Setelah iPhone 6s dan iPhone 6s Plus memasuki pasar dengan layar yang mendukung teknologi
3D Touch , sebuah aplikasi untuk menimbang buah prem dan buah persik muncul segera di App Store.

Saya tidak bisa mengatakan dengan pasti mengapa persis buah-buahan ini, tapi saya pasti bisa mengatakan mengapa justru buah-buahan. Faktanya adalah bahwa sensor layar iPhone bekerja berdasarkan prinsip mendeteksi kebocoran saat ini dari permukaan sensor, dan untuk kebocoran ini Anda memerlukan jari hidup atau sesuatu yang memiliki kapasitas listrik. Saya pikir semua orang tahu bahwa layar perangkat-i tidak berfungsi pada stylus plastik atau paku. Itu sebabnya tidak mungkin untuk menimbang sesuatu yang logam pada aplikasi itu. Tetapi buah-buahan memiliki kapasitas listrik, sensor dipicu pada mereka dan
3D Touch langsung bekerja secara normal.
Sangat cepat, aplikasi ini dihapus dari App Store. Secara pribadi, menurut saya hal ini dilakukan karena para pengguna yang berpikiran sempit mencoba menimbang bobot pound pada perangkat mereka. Tentu saja, perangkat rusak dan mereka membawanya ke pusat layanan. Dan di sana mereka mengatakan sesuatu dari seri: "Aplikasi itu diunduh dari toko resmi, dan mereka tidak memperingatkan di sana bahwa itu tidak mungkin ...".
Akibatnya, tidak ada aplikasi seperti itu di toko, tetapi tidak ada yang akan mencegah kita untuk membuatnya sendiri.
Tantangan
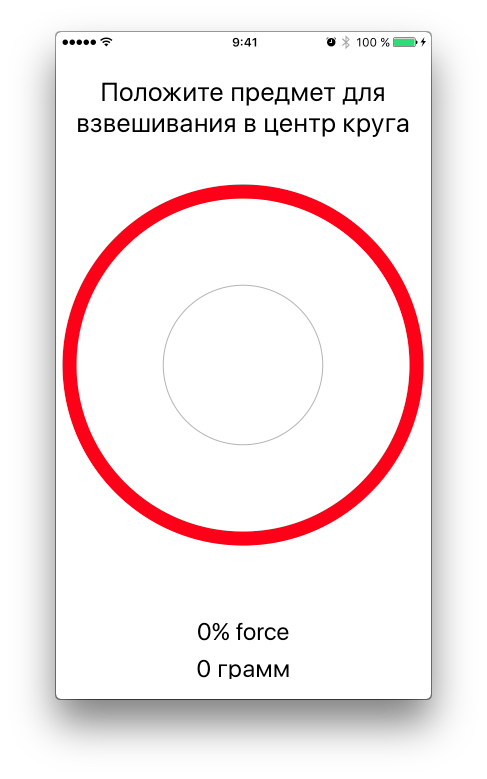
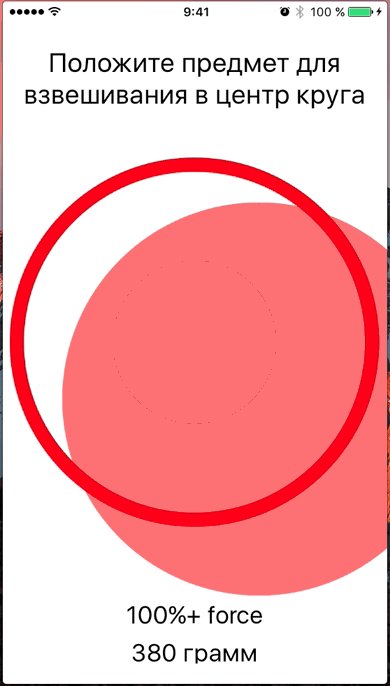
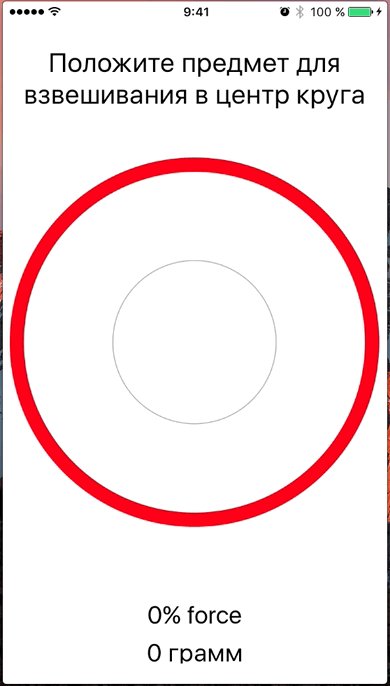
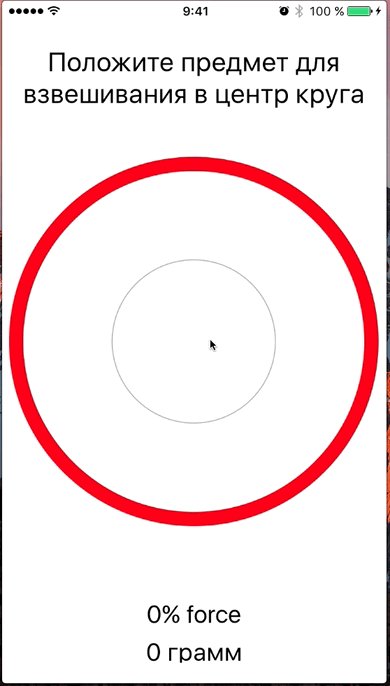
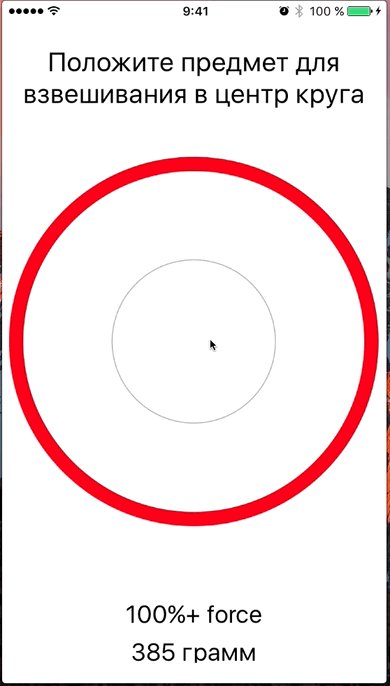
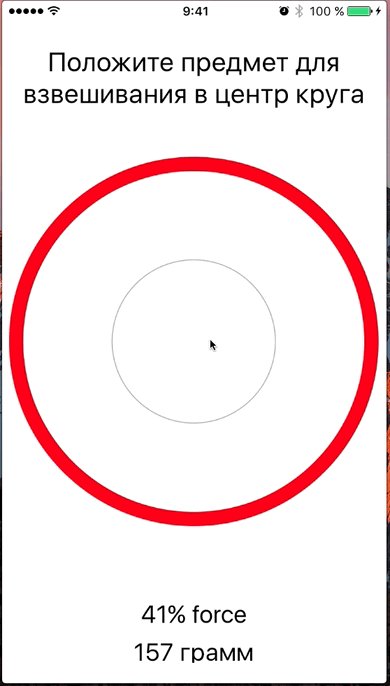
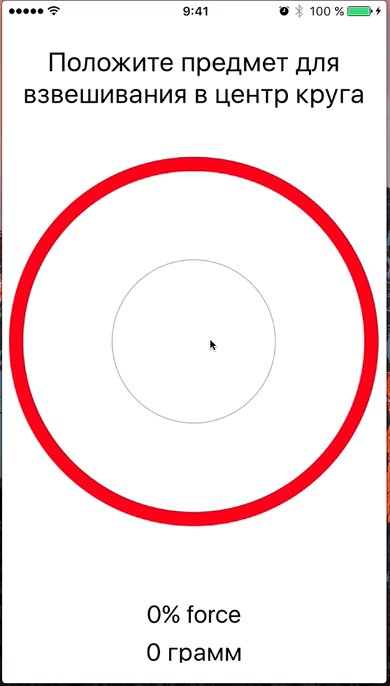
Kita perlu menulis aplikasi, yang terdiri dari satu pengontrol, di mana akan ada prasasti yang mengundang, lingkaran yang ditarik di tengah layar, indikator bobot dalam gram dan persen dari kekuatan yang ditentukan (akan lebih jelas nanti dalam teks). Ketika Anda mengklik pada layar, sebuah lingkaran akan muncul di titik sentuh, yang akan naik atau turun tergantung pada tekanan. Harus segera dikatakan bahwa pada simulator aplikasi semacam itu tidak dapat diuji. Karena itu, Anda perlu menjalankan aplikasi pada perangkat nyata. Pada akhirnya, Anda harus mendapatkan aplikasi seperti itu:

Pembuatan proyek
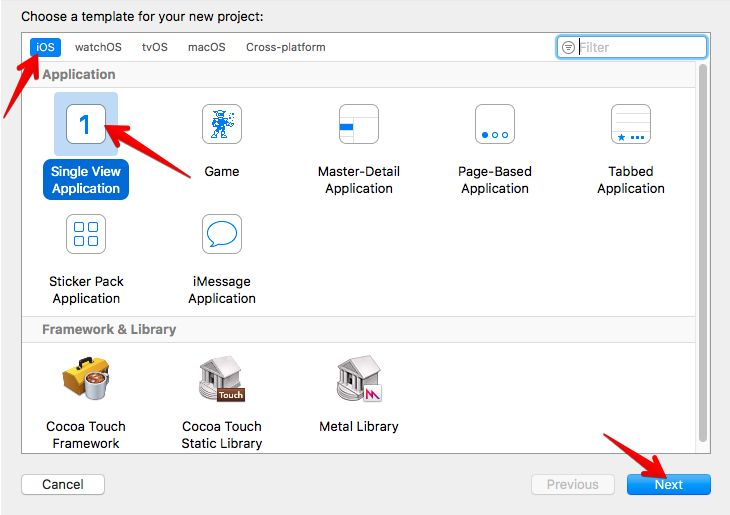
Buka Xcode, pilih buat proyek baru, templat
Aplikasi Tampilan Tunggal
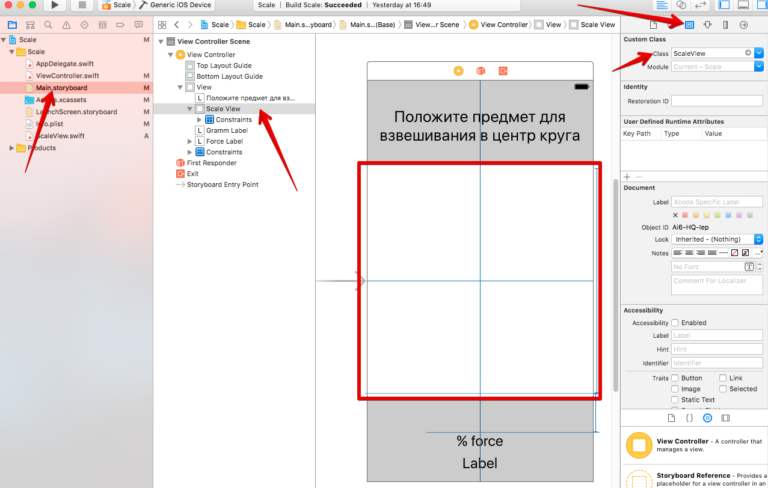
Membangun antarmuka dalam Xcode
Buka
Storyboard , seret beberapa
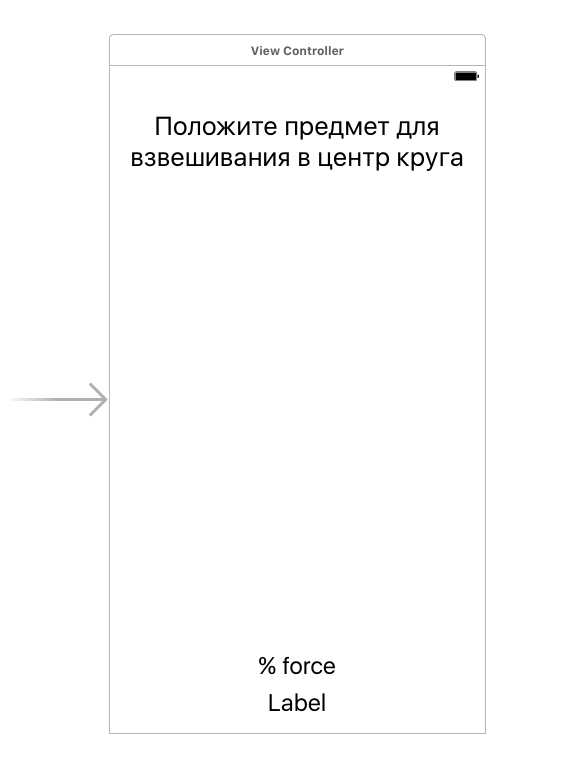
label UIL dari perpustakaan elemen ke controller, letakkan lebih dekat ke tepi atas atau bawah controller. Ternyata seperti ini:

Untuk daya tarik estetika, kami akan menyoroti tempat di mana kami akan meletakkan objek dalam lingkaran merah. Anda dapat mengambil gambar yang sudah jadi dengan lingkaran, tetapi ini bukan metode kami)). Kami akan menggambar lingkaran menggunakan metode
Core Graphics . Akan lebih mudah untuk membuat kelas pewaris dari UIView dan sudah bekerja dengannya.
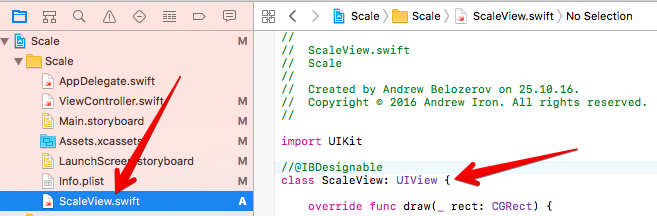
Tambahkan file baru ke proyek,
beri nama
ScaleView . Buat kelas
ScaleView dalam file ini yang mewarisi dari
UIView .

import UIKit class ScaleView: UIView { override func draw(_ rect: CGRect) { } }
Selanjutnya, pergi ke
StoryBoard , transfer ke controller dari perpustakaan elemen
UIView dan letakkan di tengah controller kami. Pilih
UIView yang baru ditambahkan dan di
Inspektur Identitas atur kelas
ScaleView yang kami buat sebelumnya.

Juga, dengan bantuan konstanta, Anda dapat mengatur aturan untuk pengaturan relatif elemen pada layar. Sepertinya ini untuk saya:

Gambar lingkaran
Buka file
ScaleView.swift . Di kelas
ScaleView, kami membuat metode
draw (_ rect :) , yang akan kami gunakan untuk menggambar di dalam area tampilan
UIView ini.
Tambahkan kode berikut ke metode
draw (_ rect :) override func draw(_ rect: CGRect) { let context = UIGraphicsGetCurrentContext()
- Kami mendapatkan konteks grafis di mana kami akan menggambar
- Kami mengatur warna yang akan kami gambar. Dalam hal ini. Merah
- Atur lebar garis yang akan kita gambar.
- Kami menetapkan jalur untuk menggambar dalam bentuk busur, yang pusatnya terletak di tengah ScaleView, dengan radius yang sama dengan setengah lebar ScaleView minus 14 (ini agar sesuai dengan busur ke dalam Tampilan yang terlihat), dan busur panjang - 360 derajat di sekitar seluruh keliling. Harap perhatikan bahwa digit lebar saya dikodekan dalam paragraf sebelumnya menggunakan konstanta.
- Kami menggambar di jalur yang diberikan dengan parameter yang diberikan
Anda dapat mengkompilasinya untuk verifikasi, tetapi Anda juga dapat mengatur arahan untuk menampilkan perubahan secara langsung di
Interface Builder .
Semua keajaiban dalam arahan
@IBDesignable . Tandai kelas
ScaleView dengan arahan ini
. import UIKit @IBDesignable class ScaleView: UIView { override func draw(_ rect: CGRect) { let context = UIGraphicsGetCurrentContext() context?.setStrokeColor(UIColor.red.cgColor) context?.setLineWidth(14.0) context?.addArc(center: CGPoint(x: 375 / 2, y: 375 / 2), radius: 375 / 2 - 14, startAngle: 0, endAngle: 2 * CGFloat(M_PI), clockwise: true) context?.strokePath() } }
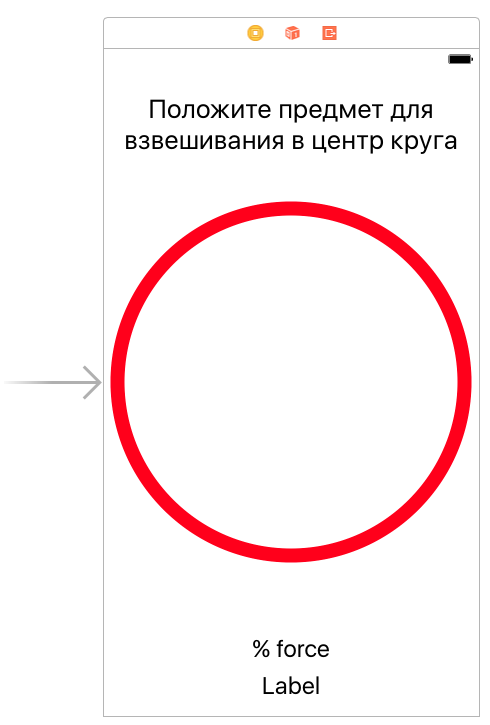
Setelah itu, buka
StoryBoard , tunggu sebentar dan Anda akan melihat lingkaran merah bercat di tengah
ViewController
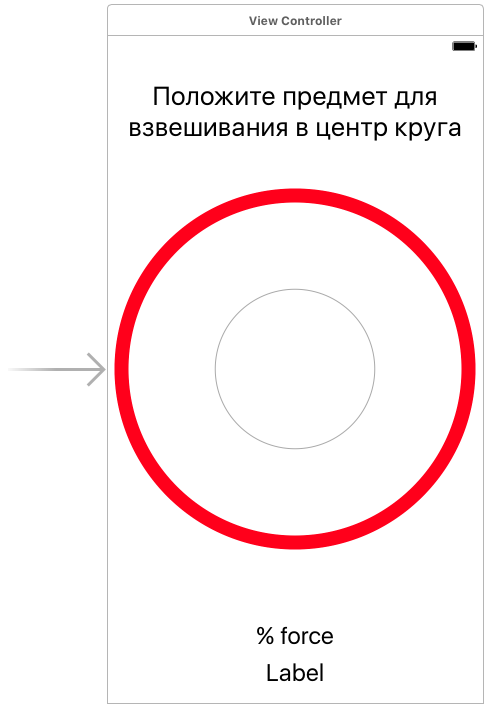
Mari kita berlatih dan menggambar lingkaran lain yang lebih kecil dan lebih tipis. Untuk melakukan ini, tambahkan kode berikut ke metode
draw (_ rect :) dalam file
ScaleView :
context?.setLineWidth(1.0) context?.setStrokeColor(UIColor.lightGray.cgColor) context?.addArc(center: CGPoint(x: 375 / 2, y: 375 / 2), radius: 375 / 4 - 14, startAngle: 0, endAngle: 2 * CGFloat(M_PI), clockwise: true) context?.strokePath()
Saya pikir sudah jelas, jadi kami menambahkan. Bahkan, kami menambahkan satu lingkaran lagi, abu-abu, jari-jari seperempat lebar
ScaleView dan lebar satu titik.
Hasil dalam
StoryBoard :

Bagian terakhir dari pekerjaan persiapan kami adalah pembuatan outlet untuk
ScaleView dan dua
UILabel , yang akan menunjukkan kekuatan menekan layar dalam persen dan berat dalam gram.
Ctrl - menyeret item dari
ViewController akan membuat outlet yang diperlukan.
@IBOutlet weak var scaleView: ScaleView! @IBOutlet weak var forceLabel: UILabel! @IBOutlet weak var grammLabel: UILabel!
Langsung - timbangan
Jadi, kami mendekati saat mengukur kekuatan menekan layar. Pergi ke
ViewController dan dalam metode
viewDidLoad () tambahkan nilai awal untuk semua
UILabel override func viewDidLoad() { super.viewDidLoad() forceLabel.text = "0% force" grammLabel.text = "0 " }
Seperti semua proses yang terkait dengan keran layar, pada controller mereka dapat ditangkap dengan metode
touchesMoved (_: :) . Metode ini berfungsi ketika layar menyentuh waktu. Yaitu Jika jari berada di layar atau bergerak di atasnya, metode ini berfungsi dan Anda dapat melacak semua sentuhan dan propertinya. Tambahkan ke
ViewController dan tulis kode berikut:
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) { if let touch = touches.first { // 1 if #available(iOS 9.0, *) { // 2 if traitCollection.forceTouchCapability == UIForceTouchCapability.available { // 3 if touch.force >= touch.maximumPossibleForce { // 4 forceLabel.text = "100%+ force" grammLabel.text = "385 " } else { let force = (touch.force / touch.maximumPossibleForce) * 100 // 5 let grams = force * 385 / 100 // 6 let roundGrams = Int(grams) // 7 forceLabel.text = "\(Int(force))% force" // 8 grammLabel.text = "\(roundGrams) " } } } } }
Semua mekanisme aplikasi
Libra iOS adalah metode ini. Segala hal lain yang akan kita lakukan lebih lanjut dalam pelajaran ini adalah peningkatan. Kami sudah melakukan semua pekerjaan dasar. Mari kita pisahkan
- Dari seluruh rangkaian sentuhan layar, kami memilih yang pertama
- Arahan ini memeriksa sistem operasi yang diinstal pada perangkat dan melompat lebih jauh hanya jika versi sistem operasi adalah 9.0 atau lebih. Bekerja dengan 3D Touch menjadi mungkin hanya dengan iOS versi 9. Mencoba menanganinya dalam kesakitan versi sebelumnya tidak masuk akal
- Dan di baris ini, perangkat sedang diuji untuk mendukung layar dengan fungsi 3D Touch . Bagaimanapun, iOS versi 10 juga dapat berdiri di iPhone 6, tetapi dari sini layar smartphone ini tidak akan mulai membedakan kekuatan penekanan. Inspeksi ini harus dilakukan di bawah persyaratan Apple yang ketat.
- Sentuhan memiliki properti gaya di mana gaya ditransmisikan setiap kali metode touchesMoved (_: :) bekerja. Dan di baris ini kita membandingkan nilai gaya penekan saat ini dan nilai maksimum gaya penekan. Dan jika gaya penekan lebih besar dari maksimum, maka dalam UILabel kami, kami mentransfer nilai maksimum, yaitu 100 % dari gaya dan 385 gram. Perlu dicatat mengapa 385 gram. Faktanya adalah bahwa teknologi 3D Touch dibuat sedemikian rupa sehingga 100% dari gaya tekan sesuai dengan 385 gram. Dengan demikian, mendapatkan persentase dari kekuatan penekanan, kita dapat dengan mudah menghitung berat dalam gram.
- Di sini kita lakukan perhitungan ini. Di baris ini kami menghitung persentase tekanan
- Di sini kita menghitung berat dalam gram, berdasarkan pada rumus 100% = 385 gram
- Ini adalah pembulatan gram sederhana ke keseluruhan
- Kami memberikan persen kekuatan dan berat dalam gram ke UILabel kami
Sebelum memulai dan memeriksa aplikasi, Anda perlu menambahkan metode lain yang berfungsi ketika semua sentuhan di layar berhenti
menyentuhEnded (: :) , untuk mengatur posisi awal
label UIL kami dan berikan nilai 0% dan 0 gram. Tambahkan metode ini ke kelas
ViewController .
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) { forceLabel.text = "0% force" grammLabel.text = "0 " }
Sekarang Anda dapat mengkompilasi aplikasi dan memeriksa. Tentu saja, Anda perlu melakukan ini pada perangkat nyata untuk melihat hasilnya. Simulator tidak dapat meniru klik paksa di layar.

Perbaikan
Fungsi utama sudah siap, tetapi ketika saya menulis aplikasi ini, saya memutuskan untuk menambahkan tiga hal:
- Ketika mencapai nilai maksimum, saya ingin respons getaran berfungsi
- Memperbarui nilai dalam UILabel terjadi sangat cepat, (saya pikir Anda perhatikan ini saat pengujian) sehingga Anda perlu menambahkan beberapa kehalusan.
- Lingkaran semitransparan akan muncul pada titik penekanan. Diameternya harus meningkat dengan meningkatnya tekanan dan penurunan dengan penurunan tekanan
Kami akan menangani penambahan ini di
artikel berikut :-)