Halo, Habr! Saya mempersembahkan kepada Anda terjemahan artikel
"Pelajari Alat Peraga Render dengan Contoh" .

Jujur, sebelum saya tidak membayangkan situasi di mana Anda dapat menerapkan alat peraga render Bereaksi, sampai saya melihat contoh praktis
oleh karena itu, ayo pergi! Atau Anda dapat membaca TLDR;
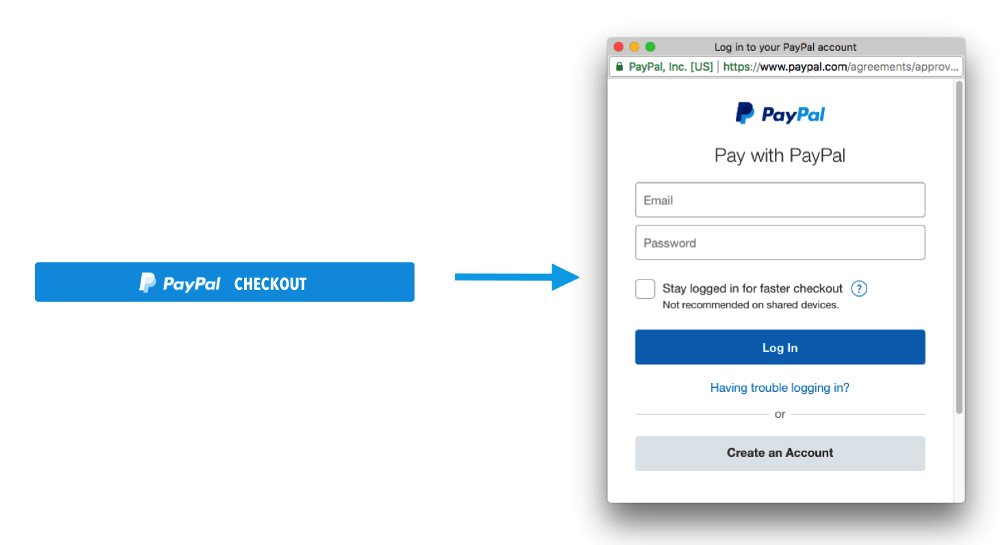
Situasi:Kami diperintahkan untuk membuat tombol yang membuka jendela PayPal:

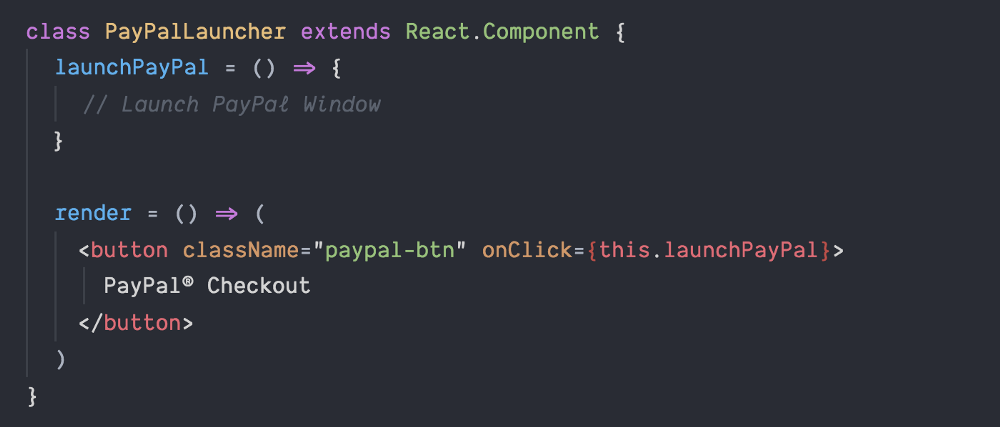
Kami membuka editor kami dan membuat komponen PayPalLauncher:

PayPalLauncher dapat memuat instance PayPal, dengan logika tambahan, jadi alangkah baiknya membungkusnya (PayPal) dalam suatu komponen.
Tetapi bagaimana jika Anda ingin menggunakan item PayPal tambahan? Sebagai contoh:

Sekarang kami memiliki dua tombol dan tautan oranye yang seharusnya membuka jendela PayPal. Mari kita lihat beberapa cara untuk mengimplementasikannya.
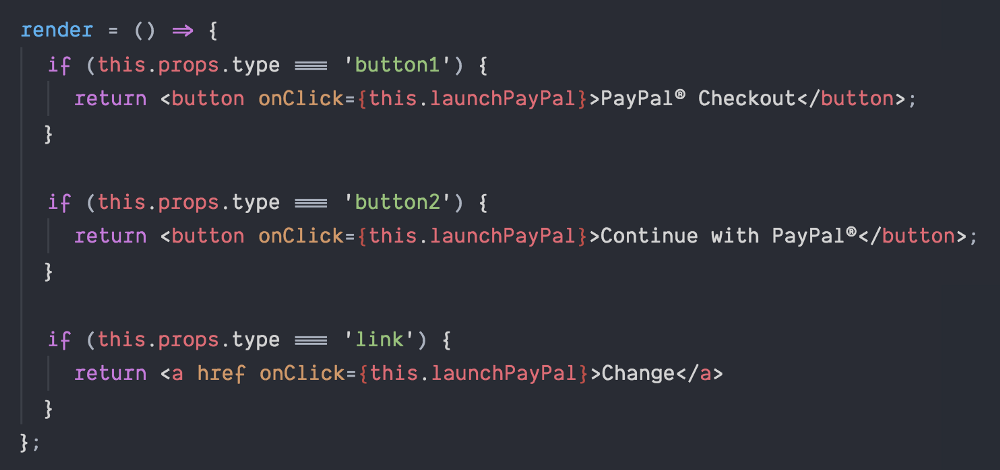
Opsi 1 - Logika render ()Pada awalnya, Anda mungkin tergoda untuk menulis kode di dalam PayPalLauncher:

Di sini kami melewati jenis prop yang disebut untuk menentukan elemen PayPal mana yang akan di-render. Banyak logika untuk mengekspresikan beberapa perubahan visual. Ini masih mencegah kita untuk dengan mudah merender komponen apa pun sesuai kebutuhan. Bagaimana jika ada cara untuk memisahkan logika dari presentasi?
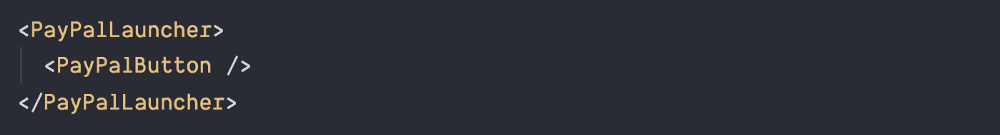
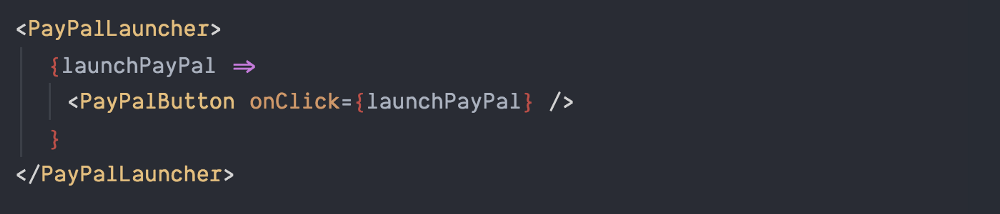
Opsi 2 - BersarangNesting membantu kami menulis JSX yang lebih dimengerti.

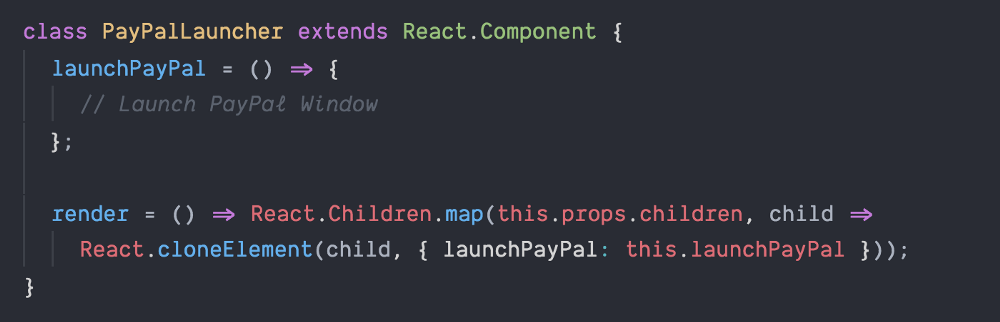
Sekarang kami memiliki pemisahan yang jelas antara logika (PayPalLauncher) dan tampilan (PayPalButton). Ini memberi kami kemampuan untuk menampilkan komponen apa pun sebagai elemen PayPal (pemicu PayPal). Dan itu terbaca dengan baik! Tapi bagaimana cara kami meloloskan alat peraga antara PayPalLauncher dan PayPalButton? Mari kita lihat tampilannya di PayPalLauncher:

Apa yang terjadi di sini ?! Kami mengkloning anak-anak dan berkomitmen untuk meluncurkan Paypal secara implisit, untuk setiap anak. Ini berarti bahwa setiap anak yang Anda investasikan dalam PayPalLauncher harus menerima peluncuran launchPayPal. Walaupun nesting memberi kita JSX yang lebih komprehensif, metode ini tidak ideal, terutama jika kita mencoba membuat komponen yang dapat digunakan kembali dengan antarmuka umum.
Opsi 3 - Render PropsRender Props adalah metode mentransmisikan alat peraga dari orang tua ke anak menggunakan fungsi atau penutupan. Mari kita lihat tampilannya:

Alih-alih memperlakukan props.children sebagai simpul, kami membuat penutupan dan memilih argumen untuk diteruskan ke simpul anak. Dalam hal ini, kami menggunakan metode instance dari kelas launchPayPal.
Ketika kami menerapkan ini, versi yang dihasilkan akan terlihat seperti ini:

Apa artinya ini? Alih-alih elemen, kami meneruskan fungsi sebagai anak ke PayPalLauncher. Karena itu, kita dapat dengan mudah meneruskan launchPayPal ke penangan onClick komponen PayPalButton. Sekarang kita dapat membuat komponen apa pun yang kita butuhkan dan memetakan launchPayPal induk ke penangan anak mana pun.
Sedikit lagi:Manfaat tak terduga menggunakan alat peraga render adalah bahwa pendekatan ini memungkinkan untuk meneruskan launchPayPal ke Halaman, dan memungkinkan kami menambahkan lebih banyak fungsi. Misalnya, katakanlah Anda ingin mendaftarkan pengguna dan mengonfirmasi formulir sebelum meluncurkan jendela PayPal:

Karena launchPayPal ditampilkan melalui render props pada Halaman, kami dapat dengan mudah menambahkan fungsionalitas konteks sensitif tambahan menggunakan komposisi fungsi. Di sini kita menyimpan perbedaan antara Page dan PayPalLauncher dan menggunakan pipa untuk meningkatkan keterbacaan.
RingkasanApa yang kita dapatkan saat menggunakan render props?
- Penggunaan kembali logika - memisahkan pemetaan dari logika, kita tidak perlu menyesuaikan logika untuk setiap komponen atau representasi visual.
- BEJ bersih dan mudah dibaca.
- Struktur dan komponen fungsional aplikasi Bereaksi kami membaik.
Apakah Anda khawatir tentang aplikasi Bereaksi Anda juga? Pekerjaan terbuka!
* Ingat bahwa render props adalah sebuah pola dan dapat diimplementasikan dalam beberapa cara - hanya Anda yang harus memilih apa yang akan digunakan dengan kasing Anda.