
(Seni oleh http://www.simonstalenhag.se/ )
Latar Belakang / Penafian
Halo semuanya, artikel ini sebenarnya adalah bahan untuk pidato saya pada hari Senin di maraton di Kiev. Tapi jangan berpikir bahwa Anda adalah audiens di mana saya menyusun teks, hanya saja lebih mudah bagi saya untuk mempersiapkannya.
Saat ini saya adalah pengembang Front-end di Conductor / WeWork. Kami tidak mengembangkan editor, sama seperti saya, di malam hari, tidak mengembangkan hal-hal seperti itu. Ini lebih tentang pengalaman yang saya terima pada proyek sebelumnya di UTI (disingkat), utipi, uti…. Sudah lama sekali, tetapi ternyata, topik itu relevan untuk hari ini, dan juga tiang tembok yang terkait dengannya.
Kami biasanya berbicara tentang situs kartu nama, halaman arahan, dan lebih atau kurang situs fungsional, tetapi tentu saja bukan tentang back office atau area admin.
UTIEditor khusus untuk Anda <3
Mengapa kita membutuhkan editor semacam itu?
Ada banyak jawaban untuk pertanyaan ini, banyak dari Anda, saya yakin menebak itu.
Saya akan menjawab pertanyaan ini dari sudut pandang ISK, perusahaan yang menyediakan layanan pengembangan situs web.
ISK pada dasarnya adalah perusahaan barang konsumen. Saya yakin bahwa pada suatu waktu, masing-masing, selusin situs kartu nama per orang, selusin toko online dan ceri bermerek bekerja dalam jenis mereka sendiri - CMS mereka sendiri.
Jadi Anda membuat halaman arahan lain, situs kartu nama dan memberikannya kepada klien, dan dia kembali dalam sehari dan meminta untuk mengubah teks. Setelah hari yang lain, ubah warna latar belakang dan tambahkan hanya satu gambar. Untuk klien, ini terlihat seperti sesuatu yang sederhana dan cepat. Sulit untuk berdebat dengan itu. Tetapi bagi Anda, ini berarti Anda harus menarik pengembang / perancang keluar dari tugasnya saat ini. Belum lagi pekerjaan seorang manajer yang menghabiskan waktu di komunikasi. Oleh karena itu, Anda menagih dan tidak kecil. Pelanggan itu marah dan mengeluh. Lain kali, Anda sudah berpikir ke depan tentang hal-hal seperti itu dan mulai mengajukan pertanyaan, meletakkan fungsionalitas pengeditan di TK.
Di sini mungkin ada baiknya untuk membahas fungsi ini, karena sangat berbeda.
Saya ingin menambahkan bahwa saya tidak akan memasukkan CMS seperti WrodPress, Drupal dalam percakapan ini, kami akan berkonsentrasi pada pasar editor.
Debry ISK
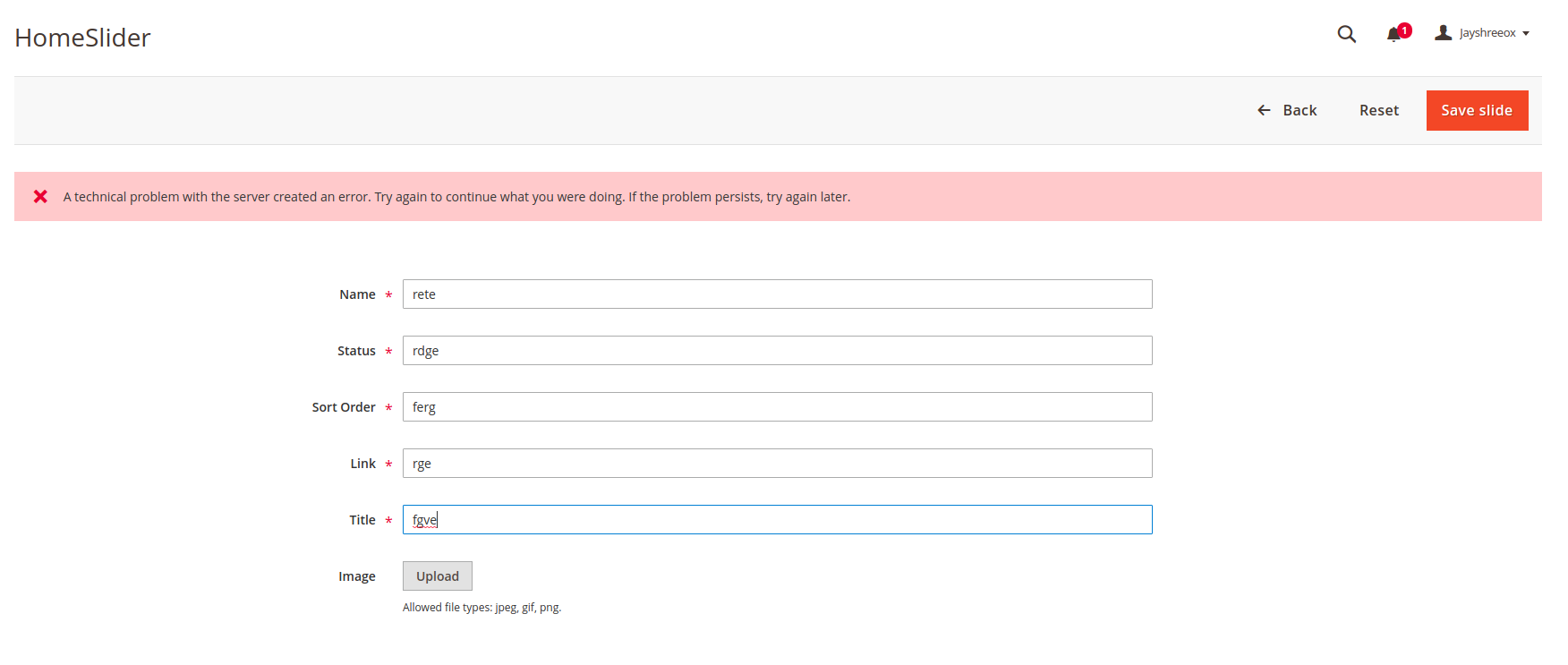
Hal pertama yang terlintas dalam pikiran adalah membuat formulir di mana pengguna dapat mengubah apa yang diinginkannya:

Sedikit keluar dari kehidupan nyata, nama ladang, tetapi esensi yang Anda tangkap.
Dari sudut pandang perusahaan, ia memenuhi tugasnya dan bahkan mengurus "penyesuaian". Namun pendekatan ini masih memiliki sejumlah keterbatasan.
Keuntungan dari pendekatan ini:
- Mudah diimplementasikan
- Mudah digunakan
- Memecahkan masalah
Kekurangan dari pendekatan ini:
- Tidak ada cara untuk mengubah desain
- Tidak ada cara untuk mengubah perilaku
- Tidak ada posisi
- Anda hanya dapat mengedit apa yang diletakkan dalam formulir
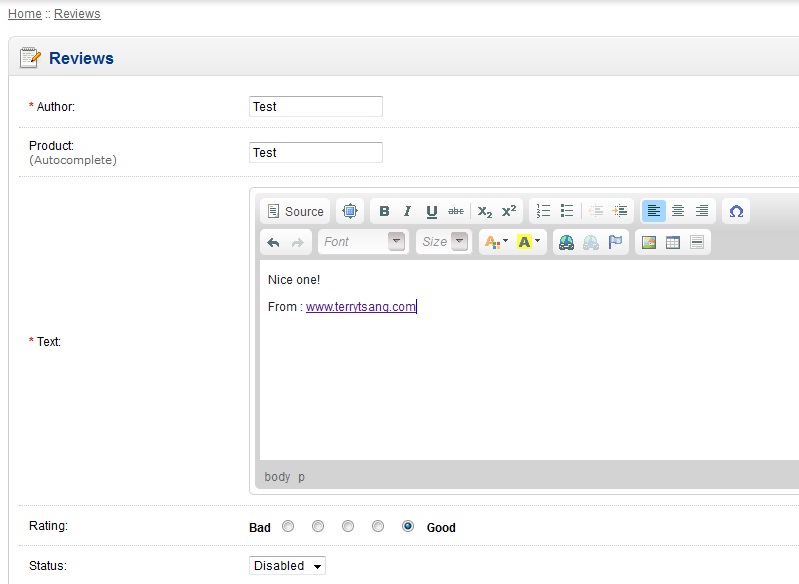
Sudahkah Anda memikirkan CKEeditor ? Bintang sepanjang masa. Silakan, lakukan langkah berikut ini untuk meningkatkan konten yang dapat diedit di situs.

Ada semacam peluang untuk memformat teks dan bahkan memasukkan beberapa elemen tambahan. Di suatu tempat di tempat ini, sebelum saya bergabung dengan perusahaan, orang-orang punya ide untuk membuat editor halaman dengan drag and drop langsung di CKEditor. Sayangnya saya tidak punya apa-apa lagi untuk ditampilkan, tetapi coba bayangkan kengerian ini :)
Tetapi pada saat ini, 2018, bisa dikatakan, CKEditor telah membuat beberapa kemajuan dalam arah ini, yang cukup, namun lucu. Apa itu bukan halaman penuh?

Tetapi semua ini tidak nyaman baik dalam pengembangan maupun dalam penggunaan. Dan mengetahui hanya backbone dan jquery, saya berani menyebut diri saya seorang pengembang front-end dan memutuskan untuk menawarkan mereka untuk mengembangkan editor penuh, seperti Wix, Squarespace, Tilda, LPGenerator ... Kemudian mereka sebenarnya pesaing saya. Tetapi karena ISK adalah perusahaan tanpa nama, mereka tidak mengetahuinya. Dan mereka tidak mengenali dan tidak akan mengenali. Meskipun sponsor maraton adalah Wix. Oh, ini hanya kebetulan.
Mereka tidak mengenali, karena semuanya sesuai dengan klasik - perusahaan tidak peduli dengan proyek.
Ini adalah dua screencast, mereka tidak sempurna, dengan tiang tembok, tapi saya yakin mereka akan memberikan gambaran umum tentang editor.
Saya sendirian di proyek ini. Desainer, manajer produk, depan dan belakang, tetapi tidak ada tes. TETAPI yang sebenarnya adalah para penguji manual, yang datang ke perusahaan itu, marah terhadap api reaktor. Para penguji tentu saja lucu. Apa yang akan Anda pahami tingkat - sekali, salah satu dari mereka tersingkir:

Dan mereka mengajukan bug, mereka bilang situsnya down. Pria itu baru saja menjatuhkan kabel Internet dari sistem :)
Setiap kali, dengan cara yang baru, saya harus menjelaskan apa yang bisa dilakukan di editor, apa yang tidak mungkin dan mengapa itu bekerja seperti ini, dan beginilah cara kerjanya. Sebenarnya, bagi saya itu menyenangkan. Semacam umpan balik baris pertama. Praktis tidak ada klien, dan editor berkembang sebagian besar berkat mereka.
Adakah yang tahu tumpukan yang saya gunakan? Aplikasi ini terlihat hebat, solid untuk berbicara. Itu bukan buggy karena tidak buggy 5 tahun yang lalu.
Oh dan betapa luar biasanya proses CI / CD yang saya miliki. Saya pergi ke makanan sebanyak yang Anda inginkan sekali sehari. Nama kode Filezilla, seret dan lepas, ulangi. Pertama Anda terhubung ke ftp menggunakan filezilla, membuat build, mengunduh build saat ini, memasukkannya ke dalam folder bernama backup, mengunggah build baru, dan memeriksa untuk melihat apakah ada yang mati di sana. Jika Anda meninggal, Anda mengunggah file dari folder cadangan. Tapi jujur, saat dengan cadangan, saya tidak selalu melakukannya, itu tergantung pada serangkaian fungsi baru. Dan mengingat bahwa editor ada di beberapa proyek, untuk mengatakan bahwa saya pergi ke masing-masing dan memeriksa untuk melihat apakah itu jatuh di sana, bahwa saya tidak mau. Dan kami masih menggunakan SVN, memberi rasa?
Bagaimana dengan stack?
Tulang punggung + jquery + 0 tes.
Modul, pemuatan asinkron dengan pemisahan kode dan rendering di sisi server. Maka istilah seperti itu tidak secara khusus digunakan, itu optimasi sederhana de facto. Tetapi sekarang adalah waktu pemasaran di open source dan revolusinya!
Apa yang akan Anda pahami, Wix pada waktu itu, sekarang tidak jauh berbeda dari editor Wix. Apakah itu memiliki lebih banyak template, kosong dan komponen jadi. Mereka memigrasikan reaksinya, sepenuhnya atau tidak, saya tidak tahu. Ini buggy dengan cara yang persis sama, hanya pada macbook dengan RAM dari 16 gigabytes, dengan sistem rendering lebih curam yang disebut rumah virtual dan mesin web keren. Dalam proyek skala ini, alat tidak memainkan peran khusus, itu lebih merupakan percakapan tentang arsitektur dan UI / UX. Dan UI / UX jauh lebih penting. Kompleksitas implementasi, kinerja, dan tingkat keinginan untuk bunuh diri ketika membuat situs web oleh editor Anda bergantung padanya. Klien biasanya akan jauh dari pengembangan, jauh dari semua aturan, properti, atribut dan parameter CSS ini. Di antara mereka akan ada lebih atau kurang orang yang berpengalaman yang akan melayani pelanggan Anda dan membawanya pergi di masa depan. Tetapi jangan berbicara tentang hal-hal yang menyedihkan, mari kita coba mempertimbangkan generasi editor sedikit lebih jauh.
Klien, jika Anda memberi mereka alat pengeditan yang sempurna, masih tidak akan dapat menggunakannya. Kerajinan mereka akan terlihat seperti ini:

Ini benar dan tidak benar, karena web itu cukup rumit untuk kemanusiaan, dan di sisi lain ada UI / UX ideal yang memungkinkan Anda membuat situs web, melakukan apa yang Anda inginkan dengan mengklik tombol.
Tetapi kadang-kadang itu tidak mungkin dan harus mencari jalan tengah.
Editor visual HTML
Tugas awalnya adalah ini: lakukan hal yang sama seperti di CKEditor, sehingga Anda dapat memindahkan elemen (teks, gambar) dan entah bagaimana mengedit / memformatnya.
Salah satu persyaratan utama adalah kemampuan memuat HTML khusus untuk pekerjaan lebih lanjut.
Saya mulai dengan membuat elemen pada halaman yang dapat diseret. Artinya, pengguna bisa memindahkannya. Pada awalnya, semuanya tampak baik-baik saja, tetapi semakin banyak bagian yang saya coba, semakin buruk tampilannya. Faktanya adalah bahwa HTML khusus dapat sepenuhnya arbitrer dan tidak dapat diprediksi. Hal ini menyebabkan masalah tugas seret dan lepas dasar, ketidakmampuan untuk memahami elemen apa yang dipilih pengguna dan bahkan memiliki kontrol dangkal terhadap halaman. Itu kekacauan.
Grapesjs memungkinkan Anda memuat HTML. Dia melihat teks yang dibungkus dengan tag yang jelas, dan teks yang hanya ada di body , dia tidak merasa:

Keterbatasan
Untuk memungkinkan Anda mengunggah HTML, dan mengeditnya, tentu saja merupakan langkah berani. Dari sudut pandang pengguna, ini adalah kebebasan besar. Tetapi ada contoh yang bagus tentang bagaimana segala sesuatu ada di web - A Blue Box .
Saya yakin bahkan tidak semua opsi implementasi. Faktanya adalah bahwa hal yang sama dalam hal semantik dapat diimplementasikan dengan cara yang sangat berbeda, menggunakan pendekatan yang sama sekali berbeda. Dan bayangkan, di halaman, sesuatu yang lebih rumit daripada kotak biru. Gambar yang sama dapat ditambahkan ke halaman menggunakan tag <img /> atau disetel menggunakan latar belakang. Sebuah tombol dapat berupa <button>, atau itu bisa menjadi <div> atau gambar yang sama. Dan bagaimana memahami alat pengeditan mana yang ditampilkan?
Tidak mungkin.
Batasi 00
Pilihan berikutnya adalah untuk melarang tata letak ini atau itu, membuat panduan gaya atau melarang memuat HTML khusus. Tentu saja, kami memilih yang kedua :)
Batasi 01
Karena kita dilarang memuat HTML khusus, kita memerlukan komponen / elemen kita sendiri, dan ini adalah langkah pertama untuk editor yang sebenarnya.
Pembatasan 02
Karena pengguna akan bekerja dengan sejumlah elemen kami, kami harus mencegah editor bekerja dengan non-"elemen kami" dan mengajari kami cara bekerja dengannya.
Lingkungan kerja
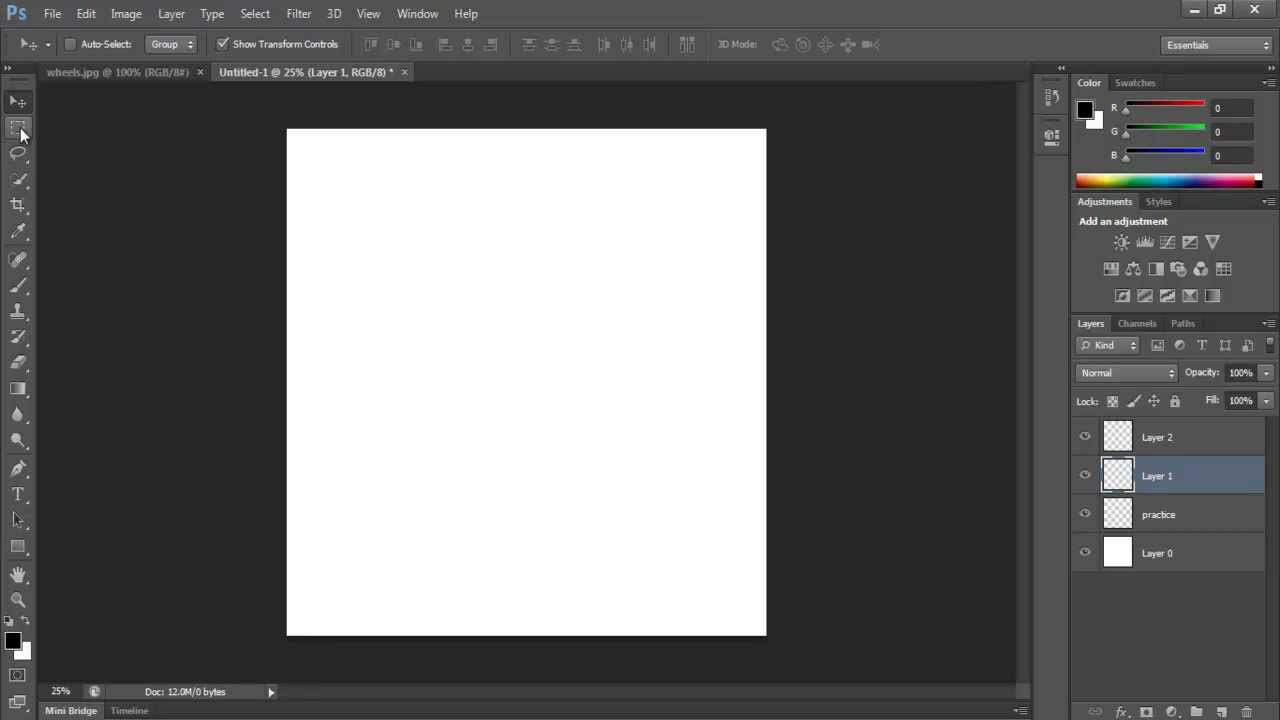
Bukan topik yang paling menarik, tapi penting. Saya sangat suka antarmuka Photoshop. Ada sejumlah panel, dan ruang kerja. Anda dapat memanipulasi ruang kerja seperti yang Anda inginkan, itu terpusat dan tergantung pada ukurannya, Anda dapat menggulir secara horizontal dan vertikal.

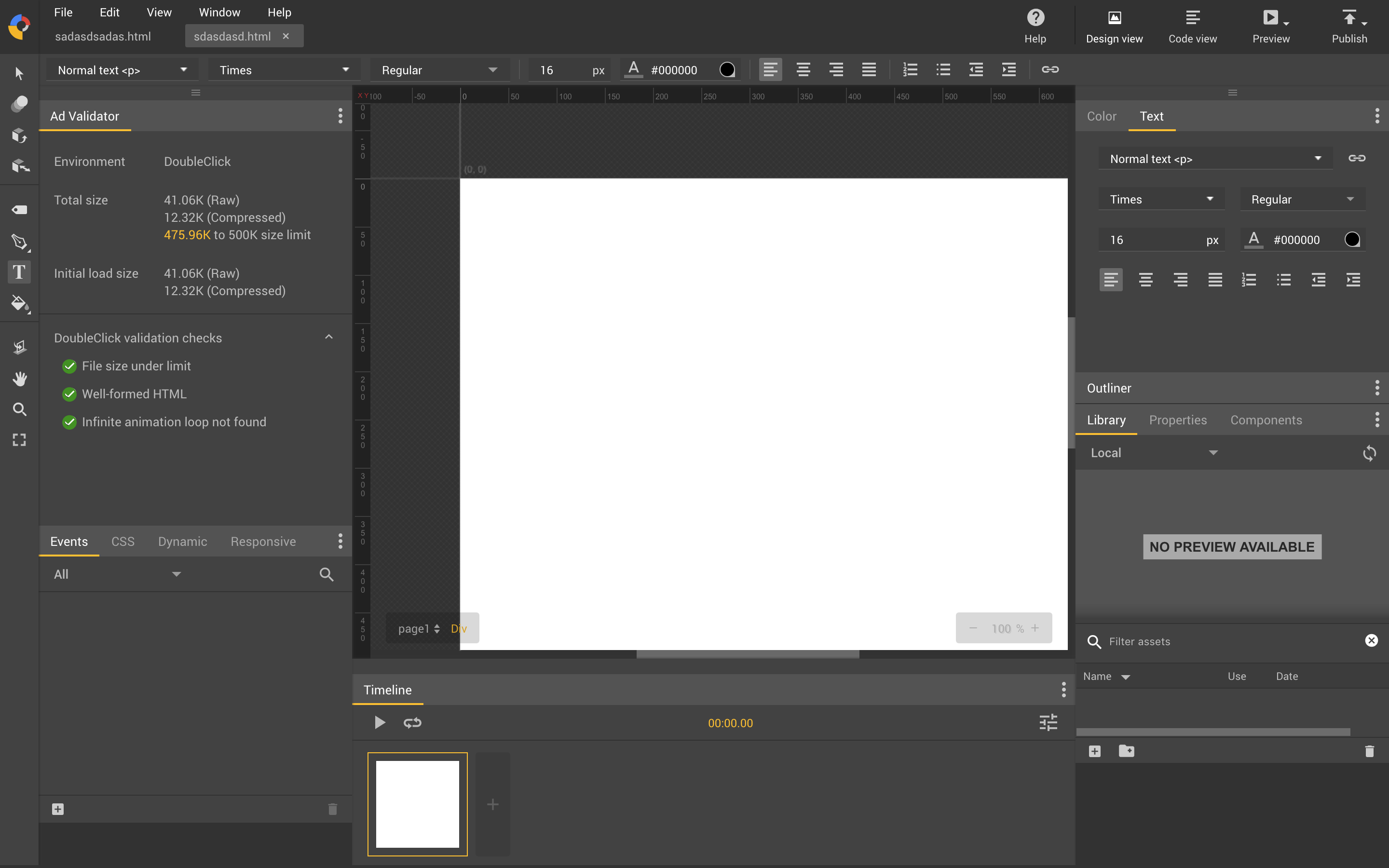
Juga, banyak dari saya yang menyentuh desain Google Web Designer:

Ngomong-ngomong, ini semacam editor dari Google, seseorang menggunakannya?
Bagian tersulit adalah menghancurkan halaman dengan cara ini. Saya bukan ahli CSS, dan kali ini jauh lebih mudah bagi saya, tapi kemudian itu adalah tarian dengan tata letak meja. Sebelum kita melangkah lebih jauh, mari kita lihat seperti apa layout ruang kerja secara umum.
Photoshop
LPGenerator

Ciptaan saya

Grapesjs

Faktanya, kita sudah membahas tata letak ini di atas. Di sebelah kiri adalah alat yang sering digunakan, di sebelah kanan adalah pilihan, di atas adalah sesuatu tambahan, di bawah adalah bilah informasi. Opsi yang paling jelas, tetapi pada saat yang sama kelebihan bagi pengguna. Dia takut semua tombol ini, seolah-olah dia ada di kokpit dan dia harus melakukan pendaratan darurat.

Begitu kelebihannya sehingga Anda harus menyembunyikan semuanya
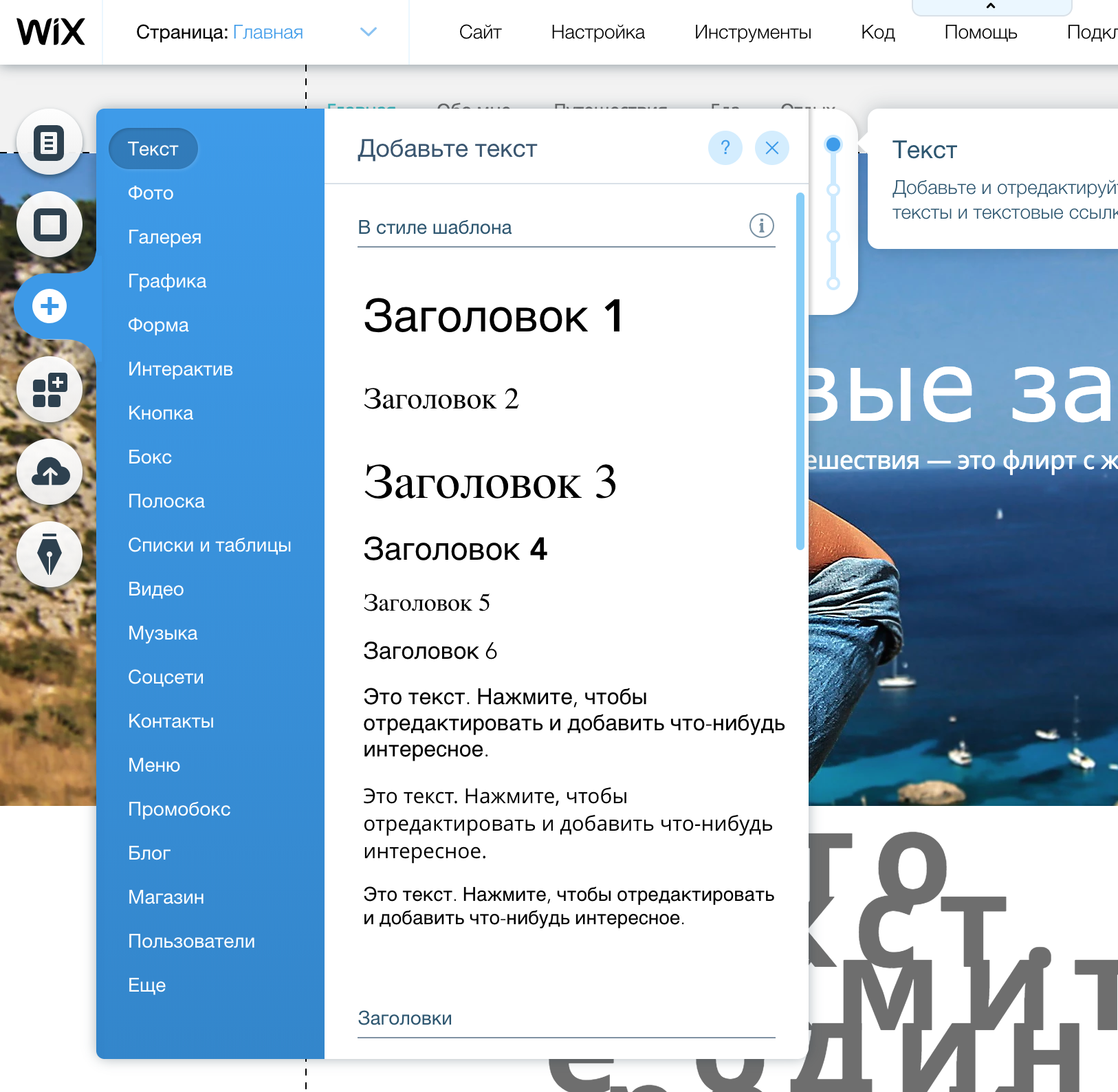
Wix

Selama 5 tahun, desain Vicks telah sedikit berubah. Setelah memasuki LPGenerator, Anda segera mengerti bahwa Anda dapat menyeret elemen ke halaman, Anda melihat pengaturan, dll. Dalam kasus Wix, semuanya awalnya disembunyikan. Ini pendekatan yang bagus. Faktanya adalah bahwa pengguna tidak perlu melihat, sesuatu yang kemungkinan besar tidak akan dia butuhkan saat ini. Namun di sini Anda perlu menjaga keseimbangan. Wix.com memiliki terlalu banyak elemen yang dapat Anda tambahkan ke halaman dan karena alasan ini mereka telah membuat seluruh galeri elemen. Tetapi tentu saja, hal-hal yang jelas seperti teks atau tombol dapat dibawa ke salah satu panel untuk akses cepat.

Ketika Anda mengklik suatu elemen, fungsionalitas tambahan muncul di atasnya yang berhubungan dengan elemen.

Untuk menyadari hal seperti itu masih hemoragik, kita akan membicarakannya nanti.
Minimalis
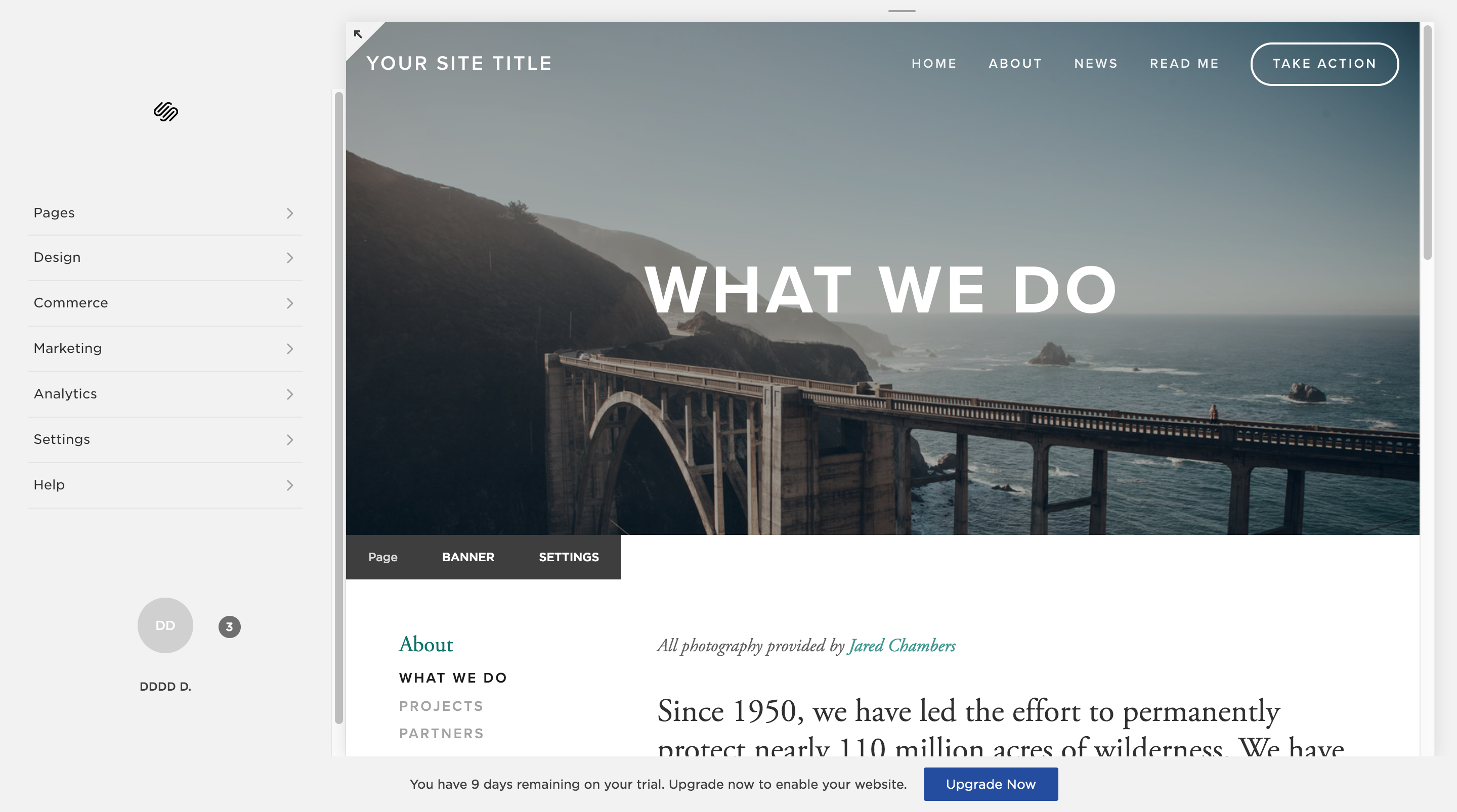
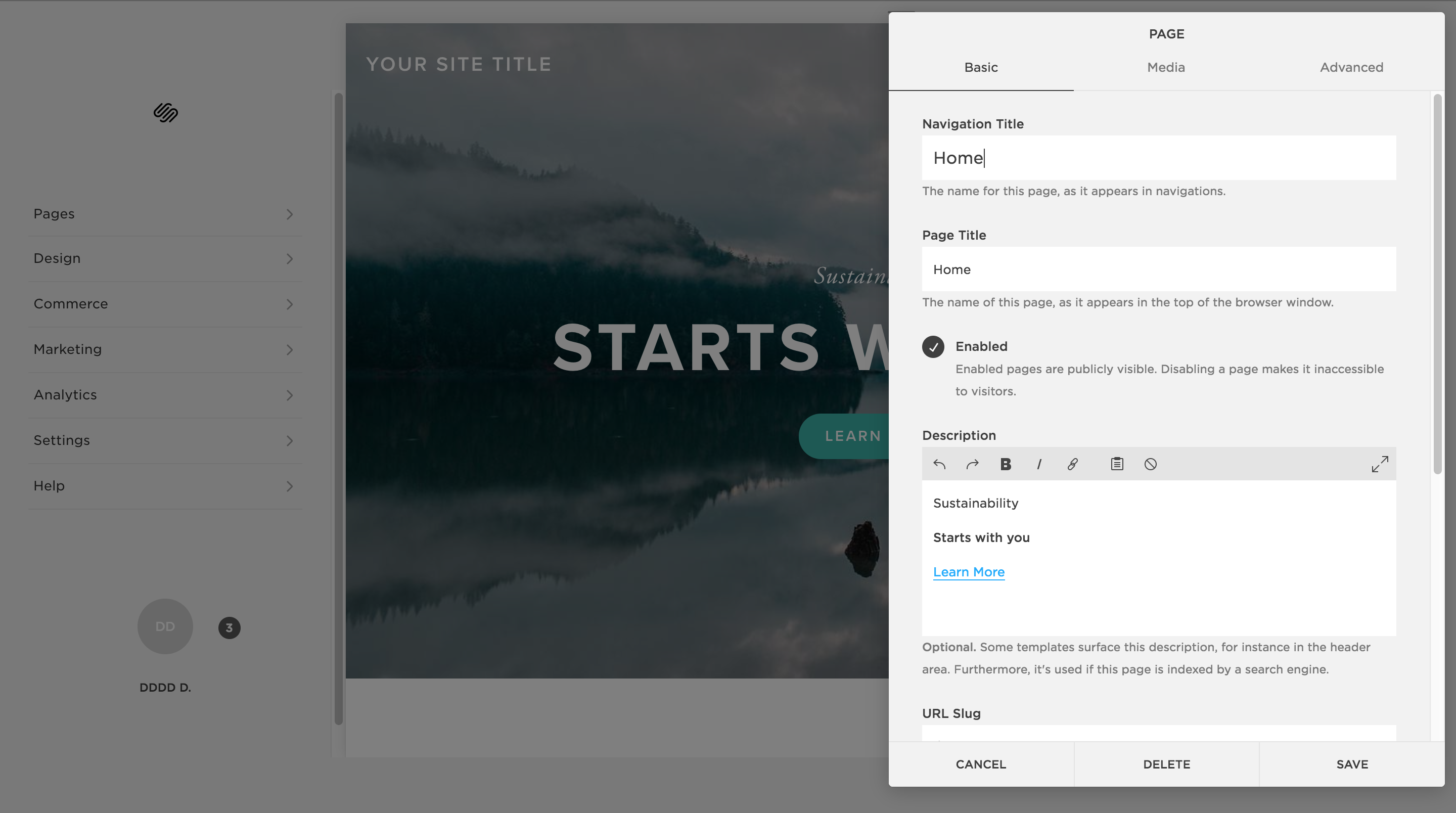
Squarespace

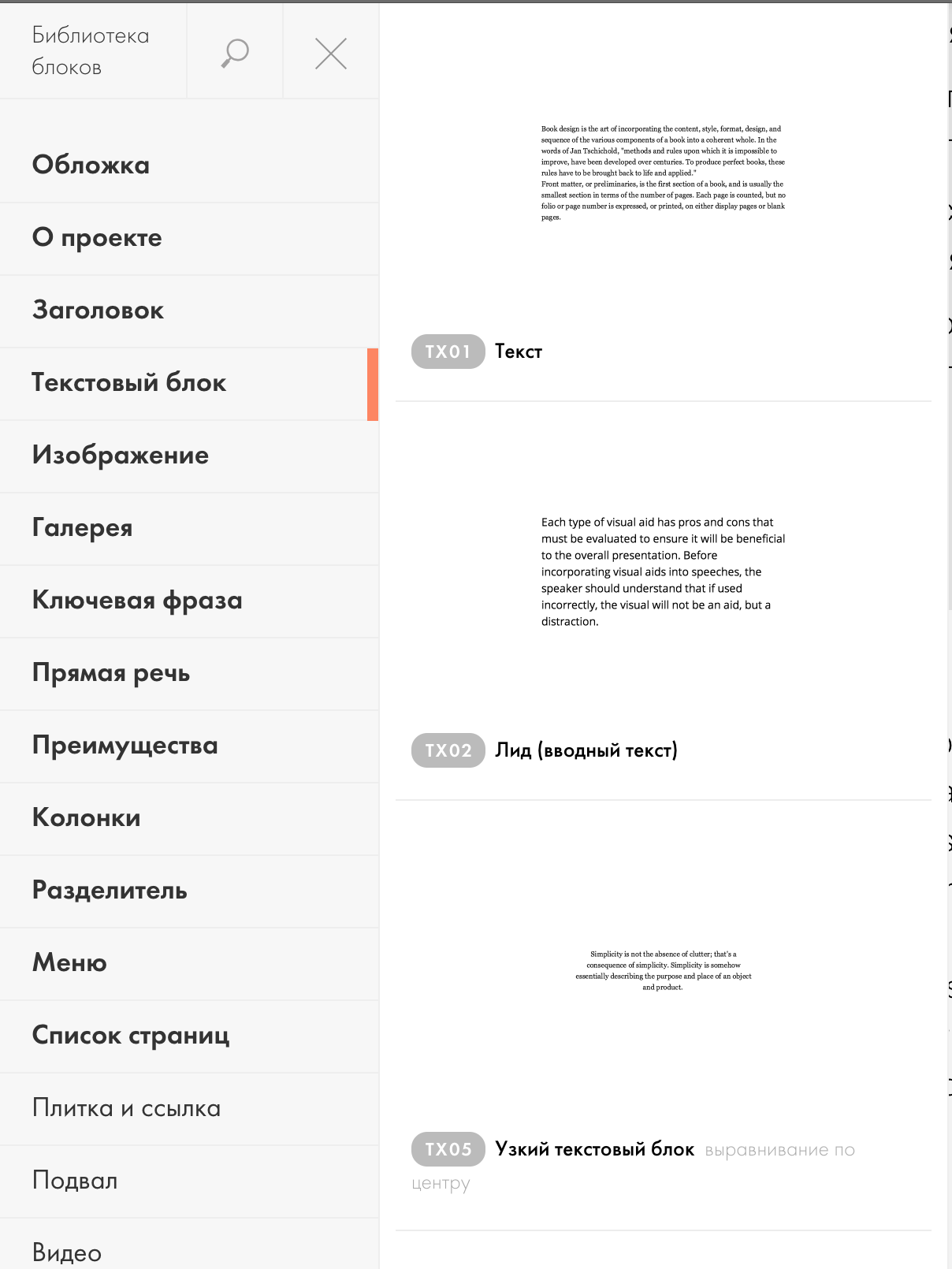
Desain minimal, ruang kerja menempati sebagian besar layar, dari antarmuka minimum yang paling diperlukan. Kotak alatnya sangat aneh. Misalnya, layar pertama dengan tombol diedit seperti ini:

Tombol di sini diwakili oleh teks.
Dengan sendirinya, mode pengeditan sangat mirip dengan pratinjau, dan hanya ketika Anda mengklik dua kali pada beberapa layar, ternyata untuk beralih ke mode edit.

Pada saat yang sama, editor memindahkan kami ke bagian lain dari aplikasi.
Saya groot
Tilda

Mengedit situs, sepertinya Anda ada di sana. Sangat mirip dengan Wordpress dan panelnya di atas dengan fungsi pengeditan / penerbitan dan banyak lagi. Tetapi pada saat yang sama, fungsionalitasnya tidak berhenti seperti Squarespace, dan teks yang sama jauh lebih mudah untuk diedit.
Untuk menambahkan sesuatu, Anda perlu mengklik +. Pindahkan tombol ke tempat yang nyaman bagi Anda, itu tidak akan berhasil. Semuanya terbatas.

Konsekuensi dari ini adalah galeri seperti itu dengan banyak pilihan yang berbeda untuk elemen yang sama.

Seperti yang sudah Anda mengerti, saya penggemar versi Photoshop. Setelah saya tersiksa dengan tata letak tabel, tetapi sekarang 2018 dan untuk tujuan pendidikan, kita tidak bisa peduli tentang dukungan dan menerapkan tata letak pada Grid CSS.

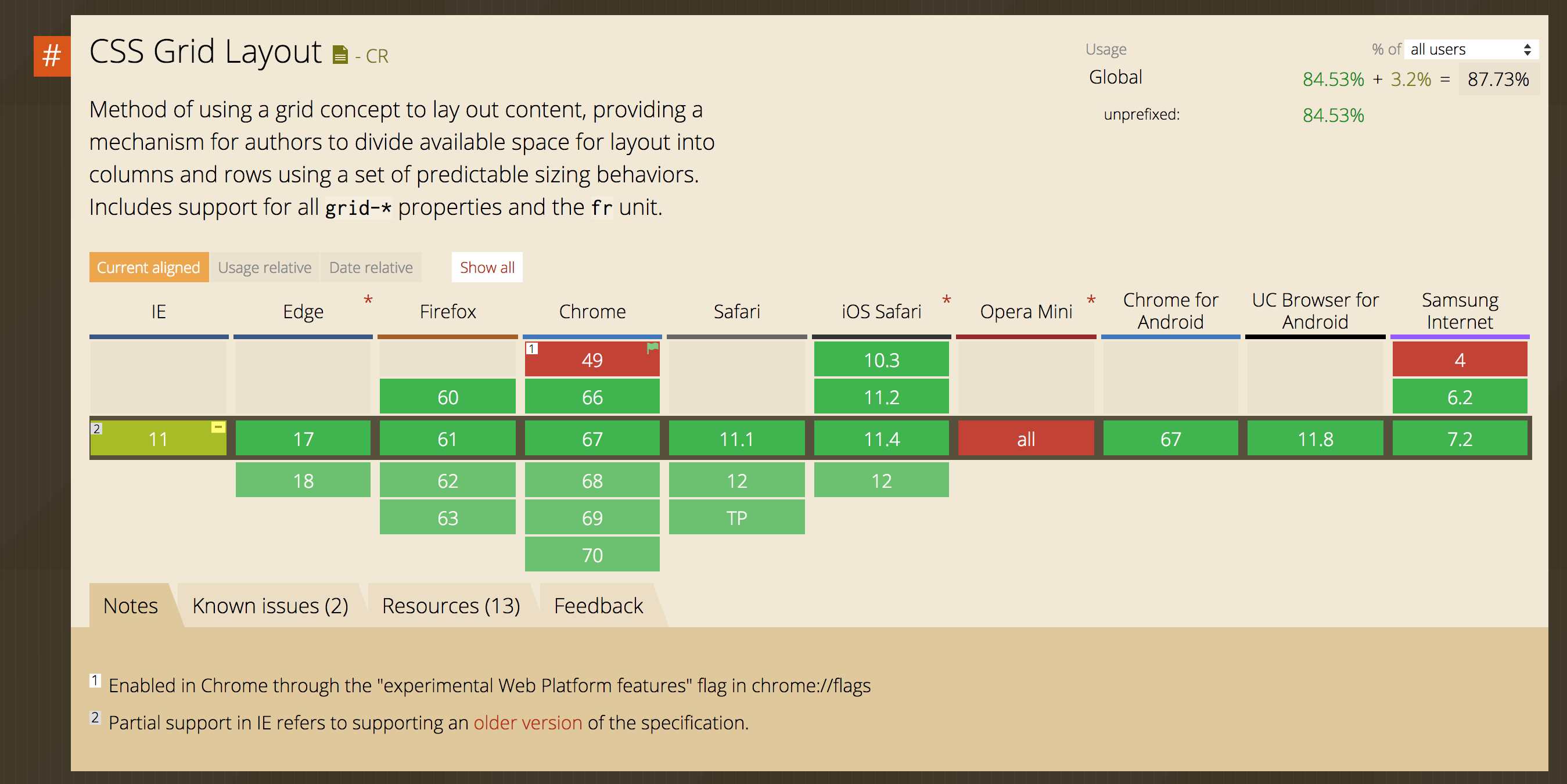
Jika ada yang tidak terbiasa dengan kisi-kisi CSS, maka ini adalah salah satu cara terakhir untuk tata letak halaman. Jika Flexbox lebih disukai digunakan untuk menu, formulir, dan set elemen lainnya, maka CSS Grids, mereka merasa hebat dalam hal-hal global.
Ini bukan tutorial CSS Grids, jadi saya akan menjelaskan secara singkat di sepanjang jalan, tetapi tanpa detail besar.
Jadi tugas kita adalah membuat panel kiri dan kanan, dan di tengah area kerja tempat konten situs web akan ditampilkan.
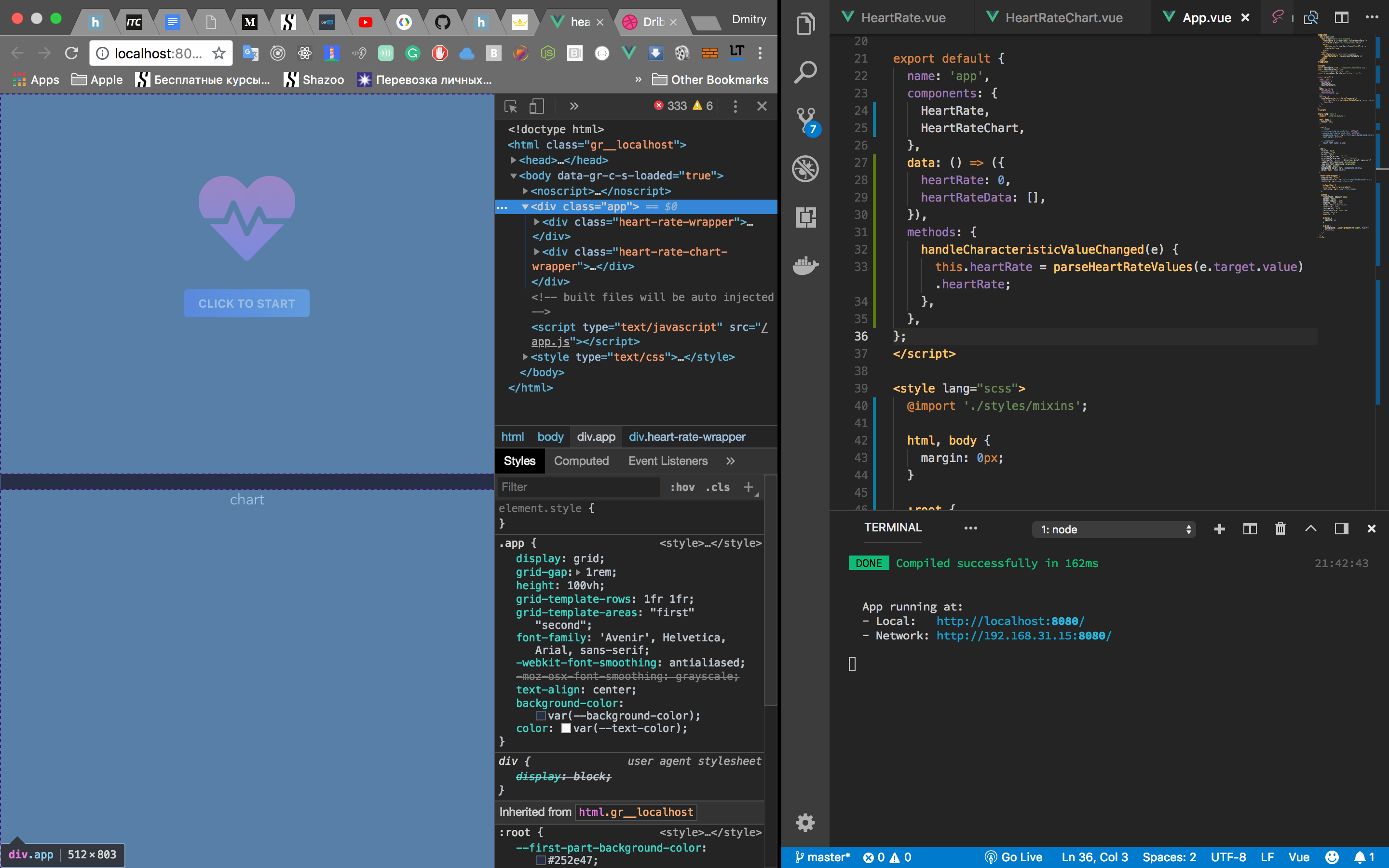
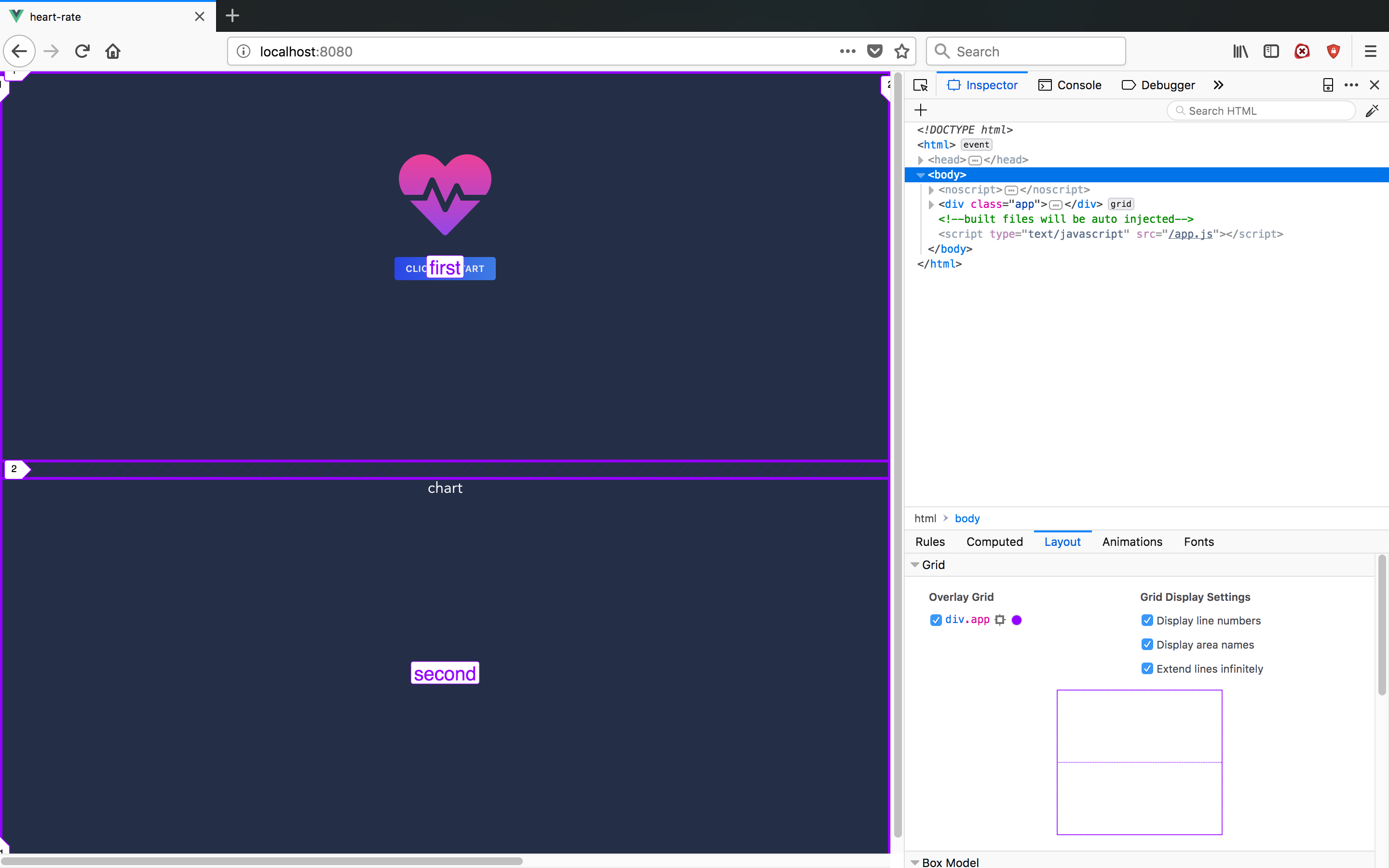
Bekerja dengan kisi-kisi sedikit lebih mudah di FireFox, ini aneh, tetapi chrome ada di belakang dalam hal ini. Dalam salah satu artikel sebelumnya, saya sudah membicarakan hal ini.
Seperti apa tampilan kotak pada chrome:

Pada saat yang sama di muff:

Ada representasi mini dari kisi, label semantik kolom / garis ditampilkan. Karena itu, jika Anda menginginkan informasi lebih lanjut, gunakan FireFox untuk saat ini. Aneh, saya merasa merekomendasikan browser ini. Waktu Bugzilla telah berlalu.
Mari kita mulai dengan markup sederhana.
<div class="main"> <div class="left"></div> <div class="content"> <div class="site"></div> </div> <div class="right"></div> </div>
. kiri - panel kiri
.content - bagian tengah tempat situs akan ditampilkan
.right - panel kanan

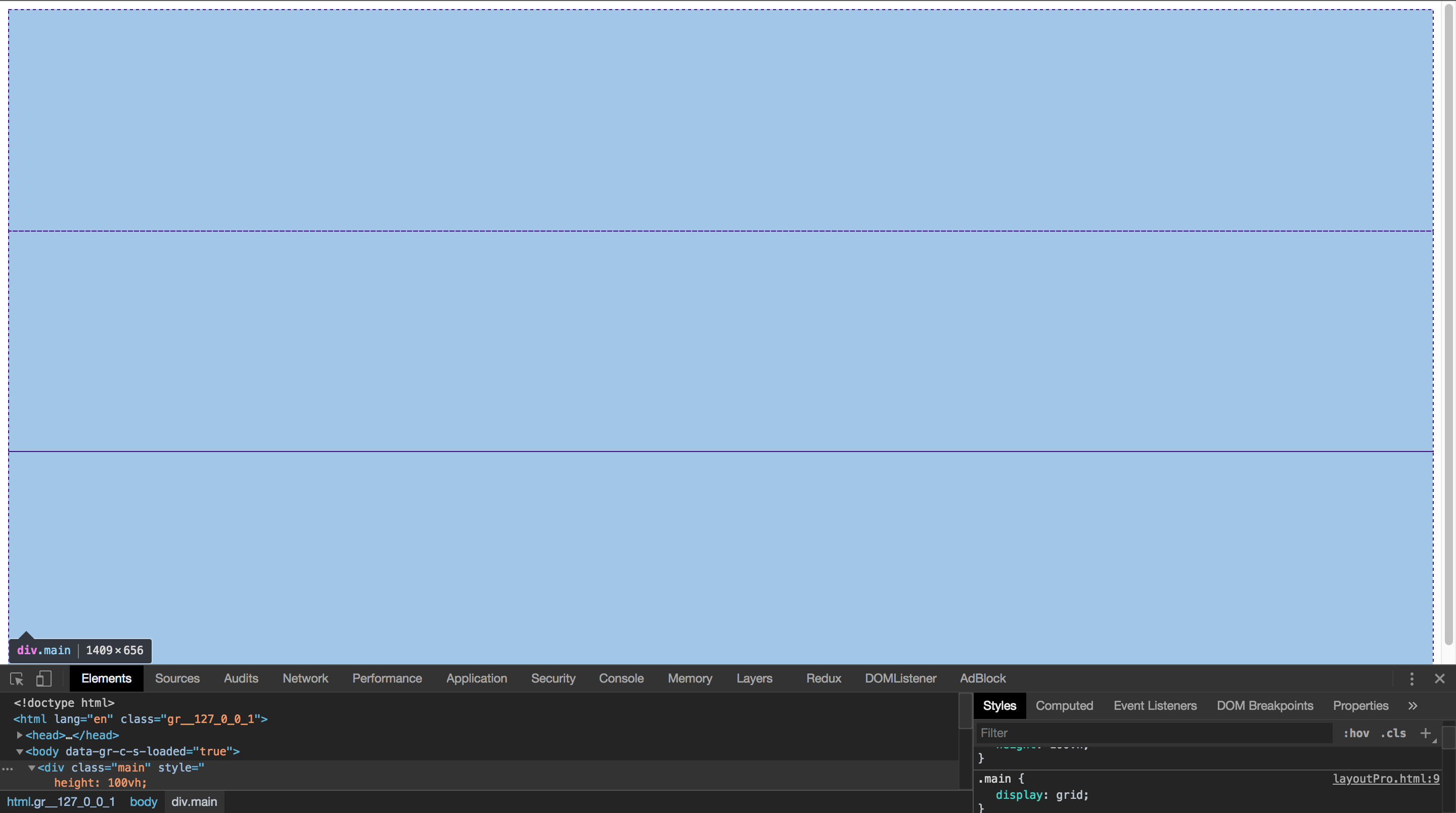
Sejauh ini, ini tidak cukup untuk seperti apa. Kami ingin antarmuka kami sama dengan Viewport. Ini dapat dilakukan dengan menggunakan height: 100% , tetapi ada juga unit viewport vh dan vw . Kami akan menggunakannya.
.main { height: 100vw; }

Secara default, anak-anak diubah menjadi string. Ini adalah semacam sumbu flexbox. Kita perlu mengatur kolom, kita bisa melakukan ini dengan cara berikut:
.main { display: grid; grid-template-columns: minmax(200px, .4fr) minmax(560px, 2fr) minmax(200px, .4fr); }
Dengan coba-coba, saya sampai pada temleit yang agak rumit. Fungsi minmax memungkinkan Anda untuk mengatur ukuran maksimum dan minimum. fr adalah unit universal yang menyelamatkan kita dari menghitung ukuran dalam piksel atau persen. Masalahnya, properti seperti grid-gap mempengaruhi ukuran seperti border . fr dirancang untuk membebaskan kita dari rasa sakit ini.
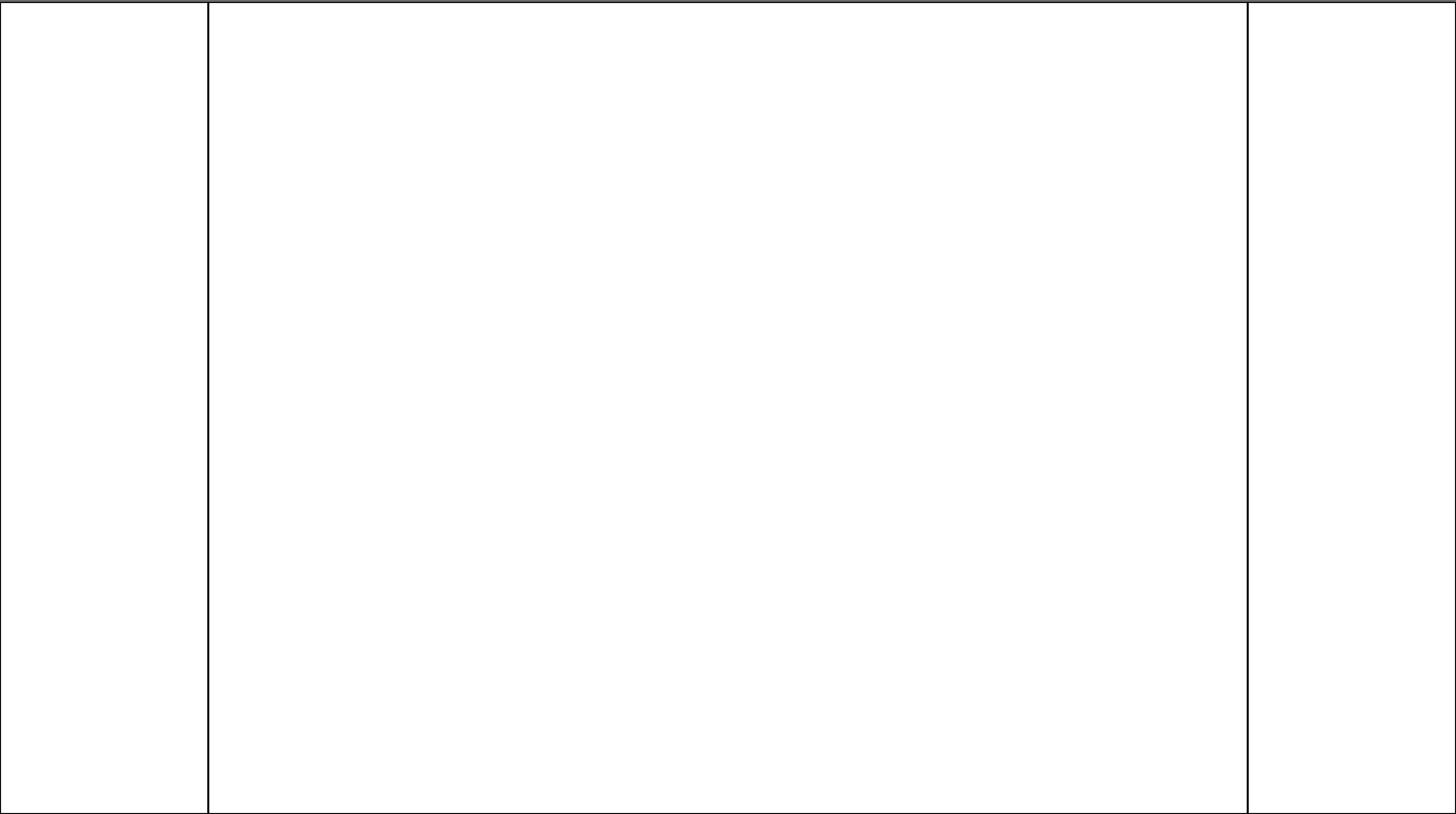
Pewarnaan sedikit dan hapus margin pada body , itu sedikit mengganggu kami:
body { margin: 0px; } .left, .content, .right { box-sizing: border-box; border: solid 1px; }

Bagus Tapi itu bagian yang paling mudah. Sekarang kita perlu membuat ruang kerja.
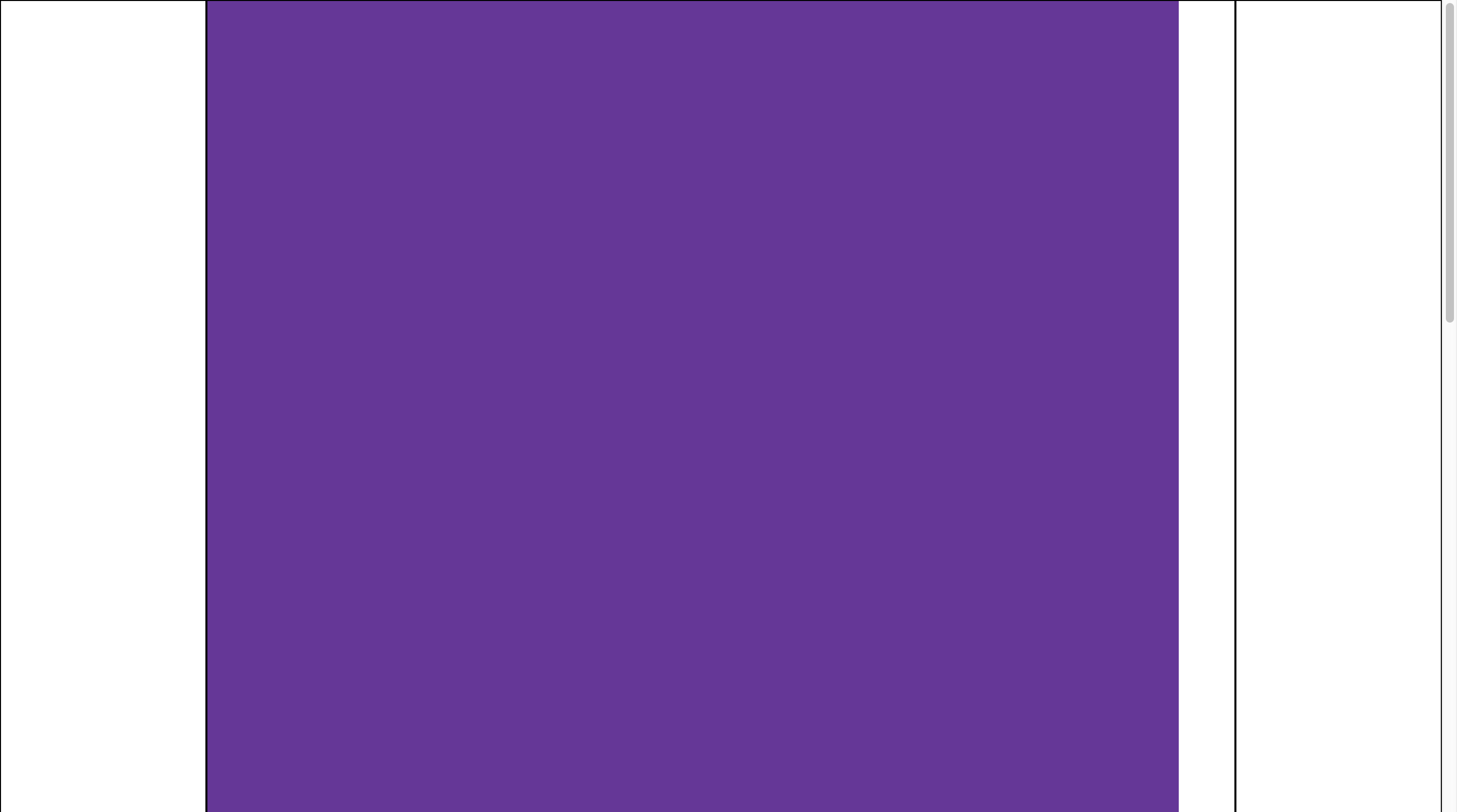
.site adalah .site imajiner kami. Mari kita membuatnya menjadi 960px standar dan sorot.
.site { height: 2000px; width: 960px; background: rebeccapurple; }

Jika Anda menekan hal ini, maka itu masih lebih menyenangkan:

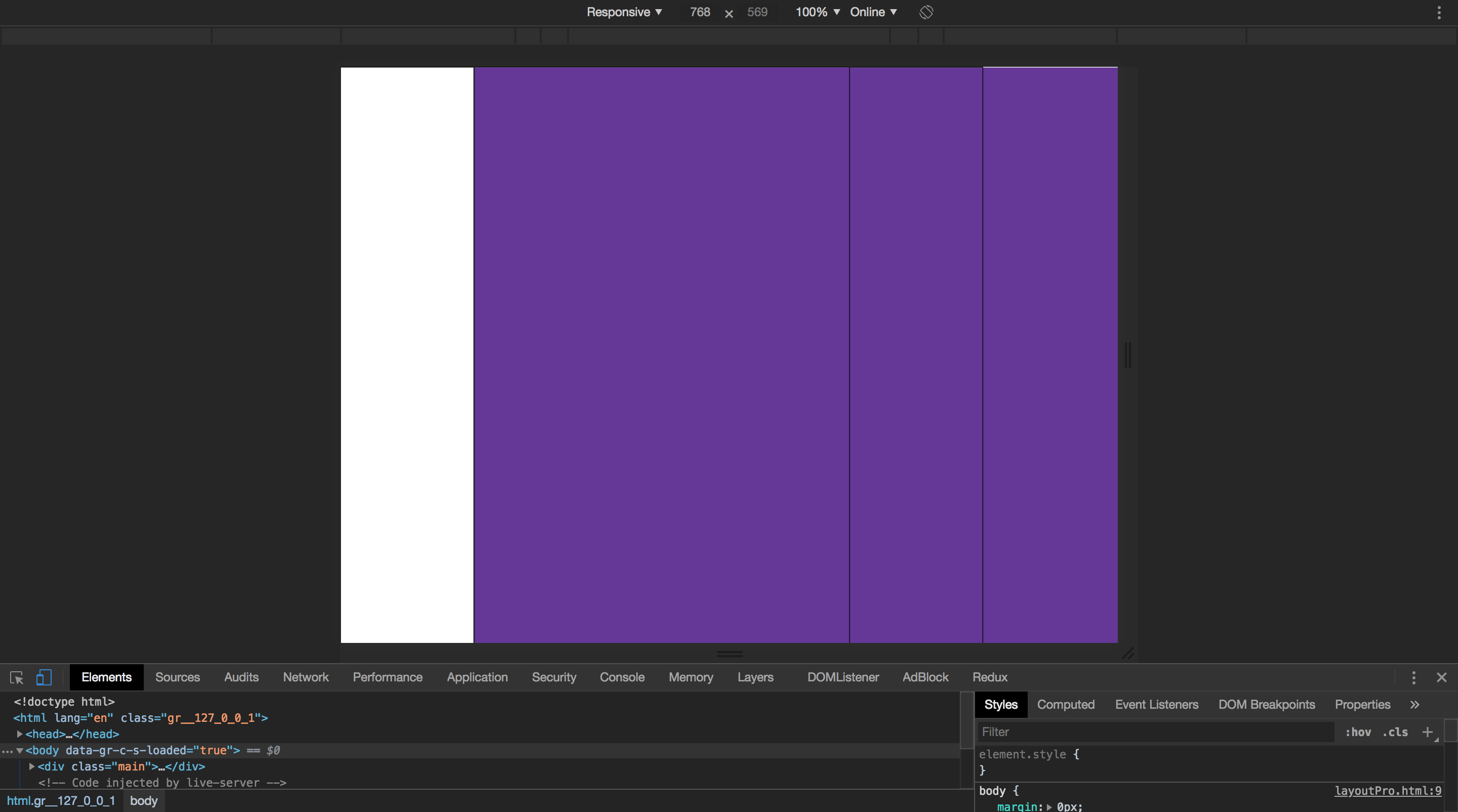
Tapi
.content { overflow: scroll; }
Memecahkan masalah. Hanya bagian estetika yang tersisa. Lekukan
Ini dapat dilakukan dengan menggunakan margin :
margin: auto; margin-top: 20px; margin-bottom: 20px;

20px sedikit atau banyak terserah Anda. Tapi ada masalah lain. Jika layar terlalu kecil, tidak akan ada lekukan di kiri dan kanan. Sejak maring: auto akan menjadi sempit. Hal pertama yang terlintas dalam pikiran adalah untuk mengatur margin-left dan margin-right , tapi inilah lelucon lain. Lekukan hanya akan berada di sisi kiri. Jika Anda menggulir ke kanan, maka itu tidak akan ada di sana. Ini adalah fitur seperti itu.
Tanpa masuk ke detail, Anda dapat memperbaikinya menggunakan display: inline-block . Ya Tetapi pada saat yang sama, margin: auto yang berperilaku sangat baik dengan ukuran layar besar. Solusi paling jelas berikutnya adalah menggunakan Media Queries. Pada display: block + margin: auto layar besar display: block + margin: auto , display: block + margin: auto layar kecil display: inline-block; margin-left/right: 20px display: inline-block; margin-left/right: 20px .
.site{ height: 2000px; width: 960px; margin: auto; margin-top: 20px; margin-bottom: 20px; background: rebeccapurple; } @media(max-width: 1350px) { .site { display: inline-block; margin: 20px; } }
Sesuatu seperti itu. Jika ada yang punya ide yang lebih baik, selamat datang untuk berkomentar.
Pemetaan situs
Layout sudah siap, sekarang Anda perlu menampilkan situs yang akan diedit pengguna. Ini adalah hal yang sangat penting. Sejumlah keputusan tergantung padanya. Ada dua cara untuk menampilkan situs untuk diedit setelah fakta. Dalam document , di mana antarmuka editor Anda atau di iframe . Kedua opsi memiliki sifat positif dan tidak terlalu positif.
Dokumen yang sama
Lebih mudah, baik secara mental maupun teknis. Tetapi jauh lebih bermasalah di masa depan. Faktanya adalah bahwa jika Anda menambahkan, dan Anda menambahkan, kemampuan untuk memasukkan CSS dan JS khusus, editor Anda akan meledak setelah beberapa menit.
Pengguna yang belum dijelaskan cara menggunakan cangkir:

CSS yang dienkapsulasi belum menjadi kenyataan seperti 5 tahun yang lalu. Ada beberapa pilihan, tetapi terlalu berat atau tidak sepenuhnya terlindungi. Ketika pengguna mengacaukan seluruh antarmuka dan secara tidak sengaja menghapus semua karyanya, Anda akan disalahkan. Melihat sedikit ke depan, ketika Anda memutuskan untuk menambahkan sejumlah template yang sudah jadi, pengembang Anda akan menderita karenanya. Tidak peduli bagaimana Anda mendefinisikan kembali suatu gaya. Sekarang, jika Anda melihat Tilda, mereka memiliki masalah dengan ini.
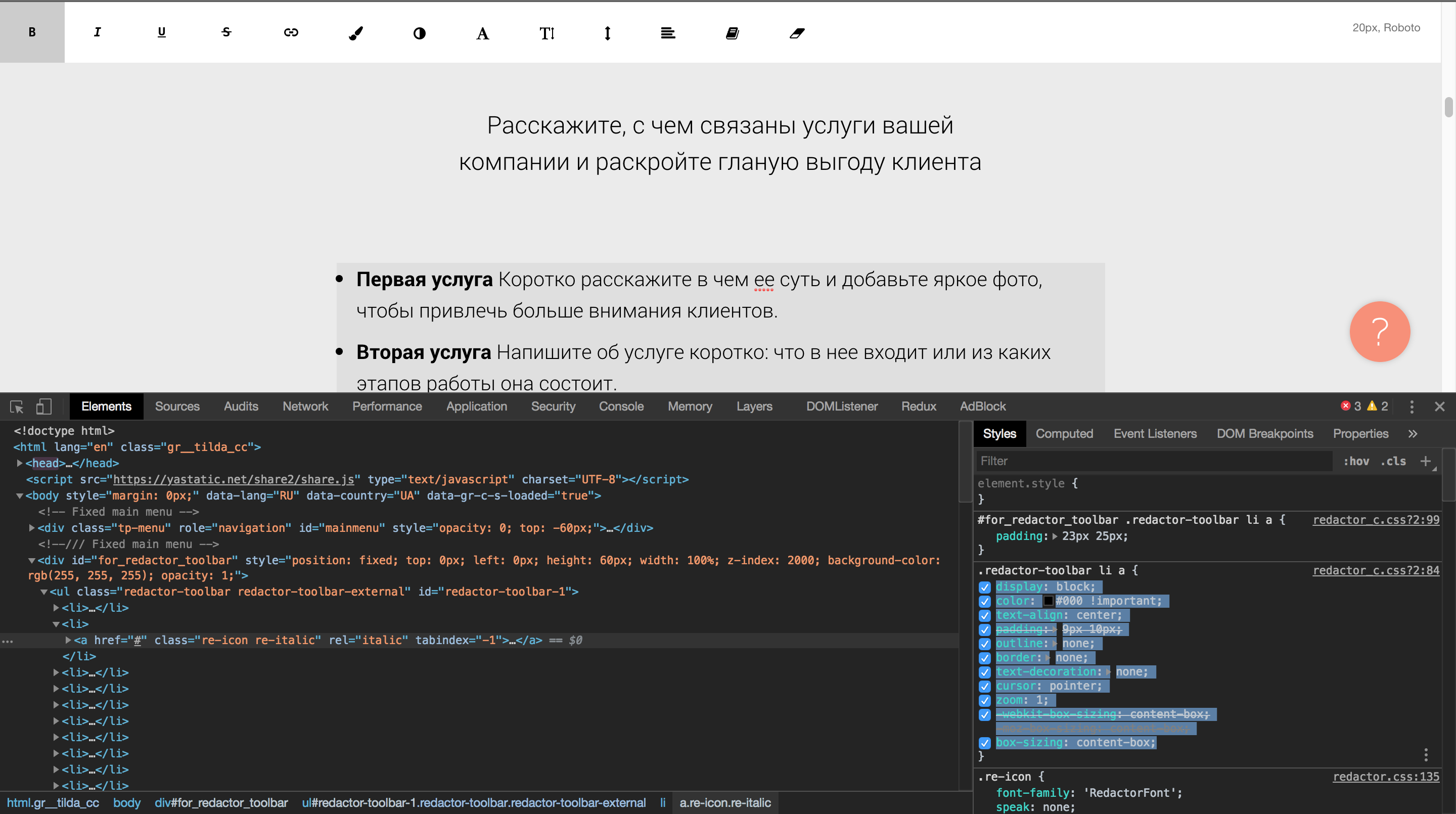
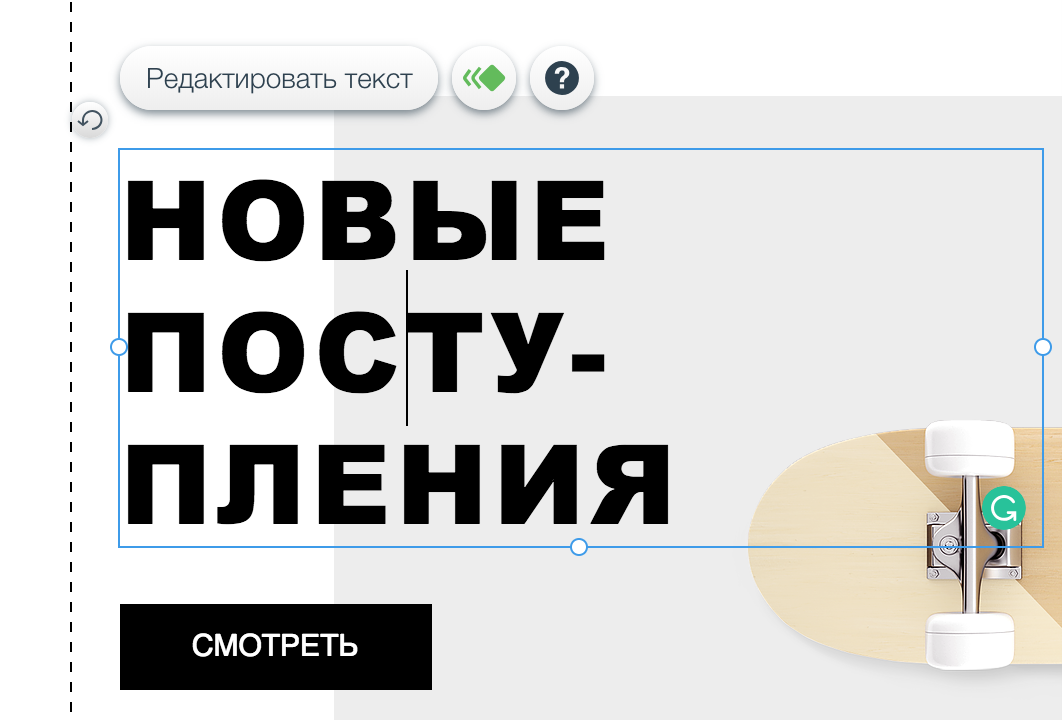
Ambil contoh UI pertama editor ini yang muncul. Tombol pemformatan teks:

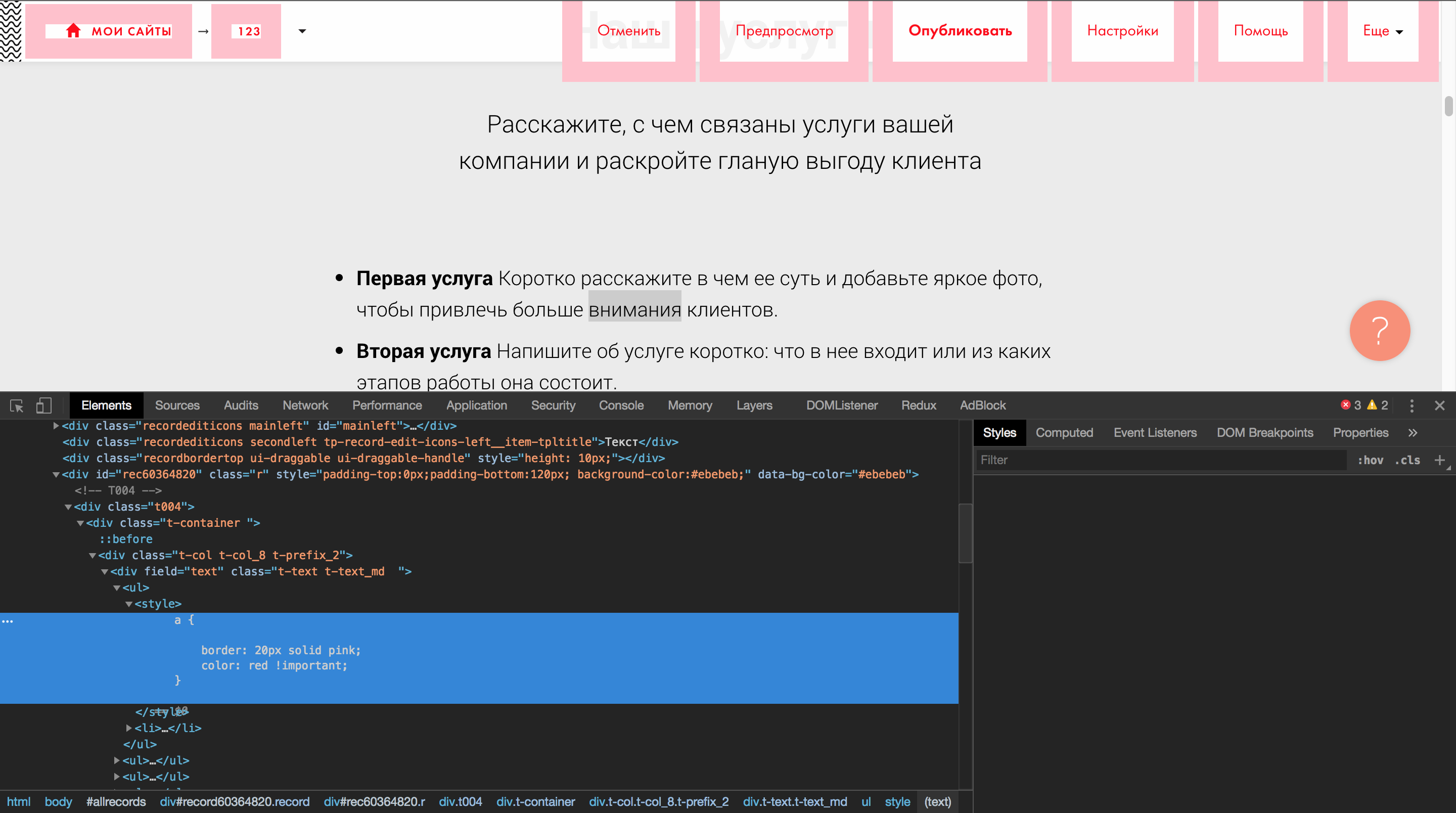
Apakah Anda melihat gaya ini? !important pada warna? Gaya-gaya ini tidak diperlukan sama sekali, jika Anda mematikannya maka tidak ada yang akan berubah. Bagaimanapun, mendefinisikan ulang mereka sangat sederhana dengan memasukkan HTML khusus ke halaman situs:

Saya akui, saya memasukkan kode ini secara manual. Tapi saya menemukan periode 2 minggu gratis dengan kemampuan untuk memasukkan HTML dan CSS khusus, dan mencapai efek yang persis sama.

Bagaimana itu mungkin? Bayangkan saja, Anda membeli layanan untuk mengembangkan situs web di Tilda seharga n ribu dolar, dan Anda ingin mengatur gaya tautan Anda sendiri. Semuanya, pengguna tidak akan dapat mengedit situs. Yah, saya melebih-lebihkan dengan papan, tapi Anda bisa membayangkan gaya lain, belum lagi custom JS. Selain itu, tabrakan meluas bahkan ke beberapa jenis antarmuka bersarang, meskipun ini jelas.

Mencegah pengguna menyematkan kode mereka sendiri akan menjadi solusi untuk masalah ini. Tetapi di dunia nyata hampir tidak mungkin. Anda tidak akan melakukan integrasi khusus untuk setiap pengguna. Ini dimungkinkan dengan pelanggan yang gemuk. Tetapi tidak ketika Anda memiliki 90% dari biaya fungsionalitas 5-10 dolar.
Iframe
Enkapsulasi halaman hampir sepenuhnya, iframe akan membantu kami. Ini mungkin satu-satunya tempat aku menggunakan iframe begitu lama. Kami dapat menjangkau konten iframe dan bahkan sebaliknya jika mereka berada di domain yang sama. Itu sebabnya kami memiliki segalanya di bawah kendali. Tetapi semua enkapsulasi ini sedikit membingungkan bagi kita. Misalnya pemilihan elemen, yang akan kita bahas nanti. Isolasikan pada level antarmuka dengan memposisikan di atas iframe , atau di iframe itu sendiri?
Tentu saja, akan lebih mudah untuk melakukan ini di iframe itu sendiri. Faktanya adalah ketika menggulir konten, Anda tidak perlu memperbarui posisi pemilihan / memikirkan tata letak yang licik (meskipun lebih baik), dan antarmuka tambahan. Tetapi menghitung apakah antarmuka Anda tumpang tindih, antarmuka editor akan lebih mudah jika Anda merender hal-hal seperti itu di iframe dalam satu document . Karena itu, misalnya, Grapesjs menggabungkan dua pendekatan ini:

Seleksi terjadi dengan elemen-elemen di iframe , dan fungsionalitas tambahan yang sensitif terhadap tumpang tindih ditampilkan di atas iframe .

Tetapi untuk mendukung gaya Anda, Anda harus mengimpor semua yang Anda butuhkan ke iframe . Segera Anda harus melampirkan layar pemuatan sehingga pengguna tidak melihat situs / antarmuka tidak dibuat-buat.
Wix <head>

Karena itu, Anda harus memahami bahwa ini hanya diperlukan saat mengedit. Dan jangan lupa tentang gaya pengguna atau Anda akan memiliki masalah lagi.
Kelas Grapesjs yang saya "tidak sengaja" perbarui dengan perbatasan:

Grapesjs menambahkan kelas yang gjs-comp-selected saat menyoroti, yang jelas terlihat selama inspeksi, dan percayalah, ini akan menjadi hal pertama yang akan disalin pengguna untuk penyesuaian.
Pilih Elemen
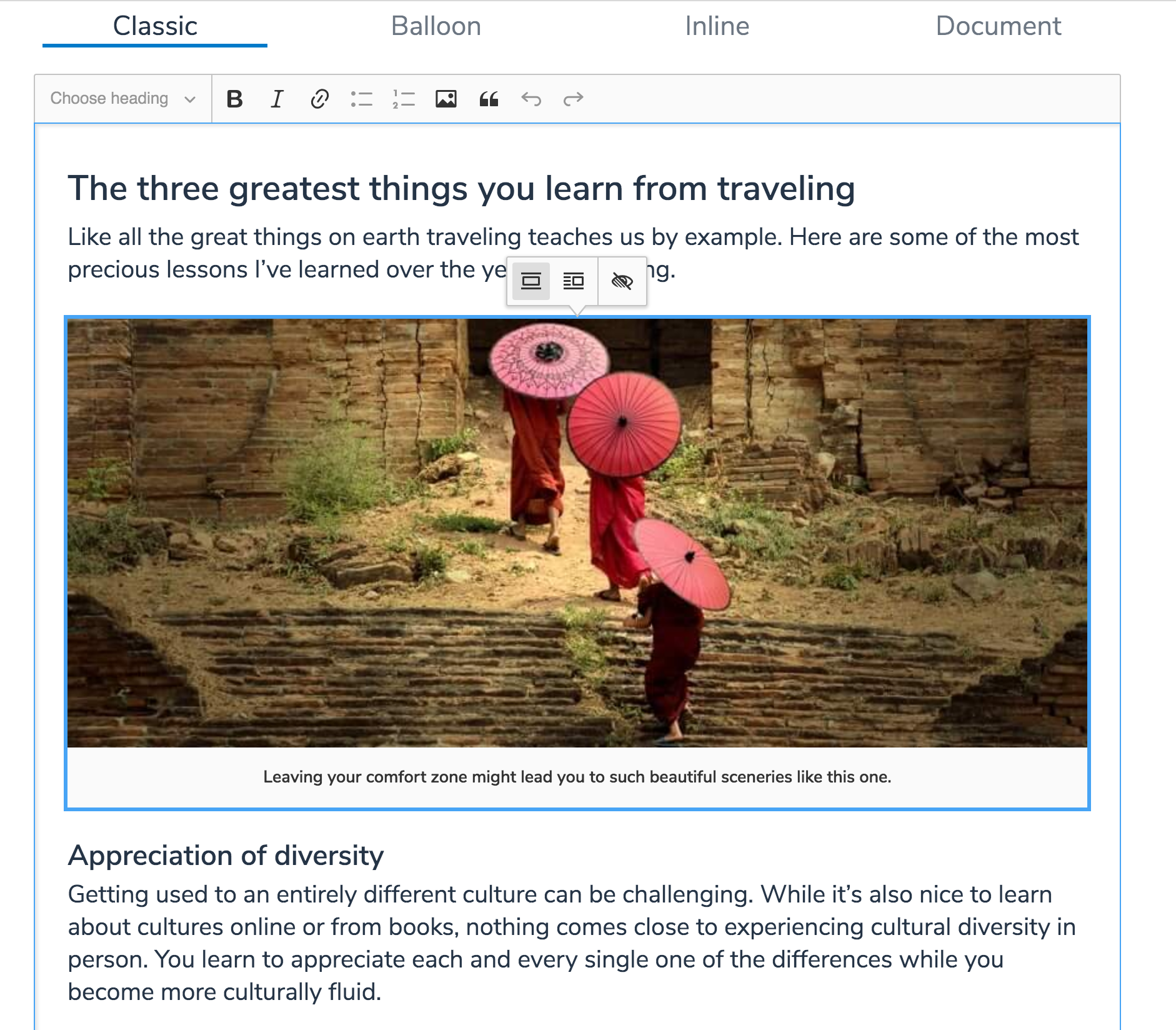
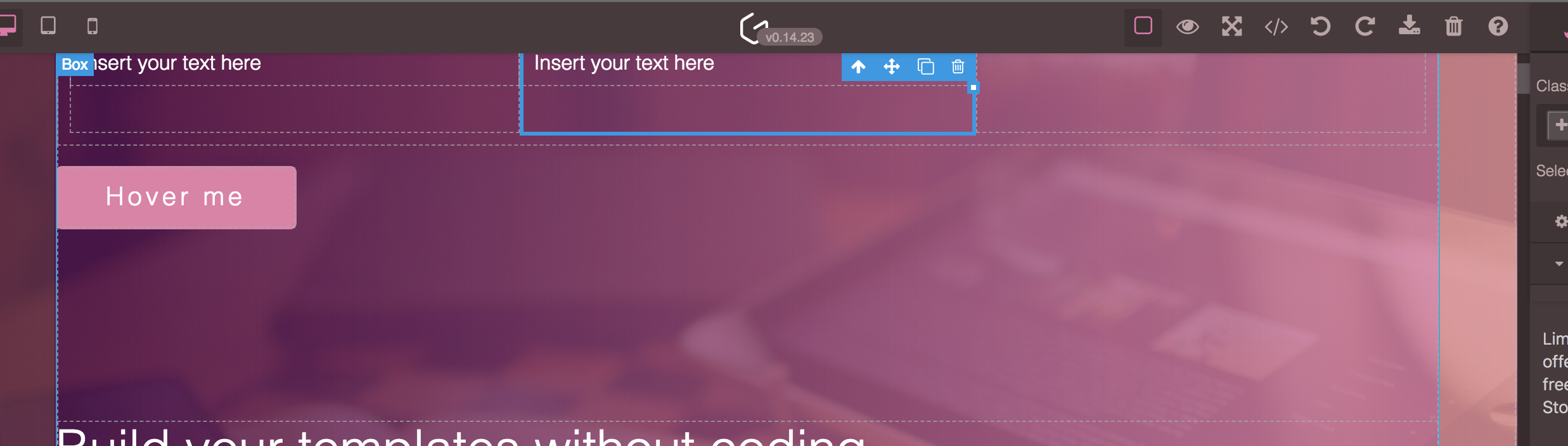
Kita sedikit di depan diri kita sendiri, karena kita belum mengerti bagaimana mengajar editor untuk melihat elemen-elemen di halaman, tetapi ini tidak akan merugikan kita. Sebelum mempelajari topik yang lebih rumit secara teknologi, mari kita lihat betapa sulitnya secara teknologi untuk melakukan pemilihan elemen pada halaman :) Apakah Anda pikir ini sulit? Jika Anda sangat percaya diri, maka inilah cara semua editor yang disebutkan di atas mengatasi ini dengan contoh teks:
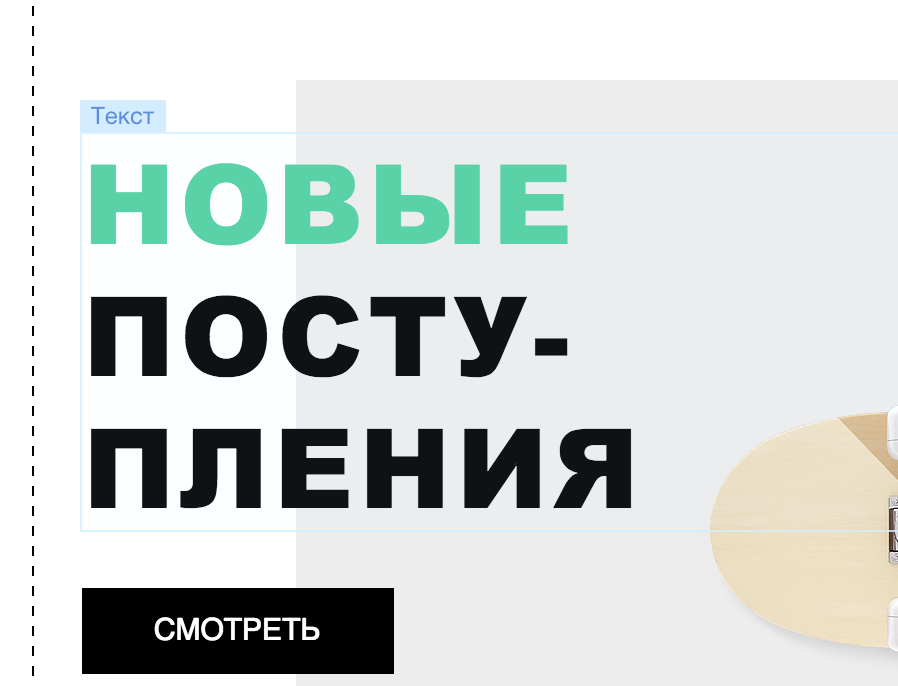
Editor saya

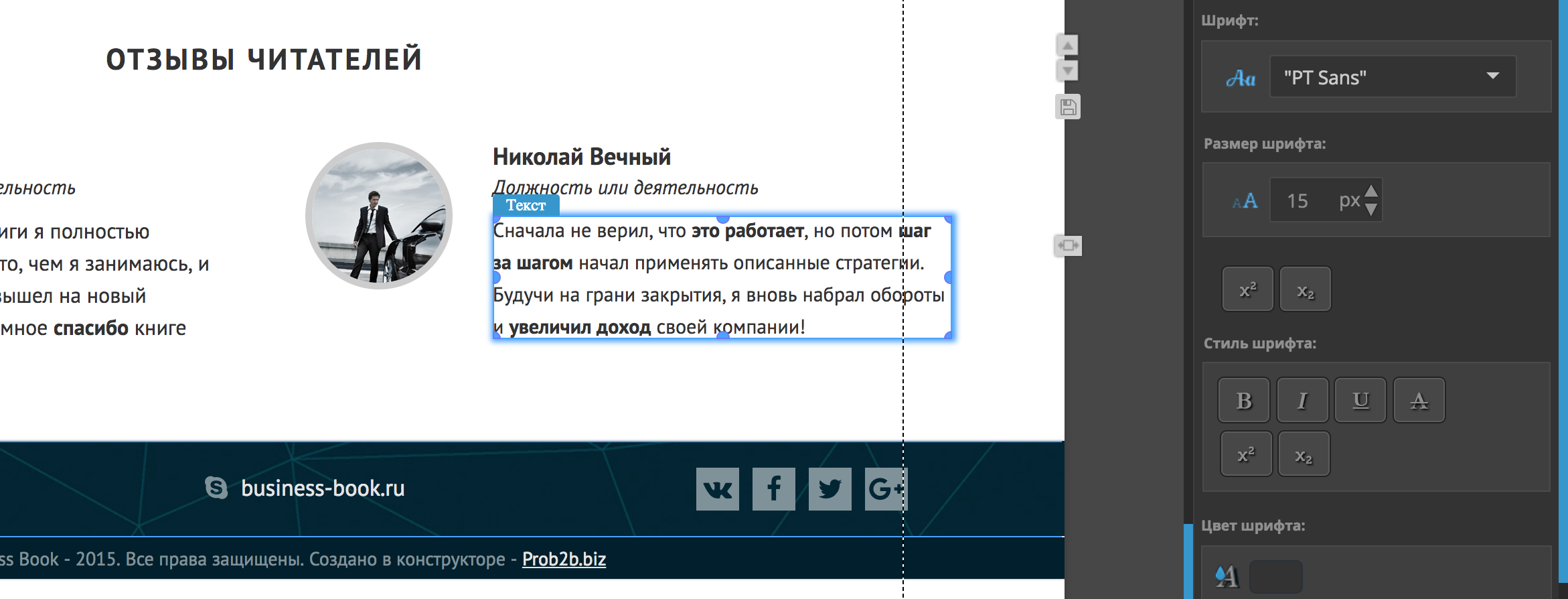
Tilda

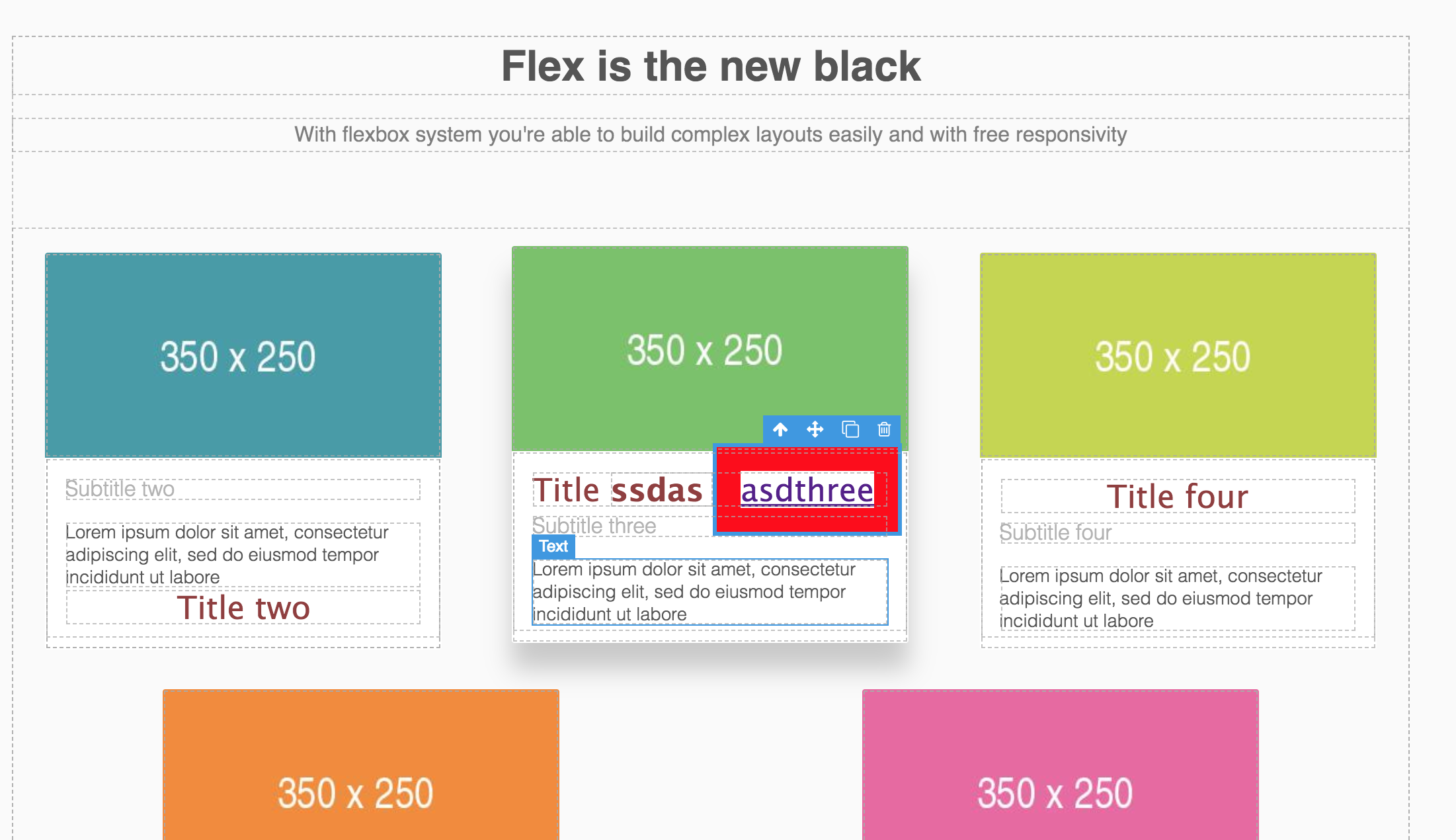
Grapesjs

Desainer web Google

Wix

Dan saat mengedit

Sebagian teks tidak terlihat sama sekali. Oh baiklah Dari sudut pandang pengembang front-end, ini adalah fitur.

Faktanya adalah bahwa editor memilih sebagian besar model DOM. Tetapi menilai sendiri, Anda sebagai pengguna, jauh dari pengembangan situs web, apakah ini oke? Tidak, itu tidak baik. Konten lebih dari apa yang ditunjukkan oleh editor kepada Anda. Dalam kasus beberapa, ada kemungkinan kehilangan kemampuan untuk memilih item. Itu normal bagi browser untuk mengalokasikan cara ini untuk pengembang, ini benar menurut spesifikasi.
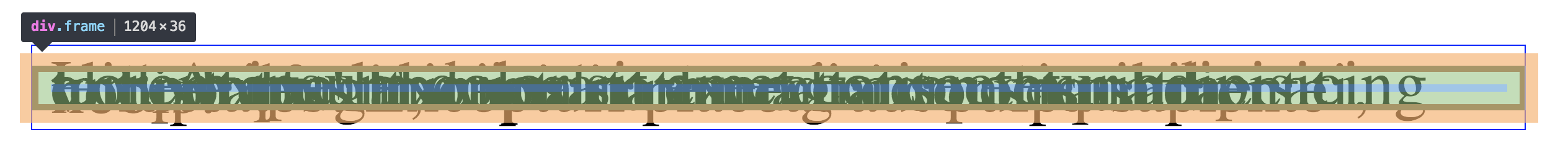
Apa yang dilihat pengguna (biru, menjadikan teks transparan, untuk kejelasan masalah), yang disorot oleh editor, peramban (merah):

Chrome

Firefox

Saat memilih teks dalam FF, chrome tidak.

Jadi mengapa kusen di semua editor seperti itu? Dalam pengalaman saya, saya akan mengatakan bahwa ini adalah mie di telinga manajer produk dan / atau penguji. Setiap orang yang bekerja pada editor, sebagai aturan, tidak mungkin untuk mengatur line-height: 1px , atau mencoba bermain dengan gaya dan ukuran teks yang berbeda. Pandangan mereka kabur dan beting seperti itu pada pandangan pertama tetap di zona buta. Dan percayalah, pelanggan menemukan mereka pada menit pertama.
Dari sudut pandang UI / UX, ini mungkin tidak jelas secara teknis, dan rincian implementasi seperti itu biasanya diserahkan kepada kebijaksanaan pengembang.
Jadi mungkinkah untuk membuat pilihan yang ramah pengguna? Ada ide bagaimana menyorot elemen?
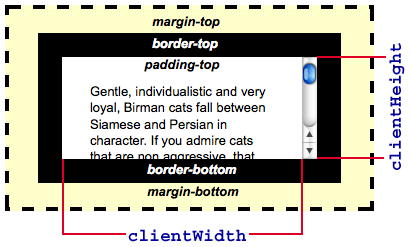
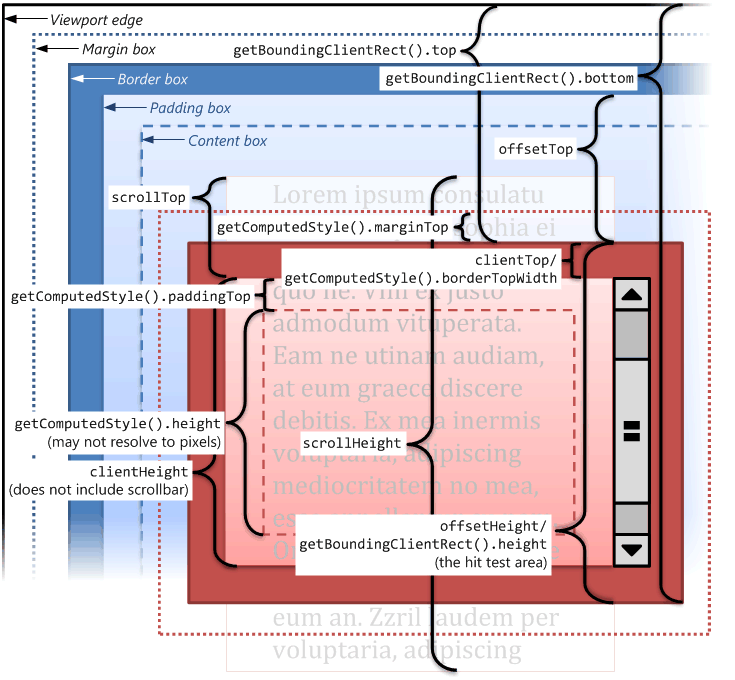
Seleksi harus mencakup hal-hal seperti margin , padding, border. Model ukurannya tidak sederhana:

Dari kotak pasir saya:

Mungkin informasi paling berguna yang saya ekstrak dari msdn:

Tetapi tidak ada jawaban untuk pertanyaan kami.
Mari kita coba apa yang DOM berikan pada kita. Kami memiliki tata letak seperti itu:
font-size: 54px; line-height: 0px; border: 10px solid; padding: 10px;

Ukuran konten yang terlihat adalah 62px, browser menunjukkan 40px kepada kami. Bagaimana cara mendapatkan 62px?
getBoundingClientRect mengembalikan kita - 40px
clientHeight - 20px
scrollTinggi - 41px
Anda dapat bermain dengan matematika untuk waktu yang sangat lama, tetapi saya tidak menemukan solusi menggunakan pendekatan ini.
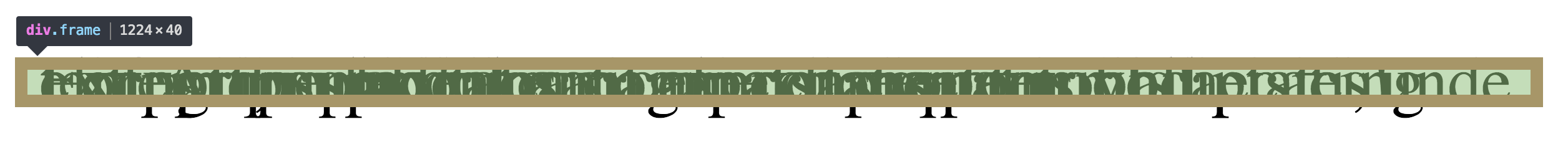
Tapi seperti ~ 5 tahun yang lalu, saya tahu itu kunci untuk menyoroti teks. Begini, jika Anda memilih teks, maka pilihannya persis sama dengan yang kita butuhkan:

Bukan contoh yang baik, tetapi ketinggian yang kita miliki dengan masalah utama - semuanya keren. Tetapi bagaimana cara membedakannya seperti yang dilakukan oleh sihir sistem?
Setelah sekian tahun saya googled (pelajari!), Sayangnya bagaimana saya googled dan tautannya hilang, tetapi inilah solusinya:
const range = document.createRange(); let rangeRect; range.selectNode(elm); rangeRect = range.getBoundingClientRect();
Buat range , pilih simpul, dan ambil dari range ClientRect . Voila! Selain itu, seleksi bekerja untuk semuanya. Anda dapat memilih seluruh bagian halaman ( https://developer.mozilla.org/en-US/docs/Web/API/Range ).
Baik tinggi dan lebar, sorot yang sempurna.

(Sorotan dalam editor akan menjadi batas biru, tanpa latar belakang. Teks yang dipilih untuk menampilkan pemilihan sistem.)
Bagian lain yang kurang penting dari penyorotan adalah bagaimana menunjukkannya? Ada ide? Banyak cara. Mulai dari perbatasan, diakhiri dengan elemen mengambang tambahan.
Pertama-tama, putuskan untuk melakukan ini di iframe atau di atas iframe , kami berbicara tentang pro dan kontra di atas.
Perbatasan tidak cocok, karena menambah ukuran elemen dan, bagaimana jika pengguna menetapkan perbatasannya ke elemen? Sama dengan outline , Grapesjs berdosa dengan membuat seleksi melalui itu.
Dalam kasus saya, saya menggunakan :: sebelumnya, tetapi itu juga tidak keren. Cara yang paling dapat diandalkan adalah dengan membuat 4 strip, dan posisikan di tepi (yang di masa depan akan menjadi elemen ukuran elemen), atau blok di atas. Lebih baik memilih dari dua opsi ini, menggabungkannya sebanyak mungkin. Terlalu banyak pemosisian halaman tidak membantu dalam mengoptimalkan UI yang sudah kelebihan beban. Jadi, semakin banyak hal multifungsi yang Anda posisikan, semakin baik.
Bukan itu saja
Kami baru menyadari seleksi. Tetapi pilihan ini berada pada level point-and-see. Ada dua masalah lagi yang terkait dengannya yang akan saya tinggalkan untuk Anda pikirkan sendiri. Mereka tidak begitu jahat.
- Dimensi elemen berubah saat mengedit. Anda perlu melacak ini dan memperbarui pilihan. Inilah yang tidak disukai editor dan Google Web Designer saya. Tidak selalu, tetapi sering.
- Untuk membuat label / pemilihan atas suatu elemen, membiarkan pengguna tahu apa elemen ini, Anda perlu tahu apa itu. Karenanya, elemen tersebut harus diinisialisasi dalam editor Anda. Kinerja editor tergantung pada ini. Mungkin ada lebih dari seratus elemen pada satu halaman, dan hanya mengambil dan menginisialisasi segala sesuatu saat startup tidak selalu merupakan ide terbaik. Tetapi dalam kasus editor saya, seperti ok. haha Inisialisasi dapat dilakukan dengan mengklik, dengan mengarahkan, oleh teori frekuensi penggunaan.
Editing
Karena kami mulai berbicara tentang menyorot dengan teks contoh, mari kita cepat mengeditnya.
Faktanya, teks adalah bagian penting kedua dalam editor setelah gambar dan sorot :)
Nah, berikut ini cara membuatnya sehingga ketika saya memilih bagian teks dan mengklik beberapa fungsi format, saya akan memformat teks yang dipilih dengan tepat?
Jika Anda adalah putra ibu dari teman dan pengembang yang brilian, maka Anda pasti akan mengatakan - bungkus teks yang dipilih. Oh, dan Anda akan benar, hampir seolah-olah Ilon menjawab bahwa untuk membangun roket === sewa seratus insinyur.
Membungkus teks yang dipilih tidak mudah. Akibatnya, akan ada banyak tag, dan bagaimana menahannya nanti dengan pemilihan dan pemformatan berikutnya adalah pertanyaan besar. Saya mempelajari CKEditor yang sama untuk waktu yang lama dan menemukan keajaiban:
contentEditable
( https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/contentEditable )
Ini adalah editor pancake di browser. Itu tidak hanya memberi kita kesempatan untuk menulis teks, tetapi juga untuk memformatnya.
Artikel terkait:
API ini memungkinkan Anda untuk menjalankan perintah pemformatan pada teks yang dipilih:
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
, , , .
. , , . , . . , .
contentEditable . , . . , . .
, contentEditable , CKEditor, CodeMirror, . . , .
, . , , CKEditor. , . , , . iframe . , . , /. contentEditable . contentEditable . Wix, 2018 . , iframe . :) , , . , , . . , . , .
:

:

.
, , , , / , / . 0,0 , :

(svg/dom element)
, VC++, MVC
, , Visual C++, C#, Delphi . - , Backbone , , //.

, - , ,

, , .
, CSS, .
Backbone, (View), (Model) (Collection). (Router). View. MV*, MVV, .
, Backbone, . View . CSS . , View .
, , View . View Model . , . , View . , . , .parent .

View , View Model, data- . , Model , . , Backbone, React, DOM, . , . 50-100 - .
, , HTML. , , . virtual dom, JS. — . !, . Wix, :
:

:

, :

, . . React.
CSS , . , HTML, . , .
, <style> . , . .
data- , html . !== . html . , ID, , .
//
. , . . , , .
. . .
React? Polymer? Vue ( )? Angular (!)?
3 , React Polymer, React Web Components.
, (Polymer), . . . Shady DOM , , . , .
Bereaksi
:) . React :
const rootElement = document.getElementById("root").contentDocument.body; ReactDOM.render(<App />, rootElement);
HTML, ReactDOM.hydrate(element, container[, callback]) , - DOM React. . . , , Virtual DOM . .
, . Redux, Flux, Mobx . Redux, .
Marrionett . Backbone. . .
, . ? React, . DOM? ? ReactDOM.hydrate HTML? , .
Responsive and Adaptive
. , , . 960px. , , - . .
, , . , .

, relative . , . . . .

( )
, . , , , . .

03
, . . .

960px, . .
, , . Wix, . , .
. Ya, ya , , , — .

. :)
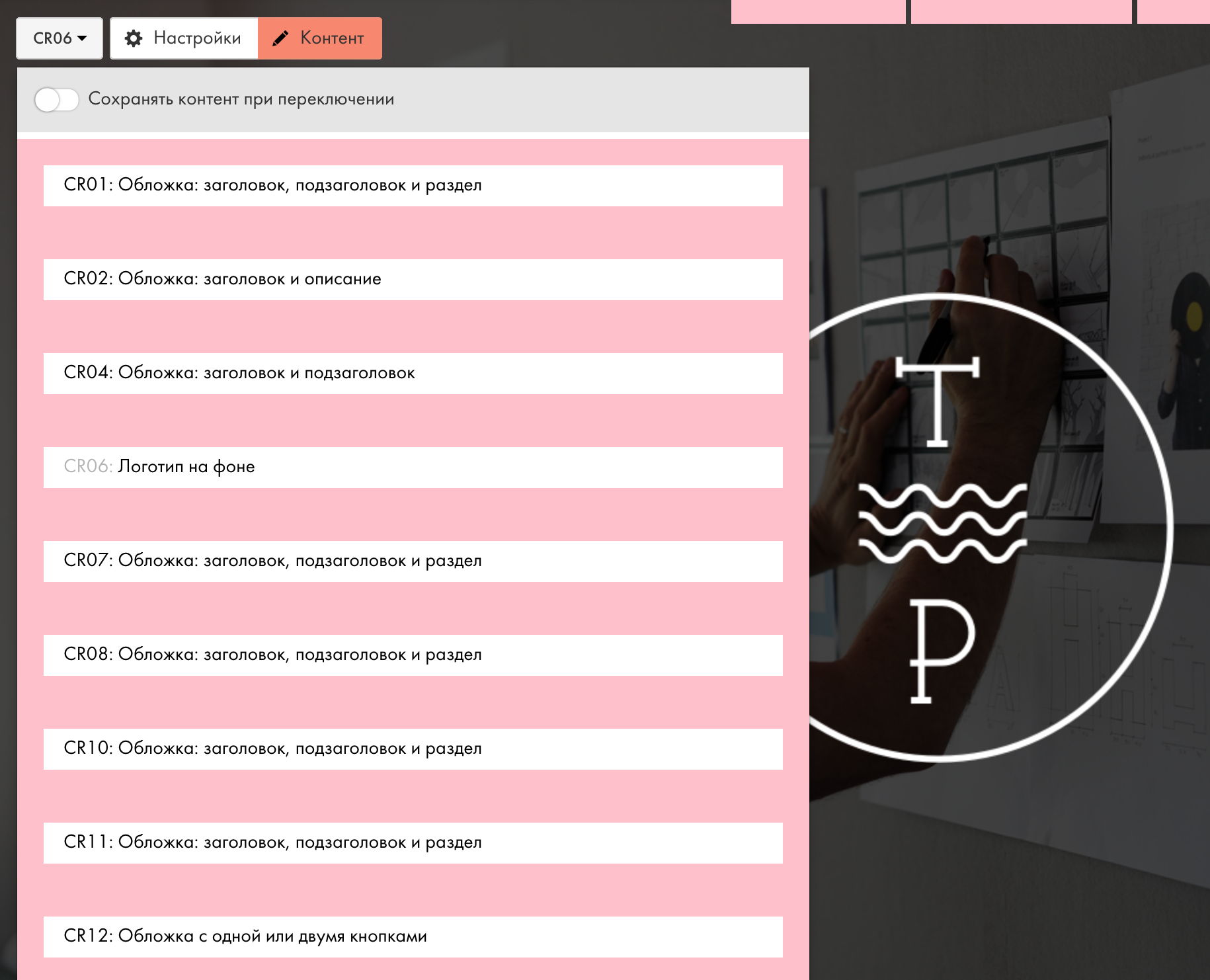
12 , , .
12 , ? https://grapesjs.com/ , .

, , . , . . .
, /,
. . , . . , UI/UX.



- , , , — .
, , , . . , , .
. C . UI/UX. , undo/redo , . , HTML localStorage… , .

. , , — . , , .
PS . , . , :)