Fitur keren seperti itu muncul di konsol pengembang versi terbaru Chrome yang ingin saya terjemahkan pada topik ini dari blog pengembang resmi.
Konsol Pengembang Chrome telah lama mengesankan saya dengan kedalaman pengembangannya. Dahulu kala saya menyeret diri dari Firebug, dan sekarang saatnya telah tiba ketika saya tidak dapat melihat hidup saya tanpa pengembangan dengan chrome. Ada baiknya ketika orang berusaha untuk melampaui satu sama lain dalam bisnis.
- Eksekusi antisipatif . Segera setelah Anda menulis ekspresi, Konsol akan menampilkan hasilnya.
- Kiat Argumen . Saat Anda mengetik nama fungsi, Konsol akan menampilkan argumen yang diharapkan untuknya.
- Fungsi selesai . Setelah memanggil fungsi, misalnya,
document.querySelector('p') , Konsol akan menunjukkan kepada Anda fungsi dan properti yang didukung oleh nilai yang dikembalikan. - Kata kunci dari ES2017 ke Konsol . Kata kunci seperti
await sekarang tersedia di Konsol di antarmuka penyelesaian otomatis. - Lighthouse 3.0 di dashboard audit . Audit lebih cepat, lebih konsisten, antarmuka pengguna baru dan jenis audit baru.
- Dukung
BigInt . Coba jenis integer baru di Konsol. - Tambahkan jalur ke properti di dasbor . Tambahkan properti dari panel target ke dasbor.
- Opsi "Tampilkan stempel waktu" telah dipindahkan ke bagian pengaturan.
Catatan: periksa versi Chrome mana yang saat ini berjalan di halaman chrome://version . Jika Anda bekerja dengan versi yang lebih lama, fungsi-fungsi ini tidak akan ada. Jika Anda menjalankan versi yang lebih baru, fitur ini dapat berubah. Chrome secara otomatis memperbarui ke versi utama baru setiap 6 minggu.
Baca atau tonton versi video dari catatan ini:
Asisten Konsol
Chrome 68 hadir dengan fitur-fitur Konsol baru yang terkait dengan penyelesaian kode dan pratinjau pelaksanaannya.
Eksekusi antisipatif
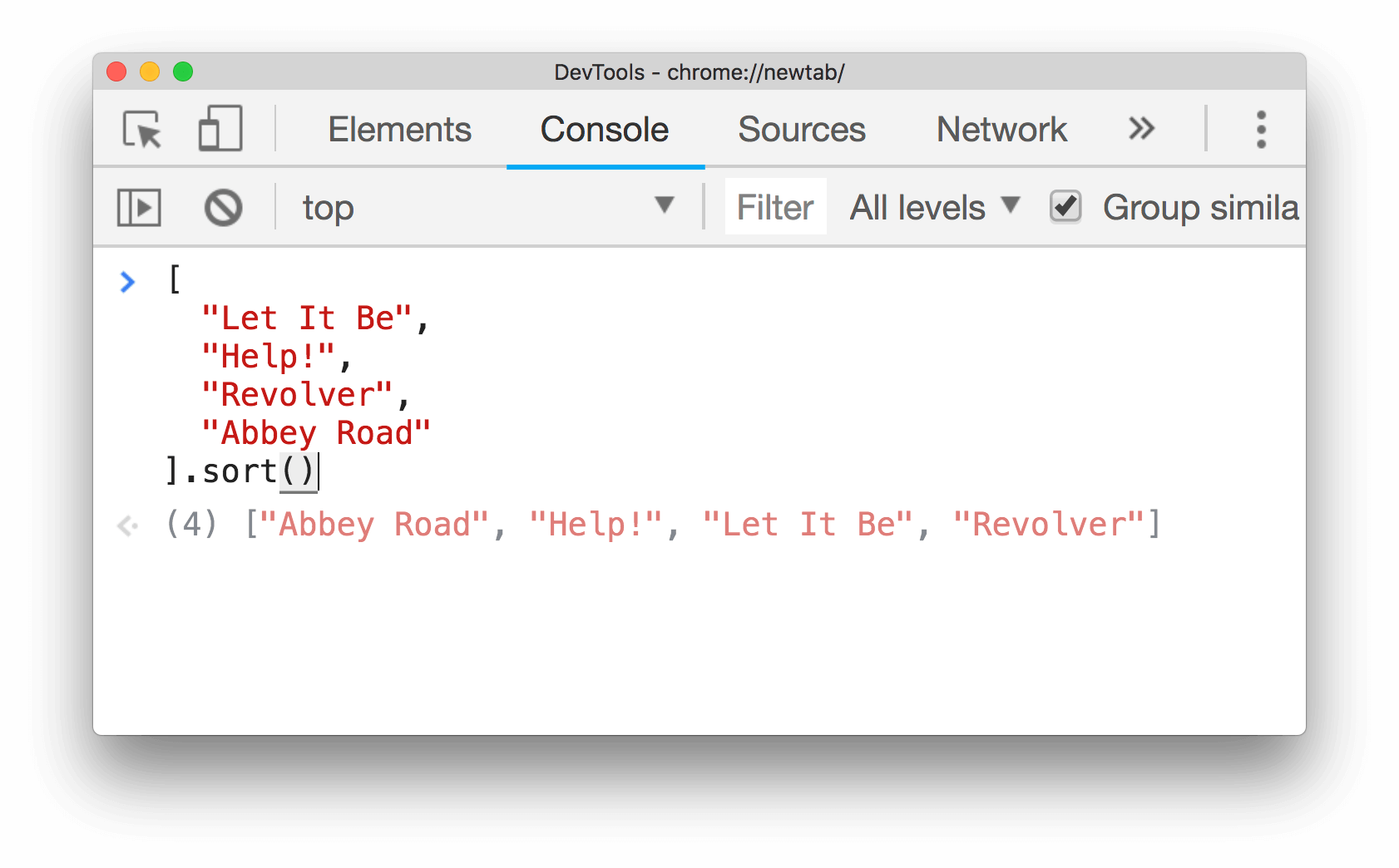
Saat Anda menulis ekspresi tertentu di Konsol, mulai sekarang dapat menunjukkan kepada Anda hasil dari mengeksekusi ekspresi ini di bawah kursor Anda:

Gambar 1 . Konsol menampilkan hasil operasi sort() sebelum dieksekusi secara eksplisit.
Untuk mengaktifkan eksekusi proaktif:
- Buka Konsol
- Buka pengaturannya (Pengaturan Konsol)
- Centang kotak untuk evaluasi Eager
Alat pengembang tidak melakukan ekspresi yang dapat menyebabkan efek samping .
Kiat Argumen
Setelah Anda menulis fungsinya, Konsol akan menunjukkan kepada Anda argumen yang diharapkan diterima.

Gambar 2 . Berbagai contoh argumen mengisyaratkan di Konsol.
Catatan:
- Tanda tanya sebelum argumen, seperti
?options , menunjuk ke argumen opsional . - Elipsis sebelum argumen, seperti
...items , menunjuk ke operator ekstensi . - Beberapa fungsi, seperti
CSS.supports() , mengambil banyak tanda tangan argumen.
Penyelesaian otomatis setelah eksekusi fungsi
Catatan: fitur ini tergantung pada Pelaksanaan Proaktif, yang harus diaktifkan dalam pengaturan alat pengembang.
Setelah mengaktifkan Eksekusi Proaktif, Konsol juga akan mulai menunjukkan kepada Anda properti dan fungsi apa yang tersedia setelah Anda menulis fungsi.

Gambar 3 . Tangkapan layar pertama menunjukkan perilaku lama, dan yang kedua menunjukkan yang baru yang mendukung penyelesaian.
Kata kunci dari ES2017 ke Konsol
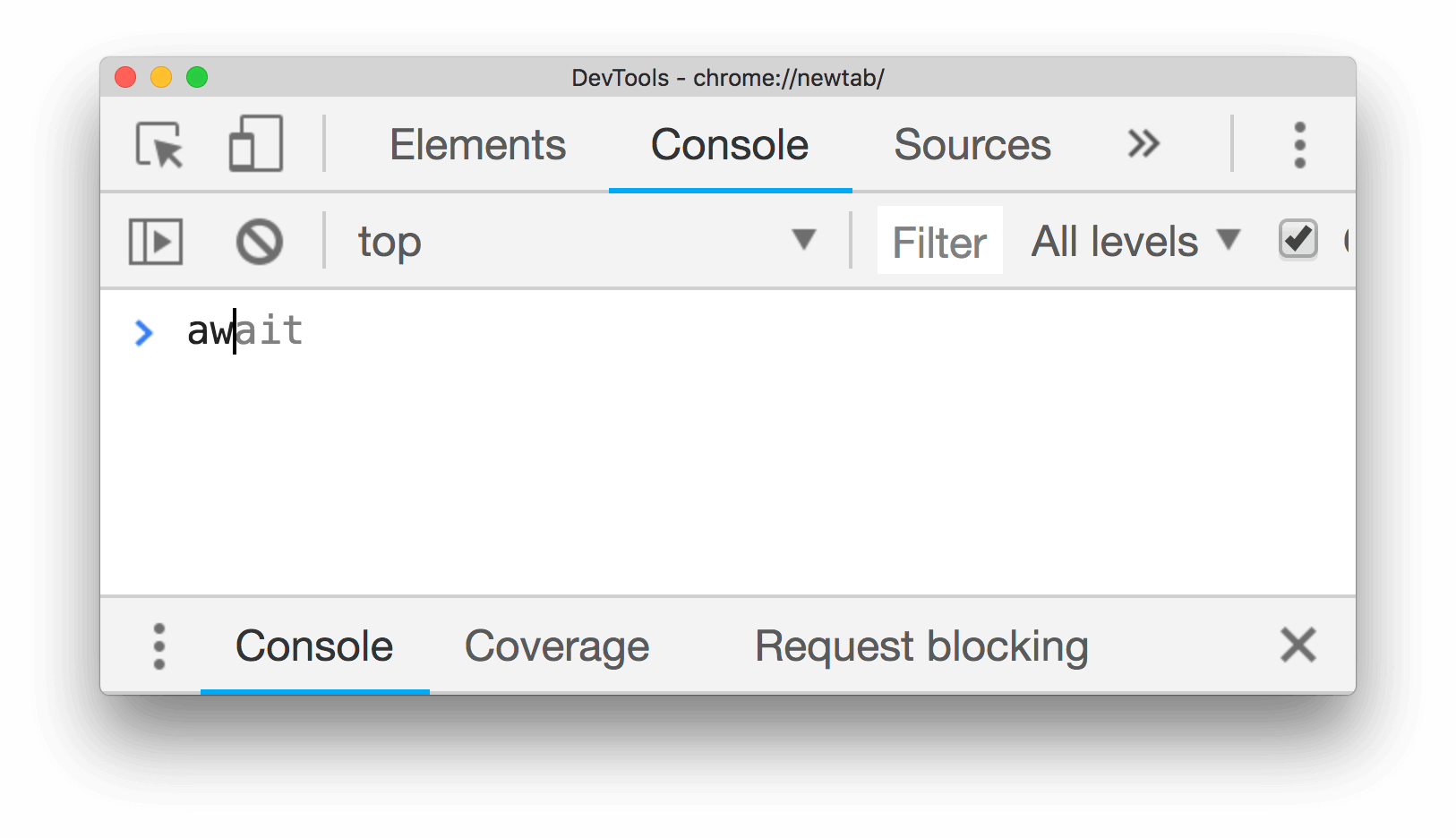
Kata kunci seperti await sekarang tersedia di Konsol di antarmuka penyelesaian otomatis.

Gambar 4 . Konsol sekarang menawarkan await dalam antarmuka pelengkapan otomatisnya.
Audit lebih cepat, lebih andal, antarmuka baru, dan tipe audit baru
Chrome 68 hadir dengan Lighthouse 3.0. Bagian berikut menjelaskan beberapa perubahan terbesar. Lihat juga artikel terpisah yang mengumumkan Lighthouse 3.0 untuk cerita selengkapnya.
Audit lebih cepat dan lebih andal
Lighthouse 3.0 memiliki mesin audit internal baru yang disebut Lantern, yang menyelesaikan audit Anda lebih cepat dan dengan lebih sedikit kesalahan antar proses.
Antarmuka baru
Lighthouse 3.0 juga menghadirkan antarmuka pengguna baru, berkat kolaborasi antara tim Mercusuar dan Chrome UX (Pengembangan dan Desain).

Gambar 5 . Antarmuka pelaporan baru di Lighthouse 3.0.
Jenis audit baru
Lighthouse 3.0 juga memberi Anda 4 jenis audit baru:
- Render konten pertama
- robots.txt tidak valid
- Gunakan format video untuk konten animasi
- Hindari beberapa permintaan sumber daya web yang mahal
Dukungan BigInt
Catatan: ini bukan fitur yang sepenuhnya baru dari Alat Pengembang, ini adalah fitur baru dari bahasa JavaScript yang dapat Anda coba di Konsol.
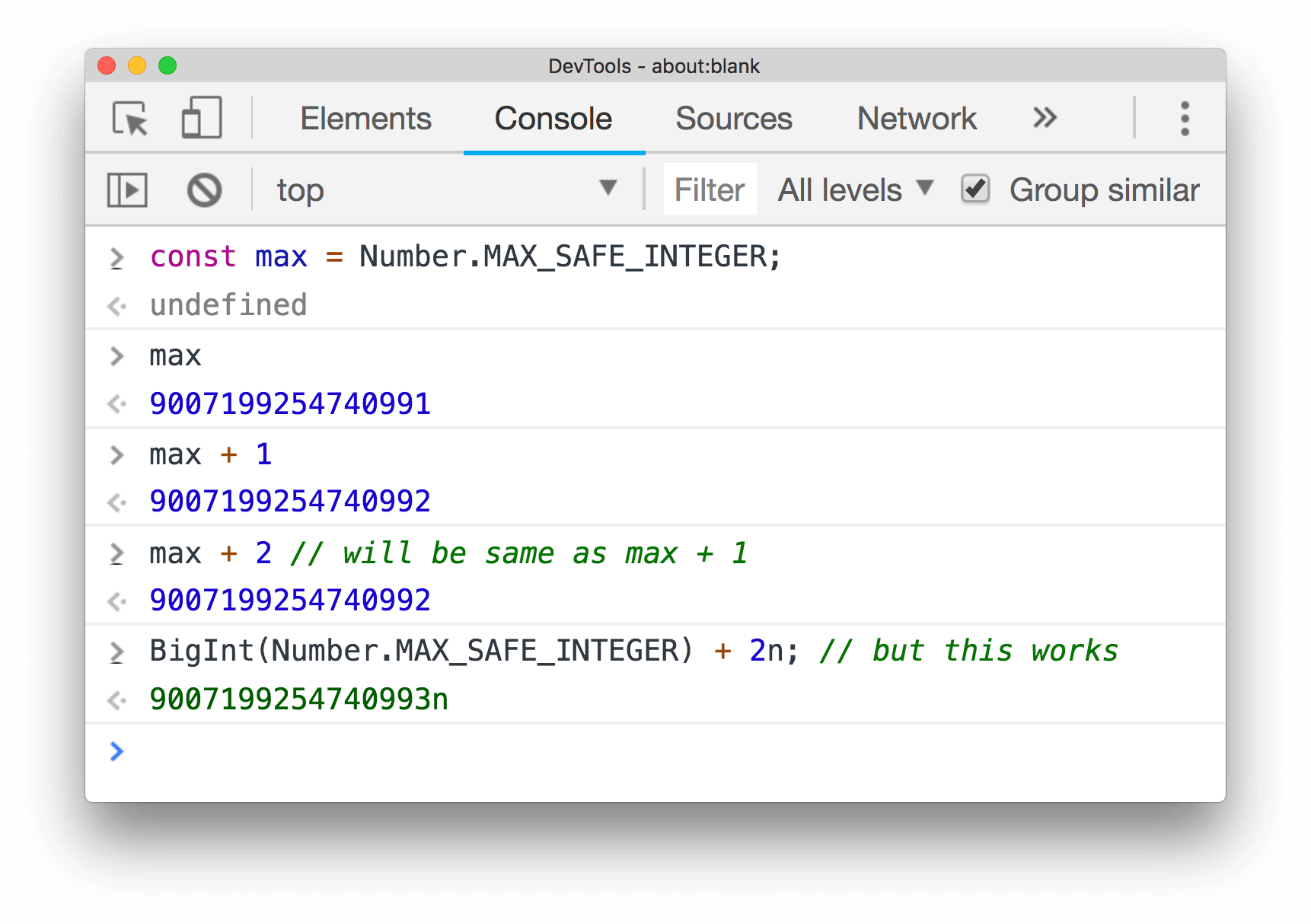
Chrome 68 mendukung primitif integer baru bernama BigInt . BigInt memungkinkan Anda untuk mewakili angka presisi acak. Coba fitur ini di Konsol:

Gambar 6 . Contoh menggunakan BigInt di Konsol.
Tambahkan jalur properti di dasbor
Ketika kami menghentikan eksekusi kode di breakpoint, klik kanan pada properti di panel tujuan dan pilih Add property path to watch untuk menambahkan properti ke panel pemantauan.

Gambar 7 . Contoh menambahkan jalur ke daftar pantauan.
Opsi "Tampilkan stempel waktu" telah dipindahkan ke bagian pengaturan
Sekarang opsi Tampilkan stempel waktu, yang sebelumnya di pengaturan konsol, telah pindah ke pengaturan alat pengembang .