
Menyaksikan aliran pertanyaan CSS pada Pemanggang, saya telah lama memperhatikan bahwa banyak dari mereka diulang berkali-kali. Ya, benar-benar ada pertanyaan bodoh yang sangat ingin dijawab RTFM! Tapi ada yang lebih menarik. Mereka terkait dengan tata letak tidak cukup standar. Bukan karena mata yang menusuk dahinya, tetapi juga terasa melampaui kerangka bootstrap konvensional dan tutorial tradisional untuk pemula. Agak sulit untuk mencari pertanyaan serupa di Google - biasanya intinya ada di gambar, tetapi membosankan untuk menjawab setiap waktu. Pada artikel ini kita akan mencoba melihat beberapa trik yang mencakup berbagai masalah seperti itu. Informasi terutama ditujukan kepada coders pemula, tetapi mungkin lebih berpengalaman daripada inspirasional.
1. Bolak-balik

Mari kita mulai dengan yang sederhana. Jika Anda mengubah elemen wadah, dan kemudian menerapkan transformasi sebaliknya ke isinya, Anda bisa mendapatkan banyak hal menarik. Ini sering digunakan untuk membuat bagian miring. Pertimbangkan markup berikut:
<div class='custom-section'> <div class='block -left'> <img class='background' src='...' /> <a class='link' href=''>Summer</a> </div> <div class='block -right'> <img class='background' src='...' /> <a class='link' href=''>Winter</a> </div> </div>
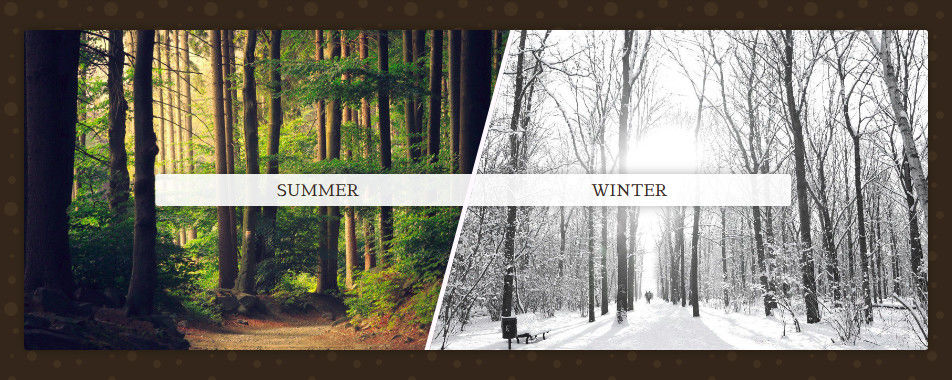
Cukup sederhana, tidak lebih. Dari sini kita mendapatkan hasil ini:
Bagaimana ini bisa terjadi? Di sini kami menerapkan transform: skew(-15deg) untuk blok dan transform: skew(15deg) untuk konten - gambar dan tautan. Itu saja. Kami menerapkan transformasi dan membatalkannya untuk anak cucu. Itu terlihat seperti ini:
.custom-section { > .block.-left { transform: skew(-15deg) translate(-15%); } > .block.-left > .background { transform: skew(15deg) translateX(15%); } }
Saat menggunakan transform: skew mungkin perlu untuk mengkompensasi panjang konten atau memindahkannya sedikit, yang kami lakukan dengan transform: translate .
Dalam komponen tersebut, gambar dalam bentuk tag img sering digunakan. Tidak akan berlebihan untuk mengingat object-fit: cover .
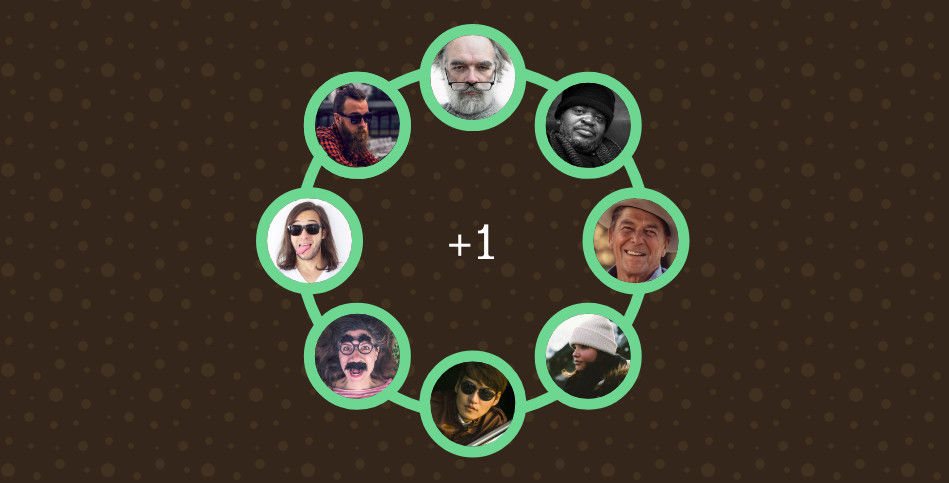
Tentu saja, tindakan serupa dapat dilakukan dengan transformasi lain. Sebagai contoh, rotate memberi kita kesempatan untuk membuat panggilan atau mengatur foto dalam lingkaran:

Prinsip operasi adalah sama. Kami menerapkan transformasi dan membatalkannya untuk anak-anak:
.image-wrapper { &:nth-of-type(2) { transform: rotate(45deg); .image { transform: rotate(-45deg); } } &:nth-of-type(3) { transform: rotate(90deg); .image { transform: rotate(-90deg); } } ... }
2. Batas
Dalam CSS, kami memiliki kemampuan yang sangat terbatas untuk menggambar elemen perbatasan. Namun di kepala perancang, semuanya benar-benar berbeda. Ini mengarah pada fakta bahwa perancang tata letak pemula sering bangun dalam keadaan pingsan dan menawarkan untuk memberi perancang keyboard di kepala . Di Pemanggang Roti, mereka sering bertanya tentang cara meninggalkan sudut saja dari perbatasan standar, membuat perbatasan ganda / tripel, dll. Semua masalah seperti itu dapat diselesaikan menggunakan gradien.

Ide dasarnya sederhana untuk kemustahilan: ambil gradien linier dan gunakan untuk menggambar batas seperti yang kita inginkan. Dalam masyarakat kita, pengaruh stereotip sangat kuat dan bagi banyak orang tampaknya tidak terjadi pada kita bahwa alat (khususnya properti CSS) dapat digunakan tidak cukup untuk tujuan yang dimaksudkan.
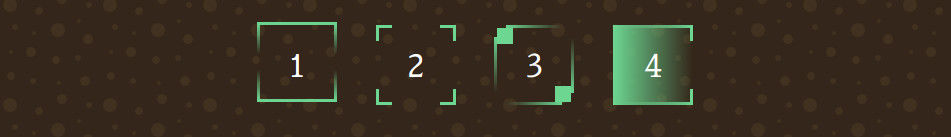
Sebenarnya, contoh yang hidup akan paling baik menggambarkan kata-kata ini:
Di sini kita melihat dua pendekatan untuk menggunakan gradien: di border-image dan background-image . Opsi pertama dapat dengan mudah dikombinasikan dengan properti border-image-slice , dan yang kedua telah lama populer untuk menggambar apa pun.
.example { &:nth-of-type(1) { border-size: 3px; border-style: solid; border-image: linear-gradient(to bottom, #86CB92 0%, transparent 40%, transparent 60%, #86CB92 100%); border-image-slice: 1; } &:nth-of-type(3) { background: linear-gradient(to right, #86CB92 0%, transparent 100%), linear-gradient(to right, transparent 0%, #86CB92 100%), linear-gradient(to bottom, #86CB92 0%, transparent 100%), linear-gradient(to bottom, transparent 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%); background-size: 70% 3px, 70% 3px, 3px 70%, 3px 70%, 20% 20%, 20% 20%; background-position: 50% 0, 50% 100%, 0 50%, 100% 50%, 5% 5%, 95% 95%; background-repeat: no-repeat; } }
Safari memiliki masalah dengan transparansi seperti biasa. Selalu gunakan entri diperluas dengan border-width border-style dan border-style , seperti dalam contoh pertama, bukan border: 3px solid transparent pendek border: 3px solid transparent .
3. Duplikasi sebagian gaya

Dan karena kita berbicara tentang asrama, katakanlah beberapa kata tentang duplikasi. Juga trik yang bermanfaat. Jika suatu elemen memiliki perbatasan, kita dapat mengambil salah satu elemen pseudo-nya ( ::before atau ::after ), meletakkannya di atas, mengatur ukuran yang sama menjadi 100% / 100% dan menduplikasi perbatasan elemen utama secara penuh atau sebagian.
.overflow-example { border: solid 5px #fff; position: relative; &::after { display: block; content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-bottom: solid 5px #fff; } }
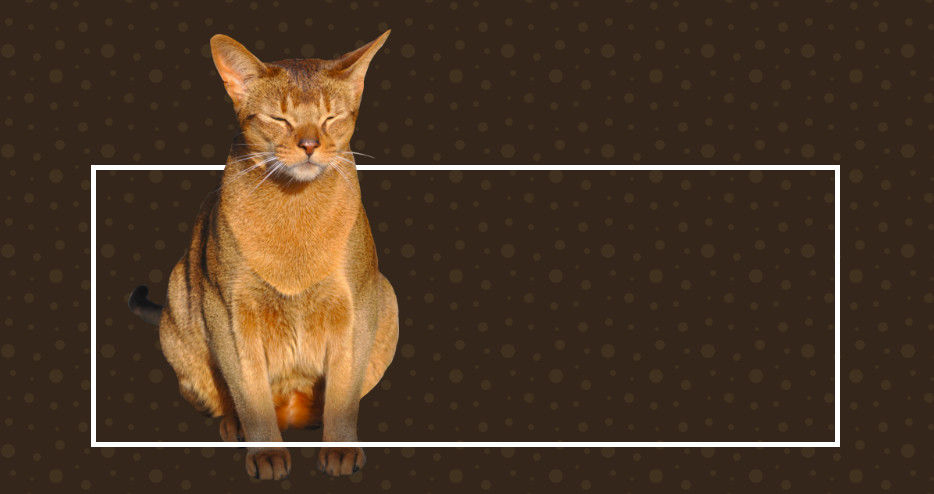
Ini akan memungkinkan untuk "merayapi" konten melintasi batas elemen:
Efek serupa sering ditemukan pada halaman iklan, jadi sudah pasti layak digunakan.
Ingatlah untuk menambahkan pointer-events: none semua elemen yang tumpang tindih konten.
4. Konten diambil di luar konteks
Memanjat satu elemen di luar batas induknya membawa kita ke alat lain - mengeluarkan elemen itu keluar dari konteks. Setiap desainer tata letak tahu tentang properti z-index , tetapi hanya sedikit orang yang ingat tentang itu ketika datang ke multi-layer sandwich dari efek. Akibatnya, ini mengarah ke markup yang tidak perlu rumit.
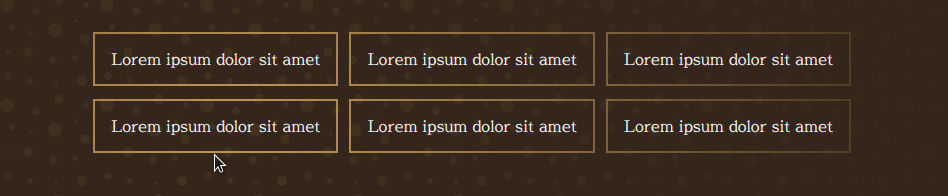
Pertimbangkan sebuah contoh. Anda perlu membuat efek senter (sesuatu seperti menyalakan latar belakang dan batas elemen dalam radius kursor tertentu). Bagaimana cara mendekati masalah ini?

Misalkan kita sudah memiliki markup:
<div class='custom-grid'> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> ...
Bisakah kita menambahkan highlight di sini? Ya Dan solusinya sangat sederhana:
- Kami taruh di atasnya semuanya gradien radial besar dengan lubang transparan di tengahnya
- Menggunakan
z-index merobek konten dari konteks saat ini dan secara otomatis ditempatkan di atas gradien
Gradien radial itu sendiri tidak biasa:
.shadow { position: absolute; left: 50%; top: 50%; height: 200vh; width: 200vw; transform: translateX(-50%) translateY(-50%); background: radial-gradient(circle at center, transparent 0%, transparent 5%, #302015 70%, #302015 100%); }
Dalam efek seperti itu, melekat pada mouse, mereka sering menggunakan ukuran 200vh / 200vw sehingga ujung-ujungnya tidak merangkak keluar ke area yang terlihat oleh pengguna.
Hasilnya adalah sandwich. Perbatasan tetap di bawah, di tengah meletakkan gradien, dari atas semuanya ditutupi dengan konten. Bahkan dalam markup yang ada, efek ini akan ditambahkan hanya dengan satu elemen dan beberapa baris CSS. Tentu saja ada pengecualian, tapi tetap saja. Tetap hanya untuk menghidupkan kembali efek dengan mengikatnya ke mouse:
const grid = document.getElementById('js-grid'); const shadow = grid.querySelector('.shadow'); document.addEventListener('mousemove', (e) => { const rect = grid.getBoundingClientRect(); window.requestAnimationFrame(() => { shadow.style.left = `${e.clientX - rect.left}px`; shadow.style.top = `${e.clientY - rect.top}px`; }); });
Teknik serupa juga dapat diterapkan dengan modal windows atau menu, memblokir semua yang lain dengan bayangan yang indah.
5. Sandwich dari SVG dan HTML
Sandwich Hmm ... Ada satu lagi. Sangat membantu Dia memecahkan masalah berikut: jika kita memiliki semacam diagram, peta, grafik, atau sesuatu yang lain dalam bentuk gambar SVG yang disisipkan ke dalam markup, maka dengan perubahan ukurannya secara adaptif teks-teks di atasnya mulai berkurang atau bertambah. Ini tidak hanya dapat menyebabkan "kabur" dan distorsi proporsi, tetapi juga mengetuk skema atau grafik ini dari keseluruhan gaya halaman.

Untuk memperbaikinya, Anda dapat meletakkan div reguler di atas SVG untuk menempatkan semua label ini dengan posisi absolut.
.mixed-graph { > .svg { .... } > .dots { position: absolute; z-index: 1; } }
Sangat mudah untuk segera membuat viewbox='0 0 100 100' pada gambar sehingga koordinat posisi absolut dalam lapisan HTML bersamaan dengan mereka di lapisan SVG.
Dengan demikian, kita dapat membuat grafik bersyarat di mana semua prasasti akan sama dengan pada halaman lainnya. Dalam kombinasi dengan tipografi adaptif, ini dapat menghasilkan hasil yang sangat menyenangkan.
Alih-alih sebuah kesimpulan
Pengetik huruf pemula, pelajari dan gunakan semua peluang yang disediakan alat Anda. Dunia sedang berubah. Banyak plugin jQuery yang berat sekarang mudah diganti dengan beberapa baris CSS, dan fitur tata letak halaman tidak cocok dengan apa yang ada di awal tahun 2000-an. Sudah waktunya untuk mengubah persepsi dunia pengembangan web, menerima kenyataan bahwa "tata letak" menjadi area aktivitas yang semakin luas, dan mulai membuat situs-situs modern tanpa memperhatikan stereotip dan batasan masa lalu.