
Saya ingat situs seorang teman lama-programmer yang memiliki satu hip-hop di feed situs, sekitar 6 tahun yang lalu ia meludahi kecepatan memuat halaman: "ya, ya, ya, saya harus mengulanginya, tetapi tidak ada yang rumit di sana ..." dihentikan sekarang - semuanya seperti sebelumnya :-) Meskipun ada solusi teknis yang sederhana, saya akui bahwa tidak hanya saya punya teman seperti itu. Karena itu, ini sedikit catatan teknis.
Untuk memahami masalah apa yang kita bicarakan:
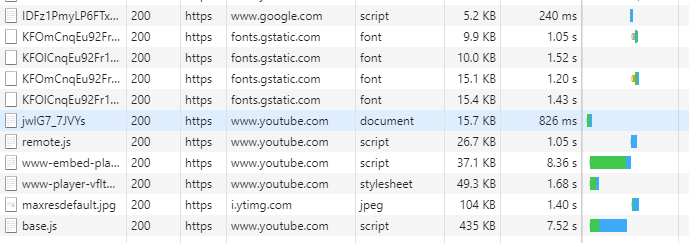
 Script base.js 400kb?
Script base.js 400kb?Saya bahkan tidak melihat sisanya.
Setelah optimasi, bahkan tanpa kompresi, keuntungan akan puluhan kali lipat dan akan menjadi:
html - 0,5 kb
css - 1.4 kb
js - 0,2 kb
Saya sendiri sering harus menerbitkan kuliah dari saluran YouTube kami di feed situs, mereka dipanaskan cukup banyak pada satu halaman. Dan saat melihat blog pribadi, ada koleksi orang asing atau video Anda. Dan yang mengganggu saya adalah bagaimana youtube memberikan kinerja pada embedding. Apa yang ada di sana tidak memuat iframe demi gambar yang sama dengan klik. Dan lucunya, saya mungkin tidak ingin menonton video, untuk apa saya mengunggah konten?
Masalah ini telah lama diselesaikan di jejaring sosial dan banyak sumber lainnya dengan lalu lintas tinggi. Ya, dan di peramban seluler. Bukan rahasia bagi siapa pun bahwa pengguna menghabiskan lebih banyak waktu di situs jika ia menerima konten secepat mungkin.
Ini hubr yang sama, dia tidak mendapatkan banyak dalam rekaman video, jadi ini tidak begitu diminati. Namun, jika Anda mempopulerkan pendekatan ini?
Mari kita coba terapkan ini menggunakan contoh plugin untuk WordPress.
Sebagai pemegang beberapa situs di wordpress, saya tahu betul bagaimana pengaya plugin dapat masuk ke database. Oleh karena itu, saya pasti memutuskan bahwa plugin akan menggunakan mekanisme caching asli dan tidak akan memerlukan apa pun dan merusak kompatibilitas jika dihapus.
Apa yang bisa ditarik dari Youtube
Penggunaan Youtube dibuat untuk menyematkan konten. Secara lebih rinci, jawaban saya untuk SO tentang apa yang bisa ditarik keluar tanpa menggunakan API resmi.
stackoverflow.com/questions/10066638/get-youtube-information-via-json-for-single-video-not-feed-in-javascript/23253789#23253789Respons JSON
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = json
Atau xml
www.youtube.com/oembed?url=http : //www.youtube.com/watch? v = ojCkgU5XGdg & format = xml
Jenis preview dengan berbagai ukuran, hq, sd, maks
img.youtube.com/vi/ojCkgU5XGdg/hqdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/sddefault.jpgi.ytimg.com/vi/ojCkgU5XGdg/maxresdefault.jpgimg.youtube.com/vi/ojCkgU5XGdg/0.jpgimg.youtube.com/vi/ojCkgU5XGdg/1.jpgimg.youtube.com/vi/ojCkgU5XGdg/2.jpgimg.youtube.com/vi/ojCkgU5XGdg/3.jpgAnotasi Video
www.youtube.com/annotations_invideo?cap_hist=1&video_id=ojCkgU5XGdgTautan lain
www.youtube.com/get_video_info?html5=1&video_id=ojCkgU5XGdgDan ini berguna bagi Anda jika Anda membuat stream.
www.youtube.com/embed/live_stream?channel=UCkA21M22vGK9GtAvq3DvSlAPratinjau Langsung
i.ytimg.com/vi/W-fSCPrYSL8/hqdefault_live.jpgSayang sekali YT tidak mendukung jsonp. Karenanya, kami tidak dapat sepenuhnya menolak untuk menyimpan data.
Bagaimana cache WordPress berutang
WordPress mendukung penyematan otomatis ketika menemukan tautan di editor daftar putih. Ketika acara ini dipicu, ia menciptakan sebuah meta-field ke posting dengan awalan _oembed_, dan ketika menghasilkan, itu menggantikan kode dari cache dengan html.
Jika kami memutuskan untuk menunjukkan tata letak dengan subtitle iframe dengan klik, maka kami perlu menyimpan keadaan ini di suatu tempat, yang terbaik dari semuanya dalam cache yang sama.
Filter
add_filter('embed_oembed_html'); memungkinkan penggantian cache sebelum pos ditampilkan. Ini adalah iframe yang terkenal.
<iframe width="" height="" src=""></iframe>
Karena kami masih mencari tahu mengapa Google tidak membentuk judul untuk iframe-nya (
tiket # 4024 ), sayangnya, kami terpaksa membuat permintaan satu kali ke server untuk mengambil judul dalam cache.
Cara memperbarui cache dengan data Anda
add_filter('embed_oembed_html', 'ytsl_oembed_html', 1, 3); ytsl_oembed_html($cache, $url, $attr){};
Saat ini filter dipicu, saya melihat variabel $ cache untuk keberadaan tag data-ytsl saya. Jika tidak, maka saya membuat permintaan
http://www.youtube.com/oembed?url=http://www.youtube.com/watch?v=ojCkgU5XGdg&format=json
dan bentuk konten dari tag baru. Akibatnya, cache terlihat seperti ini:
<iframe width="" height="" src=" " data-ytsl=" "></iframe>
Memperbarui cache dilakukan seperti ini. Pertama, pertimbangkan kuncinya
$cachekey = '_oembed_' . md5( $url . serialize( $attr ) );
Dan kemudian kami memperbarui.
update_post_meta( get_the_ID(), $cachekey, $cache );
Jika
tag data-ytsl saya terdeteksi, saya mengeluarkan judul dan id darinya dan menghasilkan html.
Dalam
data-iframe, saya menyisipkan kode cache yang sudah bersih tanpa tag saya, untuk mengganti tata letak dengan konten ini dengan klik.
<div class='ytsl-click_div' data-iframe='$ytsl' style='$fixed position:relative;background: url($thumb_url) no-repeat scroll center center / cover' > <div class='ytsl-title_grad'> <div class='ytsl-title_text'>{$json['title']}</div> </div> <div class='ytsl-play_b'></div> </div>"
Css di github, tidak ada alasan untuk menunjukkannya.
Hasilnya, pemain terlihat seperti ini.

Sebagai perbedaan, saya membuat tombol putar dengan warna yang berbeda. Tetapi fakta bahwa judul itu ditulis oleh Arial, dan bukan oleh font khusus, yang juga dimuat melalui iframe, menurut pendapat saya, tidak banyak mempengaruhi pengakuan.
Solusi pemrosesan on-the-fly terakhir sangat cepat, dan dilihat dari plugin, profiler P3 goDaddy benar-benar tidak menyakitkan. Karena itu, dimungkinkan untuk menemukan keseimbangan antara kenyamanan dan kecepatan. Plugin tidak memerlukan tindakan apa pun dari pengguna. Itu hanya menunjukkan gambar bukan iframe ketika diaktifkan.
Di ujung depan.Cukup sambungkan skrip. Semuanya sangat elementer:
(function(){ var f = document.querySelectorAll(".ytsl-click_div"); for (var i = 0; i < f.length; ++i) { f[i].onclick = function () { this.parentElement.innerHTML = this.getAttribute("data-iframe"); } } })();
Kontra pada perangkat seluler, browser sangat cerdas, dan mereka dapat melakukannya sendiri. Karena itu, jika Anda tidak mendefinisikan perangkat seluler, Anda harus melakukan dua klik untuk memainkannya.
Total:
html - 0,5 kb
css - 1.4 kb
js - 0,2 kb
font - 0 kb
img - 50 kb (tergantung gambar latar belakang)
Saya tidak melihat sisa minus untuk jangka waktu yang agak besar.
Yah, dia melukis kucing itu dalam waktu yang lama, dan tidak terlalu menarik secara teknis.
Kode ini ada di sini
github.com/Alexufo/youtube-speedload