Halo semuanya! Artikel ini adalah tentang antarmuka game dan cara bekerja dengannya. Ini dimaksudkan terutama bagi mereka yang bekerja di industri game dan dalam satu atau lain cara mempengaruhi pengembangan antarmuka, tetapi pada saat yang sama ia bukan spesialis UI / UX. Manajer proyek, produser, desainer game, programmer GUI, artis - Saya menulis teks ini memikirkan kalian.
Kata pengantar. Dalam praktik saya, saya sering menemukan fakta bahwa orang-orang yang tidak terkait langsung dengan bidang ini terlibat dalam pengembangan dan desain antarmuka game. Saya akan mengatakan lebih banyak, seringkali ini adalah orang-orang yang tanggung jawabnya terkait dengan antarmuka adalah beban tambahan dan tidak diinginkan. Paling sering, ini adalah sekelompok desainer game + artis, di mana desainer game memikirkan fungsi dan tata letak layar, dan artis dengan setia mencoba untuk "membuat cantik". Selain itu, sering tidak satu atau yang lain memiliki pengalaman dengan antarmuka, jangan berpikir tentang kegunaan, skrip pengguna atau keseragaman elemen dan umumnya tidak mengerti bagaimana mengatur proses bekerja dengan antarmuka untuk mendapatkan hasil yang dijamin baik. Dan ini bukan kesalahan seniman atau desainer game, hanya ceruk dari antarmuka game yang sangat spesifik dan sempit, ada sangat sedikit informasi tentang bekerja dengan mereka, dan orang tidak memiliki tempat untuk mendapatkan pengalaman, tidak ada yang memulai dari. Saya ingin berbagi pengalaman dan pengamatan saya di bidang ini dan menyarankan struktur tertentu, daftar periksa, yang dapat Anda konsultasikan dengan ketika mengembangkan antarmuka game pada proyek (Anda).
Beberapa kata tentang diri saya
: Saya mulai bekerja di game dev pada 2011 sebagai perancang flash dan web. Sejak 2013 saya bekerja secara eksklusif sebagai perancang antarmuka pada proyek game, terutama mobile. Selama masa ini, saya bekerja di kantor-kantor perusahaan kecil dan besar, perusahaan-perusahaan besar; Saya mencoba diri saya sebagai seorang freelancer-remover dan seorang "pakar" tamu. Secara total, saya berpartisipasi dalam pembuatan sekitar dua lusin game dari berbagai skala dan kualitas, di mana sekitar selusin bertahan hingga rilis dan berada di pasar. Jika ada yang tertarik dengan judul tertentu - tulis secara pribadi.
Dan mari kita sepakati segera: apa yang tertulis di bawah ini sama sekali bukan kebenaran tertinggi. Pengalaman saya terbatas. Jika Anda berpikir bahwa di suatu tempat saya menulis omong kosong (atau tahu bagaimana melakukan sesuatu yang lebih baik) - silakan hubungi saya atau jelaskan visi Anda di komentar.
OK, sekarang langsung ke intinya. Pertama, mari kita membahas seluruh urutan langkah yang saya usulkan sekaligus, dan kemudian saya akan mencoba menjelaskan mengapa masing-masing langkah tersebut diperlukan dan penggaruk seperti apa yang Anda ambil risiko dengan melompati atau meremehkan setiap langkah.
1) Definisi struktur dan bagian fungsional utama antarmuka.
2) Prototyping layar kunci dalam bentuk diagram.
3) Reset dan pengujian prototipe. Cari gaya dan penampilan.
4) Menggambar layar, menyusun kit UI. Dokumentasi
5) Pengantar mesin permainan, penerimaan dan kontrol kualitas.
6) Menambahkan animasi antarmuka.
7) Analisis hasil.Mari kita mulai.
Langkah pertama. Definisi struktur dan bagian fungsional utama antarmuka.Pengembangan antarmuka (idealnya) dimulai setelah dokumen desain dibuat yang menggambarkan fungsionalitas dasar proyek. Berdasarkan itu, permainan dibagi menjadi beberapa bagian logis (misalnya, sesi pertempuran, peta global, antarmuka klan, dll.), Yang, pada gilirannya, dibagi menjadi layar tertentu. Kemudian tim, yang mencakup semua pihak yang berkepentingan, masuk ke ruang pertemuan dan memeriksa setiap bagian dari proyek, dalam bentuk diskusi yang mencoba menjawab pertanyaan "apa sebenarnya yang seharusnya ada di sana?". Sebagai hasil dari diskusi tersebut, TK dibentuk untuk maket pertama, yang kemudian jatuh ke tangan spesialis UX.
Dalam proses melempar maket-maket utama ini, "aturan" akan terwujud, sesuai dengan mana antarmuka dibangun pada proyek khusus ini. Bagaimana cara navigasi dilakukan? Di mana tombol berada? Berapa banyak teks yang akan dibutuhkan dan berapa ukurannya? Apakah tooltips dan elemen pop-up lainnya diperlukan, dan jika ya, di mana dan dalam format apa?
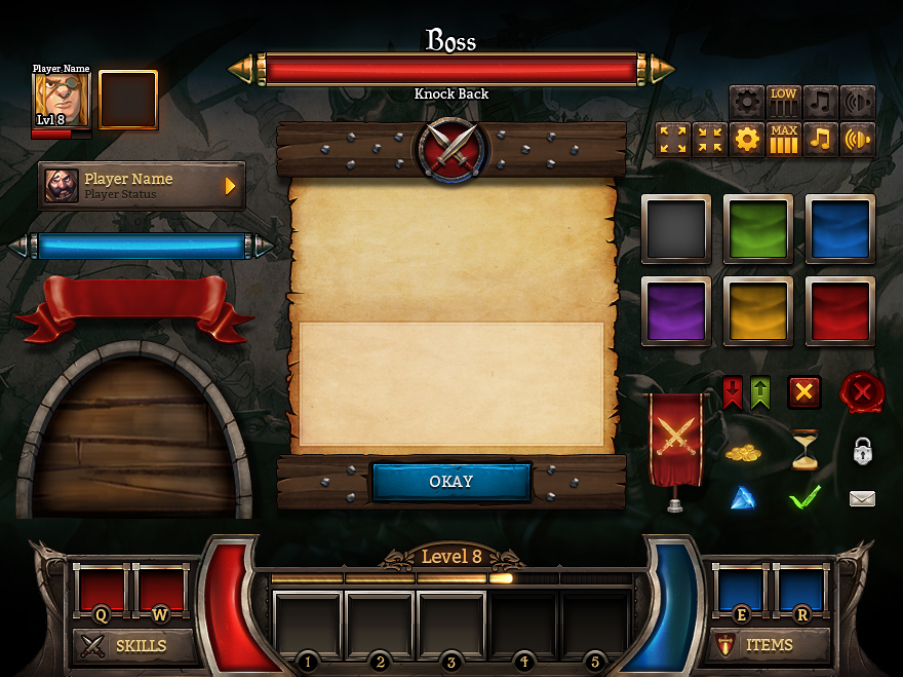
Pada output, Anda harus mendapatkan tata letak umum layar proyek, mungkin meminimalkan jumlah "bintik putih" di atasnya. Itu terlihat seperti ini:


Apa yang harus saya perhatikan:
- Berhubungan antar layar.
- Pada fungsional (nyaman untuk melakukan apa yang dibutuhkan layar).
- Pada ukuran dan lokasi elemen utama.
Saya ingin memusatkan perhatian Anda pada satu yang penting, menurut pendapat saya, pemikiran:
desain game harus jauh di depan desain grafis. Pada tahap ketika uraian terperinci dari layar tidak tersedia sama sekali, atau ketika itu ada, tetapi hanya untuk satu atau dua layar, Anda tidak perlu mulai bekerja dengan antarmuka, setidaknya tidak pada finishing yang menggunakan one-stubs. Jika tidak, Anda akan kehilangan banyak waktu dan uang karena perubahan. Ingatlah bahwa menggambar ulang tata letak dalam format rintisan jauh lebih mudah dan lebih cepat daripada mengulangi antarmuka yang sudah "selesai", belum lagi dirakit dan diimplementasikan. Selain itu, semakin banyak fitur permainan dasar yang Anda sisihkan untuk "nanti", semakin banyak masalah yang akan Anda hadapi di masa depan, mencoba untuk mendorong fungsionalitas baru ke dalam sistem interaksi yang sudah mapan.
Jelas bahwa dalam kenyataannya tidak mungkin untuk memikirkan semuanya terlebih dahulu, dan Anda akan terus dihadapkan pada situasi di mana Anda perlu "menambahkan ini dan itu." Ini benar-benar normal, bersiaplah untuk situasi seperti ini: pra-letakkan kemungkinan menambahkan elemen baru ke layar, diskusikan masalah ini dengan desainer game atau manajer proyek ("menurut Anda apa yang dapat ditambahkan ke layar ini dalam waktu dekat?") bahwa setiap layar memiliki kekuatan pamungkasnya sendiri, setelah mencapai yang Anda pahami bahwa lebih mudah untuk menghapus semuanya dan melakukannya secara berbeda daripada terus berusaha menjejalkan yang tidak diinginkan.
Omong-omong, ini adalah masalah klasik dan tak terhindarkan dari proyek yang berumur panjang, terutama yang mobile dan browser. Semakin lama permainan, semakin luas dan beragam fungsinya, semakin jelek, sampahnya terlihat sebagai antarmuka.
Langkah Dua Perakitan prototipe, pencarian gaya.Jadi, kami memiliki dokumen desain, skema layar rintisan umum yang kurang lebih integral dan koneksi di antara mereka. Sekarang kita kurang lebih memahami berapa banyak pekerjaan yang harus dilakukan pada bagian antarmuka, kita memahami jumlah layar dan sekumpulan elemen perkiraan pada masing-masingnya. Ini adalah saat yang tepat untuk mulai memasang antarmuka prototipe jelek dari kotak dan lingkaran di lutut Anda. Ya, Anda tidak akan pernah memperlihatkannya kepada teman dan ibu Anda, tetapi ia akan menjawab banyak pertanyaan, termasuk yang antar muka:


Sejalan dengan perakitan prototipe antarmuka (yang biasanya membutuhkan waktu), masuk akal untuk mulai bekerja menemukan gaya dan visualisasi.
Kenapa tidak lebih cepat, Anda bertanya? Sebelum skema dan, mungkin, bahkan ke dokumen desain? Itu mungkin sebelumnya. Tetapi dalam kasus ini, Anda menghadapi risiko situasi (sangat mungkin) ketika gambar yang diambil sesuai dengan spesifikasi teknis abstrak tidak sesuai dengan persyaratan nyata proyek Anda secara khusus dan Anda harus mencari gaya dari awal.
Sebelum mulai menggambar layar, kontraktor (artis atau desainer - singkatnya, orang yang akan menggambar) pertama-tama harus dengan cermat mempertanyakan pelanggan tentang bagaimana ia melihat antarmuka proyek. Akan seperti apakah itu? Game apa (menurut pelanggan) yang dekat dengan proyek Anda secara visual dan atmosfer? Dan permainan apa yang disukai pelanggan, apa yang dia mainkan, proyek apa yang dia hormati? Sangat bagus jika Anda sudah memiliki beberapa konsep atmosfer di tangan Anda yang mencerminkan gaya permainan masa depan, atau layar palsu, tetapi paling sering kemewahan ini tidak tersedia pada tahap ini.
Secara umum, komunikasi dengan pelanggan adalah bagian yang sangat penting dari pekerjaan, yang dapat menghemat (atau kehilangan, jika Anda kehilangan) setiap orang dalam rantai produksi banyak waktu. Sayangnya, sebagian besar desainer hampir tidak dapat disebut standar dalam hal komunikasi dengan klien (ngomong-ngomong, saya bukan pengecualian di sini). Itulah mengapa sangat penting untuk melakukan upaya psikologis pada diri sendiri, serta menjelaskan (baik kepada diri sendiri dan pelanggan) arti dan pentingnya apa yang terjadi. Penerimaan antarmuka, serta penerimaan seni adalah hal yang murni subyektif, Anda tidak bisa mendapatkan apa pun darinya, dan itu berputar di sekitar kepribadian dan sistem nilai pelanggan. Dalam prosesnya, Anda dapat memberikan rekomendasi atau saran, mengutarakan pendapat, dan memberikan contoh, tetapi kata terakhir selalu ada pada pelanggan atau perwakilannya, dan ini logis. Dan pelanggan sangat berbeda: seseorang sangat sadar akan apa yang diinginkannya, seseorang tidak. Beberapa dapat merumuskan permintaan dalam bentuk gambar (yang baik-baik saja), yang lain siap untuk dijelaskan dengan kata-kata (yang juga tidak buruk), yang lain kurang akrab atau pengalaman (dan kadang-kadang keinginan, karena mereka percaya bahwa mereka melakukan pekerjaan orang lain) dan mereka membutuhkan bantuan merumuskan pikiran. Secara umum, ini adalah topik untuk artikel terpisah. Sebagai bagian dari materi ini, kami tidak akan berlama-lama di sini.
Catatan pinggir : lebih baik untuk memperbaiki persyaratan dan keinginan dari pelanggan secara tertulis - dengan cara ini lebih sulit baginya untuk “berubah pikiran” atau “melupakan” apa yang dikatakan. Dan tidak pernah puas dengan "Oh, saya tidak tahu, mari kita menggambar sesuatu di sana, tapi kami akan mencari tahu". Ini adalah karya monyet yang tidak dibutuhkan siapa pun, termasuk pelanggan.Hasil kerja dengan antarmuka di tahap kedua:
Pertama, perakitan antarmuka prototipe berdasarkan diagram dan visual rintisan telah dibuat atau sedang berlangsung.
Kedua, serangkaian referensi untuk visual yang bagus telah disusun, yang disukai dan disetujui oleh pelanggan. Setiap referensi dapat menangkap pelanggan dengan sesuatu yang spesifik (skema warna, solusi menu utama, sistem navigasi) atau hanya kesan umum dari gambar. Simpan referensi ini sebagai biji mata Anda - mereka akan menjadi batu penjuru untuk langkah selanjutnya.
Contoh daftar referensi:

 Catatan pinggir: pertama-tama, lebih baik mengumpulkan referensi dari ceruk pasar yang sama dengan proyek Anda. Faktanya adalah bahwa jika Anda mengambil referensi yang sangat baik dari game AAA untuk PC, dan terlibat dalam pengembangan game mobile, maka akan lebih mudah untuk mengoordinasikannya, tetapi untuk menyadari semua keindahan ini dalam format ponsel terbatas hampir mustahil. Akibatnya, pada titik tertentu, Anda akan menemukan pertanyaan logis dari pelanggan: "Kami mengambil referensi keren, mengapa hasilnya?"Catatan lain: sediakan lebih banyak waktu dan energi untuk mempelajari pesaing pada tahap ini. Lihat tangkapan layar, baca ulasan, buka YouTube, pada akhirnya. Semakin banyak Anda melihat, semakin mudah bagi Anda untuk memahami apa yang lebih baik (atau tidak berfungsi) dalam proyek serupa dan semakin mudah untuk memperdebatkan pendapat Anda. Jangan terburu-buru untuk menemukan kembali roda dan jangan takut akan kesederhanaan.Langkah Tiga Menjalankan prototipe, menampilkan pratinjau layar.
Catatan pinggir: pertama-tama, lebih baik mengumpulkan referensi dari ceruk pasar yang sama dengan proyek Anda. Faktanya adalah bahwa jika Anda mengambil referensi yang sangat baik dari game AAA untuk PC, dan terlibat dalam pengembangan game mobile, maka akan lebih mudah untuk mengoordinasikannya, tetapi untuk menyadari semua keindahan ini dalam format ponsel terbatas hampir mustahil. Akibatnya, pada titik tertentu, Anda akan menemukan pertanyaan logis dari pelanggan: "Kami mengambil referensi keren, mengapa hasilnya?"Catatan lain: sediakan lebih banyak waktu dan energi untuk mempelajari pesaing pada tahap ini. Lihat tangkapan layar, baca ulasan, buka YouTube, pada akhirnya. Semakin banyak Anda melihat, semakin mudah bagi Anda untuk memahami apa yang lebih baik (atau tidak berfungsi) dalam proyek serupa dan semakin mudah untuk memperdebatkan pendapat Anda. Jangan terburu-buru untuk menemukan kembali roda dan jangan takut akan kesederhanaan.Langkah Tiga Menjalankan prototipe, menampilkan pratinjau layar.Jadi, kami memiliki prototipe yang berfungsi yang mengimplementasikan antarmuka rintisan. Dia, secara umum, bekerja, melakukan fungsinya. Dan kami juga memiliki patokan visual untuk rendering layar dalam bentuk set referensi. Saatnya menggabungkannya: "berpakaian" beberapa layar di "kulit" favorit Anda.
Dalam proses memilih referensi, arah utama untuk menggambar layar pratinjau pertama biasanya menjadi jelas: Katakanlah jika Anda memiliki pengaturan sci-fi, dan dalam referensi yang disetujui pelanggan adalah Deus Ex dan XCOM ... well, saya akan mengatakan bahwa Anda harus melakukan pratinjau setidaknya dalam dua variasi:

Dan jika dalam referensi ada beberapa layar dalam gaya yang sama (XCOM yang sama dan, katakanlah, efek Massa) dan tidak ada banyak waktu, maka sangat mungkin untuk bertahan dengan satu:

Setelah kami membawa satu layar pratinjau ke keadaan yang disukai pelanggan, masuk akal untuk menarik pasangan lebih banyak dengan gaya yang sama, memilihnya sesuai dengan prinsip "berbeda mungkin". Misalnya, jika yang pertama adalah layar dengan sejumlah kecil elemen besar, maka masuk akal untuk mengambil layar dengan sejumlah besar elemen kecil (misalnya, inventaris) dan sesuatu yang berbentuk tabel (seperti tabel peringkat atau statistik pertempuran). Jadi, pada awalnya, Anda akan menghitung jumlah maksimum elemen yang berbeda dan Anda akan lebih atau kurang yakin bahwa "pakaian" yang dipilih bersifat universal dan akan terlihat layak di layar mana pun.
Pada tahap rendering thumbnail, sangat mungkin untuk mengabaikan beberapa elemen atau membuat asumsi dengan gaya “frame ini harus diperbaiki kemudian; Penting di sini untuk mendapatkan gambar "penjualan" yang paling rapi untuk jumlah waktu minimum, yang tidak lagi memalukan untuk ditunjukkan kepada investor, digunakan dalam presentasi, dll.
Hasil tahap ini: 3-4 layar ditarik dari kualitas "baik", disetujui oleh pelanggan dan run-in antarmuka prototipe dalam prototipe.
Langkah Empat Menggambar layar, menyusun kit UI, dokumentasi.Ini adalah fase paling produktif untuk bekerja dengan antarmuka, menempati sekitar 70% dari semua waktu kerja. Dan baginya, saya tidak memiliki trik dan hack kehidupan, hanya pekerjaan yang melelahkan dan bagian belakang besi. Secara sistematis dan bertahap, layar demi layar ditarik dan tertanam di mesin. Pada saat yang sama, komposisi dan fungsinya diperbarui (karena banyak yang biasanya berubah sejak skema menggambar), dan dokumentasi juga sedang dikompilasi.
Beberapa kata tentang dokumentasi. Seperti yang telah ditunjukkan oleh praktik, sangat bermanfaat untuk menggambarkan fungsionalitas layar. Secara tertulis. Bagi sebagian orang, ini akan terdengar saran yang jelas dari batas, tetapi Anda akan terkejut betapa seringnya langkah ini dilewati (terutama di perusahaan kecil). Paling tidak ini terjadi karena, pertama, tidak ada yang suka birokrasi (apakah kita punya gamedev dan rock'n'roll di sini atau apa?), Dan kedua, karena kita harus dapat bekerja dengan dokumentasi. Ini menyiratkan baik kemampuan untuk merumuskan deskripsi dengan benar dari sisi desainer DG atau UI / UX, dan kemampuan dan kebiasaan untuk menggunakannya ketika merakit layar oleh programmer. Dan ketiga, dokumentasi harus tetap segar dan diperbarui secara berkala. Itu juga membutuhkan waktu, tenaga, keinginan dan, yang paling penting, memahami mengapa itu semua dibutuhkan.
Tanpa deskripsi tertulis dari layar, Anda berisiko menghadapi semua masalah yang terkait dengan faktor manusia, pelupa dan masalah komunikasi. Desainer UX Anda tiba-tiba berhenti dan terbang ke Bali. Programmer mengumpulkan layar tidak seperti yang dimaksudkan, tetapi karena mereka anggap benar, menarik fakta bahwa "mereka tidak diberitahu tentang hal itu." Perancang permainan atau manajer proyek lupa akan keputusan yang diambil, karena keputusan itu tidak diperbaiki, dan setiap kali memberikan versi baru.
Singkatnya, biasakan diri Anda bekerja dengan dokumentasi. Sepakati dalam tim dengan tepat bagaimana melakukan ini: apa yang harus menjadi struktur, alat apa yang digunakan, apa yang harus difokuskan. Dan jika Anda sudah menggunakan dokumentasi pada proyek dengan kekuatan dan main, dan sekarang hanya tersenyum sadar, memutar, menghapus cookie, Anda keren.
Selanjutnya, sedikit tentang
paket GUI (atau, seperti juga disebut,
kit UI atau
desain case ). Setelah menggambar beberapa layar dasar, set elemen utama yang akan terdiri dari antarmuka Anda, serta aturan untuk pengaturannya, biasanya menjadi jelas. Dalam pekerjaan masa depan dengan layar, itu akan menjadi sekitar 60-80% terdiri dari penggunaan kembali elemen yang sudah jadi sesuai dengan aturan yang dibuat. Masuk akal untuk membuat "konstruktor" ini dengan elemen dan deskripsi dalam file referensi terpisah. Itu terlihat seperti ini:
 Gambar oleh Johnny Waterman
Gambar oleh Johnny WatermanDengan UI KIT yang sudah jadi, semua orang di tim (ini terutama berlaku untuk coders dan programmer) akan tahu di mana versi referensi terbaru dari semua elemen antarmuka terdapat. Pada saat yang sama, dalam tata letak layar tertentu, desainer tidak dapat menyimpan lusinan lapisan duplikat seperti semua status tombol dan sakelar.
Langkah Lima Pengantar mesin game, kontrol kualitas.Tahap ini dipilih secara kondisional, karena perakitan antarmuka dalam engine biasanya berjalan paralel dengan pengembangannya. Mereka mengambil layar dari sirkuit, menggambarnya, memotongnya, memberikannya kepada para programmer, mengambil yang berikutnya. Dalam hal ini, Anda "memimpin" layar, yang sedang dalam produksi, untuk mencapai kemenangan. Hanya ketika dikompilasi dalam versi untuk perangkat target (ngomong-ngomong, apakah Anda tidak lupa tentang tablet?), Itu terlihat dan bekerja pada mereka seperti yang semula direncanakan, Anda dapat bernapas lebih mudah dan secara mental mencentang kotak "selesai". Hingga iterasi berikutnya.
Ingatlah bahwa hasil karya spesialis UX / UI bukanlah gambar photoshop statis dan bukan diagram abstrak, melainkan antarmuka fungsional yang indah dan, yang paling penting, yang digunakan pengguna untuk bekerja. Seberapa baik produk akhir menunjukkan bahwa Anda sebagai spesialis sangat baik. Karena itu, bersikaplah tegas dan memperhatikan semua tautan dalam rantai produksi, dan pertama-tama untuk diri Anda sendiri. Jangan menutup mata untuk bergaul dengan alasan bahwa ini "bukan tanggung jawab saya."
Langkah Enam Poles dan tambahkan animasi.Ini adalah tahap bonus. Jujur saja: ketika tanggal rilis mendekati (biasanya sudah beberapa kali ditunda), semua orang di tim mulai bersinar bagian tubuh yang berbeda.
Tidak pernah ada cukup waktu untuk pemolesan (dan terutama pemolesan antarmuka, yang secara historis telah dianggap sebagai kepentingan sekunder). Oleh karena itu, penting untuk awalnya berpikir tentang apa dan kapan Anda akan selesai, serta tentang animasi antarmuka. Ada kemungkinan - tambahkan mereka segera, bahkan di unit layar pertama. Tidak ada kemungkinan seperti itu - alokasikan untuk ini waktu khusus dan terpisah dalam rencana pembangunan. Berdiri tegak dan tidak setuju untuk mendorong sentuhan akhir dan animasi ke "nanti" yang tidak terbatas, secara teratur mengingatkan mereka.Antarmuka gim yang bagus "hidup" dan merespons aksi pemain secara dinamis. Animasi antarmuka seperti sejumput rempah-rempah, mampu mengubah rasa dan sensasi dari seluruh "hidangan". Itu membuat antarmuka lebih halus, lebih terhubung, konsisten. Ini memperlancar transisi yang tajam, menarik perhatian ke tempat yang tepat, menghibur - singkatnya, meningkatkan pengalaman bermain pengguna pada umumnya. Pada saat yang sama, seperti dalam memasak, penting untuk tidak berlebihan dan tidak menyerah pada godaan untuk menghidupkan semuanya dalam satu baris. Ketahui ukurannya.Langkah ketujuh. Analisis Antarmuka.Tahap bonus bersyarat lainnya. Dalam dunia yang ideal, pengembang menguji hipotesis utama (termasuk yang antarmuka), menarik pengguna nyata dari target audiens mereka untuk pengujian, dan membuat keputusan berdasarkan data yang diterima. Dengan pendekatan yang tepat, metode ini memungkinkan (dalam teori) untuk mencerminkan keadaan yang kurang lebih objektif dan memberikan jawaban untuk pertanyaan tentang apa yang benar-benar berfungsi di antarmuka dan apa yang tidak.Pada kenyataannya, ini jarang terjadi: tidak semua orang mampu membayar tes bermain yang mahal, hanya sedikit orang yang tahu cara bekerja dengan mereka dan memahami mengapa mereka dibutuhkan. Bahkan setelah makan siang yang lembut, hanya indikator dasar seperti DAU, WAU ROI, dll., Yang tidak terkait langsung dengan antarmuka, sering dianalisis. Yaitu
fakta bahwa beberapa tombol tidak mengarah ke mana pun akan terlihat pada tahap makan siang yang lembut, tetapi fakta bahwa para pemain tidak sadar memicu permintaan pop-up pada keran hilang.Dalam praktik saya, untuk penyesalan dan rasa malu saya, saya masih belum menemukan pengujian UX lengkap dan analisis selanjutnya dari hasil. Metode pengambilan keputusan utama selalu disebut Penilaian "Pakar". Ini adalah ketika keputusan tentang suatu topik dibuat oleh satu orang (atau sekelompok kecil orang) yang dianggap memiliki pengalaman dan kompetensi yang diperlukan. Jelas bahwa ini bukan metode yang paling akurat dan, lebih tepatnya, lebih subjektif.Namun, fakta bahwa saya secara pribadi belum mengalami pengujian UX di game dev tidak berarti bahwa itu tidak ada di alam. Sejauh yang saya tahu, masing-masing perusahaan game memiliki kemampuan dan keinginan untuk melakukan tes bermain penuh dan secara aktif menggunakannya. Akan sangat menarik bagi saya untuk belajar tentang metode dan hasil mereka, serta bagaimana mereka sampai pada hal ini dalam mengatur acara seperti itu. Jika Anda memiliki sesuatu untuk dikatakan tentang topik ini, silakan hubungi saya atau ceritakan tentang pengalaman ini dalam komentar atau dalam materi Anda sendiri.Itu mungkin saja. Terlepas dari kenyataan bahwa saya menguraikan banyak hal dengan sangat singkat atau tidak terjawab sama sekali, artikel itu lebih banyak daripada yang diperhitungkan semula. Terima kasih telah gigih dan membacanya sampai akhir! Saya harap Anda menemukan sesuatu yang berguna dan menarik untuk diri Anda sendiri. Akan sangat baik jika beberapa dari yang Anda baca tampak cukup menarik untuk dicoba dalam praktik.Saya akan berterima kasih atas komentar, pertanyaan, dan komentar pada intinya, serta kisah hidup yang menarik terkait dengan antarmuka game. Jangan ragu untuk menulis surat .Semoga beruntung untuk semuanya!