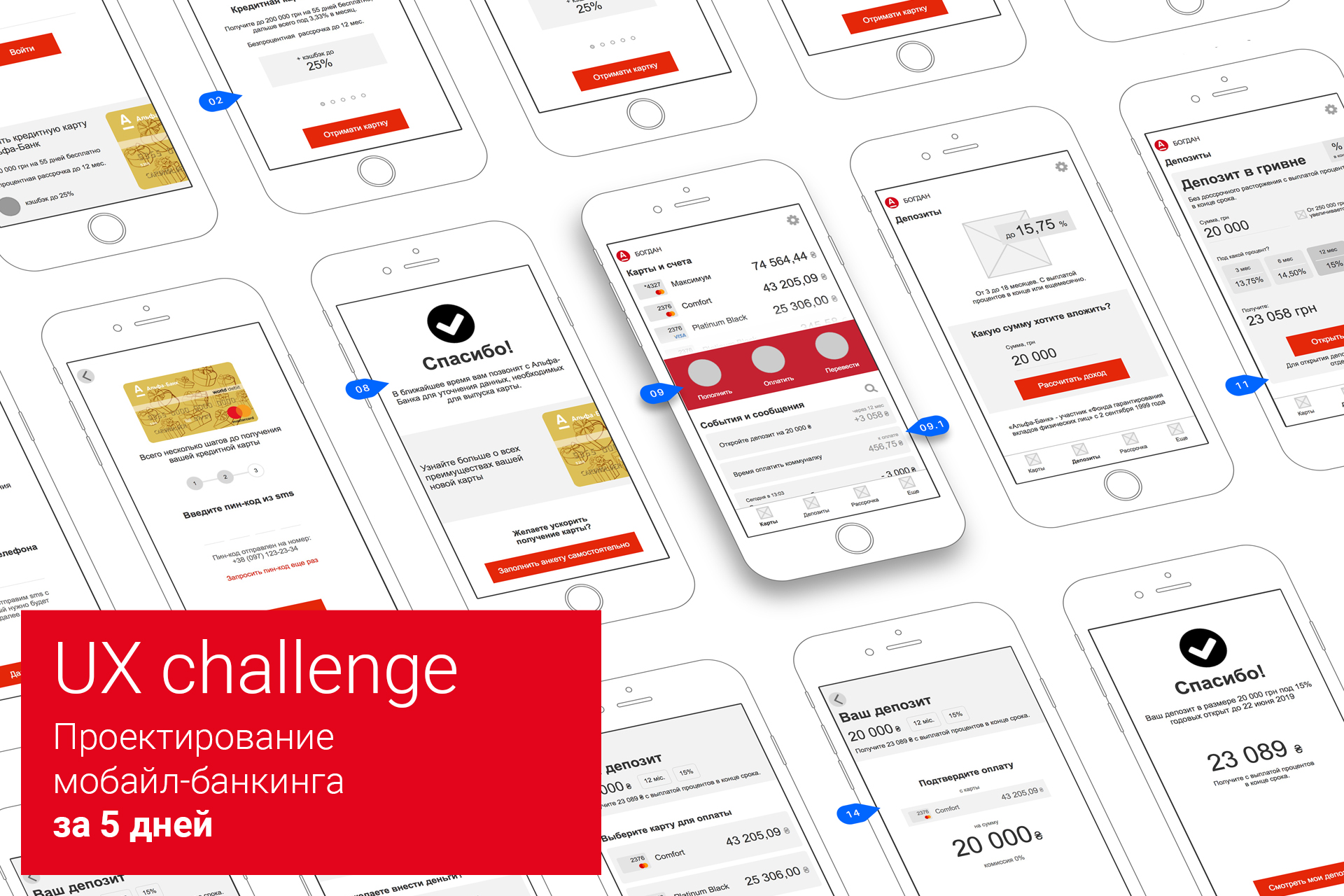
Belum lama ini, Alfa-Bank Ukraina mengadakan kompetisi, mengundang semua orang untuk merancang konsep desain mobile banking untuk dua kasus penggunaan, tampaknya menyadari bahwa aplikasi mereka saat ini tidak memenuhi harapan pengguna.
Penekanan khusus pada deskripsi kontes dilakukan pada UX, sehingga tugas tersebut tampak menarik bagi kami. Benar, dari saat berkenalan dengan kompetisi dan batas waktu untuk menerima aplikasi, hanya 5 hari tersisa. Yah, panggilan itu sudah diterima.

Di bawah potongan, cerita panjang tapi berguna tentang mendesain antarmuka bank seluler dalam waktu singkat. Mereka yang menguasainya akan menerima bonus di akhir.
Tidak ada waktu untuk penelitian penuh, jadi jalur sederhana dipilih: analisis kegiatan pemasaran yang ada, memperoleh konsultasi produk dengan call center, wawancara dengan beberapa pelanggan bank dan pengujian koridor prototipe.
Desain yang berpusat pada pengguna
Pengembangan konsep desain didasarkan pada metodologi UCD. Alat utama:
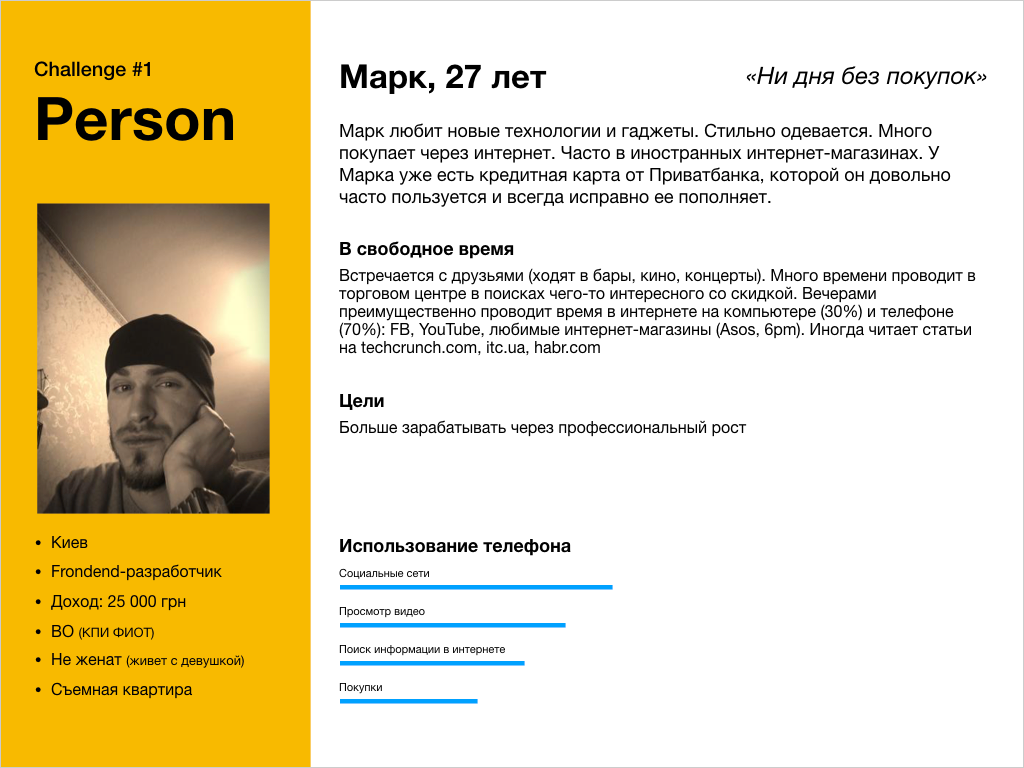
- Orang (orang) - gambar kolektif perwakilan tipikal dari target audiens produk, disatukan oleh sejumlah fitur terkait secara langsung.
- Use cases - deskripsi singkat tentang tugas di dalam produk yang harus diselesaikan seseorang.
- Gunakan skenario (skenario) - cerita fiksi tentang urutan kejadian seseorang dalam "kehidupan sehari-hari" dalam perjalanan mencapai tujuan.
Tantangan # 1: Kartu Pemesanan
Case use yang disarankan pertama adalah:
"Saya, sebagai non-klien Alfa Bank, ingin mendapatkan kartu kredit, karena memiliki beberapa kondisi terbaik di pasar untuk melakukan pembayaran di Internet dan membayar utilitas"
Masalah utama adalah bahwa bank menawarkan 17 opsi kartu, termasuk 8 kredit dan 9 debit. Aplikasi bank yang ada mengimplementasikan upaya untuk memilih semuanya.
Wawasan # 1Menurut kasus yang diusulkan, pengguna membutuhkan kartu kredit, sehingga Anda dapat dengan aman mengeluarkan 9 kartu debit. Ada 8 yang tersisa - sudah lebih mudah.
Wawasan # 2Setelah diperiksa lebih dekat, ternyata 8 kartu kredit sedikit berbeda satu sama lain. Tetapi ada satu dengan manfaat terbesar dan dukungan pemasaran terkuat.
Mengingat konteks pemesanan kartu dan kasus penggunaan, disarankan untuk hanya menawarkan satu kartu kepada pengguna, yang menunjukkan keunggulannya. Pendekatan ini sangat menyederhanakan interaksi dengan antarmuka, yang berarti meningkatkan konversi. Dan yang paling penting - ini konsisten dengan strategi pemasaran bank yang ada.
Total: tugas kita adalah "menjual" hanya satu, tetapi kartu kredit yang paling "enak".
Kami membuat seseorang
Ya, karakternya adalah karakter fiksi. Tetapi orang yang tenang membantu tim fokus pada hal-hal yang benar dan membuat lebih sedikit kesalahan. Seseorang harus serealistis dan seakurat mungkin.
Untuk kasus pemesanan kartu kredit, kami membuat orang berikut:

Menulis naskah
Skenarionya adalah cerita fiksi tentang urutan peristiwa seseorang dalam "kehidupan sehari-hari" dalam perjalanan mencapai tujuan. Dalam skenario, penting untuk memperbaiki di mana pengguna sekarang, tingkat gangguannya
(lingkungan) , dengan bantuan yang ia berinteraksi dengan produk
(teknologi) , mengapa dan bagaimana ia sampai ke produk
(konteks) .
Tanda-tanda skenario yang baik:- Naskah yang baik konsisten sebagai tarian dan membangun cerita holistik (jika pengguna telah melakukan ini, ia mengharapkan ini, tetapi tidak ada yang lain).
- Skenario yang baik memungkinkan Anda untuk mendapatkan yang terbaik dari karakter Anda dan bertahan dari pengalaman interaksinya (tetapi bukan Anda).
- Skrip yang baik tidak mengandung deskripsi solusi antarmuka dan dibatasi oleh harapan dan sensasi pengguna.
- Skrip yang baik memungkinkan Anda membangun alur pengguna yang berkualitas (alur pengguna) dan memformalkan persyaratan khusus untuk antarmuka.
Skenario lengkapnya ternyata sangat banyak, oleh karena itu, untuk artikel yang kami berikan adalah yang utama: lingkungan, teknologi dan konteks:

Jalur pengguna

Setelah mengkompilasi aliran pengguna dan membuat persyaratan untuk setiap layar, Anda dapat melanjutkan ke desain antarmuka. Kami akan menganalisis solusi antarmuka untuk setiap tahap jalur pengguna.


Layar awal aplikasi setelah peluncuran adalah seminimal mungkin dan menyediakan dua kebutuhan utama:
- masukkan - untuk nasabah bank yang ada
- menjadi klien - untuk pelanggan potensial bank
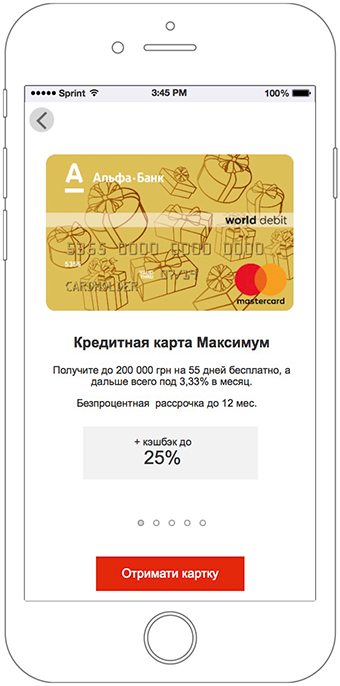
Mempertimbangkan harapan yang terbentuk pada tahap komunikasi periklanan, serta fakta bahwa menjadi klien bank kurang menarik dibandingkan kartu dengan batas USD 200.000, kartu dengan keunggulan utama segera ditampilkan di layar pertama.
Blok dengan peta dirancang sebagai spanduk. Kartu kredit meluncur dengan lancar di luar batas layar, mari kita pahami bahwa Anda dapat mengkliknya.


Judul “Dapatkan kartu kredit dari Alfa-Bank” dengan jelas menetapkan harapan: “Dengan mengklik pada hal ini saya dapat memesan kartu”


Slider 5 layar mengungkapkan keunggulan utama kartu kredit Maksimum dalam bahasa yang sederhana dan mudah dipahami.
Slide pertama berisi informasi utama. Setiap slide berikutnya akan memperluasnya.


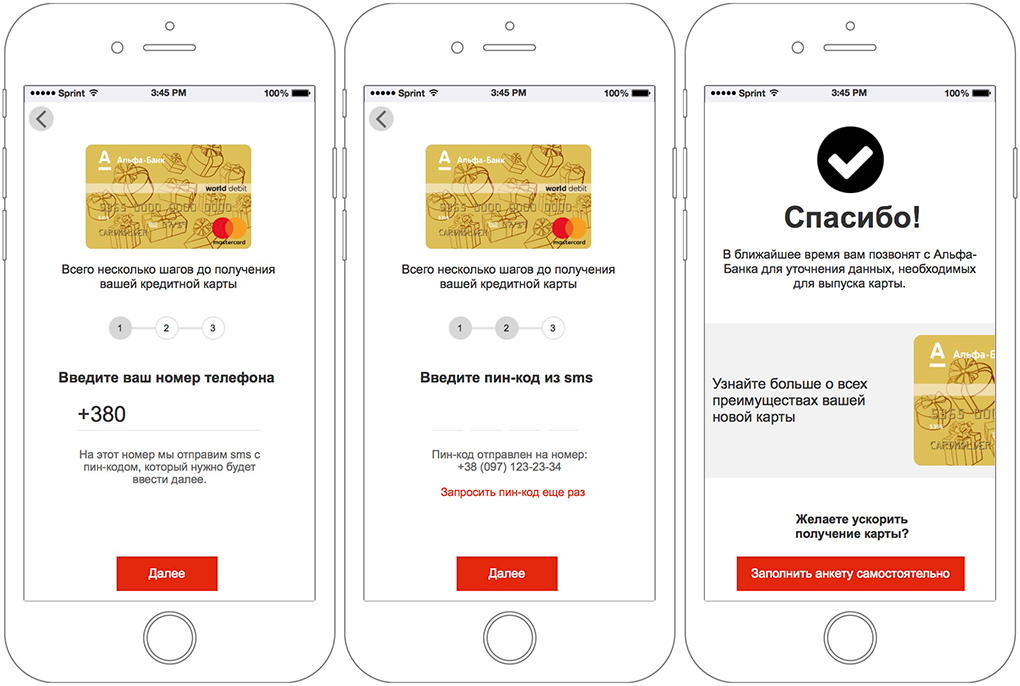
Setelah memeriksa formulir saat ini di situs dan berbicara dengan tim pendukung, kami menemukan bahwa kartu dibuka dari jarak jauh dalam hal apa pun melalui call center. Mempertimbangkan juga bahwa pengguna mungkin tidak memiliki dokumen yang diperlukan, untuk memesan kartu, Anda hanya perlu memasukkan dan mengkonfirmasi nomor telepon.
Dengan nomor telepon, Anda juga dapat menangkap pelanggan bank yang ada, menawarkan mereka skenario interaksi yang berbeda.


Untuk memesan kartu, cukup masukkan nomor telepon. Pusat panggilan akan melakukan sisanya.
Mengisi data pribadi adalah tugas yang sulit bagi pengguna. Hal ini semakin diperumit oleh fakta bahwa dokumen yang diperlukan mungkin tidak selalu tersedia.
Tahap mengisi kuesioner adalah opsional. Antarmuka melaporkan bahwa kartu telah dipesan. Dan hanya jika pengguna ingin mempercepat prosesnya, ia dapat mengisi kuesioner sendiri.


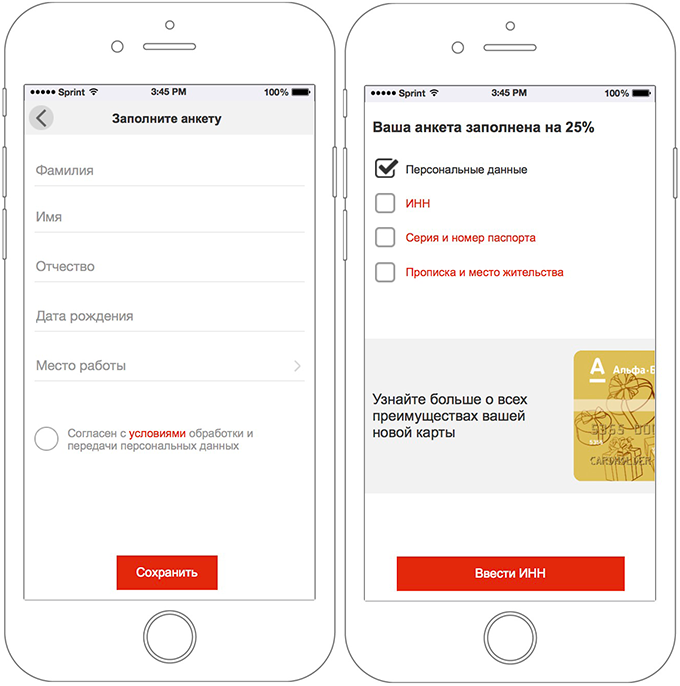
Saat beralih untuk mengisi kuesioner secara mandiri, pengguna melihat formulir sederhana dengan jumlah bidang minimum.
Semua item sederhana dan tidak memerlukan dokumen apa pun.
Dengan mengklik tombol Simpan, pengguna melihat bahwa ada formulir lain. Diperlukan dokumen untuk mengisinya. Tapi tidak ada yang dibutuhkan. Dia mengerti bahwa semuanya disimpan dan dia dapat terus mengisi nanti jika perlu.

Formulir dikelompokkan sedemikian rupa sehingga hanya dapat diisi dengan sebagian informasi. Misalnya, jika pengguna tahu TIN-nya dengan hati, ia bisa mengisinya. Pada saat yang sama, bagi mereka yang tidak mengingatnya dan tidak memilikinya, tidak ada kesulitan dengan mengisi data lain.

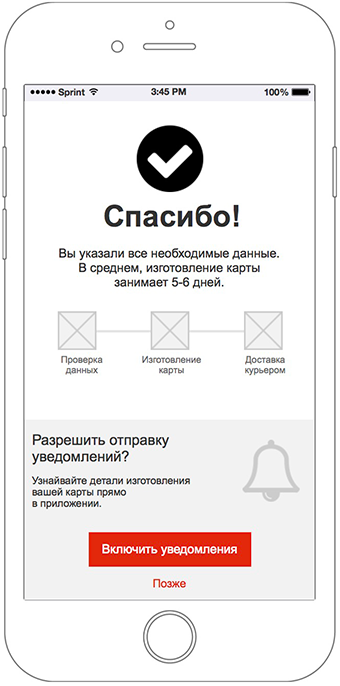
Setelah mengisi semua bidang secara mandiri atau menggunakan pusat panggilan, pengguna melihat layar konfirmasi yang sesuai.
Pada layar ini, untuk pertama kalinya, izin dengan lembut diminta untuk mengirimkan pemberitahuan PUSH dengan imbalan nilai yang dapat dimengerti oleh pengguna: memantau status kartu.
Di iOS dan Android, hanya ada satu kesempatan untuk mendapatkan izin untuk mengirim pemberitahuan di aplikasi, sehingga jendela permintaan sistem hanya ditampilkan jika pengguna menyebutnya secara sadar.


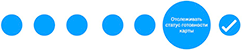
Ketika kartu pelanggan Alfa Bank baru dikeluarkan, aplikasi menampilkan status kartu saat ini secara real time.
Dukungan pelanggan akan segera dijawab oleh layanan dukungan di Alpha chat.
Ketika tiba saatnya untuk menerima kartu, kurir akan menelepon dan menyetujui waktu dan tempat pengiriman yang nyaman.

Tujuan tercapai, pelanggan puas:
 “Ini adalah kartu terbaik yang pernah kumiliki. Begitu banyak kebebasan dan uang kembali yang indah. Dan memesannya sangat mudah! ”
“Ini adalah kartu terbaik yang pernah kumiliki. Begitu banyak kebebasan dan uang kembali yang indah. Dan memesannya sangat mudah! ”Layar beranda
Salah satu persyaratan, selain menutup dua kasus penggunaan, adalah visualisasi konsep layar utama. Karena tidak ada kasus penggunaan terpisah untuk layar utama dalam tugas, kami beralih ke penelitian Usabilitylab baru-baru ini dan menemukan bahwa aplikasi bank seluler harus memenuhi tiga harapan:
- Berikan akses cepat untuk melihat saldo akun
- Lacak semua biaya dan biaya.
- Melakukan tugas-tugas dasar perbankan
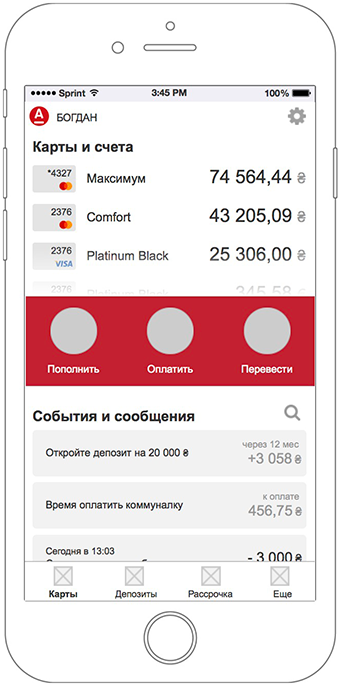
Kami menempatkan semuanya di satu layar, memberikan akses mudah dan cepat ke fungsi-fungsi terpenting bank seluler.
 Saldo akun langsung terlihat.
Saldo akun langsung terlihat. Untuk melihat semua kartu Anda tidak perlu pergi ke layar terpisah. Cukup gulir daftar peta, dan konten di layar dioptimalkan untuk interaksi yang nyaman dengannya.
Semua tindakan pada semua kartu di satu tempat. Smart tape mirip dengan messenger instan populer dan tidak hanya menawarkan akses cepat ke semua transaksi sempurna, tetapi juga mengingatkan Anda tentang perlunya membayar apartemen bersama atau menghasilkan uang dengan membuka setoran. Untuk melihat semuanya, Anda tidak perlu pergi ke layar terpisah. Cukup gulirkan melalui kaset dan konten di layar dioptimalkan untuk memudahkan interaksi dengannya.
Hal utama di tengah. Tindakan utama: mengisi ulang, membayar, transfer selalu ada, bahkan ketika Anda berinteraksi dengan kartu atau laporan.
Status layar utama saat berinteraksi dengan daftar peta dan acara.

Tantangan # 2: Membuka Deposit
Kasus penggunaan yang disarankan kedua adalah:
"Saya, sebagai klien Alfa-Bank, yang memiliki kartu yang saya gunakan secara teratur, ingin membuka deposit dalam jumlah 20.000 hryvnias untuk jangka waktu 12 bulan untuk menambah dana saya"
Alfa-Bank menawarkan beberapa opsi deposit dalam mata uang yang berbeda, untuk periode dan tingkat bunga yang berbeda.
Wawasan # 1Mengingat use case, kami hanya menyusun skenario untuk membuka deposit dalam UAH.
Wawasan # 2Menurut use case, klien tertarik pada kontribusi satu tahun, yang berarti bahwa kami juga tidak mempertimbangkan setoran tabungan dengan hasil yang berkurang dalam keputusan ini.
Total: tugas kami adalah "menjual" setoran yang paling menguntungkan bagi klien dengan tingkat bunga tinggi untuk jangka waktu 3 hingga 18 bulan, dengan bunga dibayarkan pada akhir atau bulanan.
Kami membuat seseorang

Menulis naskah

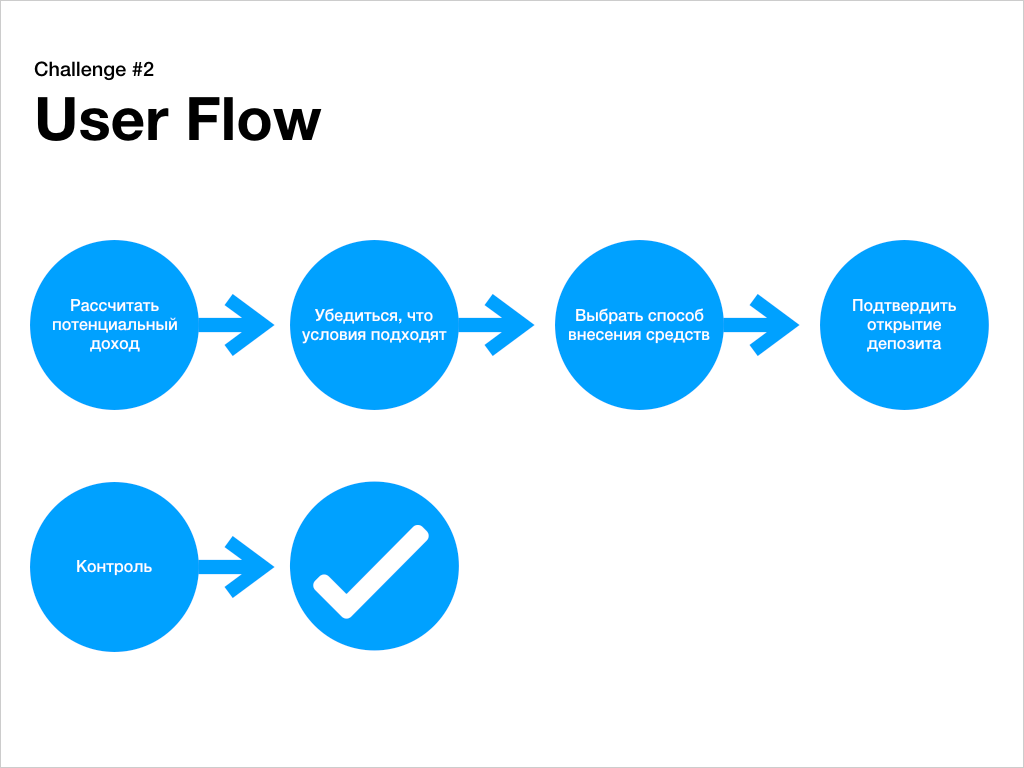
Jalur pengguna

Dan kami akan menganalisis solusi antarmuka untuk setiap tahap jalur pengguna.


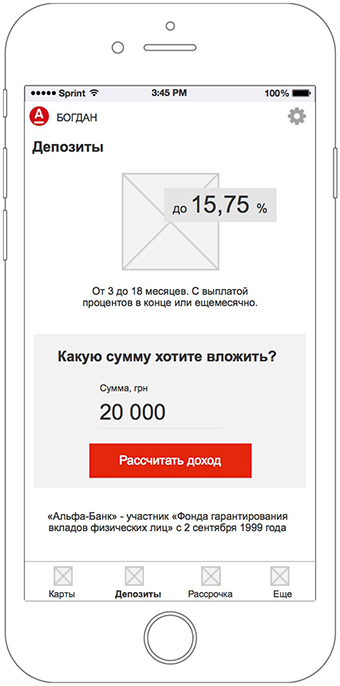
Cara utama untuk membuka deposit di aplikasi seluler adalah dengan masuk ke bagian menu yang sesuai. Layar secara singkat melaporkan ketentuan setoran dan berfokus pada kemampuan untuk menghitung pendapatan dari jumlah investasi.
Tetapi ada cara lain - langsung ke opsi setoran yang dihitung langsung dari layar utama bank seluler. Menggunakan algoritma khusus, sistem menawarkan untuk membuka setoran kepada pelanggan yang paling condong ke arah ini (misalnya, saldo pada akun kartu).



Penyajian simpanan disederhanakan secara maksimal dan sebenarnya terdiri dari dua pengaturan:
- metode bunga
- "Jangka waktu deposito / tingkat bunga."
Pilihan metode perolehan bunga diimplementasikan dalam bentuk kartu yang digabungkan dalam slider.
Dengan demikian, kunci di layar selalu tetap suku bunga dan jumlah pendapatan.
Menampilkan suku bunga yang jujur memainkan peran penting dalam membangun kepercayaan. Sekarang situs web resmi bank menggunakan taktik kondisi tersembunyi, ketika pengguna harus melakukan upaya signifikan untuk mendapatkan data nyata, yang, sebagai akibatnya, menciptakan rasa malu tertentu dan mengurangi kepercayaan diri.



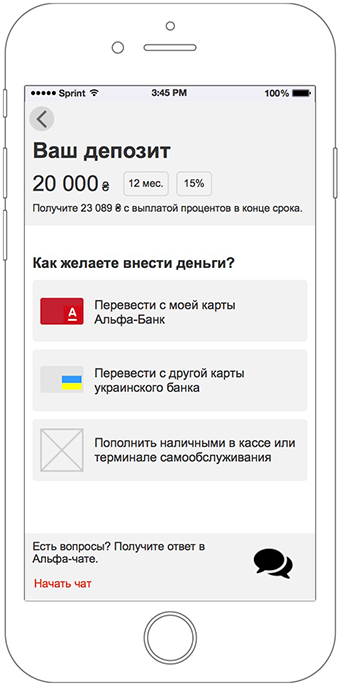
Meniru desain klasik pesanan di toko online, setiap tahap setoran berisi informasi utama: jumlah investasi, jangka waktu, suku bunga, dan juga mengingatkan Anda tentang manfaatnya.
Anda dapat menyetor uang dengan beberapa cara.
Tingkat tanggung jawab yang meningkat secara signifikan dapat menyebabkan penolakan jika pengguna tidak segera menerima jawaban untuk pertanyaan apa pun. Alpha chat, tersedia tepat di layar ini, memungkinkan Anda mengurangi tingkat panas. Anda tidak perlu pergi ke mana pun.


Layar ini hanya ditampilkan jika pengguna memiliki beberapa kartu. Jika hanya ada satu kartu, transisi ke konfirmasi pembayaran segera terjadi.
Layar berfokus pada kartu yang cocok untuk melakukan pembayaran.
Jika pengguna memiliki kartu lain yang tidak cocok untuk pembayaran ini, mereka juga ditampilkan, tetapi dalam daftar terpisah. Dengan demikian, perasaan kesalahan tidak tercipta: “Berhenti, saya ingin membayar dari kartu lain, di mana itu? Sesuatu mungkin tidak berfungsi. ”


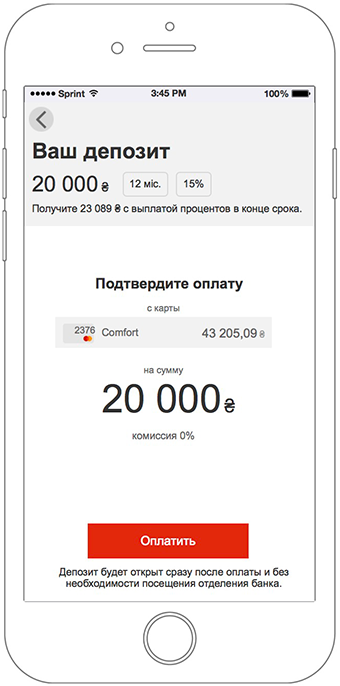
Layar setoran akhir berisi semua informasi utama tentang setoran, metode, dan jumlah pembayaran.
Tanda tangan di bawah tombol mengingatkan bahwa hanya inilah yang diperlukan untuk melakukan setoran. Tidak perlu mengunjungi bank.

Di layar terakhir, pengguna melihat informasi tentang pembukaan simpanan yang berhasil.
Untuk memperkuat secara emosional pengguna setelah berpisah dengan uang, ia diingatkan tentang nilainya: penghasilan yang akan ia terima pada akhir jangka waktu setoran.
Tombol "Lihat setoran saya" mengembalikan pengguna ke antarmuka aplikasi normal.


Dengan setoran aktif, presentasi layar "Setoran" berubah. Fokus kuncinya adalah pada deposito terbuka.
Deposit mudah diidentifikasi oleh jumlah investasi.
Progress bar memungkinkan Anda memantau status setoran dengan cepat. Jika setoran dibuka dengan pembayaran bunga bulanan, segmen yang sesuai muncul di bilah progres. Pencapaian segmen - pembayaran bunga.
Untuk mengelola pengaturan setoran, klik saja (pola yang biasa digunakan di seluruh aplikasi).

Tujuan tercapai, pelanggan puas:
 “Uang saya ada di tempat yang aman dan itu bekerja untuk saya. Membuka deposit sangat mudah! "
“Uang saya ada di tempat yang aman dan itu bekerja untuk saya. Membuka deposit sangat mudah! "72 jam untuk semuanya
Penekanan utama dalam pekerjaan kami dibuat pada antarmuka prototipe dan di samping itu beberapa tata letak layar utama dibuat. Bagian lain dari waktu dihabiskan pada desain presentasi interaktif. Hasilnya, mereka menghabiskan 72 jam untuk seluruh pencarian dalam 5 hari kerja.
Hasilnya:
Kisah ini adalah tentang bagaimana, bahkan dengan sumber daya dan waktu yang terbatas, Anda dapat membuat antarmuka yang lebih nyaman dan berguna.
Mengingat kurangnya waktu dan status tugas, kami sangat menyederhanakan proses desain yang biasa dan mengabaikan dua tahap penting: penelitian dan pengujian penuh.
Tetapi meskipun demikian, hanya dalam 5 hari dan menggunakan metodologi yang sederhana, kami dapat membuat antarmuka yang jauh lebih nyaman daripada apa yang ribuan pelanggan bank sekarang harus berinteraksi dengan setiap hari.
Baca sampai akhir? Itulah bonus yang dijanjikan - prototipe interaktif yang
bisa ditertawakan .
NB Jika materi ini bermanfaat, masih ada
lagi .