 Artikel ini adalah tanggapan terhadap:Tujuan artikel ini adalah:
Artikel ini adalah tanggapan terhadap:Tujuan artikel ini adalah:- menunjukkan bahwa Anda dapat dengan cepat menulis aplikasi sederhana pada Angular, meskipun ini bukan hobi utamanya,
- menunjukkan kelebihan aplikasi pada Angular.
Tujuan artikel ini BUKAN:Siapa pun yang tertarik, saya bertanya di bawah kucing.
Persiapan
Untuk bekerja dengan
Angular, Anda harus menginstal
CLI angular secara global
npm install -g @angular/cli
Buat aplikasi baru
ng new github-ui cd github-ui
Segera buat komponen dan kesalahan pengguna, dan layanan untuk menerima data dari github
ng generate component components/user ng generate component components/error ng generate service services/github
Dan hubungkan mereka ke modul aplikasi utama.
Kami juga menghubungkan
modul HttpClient (untuk bekerja dengan permintaan http) dan
ReactiveForms (untuk bekerja dengan formulir).
app.module.ts import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { ReactiveFormsModule } from '@angular/forms'; import { HttpClient } from '@angular/common/http'; import { AppComponent } from './app.component'; import { UserComponent } from './components/user/user.component'; import { ErrorComponent } from './components/error/error.component'; import { GithubService } from './services/github.service'; @NgModule({ declarations: [AppComponent, UserComponent, ErrorComponent], imports: [BrowserModule, ReactiveFormsModule, HttpClient], providers: [GithubService], bootstrap: [AppComponent] }) export class AppModule {}
Model data
Karena Angular
using Mengetikkan Script , dan Mengetikkan memberi kita mengetik, adalah praktik yang baik untuk menggambarkan model data.
Ini memiliki keuntungan sebagai berikut:
- autocomplete yang nyaman saat bekerja dengan aplikasi,
- pencocokan jenis pada tahap kompilasi,
- membuat pengembang lain memahami data apa yang mereka kerjakan.
models / user.model.ts export class User { login: string; id: number; node_id: string; avatar_url: string; gravatar_id: string; url: string; html_url: string; followers_url: string; following_url: string; gists_url: string; starred_url: string; subscriptions_url: string; organizations_url: string; repos_url: string; events_url: string; received_events_url: string; type: string; site_admin: boolean; name: string; company: string; blog: string; location: string; email: string; hireable: string; bio: string; public_repos: number; public_gists: number; followers: number; following: number; created_at: string; updated_at: string; }
Layanan untuk menerima data
Merupakan kebiasaan untuk menempatkan pekerjaan dengan permintaan server di Angular ke dalam
layanan .
Di layanan yang dibuat sebelumnya, tambahkan metode untuk mendapatkan data pengguna.
layanan / github.service.ts import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; import { User } from '../models/user.model'; @Injectable() export class GithubService { // http constructor(private http: HttpClient) {} // getUser(name: string): Observable<User> { const url = `https://api.github.com/users/${name}`; return this.http.get<User>(url); } }
Pencarian Pengguna
Angular memiliki
RxJ bawaan dari kotak. Dengan bantuannya dan modul untuk bekerja dengan formulir, kami dapat berlangganan untuk mengubah nilai kontrol dan mendapatkan data pengguna.
app.component.html <div class="container" [class.ready]="!!user"> <input [formControl]="findControl" placeholder="GitHub username" /> <app-user *ngIf="user" [user]="user"></app-user> <app-error *ngIf="error"></app-error> </div>
app.component.ts import { Component, OnInit } from '@angular/core'; import { FormControl } from '@angular/forms'; import { GithubService } from './services/github.service'; import { User } from './models/user.model'; import { filter, switchMap, debounceTime, catchError } from 'rxjs/operators'; import { EMPTY } from 'rxjs'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { // findControl = new FormControl(); // error: boolean = false; // user: User = null; // githubService constructor(private githubService: GithubService) {} // ngOnInit() { this.findControl.valueChanges .pipe( // filter(value => value.length > 2), // debounceTime(1000), // switchMap(value => this.githubService.getUser(value).pipe( // catchError(err => { this.user = null; this.error = true; return EMPTY; }) ) ) ) // .subscribe(user => { this.user = user; this.error = false; }); } }
Komponen lainnya
Komponen yang tersisa adalah "bodoh", yaitu tidak mengandung logika, tetapi hanya menampilkan data yang diterima.
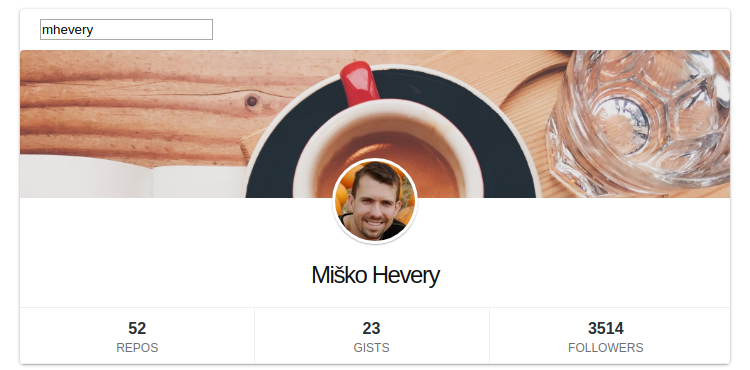
komponen pengguna <div class="github-card user-card"> <div class="header User"></div> <a class="avatar" [href]="'https://github.com/'+user.login"> <img [src]="user.avatar_url+'&s=80'" [alt]="user.name" /> </a> <div class="content"> <h1>{{user.name}}</h1> <ul class="status"> <li> <a [href]="'https://github.com/'+user.login+'?tab=repositories'"> <strong>{{user.public_repos}}</strong>Repos </a> </li> <li> <a [href]="'https://gist.github.com/'+user.login"> <strong>{{user.public_gists}}</strong>Gists </a> </li> <li> <a [href]="'https://github.com/'+user.login+'/followers'"> <strong>{{user.followers}}</strong>Followers </a> </li> </ul> </div> </div>
import { Component, Input, ChangeDetectionStrategy } from '@angular/core'; import { User } from '../../models/user.model'; @Component({ selector: 'app-user', templateUrl: './user.component.html', styleUrls: ['./user.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class UserComponent { @Input() user: User; }
komponen kesalahan <div class="error"> <h2>Oops!</h2> <b> User not found. </b> <p>Please try searching again.</p> </div>
import { Component, OnInit, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'app-error', templateUrl: './error.component.html', styleUrls: ['./error.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class ErrorComponent {}
Kelebihan Menggunakan Angular
- pemisahan akuisisi data dari bekerja dengan mereka,
- pemisahan templat dari logika,
- struktur scalable yang jelas dan dimengerti,
- modul bawaan untuk bekerja dengan formulir dan server,
- built-in RxJs untuk operasi asinkron,
- mengetik kuat; memeriksa kesalahan kompilasi.
Kode sumber
githubdemo langsungKesimpulan
Seperti yang ditunjukkan di atas, aplikasi apa pun (terutama yang kecil) dapat ditulis menggunakan pustaka, kerangka kerja, atau
JS murni .
Yang lebih penting adalah pengetahuan tentang alat yang Anda gunakan, dan pemahaman tentang seberapa cocok mereka dalam situasi ini.
Semua sukses dalam pembelajaran dan kode bersih!