Melanjutkan mempelajari Aplikasi Web Progresif. Setelah bagian teoritis
pertama dan contoh praktis sederhana dari Hello Habr, bagian
kedua, kami akan mencoba untuk mentransfer situs web PWA ke CMS Joomla.
Jenis kerangka kerja server tidak penting. Tujuan artikel ini adalah untuk menunjukkan terjemahan situs reguler di PWA sebagai konsep yang berlaku untuk situs sewenang-wenang pada kerangka apa pun.

Untuk memulai, unduh dan instal Joomla. Selama instalasi, kami menunjukkan bahwa perlu mengisi situs dengan data demo - pilih opsi "Blog". Kami sampai di sini situs seperti itu -
https://tetta.nut.cc/habr/hello-joomla/original/ . Kemudian salin semua file situs ke direktori
https://tetta.nut.cc/habr/hello-joomla/ - sekarang kita memiliki dua contoh kerja situs Joomla pada database yang sama. Kami akan meninggalkan yang pertama apa adanya, dan yang kedua kami akan transfer ke versi PWA.
Kode sumber untuk contoh artikel ini dapat dilihat di
GitHub-eSedikit tentang struktur JoomlaJoomla memiliki konsep templat - sekumpulan sumber daya web yang bertanggung jawab atas tingkat presentasi. Template terletak di direktori / template, standar kami "di luar kotak" disebut protostar.
Dalam kasus umum, setelah menerima permintaan browser, Joomla menghidupkan mesin, melakukan hal sendiri, dan kemudian mentransfer eksekusi permintaan ke /templates/protostar/index.php, yang sudah menghasilkan HTML ke klien. File ini adalah file PHP sederhana, di mana penggunaan dua arahan juga dimungkinkan:
<jdoc:include type="component" /> <jdoc:include type="modules" name="position-id" style="..." />
Yang pertama memasukkan bahan utama yang sesuai dengan URL yang diminta (komponen), yang kedua - modul yang ditentukan oleh administrator untuk posisi yang ditentukan. Setiap halaman di Joomla terdiri dari komponen dan modul.
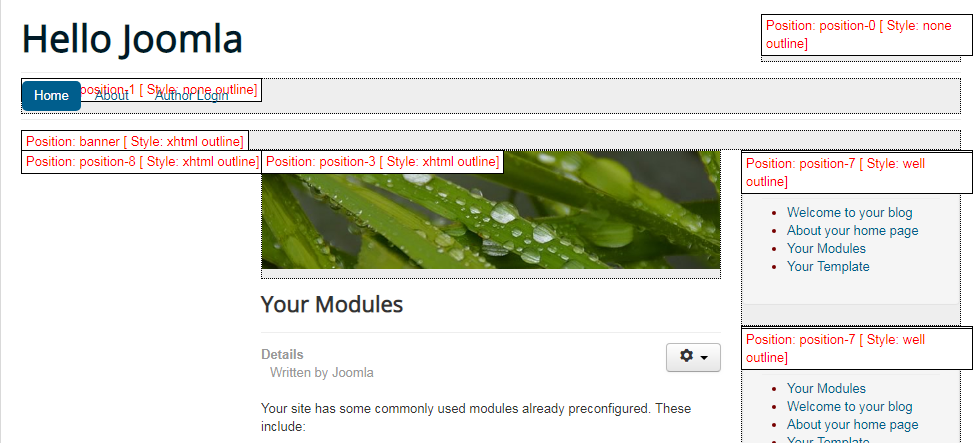
Jika Anda melihat templat situs , Anda dapat melihat blok materi utama di bagian tengah halaman, dan tidak ada modul di sekitarnya. Menu teratas adalah posisi-1, kolom kanan dengan dua modul "Posting Lama" dan "Tulisan Paling Banyak Dibaca" adalah posisi-7, dan seterusnya.

Joomla memiliki kekhasan - jika ada parameter tmpl dalam permintaan GET yang diterima dengan nilai SomePage , maka Joomla tidak mengirimkan eksekusi permintaan ke index.php ke file template, tetapi ke somePage.php, jika ada. Kami menggunakannya di bawah ini.
Shell aplikasi
Sekarang kita perlu mengisolasi dari shell aplikasi situs - shell aplikasi yang sedang dibuat. Ketika mengembangkan situs PWA dari awal, mungkin ada strategi yang berbeda untuk ini, tetapi pada situs yang sudah selesai lebih mudah menggunakan divisi ini menjadi bagian statis dan dinamisnya.
Statika adalah sesuatu yang jarang berubah dan dapat menjadi bagian dari shell aplikasi. Misalnya, menu teratas di
situs kami dapat dianggap statis - hanya diubah oleh administrator, dan ia dapat secara eksplisit memesan pembaruan shell aplikasi pada browser klien setelah mengeditnya.
Pada saat yang sama, konten itu sendiri, serta modul di posisi-7 dan modul Breadcrumbs di posisi-2, menunjukkan di mana pengguna saat ini di situs, bersifat dinamis. Mereka harus dimuat ke browser klien.
1. Perubahan pada server
Ganti semua blok dinamis dengan placeholder. Dalam file index.php dari templat, ubah arahan:
<jdoc:include type="component" /> <div id="main-content"></div> <jdoc:include type="modules" name="position-id" style="..." /> <div id="module-id"></div>
Kami juga menghubungkan file javascript kami hello-joomla.js di index.php di samping skrip template.
Buat file main-content.php dengan konten berikut:
<jdoc:include type="component" />
File Module-2.php:
<jdoc:include type="modules" name="position-2" style="none" />
Dan file module-7.php:
<jdoc:include type="modules" name="position-7" style="well" />
Arti dari apa yang dilakukan adalah ketika Anda meminta
https://tetta.nut.cc/habr/hello-joomla/index.php/5-your-modules?tmpl=module-7 kita hanya akan mendapatkan kode modul yang terletak di posisi- 7. Hal yang sama dengan konten.
Ini
semua adalah perubahan di bagian "server" dari situs. Dalam kerangka kerja lain, operasi ini (menyoroti shell aplikasi) mungkin akan sedikit lebih rumit, tetapi di sini kita beruntung.
2. Sisi klien
Di hello-joomla.js, kita perlu menerapkan pemuatan konten dan modul yang dinamis. Selain itu, Anda perlu mengubah perilaku semua tag <A> sehingga mengklik tautan akan memicu pemuatan dinamis data halaman. Modul kolom kanan akan dimuat sekali ketika situs dibuka di browser, dan remah roti dan konten akan dimuat setiap kali Anda mengklik tautan internal.
Ini juga mudah:
Saat ini, kami telah membuat ulang situs kami menjadi SPA lengkap - aplikasi satu halaman - aplikasi. Ada pemolesan kiri - tautan "Kembali ke Atas", gaya menu atas, formulir pencarian, prapemuat animasi, dll.
Salinan situs dalam mode SPA tersedia di
https://tetta.nut.cc/habr/hello-joomla/spa/ .
3. SPA -> PWA
Kami menghubungkan manifes dan sw.js dari
contoh sebelumnya di index.php. Untuk mencegah Pekerja Layanan dari caching permintaan dinamis, tambahkan
"mode = nocache" ke url di hello-joomla.js dalam fungsi loadData.
Itu saja. Dapat diperbaiki ke layar beranda.
Kesimpulan
Seperti yang Anda lihat, untuk mengubah situs web menjadi aplikasi PWA, tidak diperlukan kerangka kerja dan toolkit. Semuanya dilakukan dengan tangan, dan kode tetap bersih dan jelas.
Pada artikel selanjutnya, dalam bentuk tips yang bermanfaat, kami secara fungsional akan membawa situs ke tingkat rilis dalam produksi. Ada peningkatan standar SPA yang tersisa - judul halaman di browser, Google Analitics, verifikasi bahwa tidak ada yang berharga keluar untuk mesin pencari. Kami akan membuat manajemen caching yang nyaman untuk Pekerja Layanan-untuk memperbarui elemen shell aplikasi dengan cepat. Selain itu, editor dan komentator situs ingin dapat memasukkan gambar dari Internet ke dalam materi situs, termasuk melalui protokol http.
Salah satu fitur hebat dari konsep PWA adalah bahwa ia menghidupkan paradigma MVC yang telah lama hilang di berbagai kerangka server dan browser. "View" sekarang tinggal di klien, dan browser mengakses server untuk data , bukan untuk presentasinya .
Dan, tidak seperti SPA konvensional, PWA membangun "Tampilan" ini bukan dengan kerangka kerja javascript yang berat, tetapi dengan html + css lama yang cepat dan jelas.