Sulit membayangkan aplikasi web Bereaksi tanpa pustaka komponen. Anda bisa secara bertahap mengisi perpustakaan seperti itu sendiri sesuai kebutuhan, atau menggunakan gado-gado solusi siap pakai yang dipilih dengan cermat oleh jumlah bintang di lautan luas modul npm.

Jika Anda beruntung, pada awal proyek Anda sudah akan memiliki sistem desain siap pakai dengan komponen-komponen React, disepakati dengan para desainer dan diuji pada proyek-proyek tempur. Tetapi bagaimana jika tidak ada desain, tidak ada desainer, apalagi sistem desain pada proyek yang sedang dan tidak direncanakan? Bagaimana jika versi aplikasi MVP harus siap kemarin, dan tidak ada waktu tersisa untuk menghubungkan gaya pemilih tanggal yang Anda tulis dengan kotak pilih dari github? Sebagai aturan, dalam kasus seperti itu, sebelum memulai proyek, mereka memilih untuk menggunakan perpustakaan komponen siap pakai untuk meminimalkan waktu yang dihabiskan untuk menulis sepeda Anda sendiri.
Mengingat popularitas React, pendekatan komponennya dan sensasi liar beberapa tahun terakhir di sekitar sistem desain, pilihan perpustakaan semacam itu harus luar biasa. Jadi kami berpikir ketika beberapa tahun yang lalu kami mulai mencari sistem seperti itu. Bahkan, semuanya ternyata tidak begitu cerah. Pustaka komponen yang sesuai dengan kebutuhan kita dapat dihitung dengan jari. Kami memilih Ant Design dan sejak itu tidak pernah menyesalinya, setelah mengimplementasikan sekitar enam proyek menggunakan perpustakaan ini.
Desain semut

Sebenarnya, Desain Ant adalah sistem desain yang lengkap, bahasa visual. Dengan prinsip-prinsipnya, panduan gaya dan perpustakaan komponen, yang akan dibahas dalam artikel ini. Proyek ini didukung oleh pengembang dari Grup Alibaba. Orang yang sama juga mendukung dva - kerangka kerja yang didasarkan pada tumpukan React, Redux, React-Router yang populer, yang secara aktif digunakan dalam proyek-proyek Alibaba. Ini menjelaskan integrasi yang erat dari kedua proyek dan banyaknya orang Cina dalam dokumentasi dan masalah di github. Ant Design sendiri ditulis dalam TypeScript, ditata menggunakan Less, dan porting ke Angular dan Vue, tetapi port didukung oleh orang yang sama sekali berbeda.
Kami tidak akan menjelaskan prinsip Desain Semut sebagai desain sistem atau fitur bekerja dengan dva - semua ini adalah topik untuk masing-masing artikel. Kami fokus pada apa yang Ant Design dapat tawarkan secara tepat sebagai pustaka komponen untuk React.
Mengapa Desain Semut Baik
Kami tidak akan mencantumkan semua komponen: daftar ini cukup mengesankan. Lebih baik membiasakan diri dengan itu di
situs web resmi . Dokumentasi sangat rinci dan dengan banyak contoh. Sebagian besar komponen dapat digunakan secara terpisah dari Ant Design, menggunakan modul
komponen reaksi , yang, tiba-tiba, didukung oleh orang yang sama dari Alibaba.
Desain Semut, menurut pendapat kami, memiliki dua fitur yang membedakannya dari perpustakaan serupa: tabel dan formulir. Kedua fitur ini, pada kenyataannya, bukan komponen yang sederhana. Kami akan memberi tahu Anda lebih banyak tentang mereka.
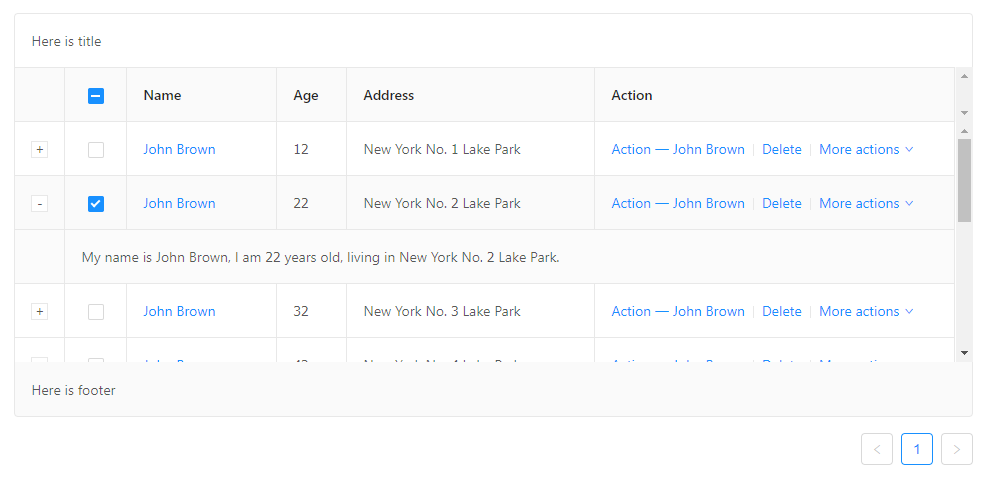
Tabel
 Pagination Terintegrasi
Pagination TerintegrasiStandarnya adalah klien. Tetapi Anda dapat menulis sendiri tanpa masalah. Artinya, menerapkan pagination server tidak sulit.
Penyaringan dan PenyortiranPemfilteran oleh pemilih drop-down dengan opsi tersedia di luar kotak. Jelaskan fungsi penyortiran dan penyaringan sendiri. Secara default, tabel tidak bisa memfilter catatan dengan string yang dimasukkan. Tetapi Anda dapat menulis filter khusus Anda sendiri, yang dijelaskan secara rinci dalam dokumentasi. Harus diakui, prosesnya agak menyakitkan, tetapi ada banyak peluang.
Pemilihan barisJika Anda perlu memastikan pemilihan baris tabel spesifik untuk tindakan lebih lanjut oleh pengguna, tabel Ant Design menyediakan API yang cukup fleksibel untuk ini.
BersarangKadang-kadang perlu untuk membuat beberapa baris tabel diperluas untuk menyembunyikan informasi tambahan. Ant Design Tables melakukan ini di luar kotak.
Serikat SelGabungan sel-sel di header dan di baris berbeda, tetapi dalam kedua kasus Anda perlu tahu sebelumnya sel mana yang perlu Anda gabungkan, dan tunjukkan secara eksplisit. Ini sangat menyulitkan pemrosesan data dinamis, tetapi pada prinsipnya tidak membuatnya mustahil. Kami memiliki pengalaman yang sama, yang membutuhkan penciptaan abstraksi tambahan yang menggambarkan atribut dari persatuan dan memberi tahu meja sel mana yang sudah digabung dan mana yang tidak.
Sel yang Dapat DieditAPI untuk tabel umumnya cukup fleksibel dan memungkinkan Anda untuk membuat sel sesuka Anda. Jadi pengeditan sel hanyalah kasus khusus dari penggunaan fitur-fitur yang diberikan secara cerdik, yang dijelaskan secara rinci dalam dokumentasi.
Fiksasi kolom dan judulMungkin fitur paling populer untuk merender data dalam jumlah besar. Anda dapat memperbaiki kolom kiri dan kanan, judul tabel, dan bahkan semuanya. Ini bekerja bukan tanpa bug yang terjadi secara berkala, tetapi cukup lumayan.
Ok, dan apa kerugiannya?Hal pertama yang saya ingin laporkan adalah bahwa tabel Ant Design tidak mendukung virtualisasi secara default (tetapi dokumentasi menjelaskan secara terperinci cara mengacaukan virtualisasi ke Daftar menggunakan virtualized yang bereaksi). Dan ukuran halaman default 5 baris tidak adil. Karena sejumlah besar fungsi dijejalkan, metode render dalam tabel bekerja dengan setiap bersin (misalnya, ketika melayang di atas baris - ini diperlukan agar kolom tetap berfungsi dengan benar).
Karena semua hal di atas, tabel Ant Design tidak cocok untuk menggambar banyak baris - lebih dari seratus baris sudah mampu secara signifikan menyeret kinerja aplikasi.
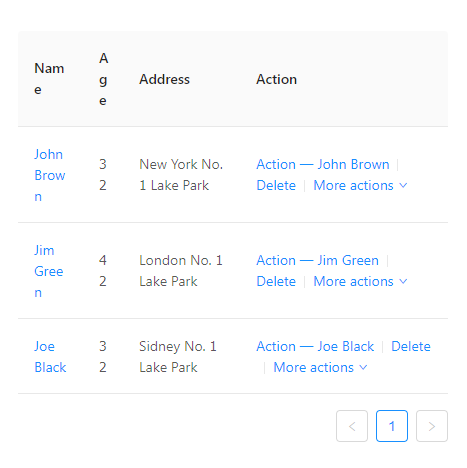
Yang kedua adalah gaya tabel default. Rupanya, dalam bahasa Cina tidak dianggap memalukan untuk menggunakan kata-break: break-word;, dan dalam tabel properti ini digunakan secara sadar, tetapi sebagai hasilnya, bahkan contoh dari dokumentasi resmi tanpa membatasi lebar maksimum tabel dapat terlihat seperti ini:

Masalahnya mudah dipecahkan, tetapi tidak menyenangkan ketika Anda menemukannya untuk pertama kali.
Melanjutkan percakapan tentang gaya, dapat dicatat bahwa konten dalam sel tabel memiliki perataan vertikal di tengah, yang tidak terlihat sangat baik dengan banyak konten di dalam sel. Semua ini, tentu saja, adalah masalah selera, tetapi pada setiap proyek baru dengan Ant Design kami menambahkan beberapa kait gaya yang sedikit mengubah tampilan tabel. Jika tidak, tabel Desain Semut adalah alat hebat yang memiliki beberapa rekan dalam ekosistem Bereaksi. Kita melangkah lebih jauh.
Bentuk

Dengan sendirinya, komponen wadah Formulir tidak banyak: menyembunyikan tanda bintang bidang yang diperlukan, mengubah lokasi relatif label dan bidang, dan memanggil penangan onSubmit. Jauh lebih penting adalah HOC Form.create, yang menambahkan sejumlah besar metode yang berguna dan mengendalikan elemen bentuk yang dibungkus dengan dekorator bawaan.
Dalam formulir yang dibuat, Anda dapat menambahkan aturan validasi dengan objek sederhana, menyinkronkan nilai bidang dengan Redux Store, menyimpan nilai bidang default secara terpisah, lalu menerapkannya dengan memanggil satu metode ... Ada banyak kemungkinan. Pemula sering mulai menggunakan komponen formulir Desain Semut secara terpisah, jadi sebelum Anda mulai menggunakan formulir pada proyek dengan Desain Semut yang terpasang, kami sarankan Anda membaca dengan cermat bagian dokumentasi pada Formulir - memiliki alat ini menghilangkan kebutuhan untuk menulis banyak sepeda.
Komponen formulirDesain Ant menyediakan banyak komponen khusus yang berguna untuk tata letak. Pada dasarnya, ini sudah bidang standar, sakelar dan penyeleksi dengan beberapa fitur khas.
- Input dan InputNumber adalah dua komponen yang berbeda
- DatePicker hanya dapat memilih satu hari atau periode. Kami tidak menemukan cara untuk mempercepat kemampuan memilih dua tanggal independen.
- RangePicker sering tidak cocok untuk perangkat seluler. Anda harus menggunakan dua DatePickers.
- TimePicker dibuat dalam bentuk tiga pilihan gabungan (jam, menit, detik), yang mungkin tidak asing bagi semua orang.
- Menurut kami, komponen Unggah API tidak terlalu fleksibel.
Kustomisasi dan lokalisasi
Sebagai cara yang disarankan untuk menyesuaikan tema Desain Ant Anda, disarankan agar Anda menulis ulang variabel Lebih Sedikit dengan
less-loader . Metode ini terlihat sangat sederhana dan melibatkan penyimpanan tema konfigurasi dalam bentuk objek-js. Bonusnya, bagaimanapun, adalah kemampuan untuk menggunakan variabel yang ditentukan dalam konfigurasi dalam semua file yang kurang dari perakitan tanpa impor tambahan.
Cara klasik - menghubungkan dan menulis ulang gaya - juga berfungsi, tetapi tidak disarankan, karena menarik gaya dari semua komponen, terlepas dari apakah Anda menggunakan semua atau hanya sedikit.
Secara terpisah, harus dikatakan bahwa membuat tema gelap ternyata lebih sulit daripada yang kita pikirkan. Ini memerlukan tidak hanya menulis ulang sejumlah besar variabel (dan ada
banyak dari mereka), tetapi juga menulis sejumlah gaya yang sudah ada di atas Desain Ant. Dengan tema-tema ringan, masalah seperti itu biasanya tidak muncul.
Untuk internasionalisasi, Ant Design menawarkan pembungkus
LocaleProvider dan daftar lokal untuk dipilih. ru_RU ada dalam daftar.
Total
Tentu saja, perpustakaan Desain Ant bukan tanpa cacat. Ini termasuk, misalnya, adaptasi yang buruk ke perangkat seluler (bahkan ada
Ant Design Mobile yang terpisah, tetapi ini adalah kisah yang sama sekali berbeda). Namun, dengan latar belakang alternatif, proyek ini menonjol karena skalanya, konsistensi, satu set besar solusi siap pakai (bahkan ada boilerplate resmi untuk panel admin -
Ant Design Pro ). Kami merekomendasikan penggunaan Desain Ant untuk memulai proyek yang tidak terlalu menuntut desain web, versi MVP, proyek yang tidak melibatkan banyak pemirsa.