" Setiap masalah selalu memiliki solusi - sederhana, mudah, dan tentu saja salah ." - Henry Louis Mencken.
Inti dari masalah
Sekilas, penerapan tata letak adaptif mungkin tampak seperti "pencarian linear" dengan bidang yang cukup kecil untuk manuver.
Kami menetapkan kelas yang diperlukan, mengubah ukuran, posisi atau urutan elemen sesuai kebutuhan, dan masalah tersebut tampaknya dilakukan.
Tetapi dari waktu ke waktu, menganalisis tata letak dalam proyek yang sepenuhnya selesai, Anda tanpa sadar mendapati diri Anda berpikir bahwa secara teori semuanya terlihat jauh lebih baik daripada dalam praktik. Pada awalnya, css terlihat rapi dan logis mungkin, tetapi semakin banyak, semakin sering dijalankan, terutama setelah beberapa pengeditan dengan interval waktu yang besar.
Ketika dihadapkan dengan solusi desain yang tidak biasa, permintaan media menjadi "lebih tebal", breakpoint non-standar muncul, dan ketika mengubah detail desain, membuat perubahan pada tata letak menjadi pekerjaan yang cukup sulit.
Setiap koreksi dari klien atau perancang, dan kode css harus diedit di semua pertanyaan media (terutama jika itu adalah css orang lain dan mereka tersebar di seluruh kode di tempat yang berbeda dengan urutan yang tidak logis).
Yang sering mengarah ke situasi ketika Anda tidak cukup mengendalikan situasi dan ada godaan untuk menggunakan metode "keras", seperti! Petunjuk penting, atau bersarang. Kode menjadi semakin tidak dapat dikustomisasi dan di suatu tempat dari ribuan baris terdapat garis-garis yang tidak lagi diperlukan dan hanya (walaupun sedikit) memperlambat browser.
Solusi
Bagian 1. Relativitas Absolut
Ide utama dan paling penting dari artikel ini adalah semakin sedikit kode css yang kita tulis, semakin mudah untuk mengendalikannya.
Inti dari metode reverse adaptability adalah membuat setiap elemen seadaptasi mungkin, dan kemudian secara bertahap mengurangi kemampuannya untuk beradaptasi dengan ukuran layar.
Jadi langkah utama menuju ini adalah penggunaan unit pengukuran absolut: px, em, rem hanya di dalam kueri media (dengan pengecualian langka).
Di luar kueri media, lebih baik kita hanya menggunakan unit pengukuran viewport relatif: vw, vh, vmax, dan persen%.
Kami akan mengukur tag root dari blok dan teks di unit viewport, sedangkan untuk tag anak, lebih mudah untuk mempertimbangkan ukuran sebagai persentase dari induk.
Kedengarannya logis - memungkinkan elemen untuk beradaptasi dengan ukuran layar secara mandiri, tanpa menimpa pengaturan untuk setiap breakpoint.
Setiap kali, pekerjaan harus dimulai dengan persiapan, terlepas dari ukuran proyek.
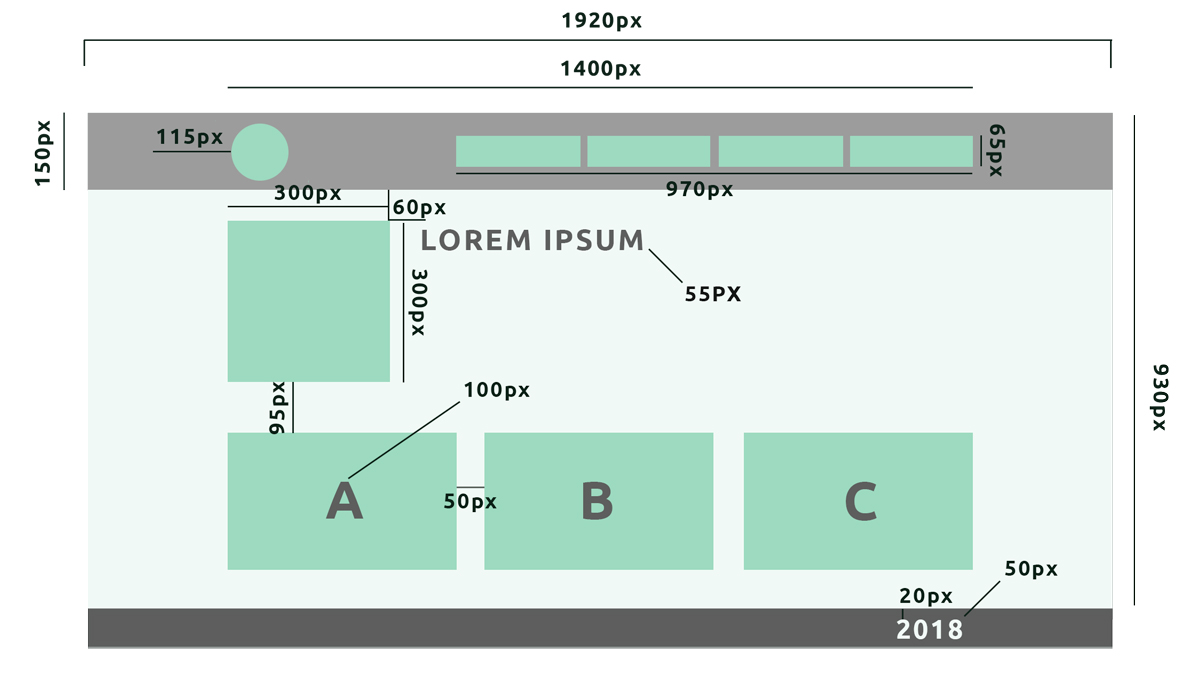
Hal pertama yang akan kita lakukan adalah mengukur tata letak sampel kita dan menuliskan semua dimensi yang kita butuhkan.

1920 adalah lebar utama tata letak kami, semua dimensi horizontal lainnya akan bergantung padanya.
930 adalah ketinggian utama tata letak kami (perkiraan ketinggian area halaman terlihat pada waktu yang sama di layar), semua ukuran vertikal akan bergantung padanya.
1400 adalah lebar wadah di mana seluruh isi halaman akan dikemas.
Selanjutnya, kami membuat kelas utama untuk wadah dan teks, sebagai berikut:
(Menghitung luas / luasnya tata letak) * 100, mis. dalam kasus kami
(1400/1920) * 100 = 72.9
Hasilnya, seperti yang direncanakan di atas, ditulis dalam unit viewport, yaitu, lebar tampilan:
.container { width: 72.91vw; }
Kami akan melakukan hal yang sama untuk teks, dengan pengecualian bahwa alih-alih kami menggunakan vmax - untuk menggunakan ukuran layar maksimum dan bukan lebar.
(55/1920) * 100 = 2.86
.page__title { font-size: 2.86vmax; }
Juga, untuk elemen yang memiliki tinggi dan lebar yang sama (elemen persegi dan bulat), Anda juga perlu menggunakan unit vmax untuk mempertahankan proporsi. Selanjutnya, Anda bisa mulai mengeset dan membuat sketsa kisi.
Untuk blok yang perlu diatur ketinggian, kami menggunakan rumus perhitungan ulang yang sama di viewport, tapi sekarang alih-alih lebar kita akan didasarkan pada ketinggian layar dan menambahkan vh (tinggi tampilan) ke hasilnya. Kami juga akan menerapkan vh ke indentasi atas dan bawah.
(300/1920) * 100 = 15.62;
(60/1920) * 100 = 3.12;
.main__block { width: 15.62vmax; height: 15.62vmax; margin-top: 3.12vh; margin-right: 3.12vw; }
Dan lebar blok bersarang, seperti yang saya katakan sebelumnya, kami akan menghitung sebagai persentase menggunakan basis flex.

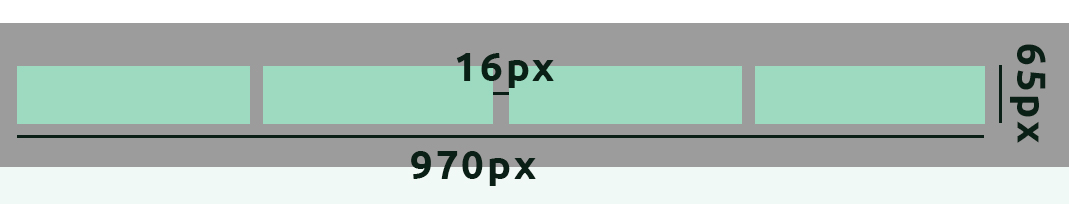
(970/1920) * 100 = 50,52;
(16/1920) * 100 = 0,83;
.main-menu { width: 50.52vw; } .main-menu__item { flex-basis: calc(100% / 4 - 0.83vw); }
Bagian 2. Membalikkan kemampuan beradaptasi
Blok berperilaku seadaptasi mungkin, tetapi mereka terlalu adaptif:
teks menjadi tidak dapat dibaca pada layar kecil, dan blok siap untuk meruncing hingga tak terbatas, pada layar apa pun.
Sekarang adalah waktu untuk adaptasi mundur.
Menggunakan kueri media, kami mengganti unit relatif dengan yang absolut.
Em untuk Ukuran Font;
Px untuk tinggi blok;
Untuk lebar wadah dan beberapa blok, kami akan terus menggunakan unit relatif tetapi mengubahnya menjadi%:
@media (max-width: 767px) { .page__title { font-size: 4em; } .main__block { width: 300px; height: 300px; } .some__block { width: 100%; height: 300px; } .... }
Dengan demikian, dengan satu permintaan media tunggal, kami mengubah tampilan unit pelabuhan menjadi absolut, sehingga sebagian menghentikan proses adaptasi.
Sebuah nilai tambah penting - sekarang, karena unit pengukuran relatif, tata letak akan terlihat sama baik di layar laptop maupun di layar panel plasma besar.
Bagian 3. Kenyamanan dan sedikit pemrograman
Terlepas dari fleksibilitas metode ini, kami terus melakukan banyak pekerjaan "di belakang layar", yaitu, menggunakan kalkulator tanpa henti untuk menerjemahkan piksel ke dalam unit viewport "secara manual". Untuk mengotomatiskan proses ini, kita perlu mengikuti beberapa langkah sederhana menggunakan Scss:
1. Tulis dimensi utama ke variabel
$full-width: 1920; $work-width: 80; $screen-height: 720;
2. Tulis fungsi untuk secara otomatis menghitung ulang piksel dalam viewport
@function vmax($pixels, $context: $full-width) { @return
dan dua yang serupa untuk vw dan vh.
Sekarang kita dapat dengan aman menulis semua ukuran dalam bentuk yang ditunjukkan dalam contoh tata letak dan tidak menganggap ini "secara manual":
.main__block { width: vmax(300); height: vmax(300); margin-top: vh(60); margin-right: vw(60); }
Dengan demikian, kami menghemat waktu dan tenaga.
Di atas dalam kueri media, kami menggunakan unit em untuk menunjukkan ukuran font,
oleh karena itu, alangkah baiknya menulis fungsi untuk mereka juga, untuk mengamati kejelasan dan ketertiban:
$browser-context: 16; @function em($pixels, $context: $browser-context) { @return
Saya pikir cukup jelas bahwa fungsi-fungsi ini akan ditulis satu kali dan kemudian mereka dapat "berpindah" dari satu proyek ke proyek lain, bersama dengan variabel yang dibuat, serta beberapa kelas tergantung pada mereka.
Satu-satunya hal yang harus Anda lakukan ketika mulai bekerja pada proyek baru adalah lagi untuk "mengambil pengukuran" dari tata letak dan mengganti nilai-nilai dalam variabel-variabel ini.
Kesimpulan
- Kami mendapatkan minimal kode yang tidak perlu tersebar di berbagai ujung dan file.
- Kami meningkatkan kendali kami atasnya.
- Kami mempercepat proses penulisan dan pengeditan kode.
- Sederhanakan hidup Anda, seperti yang ditunjukkan oleh latihan - kode kurang = lebih sedikit masalah.