
Di Bereaksi 16.3, API Konteks baru telah ditambahkan.
Baru dalam arti bahwa API Konteks
lama ada di belakang layar, kebanyakan orang entah tidak tahu tentang keberadaannya atau tidak menggunakannya, karena dokumentasi menyarankan untuk tidak menggunakannya.
Namun, sekarang Context API adalah bagian penuh dari Bereaksi, terbuka untuk digunakan (tidak seperti sebelumnya, secara resmi).
Segera setelah rilis Bereaksi 16.3, artikel muncul yang memproklamirkan kematian Redux karena API Konteks baru. Jika Anda bertanya kepada Redux tentang ini, saya pikir dia akan menjawab - "laporan kematian saya
sangat dilebih-lebihkan ."
Dalam posting ini saya ingin berbicara tentang bagaimana API Konteks baru berfungsi, bagaimana tampilannya seperti Redux, ketika Anda dapat menggunakan Konteks daripada Redux, dan mengapa Konteks tidak menggantikan Redux dalam setiap kasus.
Jika Anda hanya ingin ikhtisar API Konteks, Anda dapat mengikuti tautan .Bereaksi Contoh Aplikasi
Saya akan menyarankan agar Anda memiliki pemahaman tentang prinsip-prinsip bekerja dengan negara bagian dalam React (properti & negara bagian), tetapi jika tidak, saya memiliki kursus 5 hari gratis untuk membantu
Anda mempelajarinya .
Mari kita lihat contoh yang membawa kita pada konsep yang digunakan di Redux. Kita akan mulai dengan React versi sederhana, dan kemudian melihat tampilannya di Redux dan akhirnya dengan Context.

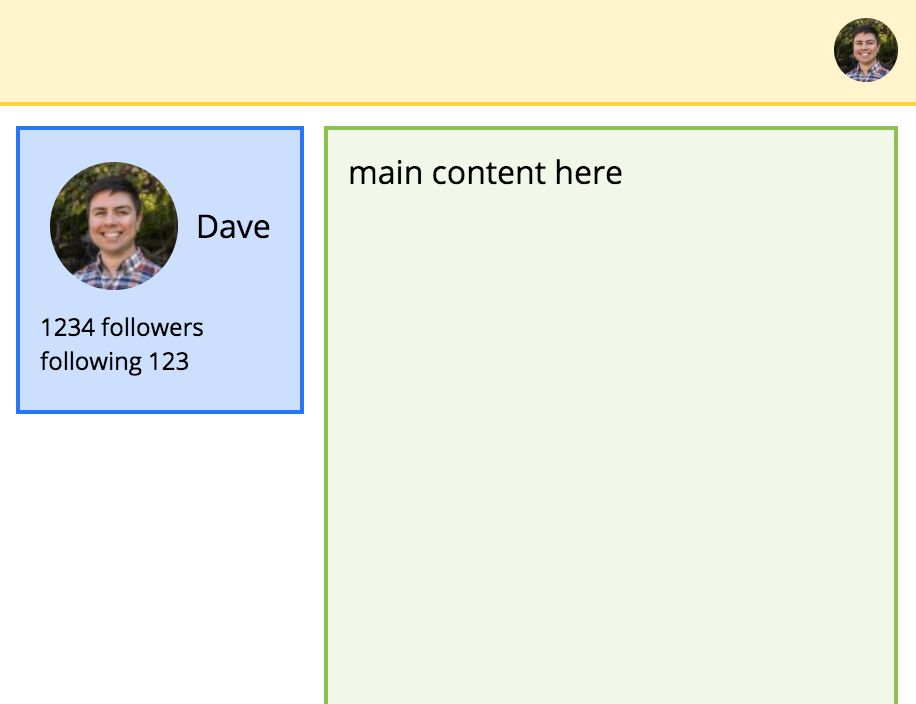
Dalam aplikasi ini, informasi pengguna ditampilkan di dua tempat: di bilah navigasi di sudut kanan atas dan di panel samping di sebelah konten utama.
(Anda mungkin memperhatikan bahwa ada banyak kesamaan dengan Twitter. Bukan kebetulan! Salah satu cara terbaik untuk mengasah keterampilan Bereaksi Anda adalah
menyalin (membuat replika situs / aplikasi yang ada) .
Struktur komponen terlihat seperti ini:

Menggunakan pure React (hanya alat peraga), kita perlu menyimpan informasi pengguna cukup tinggi di pohon sehingga dapat diteruskan ke komponen yang membutuhkannya. Dalam hal ini, informasi pengguna harus di Aplikasi.
Kemudian, untuk mentransfer informasi tentang pengguna ke komponen-komponen yang membutuhkannya, aplikasi harus meneruskannya ke Nav dan Body. Mereka, pada gilirannya, akan meneruskannya ke UserAvatar (hore!) Dan Sidebar. Akhirnya, Sidebar harus meneruskannya ke UserStats.
Mari kita lihat bagaimana ini bekerja dalam kode (saya meletakkan semuanya dalam satu file untuk membuatnya lebih mudah dibaca, tetapi sebenarnya mungkin akan dipecah menjadi file yang terpisah, mengikuti beberapa
struktur standar ).
import React from "react"; import ReactDOM from "react-dom"; import "./styles.css"; const UserAvatar = ({ user, size }) => ( <img className={`user-avatar ${size || ""}`} alt="user avatar" src={user.avatar} /> ); const UserStats = ({ user }) => ( <div className="user-stats"> <div> <UserAvatar user={user} /> {user.name} </div> <div className="stats"> <div>{user.followers} Followers</div> <div>Following {user.following}</div> </div> </div> ); const Nav = ({ user }) => ( <div className="nav"> <UserAvatar user={user} size="small" /> </div> ); const Content = () => <div className="content">main content here</div>; const Sidebar = ({ user }) => ( <div className="sidebar"> <UserStats user={user} /> </div> ); const Body = ({ user }) => ( <div className="body"> <Sidebar user={user} /> <Content user={user} /> </div> ); class App extends React.Component { state = { user: { avatar: "https://www.gravatar.com/avatar/5c3dd2d257ff0e14dbd2583485dbd44b", name: "Dave", followers: 1234, following: 123 } }; render() { const { user } = this.state; return ( <div className="app"> <Nav user={user} /> <Body user={user} /> </div> ); } } ReactDOM.render(<App />, document.querySelector("#root"));
Kode sampel CodeSandboxDi sini Aplikasi
menginisialisasi keadaan yang mengandung objek pengguna. Dalam aplikasi nyata, Anda kemungkinan besar
mengekstraksi data ini dari server dan menyimpannya dalam keadaan untuk dirender.
Mengenai alat peraga ("pengeboran prop"),
ini bukan masalah besar . Ini bekerja dengan baik. Melemparkan alat peraga, ini adalah contoh ideal Bereaksi. Tetapi melemparkan jauh ke dalam pohon negara bisa sedikit mengganggu saat menulis. Dan semakin menjengkelkan jika Anda harus mengirimkan banyak props'ov (dan bukan satu).
Namun, ada minus besar dalam strategi ini: ini menciptakan koneksi antara komponen yang tidak boleh dihubungkan. Dalam contoh di atas, Nav harus menerima prop "pengguna" dan meneruskannya ke UserAvatar, bahkan jika Nav tidak membutuhkannya.
Komponen yang digabungkan dengan erat (seperti yang memberikan alat peraga kepada anak-anak mereka) lebih sulit untuk digunakan kembali, karena Anda harus mengikatnya kepada orang tua baru setiap kali Anda menggunakannya di tempat baru.
Mari kita lihat bagaimana kita dapat meningkatkan ini.
Sebelum menggunakan Konteks atau Redux ...
Jika Anda dapat menemukan cara untuk
menggabungkan struktur aplikasi Anda dan mengambil keuntungan dari memberikan props kepada keturunan, ini dapat membuat kode Anda lebih bersih tanpa harus beralih ke props,
Context , atau
Redux .
Dalam contoh ini, alat peraga anak-anak adalah solusi hebat untuk komponen yang perlu universal, seperti Nav, Sidebar, dan Body. Perlu diketahui juga bahwa Anda dapat meneruskan JSX ke properti
apa pun , tidak hanya untuk anak-anak - karena itu, jika Anda memerlukan lebih dari satu "slot" untuk menghubungkan komponen, ingat ini.
Berikut adalah contoh aplikasi Bereaksi di mana Nav, Body, dan Sidebar mengambil anak-anak dan menampilkannya apa adanya. Dengan demikian, orang yang menggunakan komponen tidak perlu khawatir tentang mentransfer data tertentu yang diperlukan oleh komponen. Dia hanya dapat menampilkan apa yang dia butuhkan di tempat, menggunakan data yang sudah dia miliki dalam ruang lingkup. Contoh ini juga menunjukkan cara menggunakan alat peraga apa pun untuk mengirimkan anak-anak.
(Terima kasih kepada Dan Abramov untuk
penawaran ini !)
import React from "react"; import ReactDOM from "react-dom"; import "./styles.css"; const UserAvatar = ({ user, size }) => ( <img className={`user-avatar ${size || ""}`} alt="user avatar" src={user.avatar} /> ); const UserStats = ({ user }) => ( <div className="user-stats"> <div> <UserAvatar user={user} /> {user.name} </div> <div className="stats"> <div>{user.followers} Followers</div> <div>Following {user.following}</div> </div> </div> ); // children . const Nav = ({ children }) => ( <div className="nav"> {children} </div> ); const Content = () => ( <div className="content">main content here</div> ); const Sidebar = ({ children }) => ( <div className="sidebar"> {children} </div> ); // Body sidebar content, , // . const Body = ({ sidebar, content }) => ( <div className="body"> <Sidebar>{sidebar}</Sidebar> {content} </div> ); class App extends React.Component { state = { user: { avatar: "https://www.gravatar.com/avatar/5c3dd2d257ff0e14dbd2583485dbd44b", name: "Dave", followers: 1234, following: 123 } }; render() { const { user } = this.state; return ( <div className="app"> <Nav> <UserAvatar user={user} size="small" /> </Nav> <Body sidebar={<UserStats user={user} />} content={<Content />} /> </div> ); } } ReactDOM.render(<App />, document.querySelector("#root"));
Kode sampel CodeSandboxJika aplikasi Anda terlalu rumit (lebih rumit dari contoh ini!), Mungkin sulit untuk memahami bagaimana menyesuaikan templat dengan anak-anak. Mari kita lihat bagaimana Anda bisa mengganti penerusan alat peraga dengan Redux.
Contoh redux
Saya akan melihat sekilas contoh Redux sehingga kita bisa mendapatkan pemahaman yang lebih dalam tentang bagaimana Context bekerja, jadi jika Anda tidak memiliki pemahaman yang jelas tentang Redux, pertama-tama baca
pengantar saya untuk Redux (atau tonton
videonya ).
Berikut adalah aplikasi Bereaksi kami yang dirancang ulang untuk menggunakan Redux. Informasi pengguna telah dipindahkan ke toko Redux, yang berarti bahwa kita dapat menggunakan fungsi connect-redux connect untuk secara langsung meneruskan prop pengguna ke komponen yang membutuhkannya.
Ini adalah kemenangan besar dalam hal menyingkirkan keterhubungan. Lihatlah Nav, Body, dan Sidebar, dan Anda akan melihat bahwa mereka tidak lagi menerima atau mengirimkan prop pengguna. Mereka tidak lagi bermain kentang panas dengan alat peraga. Tidak ada lagi koneksi yang tidak berguna.
Peredam tidak banyak berpengaruh di sini; ini cukup sederhana. Saya memiliki satu hal lagi tentang cara
kerja redux Redux dan
cara menulis kode yang
tidak dapat diubah yang mereka gunakan.
import React from "react"; import ReactDOM from "react-dom";
Kode sampel CodeSandboxSekarang Anda mungkin bertanya-tanya bagaimana Redux mencapai keajaiban ini. Luar biasa Bagaimana React tidak mendukung kelulusan alat peraga ke beberapa level, dan bisakah Redux melakukan ini?
Jawabannya adalah bahwa Redux menggunakan fungsi
konteks Bereaksi (fitur konteks). Bukan API Konteks modern (belum), tetapi yang lama. Salah satu yang menurut dokumentasi Bereaksi tidak digunakan kecuali Anda menulis perpustakaan sendiri atau mengetahui apa yang Anda lakukan.
Konteksnya mirip dengan bus komputer yang mengikuti setiap komponen: untuk mendapatkan daya (data) melewatinya, Anda hanya perlu terhubung. Dan reaksi-redux connect tidak hanya itu.
Namun, fitur Redux ini hanyalah puncak gunung es. Mentransfer data ke tempat yang tepat adalah fitur Redux yang paling
jelas . Berikut adalah beberapa manfaat lain yang Anda dapatkan di luar kotak:
menghubungkan adalah fungsi murniterhubung secara otomatis membuat komponen yang terhubung menjadi "bersih", artinya, komponen tersebut hanya akan dirender ulang ketika propsnya berubah - yaitu, ketika irisan status Redux berubah. Ini mencegah rendering ulang yang tidak perlu dan mempercepat aplikasi.
Mudah debugging dengan ReduxUpacara tindakan menulis dan reduksi diimbangi oleh kemudahan debugging yang Redux berikan kepada Anda.
Dengan
ekstensi Redux DevTools, Anda mendapatkan log otomatis semua tindakan yang dilakukan oleh aplikasi Anda. Kapan saja, Anda dapat membukanya dan melihat tindakan apa yang diluncurkan, berapa payloadnya, dan nyatakan sebelum dan sesudah tindakan.

Fitur hebat lainnya yang disediakan Redux DevTools adalah debugging menggunakan
"perjalanan waktu" , yaitu, Anda dapat mengeklik tindakan apa pun sebelumnya dan pergi ke titik waktu ini, langsung ke saat ini. Alasannya adalah karena setiap tindakan memperbarui toko dengan
cara yang sama , sehingga Anda dapat mengambil daftar pembaruan status yang direkam dan memutarnya tanpa efek samping, dan berakhir di tempat yang Anda inginkan.
Ada juga alat-alat seperti
LogRocket , yang pada dasarnya memberi Anda Redux DevTools permanen dalam
produksi untuk setiap pengguna Anda. Punya laporan bug? Tidak masalah Lihatlah sesi pengguna ini di LogRocket, dan Anda dapat melihat pengulangan dari apa yang dia lakukan dan tindakan apa yang diluncurkan. Semua ini berfungsi menggunakan aliran aksi Redux.
Memperluas Redux dengan MiddlewareRedux mendukung konsep middleware (kata mewah untuk "fungsi yang berjalan setiap kali tindakan dikirim"). Menulis middleware Anda sendiri tidak sesulit kelihatannya, dan memungkinkan Anda menggunakan beberapa alat canggih.
Misalnya ...
- Ingin mengirim permintaan API setiap kali nama tindakan dimulai dengan FETCH_? Anda dapat melakukan ini dengan middleware.
- Ingin tempat tersentralisasi untuk mencatat peristiwa dalam perangkat lunak analisis Anda? Middleware adalah tempat yang baik untuk melakukan ini.
- Ingin mencegah tindakan memulai pada titik waktu tertentu? Anda dapat melakukan ini dengan middleware, tidak terlihat oleh aplikasi Anda yang lain.
- Ingin mencegat tindakan yang memiliki token JWT dan secara otomatis menyimpannya ke localStorage? Ya, middleware.
Berikut ini adalah
artikel yang bagus dengan contoh cara menulis Redux middleware.
Cara menggunakan React Context API
Tapi mungkin Anda tidak membutuhkan semua keanehan Redux ini. Anda mungkin tidak perlu debugging sederhana, tuning, atau peningkatan kinerja otomatis - semua yang ingin Anda lakukan adalah mentransfer data dengan mudah. Mungkin aplikasi Anda kecil, atau Anda hanya perlu dengan cepat melakukan sesuatu dan menangani seluk-beluk nanti.
API Konteks baru mungkin tepat untuk Anda. Mari kita lihat cara kerjanya.
Saya memposting
tutorial API Konteks cepat di Egghead jika Anda lebih suka menonton daripada membaca (3:43).
Berikut adalah 3 komponen penting dari API Konteks:
- Fungsi React.createContext yang menciptakan konteks
- Penyedia (mengembalikan createContext), yang mengatur "bus",
melewati pohon komponen - Konsumen (juga membuat Konteks dikembalikan) yang masuk ke dalam
"Bus listrik" untuk ekstraksi data
Penyedia sangat mirip dengan Penyedia di React-Redux. Itu mengambil nilai yang bisa menjadi apa pun yang Anda inginkan (bahkan bisa menjadi toko Redux ... tapi itu bodoh). Kemungkinan besar, ini adalah objek yang berisi data Anda dan tindakan apa pun yang ingin Anda lakukan dengan data tersebut.
Konsumen bekerja sedikit seperti fungsi koneksi di React-Redux, menghubungkan ke data dan membuatnya tersedia untuk komponen yang menggunakannya.
Berikut adalah hal-hal menariknya:
Kode sampel CodeSandboxMari kita lihat cara kerjanya.
Ingat, kami memiliki 3 bagian: konteks itu sendiri (dibuat menggunakan React.createContext) dan dua komponen yang berinteraksi dengannya (Penyedia dan Konsumen).
Penyedia dan Konsumen bekerja bersamaPenyedia dan Konsumen terkait dan tidak dapat dipisahkan. Mereka hanya tahu bagaimana berinteraksi satu sama lain. Jika Anda membuat dua konteks yang terpisah, katakan, "Context1" dan "Context2", maka Provider dan Consumer Context1 tidak akan dapat berkomunikasi dengan Provider dan Consumer Context2.
Konteks tidak mengandung statusPerhatikan bahwa konteks
tidak memiliki keadaannya sendiri . Ini hanya saluran untuk data Anda. Anda harus memberikan nilainya kepada Penyedia, dan nilai itu akan diteruskan ke Konsumen mana pun yang tahu cara mencarinya (Penyedia terikat pada konteks yang sama dengan Konsumen).
Saat Anda membuat konteks, Anda dapat melewati "default" sebagai berikut:
const Ctx = React.createContext(yourDefaultValue);
Nilai default adalah apa yang akan diterima Konsumen ketika ditempatkan di pohon tanpa Penyedia di atasnya. Jika Anda tidak lulus, nilainya akan tidak ditentukan. Perhatikan bahwa ini
adalah nilai default , bukan nilai
awal . Konteks tidak menyimpan apa pun; itu hanya menyebarkan data yang Anda masukkan ke dalamnya.
Konsumen Menggunakan Pola Alat Peraga RenderFungsi hubungkan Redux adalah komponen dengan urutan lebih tinggi (disingkat HoC). Itu membungkus komponen lain dan melewati alat peraga ke dalamnya.
Konsumen, sebaliknya, mengharapkan komponen anak menjadi suatu fungsi. Kemudian ia memanggil fungsi ini selama rendering, meneruskan nilai yang diterimanya dari Penyedia di suatu tempat di atasnya (baik nilai default dari konteks, atau tidak terdefinisi jika Anda tidak melewati nilai default).
Penyedia mengambil satu nilai.Hanya satu nilai, seperti prop. Tapi ingat, nilainya bisa apa saja. Dalam praktiknya, jika Anda ingin meneruskan beberapa nilai, Anda harus membuat objek dengan semua nilai dan meneruskan objek ini.
API konteks fleksibel
Karena menciptakan konteks memberi kita dua komponen untuk dikerjakan (Penyedia dan Konsumen), kita dapat menggunakannya sesuai keinginan. Berikut ini beberapa ide.
Bungkus Konsumen dalam HOCTidak suka gagasan menambahkan UserContext.Consumer di setiap tempat yang membutuhkannya? Ini kodemu! Anda memiliki hak untuk memutuskan apa yang akan menjadi pilihan terbaik Anda.
Jika Anda lebih suka mendapatkan nilai sebagai prop, Anda dapat menulis pembungkus kecil di sekitar Konsumen sebagai berikut:
function withUser(Component) { return function ConnectedComponent(props) { return ( <UserContext.Consumer> {user => <Component {...props} user={user}/>} </UserContext.Consumer> ); } }
Setelah itu, Anda dapat menulis ulang, misalnya, UserAvatar menggunakan fungsi withUser:
const UserAvatar = withUser(({ size, user }) => ( <img className={`user-avatar ${size || ""}`} alt="user avatar" src={user.avatar} /> ));
Dan voila, konteks bisa berfungsi seperti menghubungkan Redux. Minus kebersihan otomatis.
Berikut adalah contoh
CodeSandbox dengan HOC ini.
Simpan Status di PenyediaIngat bahwa Penyedia hanyalah saluran. Itu tidak menyimpan data apa pun. Tapi ini tidak menghentikan Anda dari membuat pembungkus Anda
sendiri untuk menyimpan data.
Pada contoh di atas, data disimpan di App, jadi satu-satunya hal yang perlu Anda pahami adalah komponen Provider + Consumer. Tapi mungkin Anda ingin membuat toko sendiri. Anda dapat membuat komponen untuk menyimpan status dan meneruskannya melalui konteks:
class UserStore extends React.Component { state = { user: { avatar: "https://www.gravatar.com/avatar/5c3dd2d257ff0e14dbd2583485dbd44b", name: "Dave", followers: 1234, following: 123 } }; render() { return ( <UserContext.Provider value={this.state.user}> {this.props.children} </UserContext.Provider> ); } } // ... ... const App = () => ( <div className="app"> <Nav /> <Body /> </div> ); ReactDOM.render( <UserStore> <App /> </UserStore>, document.querySelector("#root") );
Sekarang data pengguna terkandung dalam komponennya
sendiri , yang tugas utamanya adalah data ini. Keren Aplikasi dapat kembali menjadi stateless. Saya pikir itu terlihat sedikit lebih bersih.
Berikut adalah contoh
CodeSandbox dengan UserStore ini.
Lemparkan tindakan ke bawah melalui konteksIngatlah bahwa objek yang melewati Penyedia dapat berisi semua yang Anda inginkan. Ini berarti bahwa itu mungkin mengandung fungsi. Anda bahkan dapat menyebutkan tindakan mereka.
Inilah contoh baru: ruangan sederhana dengan sakelar untuk mengganti warna latar belakang - oh, maksudku cahaya.

Keadaan disimpan di toko, yang juga memiliki fungsi beralih cahaya. Baik negara dan fungsi dilewatkan melalui konteks.
import React from "react"; import ReactDOM from "react-dom"; import "./styles.css";
Berikut adalah contoh kerja lengkap di
CodeSandbox .
Jadi, apa yang harus digunakan, Konteks atau Redux?Sekarang Anda telah melihat kedua jalur, yang mana yang layak digunakan? Saya tahu Anda hanya ingin mendengar jawaban untuk pertanyaan ini, tetapi saya harus menjawab - "itu tergantung pada Anda."
Itu tergantung pada seberapa besar aplikasi Anda sekarang atau seberapa cepat itu akan tumbuh. Berapa banyak orang yang akan mengerjakannya - hanya Anda atau tim besar? Seberapa berpengalaman Anda atau tim Anda dalam bekerja dengan konsep-konsep fungsional yang diandalkan Redux (seperti kekekalan dan fitur murni).
Kesalahan fatal yang merembes ke seluruh ekosistem JavaScript adalah gagasan
kompetisi . Ada gagasan bahwa setiap pilihan adalah permainan zero-sum: jika Anda menggunakan
perpustakaan A, Anda tidak boleh menggunakan
perpustakaan pesaingnya B. Bahwa ketika perpustakaan baru keluar yang lebih baik dari yang sebelumnya, ia harus menyingkirkan yang sudah ada. Bahwa semuanya harus / atau bahwa Anda harus memilih yang terbaru dan yang terbaik, atau diturunkan ke latar belakang dengan pengembang dari masa lalu.
Pendekatan terbaik adalah dengan melihat pilihan yang luar biasa ini dengan contoh, seperangkat alat. Itu seperti memilih antara menggunakan obeng atau obeng yang kuat. Untuk 80% kasus, obeng akan melakukan pekerjaan lebih mudah dan lebih cepat daripada obeng. Tetapi untuk 20% lainnya, obeng akan menjadi pilihan terbaik (tidak cukup ruang, atau item tipis). Ketika saya membeli obeng, saya tidak langsung membuang obeng, dia tidak menggantinya, tetapi hanya memberi saya pilihan lain. Cara lain untuk memecahkan masalah.
Konteks tidak "mengganti" Redux, tidak lebih dari Bereaksi "ganti" Angular atau jQuery. Sial, saya masih menggunakan jQuery ketika saya harus melakukan sesuatu dengan cepat. Saya terkadang masih menggunakan templat EJS sisi-server alih-alih menggunakan aplikasi Bereaksi. Kadang-kadang Bereaksi lebih dari yang Anda butuhkan untuk menyelesaikan tugas. Hal yang sama berlaku untuk Redux.
Hari ini, jika Redux lebih dari yang Anda butuhkan, Anda dapat menggunakan konteks.
Belajar Bereaksi bisa jadi sulit - ada begitu banyak perpustakaan dan alat!Saran saya Abaikan semuanya :)Untuk tutorial langkah demi langkah, baca buku saya , Pure React .