
Diposting oleh Alexander Kasheverov, Pengembang JavaScript Senior
Selamat datang dan selamat membaca!
Artikel untuk mereka yang sebelumnya tidak menggunakan grafik di web, tetapi akan. Juga bagi mereka yang ingin mengenal topik ini lebih dalam.
Tujuannya adalah untuk menerangi area subjek dan menyederhanakan masalah dalam memilih solusi tertentu. Pertimbangkan perbedaan antara perpustakaan dan lihat opsi yang populer, akan ada contoh dan sedikit sekali teori.
Untuk pemahaman yang lebih baik - Anda perlu pengetahuan tentang JavaScript dan pemahaman dasar tentang web.
Tentu saja, visualisasi data memiliki sejarahnya sendiri (kami tidak akan menyentuh ini dalam artikel), jika menarik, Anda dapat menemukannya, misalnya, di
sini .
Artikel saya mungkin tidak komprehensif, jadi tulis komentar dan pesan pribadi, saya siap mendengarkan kritik dan menambah materi.
Jadi ayo pergi!
Katakanlah Anda memiliki situs ...
... yang ingin Anda warnai dengan visualisasi data.
Ini bisa berupa grafik sederhana atau sepenuhnya non-sepele. Statis atau interaktif. Beberapa elemen yang ditarik atau puluhan ribu. Solusi mana yang cocok untuk kasus tertentu adalah masalah yang perlu diselesaikan.
Proyek tempat Anda dapat menggunakan grafik berbeda. Ini bisa berupa situs kartu bisnis sederhana yang dibuat di Wordpress dalam satu hari, atau monster industri besar yang telah dikembangkan oleh tim besar selama bertahun-tahun. Tentu saja, pendekatan untuk mengembangkan dan memilih solusi dalam kasus ini akan bervariasi.
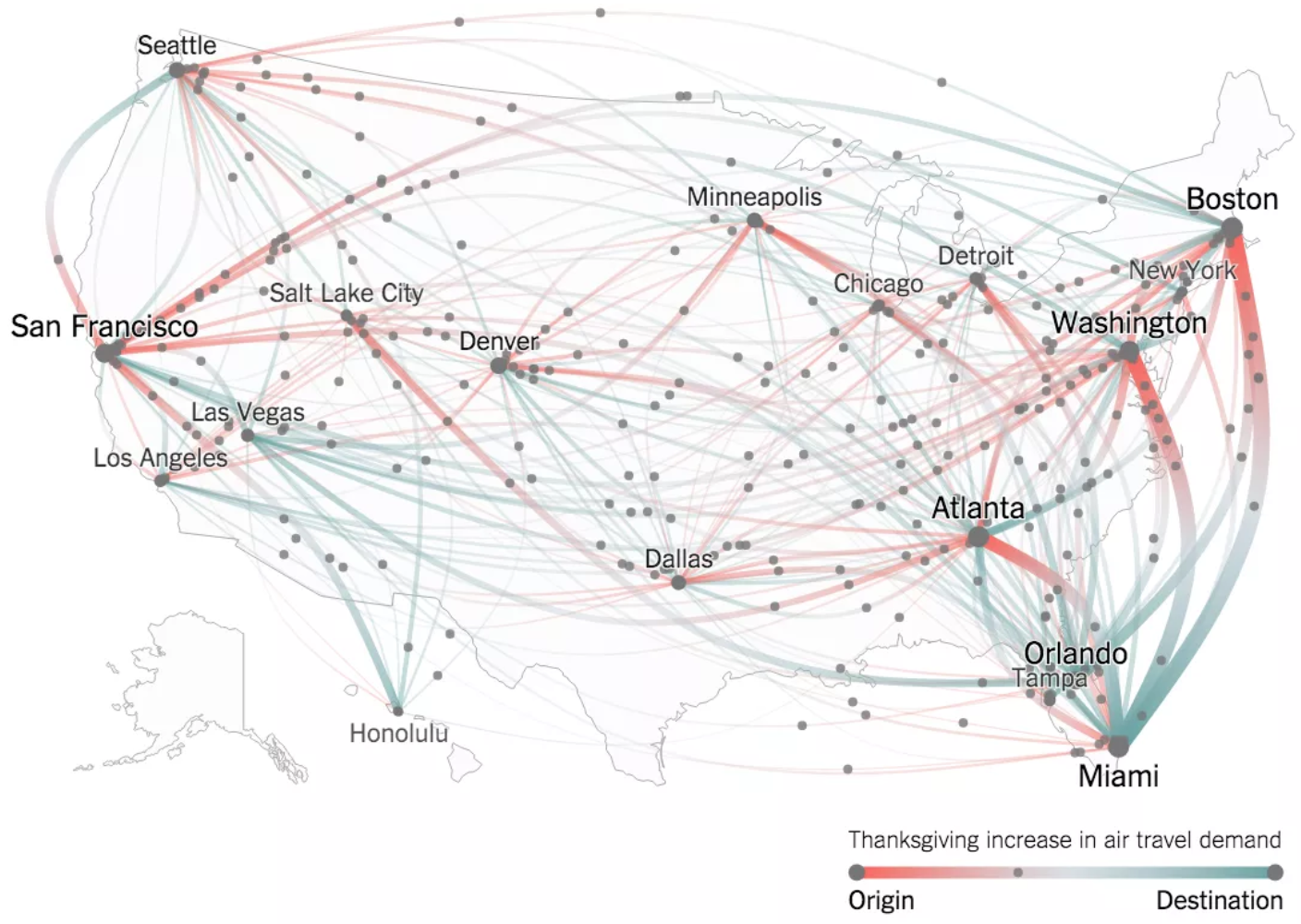
Ambil contoh,
visualisasi permintaan tiket pesawat terbang di Amerika Serikat pada hari Thanksgiving, yang diperkenalkan New York Times pada 2015. Bagaimana menerapkan visualisasi seperti itu tidak segera jelas.

Bagaimana Anda memecahkan masalah tanpa mengetahui bidang subjek? Kemungkinan besar memilih salah satu opsi:
- Ambil "bantuan teman";
- Google, pelajari masalahnya sendiri dan pilih alat yang tepat.
Seorang teman dengan pengalaman yang relevan mungkin tidak ada, dan proses pencarian independen mungkin memakan waktu lama, itu biasa bagi kita programmer untuk mempelajari detailnya, dan ini membutuhkan waktu. Mari kita bayangkan bahwa kita adalah teman. Dan saya baru saja mempelajari bidang ini. Jadi saya akan mencoba berbagi pengalaman saya dan menghemat waktu yang berharga.
Jadi, tugasnya adalah memvisualisasikan data di situs. Mari kita bahas masalahnya secara lebih rinci dan dari solusi mana kita dapat memilih?
Keragaman teknologi
Secara teknis, kami dapat mengimplementasikan penyajian data pada halaman dengan cara yang berbeda:
- HTML - mengapa tidak? Kita bisa menggambar diagram batang paling sederhana menggunakan tag HTML dan CSS.
- SVG adalah grafik vektor, menjamin gambar yang jelas terlepas dari skala. Sintaksnya seperti XML. Benar, jika beberapa puluh ribu poin diperlukan untuk visualisasi yang kompleks, ini dapat secara signifikan mempengaruhi kinerja.
- Kanvas - di sini kita dapat menggambar hampir semua hal. Untuk melakukan ini, kita perlu membuat elemen pada halaman dan mengaksesnya melalui API. Gambar sesuatu, tambahkan warna, latar belakang, teks, dan sebagainya. Kanvas biasanya membuat data dalam jumlah besar.
- WebGL - memungkinkan Anda untuk menggambar grafik tiga dimensi.
- VML adalah teknologi usang dari Microsoft, seperti XML. Cocok untuk mereka yang perlu memastikan operasi normal situs di Internet Explorer lebih lama dari versi kesepuluh.
Tentu saja, semua opsi di atas dapat digabungkan. Misalnya, Anda dapat menerapkan peralihan dinamis dari SVG ke Kanvas, tergantung pada jumlah data yang ditampilkan.
Keragaman fungsional
Grafik dapat:
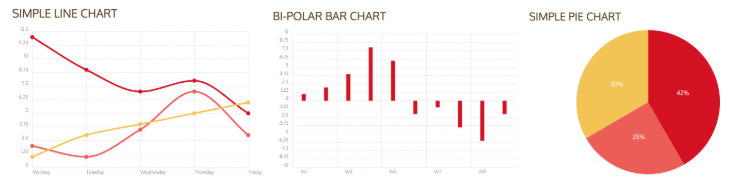
- menjadi berbagai jenis:
linear, berbentuk kolom, seperti pohon, dll.

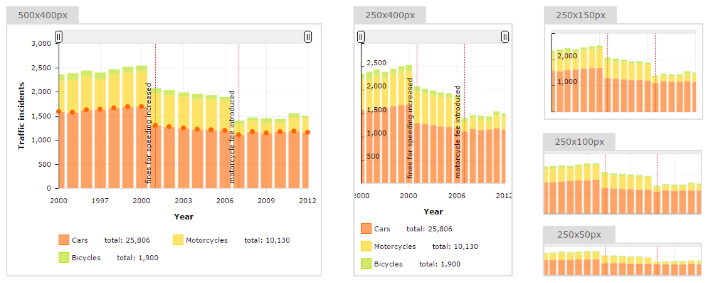
Foto diambil dari sini . - menjadi adaptif:
Tanggapi pengubahan ukuran halaman.

Gambar diambil dari sini . - untuk dianimasikan:
Misalnya, izinkan tampilan dan penghapusan elemen.

Contoh diambil di sini . - buka atau tutup untuk penyesuaian:
katakanlah perpustakaan D3 yang terkenal dapat disetel dengan sangat halus agar sesuai dengan kebutuhan Anda, tidak seperti banyak perpustakaan lainnya. - stabil atau tidak:
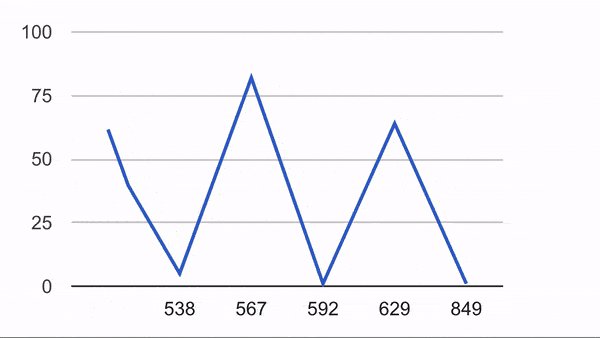
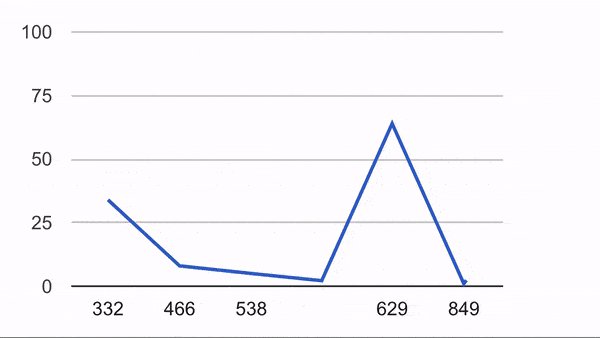
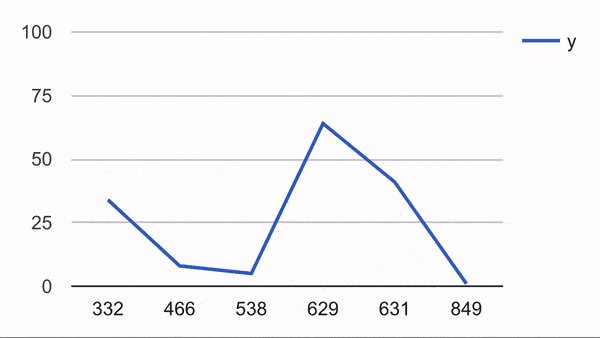
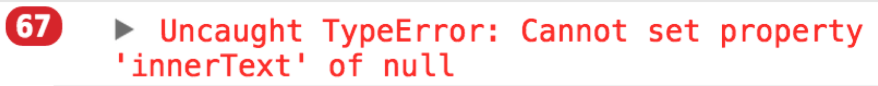
misalnya, saat memuat data, nilai beberapa parameter sama dengan nol / tidak terdefinisi dapat menyebabkan non-rendering grafik.

- menjadi lintas-browser atau tidak:
apakah jadwal akan berfungsi di Opera seluler?

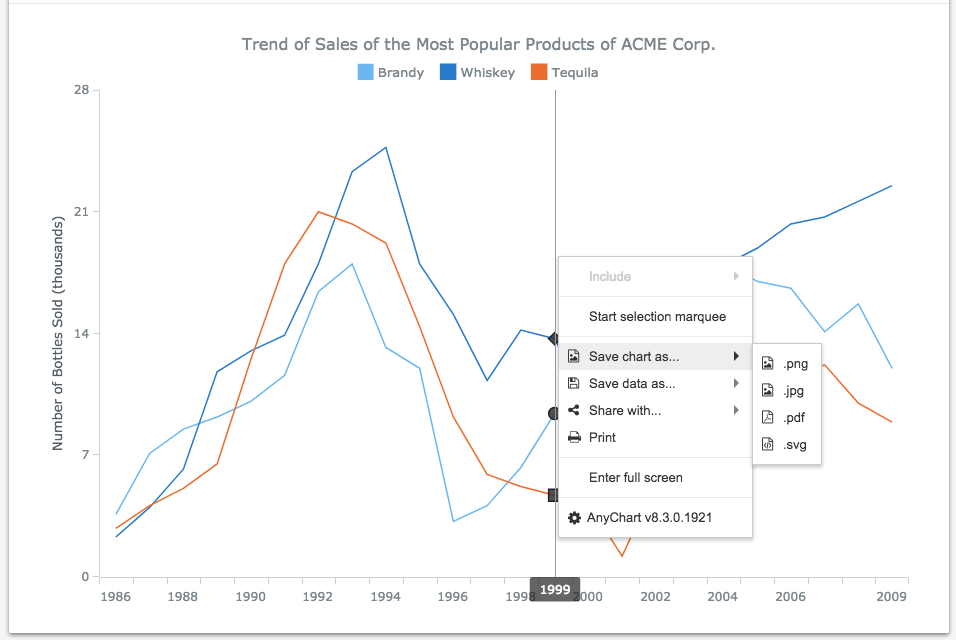
- mendukung ekspor (simpan) grafik ke gambar.

- mendukung integrasi dengan kerangka kerja:
Sekarang sulit membayangkan aplikasi besar dalam JS murni tanpa Angular / React / sejenisnya.

- mendukung save / load state:
misalnya, untuk menyimpan status ketika serangkaian titik pada bagan garis disembunyikan.
Tentu saja, ini bukan daftar lengkap dan bisa dirinci lebih terinci. Tetapi bagi saya sepertinya saya menyebutkan karakteristik utama.
Mari kita lihat spesifikasi non-teknis
Inilah mereka:
- Komunitas Misalnya, Google Charts atau D3 memiliki komunitas besar dan aktif tempat Anda bisa mendapatkan jawaban atas banyak pertanyaan. Jika Anda memilih perpustakaan yang kurang dikenal, Anda harus merangkak ke dalam kode sendiri dan menangani semua ini.
- Dukungan Konsep ini lebih cenderung berlaku untuk solusi berbayar. Pengembang akan menjawab pertanyaan Anda.
- Lisensi Apakah perpustakaan tersedia untuk penggunaan komersial? Misalnya, Google Charts memungkinkan Anda menggunakan perpustakaan Anda secara gratis, tetapi perpustakaan harus diunduh dari server Google.
- Relevansi Dari semua jenis perpustakaan, setengah dari perpustakaan yang berpotensi cocok tidak lagi didukung dan dilupakan.
Sekarang mari kita lanjutkan berlatih dan mempertimbangkan produk nyata yang ada di pasaran.
Solusi Populer di 2018
Solusi Berbayar
Ini bukan daftar lengkap, tetapi perlu daftar sejumlah perpustakaan populer:
- Fusioncharts oleh tim FusionCharts, India, 2002.

- Anychart oleh tim AnyChart, Amerika Serikat, 2003.

- Amcharts oleh tim amCharts, Lithuania, 2004.

- Highcharts oleh tim Highsoft, Norwegia, 2009.

- Zingchart oleh tim ZingChart, AS, 2009.

Kami tidak akan memikirkan solusi berbayar. Saya hanya bisa mengatakan bahwa dengan tingkat probabilitas yang tinggi, di antara mereka ada yang dibutuhkan persis dalam kasus Anda. Namun, ini harus membayar jumlah bulat.
Solusi gratis
- Google Charts oleh Google, USA, 2007.

- Deskripsi
Produk ini menawarkan banyak pilihan: dari grafik linier sederhana hingga kompleks, multi-level. Ada banyak contoh yang sudah jadi. Fitur-fiturnya mudah diterapkan, misalnya, gambar dapat disematkan atau diekspor sebagai gambar. Perpustakaan ini kompatibel dengan berbagai browser dan platform, berjalan di iOS dan Android, mendukung versi IE yang lebih lama dan tidak memerlukan instalasi plugin. Menggunakan HTML, SVG, VML untuk rendering visual. Ada minus - menurut lisensi, Anda tidak dapat menggunakan file perpustakaan secara lokal.
- Lisensi
Produk ini gratis, tetapi bukan open source. Anda harus mengunduh kode sumber pustaka dari server Google.
- Contoh grafik sederhana
- Contohnya
- D3.js oleh Mike Bostock , USA, 2011.

- Deskripsi
Perpustakaan mengklaim sebagai perwujudan dari pendekatan berbasis data. Tidak seperti banyak orang lain, ini memungkinkan Anda untuk menampilkan data persis seperti yang Anda inginkan. Ini karena API fleksibel yang Anda perlukan untuk terbiasa. Fungsionalitas perpustakaan memungkinkan Anda untuk menyesuaikan bagan apa saja dan menyediakan lebih banyak fitur daripada Google Bagan (yang terakhir menyajikan opsi bagan yang paling umum). Untuk tampilan, Anda dapat menggunakan opsi apa pun: html, svg, canvas, webgl, ...
- Lisensi
BSD-3
- Contoh grafik sederhana
- Contohnya
- Echart oleh Baidu Tiongkok , Tiongkok, 2013.

- Deskripsi
Perpustakaan gratis untuk memvisualisasikan data dari teman-teman kami dari Tiongkok. Ini benar-benar layak diperhatikan, menyediakan serangkaian grafik standar yang siap pakai, cukup dapat disesuaikan dan kombinasinya. Saya perhatikan UI yang bagus dan interaktivitas di luar kotak. Perpustakaan berfungsi dengan baik dengan volume data yang besar dan mencakup banyak contoh, termasuk grafik 3D. Ditulis dengan JS murni, menggunakan perpustakaan zrender sebagai mesin rendering kanvas . Dari minus - tidak semua deskripsi dalam bahasa Inggris dan komunitas berbahasa Inggris kecil.
- Lisensi
BSD
- Contoh grafik sederhana
- Contohnya
- Chart.js oleh kontributor open-source , Worldwide, 2013.

- Deskripsi
Perpustakaan menyarankan menggunakan seperangkat dasar grafik dari beberapa jenis (8 pada saat penulisan). Gunakan Kanvas untuk membuat grafik. Pustaka tabung yang sangat bagus untuk memulai dengan cepat. Saya perhatikan UI dan desainnya yang indah, serta kemudahan pengembangannya.
- Lisensi
MIT - Contoh grafik sederhana
- Contohnya
- Chartist oleh pengembang individu Gion Kunz , Swiss, 2014.

- Deskripsi
Ini menawarkan grafik responsif yang indah, sedikit penyesuaian dan awal yang cepat. Dari minus - hanya tiga jenis grafik (pada saat penulisan), ditambah beberapa kombinasi mereka. Menggunakan SVG untuk membuat grafik. Perpustakaan lampu hangat lainnya dengan keindahannya, tetapi cakupannya cukup sempit.
- Lisensi
MIT - Contoh grafik sederhana
- Contohnya
- Plotly oleh tim Plotly, Kanada, 2015.

- Deskripsi
Perpustakaan ini didasarkan pada D3.js dan stack.gl . Pendekatan deklaratif tingkat tinggi terlihat. Ia menawarkan 20 jenis grafik (pada saat penulisan), termasuk tiga dimensi. D3js, yang mendasari, memungkinkan Anda untuk menyesuaikan grafis dengan baik. Menggunakan SVG, WebGL untuk merender gambar. Kombinasi kuantitas dan kualitas grafik dengan lisensi MIT dapat menarik bagi pengembang produk besar.
- Lisensi
MIT - Contoh grafik sederhana
Saya harap detail ini akan membantu menentukan solusi yang tepat untuk tugas Anda. Akhirnya, beberapa contoh visualisasi yang menarik untuk inspirasi.
Contohnya
- Visualisasi lalu lintas dari Uber . Uber memvisualisasikan sejumlah besar data lalu lintas menggunakan JavaScript dan WebGL. Perpustakaan untuk ini sedang dikembangkan oleh Uber sendiri, dan dengan lisensi MIT.

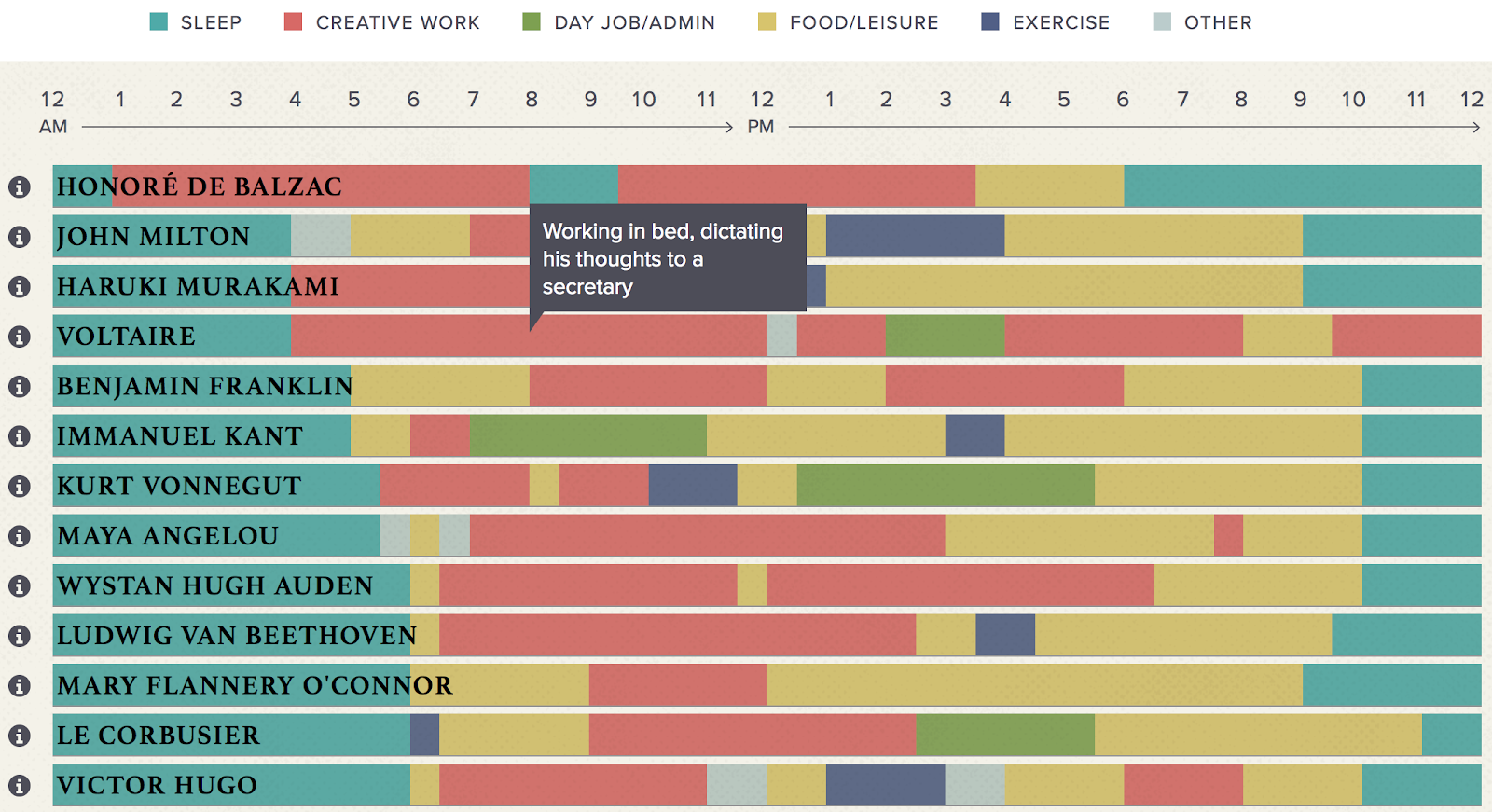
- Infografis interaktif: "Rutinitas sehari-hari orang kreatif terkenal . " Diimplementasikan oleh tata letak HTML + CSS sederhana.

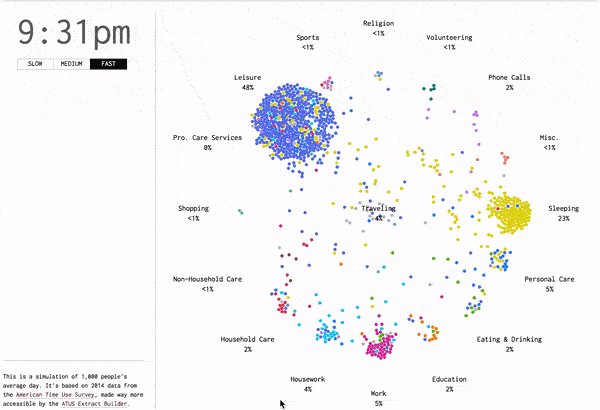
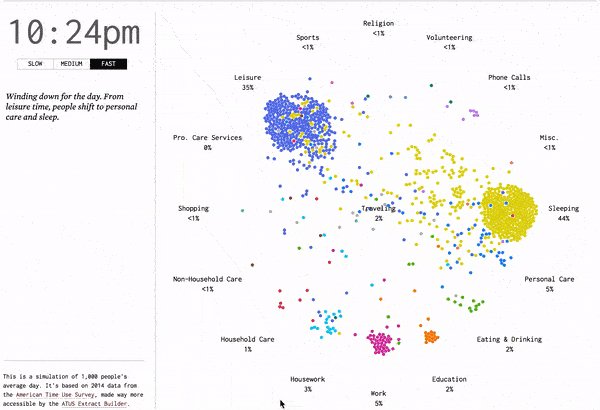
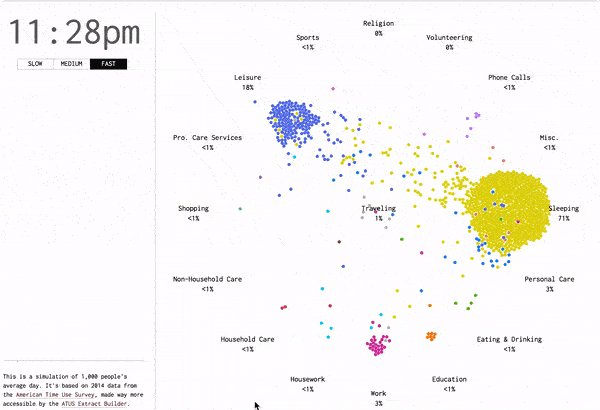
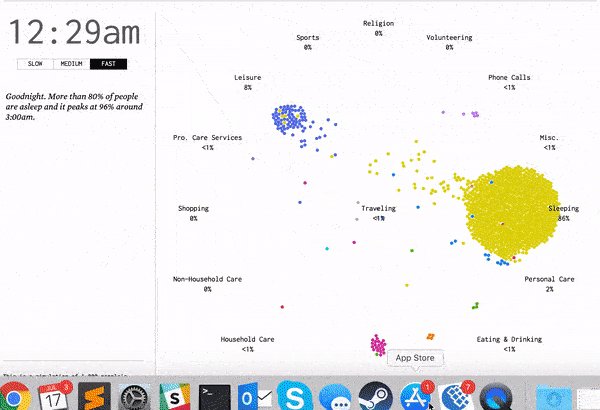
- Kelas rata-rata orang Amerika di siang hari . Data diperoleh berdasarkan survei, dan visualisasi mereka dilakukan pada D3, SVG digunakan.

Terima kasih semuanya!