Menu hamburger identik dengan desain web seluler. Mengapa Itu bisa membuat Anda menjadi objek ejekan dan selebritas. Untuk semua kenyamanannya, kecenderungan untuk mengabaikannya adalah mendapatkan momentum.
Ironisnya, Facebook - menyebutnya sebagai "Hamburger Revolution" tahun 2008 - memberontak terhadapnya setelah tes menunjukkan bahwa navigasi mendorong keterlibatan yang lebih dalam.
Dan Spotify - aplikasi yang lebih didasarkan pada proses pencarian daripada keakuratannya, menurut laporan
meningkatnya minat pada menu sebesar 30% ketika mulai menggunakan sistem tab. Benar juga.
Sebagai kritikus tajam hamburger, saya senang berbagi dengan Anda hasil penelitian baru-baru ini, yang menunjukkan bahwa Facebook, Spotify, dan saya mungkin benar.

Tulisan "Menu"
Dalam percobaan baru-baru ini, kami menyimpan hamburger dan menu tersembunyi, tetapi memperkenalkan satu perubahan kecil yang membantu meningkatkan kegunaannya. Saya pikir ini adalah contoh hebat tentang bagaimana mendapatkan "kemenangan cepat" yang relatif segera.
Rekan-rekan saya dari
Door4 dan saya diberi tugas untuk meningkatkan navigasi seluler di situs sesuai dengan skema yang dikembangkan di bawah kepemimpinan pemerintah.
Inilah yang kami ketahui:
- navigasi yang sukses sangat penting untuk tujuan situs ini;
- minat navigasi di versi desktop adalah 500% lebih tinggi daripada di ponsel;
- pengguna mungkin menggunakan situs ini dalam upaya untuk memecahkan masalah khusus mereka;
- pengguna adalah perwakilan dari kelompok demografis yang lebih dewasa (tetapi ini tidak akurat).
Di komputer, bilah navigasi yang cukup standar digunakan untuk situs. Namun, pada perangkat seluler, itu menghilang, dan bukannya ikon hamburger dan menu Jelajahi muncul.
Saya menyarankan agar tulisan "Jelajahi" bisa berbahaya. Kata ini biasanya berlaku untuk apa yang saya sebut konten "diteliti" - hal-hal yang jelas-jelas tidak Anda cari, tetapi pengembang berharap Anda ingin mengklik materi tersebut jika Anda menemukannya.
Menu kami, di sisi lain, secara eksklusif menyimpan konten "yang diinginkan" - hal-hal yang dicari pengguna untuk menyelesaikan masalah spesifik mereka sendiri.
Saya juga mengingat hasil beberapa penelitian, yang menurutnya hampir setengah (47,6%) orang berusia 45 hingga 65 tidak tahu apa arti ikon hamburger.
Kami menyarankan bahwa mengubah kata "Jelajahi" menjadi "Menu" mungkin menunjukkan hasil yang lebih baik.
 Tentu saja, tingkat penggunaan menu kami telah meningkat 57%.
Tentu saja, tingkat penggunaan menu kami telah meningkat 57%.Mengingat perubahan minimal - hanya penggantian untuk satu kata - hanya luar biasa.
Jelajahi mungkin label yang lebih menarik, tetapi tidak terkait erat dengan harapan pengguna. Terkadang lebih baik membosankan.
Sebagai tambahan, kami juga mengubah elemen menu utama agar lebih konsisten dengan menu untuk versi desktop, yang memberi kami peningkatan 19 persen lagi.
Saya kagum dengan hasil kami - juga klien.
Namun, meskipun kami mengambil langkah besar dalam meningkatkan kegunaan, kami masih mempertahankan hamburger. Jadi jika kita bisa ...
Penolakan lengkap terhadap hamburger
Segera, kami diminta untuk mengoptimalkan menu seluler lain. Kali ini kami melangkah lebih jauh dan sepenuhnya menghapus hamburger.
Tidak seperti proyek sebelumnya, hanya ada 3 titik navigasi tingkat atas di situs ini, jadi tidak ada gunanya menghapusnya.
Apa yang kita ketahui:
- hanya 1 dari 10 pengguna yang bekerja dengan menu seluler;
- Konversi versi seluler tertinggal di belakang versi untuk komputer;
- menu pada komputer digunakan terutama sebagai sumber utama konversi;
- ... tetapi tidak pada perangkat seluler.

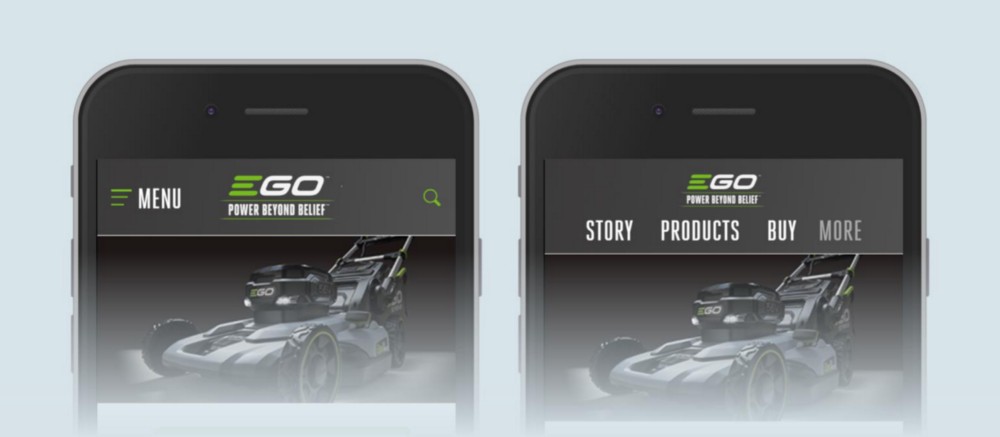
Di sini kami memeriksa 2 opsi. Dalam yang pertama, terinspirasi oleh percobaan sebelumnya, kami menambahkan kata "Menu" ke ikon hamburger.
Opsi kedua lebih tebal -
tampilkan 3 titik navigasi utama langsung di pos . Masih ada beberapa tautan menu tambahan yang perlu dimasukkan, tetapi itu tidak terlalu penting, jadi kami meninggalkannya di sisi menu yang disebut "lebih".

Opsi pertama menunjukkan peningkatan kinerja yang baik - 13% lebih banyak klik dan 13% lebih banyak sesi yang mengandung klik.
Namun, opsi kedua - dengan item menu yang ditunjukkan - "meledakkan" situs (dan harapan kami).
Kami menerima 106% lebih banyak klik dan 120% lebih banyak sesi yang mengandung klik .
Itu tidak bisa dipercaya. Selain itu, kami terkejut melihat peningkatan fenomenal dalam konversi sebesar 20%. Konversi bukanlah tujuan percobaan ini, jadi itu menakjubkan untuk melihat pertumbuhan indikator ini. Ini mungkin disebabkan oleh fakta bahwa transisi ke halaman pembelian dan transisi antara halaman-halaman dari berbagai produk telah difasilitasi secara signifikan.
Lebih mudah untuk menambahkan menu hamburger, tetapi penolakan itu pada akhirnya menyebabkan peningkatan efisiensi kegiatan kewirausahaan.Promosi
Dalam kedua kasus, menggunakan data dan cek bebas risiko, kami mendapatkan yang berikut:
- memperkuat niat mereka untuk melakukan perubahan;
- melemahkan ketakutan pelanggan tentang membuat perubahan signifikan pada situs mereka;
- memperoleh kepercayaan diri bahwa Anda perlu mencoba sesuatu yang lebih berani.
Kedua tes tersebut memperkuat keyakinan saya bahwa,
jika memungkinkan, hambatan untuk navigasi seluler harus dilemahkan .
Terlepas dari apakah membuat penunjukan hamburger lebih jelas atau benar-benar meninggalkannya, keuntungannya bisa signifikan.
Setelah memeriksa hasil tes, kami mencoba menghindari menu hamburger jika memungkinkan. Salah satu contoh baru-baru ini adalah situs e-commerce yang agak rumit, di mana kami telah mengembangkan struktur yang berfokus pada navigasi seluler. Ini memungkinkan kami untuk menempatkan item menu di header secara default.
Sudahkah Anda menguji teknologi navigasi seluler? Apa yang kamu temukan
Lihatlah VPS.today , situs baru untuk menemukan server virtual. 1500 tarif dari 130 host, antarmuka yang nyaman dan sejumlah besar kriteria untuk menemukan server virtual terbaik.