Di Habré, mungkin, ada cukup banyak dari mereka yang menyadari apa pengungkapan bertahap di UX seluler. Namun demikian, secara signifikan lebih dari mereka yang belum pernah mendengar istilah ini. Jadi, pengungkapan progresif adalah strategi untuk mengelola kompleksitas informasi mengenai pengguna aplikasi atau layanan.

Jika pengguna aplikasi segera diberikan semua informasi, maka dia tidak mungkin untuk mengetahuinya dengan cepat. Masalahnya adalah bahwa pada setiap tahap interaksi dengan aplikasi, pengguna membutuhkan set data yang sangat terbatas. Jika ada lebih atau kurang dari yang diperlukan, pengalaman pengguna akan negatif.
Skillbox merekomendasikan: kursus langsung “Pengembang Mobile Fullstack” .
Kami mengingatkan Anda: untuk semua pembaca Habr - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun sesuai dengan kode promosi Habr.
Pengungkapan data bertahap membantu pengguna untuk bermain "boneka bersarang". Mula-mula dia melihat sedikit, lalu sedikit lagi, lalu bahkan lebih dan seterusnya. Jika ia membutuhkan fungsi tambahan, pengembang harus memberikan kesempatan ini kepada pengguna.
Apa yang baik dalam pengungkapan bertahap?
Pertama, ini adalah pendekatan yang lebih efektif yang tidak menakuti pengguna. Semua fungsi sudah ada, tetapi pengguna hanya melihat yang prioritas. Nah, jika dia menginginkan lebih banyak fitur, 1-2 klik - dan mereka juga menjadi tersedia.
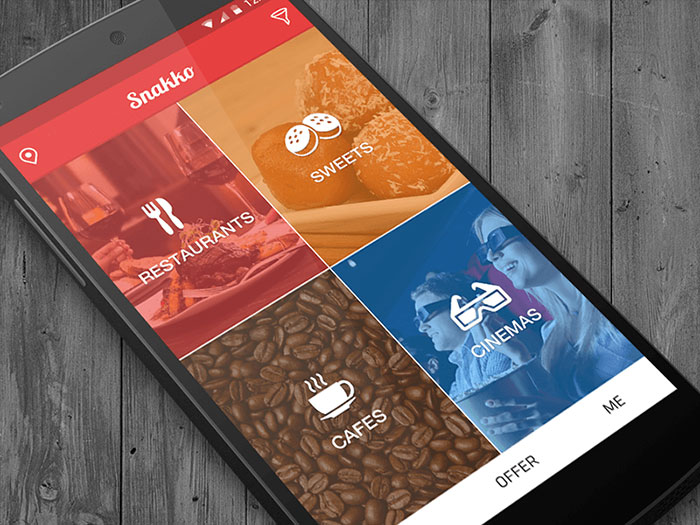
 Di halaman utama aplikasi ini untuk menemukan roti dan sirkus, hanya ada empat elemen utama. Di atas dan di bawah ada benda-benda sekunder. Mengklik salah satu dari mereka akan mengungkapkan informasi tambahan.
Di halaman utama aplikasi ini untuk menemukan roti dan sirkus, hanya ada empat elemen utama. Di atas dan di bawah ada benda-benda sekunder. Mengklik salah satu dari mereka akan mengungkapkan informasi tambahan.Kedua, ini berarti lebih sedikit kesalahan saat berinteraksi dengan antarmuka aplikasi.
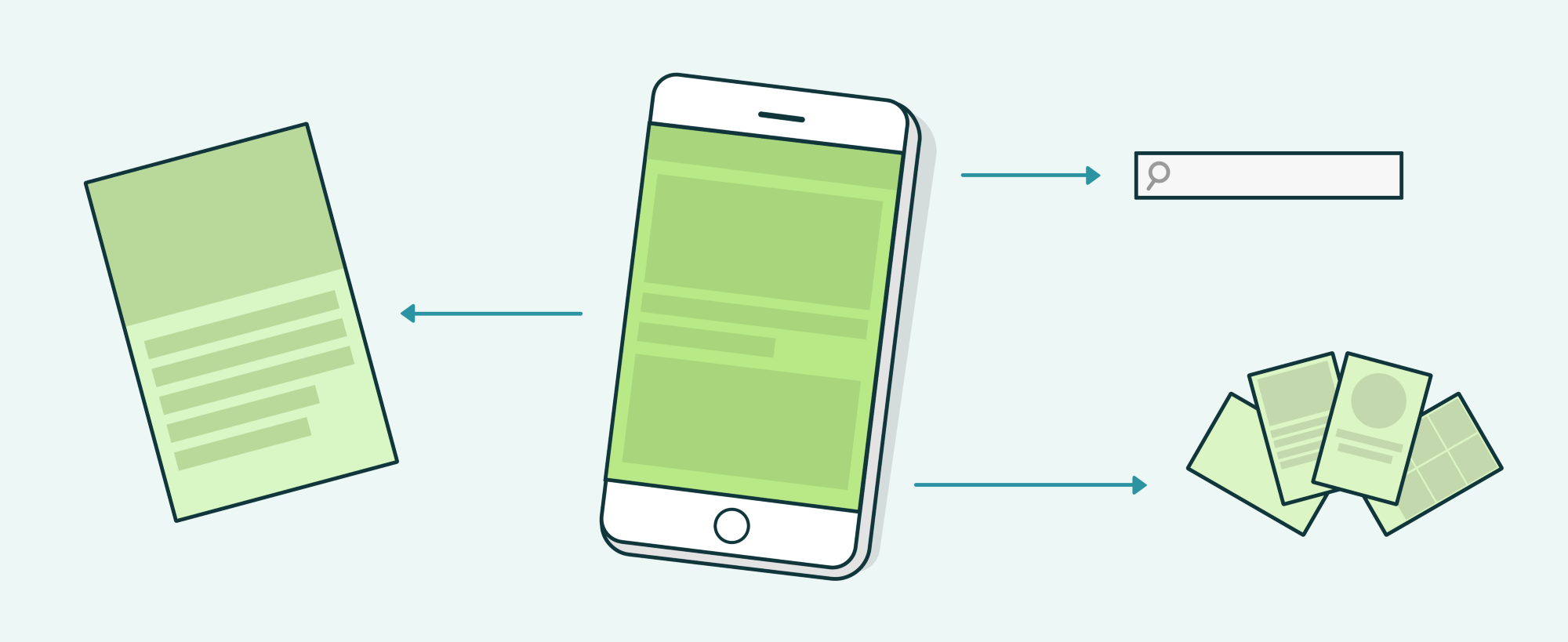
 Layar beranda dengan bilah pencarian dan tautan ke layar dengan informasi sekunder
Layar beranda dengan bilah pencarian dan tautan ke layar dengan informasi sekunderAnda perlu mengenal CA dengan baik
Untuk memberikan informasi yang relevan bagi pengguna, Anda perlu mengetahui jenis audiens target yang dimiliki aplikasi atau layanan Anda. Jika tidak, Anda dapat mulai menawarkan sesuatu yang tidak diperlukan. Dan kesalahan seperti itu mahal.
Dalam kasus apa pun Anda tidak dapat menilai sendiri, karena kepentingan pengembang program dan target pemirsa dapat (dan tentu saja) akan berbeda secara mendasar. Dalam beberapa kasus, Anda dapat menguji menjalankan aplikasi menggunakan layanan khusus. Layanan tersebut mengarahkan lalu lintas tertentu dengan karakteristik yang ditentukan oleh pelanggan ke aplikasi seluler atau layanan web. Selanjutnya, pengembang menerima analisis perilaku pengguna dan dapat menyesuaikan elemen-elemen tertentu.
Bagaimanapun, analisis mendalam adalah dasar dari semua pekerjaan.
Seperti apa pengungkapan bertahap itu?
Contoh paling sederhana adalah tautan biasa “lebih terinci”, atau “baca lebih lanjut”, atau yang serupa lainnya. Tapi ini memang contoh paling sederhana. Kami akan berbicara tentang hal-hal yang lebih kompleks dan pada saat yang sama sedikit lebih rendah.
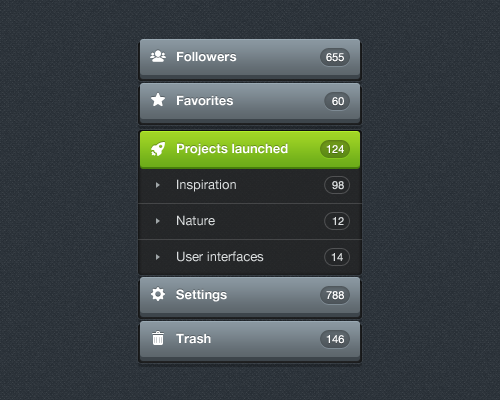
 Dengan mengklik pada item menu utama item tambahan muncul. Jika semua ini muncul sejak awal, antarmuka akan sangat berantakan.
Dengan mengklik pada item menu utama item tambahan muncul. Jika semua ini muncul sejak awal, antarmuka akan sangat berantakan.Salah satu contoh adalah onboarding, apalagi interaktif. Pada tahap pertama, diceritakan apa, lalu lebih banyak informasi dan lebih banyak fungsi terungkap.
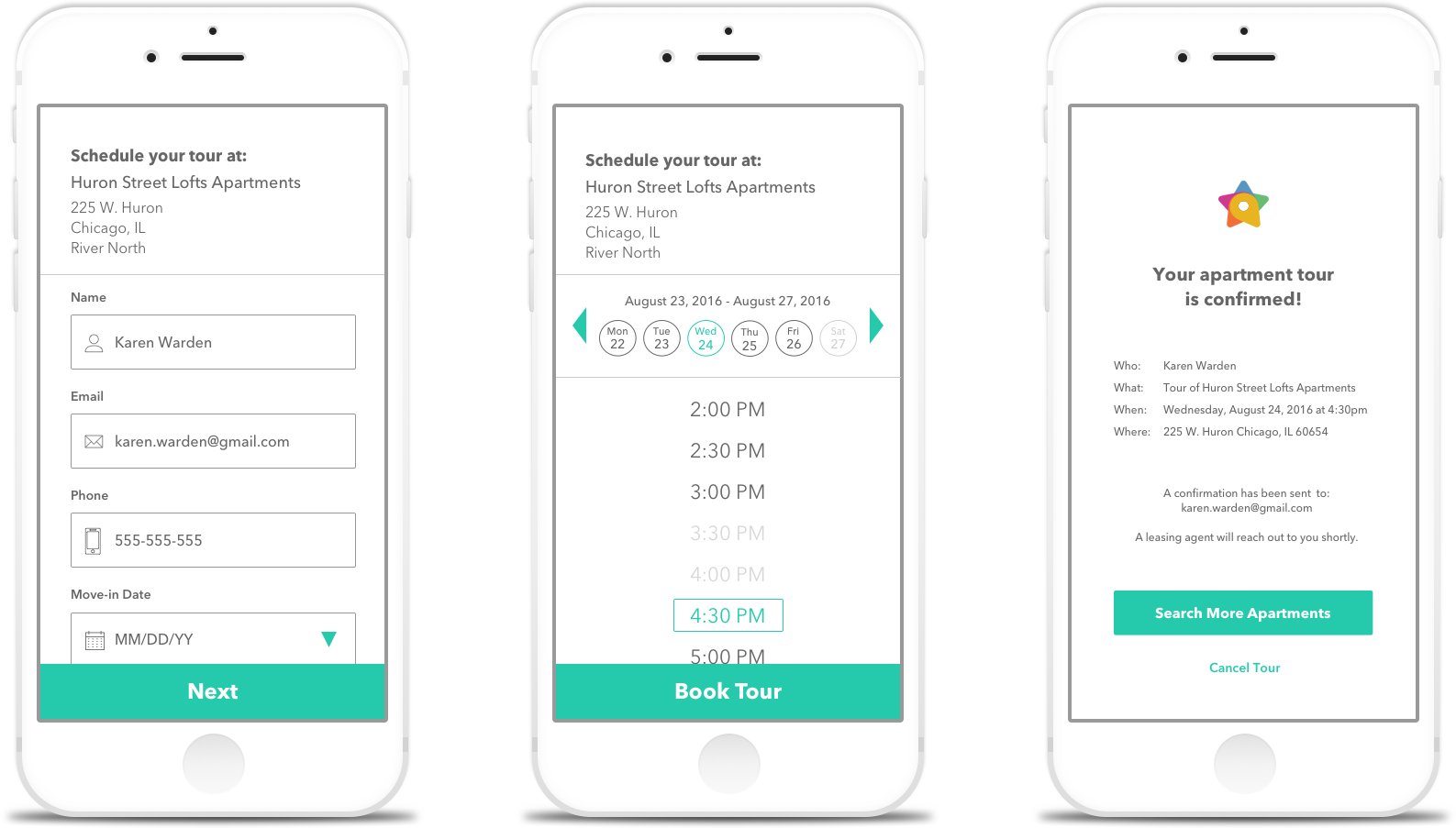
 Aplikasi mobile untuk perumahan sewa. Di layar pertama - detail utama, jika perlu, elemen tambahan akan ditampilkan
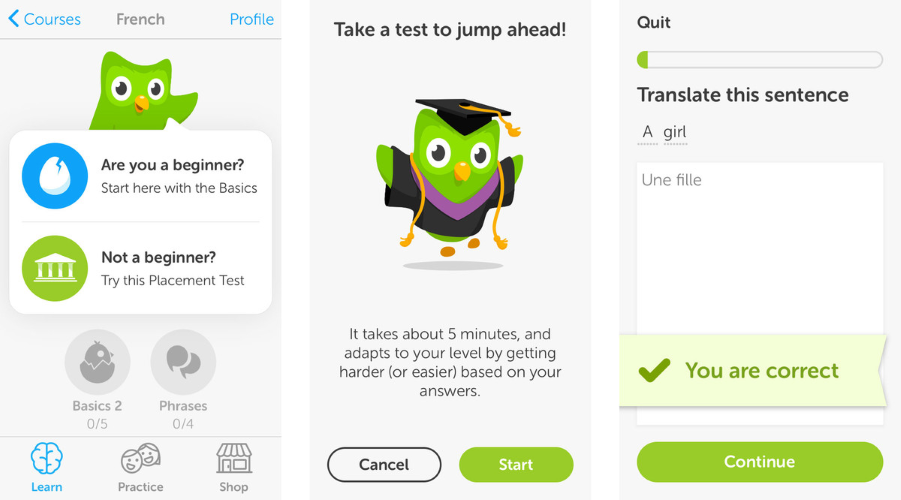
Aplikasi mobile untuk perumahan sewa. Di layar pertama - detail utama, jika perlu, elemen tambahan akan ditampilkanContoh lain adalah aplikasi Duolingo, yang juga memiliki penyebaran bertahap interaktif. Pengguna lulus tes setelah registrasi, dan aplikasi membunuh dua burung dengan satu batu pada saat yang sama: itu mengajarkan pengguna prinsip-prinsip bekerja dengan aplikasi, dan mengirimkan data tentang tingkat kemahiran bahasa ke database umum.

Ngomong-ngomong, onboarding bertahap diperkenalkan di antarmuka Windows untuk PDA. Ingat, di awal Anda harus menyalin dan menempelkan teks? Tanpa ini, tidak mungkin untuk mulai bekerja dengan perangkat genggam.
Perlu info lebih lanjut!
Metode pengungkapan langkah-demi-langkah lainnya adalah tooltip tooltip. Muncul sekali; jika Anda mengklik "hapus", widgetnya akan hilang. Metode ini digunakan, khususnya, oleh pengembang aplikasi untuk Android (setidaknya YouTube).

Di berbagai bagian aplikasi, pengguna melihat berbagai petunjuk, tetapi hanya sekali. Setelah mengklik "mengerti", tooltip tidak lagi muncul.
 Tip aplikasi Uber
Tip aplikasi UberKiat Antarmuka Game
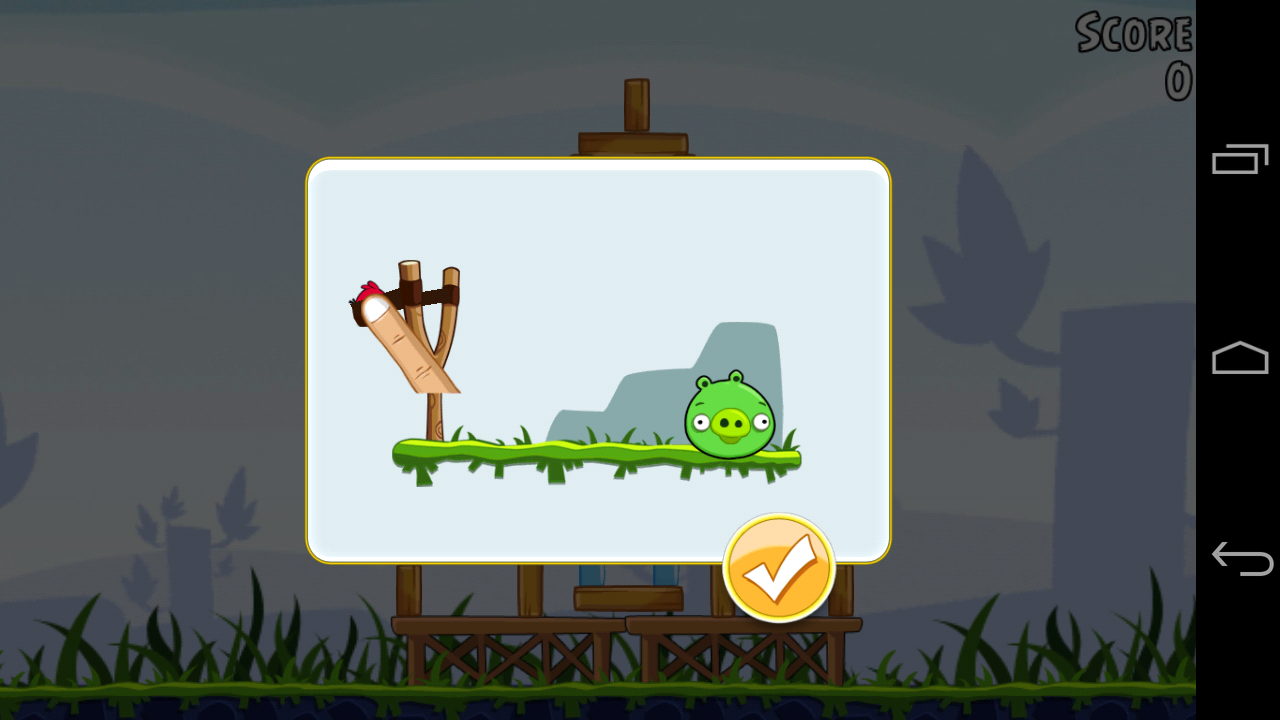
Teknik ini digunakan baik dalam aplikasi biasa maupun dalam game mobile. Misalnya, Angry Birds melatih pemain melalui animasi.

Dalam permainan, ada juga satu lagi metode pengungkapan informasi - pelatihan secara bertahap. Selama bagian tes, pengguna dipimpin melalui seluruh proses, menunjukkan tindakan individu yang diperlukan untuk bagian yang sukses.
Pelatihan seperti ini ada di game "Plants vs. Zombies", seperti inilah tampilannya di bagian kedua:

Selalu ada banyak informasi, tetapi tidak cukup ruang
Ringkasnya, kami mengatakan bahwa secara total ada tiga cara utama untuk menerapkan pengungkapan informasi secara bertahap:
- Tampilkan konten teks dan grafik tidak langsung secara penuh, tetapi sebagian.
- Tampilkan kontrol utama ke garis depan, dan sembunyikan yang kedua. Tetapi Anda perlu memahami dengan jelas prioritas elemen dan modul individual. Intuisi tidak cukup di sini, kita perlu analisis mendalam tentang target audiens, termasuk membangun peta perjalanan pelanggan.
- Semua fungsi yang tidak jelas (misalnya, yang inovatif, yang tidak mungkin ditemui pengguna di antarmuka lain) muncul secara bertahap - pengembang membuat tooltips atau seluruh tur di sekitar antarmuka.
Kesederhanaan dan kepraktisan - ini sangat penting. Prinsip pengungkapan informasi secara bertahap diperlukan ketika mengembangkan antarmuka apa pun, tidak hanya aplikasi seluler. Jadi perlu diingat dan menerapkannya seperlunya.
Skillbox merekomendasikan: