Melanjutkan kenalan kami dengan Aplikasi Web Progresif. Setelah bagian
terakhir teoretis
, saatnya untuk beralih ke praktik.
Hari ini kita akan membangun PWA "Hello Habr" yang sederhana namun lengkap.

Aplikasi ini tersedia di
https://altrusl.imtqy.com/habr-pwa/hello-habr/ . Ketika dibuka di browser pada perangkat seluler, dimungkinkan untuk menambahkan pintasan ke layar beranda dan mulai dalam mode layar penuh.
Jika ada yang ingin mencoba contoh yang dipermasalahkan di komputer mereka, maka Chrome memungkinkan Anda untuk bekerja secara lokal dengan aplikasi PWA sederhana tanpa menginstal server web pihak ketiga dengan sertifikat SSL.
Petunjuk untuk menjalankan "Hello Habr" secara lokalAnda harus menginstal ekstensi
ini atau yang serupa dari Toko Web Chrome, yang merupakan server web lokal. Tanpa dukungan PHP, tentu saja.

File Hello Habr dapat diambil dari GitHub-a -
https://github.com/altrusl/habr-pwa/tree/master/hello-habrLetakkan semuanya dalam satu direktori dan arahkan ke server web.
"Hello Habr" terdiri dari satu halaman. Dia menunjukkan padanya gambar (logo) dan tulisan beranimasi.
Kode "Hello Habr"index.html
<html> <head> <title>Hello Habr</title> <script src="hh.js"></script> <link rel="stylesheet" href="hh.css" /> <script type="text/javascript"> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js') .then(function(registration) { console.log('Registration successful, scope is:', registration.scope); }) .catch(function(error) { console.log('Service worker registration failed, error:', error); }); } </script> </head> <body> <div class="center"> <p id="text"></p> </div> <div id="logo"></div> </body> </html>
hh.css
@font-face { font-family: Zaplyv-Heavy; src: url(Zaplyv-Heavy.otf); } body { display: flex; align-items: center; align-content: center; justify-content: center; overflow: auto; } .center { font-family: Zaplyv-Heavy; font-size: 8vmax; } #logo { background-image: url(logo.jpg); background-size: 100%; width: 100px; height: 100px; position: absolute; top: 0; right: 0; margin: 10px; }
hh.js
window.onload = function() { fetch("hh.txt?mode=nocache").then(data => data.text()).then(data => { animateText(data) }); } function animateText(data) { var ele = document.getElementById("text"), txt = data.split(""); var interval = setInterval(function(){ if(!txt[0]){ return clearInterval(interval); }; ele.innerHTML += txt.shift(); }, 150); }
hh.txt
Hello Hubr
Font khusus juga ada. Total - set sumber daya minimum yang lengkap dari situs web rata-rata. Jika Anda membuka index.html di browser, gambar dan tulisan ditampilkan. Prasasti tersebut dimuat oleh javascript melalui fetch dari file hh.txt - model paling sederhana dari aplikasi PWA umum.
Jika Anda membuka tanpa sw.js, maka ini akan menjadi situs web biasa. Tambahkan Pekerja Layanan ke file kami.
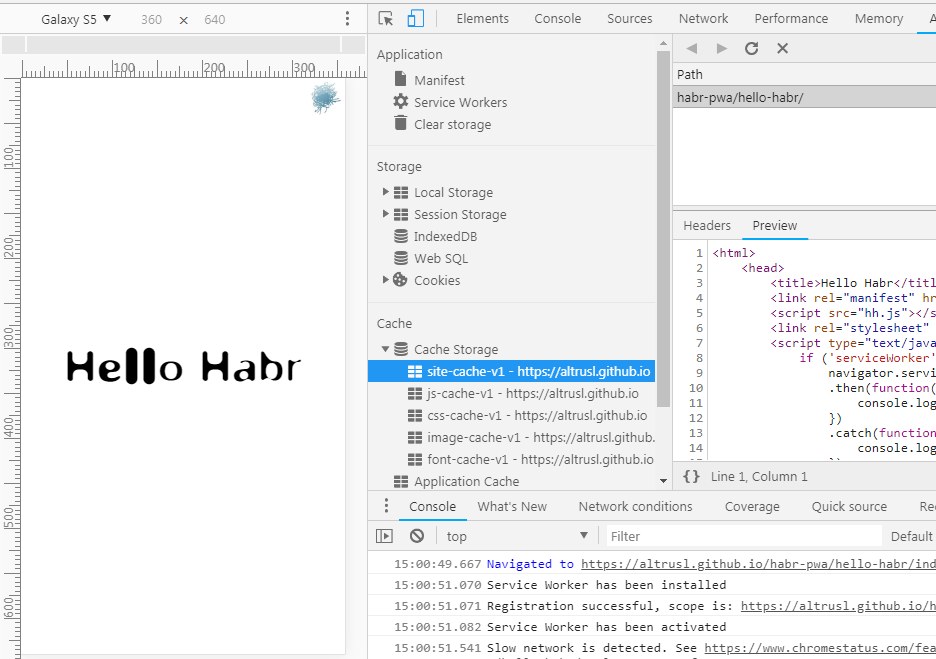
Seperti yang Anda lihat, kami membuat lima cache untuk setiap jenis sumber daya. Tembolok situs adalah untuk file html. Semua sumber daya di-cache, dengan pengecualian mereka yang memiliki "mode = nocache" di kueri GET - dan ini adalah permintaan kami ke file hh.txt dengan baris untuk prasasti.
Terkadang Anda dapat melihat bahwa sumber daya diambil dari cache disk. Ini adalah masalah umum ketika mengembangkan aplikasi dengan Pekerja Layanan, jadi lebih baik untuk menonaktifkan cache disk (cache browser). Dan tidak di browser saya, tetapi di server - misalnya, dalam.htaccess # Cache-Control Headers <ifModule mod_headers.c> <FilesMatch (\.css|\.js|sprites\.png)$> Header unset ETag Header unset Expires Header set Cache-Control "no-cache" </FilesMatch> </IfModule>
Logika di balik sw.js sederhana - "Cache jatuh kembali ke jaringan". Pertama, sumber daya yang diminta diperiksa dalam cache, jika ada, diambil dan dikembalikan ke browser dari sana. Jika tidak, ini diperoleh dari jaringan, dikembalikan ke browser, dan salinan sumber daya di-cache.
Setelah pembukaan pertama dari halaman index.html di Chrom-a console, catatan tentang menginstal dan mengaktifkan Pekerja Layanan akan terlihat. Setelah pembukaan kedua, cache kami dibuat di penyimpanan dan sumber daya kami ditempatkan di dalamnya. Terlihat juga bahwa selama pembukaan berikutnya, hanya permintaan ke hh.txt pergi ke server web, semua sumber daya lain diambil dari Pekerja Layanan-a.
Index.html, hh.css, hh.js, disimpan secara lokal, hh.otf, logo.jpg - ini adalah shell aplikasi, shell sumber daya dan data statis, yang bertindak sebagai shell program pada klien. Semua informasi dinamis yang diperlukan untuk situs untuk bekerja diperoleh dengan permintaan javascript ke server dan tampilan data yang diterima di aplikasi shell-e. Dalam kasus kami, ini adalah permintaan ke text.txt.
Untuk dapat disebut PWA yang berfungsi penuh, "Hello Habr" tidak memiliki satu hal - ikon di layar beranda smartphone dan diluncurkan dalam mode layar penuh.
Untuk melakukan ini, Anda perlu menghubungkan manifes aplikasi di index.html:
manifes. json { "short_name": "Hello Habr", "name": "Hello Habr - PWA example", "icons": [ { "src": "logo3.jpg", "type": "image/jpg", "sizes": "192x192" }, { "src": "logo2.jpg", "type": "image/jpg", "sizes": "512x512" } ], "start_url": "index.html", "background_color": "#3367D6", "display": "standalone", "scope": "/habr-pwa/hello-habr/", "theme_color": "#3367D6" }
Terhubung di index.html:
<link rel="manifest" href="manifest.json">
Setelah itu, peramban seluler (masing-masing dengan caranya sendiri) akan menawarkan untuk membuat pintasan untuk aplikasi di layar beranda. Ketika diluncurkan dengan pintasan, aplikasi akan terbuka dalam mode
mandiri - tanpa kontrol browser. Rincian lebih lanjut tentang opsi manifes ada di
Google Developers .
Aplikasi Hello Habr minimal memiliki semua fitur PWA dan pada dasarnya itu. Seperti yang Anda lihat, untuk mentransfer situs sederhana ke PWA, Anda hanya perlu menghubungkan manifes dan file Pekerja Layanan. Digunakan oleh sw.js cukup universal.
Lain kali kami akan mentransfer situs jadi ke PWA ke CMS Joomla (situs ini “out of the box” dengan data demo awal). Selain itu, sw.js akan tetap hampir sama.