Variabel CSS mesh dan CSS adalah alat yang ampuh untuk pengembang frontend. Yang pertama membuatnya lebih mudah untuk membuat tata letak situs web, sementara yang kedua memberikan kekuatan penuh dari lembar gaya variabel.

Pada artikel ini saya akan menunjukkan kepada Anda bagaimana menggunakan kedua alat untuk dengan cepat prototipe desain aplikasi.
Skillbox merekomendasikan: kursus online UX Analytics
Kami mengingatkan Anda: untuk semua pembaca Habr - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun sesuai dengan kode promosi Habr.
Sesuaikan wadah jala
Aplikasi kami akan bekerja dengan CSS-grid, modul yang memungkinkan Anda membuat layout dengan cepat dan mengelolanya. Ini berguna, khususnya, jika Anda bekerja dengan properti grid-templat-area. (Di bawah ini saya akan menunjukkan cara menggunakannya).
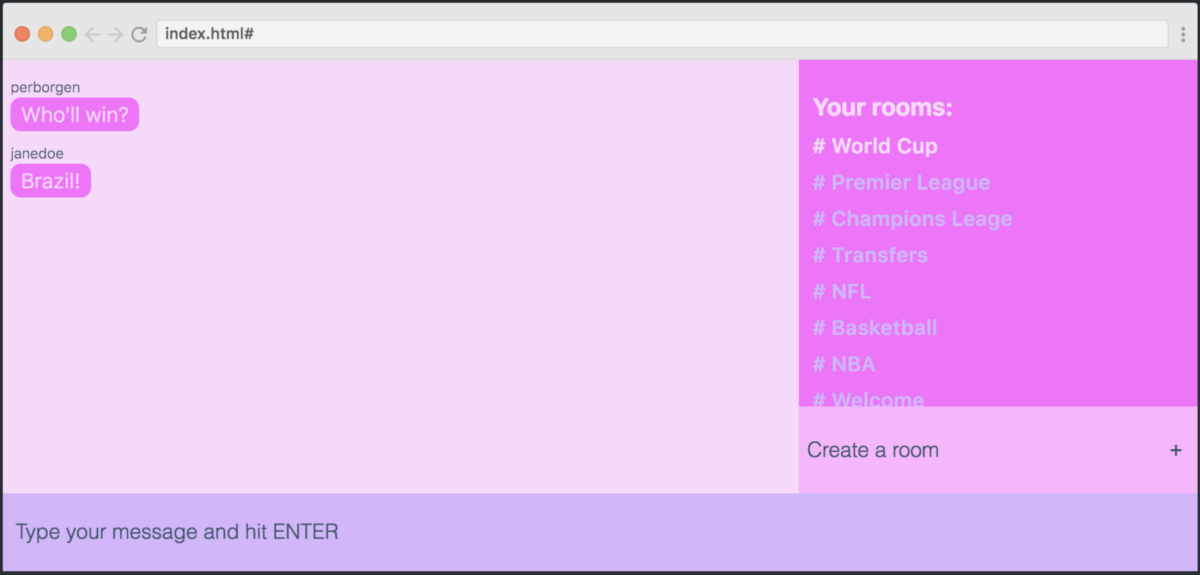
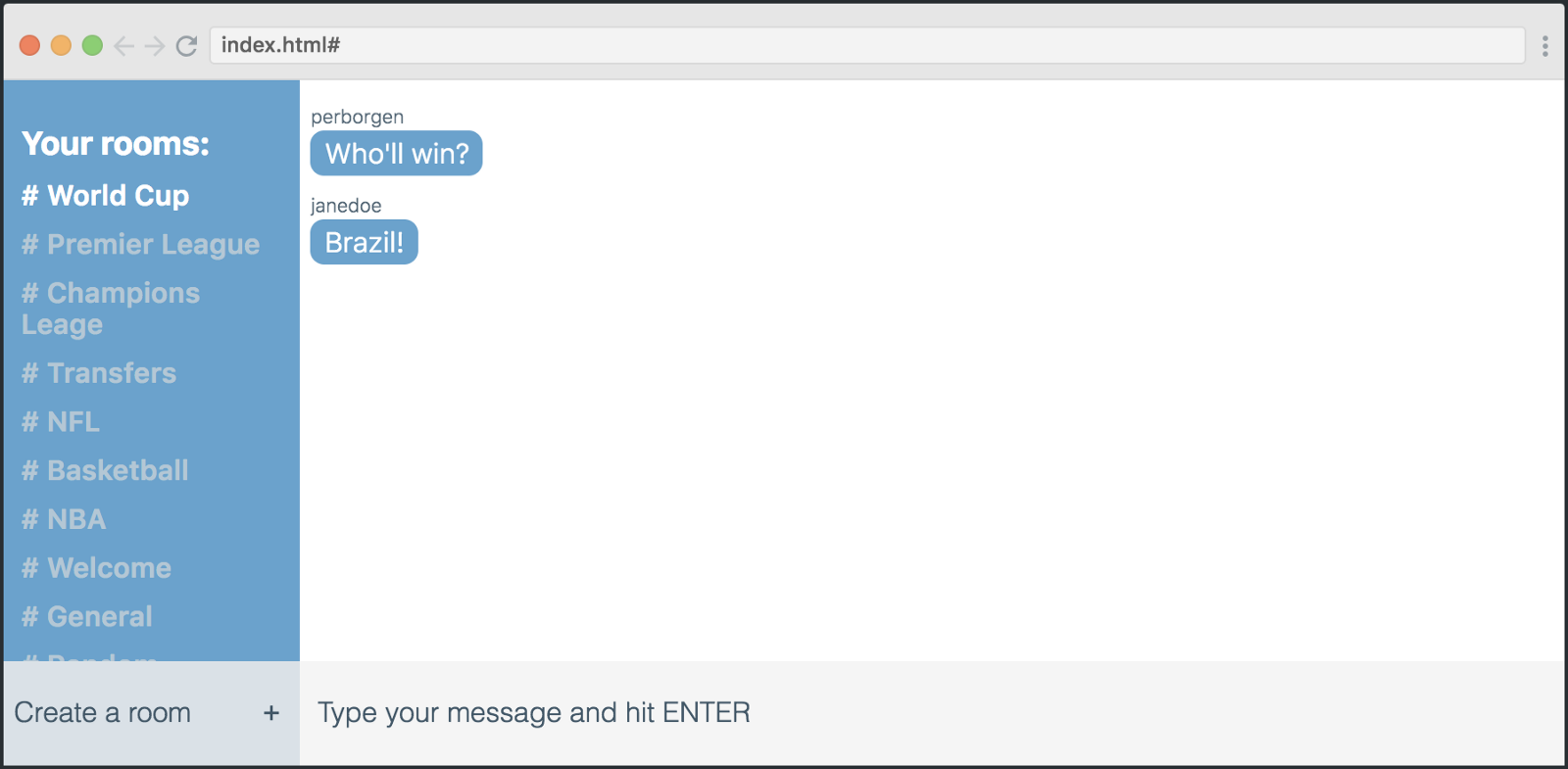
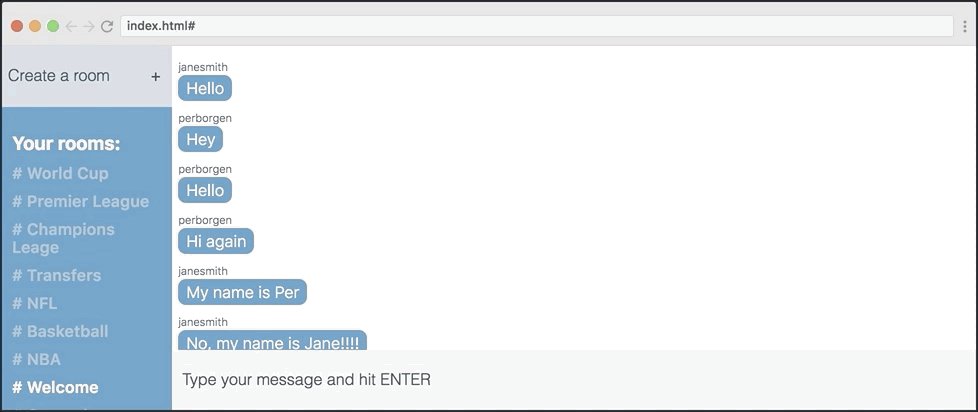
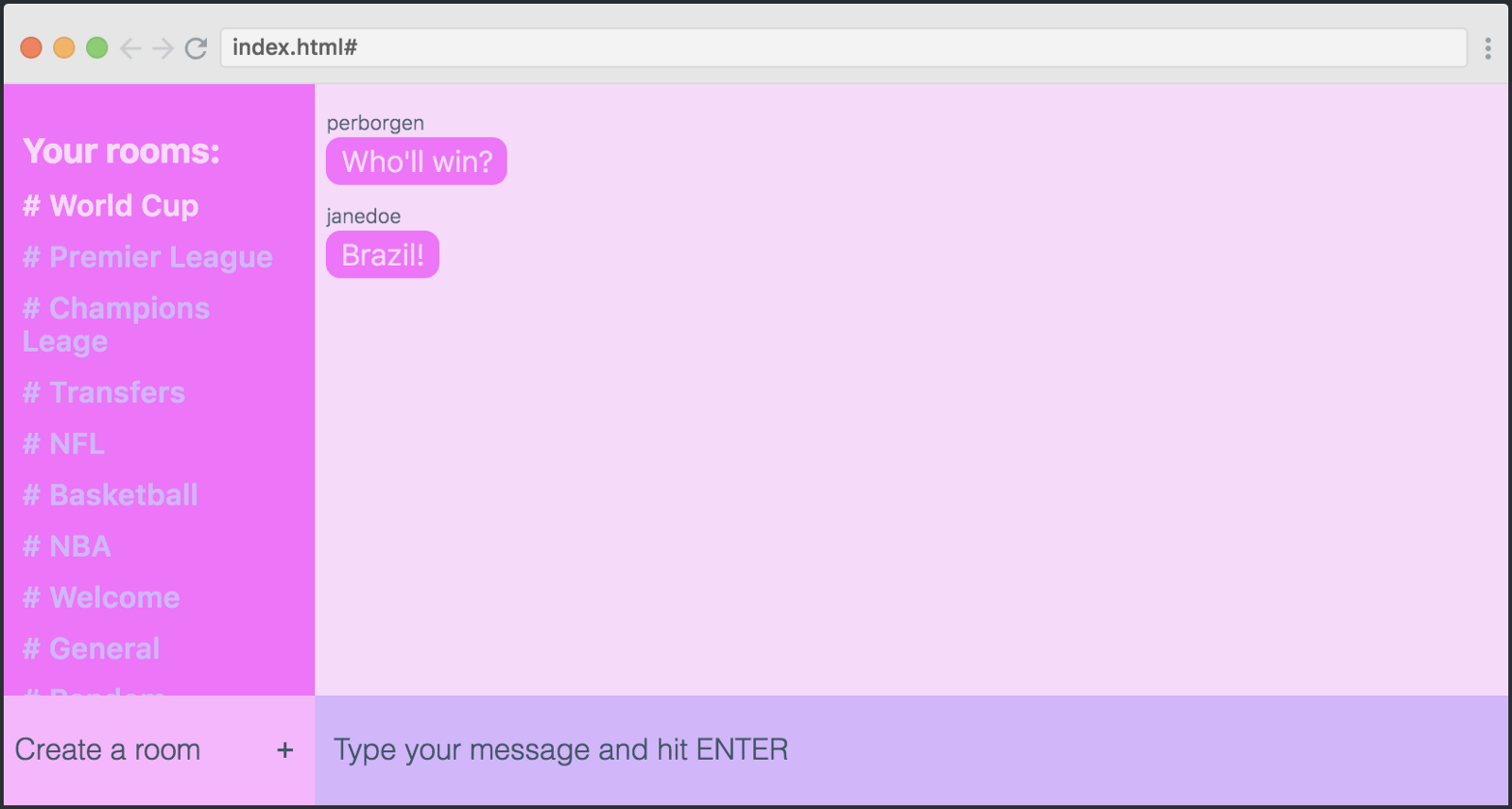
Mari kita evaluasi penampilan aplikasi kita - ini adalah obrolan:

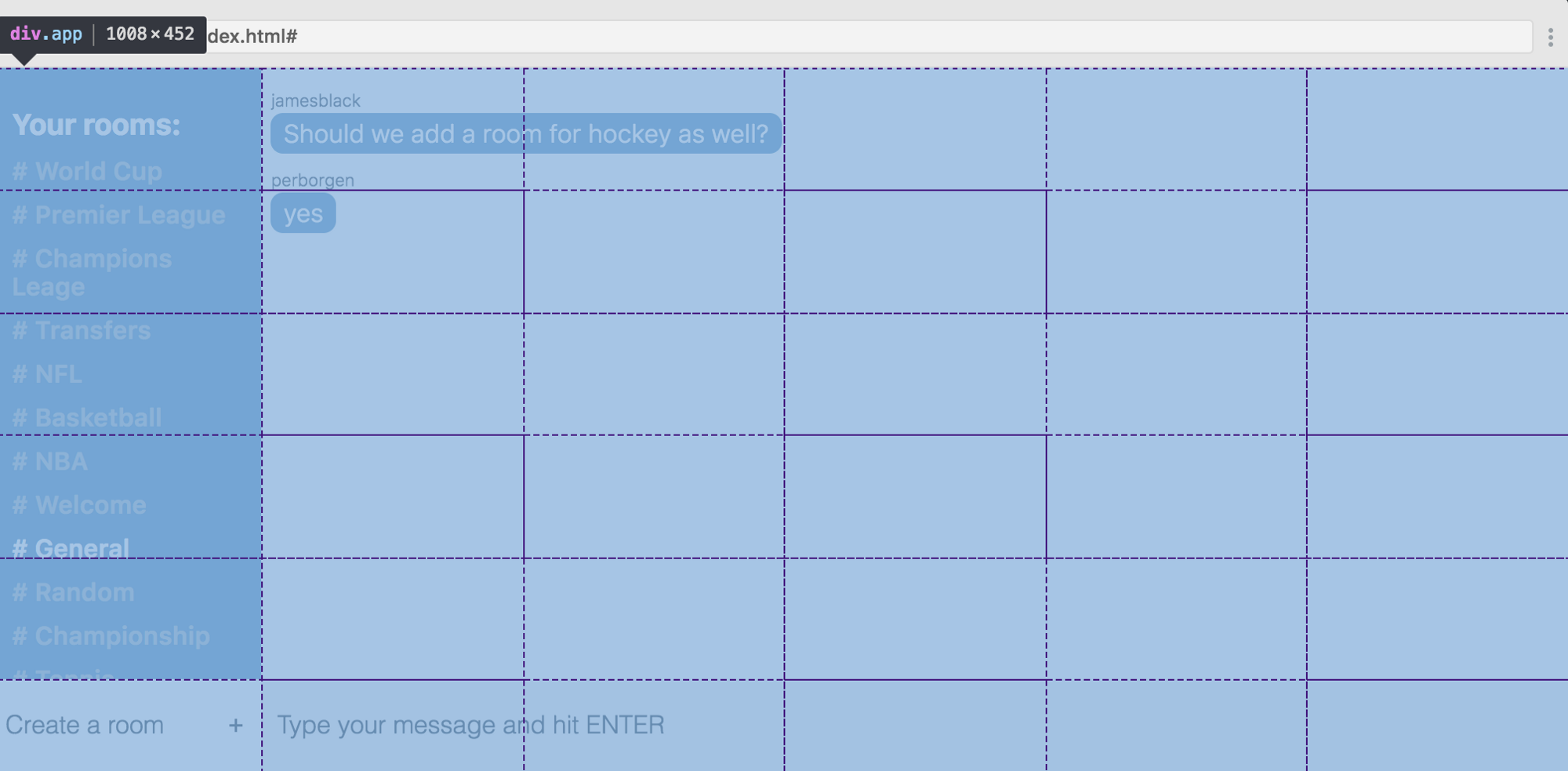
Jika kita membuka alat pengembang di Chrome, kita dapat melihat seperti apa grid itu. Seperti yang Anda lihat, ada enam kolom dan enam baris.

Berikut adalah kode untuk membuat kisi seperti itu:
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; }
Pertama, kami membuat wadah untuk itu. Kemudian kami mengatakan bahwa kami ingin mendapatkan enam kolom pada output, dan masing-masing harus selebar 1fr. Ini berarti bagian dari ruang kosong. Jadi, kami membagi ruang kosong layar menjadi enam bagian dengan lebar yang sama.
Tetapi dengan garis-garis dengan cara yang berbeda. Ketinggian masing-masing dari lima baris pertama juga 1 fr, tetapi kami membatasi ketinggian yang terakhir ke 60px bukan 1fr.
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
Nah, sekarang kita telah menandai kisi, kita beralih ke bagian selanjutnya - penempatan elemen.
Penempatan elemen grid
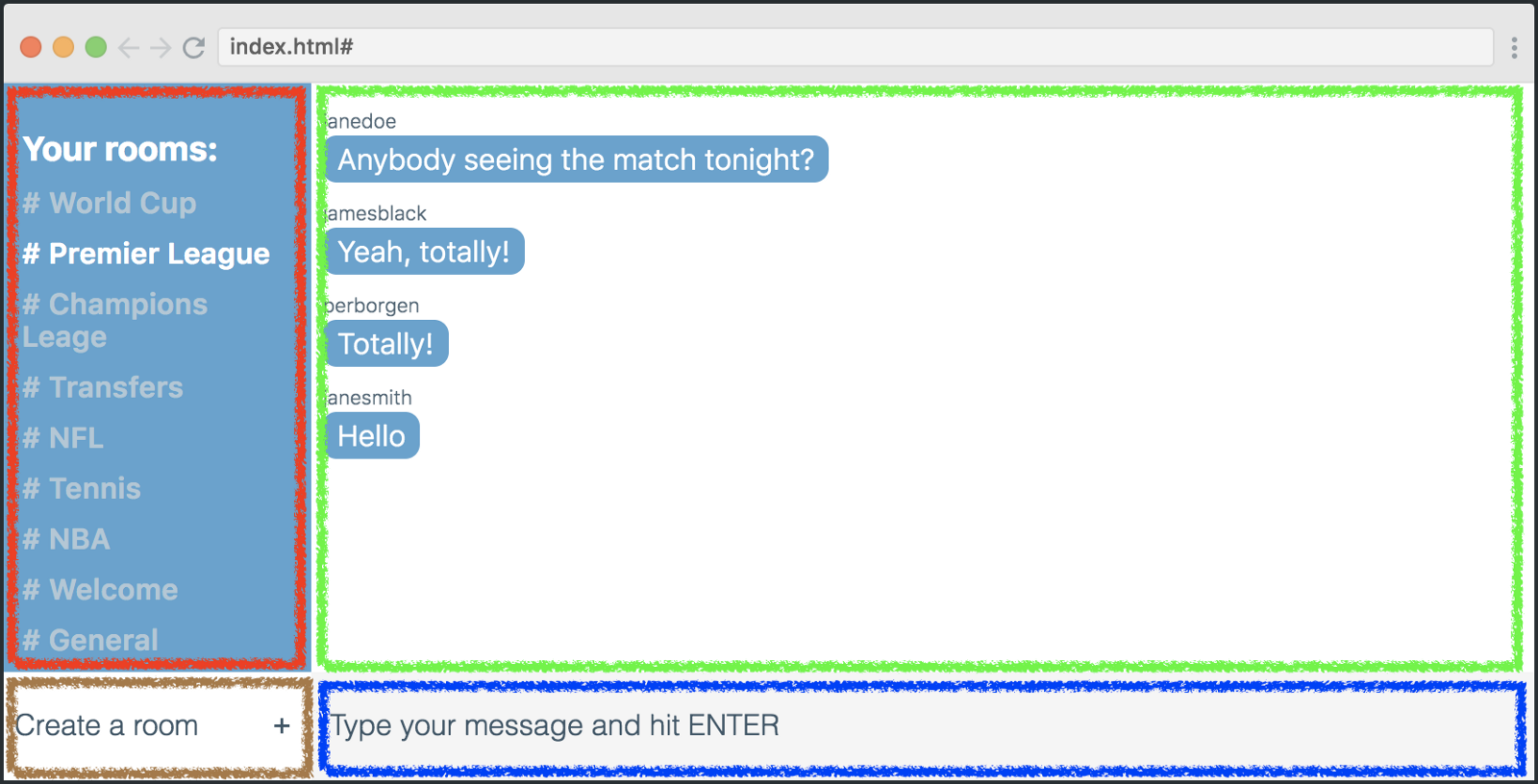
Setiap "ahli waris" langsung dari wadah grid adalah elemen grid. Secara total, kami memiliki empat elemen, yang masing-masing ditempatkan dalam persegi panjang, seperti yang ditunjukkan pada gambar di bawah.

Agar elemen dapat ditempatkan persis seperti yang ditunjukkan di atas, kita perlu menggunakan properti grid-templat-area.
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; }
Setiap baris kode mewakili satu baris tabel, dan setiap karakter adalah sel kisi. Simbol secara semantik terkait dengan elemen kisi yang diwakilinya (daftar kamar, daftar pesan, formulir kamar baru, formulir pesan).
Sekarang, untuk menempatkan elemen-elemen kita sesuai dengan area-templat-templat, kita harus menggunakan simbol-simbol dengan nilai-nilai luas jaringannya Begini caranya:
.new-room-form { grid-area: n; } .rooms-list { grid-area: r; } .message-list { grid-area: m; } .send-message-form { grid-area: s; }
Tentu saja, kelas-kelas ini juga berlaku untuk elemen grid kami di HTML Anda. Namun, saya tidak akan membicarakan hal ini secara rinci, karena, kemungkinan besar, Anda tahu cara menambahkan kelas ke tag HTML.
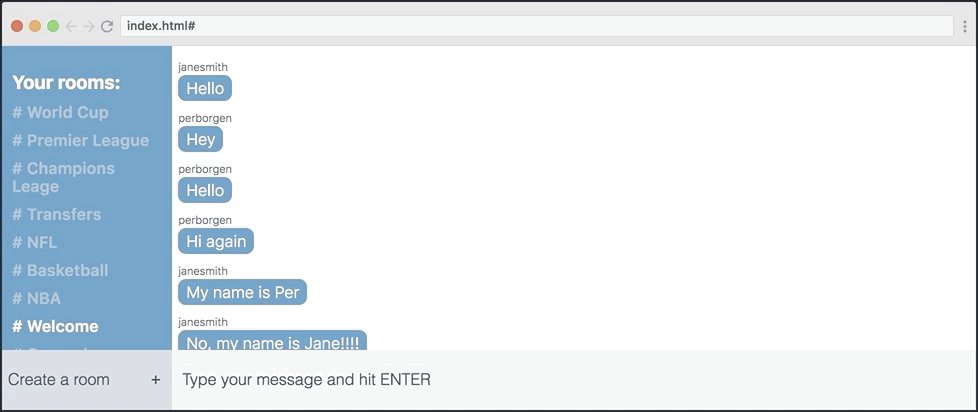
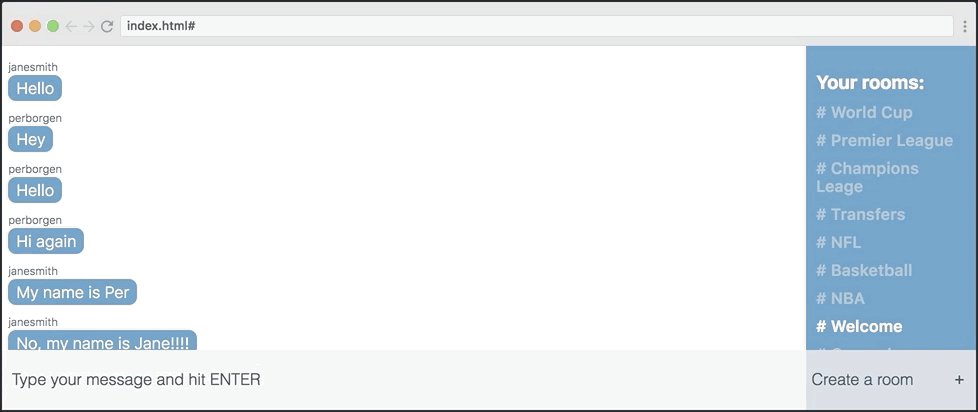
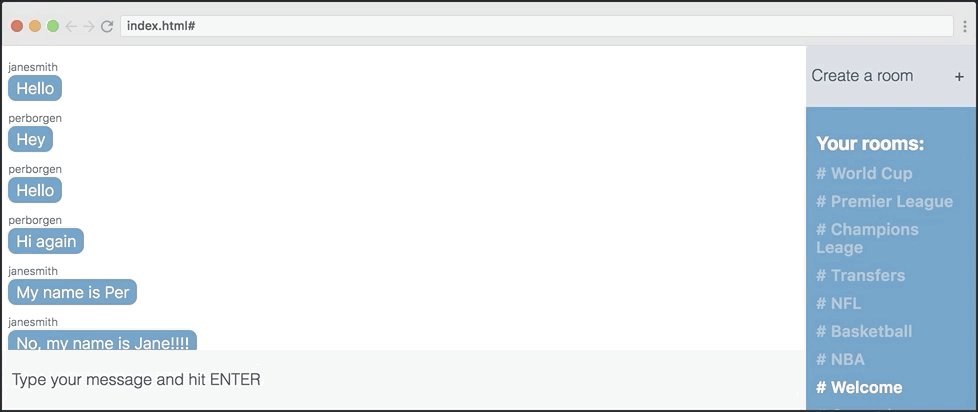
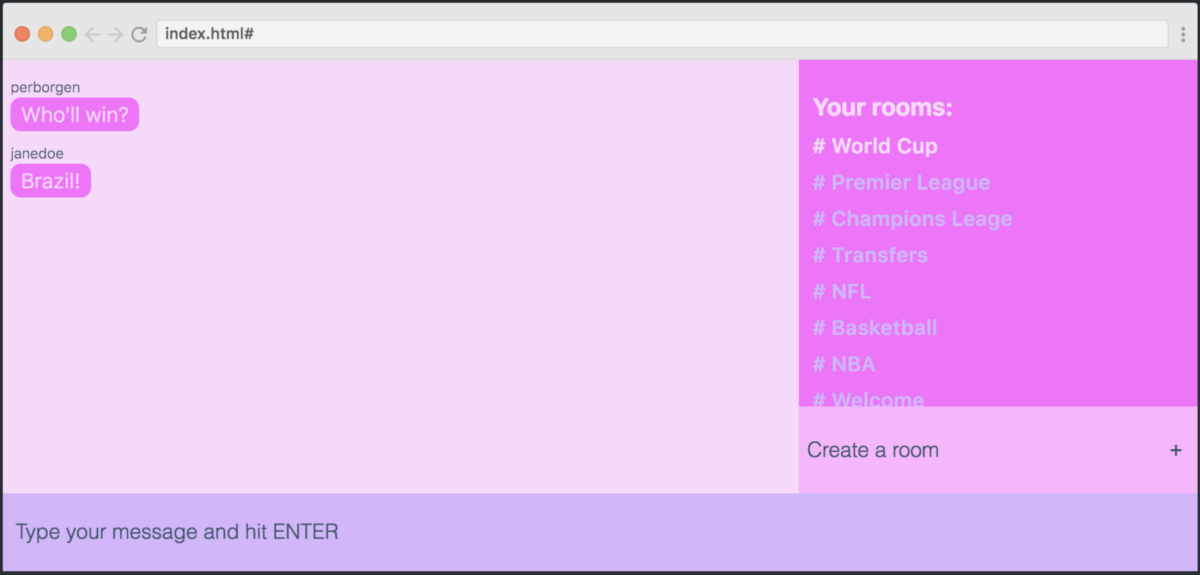
Mulai saat ini kami mulai bereksperimen dengan tata letak. Kita bisa banyak berubah dengan mengubah nilai area kisi-templat.

Seperti yang ditunjukkan pada ilustrasi di atas, saya mencoba menggunakan empat tata letak yang berbeda dengan mengubah posisi elemen Daftar Kamar dan elemen bentuk ruangan baru. Satu-satunya hal yang saya ubah adalah properti grid-templat-area.
Di bawah ini adalah empat opsi ini. Cobalah untuk mencocokkan masing-masing dengan tata letak yang sesuai.
grid-template-areas: "nmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rsssss"; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; grid-template-areas: "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssn"; grid-template-areas: "mmmmmn" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssr";
Ubah warna menggunakan variabel CSS
Nah, sekarang kami akan mencoba mengubah warna aplikasi menggunakan variabel CSS. Jika Anda belum bekerja dengan mereka sampai sekarang, mari kita lihat apa itu.


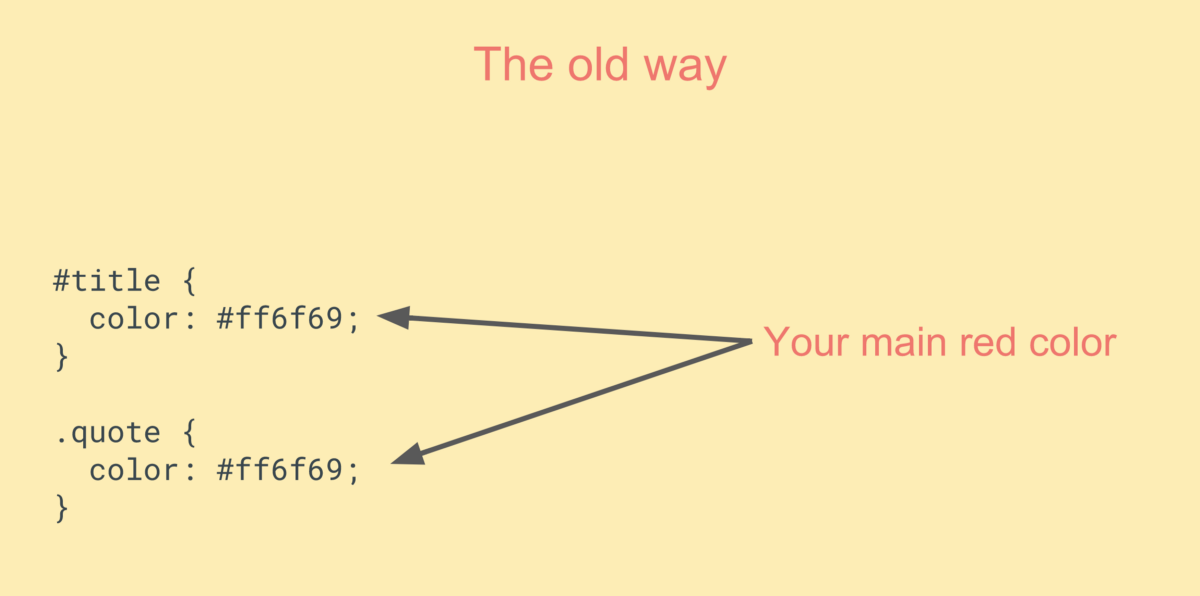
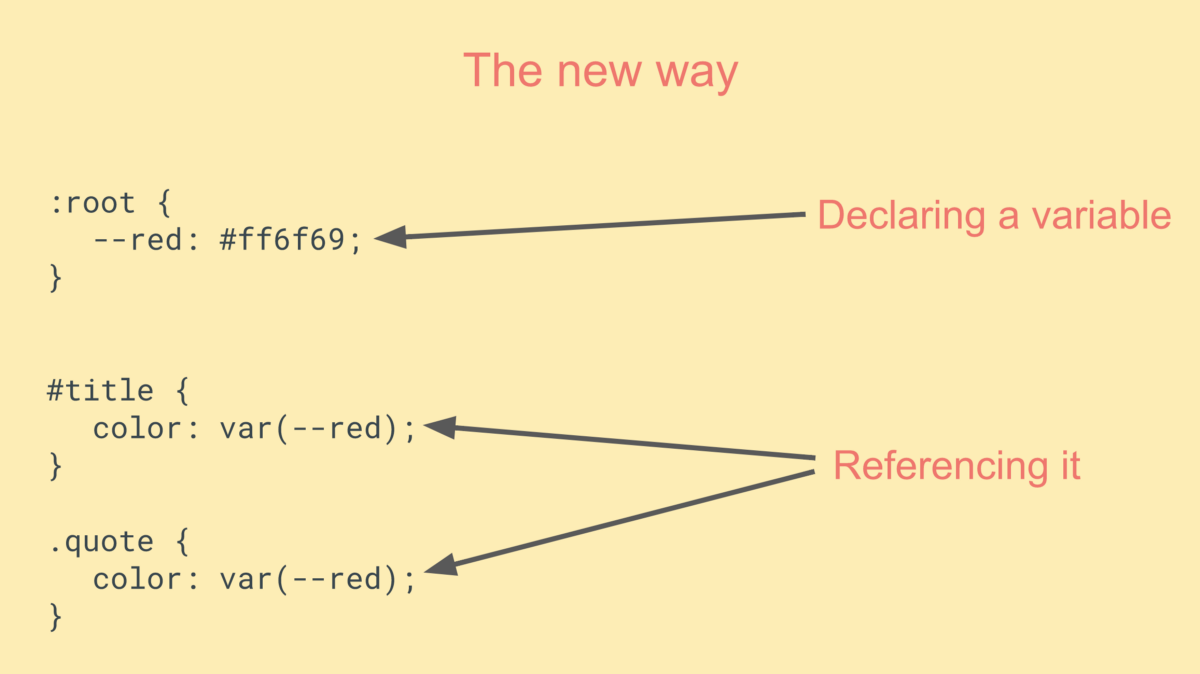
Metode yang ditunjukkan pada gambar di bawah membuat membaca kode agak lebih mudah, karena, untuk berbicara, nama variabel lebih semantik daripada heksadesimal. Selain itu, metode kedua memberikan fleksibilitas besar dalam hal mengubah kode.
Mari kita lihat apa yang bisa dilakukan dengan aplikasi kita menggunakan nilai variabel yang berbeda.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
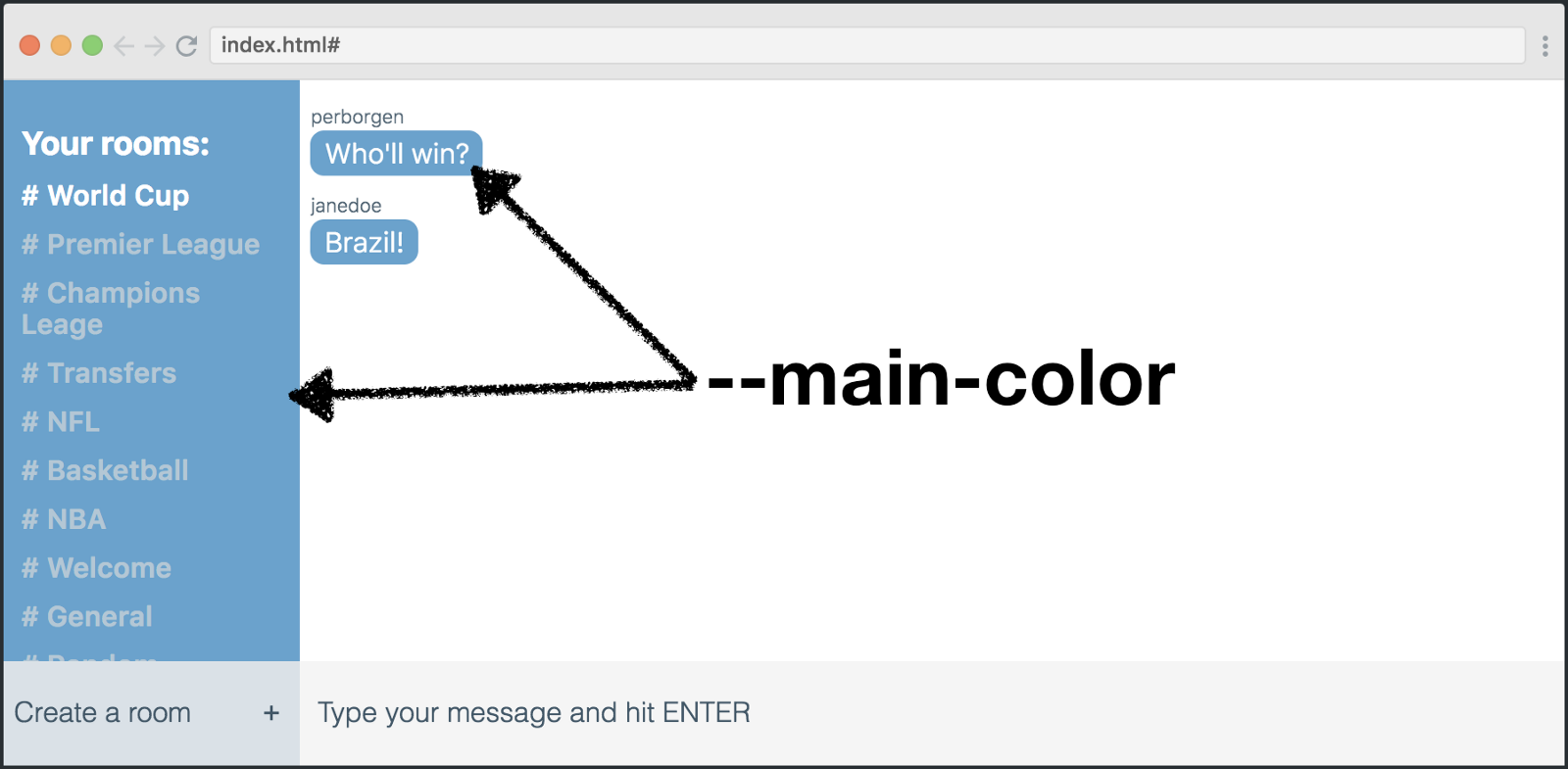
Mereka diulang 17 kali dalam tata letak kami. Tapi kami tidak akan memeriksa semua lokasi, mari kita lihat bagaimana warna utama bekerja terkait dengan warna pesan dan panel sisi kiri.

Inilah cara kami mengalahkan semuanya dalam kode.
.rooms-list { background: var(--main-color); } .message-text { background: var(--main-color); }
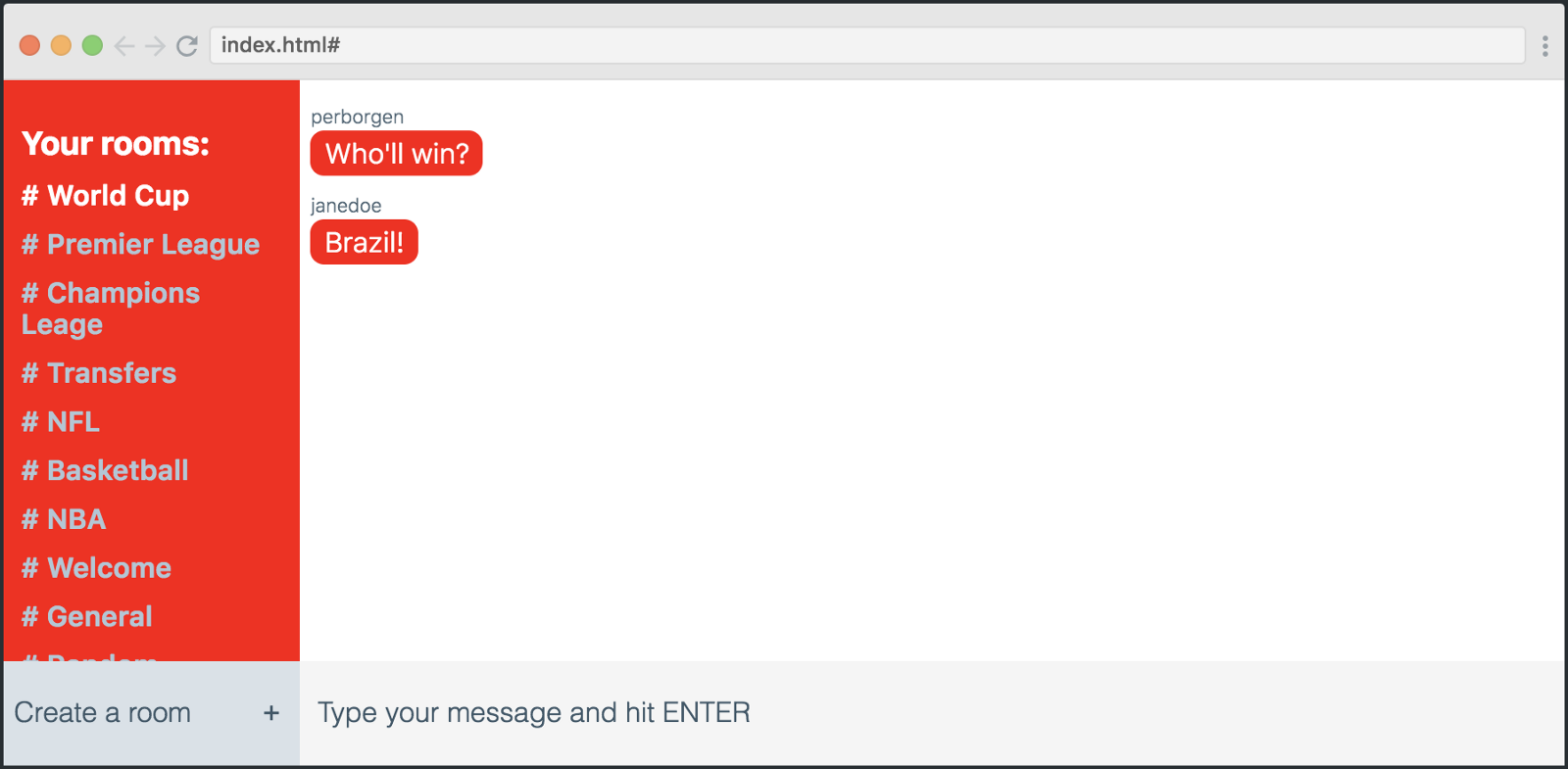
Variabel baik karena kita dapat mengedit deklarasi mereka, dan ini akan cukup untuk mengubah seluruh aplikasi. Contoh:
:root { --main-color: red; }
Dan inilah hasilnya:

Kita cukup mengubah deklarasi variabel di: root, yang memungkinkan kita untuk bermain dengan tampilan aplikasi.

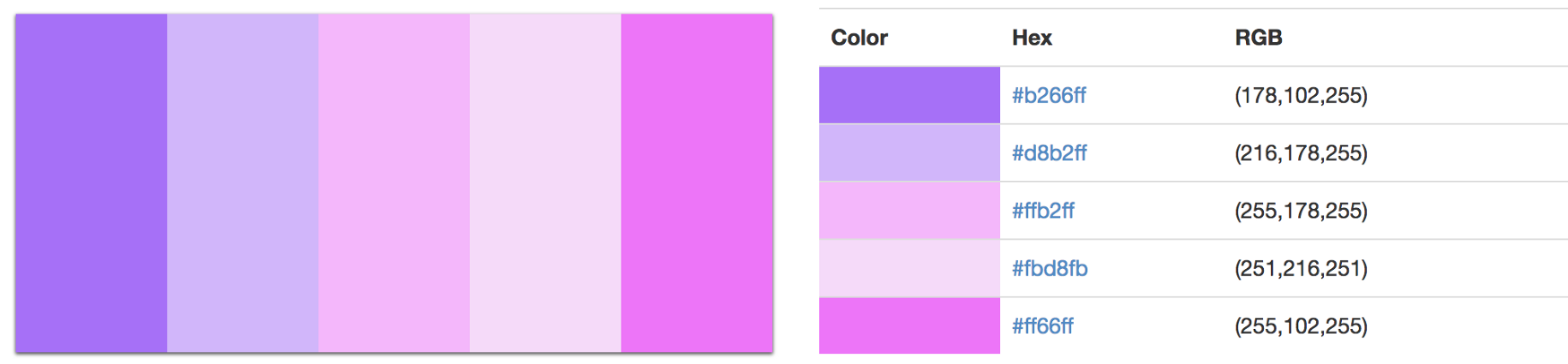
Mari kita ganti beberapa warna di: root menggunakan palet di atas.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
Hasilnya adalah tampilan obrolan yang sama sekali berbeda:

Gabungkan kisi dan variabel
Jika kita menggabungkan semua ini, kita akan mendapatkan kesempatan untuk sepenuhnya mengubah desain obrolan kita. Ayo lakukan.


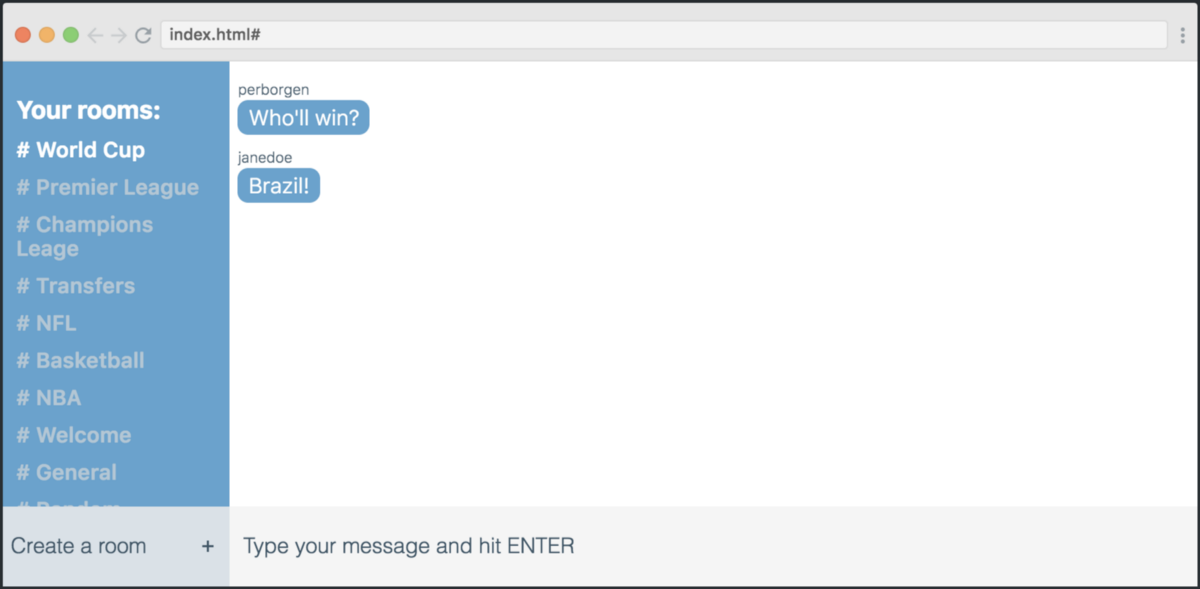
Seperti apa versi awal dibandingkan dengan yang terakhir. Seperti yang Anda lihat, saya mengubah palet dan tata letak. Satu-satunya perbedaan antara dua contoh adalah 11 baris kode yang saya soroti di sini.
:root { --main-color: #ff66ff; --secondary-color: #fbd8fb; --main-text-color: #3e5869; --secondary-text-color: #d8b2ff; --new-room-form: #ffb2ff; --send-message-form: #d8b2ff;x } .app { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "mmmmrr" "mmmmrr" "mmmmrr" "mmmmrr" "mmmmnn" "ffffff"; }
Sangat keren
Skillbox merekomendasikan: