Laporan DSW - Pembuat Laporan DeepSeeWeb
Seringkali dalam aplikasi analitis, pengguna perlu membuat dan mengirim laporan PDF secara berkala yang terdiri dari elemen dasbor. Dalam perkembangan yang didasarkan pada teknologi InterSystems, tugas ini diselesaikan oleh proyek Laporan DSW , yang merupakan perpanjangan dari DeepSeeWeb. Artikel ini akan menjelaskan cara menggunakan Laporan DSW untuk menghasilkan laporan PDF dan mengirimkannya melalui email.
Apa itu Laporan DSW?
Bagian integral dari Platform IRIS Data InterSystems adalah teknologi untuk mengembangkan aplikasi analitis dari InterSystems IRIS Business Intelligence (sebelumnya dikenal sebagai DeepSee). Ada proyek terpisah, DeepSeeWeb , yang menggunakan antarmuka berbasis web yang lebih modern (AngularJS) untuk memvisualisasikan dasbor IRIS BI InterSystems. Untuk berkomunikasi dengan sisi server, DeepSeeWeb menggunakan MDX2JSON , sebuah proyek yang menyediakan akses REST API ke InterSystems IRIS BI.
Tentang DeepSeeWeb dan MDX2JSON kami sudah menulis di artikel satu dan dua .
DSW Reports adalah ekstensi DSW yang ditulis dalam AngularJS yang mengimplementasikan fungsionalitas dasar untuk pelaporan otomatis. Laporan DSW menggunakan DeepSeeWeb untuk membuat widget dan MDX2JSON untuk menangani permintaan MDX.
Kemampuan:
- Rendering widget yang dipilih dengan set filter.
- Output dari perhitungan pertanyaan MDX sewenang-wenang.
- Secara otomatis mencetak laporan PDF dan mengirimkannya
- Menyesuaikan Tampilan Laporan Menggunakan Gaya CSS

Laporkan Pembuatan
Untuk menghasilkan laporan dalam Laporan DSW, cukup buat setidaknya 2 file:
- index.html - bingkai gambar dan halaman utama laporan, biasanya tidak berubah.
- config.js - konfigurasi laporan, perubahan untuk laporan yang berbeda, bertanggung jawab untuk mengisi laporan.
File konfigurasi laporan harus berisi fungsi getConfiguration .
Fungsi getConfiguration menerima objek params , yang berisi parameter dari string URL dan parameter tambahan " server ", yang merupakan alamat server. Parameter " server " memiliki bentuk: protocol://host:port .
Berkat objek params , data apa pun dapat dikirim ke laporan melalui string URL. Misalnya, jika Anda ingin mengubah filter widget seperti yang diinginkan, maka kami meneruskan parameter filter dengan parameter URL dan itu akan tersedia melalui objek params .
Fungsi getConfiguration mengembalikan objek yang berisi 3 properti:
- REPORT_NAME - nama laporan
- BLOK - serangkaian blok laporan
- NAMESPACE - area data untuk laporan
Mari kita lihat lebih dekat pada array blok BLOCKS . Blokir - objek dengan pengaturan widget, pengaturan bidang terhitung, dll.
Jenis blok:
{ "title": String,
Semua bidang wajib diisi jika bidang tidak perlu disetel lebih baik oleh string kosong.
Contoh blokir { title: "Persons", note: "", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=1&height=420&ns=" + namespace, width: 700, height: 420 } }
Contoh lain { title: "Khabarovsky krai", note: "Something note (only static)", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=0&height=420&isLegend=true&ns=" + namespace, width: 495, height: 420 }, totals: [{ mdx: "SELECT NON EMPTY " + "[Region].[H1].[Region].CurrentMember.Properties(\"Population\") ON 0,"+ "NON EMPTY {[Region].[H1].[Region].&[]," + "[Region].[H1].[Region].&[--],"+ "[Region].[H1].[Region].&[ ]} ON 1 FROM [KHABCUBE]", strings: [{ title: "Khabarovsk: ", value: "None", value_append: " ." }, { title: "Komsomolsk-on-Amur: <br />", value: "None", value_append: " .", row: 1 }, { title: "Komsomolsky district: <br />", value: "None", value_append: " .", row: 2 }] }] }
Bagaimana cara mengisi blok?
Bidang utama untuk mengisi blok adalah url untuk pengaturan widget dan mdx untuk pengaturan nilai yang dihitung.
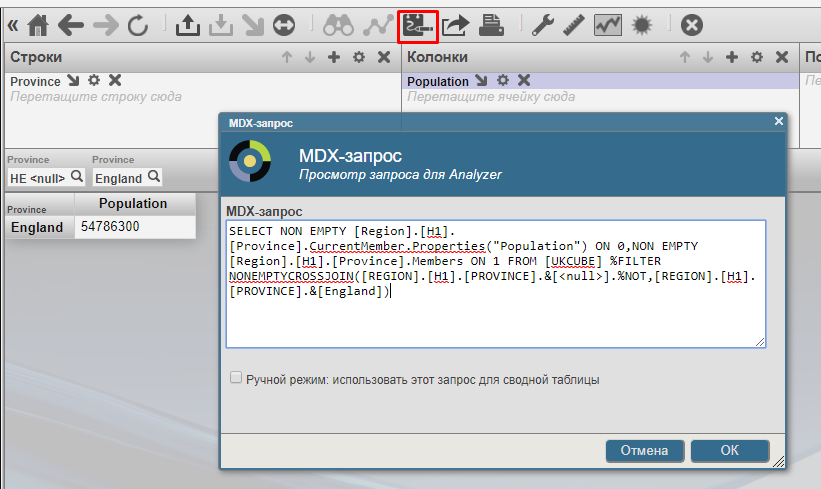
- MDX juga dapat dikompilasi secara manual, tetapi disarankan untuk melakukan ini menggunakan konstruktor Visual Analyzer yang dibangun ke dalam InterSystems IRIS BI / DeepSee.

- URL dapat diperoleh dengan menggunakan DeepSeeWeb. Widget yang disematkan dalam laporan adalah iframe yang bersumber dari widget DeepSeeWeb. Untuk mendapatkan tautan ke sumber, pilih item "Bagikan" di menu konteks widget.

Kustomisasi tampilan laporan
Seiring dengan pustaka laporan, file style.css disediakan yang memungkinkan Anda untuk mengedit tampilan laporan. Ini berisi seperangkat kelas standar yang mengontrol semua elemen laporan. Anda juga dapat menambahkan kelas gaya Anda sendiri dan menggunakannya dalam file index.html .
Email Newsletter
Katakanlah laporan sudah siap dan ditempatkan di folder laporan di DeepSeeWeb. Yaitu Laporan HTML interaktif sekarang tersedia di sini. Apa yang perlu dilakukan untuk mengubahnya menjadi PDF dan mengirimkannya melalui surat? Pthantomjs dan klien SMTP bawaan akan melakukan ini secara otomatis. Anda dapat melihat cara menginstal dan mengkonfigurasi phantomjs di sini ( windows , ubuntu ). Selanjutnya, Anda perlu mengkonfigurasi klien SMTP dan membuat tugas di Task Manager .
Penyiapan SMTP
Semua pengaturan dibuat di terminal.
- Pertama, Anda perlu mengatur surat untuk pengiriman
// SMTP do ##class(DSW.Report.EmailSender).setConfig(server, port, username, password, sender, SSLConfig)
- server - alamat server SMTP.
- port - port untuk pesan keluar.
- nama pengguna dan kata sandi - data otentikasi.
- pengirim - Alamat email nawala.
- SSLConfig - Opsional . Nama konfigurasi SSL .
- Maka Anda harus mengkonfigurasi daftar pengguna untuk distribusi.
// do ##class(DSW.Report.EmailSender).addRecipient(email) // do ##class(DSW.Report.EmailSender).deleteRecipient(email)
- Setelah langkah sebelumnya, Anda dapat memulai buletin.
// do ##class(DSW.Report.Task).Run(url, reportname)
- url - tautan ke laporan.
- reportname - nama laporan. Digunakan saat menghasilkan PDF.
Mulai milis secara otomatis
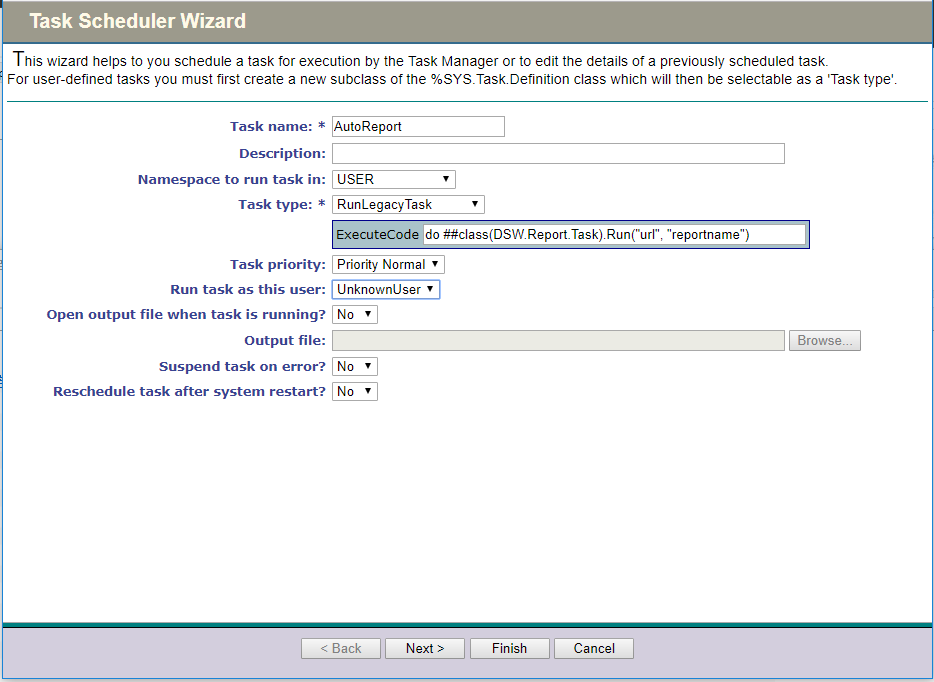
Untuk mengotomatiskan distribusi, kami menggunakan Task Manager . Buat tugas baru dengan parameter berikut:
- Di halaman pertama, area peluncuran dikonfigurasikan dan kami meresepkan fungsi kami untuk memulai buletin.

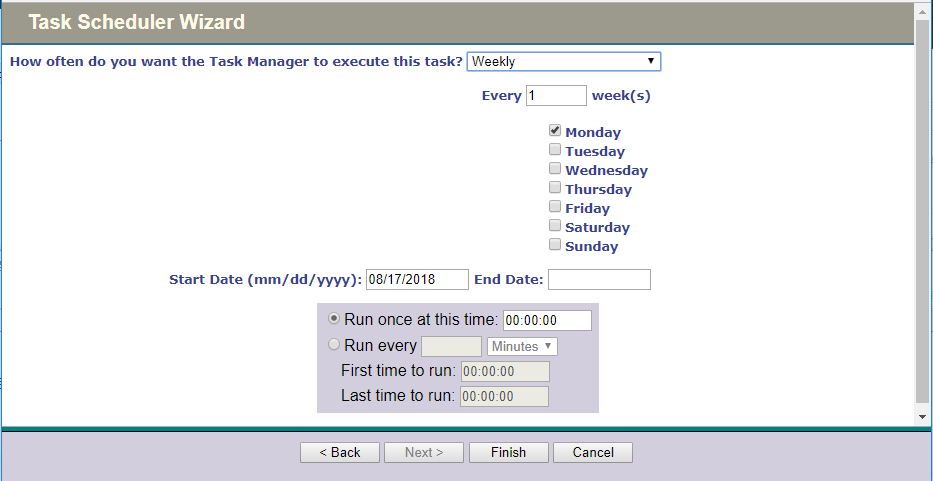
- Di halaman kedua, waktu dan periodisitas peluncuran tugas dikonfigurasikan.

- Langkah terakhir - klik "Selesai" .
Semuanya, setelah semua manipulasi ini, kami mendapat laporan yang dibuat secara otomatis, yang terdiri dari widget DeepSeeWeb, yang pada waktu tertentu dikirim melalui pos dalam bentuk PDF.
→ Contoh laporan jadi dapat ditemukan di sini.
→ Lihat file konfigurasi untuk laporan ini di sini.
→ Dan di sini Anda dapat mendaftar untuk pengiriman laporan mingguan
→ Tautan ke repositori