Dari penerjemah: Artikel ini awalnya
diterbitkan oleh salah satu pendiri Django Stars Roman Gaponov dalam blog berbahasa Inggris-nya di Medium. Kami telah menerjemahkan ulasan ini tentang nuansa UX utama dari ponsel dan menyampaikannya kepada Anda.

Artikel ini akan membantu para pengembang yang bergerak di bidang desain UX seluler untuk mendapatkan tips dan trik yang berguna. Kami akan berbicara tentang poin-poin penting yang harus dikonsultasikan selama proses pengembangan. Materi itu juga menceritakan bagaimana cara menghindari "jebakan desainer".
Skillbox merekomendasikan: kursus online UX Analytics
Kami mengingatkan Anda: untuk semua pembaca Habr - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun sesuai dengan kode promosi Habr.
Ikon aplikasi

Jangan menganggap memalukan menghabiskan sedikit waktu dan energi Anda sendiri untuk membuat ikon khusus untuk aplikasi Anda. Ini akan membuatnya dikenali di antara program lain yang relevan dengan permintaan pengguna di katalog aplikasi dan di perangkat seluler pengguna akhir.
Ikon harus dibuat sederhana, tetapi pada saat yang sama menarik perhatian. Jangan lupa untuk menguji visibilitasnya di berbagai wallpaper. Seharusnya terlihat keren terlepas dari gambar latar belakang.
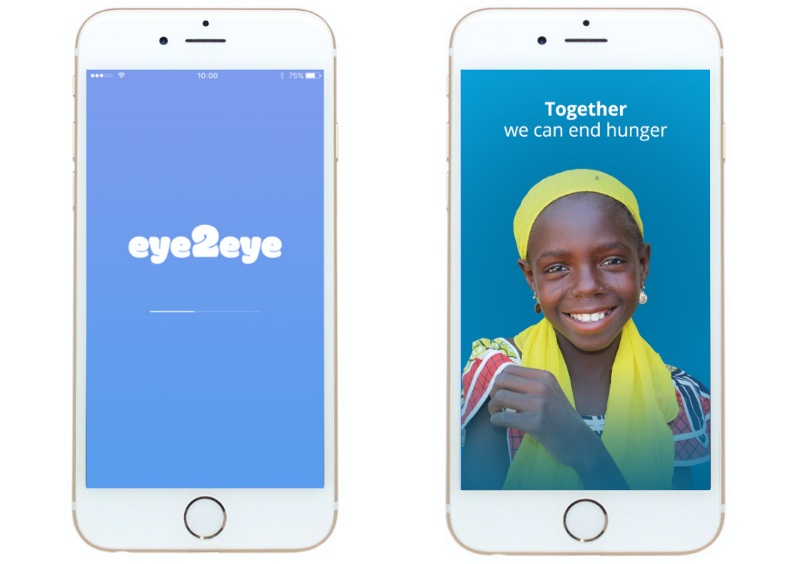
Layar splash

Pertama-tama putuskan sendiri apakah Anda benar-benar membutuhkannya. Pikirkan tentang kasus-kasus pengguna aplikasi Anda. Jika program ini dirancang untuk akses cepat ke data, ini adalah satu hal. Jika itu dibuat untuk mendorong pengguna untuk melakukan tindakan tertentu, - berbeda. Jangan gunakan layar boot, yang hanya membuang-buang waktu pengguna dan tidak memiliki tujuan tertentu. Cobalah untuk membuatnya berguna - setidaknya untuk menunjukkan bilah progres pengunduhan aplikasi. Opsi awal yang baik adalah aplikasi
Share the Meal .
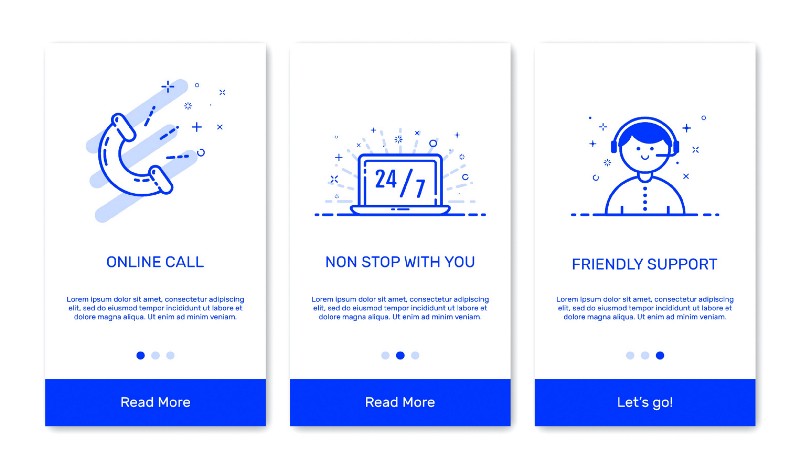
Antarmuka yang ramah pengguna

"Kesederhanaan adalah dasar penyempurnaan" - ini benar. Jadikan elemen desain sederhana sehingga mudah berinteraksi. Setiap tombol, bentuk, gambar atau bagian lain dari antarmuka harus harmonis, tidak mengacaukan ruang. Tampilkan elemen utama di layar utama, sembunyikan semua sekunder.
Konten itu Penting

Teks harus dapat diakses oleh pengguna sehingga ia dapat membaca tanpa pembesaran. Ukuran font yang disarankan ditentukan dalam rekomendasi dari Apple dan Google.
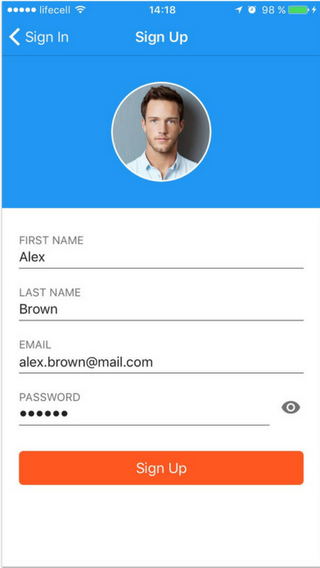
Bentuk

Mereka harus senyaman dan semudah mungkin digunakan. Tinggi dan lebar bidang input harus konsisten dengan rekomendasi Apple dan Google. Formulir harus dapat dimengerti sehingga pengguna tahu persis apa yang perlu dilakukan sekarang dan apa langkah selanjutnya.
IsiOtomatis adalah cara yang baik untuk menghemat waktu pengguna, sementara menggunakan koreksi otomatis adalah sakit kepala tambahan. Dan akhirnya, cobalah untuk menghindari memasukkan data manual jika memungkinkan (misalnya, ketika menentukan alamat melalui GPS).
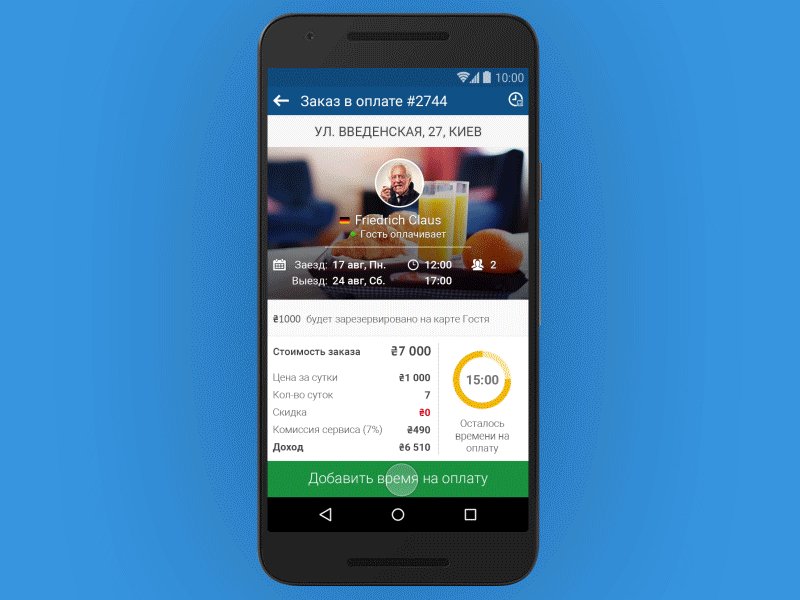
Gambar

Jika kita berbicara tentang aplikasi penjualan seperti toko online, layanan pengiriman atau yang lainnya, gambar harus memiliki kualitas tertinggi untuk menunjukkan apa yang ingin Anda jual. Memperbesar foto adalah ide yang bagus, karena pengguna dapat memahami jenis produk apa yang ditawarkan. Pilih gambar default, yang akan ditampilkan dalam ukuran penuh, dan tampilkan ikon yang dapat diklik yang memungkinkan pengguna memperbesar gambar. Benar, ada baiknya memikirkan audiens target Anda, menentukan dari wilayah mana itu. Faktanya adalah bahwa Internet di beberapa negara tidak terlalu cepat, dan gambar detail tidak akan dimuat secara normal.
Jangan lupakan ruang kosong

Ya, kita berbicara tentang apa yang disebut ruang putih - tempat di mana tidak ada apa-apa: tidak ada ikon atau prasasti. Tetapi ini adalah elemen desain yang penting, karena memungkinkan Anda untuk memisahkan hal utama dari yang sekunder dan umumnya membantu pengguna menavigasi untuk menghindari klik yang salah.
Lulus

Ini mengacu pada keadaan kosong - mereka membuat desain lebih estetis dan memberikan informasi penting kepada pengguna. Agar tidak ketinggalan nuansa interaksi yang signifikan, pastikan bahwa pengguna Anda selalu dapat memahami apa yang perlu dilakukan.
Kontras warna

Perlu mempertimbangkan perbedaan antara font utama dan latar belakang. Ini lebih baik dirasakan oleh pengguna.
W3C merekomendasikan rasio kontras teks dan gambar berikut:
- rasio kontras teks kecil harus paling tidak 4.5: 1 sehubungan dengan latar belakang;
- indikator yang sama untuk teks besar - mulai 3: 1.
Navigasi

Navigasi dalam aplikasi harus intuitif dan menggunakan elemen / teknik standar OS yang dipilih. Jangan pindahkan kontrol navigasi ke tempat yang tak terduga - ini akan mengacaukan pengguna. Saat merencanakan penempatan elemen navigasi, ada baiknya mempertimbangkan posisi lengan / tangan. Ini akan berbeda pada ponsel dan tablet, serta dalam orientasi vertikal dan horizontal perangkat.
Tata letak potret / lanskap

Putuskan apakah Anda benar-benar membutuhkan kedua jenis itu. Saya akan merekomendasikan untuk meninggalkan opsi perubahan tata letak dalam aplikasi dengan arsitektur UX yang kompleks yang memiliki banyak elemen navigasi (misalnya, Facebook bahkan menjadikan Messenger sebagai aplikasi terpisah sehingga antarmuka aplikasi jejaring sosial yang asli kurang berantakan), karena ini akan menyebabkan hilangnya ruang yang nyata. untuk konten.
Dalam hal aplikasi multimedia, seperti YouTube, di mana pengguna menghabiskan sebagian besar waktu browsing konten, itu sebaliknya, kedua mode diperlukan di sini. Selain itu, jangan lupa bahwa mode lansekap memaksa pengguna untuk menggunakan kedua tangan untuk manipulasi, yang karenanya akan memengaruhi posisi kontrol.
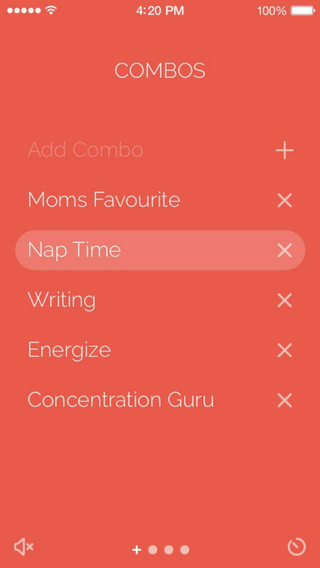
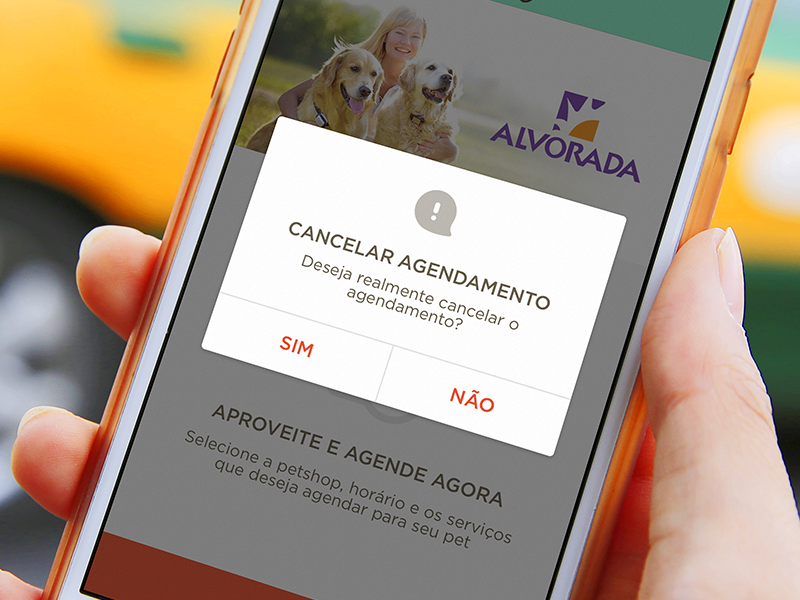
Konfirmasi Penghapusan

Bahkan jika elemen untuk tapas cukup besar dan ada ruang kosong di antara mereka, selalu ada kemungkinan penekanan yang salah. Implementasi konfirmasi untuk tindakan menghapus sesuatu sangat penting. (Yah, tentu saja, jangan lupa bahwa harus ada tombol batal.)
Jangan meminta peringkat

Ya, Anda dapat meminta pengguna untuk mengekspresikan pendapat mereka tentang aplikasi tersebut. Tapi jangan ulangi permintaan setiap lima menit. Hindari ini.
Skillbox merekomendasikan: