Arsitektur microservice telah lama menjadi standar de facto dalam pengembangan sistem yang besar dan kompleks. Ini memiliki sejumlah keunggulan: itu adalah pembagian yang ketat ke dalam modul, dan konektivitas lemah, dan resistensi terhadap kegagalan, dan keluar secara bertahap untuk produksi, dan versi independen komponen.
Benar, sering, berbicara tentang arsitektur microservice, hanya arsitektur backend yang disebutkan, dan frontend seperti itu, tetap monolitik. Ternyata kami melakukan backing yang bagus, dan front menarik kami kembali.
Hari ini saya akan memberi tahu Anda bagaimana kami melakukan microservice di depan dalam solusi SaaS kami dan masalah apa yang kami temui.
Masalah
Awalnya, pengembangan di perusahaan kami terlihat seperti ini: ada banyak tim yang terlibat dalam pengembangan layanan-layanan mikro, yang masing-masing menerbitkan APInya sendiri. Dan ada tim terpisah yang mengembangkan SPA untuk pengguna akhir, menggunakan API berbagai layanan mikro. Dengan pendekatan ini, semuanya berfungsi: pengembang layanan mikro tahu segalanya tentang penerapannya, dan pengembang SPA mengetahui semua seluk-beluk interaksi pengguna. Tapi ada masalah: sekarang setiap front-end harus tahu semua seluk-beluk semua layanan Microsoft. Ada semakin banyak layanan microser, semakin banyak penyedia front-end - dan Agile mulai berantakan, ketika spesialisasi dalam tim muncul, yaitu, pertukaran dan universalitas menghilang.
Jadi kami sampai pada tahap berikutnya - pengembangan modular. Tim frontend dibagi menjadi sub-perintah. Masing-masing bertanggung jawab atas bagian dari aplikasi tersebut. Itu telah menjadi jauh lebih baik, tetapi seiring waktu, pendekatan ini telah melelahkan dirinya karena beberapa alasan.
- Semua modul heterogen, dengan spesifiknya masing-masing. Untuk setiap modul, teknologinya sendiri lebih cocok. Pada saat yang sama, pemilihan teknologi adalah tugas yang sulit dalam kondisi SPA.
- Karena aplikasi SPA (dan di dunia modern ini berarti kompilasi menjadi satu bundel atau setidaknya satu perakitan), hanya seluruh aplikasi yang dapat dikeluarkan pada waktu yang sama. Risiko setiap ekstradisi semakin meningkat.
- Semakin sulit untuk melakukan manajemen ketergantungan. Modul yang berbeda memerlukan versi dependensi yang berbeda (mungkin spesifik). Seseorang tidak siap untuk beralih ke API dependensi yang diperbarui, dan seseorang tidak dapat membuat fitur karena bug di cabang dependensi yang lama.
- Karena poin kedua, siklus rilis untuk semua modul harus disinkronkan. Semua orang menunggu lamban.
Memotong frontend
Tiba saatnya akumulasi massa kritis, dan mereka memutuskan untuk membagi front-end menjadi ... layanan-mikro front-end. Mari kita tentukan apa itu microservice front-end:
- bagian yang sepenuhnya terisolasi dari UI, sama sekali tidak bergantung pada yang lain; isolasi radikal; secara harfiah dikembangkan sebagai aplikasi mandiri;
- setiap microservice front-end bertanggung jawab atas serangkaian fungsi bisnis tertentu dari awal hingga akhir, yaitu, ia berfungsi penuh dengan sendirinya;
- dapat ditulis pada teknologi apa saja.
Tetapi kami melangkah lebih jauh dan memperkenalkan tingkat divisi lain.
Konsep fragmen
Kami menyebut fragmen bundel yang terdiri dari
js + css + . Bahkan, ini adalah bagian independen dari UI, yang harus mematuhi seperangkat aturan pengembangan sehingga dapat digunakan dalam SPA umum. Misalnya, semua gaya harus sespesifik mungkin untuk fragmen. Sebaiknya tidak dilakukan upaya untuk berinteraksi langsung dengan fragmen lain. Anda harus memiliki metode khusus di mana Anda dapat melewati elemen DOM di mana fragmen harus ditarik.
Berkat deskriptor, kami dapat menyimpan informasi tentang semua fragmen terdaftar dari lingkungan, dan kemudian memiliki akses ke mereka dengan ID.
Pendekatan ini memungkinkan Anda untuk menempatkan dua aplikasi yang ditulis pada kerangka kerja yang berbeda pada satu halaman. Itu juga memungkinkan untuk menulis kode universal yang akan memungkinkan Anda untuk secara dinamis memuat fragmen yang diperlukan pada halaman, menginisialisasi dan mengelola siklus hidup. Untuk sebagian besar kerangka kerja modern, cukup mengikuti "aturan kebersihan" untuk memungkinkan hal ini.
Dalam kasus di mana fragmen tidak memiliki kesempatan untuk "hidup bersama" dengan orang lain di halaman yang sama, ada skrip mundur di mana kami menggambar fragmen dalam iframe (solusi untuk masalah terkait berada di luar cakupan artikel ini).
Yang perlu dilakukan pengembang yang ingin menggunakan cuplikan pada laman adalah:
- Hubungkan skrip platform microservice ke halaman.
<script src="//{URL to static cache service}/api/v1/mui-platform/muiPlatform.js"></script>
- Panggil metode menambahkan fragmen ke halaman.
window.MUI.createFragment(
Juga, untuk komunikasi antar fragmen, ada bus yang dibangun di
Observable dan
rxjs . Itu ditulis di NativeJS. Selain itu, SDK dilengkapi dengan pembungkus untuk berbagai kerangka kerja yang membantu menggunakan bus ini secara asli. Contoh untuk Angular 6 adalah metode utilitas yang mengembalikan
rxjs/Observable :
import {fromEvent} from "@netcracker/mui-platform/angular2-factory/modules/shared/utils/event-utils" fromEvent("<event-name>"); fromEvent(EventClassType);
Selain itu, platform ini menyediakan serangkaian layanan yang sering digunakan oleh berbagai fragmen dan mendasar dalam infrastruktur kami. Ini adalah layanan seperti lokalisasi / internasionalisasi, layanan otorisasi, bekerja dengan cookie lintas domain, penyimpanan lokal, dan banyak lagi. Untuk penggunaannya, SDK juga menyediakan pembungkus untuk berbagai kerangka kerja.
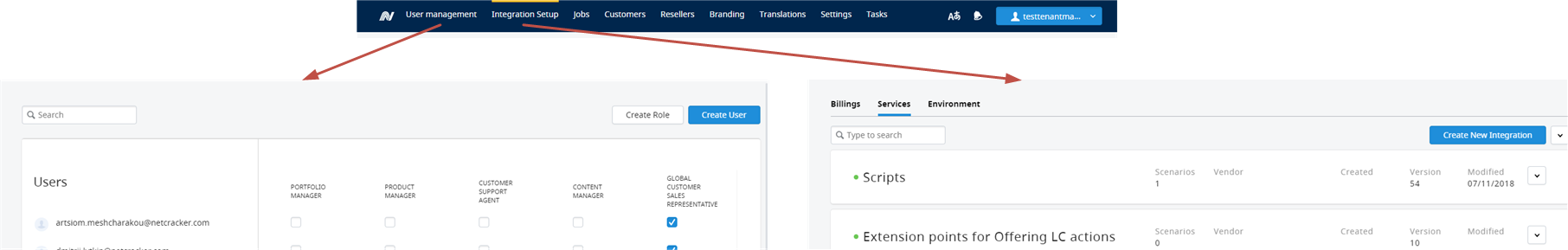
Menggabungkan frontend
Sebagai contoh, kita dapat mempertimbangkan pendekatan ini di area admin SPA (menggabungkan pengaturan yang berbeda dari layanan microser yang berbeda). Kita dapat membuat konten dari setiap bookmark sebagai fragmen terpisah, yang akan dikirim dan dikembangkan secara terpisah oleh masing-masing layanan Microsoft. Berkat ini, kita bisa membuat "tajuk" sederhana yang akan menunjukkan layanan mikro yang sesuai saat mengklik bookmark.

Kami mengembangkan ide sebuah fragmen
Pengembangan satu bookmark dengan satu fragmen tidak selalu memungkinkan kami untuk menyelesaikan semua masalah yang mungkin terjadi. Seringkali diperlukan untuk mengembangkan bagian tertentu dari UI dalam satu layanan Microsoft, yang kemudian akan digunakan kembali dalam layanan Microsoft lain.
Dan di sini fragmen membantu kita juga! Karena semua kebutuhan fragmen adalah elemen DOM untuk rendering, kami memberikan layanan global API apa pun yang melaluinya ia dapat menempatkan fragmen apa pun di dalam pohon DOM. Untuk melakukan ini, cukup serahkan ID fragmen dan wadah yang harus ditarik. Sisanya akan dilakukan sendiri!
Sekarang kita dapat membangun "boneka bersarang" dari segala tingkat bersarang dan menggunakan kembali seluruh UI tanpa perlu dukungan di beberapa tempat.
Sering terjadi bahwa pada satu halaman ada beberapa fragmen yang harus mengubah keadaan mereka ketika mengubah beberapa data umum pada halaman. Untuk melakukan ini, mereka memiliki bus acara global (NativeJS) di mana mereka dapat berkomunikasi dan menanggapi perubahan.

Layanan Bersama
Dalam arsitektur microservice, layanan pusat pasti muncul, data yang dibutuhkan semua orang. Misalnya, layanan pelokalan yang menyimpan terjemahan. Jika setiap microservice secara individual mulai menanjak untuk data ini ke server, kami hanya mendapatkan satu poros permintaan selama inisialisasi.
Untuk mengatasi masalah ini, kami telah mengembangkan implementasi layanan NativeJS yang menyediakan akses ke data tersebut. Ini memungkinkan untuk tidak membuat permintaan dan cache data yang tidak perlu. Dalam beberapa kasus, bahkan menampilkan data tersebut ke halaman dalam HTML terlebih dahulu untuk sepenuhnya menghilangkan permintaan.
Selain itu, pembungkus dikembangkan atas layanan kami untuk kerangka kerja yang berbeda agar penggunaannya sangat alami (DI, antarmuka tetap).
Pro dari layanan microser front-end
Hal terpenting yang kami dapatkan dari membagi monolit menjadi fragmen adalah kemampuan untuk memilih teknologi untuk setiap tim secara individu dan manajemen ketergantungan yang transparan. Tetapi juga, ini memberikan yang berikut:
- sangat jelas membagi bidang tanggung jawab;
- penerbitan independen: setiap fragmen dapat memiliki siklus rilisnya sendiri;
- meningkatkan stabilitas solusi secara keseluruhan, karena penerbitan fragmen individu tidak mempengaruhi yang lain;
- kemampuan untuk dengan mudah memutar kembali fitur, meluncurkannya ke audiens sebagian;
- fragmen mudah ditempatkan di kepala setiap pengembang, yang mengarah ke nyata
pertukaran anggota tim; selain itu, masing-masing front-end dapat lebih memahami semua seluk-beluk berinteraksi dengan back-end yang sesuai.
Solusi dengan front-end microseris terlihat bagus. Memang, sekarang masing-masing fragmen (microservice) dapat memutuskan sendiri bagaimana menggunakan: apakah Anda hanya perlu nginx untuk mendistribusikan statika, middleware lengkap untuk mengumpulkan permintaan untuk mendukung atau mendukung websockets, atau beberapa spesifik lainnya dalam bentuk protokol transfer data biner di dalam http. Selain itu, fragmen dapat memilih metode perakitan sendiri, metode optimisasi, dan banyak lagi.
Kontra dari microservices front-end
Anda tidak akan pernah bisa melakukannya tanpa lalat di salep.
- Interaksi antara fragmen tidak dapat dipastikan dengan metode tabung standar (misalnya, DI).
- Apa yang harus dilakukan dengan dependensi bersama? Setelah semua, ukuran aplikasi akan tumbuh dengan pesat, jika mereka tidak diambil dari fragmen.
- Bagaimanapun, hanya satu yang harus bertanggung jawab untuk perutean di aplikasi akhir.
- Apa yang harus dilakukan jika salah satu fragmen tidak dapat diakses / tidak dapat ditarik.
- Tidak jelas apa yang harus dilakukan dengan fakta bahwa layanan microser yang berbeda dapat berada di domain yang berbeda.
Kesimpulan
Pengalaman kami dengan pendekatan ini telah membuktikan kelayakannya. Kecepatan output fitur dalam produksi telah meningkat secara signifikan. Jumlah dependensi implisit antara bagian-bagian antarmuka berkurang menjadi hampir nol. Kami mendapat UI yang konsisten. Anda dapat dengan aman menguji fitur tanpa melibatkan banyak orang.
Sayangnya, dalam satu artikel sangat sulit untuk mencakup seluruh jajaran masalah dan solusi yang dapat ditemukan dalam cara mengulang arsitektur seperti itu. Tetapi bagi kami, pro jelas melebihi kontra. Jika Habr menunjukkan minat untuk mengungkap detail implementasi pendekatan ini, kami akan menulis sekuelnya!