
Di sini saya akan berbagi praktik terbaik saya untuk menormalkan dan mengatur ulang gaya.
Selama beberapa tahun saya telah membentuk file kecil, dasar yang awalnya diambil untuk dinormalisasi.
Mengapa dinormalisasi, tidak diatur ulang. Itu dipenjara khusus untuk kompatibilitas lintas-browser, yang sangat penting. Tetapi dalam bentuknya yang murni, itu tidak cocok untuk saya sama sekali, berbagai lekukan, berbatasan, dll hanya mengganggu, jadi saya menyesuaikannya dengan kebutuhan saya sedikit, menghilangkan apa yang tidak saya butuhkan.
Seiring waktu, file tumbuh, kelebihan dihapus dari normalisasi, yang hilang ditambahkan.
Tujuan utama penciptaannya adalah untuk mempersiapkan dasar untuk setiap proyek sebanyak mungkin, yang menurut saya ternyata, bahkan sangat berhasil. File tersebut ternyata sangat universal, tetapi meskipun demikian, sebelum menyiapkan proyek, Anda perlu melihatnya dan mungkin memperbaiki sesuatu.
Saya harap Anda menekankan sesuatu yang berguna untuk diri sendiri, di sini Anda dapat membiasakan diri dengannya.
custom-reset.cssDeskripsi singkat
- Kemampuan untuk mengubah tag tanpa mengganggu tata letak. Yang sesuai dengan prinsip KERING (- meminimalkan jumlah pengeditan yang diperlukan untuk melakukan perubahan).
- Penekanan penuh gaya browser.
Fakta bahwa suatu elemen memiliki gaya default tidak berarti sama sekali bahwa mereka akan dibutuhkan tepat di tempat tag ini digunakan.
- Normalisasi potongan browser yang diperlukan.
- IE 10+
- Beberapa cuplikan sederhana yang bermanfaat.
- dan tips
Definisi Model Blok
*, *:before, *:after { box-sizing: inherit; } html { box-sizing: border-box; }
Definisi seperti itu memungkinkan untuk mendefinisikan ulang
box-sizing , jika perlu, untuk area tertentu, misalnya, jika komponen ditambahkan ke proyek yang memiliki
box-sizing: content-box;Pengaturan dasar
body { margin: 0; background-color: #fff; line-height: 1; text-rendering: optimizeLegibility; text-decoration-skip: objects; -webkit-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -webkit-tap-highlight-color: transparent; }
text-rendering - menentukan cara browser mengoptimalkan rendering teks.
optimizeLegibility - tampilan berkualitas tinggi lebih penting daripada kecepatan, memungkinkan kerning dan pengikat.
text-decoration-skip: objects;
Membuat garis bawah dengan text-decoration: underline; tidak terganggu (tempat kerjanya).

-webkit-text-size-adjust: 100%; - Melarang penyesuaian ukuran font setelah mengubah orientasi di iOS.
-webkit-font-smoothing: antialiased; - membuat teks lebih halus di Macs Safari (gayanya halus dan tajam pada saat yang sama, enak dibaca.).
-webkit-tap-highlight-color: transparent; - menghapus penyorotan biru saat mengklik perangkat.

fokus itu penting tetapi garis besarnya tidak
:focus { outline: none; }
Keadaan fokus adalah poin yang sangat penting untuk berinteraksi dengan elemen interaktif. (Bagaimana dan mengapa di
sini ). Namun
outline seringkali tidak sesuai dengan desain. Dan para desainer sendiri jarang menggambar keadaan ini, karena duplikasi gaya hover telah menjadi praktik yang sering.
Ini cara yang malas.
.no-touch { &:hover, &:focus { ... } }
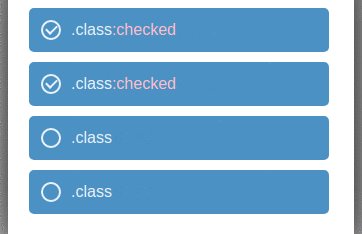
Desainer normal selalu menggambarkan fokus.
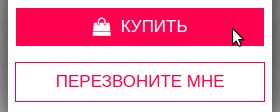
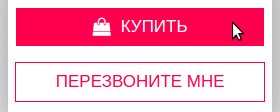
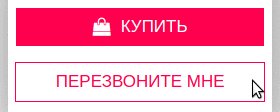
Tiga kondisi dasar harus selalu ada pada setiap elemen interaktif ( :hover, :focus, :active ).
→
CodepenLekukan
Lekukan adalah memusatkan perhatian, properti teks diwariskan.
p, dd, dl, figure, blockquote { margin: 0; } blockquote, q { quotes: none; } ul, ol { padding: 0; margin: 0; list-style-type: none; } table { border-collapse: collapse; border-spacing: 0; } th { font-weight: inherit; } h1, h2, h3, h4, h5, h6 { margin: 0; font-size: inherit; font-weight: inherit; } audio, video { display: block; } img { display: block; border: none; } iframe { border: none; } pre, code, kbd, samp { font-family: monospace, monospace; font-size: inherit; }
Jika Anda membutuhkan indentasi untuk
konten khusus (dan mereka diperlukan), harus ada pembungkus kelas dan panduan gaya.
Contoh:
.description { h1, h2, h3, h4 { } p { } }
Konten teks juga harus dapat mengeset dengan benar dengan mengatur lekukan yang benar dan tinggi baris.
Berikut ini adalah
artikel tentang topik ini.
Tentang apa konten khusus itu:

Elemen teks
Warisan penuh. Tautan tidak lagi biru, kuat bukan tebal, bukan Italia. Em, kuat adalah elemen semantik, mereka tidak digunakan untuk dekorasi. Misalnya, untuk nama produk dalam kartu.
Fakta bahwa mereka memiliki gaya default tidak berarti bahwa mereka akan dibutuhkan tepat di tempat tag ini digunakan.Warna dan garis bawah tautan mengganggu ketika tautan ini berbentuk tombol atau sebagai tombol besar dengan gambar dan teks.
a { background-color: transparent; text-decoration: none; color: inherit; } abbr { border: none; text-decoration: none; } b, strong { font-weight: inherit; } i, em { font-style: inherit; } dfn { font-style: inherit; } mark { background-color: transparent; color: inherit; } small { font-size: inherit; } sub, sup { position: relative; vertical-align: baseline; font-size: inherit; line-height: 0; } sub { bottom: -.25em; } sup { top: -.5em; }
Elemen bentuk:
Gaya yang ditetapkan untuk tombol dan input sepenuhnya dihapus, yang mungkin tampak kontroversial bagi seseorang.
Kebetulan ada ketidaknyamanan dengan tombol ketika mengubah tag, paling sering terjadi dengan tautan ke tombol dan sebaliknya. button, input, optgroup, select, textarea { padding: 0; margin: 0; border: none; border-radius: 0; box-shadow: none; background-color: transparent; font: inherit; color: inherit; letter-spacing: inherit; } button, input { overflow: visible; } button, select { text-align: left; text-transform: none; } button, [type='button'], [type='reset'], [type='submit'] { cursor: pointer; -webkit-appearance: none; } textarea { resize: none; overflow-y: auto; overflow-x: hidden; } button::-moz-focus-inner, [type='button']::-moz-focus-inner, [type='reset']::-moz-focus-inner, [type='submit']::-moz-focus-inner { border: none; padding: 0; } button:-moz-focusring, [type='button']:-moz-focusring, [type='reset']:-moz-focusring, [type='submit']:-moz-focusring { outline: none; } [type='number']::-webkit-inner-spin-button, [type='number']::-webkit-outer-spin-button { height: auto; } [type='search']::-webkit-search-decoration { -webkit-appearance: none; } [type='search'] { outline: none; } ::-webkit-file-upload-button { -webkit-appearance: button; font: inherit; }
(Tag
button tidak dapat digunakan sebagai wadah fleksibel. Di iOS, itu akan pecah.)
bidang dan legenda
fieldset { padding: 0; margin: 0; border: none; } legend { display: block; padding: 0; white-space: normal; }
Sering bertemu bahwa
elemen bentuk semantik ini digunakan untuk tujuan dekoratif.
Untuk ini:
 Jangan pernah melakukan ini
Jangan pernah melakukan ini , ini adalah contoh praktik terburuk. Berikut adalah beberapa contoh dengan implementasi normal:
→
Contoh 1 ,
contoh 2(Tag
fieldset tidak dapat digunakan sebagai wadah fleksibel. Itu tidak berfungsi.)
pilih
Kami membatalkan tampilan standar pilih
select { -webkit-appearance: none; -moz-appearance: none; appearance: none; } select::-ms-expand { display: none; }
→ Kami memilih sendiri:
codepenplaceholder
::-webkit-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } ::-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-ms-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :focus::-webkit-input-placeholder { opacity: 0; } :focus::-moz-placeholder { opacity: 0; } :focus:-moz-placeholder { opacity: 0; } :focus:-ms-input-placeholder { opacity: 0; }
Placeholder akan mendengar warnanya. Hilang saat fokus.

svg (bekerja dengan ikon)
Tag
svg , meskipun tag lengkap yang mendukung properti apa pun, saya selalu menggunakan pembungkus untuk itu, yang saya atur ukuran dan warnanya. Pendekatan ini sangat nyaman untuk bekerja dengan 2 jenis sprite.
Saya akan memberi tahu Anda cara kami bekerja dengan ikon:
Kami tidak menggunakan font ikon.Kami memiliki 2 jenis ikon:
- warna tunggal
- warna (ikon dan gambar kecil).
Semuanya dalam format svg.
Untuk warna tunggal, sprite svg digunakan, yang disimpan secara terpisah dan di-cache. Ini terlihat seperti ini:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <symbol id="search" viewBox="0 0 24 24"> <path></path> </symbol> </svg>
Dan itu termasuk di halaman seperti ini:
<svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg>
Dan gaya untuk itu: (
kode ini ditambahkan ke file )
svg { display: block; width: 100%; height: 100%; fill: currentColor; }
Untuk color css sprite digunakan:
.icon-ico-color:after { background-image: url("data:image/svg+xml,%3Csvg%20width%3D...; }
Dan gaya untuknya:
[class*='icon-']:after { content: ''; display: block; width: 100%; height: 100%; background-size: contain; background-position: center; background-repeat: no-repeat; }
Memuat css sprite secara asinkron <script> $(document).ready(function() { $("head").append("<link rel='stylesheet' type='text/css' href='../css/icons.min.css' />"); }) </script>
Ini dihasilkan, tentu saja, oleh gallop.
Apa yang memberi pendekatan iniUntuk ikon, wadah dengan ukuran yang tepat dibuat dan terlepas dari apakah ikon itu berwarna atau tidak, itu sangat cocok dengannya.
<div class="elem__ico"> <svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg> </div> <div class="elem__ico icon-ico-color"></div>

disembunyikan
[hidden] { display: none;
Atribut yang menyembunyikan item. Berguna
: dinonaktifkan
:disabled, .disabled { cursor: not-allowed; }
Kursor yang benar. Karena tautan bisa berupa tombol zag, kelas pseudo tidak akan berfungsi lagi, karena tautan itu bukan elemen formulir. Untuk melakukan ini, tambahkan kelas.

:: - ms-clear
Elemen semu pada input IE untuk menghapus teks.
::-ms-clear { display: none; }
Kami menghapusnya.

: -webkit-autofill

:-webkit-autofill { box-shadow: 0 0 100px #fff inset; -webkit-text-fill-color: currentColor; }
Menggunakan bayangan bagian dalam, cat elemen pseudo ini dengan warna yang diinginkan. Dan mewarisi warna yang diberikan.
:: seleksi
::selection { color: #fff; background-color: #004fe4; }

Kelas
.clearfix
.clearfix:after { content: ''; display: block; clear: both; }
Meskipun flexes sekarang digunakan secara penuh, kita tidak boleh melupakan float, dan terlebih lagi jangan lupa membersihkan stream untuk float.
tersembunyi secara visual
.visually-hidden { position: absolute; z-index: -1; width: 0; height: 0; padding: 0; margin: 0; border: none; overflow: hidden; }
Untuk semantik: Ketika Anda perlu menyembunyikan judul, yang
seharusnya , tetapi tidak dalam desain. Menyembunyikan cara ini tidak diabaikan oleh pembaca layar.
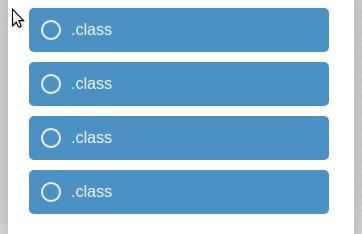
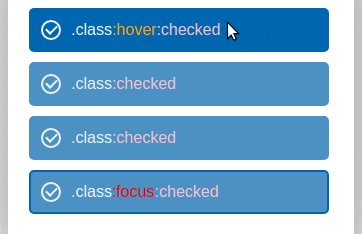
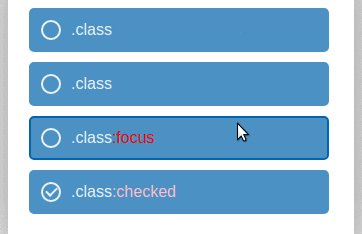
Untuk menyesuaikan tombol tsebox / radio:
Sembunyikan dengan
display: none; atau atribut
hidden adalah ide yang buruk, karena input kehilangan kemampuan untuk menerima fokus, dan fokus (seperti yang kita ketahui) penting.
Dan jika Anda bersembunyi menggunakan kelas
.visually-hidden , maka input
tidak kehilangan kemampuan untuk mendapatkan fokus .
Metode padding-bottom untuk gambar (.cover-pic, .contain-pic.)
Dalam bekerja dengan gambar, yaitu dengan tag
<img>
ada beberapa kesulitan:
- Meskipun gambar belum dimuat, tidak memiliki ketinggian, yang biasanya mengarah pada menyentak tata letak saat memuat.
- Jika gambar tidak dimuat, tata letak mungkin pecah.
- Ukuran dan proporsi gambar yang tidak pantas.
Metode padding-bottom sangat bagus untuk memecahkan masalah ini. Kontrol ukuran gambar dilakukan melalui pembungkus.
<div class="img-wrap"> <img src="" alt=""> </div>
Tetapi Anda tidak bisa hanya mengatur ketinggian bungkus atau gambar, karena ketika Anda memotong halaman, proporsi yang diperlukan akan hilang.
Dan agar ini tidak terjadi, ketinggian diatur karena padding dalam% untuk elemen pseudo dari pembungkus (
: sebelumnya ). Seperti yang Anda ketahui,
pengisian dalam% mengambil nilai lebar induk , nilai vertikal atau horizontal ditetapkan secara independen.
(padding in% ditampilkan secara salah di otak jika disetel untuk melenturkan item).
.img-wrap { position: relative; width: 30%; } .img-wrap:before { content: ''; display: block; padding-bottom: 60%; }
Gambar itu sendiri harus diposisikan benar-benar relatif terhadap pembungkus. Ketika perlu bahwa gambar menempati semua ruang (mirip dengan ukuran latar belakang: penutup;). Kelas
.cover-pic digunakan. .cover-pic, .contain-pic { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .cover-pic { object-fit: cover; } .contain-pic { object-fit: contain; }
Ketika perlu bahwa gambar tidak menempati semua ruang (mirip dengan ukuran latar belakang: berisi;). Kelas
.contain-pic digunakan.Hasilnya adalah:- Gambar di-karet.
- Ini memiliki proporsi yang diperlukan (ditetapkan oleh desain).
- Tidak menyentak konten saat memuat.
Di antara kekurangannya: Dukungan untuk
object-fit IE. Karena Anda harus menggunakan
polifile .
Gambar ditanamkan dalam instagram menggunakan metode yang sama, hanya saja mereka dipotong menjadi bentuk yang diinginkan dan kebutuhan untuk objek-fit menghilang.→
ContohPresser Kaki
html { height: 100%; } body { display: flex; flex-direction: column; min-height: 100%; } .footer-page { margin-top: auto; }
Perbaiki saat menekan footer untuk IE. Dalam blok dengan ketinggian minimum (yang dalam hal ini adalah bodi), flex tidak berfungsi dengan benar.
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) { html { display: flex; flex-direction: column; } }
Di atas adalah salah satu cara paling optimal. Menekan dengan
tabel dan
kisi juga tidak perlu mengetahui ketinggian footer, tetapi metode tabelnya entah bagaimana tidak diterima (dan sedikit merepotkan) untuk digunakan, dan kisi tidak terlalu lintas-browser.
→
Codepen
Jadi mengapa tidak mengatur ulang atau menormalkan? Mereka tidak dapat sepenuhnya mempersiapkan proyek, dalam hal apa pun, mereka harus menyelesaikan banyak hal, dan karena itu hampir setiap perancang tata letak memiliki ide sendiri.
Terima kasih telah membaca artikel saya, semoga bermanfaat bagi Anda. Pertanyaan dan saran, ide dan komentar dipersilakan.
PS Saya menyarankan Anda untuk membaca
Organisasi publikasi
indentasi dalam tata letak (margin / padding) . Dan saya menyarankan Anda untuk menggunakan css linter. Dan siapa yang peduli, bisa memecahkan
puzzle css .