Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Juni 2018 .
Pola dan praktik terbaik
Analisis yang paling kuat dari alasan antarmuka mengapa pengembang aktif menggunakan baris perintah dan lebih suka ke antarmuka grafis. Micah Linnemeier dari IBM sedang mengerjakan produk-produk profesional dan ingin memahami secara mendasar pro dan kontra dalam hal interaksi, bukan hanya bias tipikal.

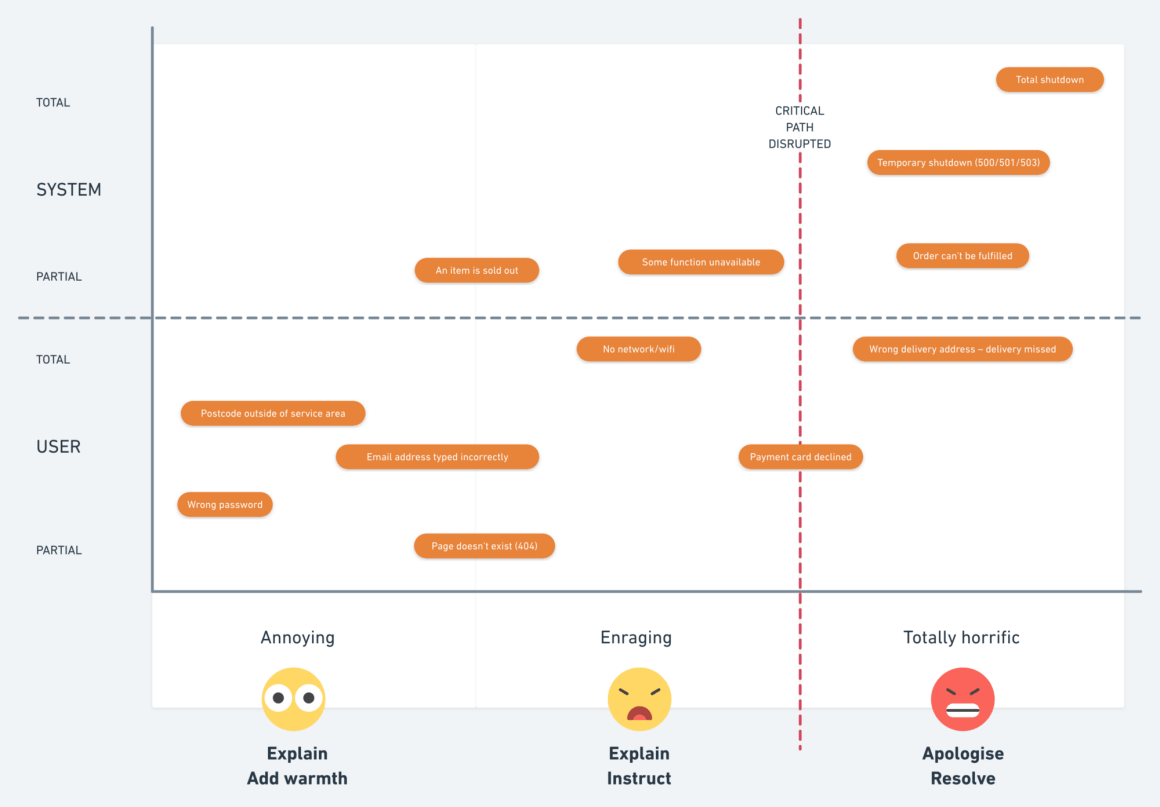
Rhiannon Jones dari Deliveroo menjelaskan pendekatan perusahaan dalam menulis pesan kesalahan. Mereka membaginya menjadi beberapa kategori dan memilih kunci berdasarkan ini.

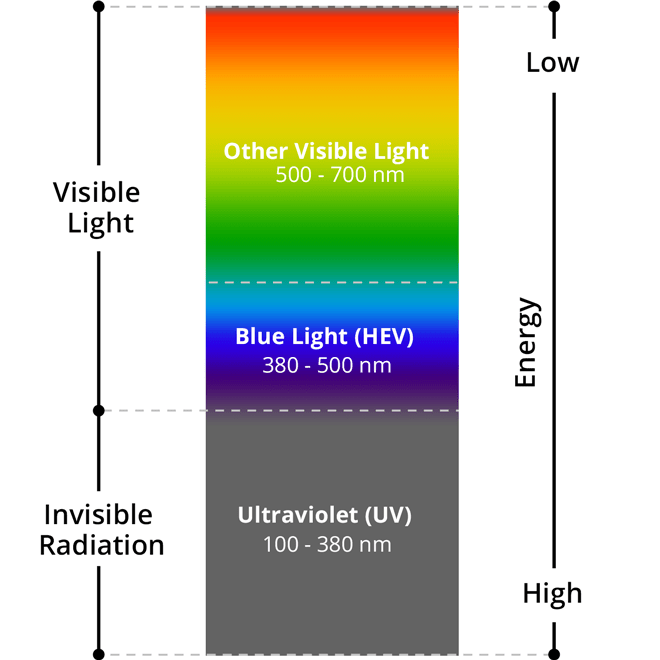
Amber Case berbicara tentang masalah layar modern yang memancarkan cahaya biru - ini menempatkan mata Anda dan mengganggu tidur. Cahaya biru memancarkan energi paling banyak, jadi
di artikel lain, ia dan para ilmuwan merekomendasikan oranye-merah agar militer menggunakan BMW yang sama.

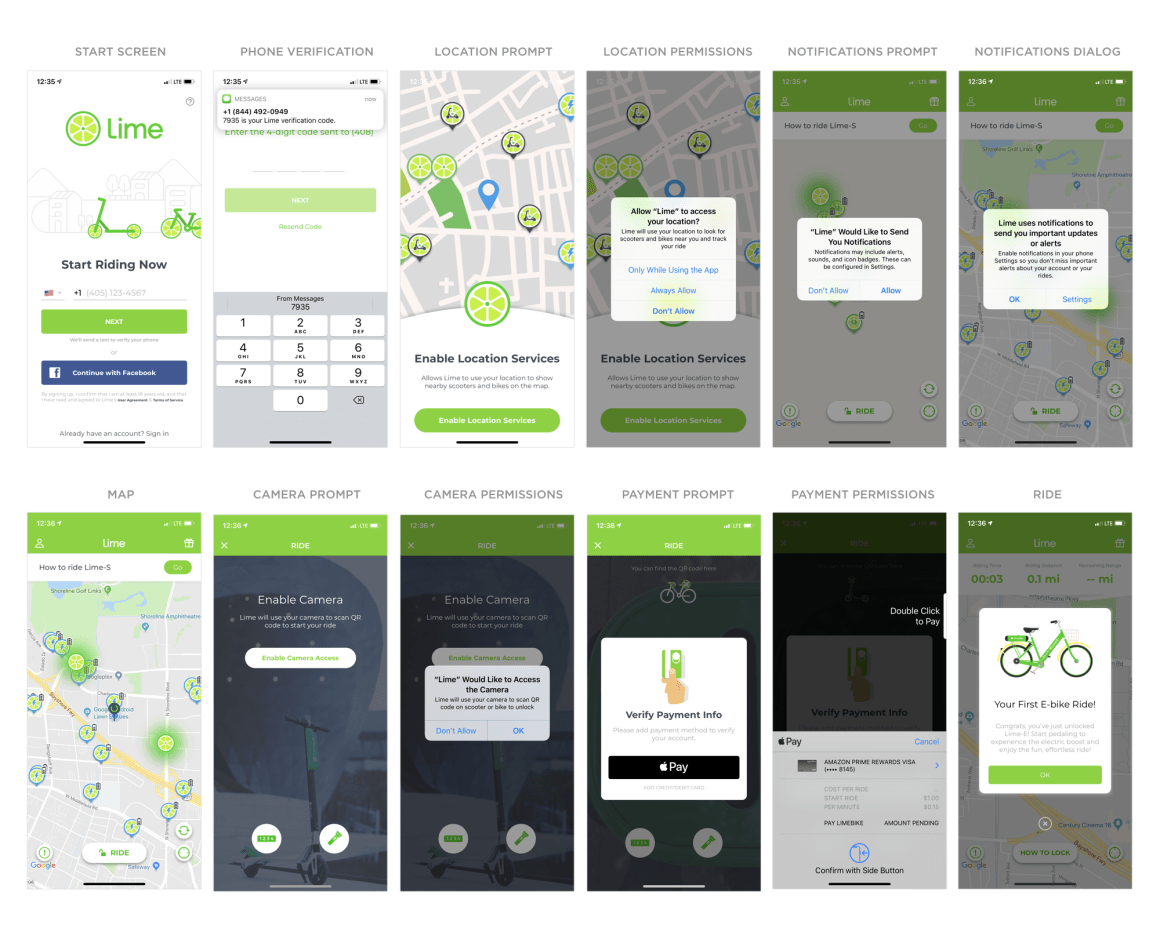
Luke Wroblewski mempelajari aplikasi penyewaan sepeda dan membandingkan langkah-langkah yang perlu Anda ambil sebelum naik. Banyak yang tidak perlu memperumit proses dengan meminta kelebihan atau menyalahgunakan pelatihan penggunaan.

Laboratorium eksperimental sedang mencoba mencari tahu format berita mana yang cocok untuk Generasi Z. Di bagian pertama artikel, Tristan Ferne membahas pendekatan yang tersedia di pasar. Di
tim desain kedua
, mereka membuat beberapa prototipe interaktif .
Alyona Kirdina memberikan contoh dari antarmuka game yang berguna untuk aplikasi web dan seluler biasa.
Dre Zhou dari Askable menunjukkan bagaimana memilih formulir dan menghindari hasil yang sepenuhnya nol meningkatkan konversi dan kenyamanan pengguna.
Jeff Sauro menganalisis beberapa perusahaan kesehatan besar AS dan membandingkan kegunaannya dengan metrik SUPR-Q. Dia memberi masalah khas untuk situs tersebut.
Kim Flaherty dari Nielsen / Norman Group memberi tahu Anda cara terbaik untuk menunjukkan bagian bantuan dan dukungan di situs Anda.
Baymard Institute Research
Edward Scott berbicara tentang
studi baru perusahaan tentang profil dan manajemen pesanan .
Desain sistem dan pedoman
Konferensi Desain Sistem London tentang sistem desain akan diadakan 15-16 November di London. Sejauh ini, pembicara lokal telah diumumkan tanpa bintang terang, tetapi pengumuman itu baru saja muncul. Ini adalah konferensi ketiga tentang sistem desain selain Clarity di San Francisco (itu tahun lalu, tetapi program tersebut menyerahkan banyak hal relatif terhadap 2016) dan DSConf di Helsinki.

Mikhail Gündoğdu menghadiri banyak pidato tentang sistem desain dan mengumpulkan berdasarkan memo yang bagus untuk pemula.
Kisah apik dari Diana Mounter tentang kemunculan dan pengembangan sistem desain GitHub. Pengembangan bertahap, contoh dokumen dan proses internal.

Mark Argyle berbicara tentang prinsip-prinsip tim Sistem Desain Atlassian. Deskripsi proses yang cukup terperinci dalam situasi khusus.

Sebuah cerita yang masuk akal oleh Anthony Zhang dari Oscar Health tentang pengembangan bertahap dari sistem desain di perusahaan. Cara melakukannya tanpa ketegangan, perlahan menambah dan memperbarui.

Salesforce Liz Khoo berbicara tentang interaksi tim yang bekerja pada sistem desain.

Desain material
Ikhtisar Android Go , versi OS yang disederhanakan untuk perangkat berbiaya rendah berdasarkan Oreo 8.1. Banyak fitur terputus dan versi ringan dari aplikasi utama dibuat (beberapa di antaranya didasarkan pada aplikasi web progessive).
Bagaimana aplikasi Google yang diperbarui akan terlihat seperti Material Design 2.0 .
MacOS
Apple menambahkan
templat resmi untuk Sketch dan Photoshop .
Unduh .
Pemahaman pengguna
Feifei Liu dari Nielsen / Norman Group menjelaskan fitur desain antarmuka untuk anak-anak. Ini membandingkan perkembangan keterampilan motorik dengan usia dan memberikan saran tentang kontrol untuk masing-masing.
Instruksi untuk dukungan pengguna penyandang cacat dari tim situs negara bagian Amerika.

Konten Aksesibilitas Lainnya
Microsoft telah mencatat
serangkaian tutorial singkat untuk mendukung pengguna dengan disabilitas .
Firefox:
alat untuk menganalisis aksesibilitas situs telah muncul.
Arsitektur informasi, desain konseptual, strategi konten
Pencipta alat domestik UXPressia untuk bekerja pada peta perjalanan pelanggan merilis versi 4.0. Kolaborasi telah muncul dan toolkit telah berkembang di semua aspek - kartu interaksi itu sendiri, karakter, peta emosi.
Alat terintegrasi yang menarik untuk mendukung pemikiran desain. Ini memiliki banyak peluang - peta perjalanan pelanggan, karakter, agregasi umpan balik dari berbagai sumber untuk mencari peluang pertumbuhan, menghubungkan analitik. Dan semua ini didasarkan pada "berlian ganda".
Louise Downe, kepala desain untuk Layanan Digital Pemerintah (melakukan GOV.UK) membawa prinsip-prinsipnya untuk merancang layanan.

Rachel Krause dari Nielsen / Norman Group menunjukkan cara membuat storyboard untuk kasus penggunaan. Mereka menunjukkan sepotong peta perjalanan pelanggan, dan dua pendekatan ini dapat digabungkan.


Buku baru Alan Klement tentang Jobs yang Akan Dilakukan akan dirilis di perbatasan 2018 dan 2019. Dia menjelaskan metode kerja lebih terinci.
Pada Juni 2018, Two Waves Books menerbitkan buku
Living in Information Jorge Arango tentang arsitektur informasi. UXmatters menerbitkan sepotong bab 8 darinya.
A List Apart menerbitkan bagian 9 dari
Orkestrasi Orkestra Chris Risdon dan Patrick Quattlebaum .
Desain dan desain layar antarmuka
Alat desain baru lain yang bermain di bidang Figma adalah karya simultan dari beberapa desainer di browser. Seluruh rangkaian fitur modern diumumkan (prototyping, diskusi layar, kemampuan beradaptasi, simbol / komponen). Dari ide-ide baru - dukungan untuk beberapa bahasa dalam tata letak, mengekspor tata letak ke kode dan mengunduh ke server, melihat cepat pada ponsel melalui kode QR.
Pengumuman dari pencipta .
Versi tablet dari aplikasi telah dirilis. Pertama kali Anda dapat membeli dengan diskon 30%. Ngomong-ngomong, Anda bisa membaca
panduan langkah demi langkah untuk bekerja dengan alat dari Isabel Aracama .
Pada Adobe MAX 2018 musim gugur ini, mereka akan menampilkan versi lengkap untuk tablet (sekarang ada Photoshop Express sederhana).
Gaya sekarang dapat ditambahkan ke perpustakaan. Banyak perbaikan kecil pada prototyping dan antarmuka utama.

Plugin dan artikel
Timeline 2.0 : Add-on Anima menjadi semakin kuat dan berfokus pada komponen-komponen interaktif, yang kodenya dapat diunduh (sementara HTML / CSS / JS kosong, tetapi menjanjikan React, VueJS, Angular, Lottie, iOS dan Android).
Invisi
Versi
kedua aplikasi seluler telah dirilis . Anda dapat mengomentari tablet dan ponsel menggunakan Freehand, dengan cepat membuka prototipe Studio melalui kode QR.
Adobe xd
Pembaruan bulan Juni.
Menambahkan
alat untuk menggambarkan skenario pengguna . Sangat menyenangkan bahwa Anda tidak perlu khawatir tentang hal itu dalam pembuat Sketsa atau peta mental apa pun.
Layanan online membantu membuat presentasi yang spektakuler dari sepotong kode.
Alat lain untuk desain layar antarmuka yang efektif.
Colm Tuite membandingkan dua pendekatan populer untuk desain antarmuka - bekerja di alat yang merupakan pewaris desain cetak, yang hasilnya kemudian ditransfer ke pengembangan, dan pemrograman visual, di mana tidak ada transisi seperti itu. Sejak tahun lalu ia telah mengerjakan alat Modulz, yang bergerak ke arah kedua dan memungkinkan Anda untuk bekerja secara visual dengan komponen-komponen pada React.

Overflow
Sebuah
contoh kuat
tentang apa yang dapat dilakukan dalam suatu alat .
Alat lain untuk menguji situs responsif di browser. Stephen Hay, salah satu penulis utama mengenai topik ini, menganggapnya salah satu yang terbaik.
Mereka menunjukkan video Framer X dan fitur utamanya. Hasilnya adalah desain yang solid dan alat prototyping dalam semangat InVision Studio. Benar, banyak komponen nyata pada React tidak benar-benar diperlihatkan - meskipun komponen Framer sendiri dibuat di React, mereka tidak berbicara tentang koneksi mereka ke sistem desain nyata.
Figma
Ryan Cordell dari Deliveroo berbicara tentang penulis front-end yang bekerja dengan desainer .
Alat ini berjanji untuk membuat peta situs visual berdasarkan URL. Meskipun Anda dapat mendaftar untuk versi beta.
Alat desain antarmuka baru yang baru. Ini diposisikan sebagai karya visual berdasarkan kode (sesuatu yang mirip dengan Modulz dari Colm Tuite) - dan konon Anda dapat langsung bekerja dengan komponen pada Bereaksi (meskipun bukan fakta bahwa mereka yang menggunakan produk nyata). Menariknya, sejauh ini hanya
artikel dari penulis yang detail.

Marvel
Userflows : Userflows add-in memungkinkan Anda untuk secara otomatis menghasilkan peta transisi berdasarkan prototipe.
Alat ini keluar dari versi beta.
Situs komunitas yang didedikasikan untuk animasi front-end. Salah satu penciptanya adalah Pasquale D'Silva.
Penelitian dan pengujian pengguna, analitik
Layanan untuk bekerja dengan dasar wawasan. Mereka membantu mengumpulkan data penelitian pengguna, umpan balik, dan saluran lain untuk menemukan ide yang berguna untuk pengembangan produk di antara mereka.

Mandify Basi dari Shopify menunjukkan format kemasan untuk hasil penelitian khusus yang digunakan tim untuk mentransfer wawasan ke tim produk.
Therese Fessenden dari Nielsen / Norman Group memberikan tips tentang teknik penelitian pengguna untuk situs intranet.
Jim Ross menunjukkan bagaimana membuat rekomendasi untuk meningkatkan antarmuka setelah evaluasi ahli atau penelitian pengguna, sehingga tim produk memahami mereka dan setuju dengan mereka.
Shopia's Leia Atkinson memberikan tips penelitian lapangan. Apa dan bagaimana mempersiapkan untuk menghabiskan waktu dengan manfaat dan mendapatkan wawasan maksimal.
Jeff Sauro memberikan perhitungan biaya pengujian kegunaan untuk berbagai situasi dan tugas.
Leafal Agarwal laporan singkat tentang mitap dan diskusi panel tentang ResearchOps.
Pemrograman visual dan desain di browser
Skrip baru
Efek non-saluran saat menggulir halaman menggunakan fisika .
Sebuah skrip untuk animasi gulir galeri yang menarik .
Brandon Dorn dari Viget menawarkan
cara kontekstual yang nyaman untuk menampilkan catatan kaki di web .
Bereaksi
Meng To telah meluncurkan kursus Bereaksi untuk desainer .
Bekerja dengan SVG
SVGator: Panduan
langkah demi langkah untuk bekerja dengan alat animasi SVG .
Tipografi Web
Ikhtisar kecil
percobaan dengan fonta variabel dari Chris Coyier . Orang dapat melihat seberapa banyak yang dapat dilakukan dengan pendekatan dekoratif.
Playground Font memungkinkan Anda untuk mencoba font variabel di browser Anda dan mendapatkan CSS untuk kombinasi yang dipilih.
Bekerja dengan warna di web
Gradient Hunt : Kumpulan gradien lain dengan cara cepat untuk mengambil CSS mereka.
Metrik dan ROI
Jeff Sauro memberikan nilai rata-rata pasar untuk metrik SUS gabungan secara keseluruhan untuk masing-masing pertanyaan secara individual.
Strategi dan Manajemen UX
Saya berjanji untuk tidak menulis ulasan DesignOps lagi. Tetapi, tentu saja, saya tidak bisa menolak. Dia menambah dan menyusun catatannya dengan lebih baik pada topik untuk bulan lalu dan diposting di blog utama - gerakan dan latar belakang saat ini akan diperbarui dan diisi ulang di sana. Jangan berterima kasih / bersumpah.

Alexei Shaikhelislamov menggambarkan strategi UX dari S7 Airlines berdasarkan pidato di Moscow Dribbble Meetup. Perusahaan berusaha untuk menjadi lebih dewasa dalam hal desain dan telah memilih pendekatan yang sangat sistematis.

Bagaimana tim desain lain bekerja
Pandangan apik pada pemahaman dan definisi peran yang benar dalam tim produk dari Peter Lewis dari Capital One. Mereka harus berangkat dari hasil dan tujuan akhir, dan bukan hanya seperangkat tanggung jawab - ini memberikan hasil dan fleksibilitas dalam taktik.

Dan Brown dari EightShapes memberikan saran tentang mewawancarai para pembuat keputusan. Bagaimana dan apa pertanyaan yang harus diajukan untuk mendapatkan informasi yang paling berguna dan berhasil menyelesaikan proyek.
Interaksi tim
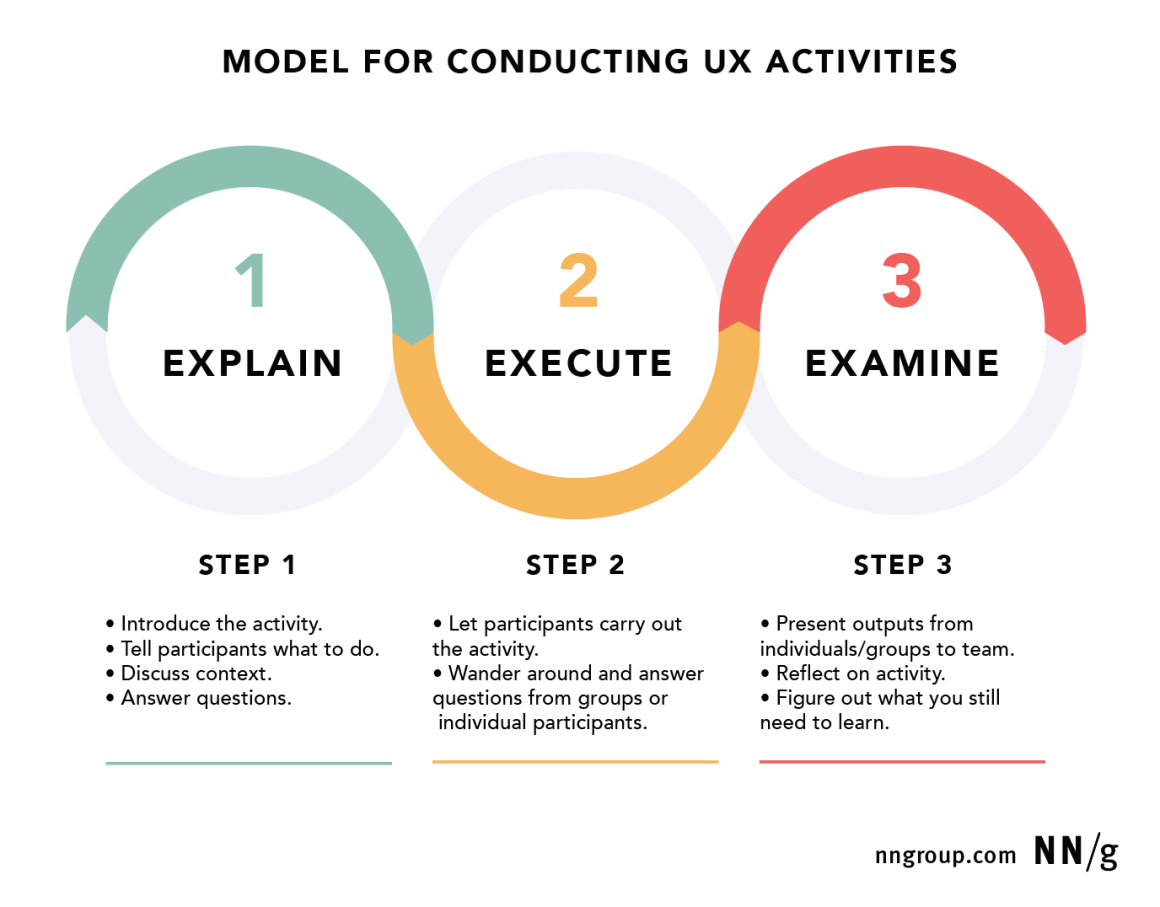
Sarah Gibbons dari Nielsen / Norman Group menawarkan pendekatan satu atap untuk sesi kerja. Tiga tahap - jelaskan, lakukan, pelajari hasilnya.

Metodologi, Prosedur, Standar
Jonathan & Courtney AJ & Smart diduga menawarkan versi kedua sprint desain - mereka menyengat proses hingga 4 hari. Benar, pada saat yang sama mereka mengorbankan hal yang paling penting - waktu untuk memahami masalah, jadi sekarang mungkin untuk dengan cepat tidak melakukan apa yang dibutuhkan pengguna dan bisnis.
Kasing
Antin Harasymiv berbicara tentang mengoptimalkan antarmuka Foto Google untuk web. Mereka menemukan beberapa solusi kuat di persimpangan desain dan teknologi, yang memungkinkan untuk bekerja dengan antarmuka yang jauh lebih nyaman.

Tim desain Google Maps berbicara tentang pekerjaan navigasi untuk pengendara sepeda motor dan penelitian pengguna terkait.
Desain Ulang yang Tidak Diminta
Konsep window manager alternatif untuk MacOS oleh Kévin Eugène .
Ceritanya
Pada 17 Oktober 2008, AppStore untuk iPhone diluncurkan, yang telah sangat mengubah model penjualan dan distribusi produk digital. Pada dekade toko, Michael Steeber telah menyusun sejarah perubahan desain untuk sepuluh aplikasi yang muncul hari itu dan masih ada.

Tren
Statistik pasar
Q1 2018
-11,5% -
penurunan penjualan tablet di RusiaKuartal II
+ 1,4% -
pertumbuhan penjualan komputer di duniaSemua 2018 (perkiraan)
100 juta -
speaker pintar yang terjual di duniaAntarmuka Suara
Antarmuka suara memiliki masa depan yang lebih baik daripada bot berdebu. Penjualan perangkat tumbuh dengan cepat, dan platform utama dengan cepat memperoleh kemitraan dan integrasi ke segala sesuatu yang terhubung ke listrik dan Internet.
Pada akhir tahun, 100 juta perangkat diperkirakan ; sudah
20% keluarga Amerika memiliki speaker pintar . Nah, pozhora domestik tinggi baru-baru ini mengantri untuk Alice. Apakah Anda ada di sana atau tidak, akan bermanfaat untuk mempelajari topik tersebut.

Nielsen / Norman Group melakukan
survei pengguna yang teliti terhadap asisten suara Amazon, Google dan Apple . Hasilnya adalah analisis yang chic dari masalah saat ini baik dalam mode operasi utama dan dalam "keterampilan" dari penulis pihak ketiga. Ini adalah salah satu artikel utama bulan ini - dalam satu kesempatan Anda dapat berkenalan dengan banyak perangkap. Ada banyak keluhan tentang keterampilan - mereka sulit ditemukan, mereka lebih meragukan.
Dapat dilihat bahwa asisten suara memiliki jalan yang sangat panjang untuk menjadi sangat berguna. Di sisi lain, smartphone juga memiliki banyak masalah sekitar 15 tahun yang lalu, tetapi mampu menjadi lebih nyaman dan praktis secara radikal. Secara umum, salah satu bahan yang paling berguna tentang topik antarmuka suara.

Buku utamanya adalah
Designing Voice Interfaces oleh Cathy Pearl . Ngomong-ngomong, dia memimpin desain Google Assistant dan baru-baru ini menggambarkan
fitur desain utama antarmuka suara .
Setiap platform utama memiliki pedoman untuk merancang antarmuka untuk mereka:
Ekosistem Alexa paling baik dikembangkan - ia memiliki alat yang cukup dan eksperimen yang menarik (platform ini memiliki lebih dari 50% pasar). Sebagai contoh:
Pada akhir Juli, hackathon untuk menciptakan keterampilan untuk Asisten Google diadakan di kantor Google Moskow (
dia berbicara dalam bahasa Rusia ). Itu dihadiri oleh tim dari Grup Mail.Ru (Klub Pengiriman, ICQ, Pandao, Semua apotek), Labu Pintar, Eora.ru, Kepala dan Tangan, Hanya AI, Redmadrobot, AO Restrim dan Grup Ritel X5. Konsep-konsep itu sendiri adalah rahasia, tetapi saya telah meraih
kriteria untuk mengevaluasi keterampilan yang baik untuk Anda. Jadi bisa dikatakan, laporan panas :) Anda dapat bereksperimen sendiri melalui konstruktor
Dialogflow .
Banyak berita terbaru dan statistik terkini dapat ditemukan di situs web
Voicebot . Dan inilah beberapa artikel yang relatif baru tentang topik ini:
Ini hanya bagian kecil dari potongan yang menarik dan penting bagi seorang desainer. Terus beri tahu diri Anda, ada kemungkinan itu akan segera berguna dalam pekerjaan.
Desain Algoritma
Justin Wetz dari IBM menawarkan pendekatan optimasi algoritma yang mirip dengan prosedur peningkatan obat yang sudah mapan.
Adobe belajar menangkap foto yang dimodifikasi di komputer.
Antarmuka mobil
Audi:
Tinjauan umum sistem informasi baru .
Untuk pengembangan umum dan profesional
Sebuah contoh cerdik dari sebuah cerita tentang "apa itu desain" untuk pemula oleh Khoi Vinh.
Orang dan perusahaan di industri
Blog Tim Penelitian Kustom Facebook. Dalam sebuah artikel baru-baru ini,
Jessica Drum berbicara tentang pendekatan perusahaan untuk menguji navigasi . Semuanya cukup standar.
Proses konferensi
Konferensi
Enterprise UX 2018 diadakan 13-15 Juni di San Francisco. Ringkasan dari pertunjukan paling menarik dari Natalie Hanson:
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.