Mari kita membuat komponen
Angular untuk membuat satu set kotak centang dari grup logis tertentu. Komponen akan ditulis dengan ide reuse. Apa artinya ini? Berikut adalah contoh di bawah ini:
Bayangkan Anda memiliki tugas mengedit pengguna. Saat mengedit, formulir dengan semua bidang biasanya terbuka. Seorang pengguna dapat memiliki satu atau banyak peran dari daftar
"Adimin", "Direktur", "Profesor", "Mahasiswa".Untuk menerapkan beberapa pilihan peran, diputuskan untuk menggambar pada formulir satu kotak centang untuk setiap peran. Dengan memeriksa atau menghapus centang, peran pengguna akan berubah.
Pertama, mari kita buat komponen induk (yaitu, halaman untuk formulir) yang sudah akan mengandung komponen
grup kotak centang kami.
export class AppComponent implements OnInit , , , ]; public userModel = ; constructor() ngOnInit(): void }
Seperti yang Anda lihat di sini, saya membuat hardcode dari semua peran yang mungkin, tetapi dalam aplikasi nyata, peran kemungkinan besar akan diminta dari database. Untuk mensimulasikan HTTP kami ke server, saya menetapkan nilai yang sama ke variabel lain dengan sedikit penundaan.
//app.component.ts userRolesOptions = new Array<any>(); ngOnInit(): void { setTimeout(() => { this.userRolesOptions = this.userRoles; }, 1000); // 1 }
Sekarang mari kita mulai membuat komponen grup-kotak centang umum, yang dapat
digunakan kembali tanpa masalah dalam semua kasus ketika grup dari kotak centang diperlukan.
Pertama-tama kita membutuhkan class CheckboxItem.ts
export class CheckboxItem { value: string; label: string; checked: boolean; constructor(value: any, label: any, checked?: boolean) { this.value = value; this.label = label; this.checked = checked ? checked : false; } }
Ini akan digunakan oleh CheckboxComponent untuk membuat semua pilihan yang mungkin (dalam kasus kami, ini adalah peran) dan menyimpan dari keadaan (opsi dipilih atau tidak). Perhatikan bahwa properti "dicentang" adalah parameter opsional dalam konstruktor dan akan default ke salah, yaitu, semua nilai tidak akan dipilih terlebih dahulu. Ini cocok ketika kami membuat pengguna baru tanpa peran tunggal.
Selanjutnya, kami akan sedikit memodifikasi fungsi kami mensimulasikan permintaan server, sehingga kami dapat memetakan antara respons JSON dan Array
userRolesOptions = new Array<CheckboxItem>(); ngOnInit(): void { setTimeout(() => { this.userRolesOptions = this.userRoles.map(x => new CheckboxItem(x.id, x.name)); }, 1000); }
Tidak masalah struktur JSON mana server kembali kepada kami. Setiap kotak centang HTML selalu memiliki nilai dan deskripsi. Dalam kasus kami, kami melakukan pemetaan "id" dengan "nilai" dan "nama" dengan "label".
Nilai akan digunakan sebagai kunci atau id untuk opsi, dan
label hanyalah string deskripsi yang dibaca pengguna.
Langkah selanjutnya adalah membuat CheckboxGroupComponent. Dia terlihat seperti ini:
@Component({ selector: 'checkbox-group', templateUrl: './checkbox-group.component.html', styleUrls: ['./checkbox-group.component.css'] }) export class CheckboxGroupComponent implements OnInit { @Input() options = Array<CheckboxItem>(); constructor() { } ngOnInit() {} }
Ini bukan tutorial Sudut, jadi saya tidak akan menjelaskan secara spesifik kerangka kerja. Siapa yang perlu membaca dalam dokumentasi resmi.
Opsi properti
@Input yang dipanggil akan berisi daftar semua nilai yang mungkin yang tidak dipilih secara default. Template komponen HTML kami akan merender kotak centang sebanyak daftar ini.
Ini adalah html untuk CheckboxGroupComponent:
<div *ngFor=”let item of options”> <input type=”checkbox” [(ngModel)]=”item.checked”>{{item.label}} </div>
Perhatikan bahwa saya menggunakan ngModel untuk mengikat setiap properti
item "dicentang" dari daftar
opsi .
Langkah terakhir adalah menambahkan komponen kami yang baru dibuat ke templat AppComponent induk.
// somewhere in AppComponent html template <checkbox-group [options]=”userRolesOptions”></checkbox-group>
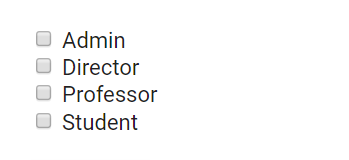
Hasilnya harus seperti ini:

Untuk mendapatkan semua opsi yang dipilih saat ini, kami akan membuat acara Output yang, dengan klik apa pun di salah satu kotak centang, akan mengembalikan daftar pilihan yang kami pilih. Sesuatu seperti ini: [1,2,4]
Di templat CheckboxGroupComponent, kami mengaitkan
perubahan acara dengan fungsi baru.
<div *ngFor=”let item of options”> <input type=”checkbox” [(ngModel)]=”item.checked” (change)=”onToggle()”>{{item.label}} </div>
Inilah saatnya untuk mengimplementasikan fungsi ini:
export class CheckboxGroupComponent implements OnInit { @Input() options = Array<CheckboxItem>(); @Output() toggle = new EventEmitter<any[]>(); constructor() {} ngOnInit(){} onToggle() { const checkedOptions = this.options.filter(x => x.checked); this.selectedValues = checkedOptions.map(x => x.value); this.toggle.emit(checkedOptions.map(x => x.value)); } }
Berlangganan acara ini (properti
Output dengan sakelar nama) di templat AppComponent.
<checkbox-group [options]=”userRolesOptions” (toggle)=”onRolesChange($event)”></checkbox-group>
Dan menetapkan hasil kembali (peran yang dipilih) di userModel.
export class CheckboxGroupComponent implements OnInit { //.. onRolesChange(value) { this.userModel.roles = value; console.log('Model role:' , this.userModel.roles); } }
Sekarang pada setiap klik pada kotak centang Anda akan melihat daftar peran yang dipilih di konsol. Lebih tepatnya, id mereka. Misalnya, jika saya memilih peran
Admin dan
Profesor , saya mendapatkan "Peran model: (2) [1, 3]".
Komponen hampir lengkap dan siap untuk digunakan kembali. Hal terakhir yang tersisa adalah membuat dukungan inisialisasi grup kotak centang. Ini akan diperlukan jika kami akan mengedit pengguna. Sebelum itu, kita perlu membuat permintaan ke server untuk mendapatkan daftar peran pengguna saat ini dan menginisialisasi CheckboxGroupComponent.
Kami memiliki dua cara untuk melakukan ini.
Yang pertama adalah menggunakan konstruktor dari kelas CheckboxItem dan menggunakan parameter "checked" opsional. Di tempat kami melakukan pemetaan.
//AppComponent.ts setTimeout(() => { this.userRolesOptions = this.userRoles.map(x => new CheckboxItem(x.id, x.name, true)); }, 1000); //
Cara kedua adalah menambahkan daftar Value
terpilih lainnya untuk menginisialisasi komponen kita.
<checkbox-group [options]=”userRolesOptions” [selectedValues]=”userModel.roles” (toggle)=”onRolesChange($event)”></checkbox-group>
Mari kita bayangkan bahwa kita telah membuat permintaan untuk pengguna saat ini dan model dengan tiga peran telah datang dari database.
//AppComponent.ts public userModel = { id: 1, name: 'Vlad', roles: [1,2,3] }; constructor() { } //rest of the code
Di CheckboxGroupComponent, kami menginisialisasi semua properti "dicentang" dari setiap kotak centang menjadi true jika id peran terdapat dalam daftar Values yang
dipilih .
//CheckboxGroupComponent.ts ngOnInit() { this.selectedValues.forEach(value => { const element = this.options.find(x => x.value === value); if (element) { element.checked = true; } }); }
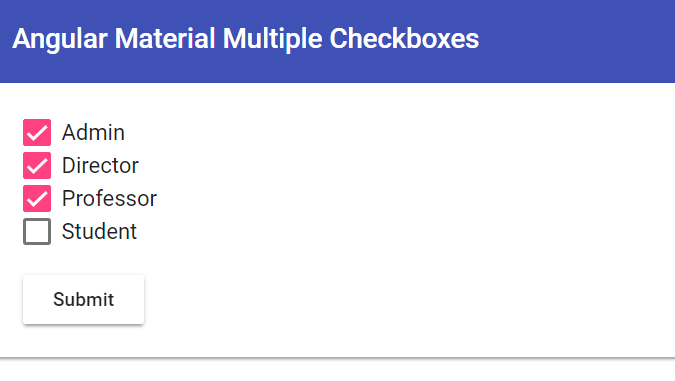
Sebagai hasilnya, Anda harus mendapatkan hasil berikut:
 Di sini saya menggunakan gaya dari Bahan Sudut
Di sini saya menggunakan gaya dari Bahan SudutSaat memulai, akan ada penundaan satu detik sebelum Angular menarik semua kotak centang pada halaman. Ini mensimulasikan waktu yang dihabiskan untuk memuat peran dari database.
Penting untuk dicatat bahwa Anda bisa mendapatkan semua peran yang dipilih dengan berlangganan ke suatu acara (toggle) atau cukup menggunakan properti "dicentang" di setiap objek item dari daftar
userRolesOptions yang terletak di komponen
induk . Ini karena tautan ke daftar dilewatkan melalui @ Input (mengikat) dan semua perubahan dalam objek akan disinkronkan.
const checkedOptions = this.userRolesOptions.filter(x => x.checked);
Komponen seperti itu dapat ditata sesuka Anda dan digunakan untuk tugas apa pun di mana multi-pilih diperlukan.
Terima kasih sudah membaca artikel ini! Saya harap Anda menikmati membuat komponen Angular untuk dengan menggunakan kembali ide.
PS: Jika artikel itu akan populer, saya akan menerbitkan bagian kecil kedua, di mana contoh yang sama ditulis menggunakan Formulir Reaktif Angular.