Kami mengembangkan alat kerja untuk karyawan dan mitra pelanggan. Sebagian besar modul yang kami buat berisi tabel, register, kartu dengan informasi terperinci.
Awalnya, bagian utama dari modul dipertajam untuk web, karena pekerja kantor dari komputer stasioner bekerja dengan sistem. Tentang bagaimana kami menyusun sistem desain untuk web, kami
menulis sebelumnya .
Namun kehidupan terus mengalami percepatan, sehingga kecepatan pengambilan keputusan meningkat secara signifikan. Pengguna kami harus selalu terbarui setiap saat, dan tidak hanya duduk di tempat kerja. Dan kami memahami bahwa kami harus memberikan informasi seluler yang cukup untuk membuat keputusan operasional.
Untuk rekayasa desain, ini memberi kami 2 tugas:
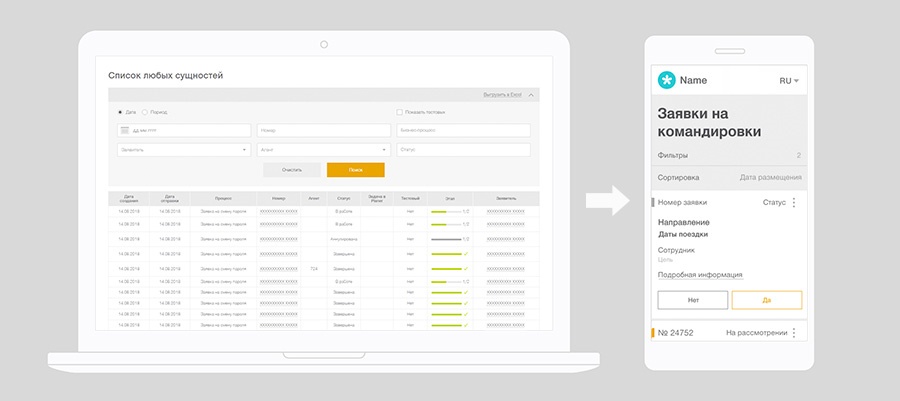
1. Ubah besar menjadi kecil - menerjemahkan daftar besar menjadi presentasi seluler.
 2.
2. Kembangkan pendekatan penyatuan - satukan presentasi seluler untuk berbagai daftar dalam ekosistem kita. Sehingga pengalaman pengguna konsisten, terlepas dari modul yang digunakan pengguna.
Dalam catatan ini, kami akan membagikan bagaimana kami mendekati solusi dari masalah menerjemahkan tabel ke dalam daftar dan menyatukan penyajian daftar yang berbeda.
Kami menyetujui konsep di pantaiObjek desain yang kita miliki pada dasarnya adalah sebuah baris dalam tabel.
Sebagai contoh
- Aplikasi perjalanan
- laporan pengeluaran
- informasi penjualan
- Aplikasi untuk menghubungkan pasangan dan sebagainya.
Selanjutnya dalam artikel ini kita akan menyebut objek kita sebuah garis.
Mengurai tugas
Pertama-tama, kami mengumpulkan dan menganalisis semua layanan kami, pada kenyataannya, membongkar mereka menjadi komponen-komponen.
Kami menentukan data yang perlu ditransfer ke versi seluler
Terlepas dari kenyataan bahwa ada banyak data, dan mereka berbeda, setiap unit - garis tabel (aplikasi, transaksi, berita, dll.) - memiliki nomor identifikasi, nama humanoid, tanggal (pembuatan, pembaruan), status dan peluang dengan ini untuk melakukan sesuatu. Dan kemudian varietas dan detail dimulai.
Menentukan pola tabel
Bagaimana kami dapat menyesuaikan jumlah data ini pada satu halaman? Sistem Desain Bahan Google memiliki struktur yang serupa dengan milik kami, dan solusi mereka ternyata cukup berlaku untuk realitas kami.
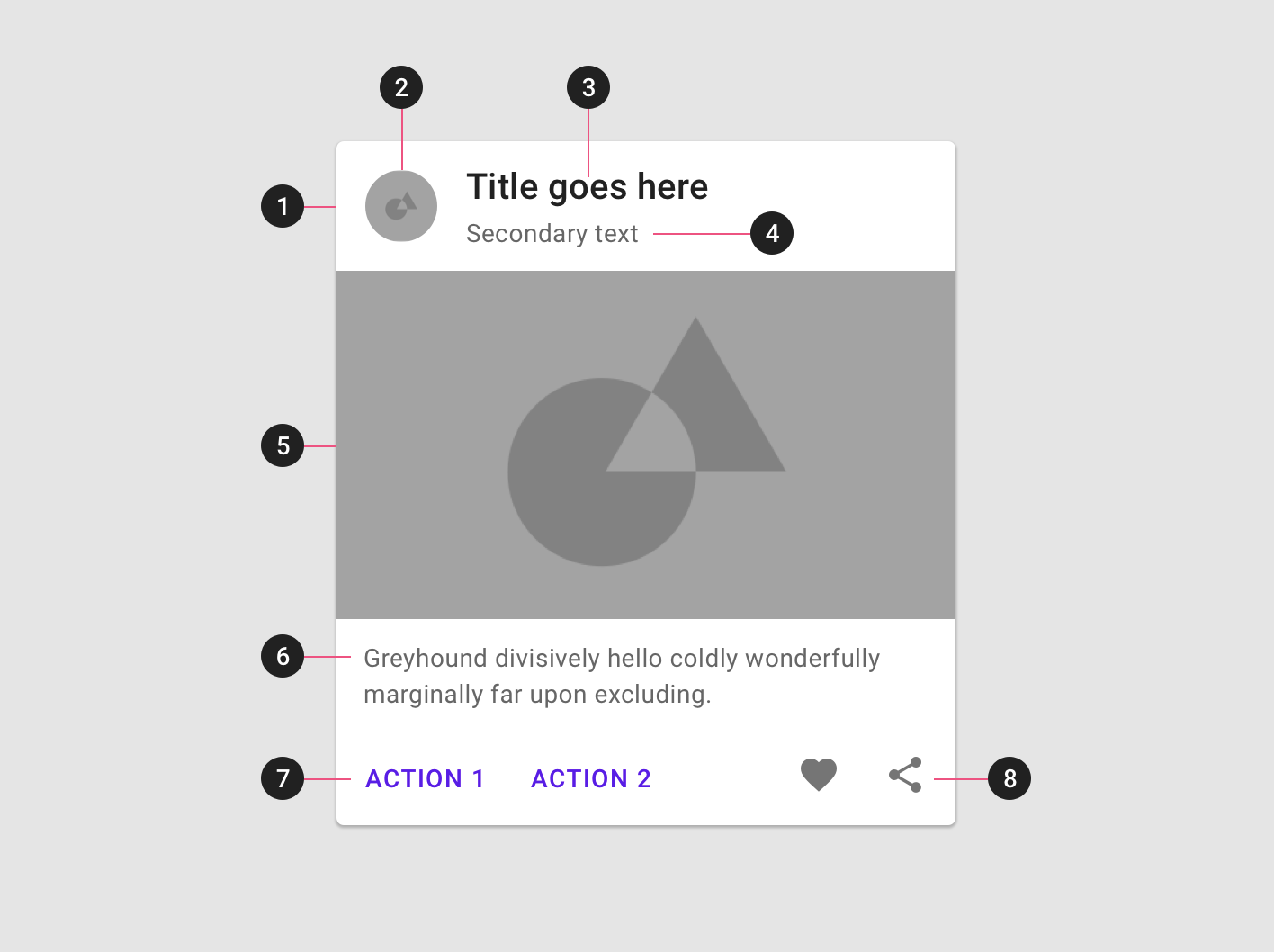
Dalam konsep Desain Material, data ditampilkan sebagai daftar dan kartu.
Kami memutuskan untuk bekerja dengan kartu, karena ada banyak informasi dan perlu dipisahkan dengan jelas. Dan daftarnya lebih cocok untuk struktur sederhana.
 Sumber gambar
Sumber gambarKenyataannya, kartu tersebut mewakili satu blok informasi tunggal, mandiri dan tak terpisahkan. Selain itu, kartu memiliki banyak opsi untuk menampilkan informasi dan tindakan tambahan, yang penting untuk data bisnis.
Kami memperbaiki aturan tentang cara menyatukan data
Saat membuat sistem, penting untuk memastikan keseragaman sehingga kartu disajikan dengan sama terlepas dari sifat informasi.
- Aturan terpadu untuk membuat kartu. Struktur kartu harus serupa: pengguna tidak boleh dilatih ulang untuk setiap layanan baru. Oleh karena itu, blok informasi dan prioritas tampilan mereka ditetapkan dalam aturan.
- Kartu - tidak semua, tetapi informasi paling penting dari tabel - harus terlihat di layar smartphone.
- Metode untuk mendapatkan (menampilkan) informasi detail tambahan dari tabel juga harus seragam.
Bangun konstruktor
Kami menyoroti esensi dalam garis tersebut
Agar pengguna dapat segera mengenali kartu yang diinginkan dalam daftar, kami memilih informasi yang mengidentifikasi jalur, dan kami membuat data tambahan kurang terlihat.
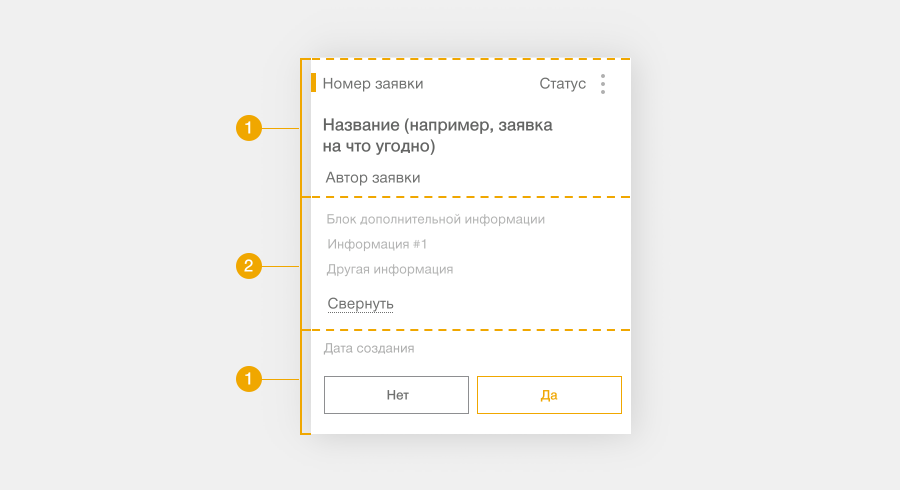
Kami membagi konten kartu menjadi 3 derajat kepentingan:
 1. Informasi kunci
1. Informasi kunci - perlu, tetapi mungkin tidak cukup untuk membuat keputusan. Tapi ini persis apa yang ada di semua modul, dan justru presentasinya yang kami satukan.
1.1. Pengidentifikasi objek - ID, nomor, tanggal dan nilai unik lainnya untuk setiap kartu.
1.2. Status adalah apa yang terjadi pada suatu objek. Berdasarkan status, pengguna memutuskan apa yang harus dilakukan dengan kartu. Seringkali mereka hanya datang dari smartphone untuk memeriksa statusnya.
Kami menetapkan tindakan selanjutnya, karena statusnya, sebagai suatu peraturan, menentukan tindakan yang mungkin, dan tindakan tersebut mengarah pada perubahan status.
1.3. Tindakan - setiap baris selalu memiliki tindakan target (terima / tolak) dan sejumlah tindakan tambahan (redirect, ajukan pertanyaan, dll.).
Tindakan utama tidak boleh lebih dari satu atau dua. Kami membuatnya tersedia secara eksplisit - kami menempatkannya langsung di kartu. Dan kami menyembunyikan yang lain di bawah Tindakan.
2. Informasi spesifik dari masing-masing modul adalah rincian yang mengklarifikasi informasi dan penting untuk memahami tugas dan membuat keputusan. Kami menyembunyikannya dalam tampilan terperinci dan menunjukkannya atas permintaan. Dengan cara ini kami menghindari kelebihan dengan detail, meninggalkan informasi tambahan yang tersedia.
3. Perincian tambahan , informasi yang diperlukan untuk studi mendalam tentang situasi, tetapi tidak memengaruhi pengambilan keputusan. Kami tidak bisa memasukkannya ke presentasi seluler. Tetap hanya dalam versi web.
Prinsip pembangunan kartu
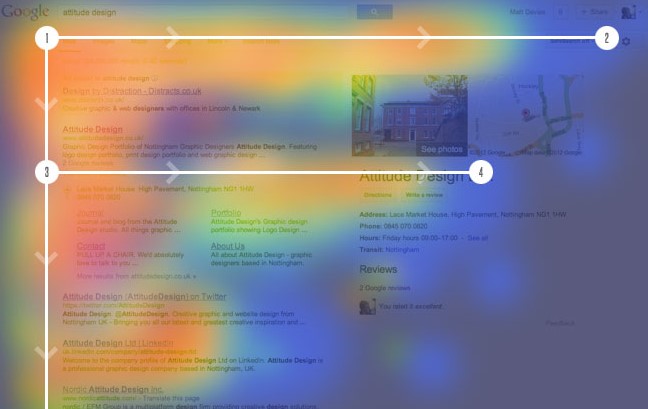
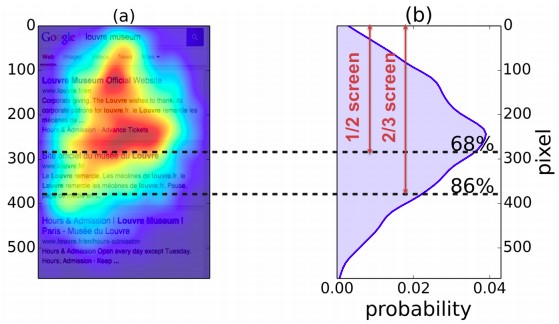
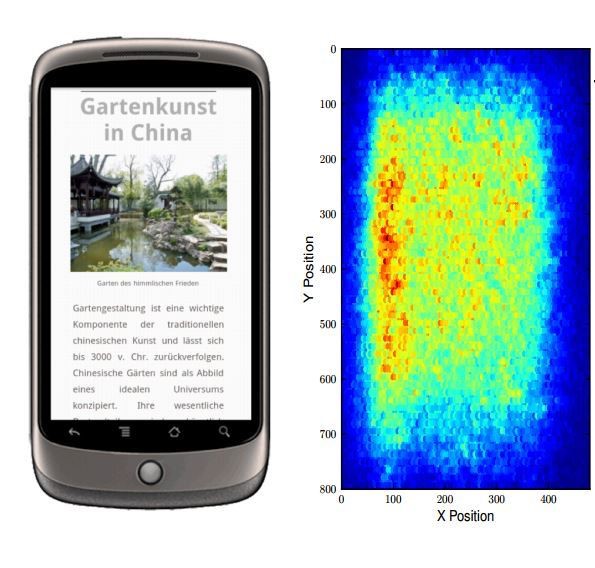
Kami bertindak sesuai dengan
pola-F .
- Kami menempatkan informasi utama di sudut kiri atas.
 Sumber gambar
Sumber gambar- Kami mengatur informasi di sebelah kiri - ini familier bagi pengguna, ia lebih cenderung membaca informasi yang ada di sana.
 Sumber gambar
Sumber gambar- Kami menyajikan informasi dalam teks, bukan dalam gambar atau ikon. Mereka melakukannya, karena dalam kasus kami, mereka mengacaukan tempat dan sering kali dapat dirasakan secara ambigu.
- Kami menghindari konten berlebihan dan tidak mentransfer detail tambahan dari web.
 Sumber gambar
Sumber gambar
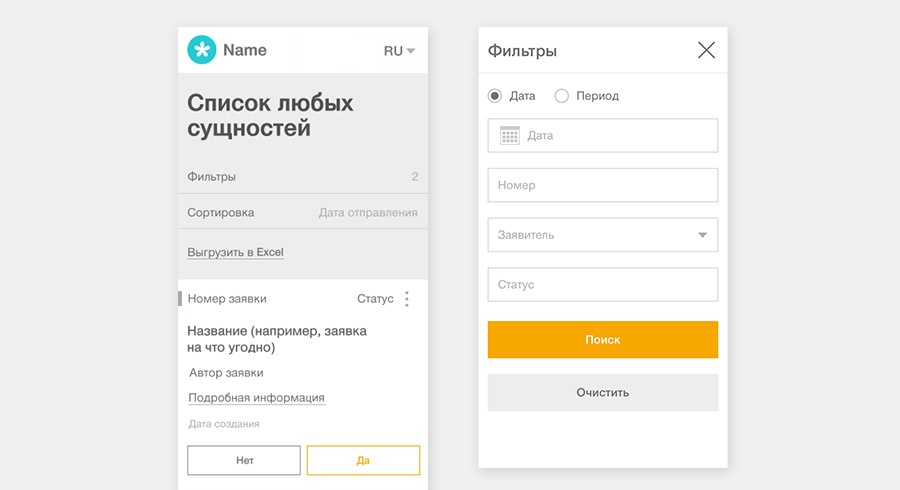
Filter dan Penyortiran
Terlepas dari apakah itu web atau presentasi seluler, tabel atau kartu, daftar kompleks apa pun perlu disortir dan difilter.
Untuk presentasi seluler, kami sepakat sebagai berikut:
- Bagian dengan filter dan pengurutan diciutkan dengan tampilan tombol.
- Ketika Anda mengklik filter, kotak cahaya dengan pengaturan terbuka.
- Ketika mengklik pada macam, daftar drop-down untuk perangkat terbuka.

Hasil
Jadi, dipandu oleh teknik yang dijelaskan di atas, kami menyiapkan presentasi seluler untuk berbagai modul ekosistem pelanggan:
- Aplikasi untuk menghubungkan mitra ke jaringan agen
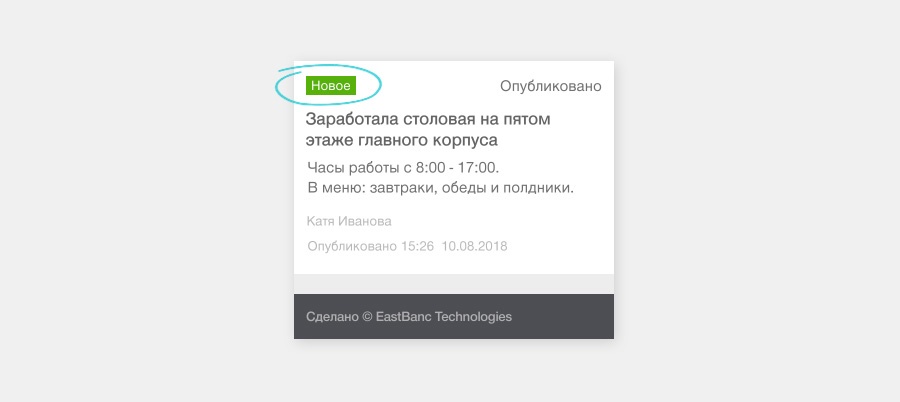
- Panel Administrasi Berita Perusahaan
- Permintaan Perjalanan

Total
Kami menyatukan data daftar dalam aplikasi seluler dalam struktur dan tampilan. Terlepas dari esensi tindakan yang mungkin dilakukan dengan kartu atau esensi informasi di dalamnya, kartu terlihat seragam. Dalam setiap kasus, secara intuitif jelas tindakan apa yang akan mengarah pada hasil apa.
Pengembangan presentasi seluler untuk modul-modul berikut terbatas pada apa yang Anda butuhkan.
- Tentukan satu set informasi
- Prioritaskan blok informasi,
- Tulis teks yang sesuai di antarmuka,
- "Tanggal posting" / "Tanggal keberangkatan" / "Tanggal publikasi".
- “Setuju / Tolak” atau “Setuju / Tidak Setuju”.
- Jika perlu, selesaikan elemen visual individual.