
ConstraintLayout memudahkan untuk membuat tata letak yang rumit di Android, memungkinkan Anda untuk membuat sebagian besar antarmuka pengguna Anda dengan editor visual di Android Studio. Ini sering disebut RelativeLayout yang lebih kuat. Dengan ConstraintLayout, Anda dapat menghindari banyak level bersarang saat meletakkan layar yang rumit.
Versi stabil ConstraintLayout 1.1 baru-baru ini dirilis, dan sekarang terlihat sangat matang. Optimalisasi penuhnya meningkatkan kinerja lebih banyak lagi, dan elemen-elemen baru, seperti penghalang dan kelompok, mengubah penciptaan desain yang benar-benar keren menjadi tugas yang agak sepele.
Android Gradle
Untuk menggunakan fitur baru dalam proyek, Anda perlu menambahkan ConstraintLayout 1.1 ke proyek sebagai ketergantungan:
dependencies { implementation 'com.android.support.constraint:constraint-layout:1.1.2' }
Fungsionalitas baru di 1.1
Bunga
Agar Tampilan menempati persentase tertentu dari layar, di ConstraintLayout 1.0 Anda harus memiliki setidaknya dua dependensi. Di ConstraintLayout 1.1, solusi untuk masalah ini disederhanakan dengan hanya menentukan persentase lebar atau tinggi.
Lebar tombol ditetapkan sebagai persentase, dan ini mengambil semua ruang kosong dan mempertahankan tampilannya:

Semua komponen Tampilan mendukung atribut layout_constraintWidth_percent dan layout_constraintHeight_percent . Mereka memungkinkan Anda untuk membatasi komponen Lihat ke nilai persentase di seluruh ruang yang tersedia. Agar tombol ini direntangkan hingga 70% dalam ruang kosong untuk itu, Anda hanya perlu beberapa baris:
<Button android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintWidth_percent="0.7" />
Rantai
Saat memposisikan beberapa komponen menggunakan rantai , dimungkinkan untuk mengontrol ruang di antara mereka. Di 1.1 , beberapa kesalahan rantai diperbaiki dan sekarang mereka dapat bekerja dengan sejumlah besar komponen tampilan. Untuk membuat rantai, Anda perlu menambahkan dependensi di kedua sisi komponen View :

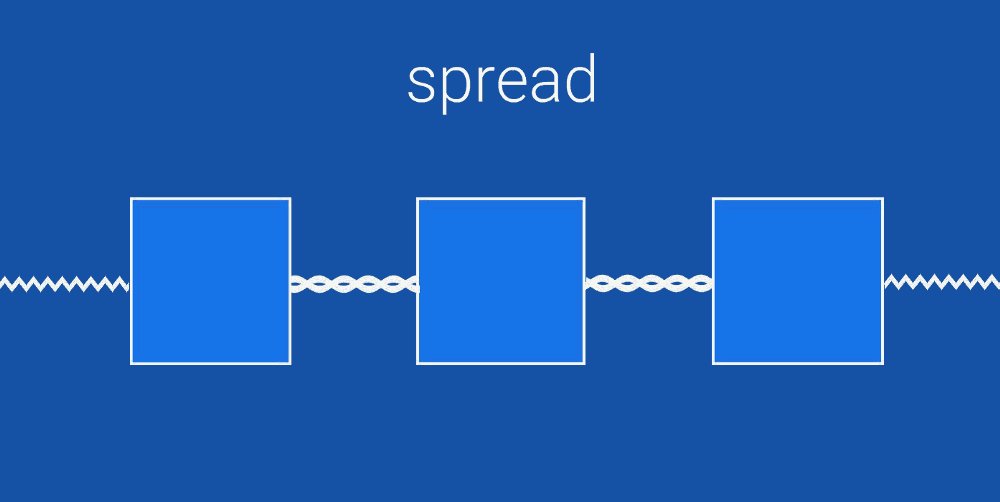
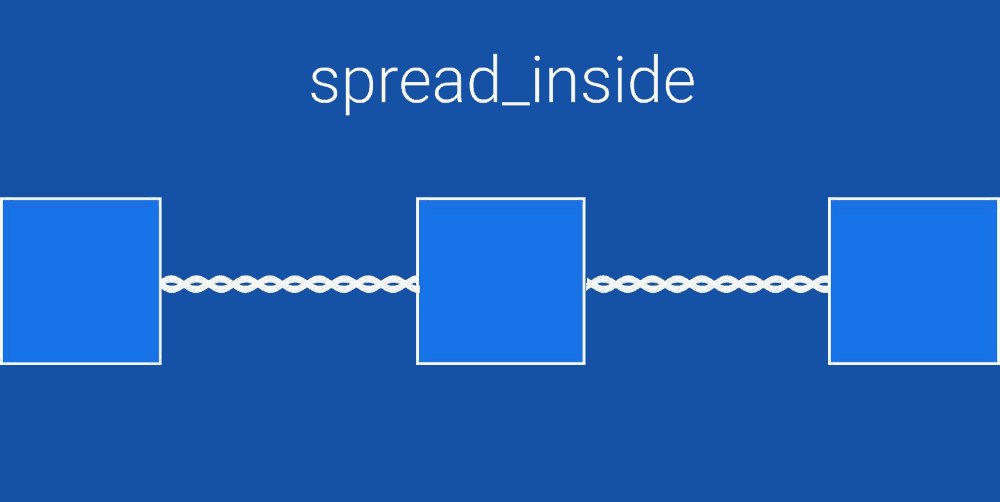
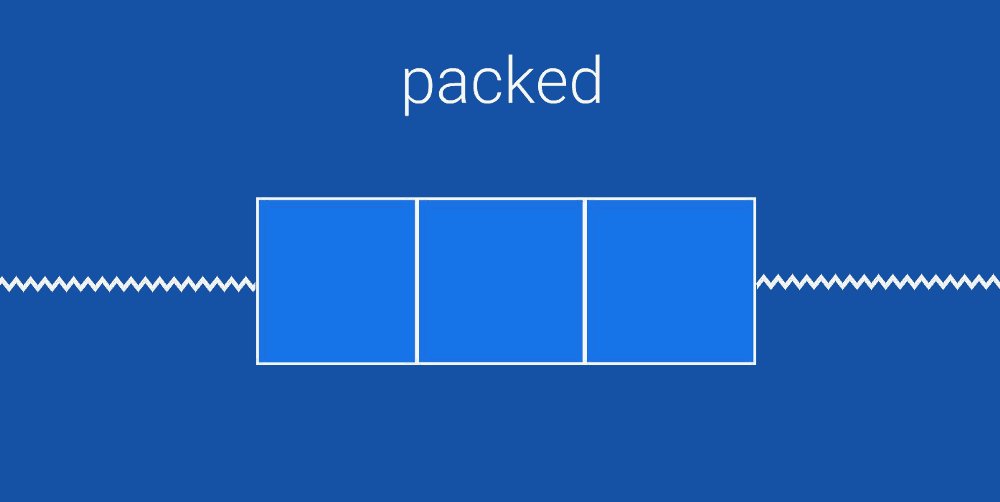
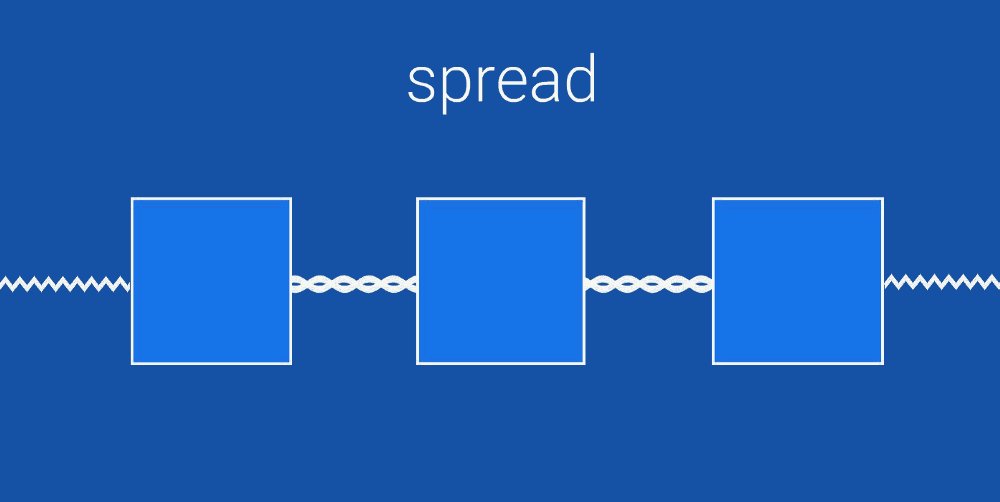
Komponen utama ( kepala ) dari rantai memiliki properti aplikasi: layout_constraintVertical_chainStyle , yang dapat diatur untuk menyebar , spread_inside atau dikemas .
- menyebar secara merata mendistribusikan semua komponen View dalam rantai
- spread_inside menempatkan komponen pertama dan terakhir di tepinya dan mendistribusikan sisanya secara merata
- mengepak semua komponen di tengah rantai
Hambatan
Saat Anda memiliki beberapa komponen Tampilan yang dapat secara dinamis mengubah ukuran, Anda dapat menggunakan penghalang untuk membatasi mereka. Penghalang dapat diposisikan di awal, akhir, atas atau bawah beberapa komponen. Ini sangat mirip dengan membuat grup komponen virtual. Virtual, karena grup ini tidak ada secara fisik, dan oleh karena itu, tidak mempersulit hierarki komponen.
Hambatan sangat berguna saat Anda membuat string terlokalisasi atau menampilkan konten yang dibuat oleh pengguna yang ukurannya tidak dapat Anda prediksi.
Rintangan memungkinkan Anda membuat dependensi pada beberapa komponen tampilan:

Penghalang selalu terletak langsung di luar grup virtual, dan dapat digunakan untuk membangun dependensi dengan komponen View lainnya. Dalam contoh ini, komponen tampilan di sebelah kanan selalu di akhir komponen terpanjang dari grup virtual.
Grup
Terkadang Anda perlu menampilkan atau menyembunyikan beberapa komponen sekaligus. Itu sebabnya grup ditambahkan ke ConstraintLayout .
Grup tidak menambahkan tingkat tambahan bersarang ke hierarki komponen tampilan. Grup hanyalah cara penyatuan virtual. Dalam contoh di bawah ini, kami menggabungkan profile_name dan profile_image di bawah satu id - profil .
Ini berguna ketika Anda memiliki beberapa komponen yang muncul atau bersembunyi bersama.
<android.support.constraint.Group android:id="@+id/profile" app:constraint_referenced_ids="profile_name,profile_image" />
Setelah Anda membuat grup profil , Anda dapat mengubah visibilitas seluruh grup, dan itu akan diterapkan ke kedua nama_profil dan profile_image .
profile.visibility = GONE profile.visibility = VISIBLE
Ketergantungan melingkar
Di ConstraintLayout, sebagian besar dependensi dan batasan ditentukan oleh ukuran layar - horizontal dan vertikal. Constraint Layout 1.1 memperkenalkan tipe baru dependensi - constraintCircle , yang memungkinkan Anda menentukan dependensi dalam lingkaran. Alih-alih lekukan horisontal dan vertikal, Anda dapat menentukan sudut dan jari-jari lingkaran. Ini nyaman untuk komponen View miring seperti menu radial!

Saat membuat dependensi melingkar, sudut mulai dari atas dan berubah searah jarum jam. Misalnya, dengan cara ini Anda perlu menggambarkan tombol tengah pada contoh di atas:
<android.support.design.widget.FloatingActionButton android:id="@+id/middle_expanded_fab" app:layout_constraintCircle="@+id/fab" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="315" />
Animasi dengan ConstraintSet
ConstraintLayout dapat digunakan dengan ConstraintSet untuk menghidupkan beberapa elemen sekaligus. ConstraintSet hanya berfungsi dengan dependensi dari ConstraintLayout . ConstraintSet dapat dibuat dalam kode atau ditambahkan langsung ke file xml .
Untuk memulai animasi, gunakan TransitionManager.beginDelayedTransition () `dari perpustakaan dukungan . Fungsi ini akan memulai semua animasi yang ditentukan dalam ConstraintSet **.
Di video ini Anda bisa belajar lebih banyak tentang topik ini:
Optimalisasi baru
ConstraintLayout 1.1 menambahkan beberapa optimisasi baru yang meningkatkan kinerjanya. Optimalisasi dilakukan untuk mengurangi jumlah dependensi yang diperlukan untuk lokasi komponen View di layar.
Inti dari optimasi adalah untuk menghilangkan konstanta yang berlebihan dalam tata letak.
Atribut baru telah muncul - layout_optimizationLevel , yang menyesuaikan tingkat optimasi. Itu dapat diatur ke nilai-nilai berikut:
- hambatan menempatkan hambatan dan menggantinya dengan dependensi yang lebih sederhana
- langsung mengoptimalkan komponen yang terhubung langsung ke komponen tetap lainnya, seperti sisi layar, dan terus mengoptimalkan komponen yang terkait langsung dengan mereka
- standar adalah optimasi standar, yang mencakup hambatan dan langsung
- Dimensi saat ini merupakan optimasi eksperimental dan dapat menyebabkan beberapa masalah. Mengoptimalkan tata letak dengan menghitung dimensi
- rantai saat ini juga dalam fase percobaan. Mengoptimalkan perangkaian komponen dengan dimensi tetap
Jika Anda ingin mencoba optimasi eksperimental dimensi dan rantai , Anda harus memasukkannya dalam ConstraintLayout with
<android.support.constraint.ConstraintLayout app:layout_optimizationLevel="standard|dimensions|chains"