Saya memutuskan untuk menulis satu aplikasi desktop lintas platform di Go . Membuat versi CLI , semuanya berfungsi dengan baik. Ya, dan kompilasi silang di Go didukung. Semuanya baik-baik saja secara umum. Tetapi versi GUI juga dibutuhkan. Dan kemudian mulai ...

Pilihan perpustakaan (mengikat) untuk GUI
Aplikasi itu seharusnya cross-platform.
Oleh karena itu, ia harus dikompilasi di Windows , GNU / Linux, dan macOS .
Pilihan ada pada perpustakaan seperti itu:
Saya melemparkan kembali Electron dan kerangka kerja lain yang menyeret Chromium dan node.js bersama mereka, karena mereka menimbang cukup banyak dan juga memakan banyak sumber daya sistem operasi.
Sekarang sedikit tentang masing-masing perpustakaan.
gotk3
Penjilidan perpustakaan GTK + 3 . Cakupan jauh dari semua kemungkinan, tetapi semua hal penting ada.
Aplikasi ini dikompilasi menggunakan standar go build . Kompilasi lintas-platform dimungkinkan, dengan pengecualian macOS . Hanya dengan macOS yang dapat dikompilasi untuk OS ini, well, dengan macOS dapat dikompilasi untuk Windows + GNU / Linux juga .
Antarmuka akan terlihat asli dari GNU / Linux , Windows (Anda harus menentukan topik khusus). Untuk macOS tidak akan terlihat asli. Anda hanya bisa keluar kecuali topik mengerikan yang akan meniru elemen asli macOS .
ada resep / qt
Binding library Qt 5 . Dukungan untuk QML, widget standar. Secara umum, banyak orang menyarankan ini mengikat.
qtdeploy menggunakan perintah khusus qtdeploy . Selain platform desktop, ada juga yang mobile. Kompilasi silang dilakukan menggunakan Docker . Untuk sistem operasi, Apple hanya dapat dikompilasi dengan macOS .
Jika diinginkan, pada Qt, Anda dapat membuat antarmuka tampak asli pada OS desktop.
zserge / tampilan web
Perpustakaan, yang awalnya ditulis dalam bahasa C , penulis mengacaukannya ke banyak bahasa, termasuk Go . Tampilan web asli digunakan untuk menampilkan: Windows - MSHTML , GNU / Linux - gtk-webkit2 , macOS - Cocoa / WebKit . Selain kode on Go, Anda juga perlu menulis di JS , dan HTML akan berguna.
Itu dikompilasi dengan go build , cross- compilation dimungkinkan dengan xgo .
Ini dapat terlihat asli sebanyak yang dibolehkan oleh browser standar.
Pilihan
Mengapa saya memilih gotk3 ?
Dalam resep / qt, saya tidak suka sistem yang terlalu rumit untuk membangun aplikasi, mereka bahkan membuat perintah khusus.
zserge / webview tampaknya tidak buruk, tidak akan banyak, tapi tetap saja itu tampilan web dan mungkin ada masalah standar yang ada dalam aplikasi tersebut: mungkin ke suatu tempat untuk pergi ke suatu tempat. Dan ini bukan Electron , di mana Chromium canggih selalu disertakan, tetapi di beberapa Windows lama semuanya bisa berjalan. Dan selain itu, Anda juga harus menulis dalam JS .
Saya memilih gotk3 sebagai sesuatu yang rata-rata. Anda dapat membangunnya dengan go build standar, terlihat dapat diterima, dan memang saya suka GTK + 3 !
Secara umum, saya pikir semuanya akan sederhana. Dan apa sia-sia tentang Go, mereka mengatakan bahwa ia memiliki masalah dengan GUI . Tapi betapa salahnya aku ...
Memulai
Instal semuanya dari gotk3 ( gtk , gdk , glib , cairo ) untuk diri kita sendiri:
go get github.com/gotk3/gotk3/...
Juga, pustaka GTK + 3 itu sendiri harus diinstal pada sistem Anda untuk pengembangan.
GNU / Linux
Di Ubuntu :
sudo apt-get install libgtk-3-dev
Di Arch Linux :
sudo pacman -S gtk3
macOS
Melalui Homebrew :
brew install gtk-mac-integration gtk+3
Windows
Tidak sesederhana itu di sini. Instruksi resmi menyarankan menggunakan MSYS2 dan sudah melakukan semuanya. Secara pribadi, saya menulis kode pada sistem operasi lain, dan melakukan kompilasi silang untuk Windows di Arch Linux , yang saya harap akan segera ditulis.
Contoh sederhana
Sekarang kita menulis file kecil dengan kode main.go :
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
Anda dapat mengkompilasi menggunakan perintah go build , dan kemudian menjalankan biner. Tapi kita jalankan saja:
go run main.go
Setelah memulai, kita mendapatkan jendela seperti ini:

Selamat! Anda mendapat aplikasi sederhana dari README gotk3 !
Lebih banyak contoh dapat ditemukan di Github gotk3 . Saya tidak akan membongkar mereka. Lebih baik kita melakukan sesuatu yang tidak ada dalam contoh!
Glade
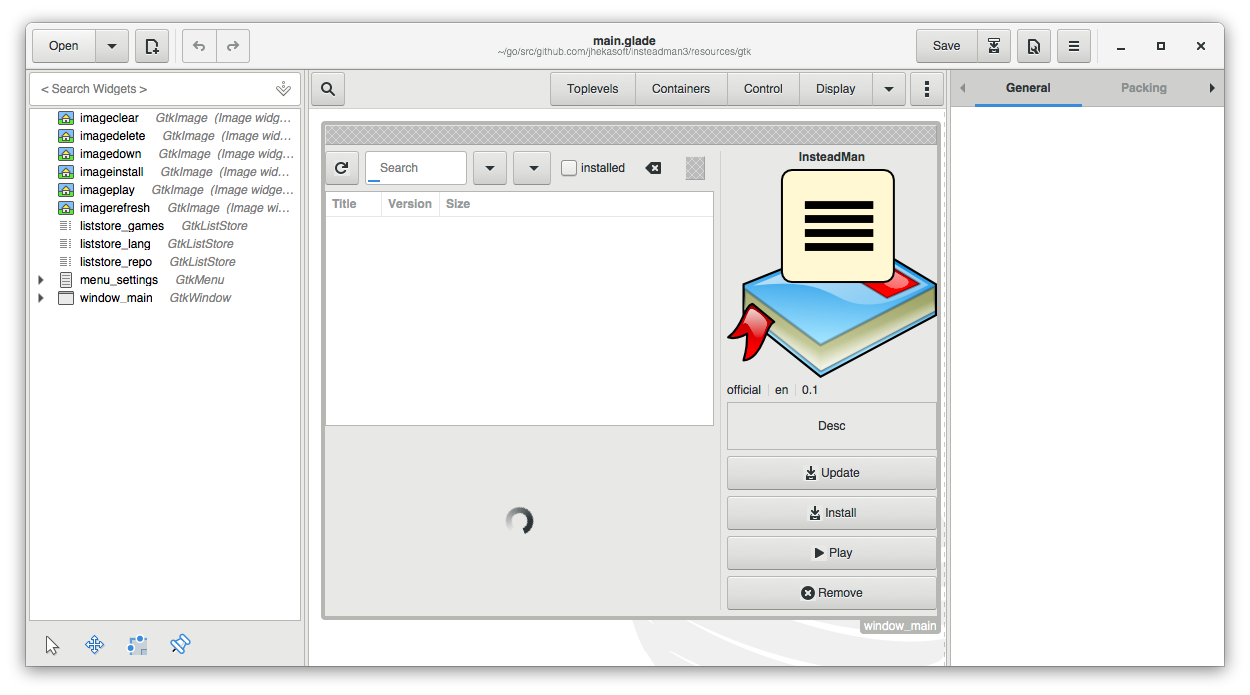
Ada hal seperti itu untuk Gtk + 3 - Glade . Ini adalah desainer grafis untuk GTK + . Itu terlihat seperti ini:

Agar tidak secara manual membuat setiap elemen dan tidak menempatkannya nanti di suatu tempat di jendela menggunakan kode program, Anda dapat membuang seluruh desain di Glade . Kemudian simpan semuanya ke file * .glade yang mirip XML dan muat melalui aplikasi kita.
Instal Glade
GNU / Linux
Pada distribusi GNU / Linux, menginstal glade mudah. Di beberapa Ubuntu, itu akan menjadi:
sudo apt-get install glade
Di Arch Linux :
sudo pacman -S glade
macOS
Unduhan dari situs resmi sudah sangat lama dibuat. Karena itu, lebih baik menginstal melalui Homebrew :
brew install glade
Dan kemudian jalankan:
glade
Windows
Anda dapat mengunduh versi terbaru di sini . Saya pribadi tidak menginstalnya di Windows sama sekali, jadi saya tidak tahu tentang stabilitas Glade di sana.
Aplikasi sederhana menggunakan Glade
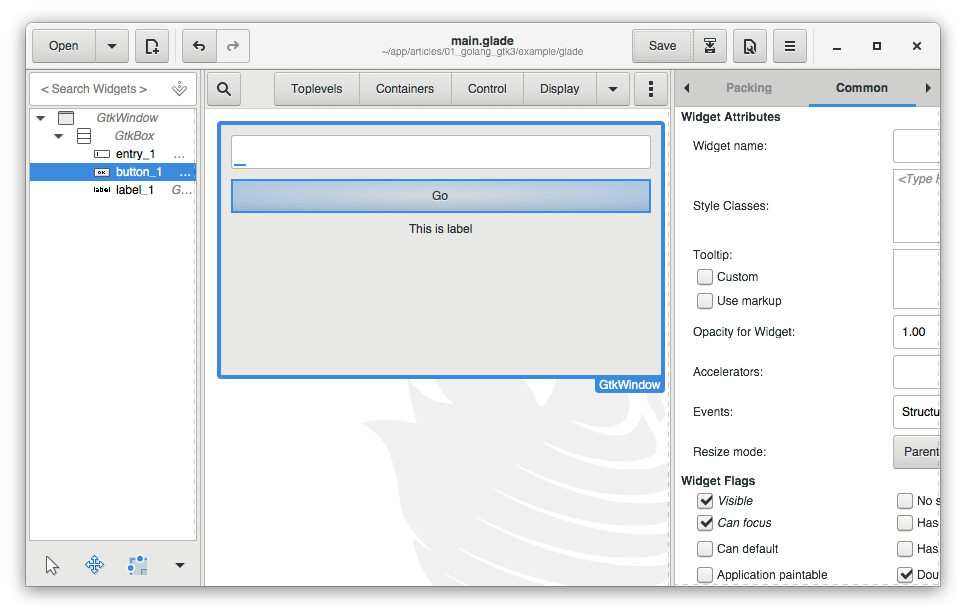
Secara umum, saya merancang sesuatu seperti jendela ini:

Disimpan dan menerima file main.glade :
<?xml version="1.0" encoding="UTF-8"?> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="window_main"> <property name="title" translatable="yes"> Glade</property> <property name="can_focus">False</property> <child> <placeholder/> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_left">10</property> <property name="margin_right">10</property> <property name="margin_top">10</property> <property name="margin_bottom">10</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkEntry" id="entry_1"> <property name="visible">True</property> <property name="can_focus">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkButton" id="button_1"> <property name="label" translatable="yes">Go</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> <child> <object class="GtkLabel" id="label_1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">This is label</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">2</property> </packing> </child> </object> </child> </object> </interface>
Yaitu, kami mendapat jendela window_main ( GtkWindow ), di mana di dalam wadah ( GtkBox ), yang berisi bidang input button_1 ( GtkButton ), button_1 ( GtkButton ) dan label_1 ( GtkLabel ). Selain itu, ada juga atribut bug (saya konfigurasikan sedikit), visibilitas dan atribut lainnya yang ditambahkan secara otomatis oleh Glade .
Sekarang mari kita coba memuat tampilan ini di main.go kami:
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
Jalankan lagi:
go run main.go
Dan kita mendapatkan:

Hore! Sekarang kita memegang pengiriman formulir dalam file main.glade XML , dan kode di main.go !
Sinyal
Jendela memulai, tetapi mari kita tambahkan interaktivitas. Biarkan teks dari bidang input ketika Anda mengklik tombol masuk ke label.
Untuk melakukan ini, pertama-tama kita mendapatkan elemen dari bidang input, tombol, dan label dalam kode:
Saya tidak menangani kesalahan yang mengembalikan fungsi GetObject() untuk membuat kode lebih sederhana. Tetapi dalam aplikasi kerja nyata, mereka harus diproses.
Bagus Dengan menggunakan kode di atas, kita mendapatkan elemen formulir kami. Sekarang mari kita menangani sinyal tombol yang clicked (ketika tombol ditekan). Sinyal GTK + pada dasarnya adalah reaksi terhadap peristiwa tersebut. Tambahkan kode:
Sekarang jalankan kodenya:
go run main.go
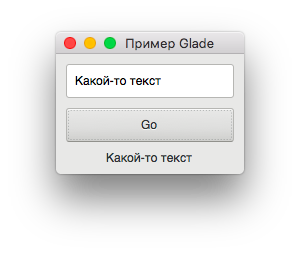
Setelah memasukkan beberapa teks di bidang dan mengklik tombol Go , kita akan melihat teks ini di label:

Sekarang kami memiliki aplikasi interaktif!
Kesimpulan
Pada tahap ini, semuanya tampak sederhana dan tidak sulit. Tetapi saya mengalami kesulitan dengan kompilasi silang (karena gotk3 dikompilasi dengan CGO ), integrasi dengan sistem operasi dan dengan dialog pemilihan file. Saya bahkan menambahkan dialog asli ke proyek gotk . Juga, proyek saya membutuhkan internasionalisasi. Ada juga beberapa fitur. Jika Anda tertarik melihat semua ini sekarang dalam kode, maka Anda dapat mengintip di sini .
Kode sumber untuk contoh-contoh dari artikel ada di sini .
Dan jika Anda ingin membaca sekuelnya, Anda dapat memilih. Dan jika ternyata menarik bagi seseorang, saya akan terus menulis.