Institut Teknologi Massachusetts. Kursus Kuliah # 6.858. "Keamanan sistem komputer." Nikolai Zeldovich, James Mickens. Tahun 2014
Keamanan Sistem Komputer adalah kursus tentang pengembangan dan implementasi sistem komputer yang aman. Ceramah mencakup model ancaman, serangan yang membahayakan keamanan, dan teknik keamanan berdasarkan pada karya ilmiah baru-baru ini. Topik meliputi keamanan sistem operasi (OS), fitur, manajemen aliran informasi, keamanan bahasa, protokol jaringan, keamanan perangkat keras, dan keamanan aplikasi web.
Kuliah 1: “Pendahuluan: model ancaman”
Bagian 1 /
Bagian 2 /
Bagian 3Kuliah 2: "Kontrol serangan hacker"
Bagian 1 /
Bagian 2 /
Bagian 3Kuliah 3: “Buffer Overflows: Exploits and Protection”
Bagian 1 /
Bagian 2 /
Bagian 3Kuliah 4: “Pemisahan Hak Istimewa”
Bagian 1 /
Bagian 2 /
Bagian 3Kuliah 5: "Dari mana sistem keamanan berasal?"
Bagian 1 /
Bagian 2Kuliah 6: “Peluang”
Bagian 1 /
Bagian 2 /
Bagian 3Kuliah 7: “Kotak Pasir Klien Asli”
Bagian 1 /
Bagian 2 /
Bagian 3Kuliah 8: “Model Keamanan Jaringan”
Bagian 1 /
Bagian 2 /
Bagian 3 Mari kita mulai bagian selanjutnya dari perjalanan kami yang mempesona ke dunia keamanan komputer. Hari ini kita akan berbicara tentang keamanan web. Faktanya, keamanan internet adalah salah satu topik favorit saya untuk dibicarakan karena ini mengenalkan Anda pada kengerian sejati dunia ini.
Tentu saja, mudah untuk menjadi mahasiswa dan berpikir bahwa semuanya akan bagus, Anda hanya perlu lulus. Namun, kuliah hari ini dan berikutnya akan memberi tahu Anda bahwa pada kenyataannya, ini tidak terjadi dan Anda sedang menunggu kengerian yang berkelanjutan.

Jadi apa itu internet? Di masa lalu, jaringan itu jauh lebih sederhana daripada hari ini. Klien, mis. Browser, tidak dapat melakukan apa pun dengan tampilan konten tetap atau aktif. Pada dasarnya, mereka hanya dapat menerima gambar statis dan teks statis.
Tetapi sisi server sedikit lebih menarik, bahkan jika sisi klien memiliki konten statis. Server dapat berkomunikasi dengan basis data, dapat "berbicara" dengan mesin lain di sisi server. Dengan demikian, untuk waktu yang sangat lama, konsep keamanan web pada prinsipnya telah dikaitkan dengan apa yang dilakukan server. Dalam kuliah kami, kami, pada kenyataannya, akan menggunakan pendekatan yang sama.
Kami menganggap hal itu sebagai serangan buffer overflow. Karena klien dapat menipu server untuk memaksanya melakukan apa yang tidak ingin dilakukannya. Anda juga melihat server OKWS dan bagaimana isolasi hak istimewa dapat dilakukan di sana.
Sejauh ini, kami telah melihat keamanan melalui pengalaman yang sebenarnya diperoleh dengan menggunakan sumber daya keamanan itu sendiri. Tapi sekarang browser adalah objek yang sangat menarik dari sudut pandang keamanan, yang mana semuanya sangat rumit.
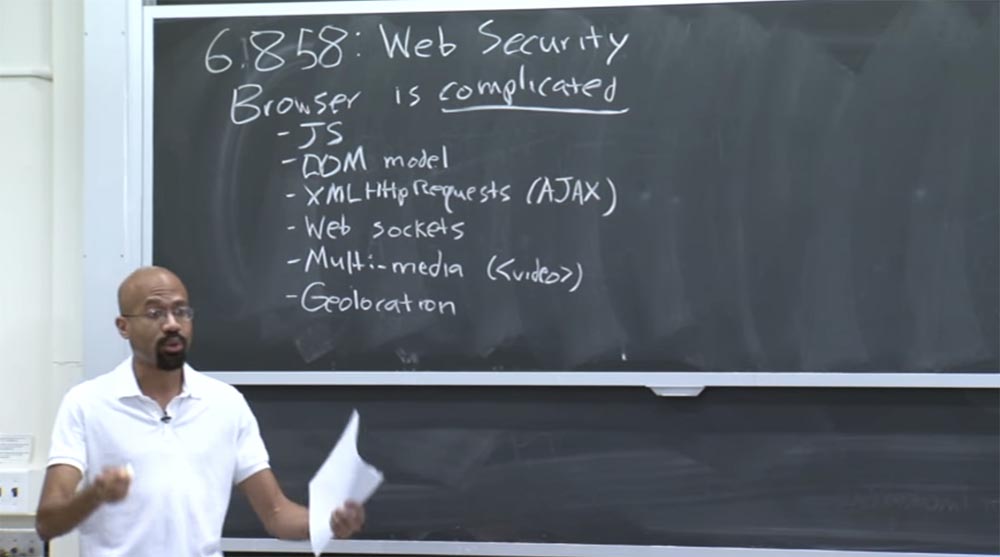
Pertimbangkan semua jenis hal gila dan dinamis yang dapat dilakukan browser. Misalnya, Anda mungkin pernah mendengar tentang JavaScript. JavaScript sekarang memungkinkan halaman untuk mengeksekusi kode sisi klien. Ada model DOM, yang akan kita bicarakan lebih detail hari ini. Model DOM pada dasarnya memungkinkan kode JavaScript untuk secara dinamis mengubah tampilan halaman, misalnya, ke font gaya dan sejenisnya.
Kami memiliki permintaan HTTP XML. Ini pada dasarnya adalah cara JavaScript untuk mengambil konten dari server secara tidak sinkron. Anda juga dapat mendengar tentang permintaan HTTP HTTP yang disebut AJAX - pengambilan JavaScript asinkron.
Ada beberapa hal seperti soket web. Ini adalah API yang baru diperkenalkan, antarmuka pemrograman. Soket web memungkinkan komunikasi dupleks penuh antara klien dan server, yaitu komunikasi di kedua arah.
Kami juga memiliki semua jenis dukungan multimedia, misalnya, tag:
<video>
Mengizinkan halaman web untuk memutar video tanpa menggunakan aplikasi Flash. Cukup memutar video ini secara asli.

Kami juga memiliki geolokasi. Sekarang halaman web secara fisik dapat menentukan di mana Anda berada. Misalnya, jika Anda menggunakan halaman web pada telepon pintar, browser sebenarnya dapat mengakses modul GPS perangkat Anda. Jika Anda mengakses halaman web melalui browser di desktop Anda, itu dapat melihat koneksi Wi-Fi Anda dan terhubung ke layanan geolokasi Wi-Fi Google untuk mencari tahu di mana Anda berada. Kedengarannya gila, bukan? Tetapi sekarang halaman web dapat melakukan hal-hal seperti itu. Kami juga menyebutkan hal seperti Native Client, yang memungkinkan browser untuk menjalankan kode asli.
Ada banyak fitur lain di browser yang belum saya sebutkan di sini. Tetapi sudah cukup untuk mengatakan bahwa browser modern adalah hal yang sangat kompleks.
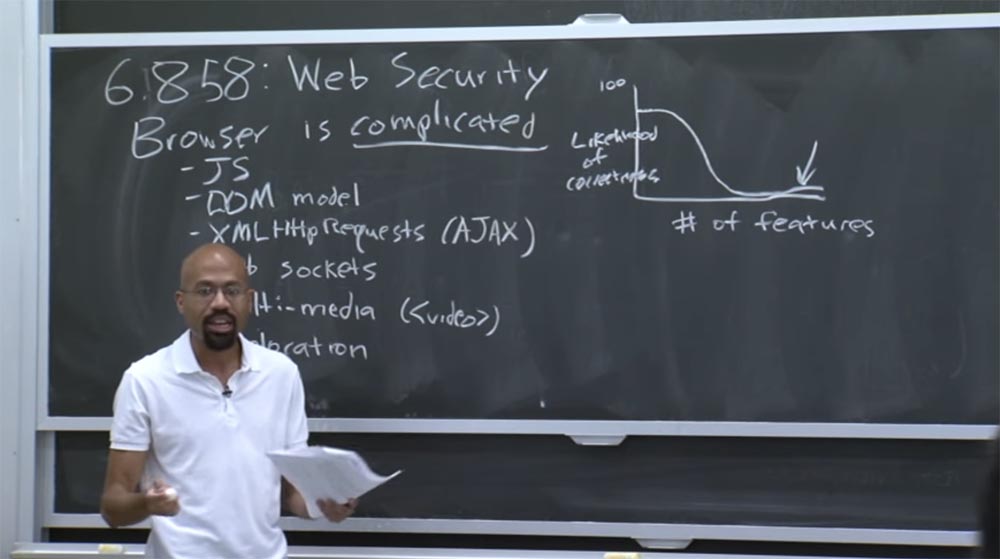
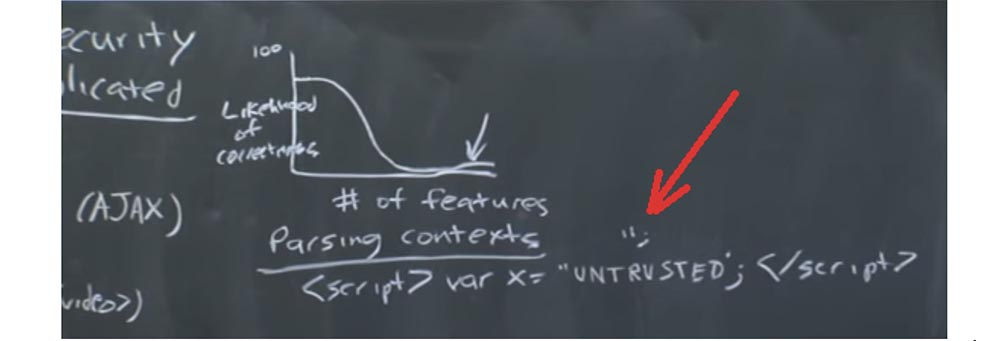
Jadi apa artinya ini dalam hal keamanan? Secara umum, ini berarti bahwa kita berada dalam kesulitan besar. Karena benar-benar ada bidang kegiatan yang sangat besar untuk ancaman keamanan. Secara kasar, ketika Anda memikirkan keamanan, Anda dapat memikirkan grafik yang terlihat seperti ini: sumbu vertikal adalah probabilitas pelaksanaan fungsi yang benar, dan sumbu horizontal adalah jumlah fungsi yang tersedia. Sumbu vertikal dibatasi hingga 100, yang tidak dapat kita capai bahkan dengan kode yang paling sederhana.

Faktanya, kurva ini terlihat seperti ini, dan browser web ada di sini, di ujung grafik di bawah panah. Ketergantungannya sederhana - semakin banyak proses dalam sistem, semakin kecil kemungkinannya untuk dieksekusi dengan benar. Jadi hari ini kita akan membahas semua jenis kesalahan keamanan bodoh yang terjadi terus-menerus. Dan segera setelah yang lama diperbaiki, kesalahan baru segera muncul, karena orang terus menambahkan fungsi baru ke browser, seringkali tanpa memikirkan konsekuensi keamanan apa yang dapat ditimbulkannya.
Oleh karena itu, jika Anda berpikir tentang apa itu aplikasi web saat ini, Anda dapat mengatakan bahwa itu adalah klien dan server. Aplikasi web modern mencakup beberapa bahasa pemrograman, beberapa komputer, dan banyak program perangkat keras.
Misalnya, Anda dapat menggunakan Firefox di komputer Windows, maka browser ini akan berbicara dengan mesin di cloud yang menjalankan Linux, dan "menjalankan" ke server Apache. Mungkin ini berjalan pada chip ARM yang tidak kompatibel dengan platform x86, atau sebaliknya. Singkatnya, ada masalah dengan komposisi berbagai komponen. Semua level perangkat lunak ini dan semua level perangkat keras ini dapat memengaruhi keamanan.
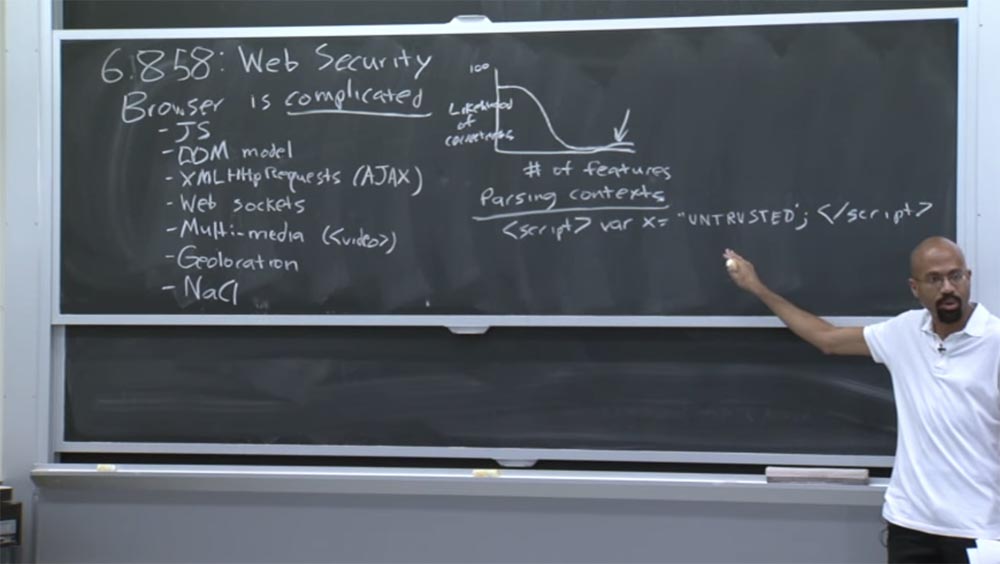
Karena itu, semua ini sulit, karena kami tidak tahu bagaimana cara menutupi keseluruhan komposisi "perangkat lunak" dan "perangkat keras" ini secara keseluruhan. Sebagai contoh, salah satu masalah umum dengan Internet adalah penguraian konteks.
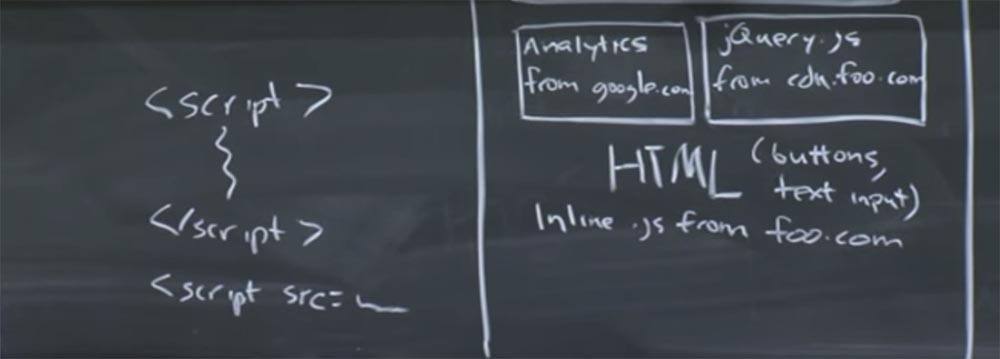
Misalkan halaman memiliki sesuatu seperti ini:
<script> var x = 'UNTRUSTED'; </script>

Anda mendeklarasikan tag skrip, di dalamnya ada variabel yang menerima nilai dari sisi yang tidak dapat diandalkan - pengguna atau mesin lain. Lalu kami menutup tag skrip, dan bagian ini bisa dipercaya. Artinya, kami memiliki garis di sepanjang tepi yang ada hal-hal yang dapat dipercaya, dan di tengah - kode tidak dipercaya tidak dipercaya. Mengapa kita dapat memiliki masalah jika kita menempatkan di tengah naskah suatu hal yang diterima dari pihak yang tidak diverifikasi?
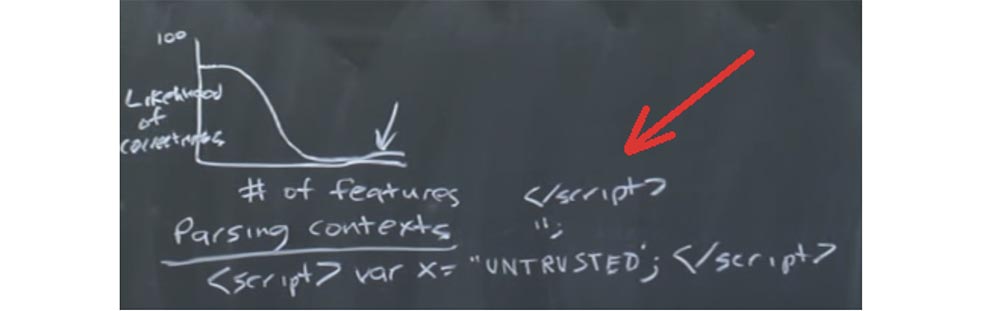
Hadirin: Anda mungkin memiliki tanda kutip akhir yang salah di suatu tempat di dalam kode ini yang akan memecah baris skrip.
Profesor: benar sekali! Masalahnya adalah konteks yang berbeda yang dapat memecah kode yang tidak dapat diandalkan ini menjadi beberapa bagian. Misalnya, jika kutipan penutupan terletak di tengah-tengah kode yang tidak dipercaya, kami akan menutup definisi dari baris JavaScript ini.

Jadi, setelah kami menambahkan konteks string JavaScript, kami memulai eksekusi konteks ini. Dalam hal ini, penyerang dapat dengan mudah meletakkan tag penutup skrip di sini, keluar dari konteks JavaScript dan masukkan konteks HTML, misalnya, untuk menemukan node HTML baru atau sesuatu seperti itu.

Oleh karena itu, Anda harus mempertimbangkan masalah komposisi seperti itu di seluruh Internet, karena menggunakan banyak bahasa yang berbeda: HTML, CSS, JavaScript, mungkin MySQL di sisi server, dan seterusnya dan seterusnya. Jadi saya memberi contoh klasik mengapa Anda harus melakukan apa yang disebut "standardisasi konten". Setiap kali Anda mendapatkan input yang tidak dapat diandalkan dari seseorang, Anda perlu menganalisisnya dengan sangat hati-hati untuk memastikan bahwa itu tidak dapat digunakan sebagai vektor serangan.
Alasan lain mengapa keamanan Internet sulit adalah karena spesifikasi web sangat panjang, membosankan, membosankan, dan seringkali tidak konsisten. Ketika saya maksudkan spesifikasi web, maksud saya hal-hal seperti definisi JPEG, definisi CSS, definisi HTML. Dokumen-dokumen ini berukuran sama dengan ukuran Konstitusi UE dan sama sulitnya untuk dipahami. Pada akhirnya, ketika vendor browser melihat semua spesifikasi ini, mereka hanya perlu memberi tahu pengembang: "oke, dan terima kasih untuk itu," dan kemudian membacanya dan menertawakan semua ini dengan teman-teman mereka.
Jadi spesifikasi ini agak kabur dan tidak selalu mencerminkan secara akurat apa yang dilakukan browser nyata. Jika Anda ingin memahami kengerian ini, Anda dapat mengunjungi situs
https://www.quirksmode.org/ , tetapi jika Anda ingin bahagia, Anda sebaiknya tidak pergi ke sana. Di sana, semua inkonsistensi mengerikan yang dilakukan browser saat pengguna menekan tombol didokumentasikan di sana. Di situs ini Anda dapat memeriksa apa yang terjadi.
Bagaimanapun, dalam kuliah ini kami akan fokus pada sisi klien dari aplikasi web. Secara khusus, kita akan melihat bagaimana mungkin untuk mengisolasi konten yang berasal dari berbagai penyedia web, yang entah bagaimana harus hidup berdampingan di mesin yang sama dan di browser yang sama. Ada perbedaan mendasar antara apa yang biasanya Anda pikirkan tentang aplikasi desktop dan apa yang Anda pikirkan tentang aplikasi web.
Secara abstrak, sebagian besar aplikasi desktop yang Anda gunakan dapat dianggap sebagai produk dari satu pengembang, misalnya, Microsoft. Atau mungkin Anda menggunakan perangkat lunak TurboTax dari Tn. Dan Ny. TurboTax, dan seterusnya dan seterusnya. Tetapi ketika Anda melihat aplikasi web, apa yang tampak secara visual untuk Anda secara keseluruhan, sebenarnya terdiri dari banyak aplikasi konten yang berbeda dari sekelompok pengembang yang berbeda.

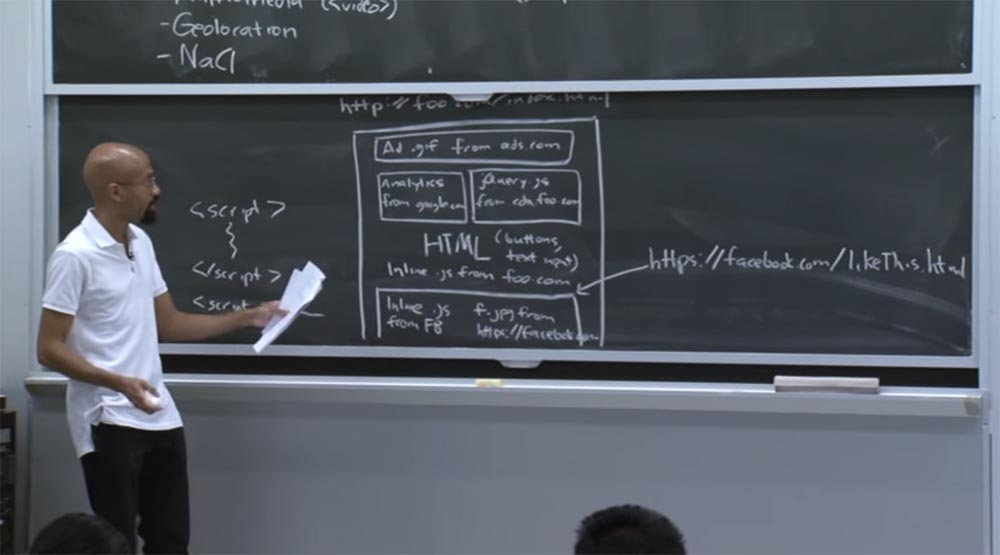
Sebagai contoh, Anda pergi ke halaman CNN, tampaknya bagi Anda bahwa semua yang ada di sini terletak pada satu tab. Tetapi setiap hal visual yang Anda lihat sebenarnya dapat berasal dari orang lain. Mari kita lihat contoh yang sangat sederhana.
Katakanlah kita online di
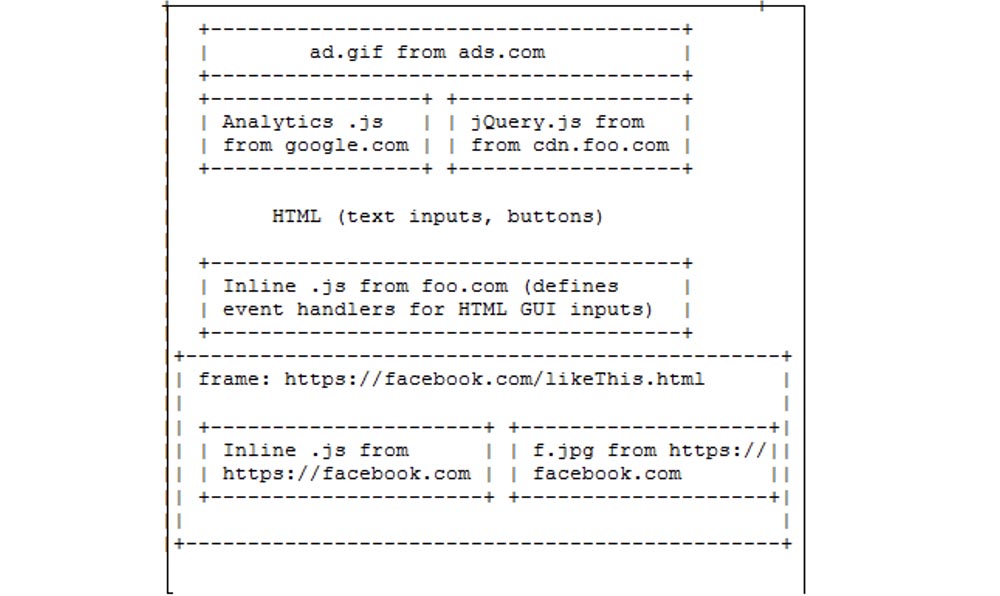
http://foo.com/index.html . Terdiri dari apa halaman tersebut?

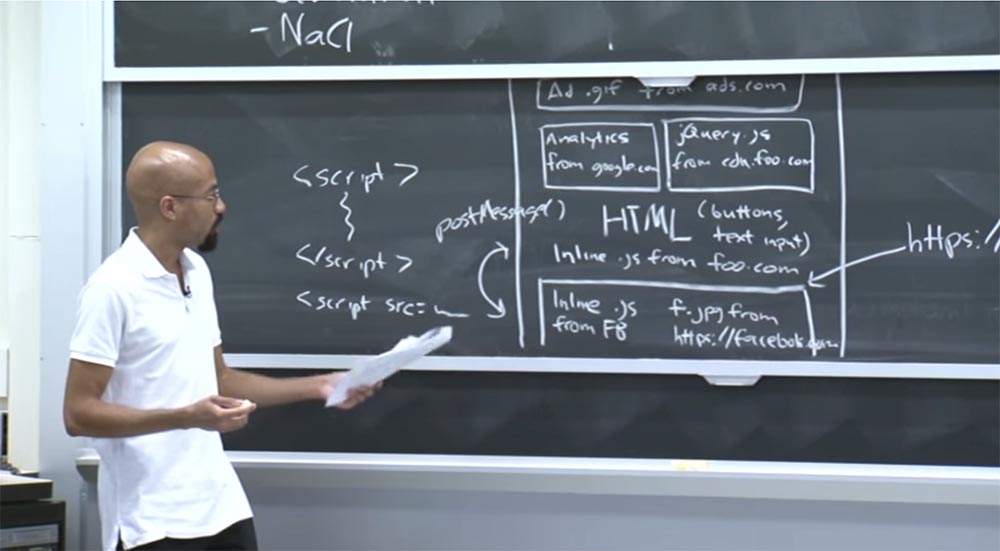
Di bagian atas mungkin iklan yang mungkin telah diunduh dari ads.com. Blok analitik, misalnya, dari google.com, dapat ditemukan di sebelah kiri. Perpustakaan ini sangat populer untuk melacak jumlah orang yang telah mengunduh halaman ini, untuk memantau tautan mana yang diklik orang, bagian halaman mana yang mereka sukai untuk berinteraksi, dan sebagainya.
Di sebelah kanan, Anda mungkin memiliki perpustakaan JavaScript lain, misalnya jQuery, yang berasal dari cdn.foo.com. Ini adalah beberapa konten yang disediakan untuk pengoperasian foo.com.
jQuery adalah pustaka yang sangat populer untuk memanipulasi GUI, jadi jQuery tersedia di banyak situs, meskipun mereka mendapatkannya dari tempat yang berbeda. Lebih lanjut pada halaman ini Anda dapat melihat beberapa data teks HTML, tombol untuk pengguna, bidang input teks, dan sebagainya. Jadi ini HTML biasa di halaman.
Anda kemudian dapat melihat apa yang mereka sebut kode JavaScript bawaan dari foo.com. Misalnya, kami memiliki tag pembuka di bagian atas, dan kode JavaScript langsung disematkan di tengah-tengahnya. Dalam kasus kami, ada apa yang disebut JavaScript yang disematkan - ini adalah bagian atas gambar.
Di bawah ini di baris saya akan menggambar apa yang kita sebut skrip JavaScript, karena ada konten yang sama dengan sesuatu yang berada di server jarak jauh. Inilah yang disebut definisi konten JavaScript eksternal. Script dan kode yang disematkan berbeda satu sama lain, dan pada halaman kami ada JavaScript bawaan dari foo.com.

Dan satu hal lagi yang mungkin ada di sini adalah bingkai. Sebuah bingkai dapat dianggap sebagai alam semesta JavaScript yang terpisah. Ini sedikit setara dengan proses UNIX. Mungkin bingkai ini berasal dari
facebook.com/likethis.html dan di dalamnya kita memiliki JavaScript bawaan dari Facebook.
Selanjutnya kita mungkin memiliki beberapa gambar f.jpeg yang juga berasal dari
facebook.com . Jadi, semua ini terlihat seperti satu tab tunggal, meskipun terdiri dari berbagai konten yang berpotensi didasarkan pada prinsip yang sama sekali berbeda. Karena itu, Anda dapat mengajukan sejumlah pertanyaan menarik tentang aplikasi yang terlihat seperti ini.

Misalnya, dapatkah kode analitik google.com ini memiliki akses ke konten JavaScript yang ada dalam kode jQuery. Untuk perkiraan pertama, mungkin ini sepertinya ide yang buruk karena dua bagian kode berasal dari tempat yang berbeda. Tetapi sekali lagi, mungkin ini sebenarnya baik, karena tampaknya foo.com meletakkan kedua perpustakaan ini di sini sehingga mereka dapat saling bekerja sama. Jadi, siapa yang tahu?
Pertanyaan lain yang mungkin Anda miliki adalah apakah kode analitik benar-benar dapat berinteraksi dengan teks yang ditempatkan di blok bawah HTML. Misalnya, dapatkah kode analitik memengaruhi penangan acara?
JavaScript adalah model single-threaded yang dikelola, sehingga setiap frame memiliki loop peristiwa yang terus-menerus diproses - proses utama terjadi di sini, pengatur waktu acara jaringan berfungsi, dan sejenisnya. Dan jika kode JavaScript ini memperhatikan bahwa ada beberapa penangan lain yang mencoba mengelola acara yang sama ini, maka itu akan menghilangkannya.
Jadi siapa yang harus bisa mendefinisikan event handler untuk HTML ini? Pertama, google.com harus dapat melakukan ini. Mungkin juga foo.com, atau mungkin juga tidak.
Pertanyaan lain, apa yang menautkan bingkai Facebook ini ke bingkai foo.com besar yang umum? Kerangka Facebook adalah HTTPS, yaitu, aman, foo.com adalah HTTP, yaitu koneksi tidak aman. Jadi bagaimana kedua hal ini berinteraksi?
Untuk menjawab pertanyaan ini, browser menggunakan model keamanan yang disebut kebijakan asal-sama, atau kebijakan asal sama. Ini adalah semacam tujuan yang kabur, karena banyak hal yang berhubungan dengan keamanan web agak kabur karena kenyataan bahwa tidak ada yang tahu apa sebenarnya yang mereka lakukan. Tetapi ide dasarnya adalah bahwa dua situs web tidak boleh saling mengganggu pekerjaan masing-masing jika mereka tidak mau. Dengan demikian, lebih mudah untuk menentukan apa arti gangguan tersebut ketika Internet itu sendiri lebih mudah. Tetapi karena kami terus menambahkan API baru, semakin sulit bagi kami untuk memahami apa tujuan kebijakan non-interferensi itu. Misalnya, jelas buruk jika dua situs web yang tidak saling mempercayai dapat menampilkan data mereka pada tampilan umum. Ini sepertinya hal yang jelas buruk, dan jelas hal yang baik adalah ketika dua situs web yang ingin berkolaborasi dapat bertukar data dengan cara yang aman.
Anda mungkin pernah mendengar situs campuran, ini persis seperti yang saya katakan. Oleh karena itu, di Internet Anda akan menemukan hal serupa ketika seseorang mengambil data dari peta Google dan menempatkan lokasi truk makanan di atasnya. Dengan demikian, Anda memiliki "kentang tumbuk" yang menakjubkan yang memungkinkan Anda makan dengan murah dan pada saat yang sama menghindari salmonella. Tetapi bagaimana sebenarnya komposisi jenis ini dibuat?
Ada hal-hal rumit lainnya. Misalnya, jika kode JavaScript berasal dari asal X di dalam halaman asal Y, lalu apa isi kode ini? Dengan demikian, strategi yang digunakan oleh suatu kebijakan dengan asal yang sama dapat kira-kira digambarkan sebagai berikut.
Setiap sumber daya diberi sumber asalnya sendiri, dan kode JavaScript hanya dapat mengakses sumber daya yang memiliki sumber tersebut. Ini adalah strategi tingkat atas yang digunakan oleh para politisi dengan asal yang sama.
Tetapi iblis ada dalam perinciannya, jadi ada banyak pengecualian yang akan kita bahas sebentar lagi. Tetapi sebelum kita melanjutkan, mari kita tentukan asal usulnya.
Pada dasarnya, origin adalah diagram protokol jaringan plus nama host plus port. Misalnya, kami mungkin memiliki sesuatu seperti http: // foo.com/index.html.

Jadi, skema protokol jaringan kami adalah HTTP, nama host adalah foo.com, dan porta adalah 80. Dalam hal ini, porta adalah implisit. Port adalah port sisi-server yang digunakan pengguna untuk terhubung ke server. Jadi jika Anda melihat URL dengan skema HTTP di mana tidak ada port yang ditentukan secara eksplisit, maka port 80 digunakan di sini.
Jika Anda melihat sesuatu seperti https: // foo.com/index.html, maka kedua alamat ini memiliki nama host yang sama, tetapi sebenarnya mereka memiliki skema yang berbeda - protokol https vs. http. Selain itu, port 443 secara implisit hadir di sini, yang merupakan port default untuk protokol HTTPS yang aman. Jadi kedua URL ini berbeda asalnya.
Sebagai contoh terakhir, pertimbangkan situs http: // bar.com:8181 / ...
Elips setelah tebasan menunjukkan bahwa hal-hal ini tidak masalah sehubungan dengan politik yang berasal dari yang sama, paling tidak sehubungan dengan contoh yang sangat sederhana ini.
Kami melihat bahwa kami memiliki skema HTTP, nama hostnya adalah bar.com, dan di sini kami memiliki port yang ditentukan secara eksplisit. Dalam hal ini, ini adalah port non-standar 8181. Sebenarnya, ini adalah sumber asal. Secara kasar, orang dapat menganggap asal sebagai UID di Unix, di mana sebuah bingkai dianggap sebagai proses.
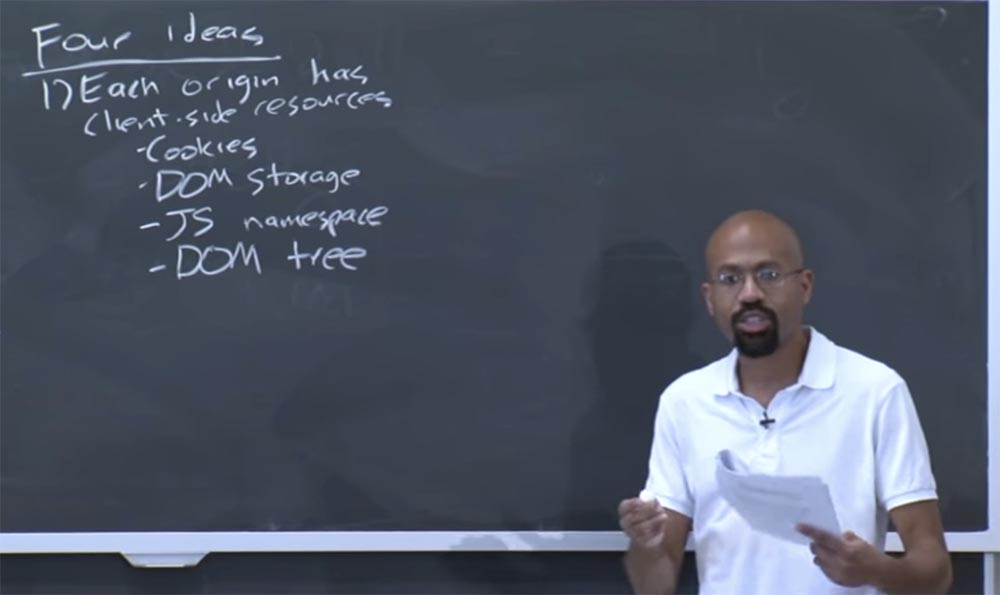
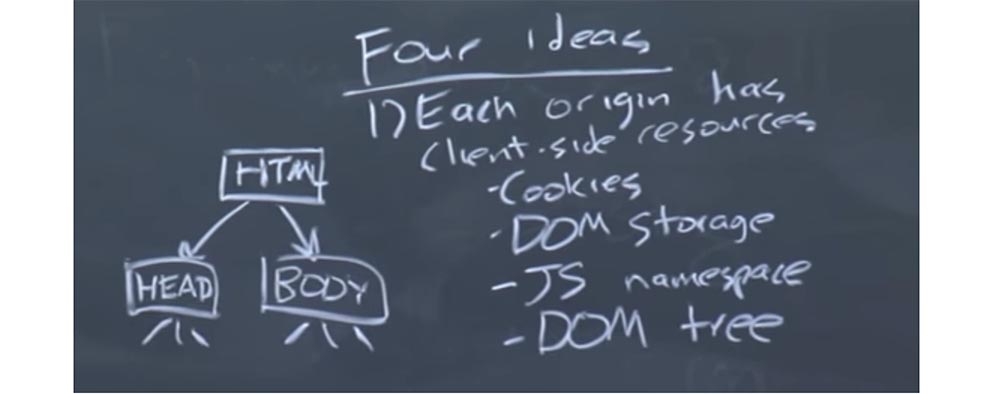
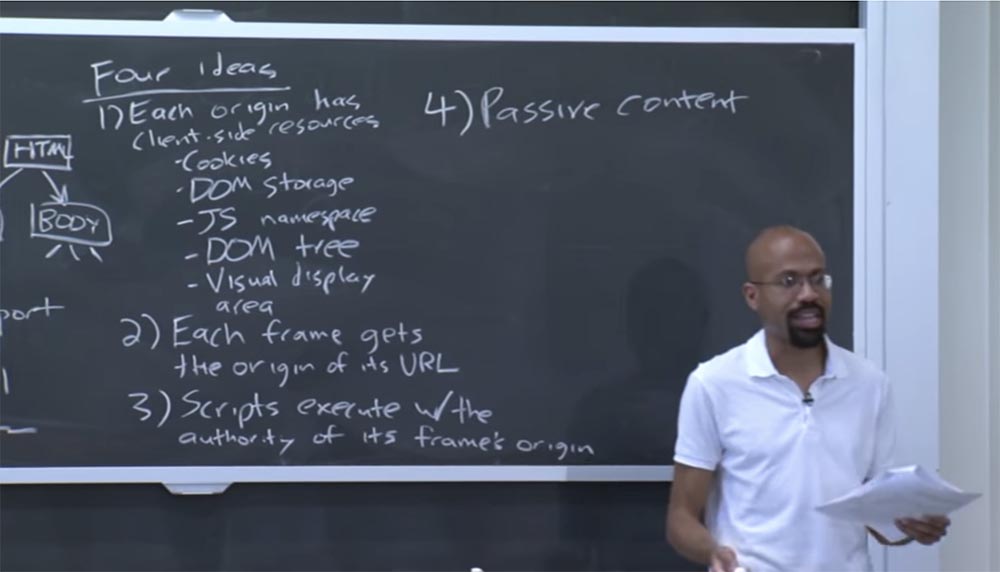
Dengan demikian, ada empat ide utama yang mendasari penerapan browser dengan kebijakan asal yang sama.
Ide pertama: setiap sumber asal memiliki bagian klien dari sumber daya. Sisi klien ini adalah cookie. Cookie dapat dilihat sebagai cara yang sangat sederhana untuk mengimplementasikan status dalam protokol non-persisten seperti HTTP.
Pada dasarnya, cookie adalah file kecil yang dikaitkan dengan setiap sumber asli. Nanti kita akan berbicara sedikit tentang kekhususan ini.
Tetapi ide utamanya adalah bahwa ketika browser mengirim permintaan ke situs tertentu, itu termasuk cookie apa pun yang dimiliki klien untuk situs ini. Dan cookie ini dapat digunakan untuk hal-hal seperti mengingat kata sandi.
Misalnya, jika Anda pergi ke situs e-commerce, cookie ini dapat berisi menyebutkan barang dalam keranjang pengguna dan sebagainya.
Jadi cookie adalah satu hal yang dapat dikaitkan dengan setiap sumber asal. Selain itu, Anda menganggap repositori model objek dokumen DOM sebagai sumber lain dari sumber daya ini. Ini adalah antarmuka yang cukup baru, tetapi sudah penting sebagai antarmuka untuk penataan dokumen HTML dan XML.
Dengan demikian, repositori DOM memungkinkan Anda untuk memberi tahu sumbernya: "izinkan saya mengaitkan kunci yang diberikan, yang merupakan string, dengan nilai yang diberikan ini, yang juga merupakan string".
Hal lain yang terkait dengan asal adalah JavaScript namespace. Namespace ini menentukan fungsi dan antarmuka mana yang tersedia untuk sumber asal.
Beberapa antarmuka ini termasuk, misalnya, prototipe string dan sejenisnya. Maka aplikasi tersebut sebenarnya dapat mengisi ruang nama JavaScript dengan konten lain.
Masih ada yang namanya pohon DOM. Seperti yang Anda tahu, DOM berarti "Document Object Model". Dan pohon Dom pada dasarnya adalah cerminan dari HTML pada halaman menggunakan JavaScript.

Dengan demikian, Anda dapat membayangkan bahwa di atas pohon DOM ada simpul HTML, di bawah ini adalah simpul untuk kepala tag pesan kepala dan simpul untuk badan tag pesan tubuh, dan seterusnya.

Begitu banyak halaman web dinamis berubah berkat kode JavaScript, yang dapat mengakses data struktur ini dalam JavaScript yang mencerminkan konten HTML.
Dengan demikian, Anda dapat membayangkan bahwa animasi pada halaman browser terjadi karena perubahan beberapa simpul pohon untuk mengimplementasikan berbagai organisasi dari tab yang berbeda. Inilah pohon DOM. Ada juga area tampilan visual, yang, seperti akan kita lihat nanti, berinteraksi sangat aneh dengan sumber kebijakan asal yang sama, dan seterusnya dan seterusnya.
Dengan demikian, pada tingkat tinggi, setiap sumber memiliki akses ke serangkaian sumber daya klien tertentu dari jenis yang terdaftar oleh kami.
Gagasan kedua adalah bahwa setiap frame menerima sumber asal untuk URL-nya. Seperti yang saya sebutkan sebelumnya, frame kira-kira sama dengan proses di Unix. Ini semacam namespace yang menyatukan banyak sumber daya lain yang berbeda.
Gagasan ketiga adalah skrip, atau kode JavaScript, dieksekusi dengan izin yang sesuai dengan sumber asal bingkai.
Ini berarti bahwa ketika foo.com mengimpor file JavaScript dari bar.com, file JavaScript akan dapat bertindak dengan izin foo.com. Secara kasar, ini mirip dengan apa yang terjadi di dunia Unix ketika Anda perlu menjalankan file biner milik direktori home orang lain. Ini adalah sesuatu yang harus dilakukan sesuai dengan keistimewaan Anda.
Gagasan keempat adalah konten pasif. CSS , , .

, . . , , Google Analytics jQuery foo.com. , cookie, , .
Facebook foo.com, , , . . , . , Post Message. .

Post Message , Facebook , , , foo.com. , foo.com , Facebook , , , .
, JavaScript , Facebook, XML HTTP foo.com, , . - , Facebook.com origin, foo.com, HTML-.
, , , ads.com. , , , . , .
, – , !
, . , 4- .
28:00
:
Kursus MIT "Keamanan Sistem Komputer". 8: « », 2.
, . ? ? ,
30% entry-level , : VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps $20 ? ( RAID1 RAID10, 24 40GB DDR4).
VPS (KVM) E5-2650 v4 (6 Cores) 10GB DDR4 240GB SSD 1Gbps ,
.
Dell R730xd 2 ? 2 x Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100 TV dari $ 249 di Belanda dan Amerika Serikat! Baca tentang Cara Membangun Infrastruktur Bldg. kelas menggunakan server Dell R730xd E5-2650 v4 seharga 9.000 euro untuk satu sen?