
Empati Empati Kata ini menjadi populer di industri ini, karena semakin banyak perusahaan berusaha untuk memenuhi pelanggan. Pada awalnya tampaknya mudah, tetapi seiring waktu, pemilik bisnis, pakar industri, dan data terbaru dapat memuat Anda - dan mengalihkan perhatian dari empati dengan pengguna biasa.
Sebagai desainer UX, kita harus selalu menempatkan kebutuhan dan keinginan orang lain di atas kebutuhan kita sendiri ketika merencanakan dan mengembangkan antarmuka.
Mengingat hal ini, saya memutuskan untuk melakukan eksperimen empati dan memahami bagaimana rasanya berada di tempat yang aneh. Secara khusus, di tempat rekan saya Peter.
Empati membutuhkan pemahaman
Sutradara kami Peter Bender buta warna. Lebih tepatnya, itu adalah deuteranomal. Ini adalah jenis kebutaan warna yang paling umum,
menyerang 5% pria . Pada prinsipnya, ini berarti kesulitan dengan persepsi hijau: sulit untuk dibedakan dari yang lain. Aturan emas di kantor adalah jangan pernah menandai email atau spreadsheet berwarna merah dan hijau, karena Peter tidak melihat perbedaannya.
Saya mengakui bahwa rekan kerja saya harus mengingatkan saya tentang peraturan ini beberapa kali sebelum itu tertanam dalam ingatan saya. Meskipun saya bersimpati dengan Peter, saya tidak cukup memahami situasinya untuk menunjukkan empati. Apa perbedaan antara simpati dan empati? Kartun kecil dari Dr. Brene Brown ini menjelaskan perbedaannya.
Untuk lebih memahami situasi Peter, saya setuju untuk buta warna selama tiga hari dengan ekstensi
See untuk Chrome. Itu mendistorsi halaman web menurut bagaimana pengguna dengan berbagai gangguan penglihatan melihatnya. Saya mengaktifkan pengaturan deuteranomaly pada desktop, laptop dan telepon - dan mulai melihat dunia melalui mata Peter.
Melihat berarti percaya
Pada awal percobaan, saya hanya tahu bahwa untuk Peter warna merah dan hijau mirip satu sama lain, dan saya tidak memikirkan hal ini lagi. Tetapi apa artinya ini dalam kenyataan?
Apakah hijau terlihat merah?
Baginya, apakah semua pohon berwarna merah?
Jika demikian, bagaimana dia bisa mengatakan ketika pohon berubah warna di musim gugur?
Atau merah terlihat hijau?
Apakah tanda peringatan terlihat seperti stiker pada produk ramah lingkungan?Segera setelah saya mengklik tombol - dan melihat Internet melalui mata Peter, saya langsung mengerti segalanya. Pada kenyataannya, dia tidak melihat hijau atau merah. Keduanya berwarna cokelat. Violet berubah menjadi biru dengan warna kecoklatan, dan oranye menjadi kuning dengan warna kecoklatan. Palet visual hanya terdiri dari berbagai warna biru, kuning dan coklat.
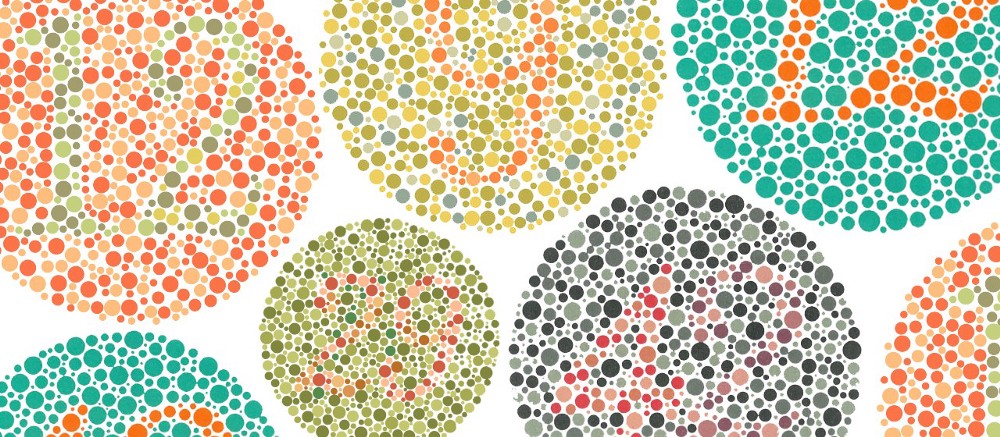
 Kiri: sebagai orang dengan penglihatan normal melihat palet warna standar. Kanan: bagaimana deuteranomal melihatnya
Kiri: sebagai orang dengan penglihatan normal melihat palet warna standar. Kanan: bagaimana deuteranomal melihatnyaSaya sangat terkejut betapa berbedanya segalanya bagi Peter. Setelah beberapa jam, saya mendatanginya dan berseru:
“Duniamu sangat membosankan! Paletnya sangat terbatas. ”
Yang dia jawab:
“Saya tidak tahu bedanya. Saya tidak melihat apa yang hilang. "
Meskipun saya melihat situs-situs seperti Peter, saya menyadari bahwa saya tidak akan pernah bisa mengambilnya seperti dia. Saya memiliki lebih dari 30 tahun pengalaman melihat berbagai macam warna: Saya tidak dapat menghapus ingatan ini sehingga persepsi mental sepenuhnya konsisten dengan persepsinya. Tetapi menarik bahwa ia masih mengaitkan merah dengan bahaya dan kecemasan, dan hijau dengan ketenangan dan alam, meskipun bagi mereka mereka tampak serupa. Dia belajar asosiasi warna yang sama dan dapat berbicara bahasa warna yang sama seperti kebanyakan orang, meskipun dia merasakan warna dengan cara yang sama sekali berbeda.
Berkelahi
Setelah mengatasi kebingungan awal dan mulai terlibat dalam kegiatan sehari-hari, saya segera menyadari bahwa saya harus mengubah banyak kebiasaan, pola, dan pengaturan sehari-hari saya untuk beradaptasi dengan batasan visual baru.
Saya biasanya banyak warna, terutama balasan email. Ketika saya menjawab beberapa pertanyaan, saya sering menandai jawaban saya di bawah setiap pertanyaan dengan warna berbeda. Saya bahkan dapat menandai jawaban dalam satu warna, dan pertanyaan tambahan dalam warna lain. Seringkali orang merespons dengan semangat yang sama dan memelihara sistem kode warna, mempertahankan warna yang sesuai untuk jawaban mereka. Ketika saya mencoba melakukan ini selama percobaan, email mulai terlihat seperti kamuflase tentara cokelat dan menjadi sulit untuk menguraikannya. Pada akhir hari pertama, saya hanya memilih teks dalam huruf tebal dan miring. Saya mengerti mengapa Peter melakukannya.
Sistem kunci lain yang harus saya ubah adalah sistem bintang warna di Gmail, yang saya gunakan untuk menandai email berdasarkan kepentingan atau tindakan yang perlu. Sistem cepat rusak: enam warna yang dipasang tidak cukup berbeda. Mereka terlihat seperti tiga yang kuning sangat mirip, dua yang biru tidak terbaca dan satu coklat tua. Untungnya, ada opsi dengan warna DAN simbol. Sekarang saya mengerti mengapa.
 Varian "bintang" di Gmail untuk orang dengan penglihatan normal
Varian "bintang" di Gmail untuk orang dengan penglihatan normal Opsi Bintang Gmail untuk Deuteranomal
Opsi Bintang Gmail untuk DeuteranomalAkhirnya, masalah yang paling fatal adalah saya mengetik sangat. Saya mengandalkan pemeriksa ejaan internal di Chrome, Gmail, Word, dll untuk menggarisbawahi kesalahan ketik. Sayangnya, garis bawah merah berubah menjadi cokelat, yang tidak begitu terlihat seperti merah biasa, dan saya harus meningkatkan kewaspadaan saya secara signifikan saat mengetik.
Aturan Desain untuk Cacat Visual
Meskipun saya harus menyesuaikan kebiasaan dan pengaturan saya, dalam beberapa situasi saya tersesat dan tidak tahu harus berbuat apa. Dalam kasus ini, desainnya tidak memuaskan kebutuhan dasar saya untuk lingkungan bebas hambatan. Namun, semua situasi ini bisa dihindari jika desainer mengikuti dua aturan utama.
Aturan 1: perbedaan warna penting
Di toko online, saya dua kali menemukan spanduk besar yang tampak hampir kosong atau pasti ada sesuatu yang hilang. Dalam kedua kasus, font merah digunakan pada latar belakang halftone netral. Bagiku agak cokelat sedang pada abu-abu sedang. Desainer mengandalkan dinamika merah, yang tidak saya lihat. Untuk mengadaptasi desain untuk pengguna dengan variasi kebutaan warna, serta gangguan visual lainnya,
pastikan bahwa warna untuk objek dan latar belakang memberikan tingkat kontras warna yang diperlukan .
Pedoman Aksesibilitas Konten Situs Web W3C telah menetapkan rasio kontras warna khusus yang harus diikuti untuk font besar dan kecil untuk mematuhi standar AA atau AAA. Untungnya, ada alat verifikasi yang bagus.
Situs ini memeriksa kontras warna teks dan latar belakang sesuai dengan standar AA dan AAA untuk font besar dan kecil.
Jika kombinasi warna Anda tidak memenuhi standar kontras WCAG yang dipilih,
situs ini akan menemukan kombinasi warna serupa yang memenuhi standar.
Aturan 2: jangan hanya mengandalkan warna
Di situs perbankan Anda harus mengisi formulir. Saya menekan
Kirim dan tidak ada yang terjadi. Saya mencoba lagi. Sepertinya sedang diproses, tapi sekali lagi tidak ada. Ternyata situs menggunakan garis merah dan hijau untuk mengindikasikan, masing-masing, bidang formulir yang diperiksa dan bidang dengan kesalahan. Tetapi bagi saya mereka semua tampak sama. Itu tidak mungkin untuk menentukan bidang mana yang benar dan mana yang tidak. Sebagai seorang desainer,
jangan hanya mengandalkan warna sebagai indikator . Anda juga harus menggunakan karakter. Lebih baik lagi, tampilkan pesan kesalahan yang menjelaskan apa yang salah. Karena tidak hanya orang buta warna, tetapi juga orang dengan penglihatan normal, tidak bisa menebak apa yang mereka lakukan salah.
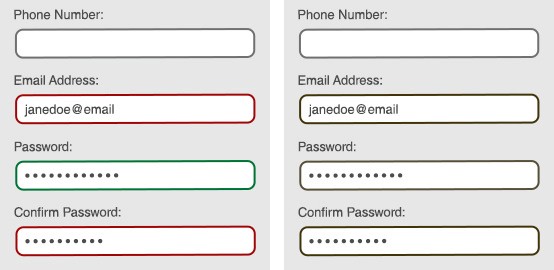
 Kiri: ketika orang dengan penglihatan normal melihat formulir dengan indikator berwarna. Kanan: bagaimana orang deuteranomal melihat bentuk yang sama dengan indikator berbasis warna
Kiri: ketika orang dengan penglihatan normal melihat formulir dengan indikator berwarna. Kanan: bagaimana orang deuteranomal melihat bentuk yang sama dengan indikator berbasis warnaEmpati adalah alat yang ampuh. Penting untuk memahami kebutuhan, keinginan, dan masalah pengguna kami, oleh karena itu memungkinkan Anda untuk membuat antarmuka yang efektif. Tanpa itu, WCAG hanyalah daftar persyaratan yang membosankan, dan bukan panduan yang berguna untuk membantu Anda membuat antarmuka yang menyenangkan bagi semua orang. Jika kita membuat desain hanya berdasarkan kebiasaan dan preferensi kita sendiri, maka kita pasti akan ketinggalan dan membuat produk yang tidak berguna. Dan dengan bantuan empati, kami tidak hanya menciptakan desain terbaik, tetapi juga mengembangkan kualitas profesional kami.