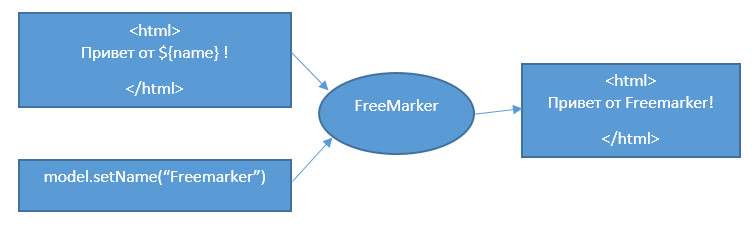
Apache FreeMarker adalah mesin template: pustaka Java untuk menghasilkan output teks (halaman HTML, xml, file konfigurasi, kode sumber, dll.) Template dikirim ke input, misalnya, html di mana terdapat ekspresi khusus, data yang terkait dengan ekspresi ini disiapkan, dan Freemarker menyisipkan data ini secara dinamis dan Anda mendapatkan dokumen yang terisi secara dinamis.

Dalam artikel FreeMarker
Boot musim semi
Makro
API SISA
Yaitu ekspresi sederhana pada freemarker adalah misalnya $ {name}, perhitungan, operasi perbandingan, kondisi, loop, daftar, fungsi bawaan, makro dan banyak lainnya yang didukung dalam ekspresi. Contoh html dengan ekspresi $ {name} (template test.ftl):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>${name}!</title> </head> <body> <h2>Hello ${name}!</h2> </body> </html>
Jika sekarang Anda membuat model data dalam java:
import freemarker.template.Configuration; import freemarker.template.Template; ...
lalu kita mendapatkan dokumen html dengan nama yang diisi.
Jika Anda perlu memproses daftar, konstruksi #list digunakan, misalnya untuk daftar html:
<ul> <#list father as item> <li>${item}</li> </#list> </ul>
Di java, Anda bisa daftar model data sebagai berikut
Map<String, Object> root = new HashMap<>(); .... root.put("father", Arrays.asList("Alexander", "Petrov", 47));
Mari kita beralih ke Spring
Spring boot memiliki dukungan Freemarker. Di situs
INITIALIZR SPRING Anda bisa mendapatkan file proyek pom.
file pom <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>demoFreeMarker</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>demoFreeMarker</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.4.RELEASE</version> <relativePath/> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
Aplikasi Demo KelasMarker @SpringBootApplication public class DemoFreeMarkerApplication { public static void main(String[] args) { SpringApplication.run(DemoFreeMarkerApplication.class, args); } }
Spring memiliki komponen Konfigurasi pra-konfigurasi untuk freemarker. Untuk contoh aplikasi konsol, saya akan mengambil antarmuka pegas untuk memproses baris perintah (CommandLineRunner) dan menyiapkan model data untuk templat ftl berikut (hello_test.ftl):
Template Hello_test.ftl <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello ${name}!</title> </head> <body> <input type="text" placeholder="${name}"> <table> <#list persons as row> <tr> <#list row as field> <td>${field}</td> </#list> </tr> </#list> </table> </body> </html>
Kode Java untuk model data template hello_test.ftl:
CommandLine Class dan Model Data @Component public class CommandLine implements CommandLineRunner { @Autowired private Configuration configuration; public void run(String... args) { Map<String, Object> root = new HashMap<>();
Setelah diproses kami mendapatkan dokumen html:
Output html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello Fremarker!</title> </head> <body> <input type="text" placeholder="Fremarker"> <table> <tr> <td>Alexander</td> <td>Petrov</td> <td>47</td> </tr> <tr> <td>Slava</td> <td>Petrov</td> <td>13</td> </tr> </table> </body>
Makro
Freemarker memiliki dukungan makro, sangat nyaman dan kuat, dan mutlak diperlukan untuk menggunakannya.
Contoh sederhana:
<#macro textInput id value=""> <input type="text" id="${id}" value="${value}"> </#macro>
Ini adalah makro dengan nama textInput dan parameter id (diperlukan) dan nilai (tidak diperlukan, karena memiliki nilai default). Berikutnya adalah tubuhnya dan penggunaan parameter input. Dalam templat, file makro terhubung sebagai berikut:
<#import "ui.ftl" as ui/>
Dari template, makro disebut seperti ini:
<@ui.textInput id="name" value="${name}"/>
Di mana ui adalah alias yang ditentukan saat menghubungkan, $ {name} adalah variabel dalam model, kemudian melalui alias kita merujuk ke textInput nama makro dan tentukan parameternya, setidaknya wajib. Saya akan menyiapkan makro sederhana untuk Input dan Tabel html:
file makro ui.ftl <#-- textInput macro for html input --> <#macro textInput id placeholder="" value=""> <input type="text" id="${id}" placeholder="${placeholder}" value="${value}"> </#macro> <#-- table macro for html table --> <#macro table id rows> <table id="${id}"> <#list rows as row> <tr> <td>${row?index + 1}</td> <#list row as field> <td>${field}</td> </#list> </tr> </#list> </table> </#macro>
$ {row? index + 1} adalah dukungan indeks bawaan untuk item daftar, ada banyak fungsi bawaan yang serupa. Jika sekarang kami mengubah templat utama sebelumnya dan mengganti input dan tabel di dalamnya dengan makro, kami mendapatkan dokumen berikut:
Templat Hello.ftl <#import "ui.ftl" as ui/> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello ${name}!</title> </head> <body> <@ui.textInput id="name" placeholder="Enter name" value="${name}"/> <@ui.table id="table1" rows=persons/> </body> </html>
SISA
Tentu saja, model seperti itu nyaman digunakan dalam aplikasi web. Saya menghubungkan ketergantungan di pom:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
Tambahkan REST Controller:
DemoController.java @Controller public class DemoController { @Autowired private RepositoryService repositoryService; @GetMapping("/") public String index() { return "persons"; } @RequestMapping(value = "/search", method = RequestMethod.POST) public String hello(Model model, @RequestParam(defaultValue = "") String searchName) { List<List<String>> persons = repositoryService.getRepository(); List<List<String>> filterList = persons.stream() .filter(p -> p.get(0).contains(searchName)) .collect(Collectors.toList()); model.addAttribute("persons", filterList); model.addAttribute("lastSearch", searchName); return "persons"; } @RequestMapping(value = "/save", method = RequestMethod.POST) public String save(Model model, @ModelAttribute("person") Person person) { List<List<String>> persons = repositoryService.addPerson(person); model.addAttribute("persons", persons); return "persons"; } }
Repositori layanan untuk individu:
RepositoryService.java @Service public class RepositoryService { private static List<List<String>> repository = new ArrayList<>(); public List<List<String>> getRepository() { return repository; } public List<List<String>> addPerson(Person person) { repository.add(Arrays.asList(person.getFirstName(), person.getAge().toString())); return repository; } }
Kelas wajah:
Person.java public class Person { public Person(String firstName, Integer age) { this.firstName = firstName; this.age = age; } private String firstName; private Integer age; public String getFirstName() { return firstName; } public Integer getAge() { return age; } }
Templat Makro:
ui.ftl <#macro formInput id name label type="text" value=""> <label for="${id}">${label}</label> <input type="${type}" id="${id}" name="${name}" value="${value}"> </#macro> <#macro table id rows> <table id="${id}" border="1px" cellspacing="2" border="1" cellpadding="5"> <#list rows as row> <tr> <td>${row?index + 1}</td> <#list row as field> <td>${field}</td> </#list> </tr> </#list> </table> </#macro>
Templat utama:
orang.ftl <#import "ui.ftl" as ui/> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Person</title> <link href="style/my.css" rel="stylesheet"> </head> <body> <div> <fieldset> <legend> </legend> <form name="person" action="save" method="POST"> <@ui.formInput id="t1" name="firstName" label=""/> <br/> <@ui.formInput id="t2" name="age" label=""/> <br/> <input type="submit" value="Save" /> </form> </fieldset> </div> <div> <fieldset> <legend></legend> <form name="searchForm" action="search" method="POST"> <@ui.formInput id="t3" name="searchName" label=""/> <br/> <input type="submit" value="Search" /> </form> </fieldset> </div> <p><#if lastSearch??> : ${lastSearch}<#else></#if></p> <@ui.table id="table1" rows=persons![]/> </body> </html>
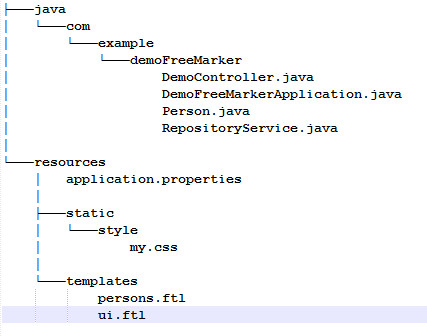
Struktur proyek:

Aplikasi akan memproses dua perintah "save" dan "search" dari wajah (lihat controller). Semua pekerjaan pada pemrosesan (pemetaan) parameter input dilakukan oleh Spring.
Beberapa penjelasan tentang templat.
<#if lastSearch??> : ${lastSearch}<#else></#if>
memeriksa apakah parameternya diatur, kemudian menampilkan frasa "Cari: ..", jika tidak, tidak ada:
<@ui.table id="table1" rows=persons![]/>
di sini, juga, telah dilakukan pengecekan bahwa daftar orang hadir, jika tidak maka kosong. Pemeriksaan ini penting ketika Anda pertama kali membuka halaman, jika tidak Anda harus menginisialisasi mereka di indeks (), controller.
Pekerjaan aplikasi

Bahan:
→
Panduan FreeMarker Apache