
Di tempat kerja, saya membuat selebaran foto. Teks yang menyertainya, diputuskan untuk memakai warna rata-rata foto. Topik warna medium tertarik, dan saya memutuskan
lihat opsi apa yang bisa Anda gunakan dalam tata letak.
Latar belakang
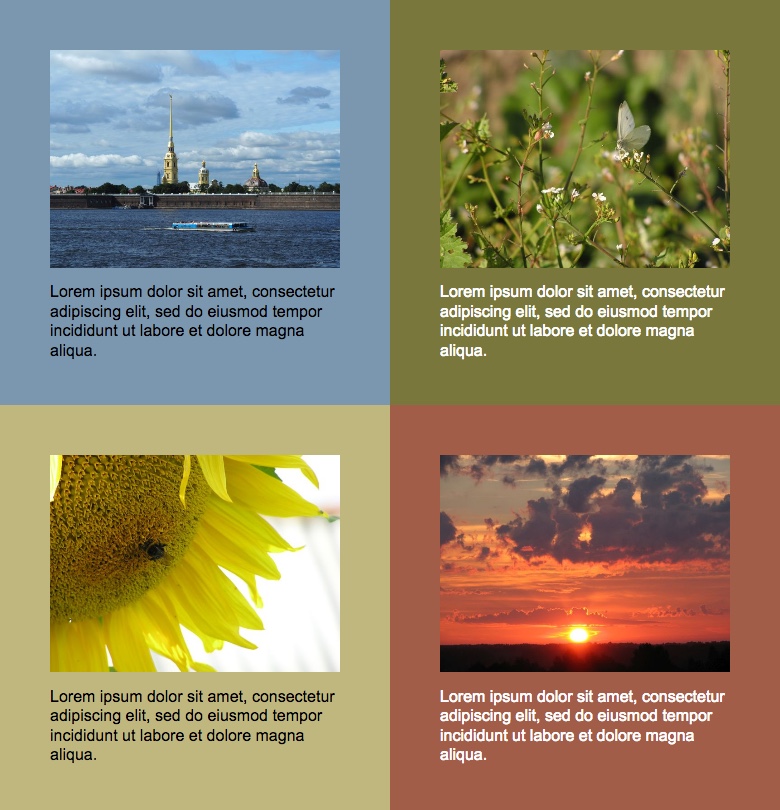
Kami menghitung warna rata-rata foto dan mengatur warna latar belakang. Contoh

Gradien
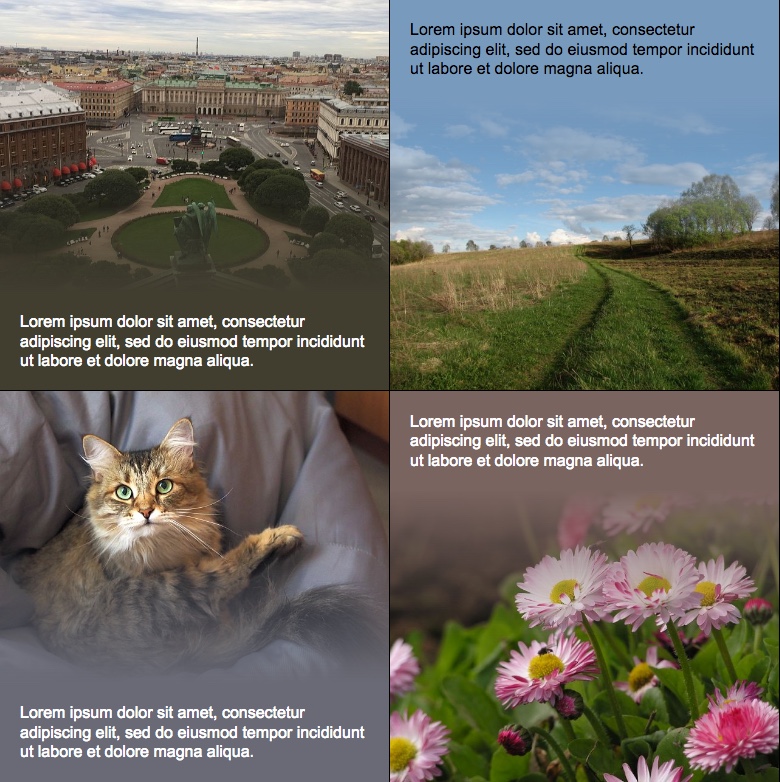
Warna rata-rata dihitung di bagian atas atau bawah gambar dan digunakan di latar belakang untuk teks. Gradien yang halus diatur antara gambar dan media. Gaya Yandex.Zen. Contoh

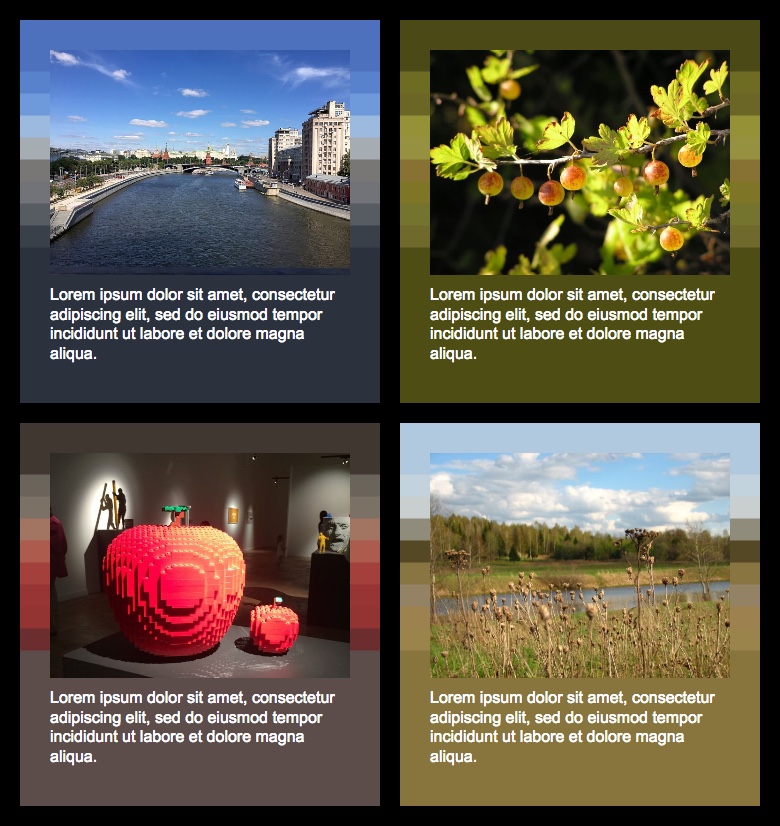
Gradien gaya Minecraft - warna rata-rata dihitung sebagian (garis horizontal). Contoh

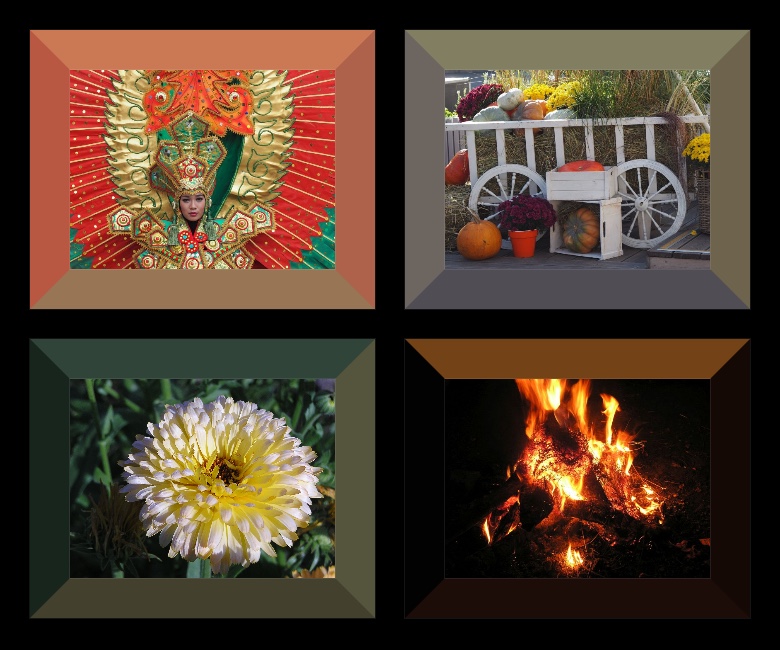
Bingkai
Seperti baguette dalam gambar, warna rata-rata dihitung secara terpisah untuk setiap sisi foto.
Contoh

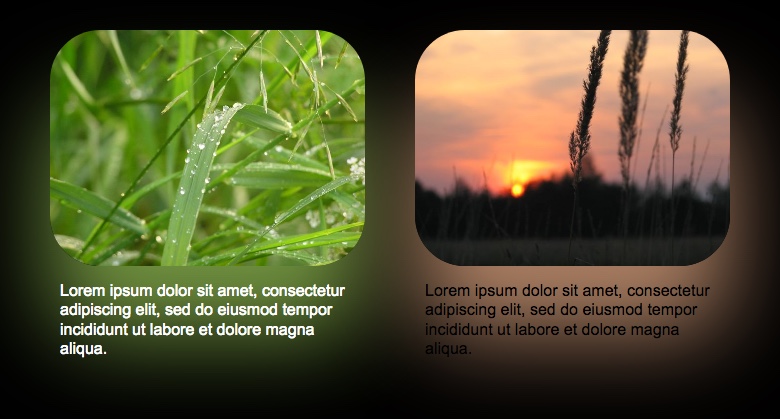
Bayangan
Warna rata-rata yang dihitung digunakan untuk mengatur warna bayangan yang jatuh. Contoh

Dalam CSS, sebuah elemen dapat memiliki banyak bayangan. Untuk setiap sisi foto, hitung warna rata-rata dan tetapkan bayangan terpisah. Contoh

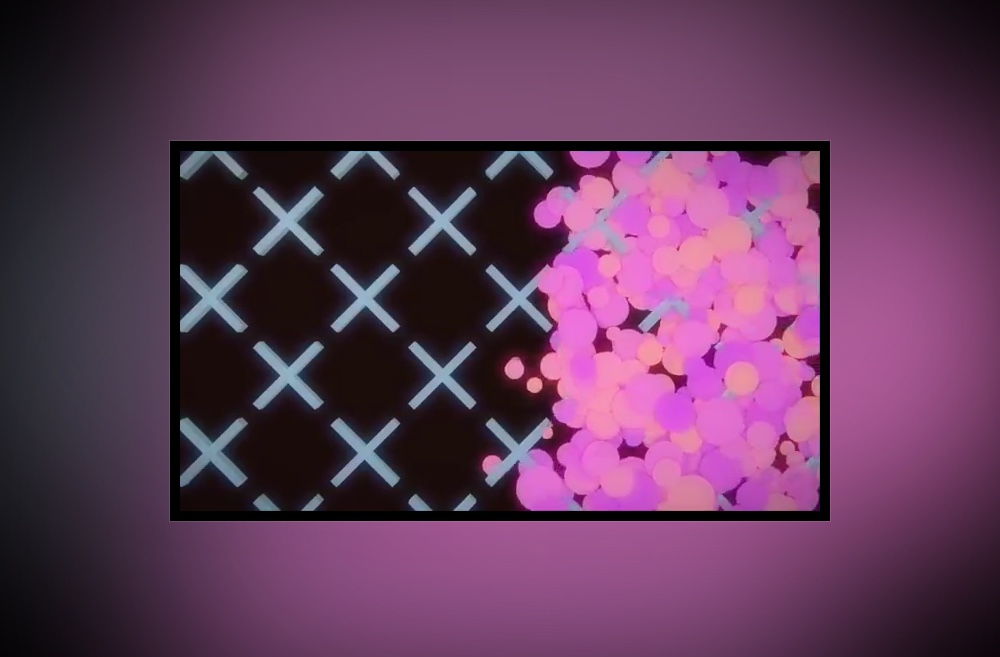
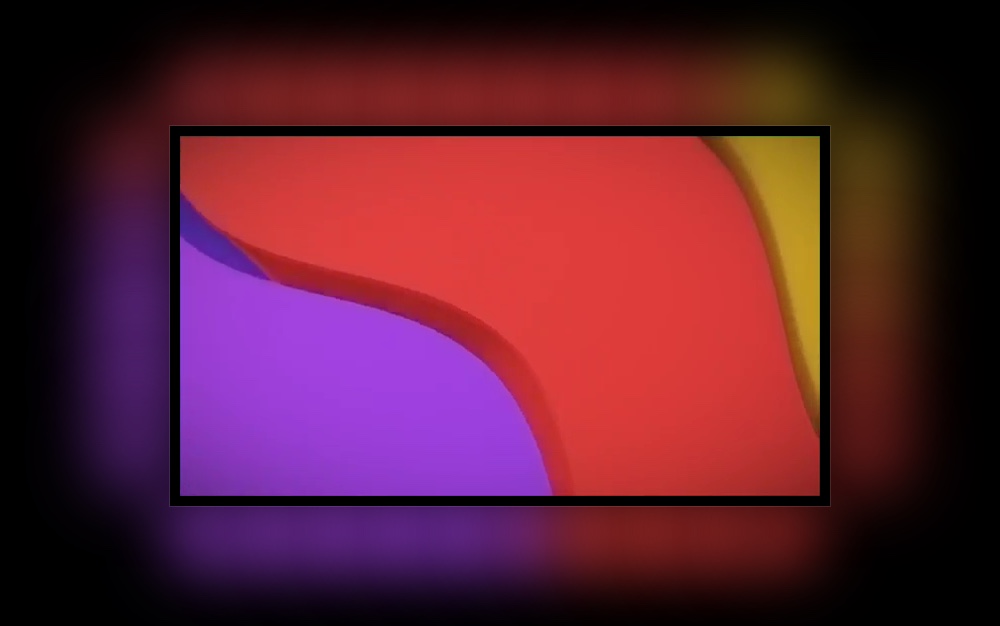
Video
Contoh sebelumnya berlaku dalam dinamika ke video. Contoh

Bagilah sisi-sisi layar menjadi bagian-bagian yang lebih besar (30), di mana kami menghitung warna rata-rata untuk bayangan cor, seperti Philips Ambilight . Contoh

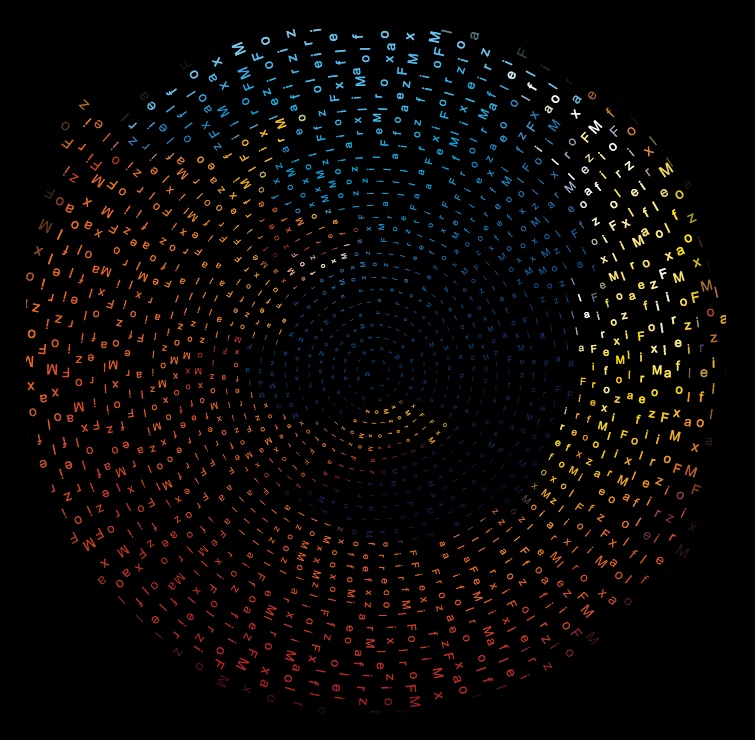
Foto teks
Kami mengisi foto dengan teks, di bawah setiap simbol kami menghitung warna rata-rata dan menerapkannya pada simbol. Contoh

Gunakan
Warna rata-rata dalam contoh dihitung menggunakan paket kecil warna rata-rata cepat . Saat menghitung warna, transparansi diperhitungkan. Secara default, algoritma kuadratik digunakan, karena dengan rata-rata sederhana, warnanya menjadi lebih gelap .
npm i -D fast-average-color
Contohnya
Untuk mendapatkan warna rata-rata dari gambar, video, dan kanvas yang diunggah, metode .getColor () digunakan:
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> window.addEventListener('load', function() { var fac = new FastAverageColor(), container = document.querySelector('.image-container'), color = fac.getColor(container.querySelector('img')); container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
Dan untuk gambar yang sedang dalam proses memuat - .getColorAsync () :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> var fac = new FastAverageColor(), container = document.querySelector('.image-container'); fac.getColorAsync(container.querySelector('img'), function(color) { container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
Untuk gambar dan video dari berbagai domain, jangan lupakan CORS .
Referensi: