Teknologi WebRTC (panggilan suara dan video) bagus karena ia dibangun langsung ke web, yang, tentu saja, sangat cocok untuk WebRTC. Namun, kadang-kadang web cukup merepotkan ketika WebRTC perlu menjalankan berlawanan dengan persyaratan umum untuk menggunakan browser. Contoh terakhir adalah putar otomatis (selanjutnya disebut "putar otomatis") audio / video, ketika banyak pengguna tiba-tiba kehilangan suara. Mantan penulis webrtcHacks -
Dag-Inge Aas - secara pribadi mengalami masalah ini. Di bawah ini adalah pemikirannya: apa yang diharapkan dari browser dalam hal putar otomatis, perubahan terbaru di Chrome 66+, serta beberapa kiat tentang cara hidup dengan pembatasan ini.
Peramban tidak ingin mendengar Jahat, jadi politisi putar otomatis mematikan suara di media apa pun. Ini bisa menjadi masalah untuk aplikasi WebRTC.Jika Anda membaca ini, kemungkinan besar Anda menemukan bug aneh di browser Safari 11+ dan Chrome 66+. Kita berbicara tentang suara antarmuka yang tiba-tiba menjadi tidak terdengar (misalnya, sinyal panggilan masuk), atau visualizer audio yang rusak, atau tentang bagaimana lawan bicara tidak terdengar.
Saat ini, bug telah mempengaruhi hampir semua pemain WebRTC populer. Ini lucu, tetapi sepertinya Bertemu dari Google dan Chromebox untuk rapat juga terpengaruh.
Akar semua kejahatan: perubahan kebijakan putar otomatis. Dalam posting ini saya akan berbicara tentang inovasi, bagaimana mereka berhubungan dengan WebRTC dan bagaimana menghadapinya dalam aplikasi Anda.
Kesalahan Tahun Ini: Kesalahan Tidak Berhasil: Konteks Audio tidak diizinkan untuk memulai. Itu harus dilanjutkan (atau dibuat) setelah gerakan pengguna pada halaman. https://goo.gl/7K7WLuPerubahan
Semuanya dimulai pada 2007, ketika iPhone dan iOS muncul. Jika Anda pernah bekerja dengan Safari untuk iOS di masa lalu, Anda mungkin telah memperhatikan bahwa Safari membutuhkan keterlibatan pengguna
untuk memainkan elemen <audio> dan <video> dengan suara . Kemudian persyaratan ini sedikit berkurang ketika iOS 10 mengizinkan elemen video diputar secara otomatis, tetapi tanpa suara. Ini menjadi masalah bagi WebRTC, karena elemen <video> harus “melihat” dan “mendengar” aliran media. Dalam konteks WebRTC, memungkinkan video untuk memulai secara otomatis tanpa suara tidak berguna, karena selama panggilan video Anda perlu mendengar lawan bicara secara default, dan tidak menekan "play" untuk melakukan ini. Bagaimanapun, beberapa pengembang WebRTC terlibat dalam Safari untuk iOS, karena platform tersebut tidak mendukung WebRTC
sampai saat ini . Sebelum ke iOS 11.
Saya pertama kali menemukan bug ketika saya menguji implementasi panggilan video untuk iOS yang terbaru (saat itu) berfungsi. Yang mengejutkan saya, itu berhenti bekerja, sementara saya tidak sendirian.
Pengguna Github
kylemcdonald melaporkan bug getUserMedia di iOS. Solusi? Tambahkan
properti playsinline
baru ke
elemen video, yang memungkinkan video diputar dengan suara. Sayangnya, pengembang tidak menyebutkan WebRTC di posting asli tentang mengubah autoplay di Safari, tetapi mereka masih
menulis tentang WebRTC secara terpisah, sebelum rilis. Artikel ini mengatakan yang berikut tentang
MediaStreams dan pemutaran audio:
- Media menggunakan MediaStream akan secara otomatis diputar jika halaman web sudah menggunakan kamera / mikrofon;
- Media menggunakan MediaStream akan secara otomatis diputar jika halaman web sudah memutar suara. Agar pemutaran suara dapat dimulai, keterlibatan pengguna masih diperlukan.
Jadi, dokumen ini tidak menyebutkan
playsinline , tetapi jika Anda menggabungkan dua pengumuman, Anda dapat memahami bagaimana membuat aplikasi WebRTC berfungsi di Safari di iOS.
Mengapa putar otomatis terbatas sama sekali?
Awalnya, mereka ingin melindungi pengguna dari biaya lalu lintas yang tidak perlu. Pada tahun 2007, transfer data mahal (dan tetap demikian di sebagian besar dunia) dan hanya beberapa situs yang diadaptasi untuk seluler. Selain itu, suara putar otomatis telah dan tetap menjadi hal yang paling menjengkelkan di web. Oleh karena itu, untuk memutar (dan mengunduh) video, diperlukan tindakan pengguna; ini memastikan bahwa pengguna mengetahui apa yang terjadi.
Lalu datanglah GIF. Gif hanya animasi di dalam <img>, jadi mereka tidak memerlukan "izin" dari pengguna. Namun, mereka
bisa sulit dan karenanya menyakitkan bagi pengguna internet seluler. Video menyimpan lalu lintas, tetapi memerlukan izin untuk mengunduh - sehingga laman web terus menggunakan GIF. Semuanya berubah di iOS 10 saat Safari mengaktifkan pemutaran otomatis dengan suara dimatikan. Sejak saat itu, pengoptimalan beban adalah masalah video yang diizinkan dan kepergian gif tiga menit menjadi terlupakan.
Batasan putar otomatis di browser desktop
Jika Anda mencari cara menghentikan suara putar otomatis, Anda akan menemukan banyak cara. Baru-baru ini, kantor-kantor berita menemukan bahwa ketika mereka menggunakan audio yang BENAR-BENAR MUDAH setelah halaman dimuat, pengguna menghabiskan lebih banyak waktu di situs dan mengklik iklan. Tentu saja, ada baiknya melakukannya, tetapi tetap saja mereka melakukannya. Oleh karena itu, browser desktop mengikuti contoh Safari dan melarang autoplay sound - terutama Chrome, yang meluncurkan
kebijakan autoplay baru di versi 66.
Namun, Chrome tiba-tiba beralih ke
Media Engagement Index (MEI) yang asli.
Indeks Keterlibatan Media (MEI)
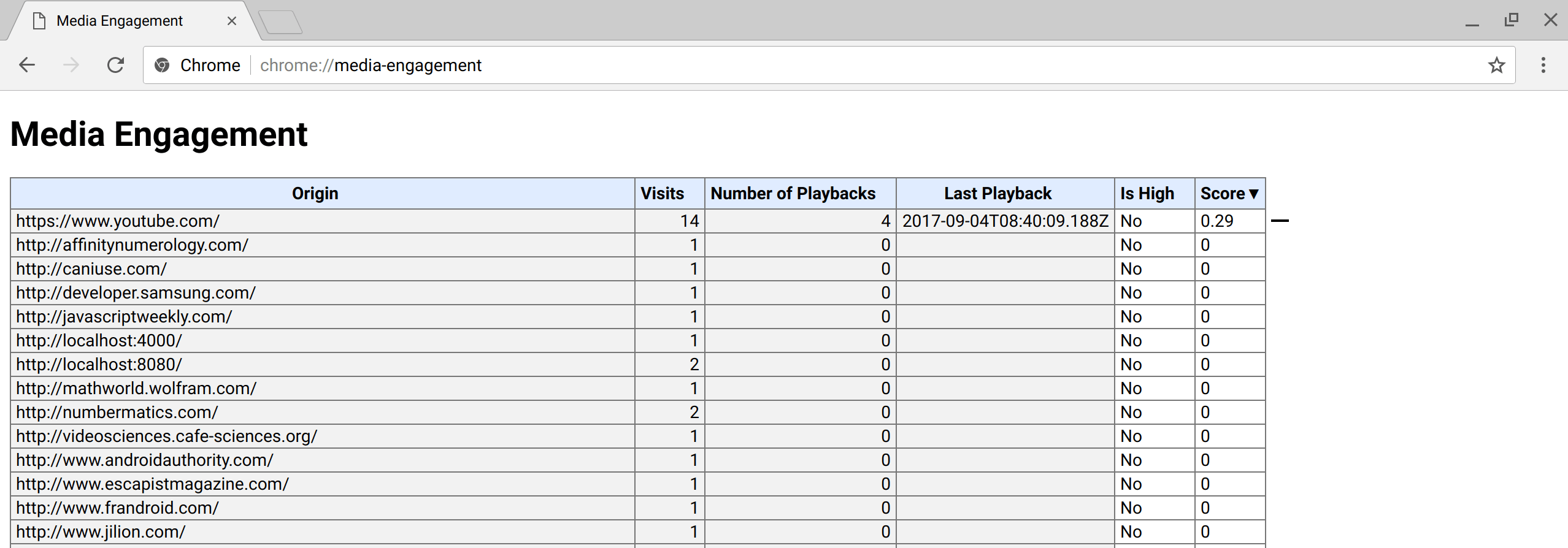
MEI adalah bagaimana Chrome mengukur kesediaan pengguna untuk mengizinkan putar otomatis pada halaman; indeks ini tergantung pada perilaku sebelumnya pada halaman. Anda dapat melihat tampilannya di sini:
chrome: // media-engagement / . MEI dianggap secara terpisah untuk setiap profil pengguna dan berfungsi dalam mode penyamaran (karena ini, sangat sulit bagi pengembang untuk menguji halaman dengan nol MEI sebelum mulai berproduksi). Adakah yang menebak apa yang akan terjadi selanjutnya?
 Cuplikan layar dari halaman internal chrome: // media-engagement / (sumber: developers.google.com/web/updates/2017/09/autoplay-policy-changes )
Cuplikan layar dari halaman internal chrome: // media-engagement / (sumber: developers.google.com/web/updates/2017/09/autoplay-policy-changes )Tidak hanya <audio> dan <video>
Ternyata kebijakan baru tidak hanya memengaruhi tag <audio> dan <video>. Pola UX populer untuk WebRTC adalah untuk menunjukkan kepada pengguna
tingkat volume mikrofon . Untuk melakukan ini, suara
dianalisis melalui AudioContext , yang mengambil
MediaStream dan mengeluarkan sinyalnya dalam bentuk histogram. Dalam hal ini, suara tidak dapat diputar, tetapi analisis audio tetap diblokir karena
AudioContext , yang, secara teori, memungkinkan Anda untuk mengeluarkan suara.
Contoh Uji MikrofonMasalahnya pertama kali dilaporkan di
pelacak bug Webkit pada bulan Desember , dan enam hari kemudian
perbaikan tiba di Webkit . Koreksi? Jangan memblokir
AudioContext jika halaman sudah menerima audio dan video.
Jadi mengapa Anda masih membaca artikel ini? Ternyata
Chrome membuat kesalahan yang sama dengan Safari . Meskipun ini telah memengaruhi banyak layanan WebRTC, Google diam tentang hal ini. Ada banyak upaya untuk membuat mereka
membuat pernyataan publik tentang dampak autoplay pada WebRTC, tetapi ini belum terjadi.
Nilai MEI mengganggu tes
Bagaimana kita bisa terlibat dalam kekacauan ini? Tentu saja, pengembang harus menguji
AudioContext bahkan sebelum perubahan di Chrome 66 yang memengaruhi setiap pengguna. Dan inilah MEI; Anda mengerti, interaksi yang sering dengan halaman memberi Anda MEI yang lebih tinggi, masing-masing, pengembang lebih kecil kemungkinannya menemukan bug, karena audio telah lama diizinkan untuk diputar dan dianalisis. Dan ya, mode penyamaran tidak membantu, karena MEI terus dihitung di sana. Hanya meluncurkan Chrome dengan akun baru yang akan mendeteksi bug - fakta yang bahkan dapat dilupakan dengan mudah oleh
teknisi Google QA .
Apa yang harus dilakukan pembuat browser?
Perubahan fungsionalitas inti sulit diimplementasikan dengan cara yang benar. Chrome merilis banyak perubahan kebijakan putar otomatis, tetapi tidak ada yang terkait dengan WebRTC atau
MediaStreams . Tampaknya,
API Izin yang dilupakan tidak diperbarui, sehingga pengembang tidak dapat menguji permintaan untuk tindakan khusus. Atau, Anda dapat membiarkan
AudioContext mengeluarkan suara jika halaman tersebut sudah berfungsi dengan kamera / mikrofon (seperti yang dilakukan Safari), tetapi itu lebih mirip peretasan daripada solusi. Dan juga itu tidak akan membantu dalam kasus analisis suara lain ketika
getUserMedia tidak digunakan.
Solusi konkret yang diperkuat untuk pembuat browser adalah untuk memungkinkan
izin media untuk mempengaruhi MEI. Jika pengguna memberikan akses konstan ke kamera dan mikrofonnya, maka logis untuk mengasumsikan bahwa halaman web dapat dipercaya cukup untuk menghasilkan suara tanpa tindakan tambahan dan terlepas dari apakah itu bekerja dengan kamera / mikrofon atau tidak. Pada akhirnya, pengguna percaya bahwa Anda tidak akan berbagi kamera dan mikrofonnya dengan jutaan orang tanpa sepengetahuan mereka. Dalam hal ini, memainkan suara antarmuka adalah yang paling tidak menjadi masalah.
Cara membantu aplikasi Anda
Untungnya, ada beberapa trik untuk membantu Anda. Berikut adalah daftar apa yang kami tambahkan ke Confrere ketika kami menemukan masalah di Safari untuk iOS.
Menambahkan playinline
Untuk mengembalikan suara ke video, tambahkan atribut
playsinline ke elemen video. Atribut ini didokumentasikan dengan baik, berfungsi di Safari dan Chrome dan tidak memiliki efek samping di peramban lain.
Tindakan Pengguna
Untuk "menyembuhkan" visualisator audio, cukup tambahkan tindakan khusus. Kami beruntung karena kami dapat menambahkan (dan menambahkan) ke layar pengujian kami banyak langkah, menyiratkan partisipasi eksplisit pengguna. Anda mungkin kurang beruntung. Sampai Google membereskannya, tidak ada cara lain selain melibatkan pengguna.
Tidak dapat memperbaiki suara antarmuka
Ini saat ini tidak memungkinkan. Beberapa orang mencoba untuk membuat
AudioContext yang digunakan kembali dalam aplikasi dan semua suara melewatinya, tetapi saya belum menguji metode ini. Safari sedikit lebih sederhana: jika Anda sudah bekerja dengan kamera / mikrofon, Anda dapat memutar suara pesan dan panggilan masuk. Tetapi saya tidak berpikir bahwa Anda ingin terus menggunakan kamera / mikrofon hanya untuk memberi tahu pengguna tentang panggilan masuk yang masuk akal.
Seperti yang Anda lihat, sudah ada cara untuk memperbaiki masalah sampai solusi jangka panjang muncul. Ya, dan jangan lupa
berlangganan bug untuk menerima pembaruan.