
Halo semuanya!
Saya ingin menyampaikan kepada Anda perkembangan kecil - Box-shadows Device (#bSd).
Ini adalah alat yang agak mengingatkan pada konstruktor atau editor css. Di dalamnya Anda dapat membuat perangkat untuk setiap selera dan anggaran.
Saya tidak berpikir dia akan menemukan banyak pengagum, tapi saya harap Anda menikmatinya.
Tentang proyek
Box-shadows Device (#bSd) adalah alat yang memungkinkan Anda membuat perangkat yang sederhana namun indah. Bereksperimen dengan tombol, Anda dapat menggunakan alat untuk membuat, misalnya, smartphone impian Anda. Beralih tombol, gabungkan, ubah ukuran tampilan dan warna panel, dan seterusnya ... Apakah Anda memimpikan apel merah muda? Dan tolong =)

Anda bisa bersenang-senang selamanya. Namun, tujuan utama pembuatan alat ini adalah untuk digunakan di situs. Lagi pula, mengganti gambar yang berat dari laptop atau smartphone dengan beberapa baris kode adalah perbedaan yang sangat besar. Dan jika situs portofolio, di mana ada banyak gambar seperti itu? Banyak yang menemukan fakta bahwa situs telah memuat untuk waktu yang sangat lama karena ini ... Selain itu, Anda dapat membuat perubahan pada kode kapan saja. Banyak yang akan berkata "ya, wah, sial, lebih mudah membuatnya sendiri" dan dalam arti mereka akan benar. Tapi, tolong jangan menilai dengan ketat, proyek ini tidak diposisikan sebagai semacam pengembangan kelas atas. Hanya hiburan dan sedikit dukungan untuk desainer tata letak) Sekarang saya akan menceritakan semuanya.
Anda dapat menggunakan perangkat yang dibuat untuk menunjukkan kode, templat, gambar, desain yang Anda buat untuk perangkat seluler, tempatkan spanduk html5 di dalamnya dan banyak lagi. Metode penggunaan hanya bergantung pada imajinasi Anda.
Antarmuka situs
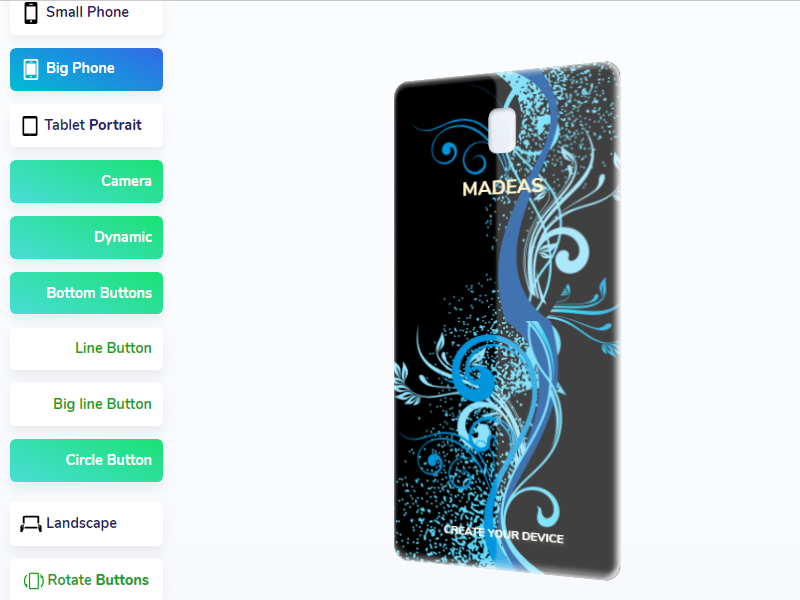
Situs ini dalam bahasa Inggris, tetapi semuanya ditulis dengan sederhana dan mudah, seharusnya tidak ada masalah dengannya. Jadi, saat memasuki situs, layar kecil muncul di depan Anda, di mana tindakan akan terungkap. Di sisi kiri dan kanan situs terdapat tombol yang berubah dan menambahkan berbagai parameter.
Perangkat
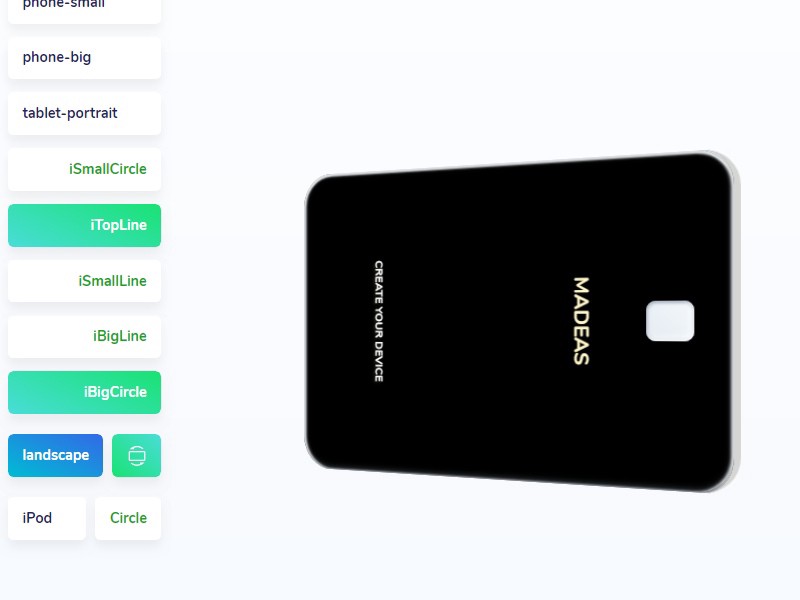
Ini adalah tombol utama, yang namanya tidak sulit untuk menebak jenis perangkat apa yang akan dibuat. Saat ini ada 5 jenis dan posisi perangkat yang sempurna untuk penempatan di situs Anda.
- telepon kecil
- telepon-besar
- potret-tablet
- tablet-landscape
- ipod
Latar belakang
Berikut adalah tombol yang mengubah warna panel perangkat Anda. Secara default, warna panel adalah putih, yang dapat Anda ubah menjadi hitam atau hapus sama sekali. Sedikit lebih rendah, ada tombol untuk membuat warna Anda sendiri.
- klik pada lingkaran di sebelah ← Pilih
- buat warna Anda sendiri atau masukkan kode di jendela yang muncul
- tekan Enter untuk menutup jendela
Anda dapat mengatur sendiri nilai warna. Ketika kode diterima, nilai-nilai tercermin dalam format RGB. Jika Anda memerlukan representasi heksadesimal, kode HEX Anda akan muncul pada tombol di sebelah lingkaran. Klik tombol dan salin kodenya.
Bayangan kotak
Tombol-tombol pada unit ini menambahkan bayangan ke perangkat Anda, yang membuatnya lebih realistis. Sementara 4 jenis tersedia + tombol untuk menghilangkan bayangan.

- bSd_light
- bSd_small
- bSd_big
- bSd_classic
- bSd_none
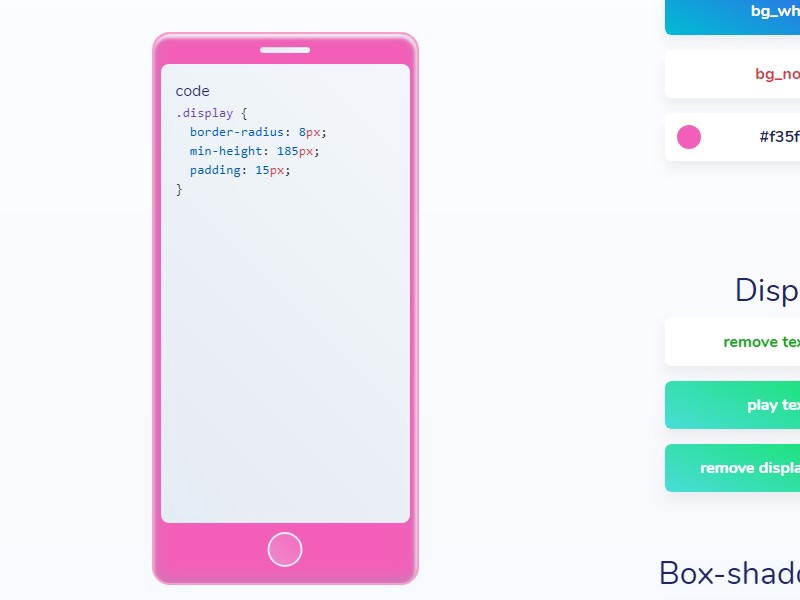
Tampilan
Ini bukan blok yang penting, tetapi jika Anda ingin membuat, misalnya, panel kosong untuk smartphone, Anda dapat mematikan layar dengan menekan tombol yang diinginkan. Juga, jika Anda bosan menjalankan teks pada tampilan, di blok yang sama Anda dapat menghentikannya atau mematikannya sepenuhnya.
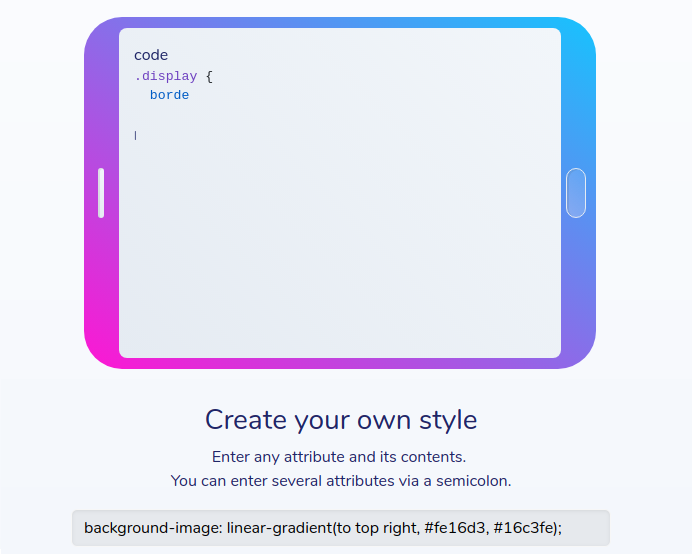
Buat gaya Anda sendiri
Ini adalah bidang khusus tempat Anda dapat memasukkan atribut dan nilainya. Untuk menyimpan beberapa atribut, pisahkan dengan tanda titik koma.

Perhatian! Saat mengedit bidang ini, semua pengaturan yang dibuat sebelumnya akan diatur ulang! Karena itu, jika Anda ingin mengatur, misalnya, dimensi Anda sendiri, Anda harus terlebih dahulu memasukkannya di bidang ini, dan kemudian bekerja dengan tombol.
Dapatkan kode
Ketika pekerjaan Anda untuk membuat perangkat selesai, klik tombol "Dapatkan kode", yang terletak di bawah. Di jendela yang muncul, Anda akan melihat kode perangkat Anda. Salin kode ke clipboard dengan mengklik tombol “Copy code” dan atur ke tempat yang tepat di situs Anda. Setelah itu, Anda dapat dengan mudah mengubah dan menambahkan gaya baru ke perangkat Anda.
Posisi
Blok ini tidak begitu penting, tetapi dapat berguna saat menerima kode. Ini menentukan parameter penentuan posisi yang Anda butuhkan sebelumnya untuk penempatan di situs. Saya sarankan menggunakan tombol-tombol ini pada saat-saat terakhir, yaitu setelah semua pekerjaan mengatur perangkat Anda.
Saat membuat perangkat, Anda dapat melakukan percobaan. Tekan tombol satu demi satu, nonaktifkan atau gabungkan untuk membuat antarmuka yang sesuai.
Saat ini, gaya tombol antarmuka tidak ditampilkan saat menerima kode, tetapi sudah dalam rencana untuk waktu dekat.
Catatan
Alat ini masih dalam tahap penyelesaian, jadi saran apa pun untuk memperbaikinya atau komentar Anda diterima. Mungkin bersama kita bisa membuat sesuatu yang lebih bermanfaat)
Menunggu kritik dan komentar Anda. Pendapat apapun dipersilahkan.
Nikmati eksperimen Anda.
← Buat perangkat Anda