
Di suatu tempat di dalam aplikasi Yandex.Money, tombol "Sarankan Ide" tersembunyi. Orang-orang mengkliknya dan menulis tentang rasa sakit mereka, menawarkan bantuan atau meminta uang untuk peluang baru yang luar biasa yang telah mereka buat, itu tetap hanya untuk membayar mereka seratus ribu.
Seringkali pria dengan tombol ini diminta untuk mengubah desain - secara keseluruhan atau sebagian - untuk membuatnya lebih baik. Kami membaca surat-surat ini (saya di pagi hari untuk minum kopi) dan melihat bahwa topik yang gelap lebih sering ditanyakan daripada pembukaan kunci kustom, tetapi lebih jarang daripada foto kucing favorit di layar utama.
Dan begitu kami memutuskan untuk terlibat dalam mendesain ulang - karena navigasi yang ketinggalan zaman, kesulitan penskalaan dan demi mereka yang mengirimi kami umpan balik, tentu saja.
Posting tentang ini, dan juga tentang bagaimana kami membuat CSS kami di Swift.
- Mengapa Anda memerlukan desain baru, apakah itu normal?
Orang-orang menggunakan Yandex.Money dengan cara yang berbeda: mereka membeli game di Steam, memilih diskon atau membayar sebulan sekali dengan kode QR untuk layanan perumahan. Dan sebelum semua tombol ini harus dicari untuk waktu yang lama.
Navigasi telah menjadi alasan utama untuk mendesain ulang - ternyata sulit untuk mengintegrasikan yang baru ke dalamnya. Beberapa tahun yang lalu, tim merancang aplikasi dan tidak memikirkan selusin produk yang tersedia dari dalam, serta banyak showcases, promosi, dan berbagai gizmos lainnya. Tugas utama adalah untuk memprediksi kemungkinan titik pertumbuhan produk dan melakukan dengan baik di tempat-tempat itu.
Ya, produk-produk baru entah bagaimana dapat ditambahkan di suatu tempat - tetapi sulit untuk dipromosikan karena tidak ada sistem informasi pengguna selain pemberitahuan push.
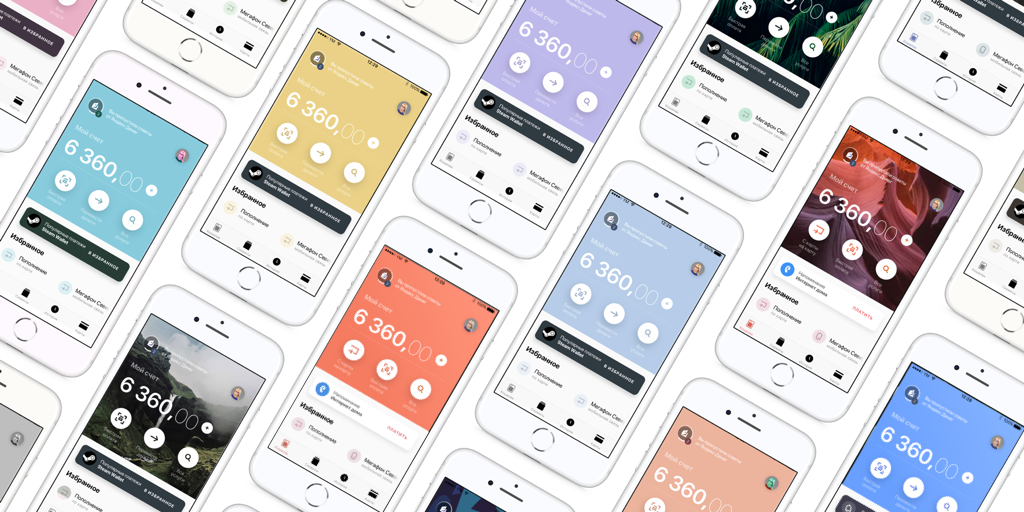
Ngomong-ngomong - sekarang mungkin terlihat aneh, tetapi keseimbangan dan informasi tentang dompet tidak selalu ada di layar utama. Di Android, bagian ini tinggal di menu samping, dan di iOS - di bagian dengan informasi di tab kedua. Pengguna membuka aplikasi, tidak mengerti berapa banyak uang yang mereka miliki, dan kesal.
Ini juga ditunjukkan oleh studi UX, jadi sekarang Anda dapat mengambil tiga tindakan yang biasa digunakan di layar utama dan menaruh beberapa tapas ke orang tua Anda di telepon.

Placer kelas
- Apa saja studi UX ini?
Solusi desain baru tidak boleh dikembangkan dari kepala, karena hipotesis produk harus diuji pada pengguna nyata. Penting bahwa ini bukan orang yang sama yang bekerja pada aplikasi - terlepas dari perannya.

Jadi pendekatan pertama ke antarmuka baru terlihat
Kami mulai dengan tes kegunaan kecil untuk 6-8 orang, masih pada tahap prototipe desain. Ini memungkinkan untuk menguji solusi baru dengan cepat tanpa melibatkan pengembang dalam prosesnya. Jadi solusinya dibuang atau ditingkatkan dan mencapai versi beta - pada tahap ini kami menunjukkan aplikasi kepada sejumlah besar orang dan meminta untuk berbagi umpan balik.
Ini penting karena kelompok kecil kadang-kadang melewatkan beberapa skenario atau tidak memahami istilah internal yang tampak jelas bagi kami. Sekarang setelah aplikasi yang diperbarui tersedia untuk semua orang, kami menyelesaikan skenario prioritas pengguna dan mengumpulkan lebih banyak umpan balik - tombol dengan ide berfungsi, ulasan dalam cerita juga.
- Apa kesulitan mendesain ulang aplikasi seluler pada tahun 2018?
Layanan Microsoft menyelamatkan alam semesta, komponen menjadi lebih teknologi, Swift dan Kotlin muncul. Tetapi satu hal tidak berubah - jika aplikasi besar berumur tujuh tahun, maka ada kode lama yang sulit dipertahankan. Selain itu, kesulitannya adalah Anda harus selalu membuat banyak komponen dalam waktu singkat. Dan bahkan di awal perancangan ulang, pendatang baru muncul di tim kami - mereka dapat memahami untuk waktu yang lama bagaimana semuanya bekerja.
Oleh karena itu, desain ulang juga memengaruhi proses dalam tim. Pustaka komponen muncul di Android dan iOS, masing-masing memiliki desainer dan pengembang yang bertanggung jawab. Keduanya mempersiapkan elemen-elemen dan memindahkannya ke perpustakaan bersama, dan dari sana semua mengambil sesuatu untuk proyek mereka. Pendekatan ini tidak memberi ruang bagi pengembang dan desainer untuk inisiatif - semuanya telah ditemukan sebelumnya. Setelah penyelesaian proyek desain untuk Android, perancang menyerahkannya ke rekan iOS yang bertanggung jawab. Dia melakukan tinjauan, menambahkan komponen ke perpustakaan dan menyinkronkan dengan pengembang utama.

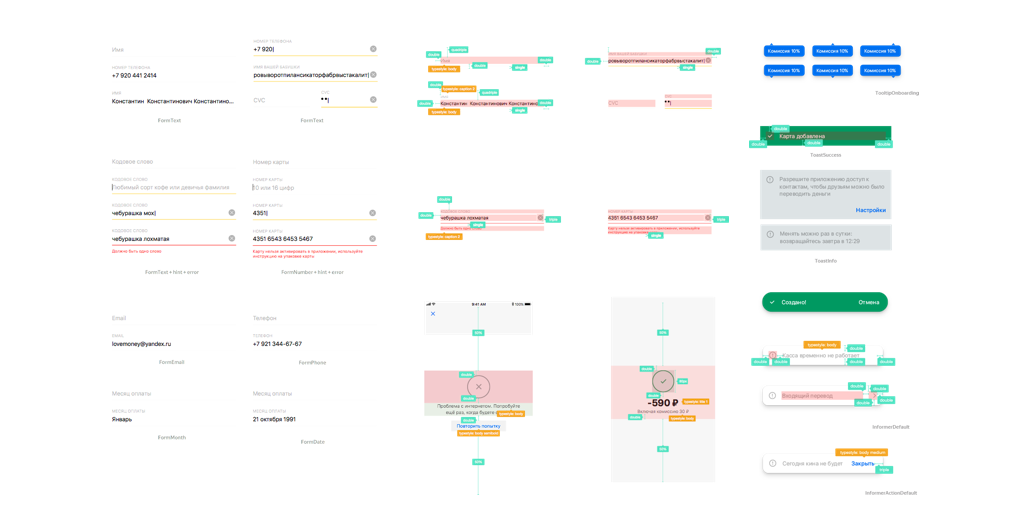
Beginilah tampilan perpustakaan dari jauh. Bagi yang ingin melihat lebih dekat - tautan .
Analogi paling sederhana di sini adalah konstruktor, di mana Anda tidak dapat menambahkan kubus Anda sendiri dan berharap Anda bisa bermain secara normal dengannya.
Masih dalam aplikasi ada beberapa layar dari masa lalu. Kami berencana untuk memperbaruinya secara bertahap dan mencapai gambar yang lengkap, dan membuat kembali elemen yang berfungsi buruk dari awal. Misalnya, pengguna sering tidak memiliki informasi tentang operasi dalam riwayat, status dompet, atau cara kerja Favorit.
Ini semua banyak pekerjaan, dan seringkali desain ulang beberapa elemen perpustakaan sangat mempengaruhi komponen aplikasi lainnya, jadi kami mengambil langkah kecil dan mencoba mencurahkan lebih banyak waktu untuk mengembangkan dan menguji hal-hal seperti itu sekarang.
- Dan ceritakan lebih lanjut tentang perpustakaan, sangat menarik
Kami sedang mempersiapkan desain ulang untuk seluruh kuartal - tanpa henti memecah aplikasi menjadi tombol, daftar, blok dan status mereka. Dan setelah itu mereka membuat perpustakaan dari komponen utama, menggambarkan keadaan dan perilaku mereka, memberikan contoh penggunaan. Sepanjang jalan, kami menemukan beberapa layar yang diperlukan untuk hal yang sama, tetapi dibuat pada waktu dan gaya yang berbeda - dan menyingkirkannya.

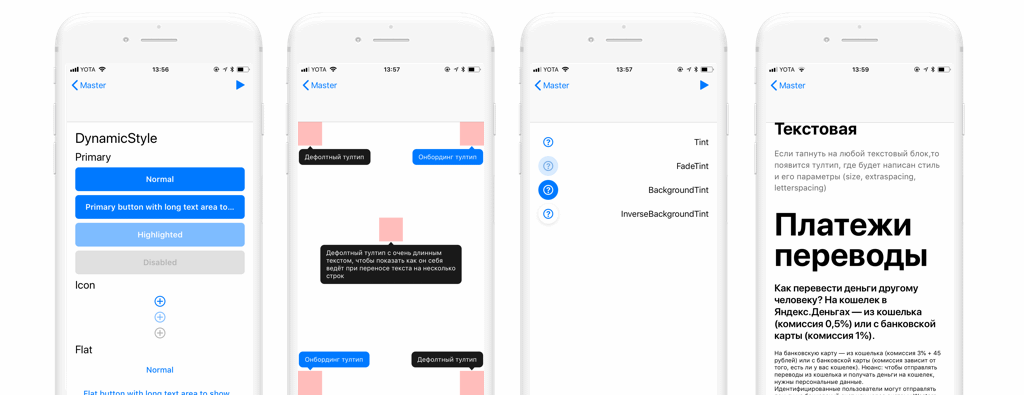
Aplikasi demo, tidak lebih, tidak kurang
Kami memeriksa semua komponen baru dalam aplikasi demo - dengan cara ini Anda dapat mempertimbangkan segalanya, mengetuknya, dan kemudian merenungkannya tanpa membuat perubahan pada aplikasi utama. Kami mengumpulkan status semua elemen, pengaturannya, dan nama yang tepat sehingga perancang dan pengembang melihatnya di satu tempat dan melihat hal yang sama. Ini membantu untuk berbicara dalam bahasa yang sama dan menemukan kesalahan lebih cepat.
- Apakah Anda benar-benar membuat CSS untuk Swift?
Orang-orang dengan browser memiliki BEM, CSS, dan semua sisa verstal magic. Saya menginginkan sesuatu yang serupa, hanya secara asli dan di iPhone. Karena setiap pelopor tahu bahwa dalam pengembangan seluler Anda pertama-tama menggambar tombol merah, dan kemudian menggambar tombol yang sama, tetapi hijau, di layar lain.
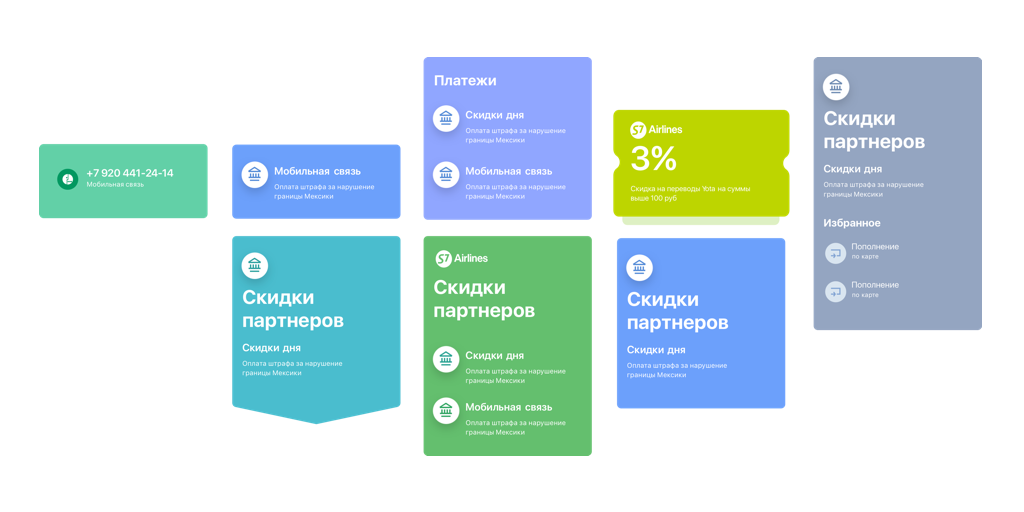
Sebagai hasilnya, kami mengembangkan sistem lembar gaya kaskade untuk komponen sehingga semuanya dapat disesuaikan secara fleksibel. Sekarang tombolnya bukan elemen padat, tetapi serangkaian blok: teks dan gaya, bentuk dan ukuran, warna, dan di atas ada juga serangkaian negara. Seluruh aplikasi sekarang terdiri dari elemen yang dapat dikustomisasi untuk tugas apa pun.

Blok yang sama, yang dikeluarkan dengan cara yang berbeda
Jika Anda tiba-tiba terbiasa dengan gamedev, maka sebagian besar itu seperti cetakan di Unity - jika perlu, ubah desain satu tombol, dan sisanya akan berubah sendiri sepanjang proyek.
- Namun, mengapa Anda tidak dapat menempatkan foto dari galeri ponsel? Ini adalah beberapa baris kode
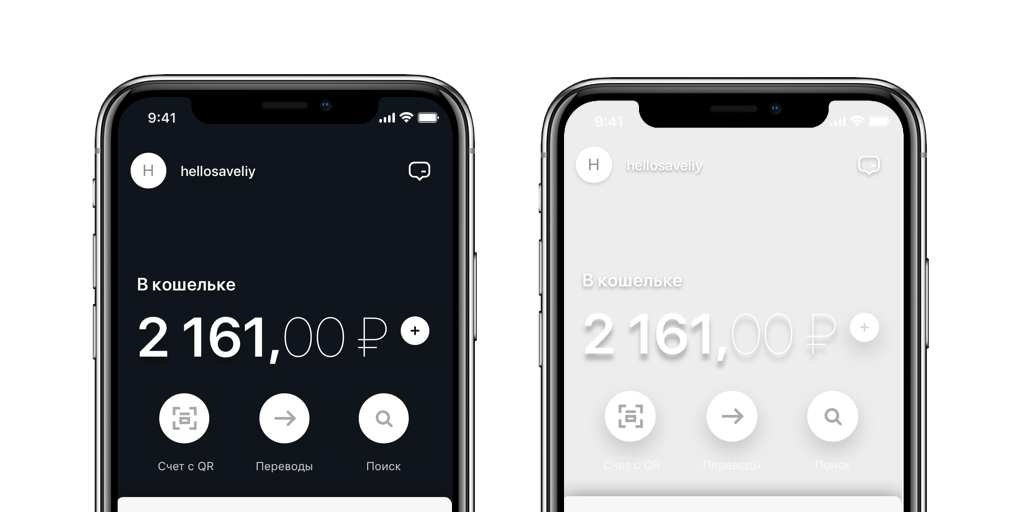
Singkatnya, itu karena tidak mungkin untuk memprediksi gambar mana yang akan dipilih pengguna. Dalam desain yang sempurna, tombol, ikon, dan teks harus diwarnai secara otomatis, tergantung pada warna foto. Pengguna dapat memuat hanya latar belakang putih, dan kemudian akan menjadi seperti ini:

Penyesuaian warna yang benar untuk waktu yang lama untuk dilakukan dan bahkan lebih lama untuk menguji, dan kami benar-benar tidak ingin mengambil risiko penampilan aplikasi segera setelah peluncuran. Lebih baik menggunakan set gambar kecil setelah permulaan (omong-omong, desainer kami mengambil bagian dari keindahan itu), mengumpulkan umpan balik dan melengkapi fitur dengan otomatisasi. Rencana seperti itu.
Elemen yang dapat dikustomisasi akan membantu semua ini - cukup mudah untuk mewarnai elemen dalam warna yang sesuai, hal utama adalah menentukan pasangan warna yang diperlukan berdasarkan pada gambar khusus. Dan blok aplikasi yang berbeda dapat disematkan pada mitra kami dan mudah dicat dengan warna perusahaan.
Kesimpulan singkat
Kami percaya bahwa semua keputusan yang diambil adalah langkah pertama yang akan membantu kami dengan cepat meningkatkan dan mengubah produk, berdasarkan apa yang dibutuhkan pengguna dan bisnis.
Pengguna tidak akan melihat banyak perubahan, tetapi pada tahap desain ulang ini kami menyiapkan alat, komponen, dan tim untuk dengan cepat mengubah fungsionalitas dan gaya visual, jika perlu. Kami siap untuk dengan cepat menyelesaikan masalah pengguna, meluncurkan produk baru dan melakukan yang lebih baik.