saya. Juga, selama proses pengembangan, saya senang dengan kenyataan bahwa tidak ada pelanggan di atas saya, saya tidak didorong oleh tenggat waktu untuk proyek, dan gaya penulisan kode tidak dibatasi oleh perjanjian yang diberlakukan secara eksternal; kebebasan penuh dari keputusan yang saya buat memberikan rasa khusus untuk kesenangan bekerja pada proyek ini.