Terbakar September 2007. Saat itu September 2017, Apple mengembalikan mode ke pinggiran, memperkenalkan iPhone X. Tidak mengherankan bahwa teman-teman kami dari China, tanpa berpikir dua kali, menyalin desain ini dari Apple (meskipun fringe mini pertama masih di Telepon Esensial, yang tidak lepas landas). Tapi apa yang kita lihat sekarang? Huawei P20, Asus Zenfone 5, OnePlus 6, Motorola One Power, Xiaomi Redmi 6 dan produsen lain yang kurang lebih terkenal sudah memproduksi atau mengumumkan ponsel dengan poni. Samsung dan Google adalah benteng terakhir dalam
perlombaan ini
untuk perjuangan
hype untuk framelessness. Atau tidak? Menurut rumor, Google Pixel 3 XL juga akan
dengan omong kosong ini dengan garis leher yang anggun. Ya, kami, sebagai pengembang, hanya dapat mengoptimalkan aplikasi mereka untuk potongan ini sehingga pengguna dapat terus menggunakannya dengan nyaman. Saya meminta detail di bawah kucing.

Pertama, kita perlu mencari tahu apakah aplikasi tersebut membutuhkan optimasi sama sekali?
Jika Anda memiliki aplikasi layar penuh atau
windowActionBarOverlay = true hadir dalam tema, maka kemungkinan besar diperlukan.
Hampir semua aplikasi jauh dari satu layar, dan Anda mungkin tidak memperhatikan bagaimana tata letak akan terjadi pada salah satunya. Apalagi jika aplikasi tersebut memiliki kode legacy yang banyak. Karena itu, Anda masih harus melalui semua layar utama dan periksa ulang. Mari kita mencari tahu apa yang perlu dilakukan untuk ini.
1. Siapkan perangkat uji / emulator
Untuk menguji aplikasi Anda dengan poni, Anda perlu (terima kasih, cap!) Android P. Saat ini, Android P Preview 5 tersedia untuk perangkat berikut (terima kasih kepada Project Treble):
Telepon Esensial
Google Pixel 2;
Google Pixel 2 XL;
Google Pixel
Google Pixel XL
Nokia 7 plus;
OnePlus 6;
Oppo R15 Pro;
Sony Xperia XZ2;
Vivo X21UD;
Vivo X21;
Xiaomi Mi Mix 2S.
Untuk menginstal Android P di perangkat Anda, buka saja di
sini dan klik "Dapatkan Beta" untuk perangkat Anda. Mendapatkannya melalui udara atau menggulungnya sendiri - pilihan ada di tangan Anda. Petunjuk di situs terlampir.
Tetapi jika Anda tidak bisa atau tidak ingin menginstal Android P pada perangkat, maka tidak ada yang membatalkan emulator. Instruksi pengaturan di
sini .
2. Nyalakan bang sendiri secara terprogram (jika tidak ada perangkat keras)
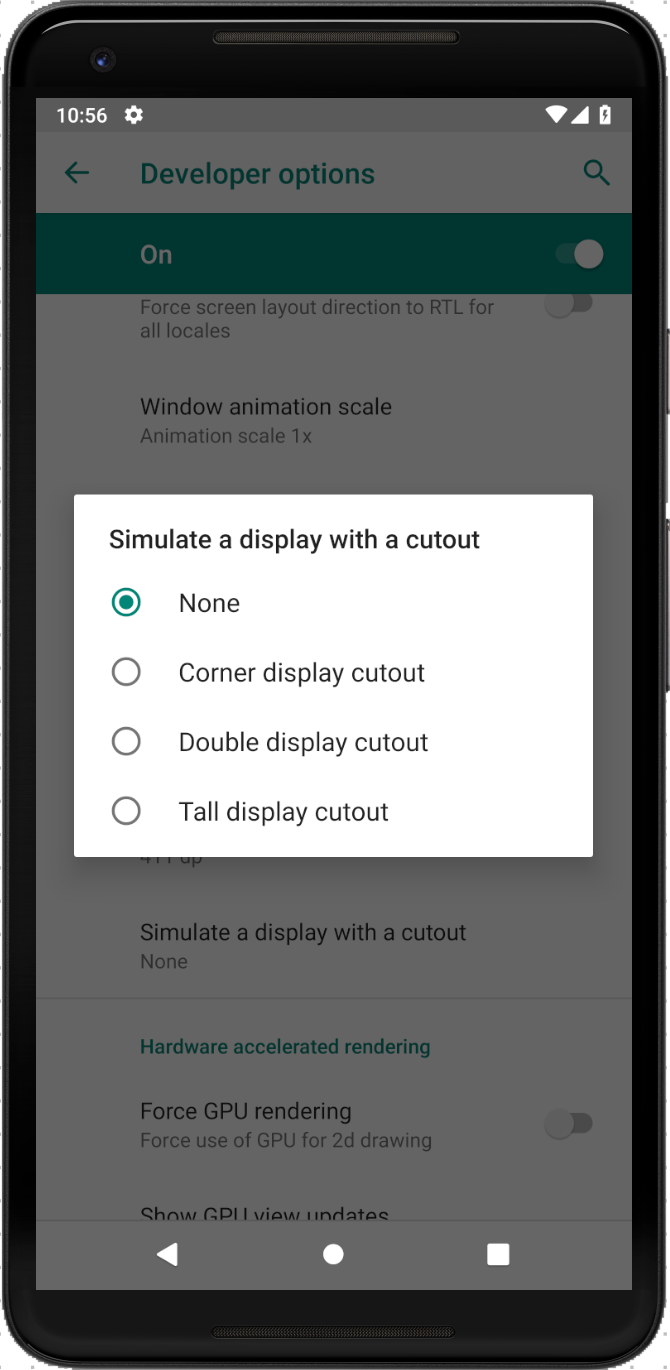
Semuanya sederhana di sini: buka Sistem -> Opsi pengembang -> Simulasikan tampilan dengan guntingan.
Ada 3 opsi untuk dipilih:

Mereka terlihat sebagai berikut:
3. Berjalan melalui layar utama
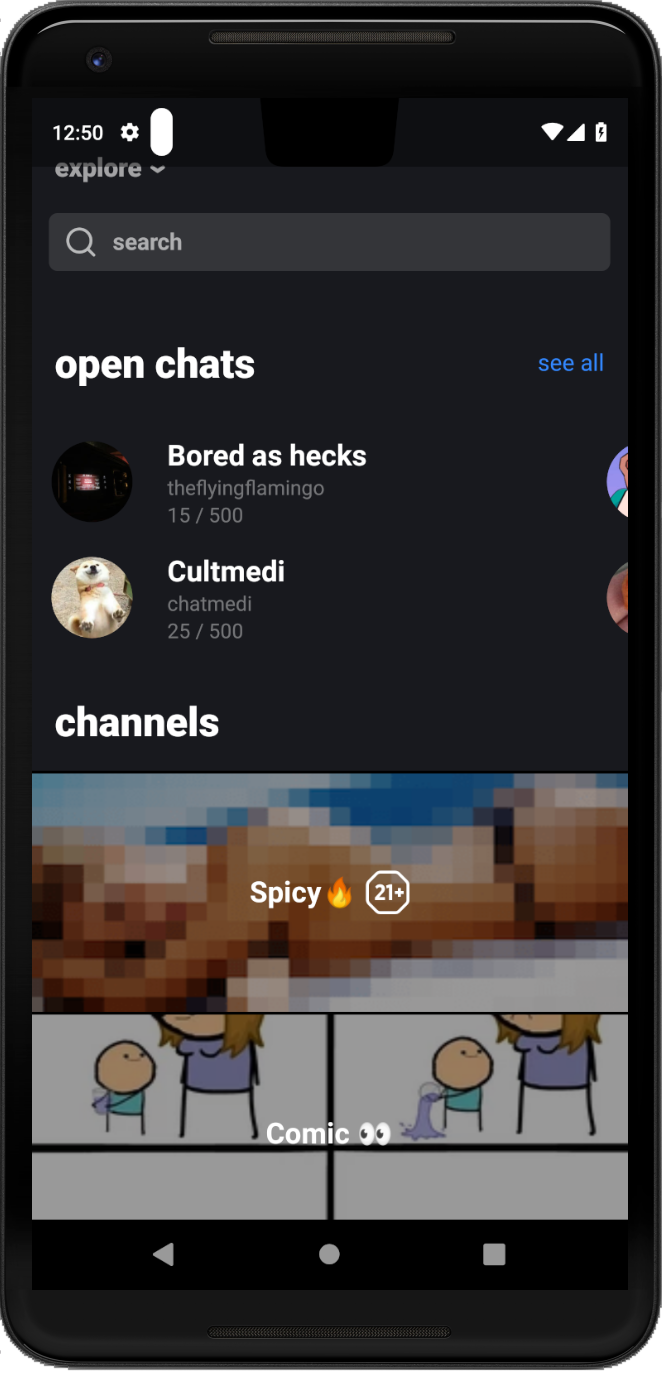
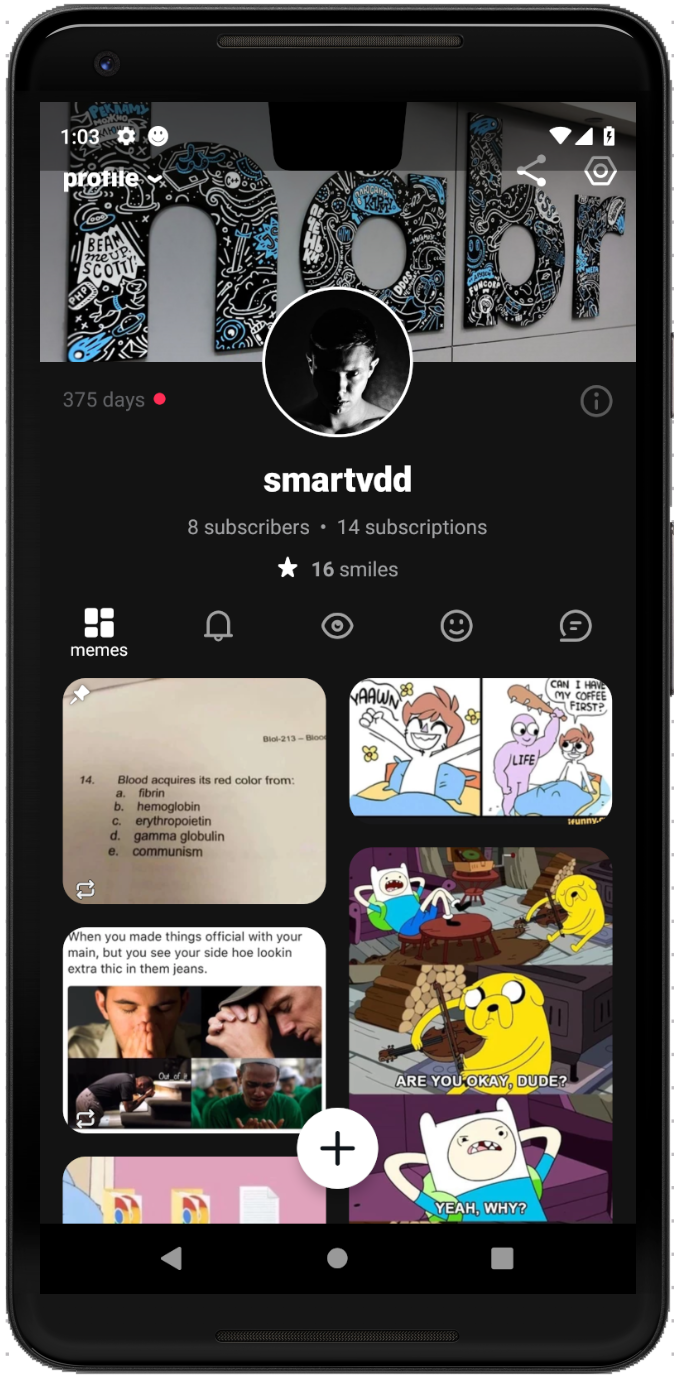
Tentu saja, kasus ini akan berbeda untuk semua orang. Seseorang memiliki logika sederhana, seseorang tidak. Saya akan memberikan beberapa contoh layar dengan tata letak bepergian yang saya temukan di aplikasi kami.
| Jelajahi | Profil |
|---|
 |  |
Sekarang mari kita lihat apa saja cara untuk menghilangkan kekurangan tata letak.
Tanpa menaikkan compileSdkVersion
Dimulai dengan 20 API, kelas
WindowInsets telah muncul, yang merupakan objek
Rect yang menggambarkan bagian layar yang dapat diakses dan tidak dapat diakses. Bersama dengan mereka, metode seperti itu muncul di View yang bisa kita gunakan untuk memproses koordinat bagian layar yang tidak bisa diakses:
WindowInsets dispatchApplyWindowInsets(WindowInsets); WindowInsets onApplyWindowInsets(WindowInsets); void requestApplyInsets(); void setOnApplyWindowInsetsListener(OnApplyWindowInsetsListener);
Detail tentang cara menggunakannya ada di
sini .
Ada dua cara untuk menggunakan metode ini:
a) letakkan tag
android:fitsSystemWindows="true" di tata letak pada tata letak atau tampilan Anda;
b) lakukan dari kode:
layout.setFitsSystemWindows(true); layout.requestApplyInsets();
| Apakah | Telah menjadi |
|---|
 |  |
Tingkatkan compileSdkVersion ke versi 28
Dalam waktu dekat Anda harus beralih ke versi ini, jadi mengapa tidak bersiap untuk ini sekarang? Tapi hati-hati jika Anda memiliki unit test di proyek Anda (dan saya harap Anda memilikinya), paket JUnit telah dipindahkan. Cara menghubungkannya dijelaskan di
sini .
Jadi, opsi apa yang disediakan Android P untuk kami?
A. WindowManager.LayoutParams memiliki 3 flag baru:
Bagaimana cara mendaftar?
window.attributes.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES
B. Jika opsi A tidak cocok untuk Anda dan Anda perlu mempertimbangkan lokasi potongan naas (misalnya, sesuatu ditampilkan tepat di bilah status, seperti pesan koneksi di Telegram), maka dalam hal ini kelas
DisplayCutout baru akan membantu.
Pertimbangkan metodenya:
Dengan mereka Anda sudah bisa melakukan segala yang cukup untuk imajinasi. Apakah Anda mau - memindahkan
margin dalam kode pada mereka.
OnApplyWindowInsetsListener mau, tangani di
OnApplyWindowInsetsListener dan lakukan
consumeDisplayCutout() . Mungkin Anda perlu manipulasi yang lebih kompleks. Saya akan memberikan contoh sederhana tentang bagaimana menunjukkan ledakan.
class SampleFragment() : Fragment() { private lateinit var root: ViewGroup override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.sample_fragment, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) root = view.findViewById(R.id.root) addArrowsToCutout() } private fun addArrowsToCutout() { // , attach window, null' val cutoutList = root.rootWindowInsets?.displayCutout?.boundingRects cutoutList?.forEach { addArrow(context!!.getDrawable(R.drawable.left), it.left.toFloat(), it.top + (it.bottom - it.top).toFloat() / 2, ::calculateLeftArrow) addArrow(context!!.getDrawable(R.drawable.right), it.right.toFloat(), it.top + (it.bottom - it.top).toFloat() / 2, ::calculateRightArrow) addArrow(context!!.getDrawable(R.drawable.top), it.left + (it.right - it.left).toFloat() / 2, it.top.toFloat(), ::calculateTopArrow) addArrow(context!!.getDrawable(R.drawable.bottom), it.left + (it.right - it.left).toFloat() / 2, it.bottom.toFloat(), ::calculateBottomArrow) } } private fun addArrow(arrowIcon: Drawable, x: Float, y: Float, calculation: (View, Float, Float) -> Unit) { val arrowView = ImageView(context) arrowView.setImageDrawable(arrowIcon) arrowView.layoutParams = ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT) root.addView(arrowView) arrowView.post { calculation(arrowView, x, y) } } private fun calculateLeftArrow(arrowView: View, x: Float, y: Float) { arrowView.x = x - arrowView.width arrowView.y = y - arrowView.height / 2 } private fun calculateRightArrow(arrowView: View, x: Float, y: Float) { arrowView.x = x arrowView.y = y - arrowView.height / 2 } private fun calculateTopArrow(arrowView: View, x: Float, y: Float) { arrowView.x = x - arrowView.width / 2 arrowView.y = y - arrowView.height } private fun calculateBottomArrow(arrowView: View, x: Float, y: Float) { arrowView.x = x - arrowView.width / 2 arrowView.y = y } }
Potret
Lansekap
Jadi, seperti yang kita lihat, pinggiran akan membawa kita beberapa ketidaknyamanan dan membuat kita membuat gerakan ekstra / manipulasi tambahan. Pada prinsipnya, semuanya terpecahkan. Hal utama adalah mulai menghilangkan kekurangan tata letak sesegera mungkin agar memiliki waktu yang cukup untuk persiapan. Berhasil mengatasi suntingan Anda. Semoga Google tidak menghentikan permainannya!