TypeScript 3.0! Ya, dia keluar, dan itu benar-benar memiliki banyak inovasi. Di bawah potongan Anda akan menemukan deskripsi terperinci dari semua inovasi terbaru, termasuk mode build, tipe baru yang tidak diketahui, perubahan signifikan pada API, peningkatan kinerja dan banyak lagi. Bergabunglah sekarang!

TypeScript 3.0 dirilis! Tonggak sejarah baru telah dimulai untuk mengembangkan TypeScript, asisten untuk semua pengguna JavaScript.
Jika Anda tidak terbiasa dengan TypeScript, belum terlambat untuk mempelajarinya sekarang! TypeScript adalah ekstensi JavaScript yang dirancang untuk digunakan dalam versi modern bahasa jenis statis ini. Kompiler TypeScript membaca kode TypeScript, yang berisi, khususnya, ketik deklarasi dan ketik anotasi, dan menghasilkan kode JavaScript yang bersih dan mudah dibaca di mana konstruksi ini diubah dan dihapus. Kode yang dihasilkan berjalan di lingkungan runtime yang sesuai dengan standar ECMAScript, misalnya, di browser favorit Anda atau pada platform server Node.js.
Menggunakan lingkungan seperti itu berarti bahwa kode tersebut akan dianalisis untuk kesalahan atau kesalahan ketik sebelum diluncurkan oleh pengguna, tetapi keuntungannya tidak terbatas pada ini. Dengan semua informasi dan hasil analisis ini, TimeScript meningkatkan kegunaan dengan menyediakan penyelesaian kode otomatis dan alat navigasi seperti Temukan semua Referensi, Pergi ke Definisi, dan Ganti nama di editor favorit Anda. .
Untuk memulai dengan bahasa dan mendapatkan informasi lebih lanjut, ikuti
tautan . Jika Anda ingin mencoba TypeScript 3.0 sekarang, Anda dapat mengunduhnya dari
NuGet atau melalui npm dengan mengetik
npm install -g typescript
Selain itu, dukungan tersedia di editor berikut:
Editor lain dimutakhirkan sesuai dengan jadwal mereka sendiri, tetapi segera mereka semua akan memiliki dukungan TypeScript yang sangat baik.
Ikhtisar Versi 3.0
Setelah merilis TypeScript 2.0, kami memberikan tinjauan singkat tentang kontribusi versi sebelumnya ke kondisi saat ini. Antara rilis TypeScript 1.0 dan 2.0, bahasa termasuk jenis serikat, tipe penjaga, dukungan untuk standar ECMAScript modern, ketik alias, dukungan JSX, tipe literal dan polimorfik
this . Jika Anda memasukkan tipe-tipe TypeScript 2.0 yang tidak berkemampuan nol, kontrol analisis aliran, dukungan untuk serikat yang ditandai, tipe ini, dan model yang disederhanakan untuk menerima file
.d.ts , kita dapat mengatakan bahwa periode ini sepenuhnya menentukan dasar-dasar Pekerjaan TypeScript.
Jadi apa yang telah dilakukan sejak saat itu? Apa yang mengarahkan kami ke TypeScript 3.0, di samping fitur-fitur baru dari standar ECMAScript, seperti
async /
await fungsi-fungsi asinkron, generator, dan operator sisanya / tersebar?
TypeScript 2.1 menjadi rilis mendasar, yang memperkenalkan model pemrograman statis dalam JavaScript. Permintaan kunci (
keyof ), akses indeks (
T[K] ) dan jenis objek yang dipetakan (
{ [K in keyof T]: } T[K]} ) - ini adalah daftar alat yang digunakan untuk lebih efektif memodelkan React, Ember libraries, Lodash dan lainnya.
TypeScript 2.2 dan 2.3 merilis dukungan yang diperkenalkan untuk templat kelas mixin, tipe
object (mewakili objek yang bukan primitif), dan nilai default untuk tipe generik. Fitur-fitur ini telah digunakan di sejumlah proyek, seperti Angular Material dan Polymer. Selain itu, TypeScript 2.3 memperkenalkan kemampuan untuk menyempurnakan jenis
this , memungkinkan bahasa untuk bekerja dengan baik dengan perpustakaan seperti Vue, dan flag
checkJs untuk memungkinkan jenis diperiksa dalam file JavaScript.
TypeScript 2.4 dan 2.6 melanjutkan kisah peningkatan keparahan pemeriksaan jenis fungsi, terkait dengan beberapa ulasan tertua dari sistem tipe kami. Bendera
--strictFunctionTypes diperkenalkan, memaksa contravariance dari parameter. Dalam rilis 2.7, tren ke arah kekakuan telah bertahan dan telah dinyatakan dalam validasi di kelas menggunakan flag
--strictPropertyInitialization .
TypeScript 2.8 memperkenalkan tipe bersyarat, alat yang ampuh untuk mengekspresikan keputusan berbasis tipe secara statis, dan rilis 2.9 menggeneralisasikan keyof operator dan menyederhanakan impor untuk tipe.
Dan itu membawa kita ke TypeScript 3.0! Meskipun bilangan bulat baru dalam jumlah, sedikit yang berubah dalam rilis 3.0 (yang menyiratkan pembaruan yang sangat mudah). Ini memperkenalkan cara baru yang fleksibel dan dapat diskalakan untuk menyusun proyek, dukungan baru yang kuat untuk bekerja dengan daftar parameter, tipe baru untuk menyediakan pemeriksaan eksplisit, peningkatan dukungan JSX, diagnosis kesalahan yang jauh lebih ramah pengguna, dan banyak lagi.
Apa yang baru?
- Tautan Proyek
--build mode- Manajemen Struktur Keluaran
- Rencana masa depan
- Mengambil dan mendistribusikan daftar parameter menggunakan tuple
- Fitur Tipe Tuple Baru
- Ketik
unknown - Diagnosis kesalahan yang lebih baik dan lingkungan pengguna
- Kisaran Kesalahan Terkait
- Diagnosis dan penanganan kesalahan yang ditingkatkan
- Dukungan untuk properti
defaultProps di JSX - Arahan
/// <reference lib="..." /> - Meningkatkan kecepatan editor
- Refactoring bernama pernyataan impor
- Tag akhir dan bingkai kerangka
- Perbaikan cepat untuk kode yang tidak terjangkau dan tag yang tidak digunakan
- Perubahan kritis
unknown adalah nama jenis yang dipesan- Perubahan Kritis API
Tautan Proyek
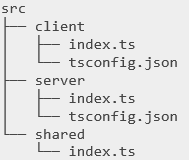
Cukup sering, untuk membangun perpustakaan atau aplikasi, Anda perlu mengikuti beberapa langkah. Misalkan basis kode Anda berisi direktori
src dan
test . Misalkan Anda memiliki folder
client mana kode bagian klien dari aplikasi disimpan, dan folder server yang berisi kode bagian server pada platform Node.js, dan masing-masing mengambil bagian dari kode dari folder
shared . Mungkin Anda menggunakan apa yang disebut "repositori tunggal" dan memiliki banyak proyek yang sangat tergantung satu sama lain.
Salah satu fitur paling penting yang kami kerjakan ketika merilis TypeScript 3.0 disebut "tautan proyek" dan dirancang untuk menyederhanakan bekerja dengan skrip tersebut.
Berkat tautan proyek, beberapa proyek TypeScript mungkin bergantung pada yang lain. Khususnya, file
tsconfig.json diizinkan untuk mereferensikan file
tsconfig.json lainnya. Mendefinisikan dependensi ini membuatnya lebih mudah untuk membagi kode menjadi proyek yang lebih kecil, karena kompiler TypeScript (dan alat-alatnya) mendapatkan kesempatan untuk memahami urutan perakitan dan struktur output. Ini berarti bahwa perakitan lebih cepat dan dilakukan secara bertahap (bertahap), navigasi transparan, pengeditan dan refactoring untuk berbagai proyek didukung. Karena TypeScript 3.0 meletakkan fondasi untuk proyek dan menyediakan API, setiap alat build harus dapat menyediakan ini.
Seperti apa bentuknya?
Berikut adalah file
tsconfig.json berisi tautan ke proyek sebagai contoh sederhana.
// ./src/bar/tsconfig.json { "compilerOptions": { // Needed for project references. "composite": true, "declaration": true, // Other options... "outDir": "../../lib/bar", "strict": true, "module": "esnext", "moduleResolution": "node", }, "references": [ { "path": "../foo" } ] }
Ini memiliki dua bidang baru:
composite dan
references .
Bidang
references hanya menunjuk ke file
tsconfig.json lainnya (atau folder yang berisi file-file itu). Setiap tautan di sini hanyalah sebuah objek dengan bidang
path ("jalur") dan memberi tahu kompiler TypeScript bahwa untuk membangun proyek ini, Anda harus terlebih dahulu membangun proyek lain yang dirujuk.
Rupanya, bidang
composite memiliki kepentingan yang sama. Bidang
composite memastikan bahwa parameter tertentu diaktifkan yang memungkinkan setiap proyek yang bergantung pada ini untuk referensi dan memasukkannya dalam build tambahan. Kemampuan untuk membangun secara cerdas dan bertahap adalah penting, karena salah satu alasan utama mengapa Anda dapat meninggalkan proyek adalah kecepatan membangun.
Misalnya, jika proyek
front-end bergantung pada proyek
shared , dan
shared pada inti, maka API kami yang terkait dengan tautan proyek akan membantu mengidentifikasi perubahan dalam inti, tetapi hanya mengumpulkan dibagikan lagi jika jenis yang dihasilkan oleh proyek
core telah berubah (mis. file
.d.ts ). Ini berarti bahwa perubahan dalam inti tidak memerlukan reassembly global dari semua proyek. Untuk alasan ini, pengaturan bendera
composite juga menyebabkan pengaturan bendera
declaration .
--Membangun mode
TypeScript 3.0 akan memperkenalkan satu set API untuk referensi proyek sehingga alat lain dapat menyediakan metode pembangunan bertahap yang cepat ini. Khususnya, plugin gulp-typescript sudah menggunakan API ini! Dengan demikian, tautan selanjutnya ke proyek akan diintegrasikan dengan orkestra perakitan pilihan Anda.
Namun, untuk banyak aplikasi dan perpustakaan sederhana, disarankan untuk tidak menggunakan alat eksternal. Inilah sebabnya mengapa perintah tsc sekarang menetapkan flag
--build .
Perintah
tsc --build (atau aliasnya,
tsc -b ) mengambil satu set proyek dan membangunnya, serta membangun proyek yang tergantung. Saat menggunakan mode build baru, pertama, flag
--build harus disetel, dan itu dapat dikombinasikan dengan beberapa flag lainnya:
--verbose : menunjukkan setiap langkah yang diperlukan oleh proses build.--dry : --dry tanpa menghasilkan file keluaran (berguna bersamaan dengan opsi --verbose ).–clean : –clean menghapus file output yang cocok dengan input yang ditentukan.--force : --force lengkap dan non-inkremental.
Manajemen Struktur Keluaran
Satu keuntungan halus dari referensi proyek adalah kemampuan logis untuk memetakan file input ke file output yang sesuai.
Jika Anda pernah mencoba untuk memisahkan bagian klien dan server aplikasi, Anda mungkin mengalami masalah dalam mengelola struktur output.
Misalnya, jika klien / index.ts dan server / index.ts merujuk ke shared / index.ts untuk proyek-proyek berikut:

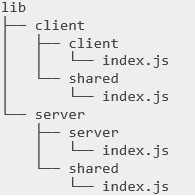
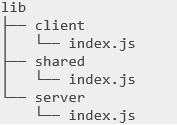
... maka ketika kami mencoba membangun proyek klien dan server, kami mendapatkan ...

... tidak ...

Perhatikan bahwa setelah membangun, kami menerima salinan folder bersama di klien dan server. Kami menghabiskan waktu ekstra untuk membangun majelis bersama dua kali dan menambahkan tingkat sarang yang tidak diinginkan ke lib / klien / klien dan lib / server / server.
Masalahnya adalah bahwa TypeScript dengan penuh semangat mencari file .ts dan mencoba untuk memasukkannya dalam kompilasi ini. Idealnya, TypeScript harus memahami bahwa file-file ini tidak boleh berpartisipasi dalam perakitan dalam kompilasi yang sama, dan sebagai gantinya pergi ke file .d.ts untuk informasi jenis.
Membuat file tsconfig.json untuk dibagikan menghasilkan persis hasil ini. Ini memberi sinyal ke kompiler TypeScript:
- bahwa proyek bersama harus dibangun secara mandiri
- dan ketika mengimpor dari ../share, kita harus mencari file .d.ts di direktori outputnya.
Ini menghindari menjalankan perakitan ganda, serta secara tidak sengaja memasukkan semua konten yang dibagikan.
Rencana masa depan
Untuk mendapatkan pemahaman yang lebih dalam tentang tautan desain dan kemungkinan penggunaannya, bacalah tentang hal itu secara lebih rinci dalam
pelacak rilis ini . Dalam waktu dekat, kami akan menyiapkan dokumentasi tentang tautan proyek dan mode pembangunan.
Kami berusaha agar penulis alat pemrograman lain dapat mempertahankan referensi ke proyek dan terus meningkatkan lingkungan pengeditan yang berkaitan dengan fungsi ini. Kami bermaksud untuk memastikan bahwa bekerja dengan tautan proyek berjalan semulus mengembangkan kode dengan satu file tsconfig.json. Jika Anda akhirnya mulai menggunakan tautan proyek, kami akan berterima kasih atas umpan balik apa pun.
Mengambil dan mendistribusikan daftar parameter menggunakan tuple
Kami sering menganggap ini sebagai hal yang wajar, tetapi JavaScript memungkinkan kami untuk mempertimbangkan daftar parameter sebagai nilai kelas satu - menggunakan argumen atau parameter dari tipe rest (mis. ... rest).
function call(fn, ...args) { return fn(...args); }
Perhatikan bahwa panggilan berfungsi untuk fungsi dengan sejumlah parameter. Tidak seperti bahasa lain, JavaScript tidak memaksa kita untuk mendefinisikan call0, call1, call2, dll. Sebagai berikut:
function call0(fn) { return fn(); } function call1(fn, param1) { return fn(param1); } function call2(fn, param1, param2) { return fn(param1, param2); } function call3(fn, param1, param2, param3) { return fn(param1, param2, param3); }
Sayangnya, untuk beberapa waktu tidak ada cara yang baik untuk mengekspresikan ini dalam TypeScript tanpa menyatakan jumlah kelebihan yang terbatas:
// TODO (billg): 5 overloads should *probably* be enough for anybody? function call<T1, T2, T3, T4, R>(fn: (param1: T1, param2: T2, param3: T3, param4: T4) => R, param1: T1, param2: T2, param3: T3, param4: T4): R function call<T1, T2, T3, R>(fn: (param1: T1, param2: T2, param3: T3) => R, param1: T1, param2: T2, param3: T3): R function call<T1, T2, R>(fn: (param1: T1, param2: T2) => R, param1: T1, param2: T2): R function call<T1, R>(fn: (param1: T1) => R, param1: T1): R; function call<R>(fn: () => R, param1: T1): R; function call(fn: (...args: any[]) => any, ...args: any[]) { return fn(...args); }
Fiuh! Kematian lagi dengan seribu kelebihan! Atau setidaknya kelebihan beban yang dibutuhkan pengguna.
TypeScript 3.0 memungkinkan Anda untuk mensimulasikan skenario seperti itu dengan lebih baik, karena sekarang parameter tipe sisanya dapat bersifat universal, dan tipenya didefinisikan sebagai tupel. Alih-alih mendeklarasikan masing-masing kelebihan ini, kami mengatakan bahwa parameter rest ... args dari fungsi fn harus menjadi parameter tipe yang memperluas array, dan kemudian menggunakannya kembali untuk ... args parameter yang dilewati oleh fungsi panggilan:
function call<TS extends any[], R>(fn: (...args: TS) => R, ...args: TS): R { return fn(...args); }
Ketika kita memanggil fungsi panggilan, TypeScript mencoba mengekstrak daftar parameter dari apa yang kita berikan ke fn dan mengubahnya menjadi tuple:
function foo(x: number, y: string): string { return (x + y).toLowerCase(); } // The `TS` type parameter is inferred as `[number, string]` call(foo, 100, "hello");
Ketika TypeScript mendefinisikan TS sebagai [angka, string], dan kami selesai menggunakan kembali TS pada parameter lainnya dari fungsi panggilan, instance fungsi terlihat seperti ini:
function call(fn: (...args: [number, string]) => string, ...args: [number, string]): string
Dan di TypeScript 3.0, saat menggunakan tuple dalam keadaan diam, parameter diminimalkan ke seluruh daftar parameter! Contoh di atas diturunkan ke parameter sederhana tanpa tupel:
function call(fn: (arg1: number, arg2: string) => string, arg1: number, arg2: string): string
Jadi, selain menangkap kesalahan konversi jenis saat memberikan argumen yang tidak valid:
function call<TS extends any[], R>(fn: (...args: TS) => R, ...args: TS): R { return fn(...args); } call((x: number, y: string) => y, "hello", "world"); // ~~~~~~~ // Error! `string` isn't assignable to `number`!
... dan ketik definisi dari argumen lain:
call((x, y) => { /* .... */ }, "hello", 100); // ^ ^ // `x` and `y` have their types inferred as `string` and `number` respectively.
... kita juga bisa melihat jenis tuple yang didefinisikan oleh fungsi-fungsi ini dari luar:
function tuple<TS extends any[]>(...xs: TS): TS { return xs; } let x = tuple(1, 2, "hello"); // has type `[number, number, string]`
Tapi perhatikan satu peringatan. Untuk melakukan semua pekerjaan ini, kami harus memperluas kemampuan tuple ...
Fitur Tipe Tuple Baru
Untuk memodelkan daftar parameter sebagai tuple (seperti yang baru saja kita diskusikan), kita harus memikirkan kembali jenis tuple sedikit. Sebelum rilis TypeScript 3.0, yang terbaik yang diizinkan untuk dimodelkan menggunakan tuple adalah urutan dan panjang set parameter.
Namun, daftar parameter bukan hanya daftar tipe yang dipesan. Misalnya, parameter pada akhirnya mungkin opsional:
// Both `y` and `z` are optional here. function foo(x: boolean, y = 100, z?: string) { // ... } foo(true); foo(true, undefined, "hello"); foo(true, 200);
Parameter terakhir dapat menjadi parameter lainnya.
// `rest` accepts any number of strings - even none! function foo(...rest: string[]) { // ... } foo(); foo("hello"); foo("hello", "world");
Dan akhirnya, ada satu properti yang agak menarik dari daftar parameter - mereka bisa kosong:
// Accepts no parameters. function foo() { // ... } foo();
Oleh karena itu, agar tupel sesuai dengan daftar parameter, kami perlu mensimulasikan masing-masing skenario ini.
Pertama, sekarang di akhir tuple mungkin ada elemen opsional:
/** * 2D, or potentially 3D, coordinate. */ type Coordinate = [number, number, number?];
Jenis Koordinat membuat tupel dengan properti opsional bernama 2 - elemen dengan indeks 2 mungkin tidak ditentukan! Menariknya, karena tupel menggunakan tipe literal numerik untuk properti panjangnya, properti panjang tuple Coodinate adalah dari tipe 2 | 3.
Kedua, elemen sisanya sekarang ada pada akhir tupel.
type OneNumberAndSomeStrings = [number, ...string[]];
Berkat elemen-elemen lainnya, tuple memperlihatkan perilaku "tak terbatas dari akhir" yang sangat menarik. Contoh tipe OneNumberAndSomeStrings di atas membutuhkan tipe properti pertamanya menjadi angka, dan satu atau lebih properti tipe string diizinkan. Mengindeks jenis tuple dengan nomor angka acak mengembalikan string tipe | angka, karena nilai indeks tidak diketahui. Demikian pula, karena panjang tuple tidak diketahui, nilai properti panjang hanyalah angka.
Perlu dicatat bahwa dengan tidak adanya elemen lain, elemen lainnya dalam tupel identik dengan dirinya sendiri:
type Foo = [...number[]]; // Equivalent to `number[]`.
Akhirnya, tuple sekarang bisa kosong! Meskipun ini tidak terlalu berguna ketika digunakan di luar daftar parameter, tipe tuple kosong dapat didefinisikan sebagai []:
type EmptyTuple = [];
Seperti yang Anda perkirakan, tuple kosong memiliki properti panjang 0, dan pengindeksan dengan angka tidak akan mengembalikan tipe itu.
Diagnosis kesalahan yang lebih baik dan lingkungan pengguna
Seiring waktu, kami menerima semakin banyak permintaan dari anggota komunitas kami mengenai peningkatan pesan kesalahan. Meskipun pekerjaan ini masih jauh dari selesai, kami mendengar dari Anda dan membuat sejumlah perbaikan pada rilis TypeScript 3.0.
Kisaran Kesalahan Terkait
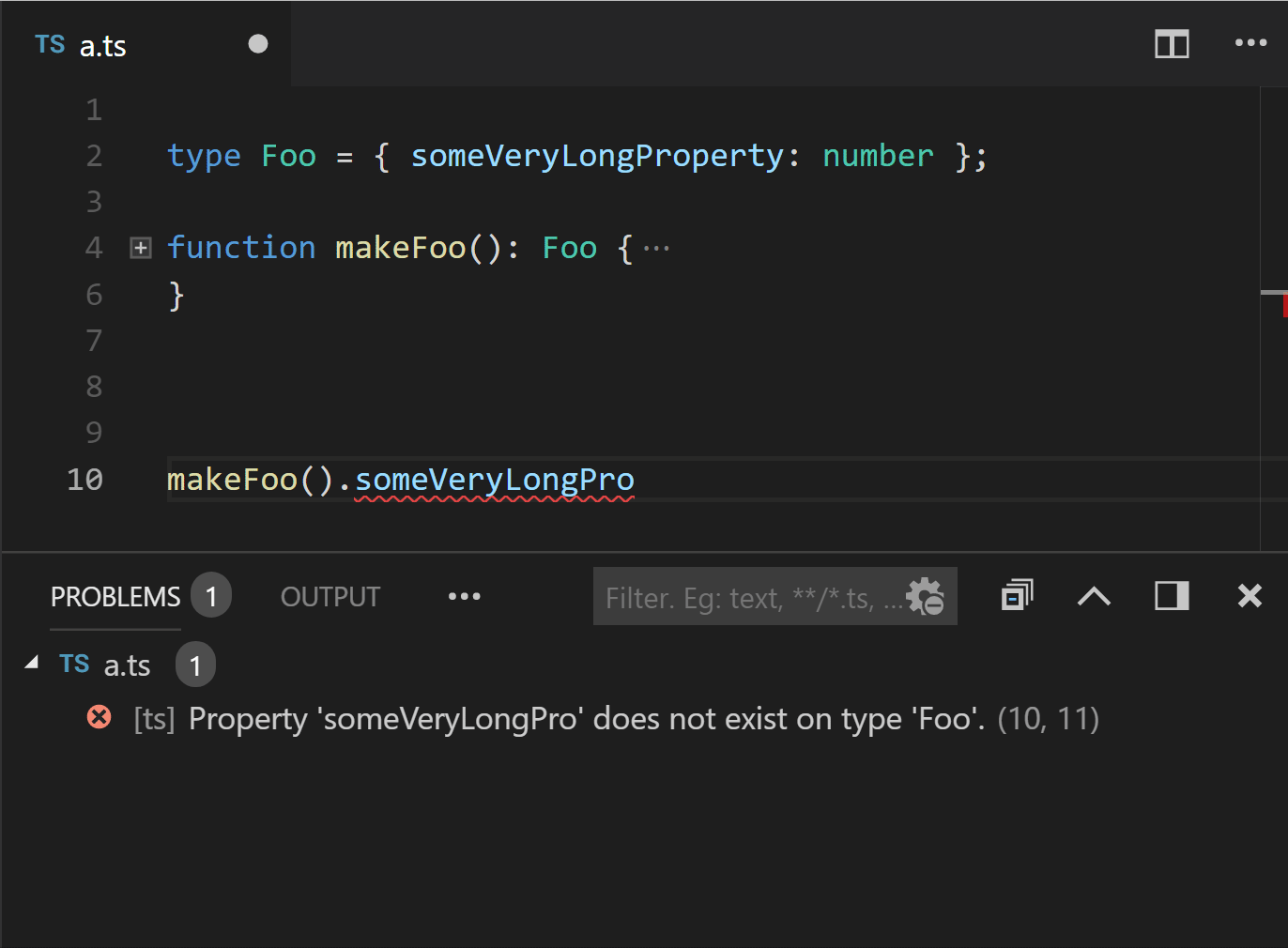
Sebagian, tujuan dari pesan kesalahan yang baik adalah untuk menunjukkan kepada pengguna cara memperbaikinya, atau, pertama-tama, untuk memperjelas mengapa pesan ini muncul. Dalam kebanyakan kasus, ini berisi banyak informasi atau menunjukkan beberapa alasan untuk terjadinya. Dari analisis alasan ini, kita dapat menyimpulkan bahwa kesalahan terjadi dari bagian kode yang berbeda.
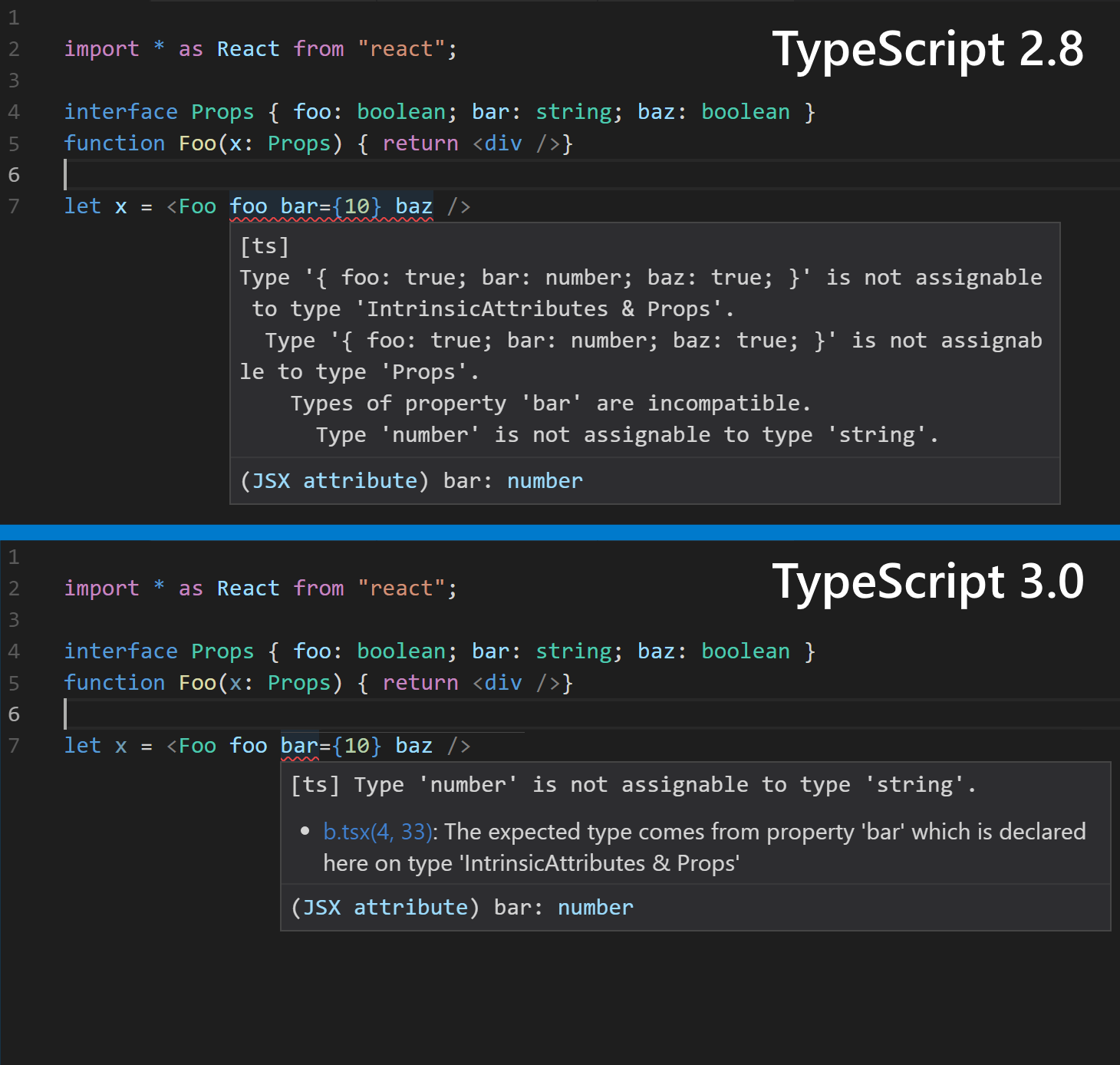
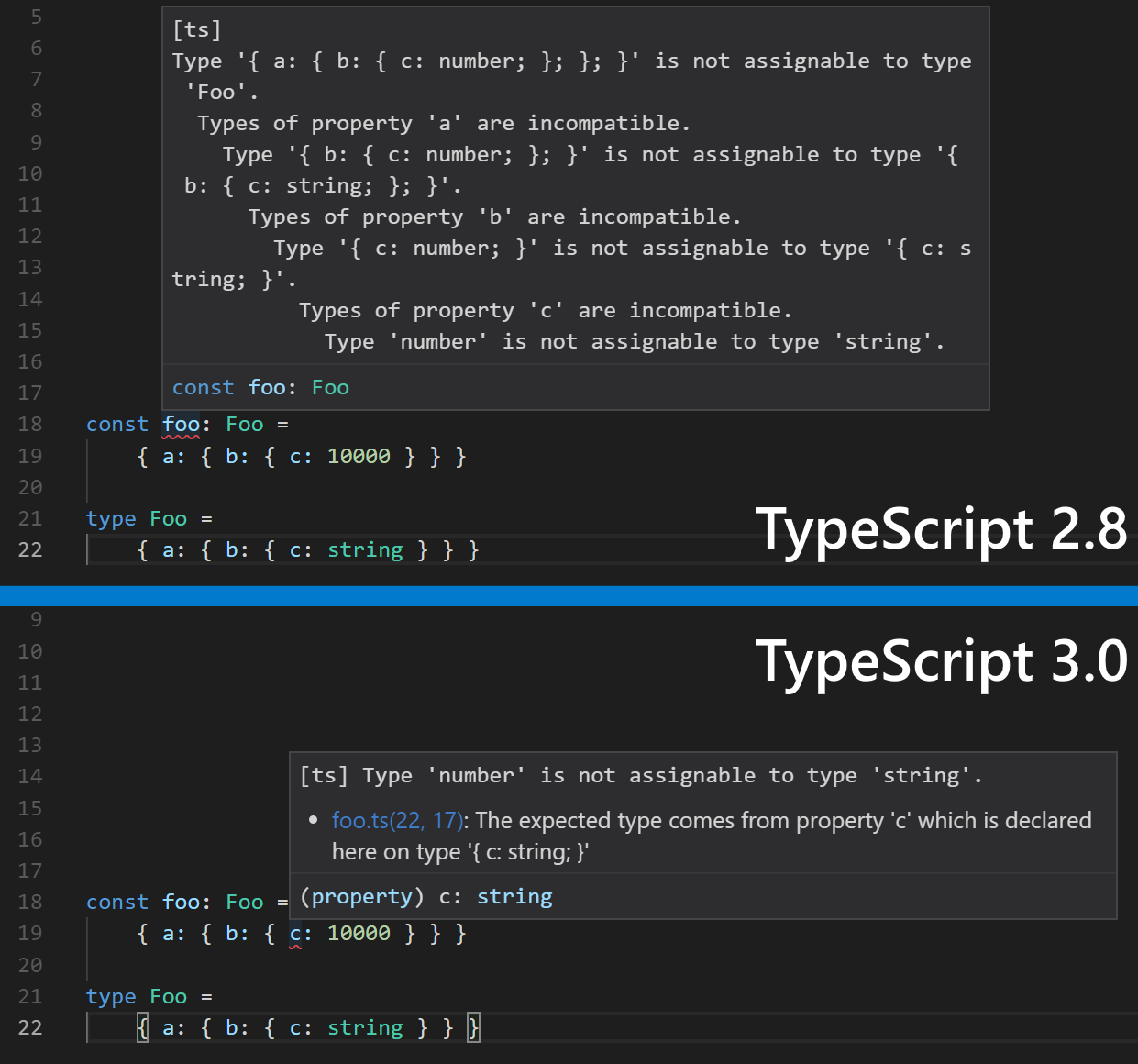
Rentang kesalahan terkait adalah cara baru untuk memberikan informasi ini kepada pengguna. Di TypeScript 3.0, pesan kesalahan dapat menghasilkan pesan di tempat lain dalam kode sehingga pengguna dapat mengetahui sebab dan akibat kesalahan.

Dalam beberapa hal, pesan kesalahan terkait tidak hanya dapat memberikan pengguna penjelasan, tetapi juga menunjukkan jalur ke tempat di mana semuanya salah.

Interval ini juga akan muncul dalam mode terminal ketika Anda menjalankan perintah tsc dengan mode --pretty diaktifkan, meskipun kami masih berupaya meningkatkan antarmuka pengguna dan mempertimbangkan umpan balik Anda!
Diagnosis dan penanganan kesalahan yang ditingkatkan
Dalam mempersiapkan rilis TypeScript 2.9, kami
mulai lebih memperhatikan pesan kesalahan, dan dalam rilis 3.0 kami benar-benar mencoba untuk menyelesaikan tugas-tugas utama yang akan memungkinkan kami untuk melakukan diagnosis kesalahan yang cerdas, jelas dan akurat. Ini termasuk, khususnya, pemilihan jenis yang sesuai jika terjadi ketidakkonsistenan dalam jenis asosiasi dan keluar langsung ke sumber kesalahan untuk jenis pesan tertentu.
Kami percaya bahwa upaya kami telah dibenarkan, dan sebagai hasilnya Anda akan menerima pesan kesalahan yang lebih pendek dan lebih jelas.


Ketik tidak dikenal
Tipe any adalah tipe apa pun dalam TypeScript yang cocok untuk apa saja. Karena ini mencakup jenis semua nilai yang mungkin, itu tidak memaksa kami untuk melakukan pemeriksaan sebelum kami mencoba memanggil, membangun, atau mengakses properti mereka. Ini juga memungkinkan Anda untuk menetapkan nilai tipe apa saja ke variabel yang mengharapkan nilai dari jenis lain.
Fitur ini umumnya bermanfaat, tetapi tidak dapat memberikan ketelitian yang memadai.
let foo: any = 10; // All of these will throw errors, but TypeScript // won't complain since `foo` has the type `any`. foo.x.prop; foo.y.prop; foo.z.prop; foo(); new foo(); upperCase(foo); foo `hello world!`; function upperCase(x: string) { return x.toUpperCase(); }
Terkadang dalam TypeScript Anda ingin menggambarkan tipe yang tidak cocok untuk apa pun. Ini berguna untuk API yang ingin memberi sinyal: "Ini bisa berupa nilai apa pun, jadi Anda perlu melakukan pengecekan sebelum menggunakannya." Dan pengguna dipaksa untuk mengurai nilai pengembalian karena alasan keamanan.
TypeScript 3.0 memperkenalkan tipe baru yang disebut tidak dikenal, yang tidak hanya itu. any, unknown , , any, unknown . unknown, .
unknown any, foo :
let foo: unknown = 10; // Since `foo` has type `unknown`, TypeScript // errors on each of these locations. foo.x.prop; foo.y.prop; foo.z.prop; foo(); new foo(); upperCase(foo); foo `hello world!`; function upperCase(x: string) { return x.toUpperCase(); }
, , , .
let foo: unknown = 10; function hasXYZ(obj: any): obj is { x: any, y: any, z: any } { return !!obj && typeof obj === "object" && "x" in obj && "y" in obj && "z" in obj } // Using a user-defined type guard... if (hasXYZ(foo)) { // ...we're allowed to access certain properties again. foo.x.prop; foo.y.prop; foo.z.prop; } // We can also just convince TypeScript we know what we're doing // by using a type assertion. upperCase(foo as string); function upperCase(x: string) { return x.toUpperCase(); }
: , , , {} | null | undefined, unknown , :
type Arrayify<T> = T extends any ? Array<T> : never; type A = Arrayify<{} | null | undefined>; // null[] | undefined[] | {}[] type B = Arrayify<unknown>; // unknown[]
defaultProps JSX
: .d.ts React , , .- TypeScript/JavaScript , , . , . , .
function loudlyGreet(name = "world") { // Thanks to the default initializer, `name` will always have type `string` internally. // We don't have to check for `undefined` here. console.log("HELLO", name.toUpperCase()); } // Externally, `name` is optional, and we can potentially pass `undefined` or omit it entirely. loudlyGreet(); loudlyGreet(undefined);
React (props). React , defaultProps, props.
// Some non-TypeScript JSX file import * as React from "react"; import * as ReactDOM from "react-dom"; export class Greet extends React.Component { render() { const { name } = this.props; return <div>Hello ${name.toUpperCase()}!</div>; } static defaultProps = { name: "world", }; } // Notice no `name` attribute was specified! // vvvvvvvvv const result = ReactDOM.renderToString(<Greet />); console.log(result);
, <Greet /> name. Greet, name «world», : Hello world!.
, TypeScript , defaultProps - JSX. render:
export interface Props { name?: string } export class Greet extends React.Component<Props> { render() { const { name } = this.props;
, .
TypeScript 3.0 JSX, LibraryManagedAttributes. , , TypeScript, JSX. , , React defaultProps , , propTypes.
export interface Props { name: string } export class Greet extends React.Component<Props> { render() { const { name } = this.props; return <div>Hello ${name.toUpperCase()}!</div>; } static defaultProps = { name: "world"} }
, . defaultProps, Partial , - (stateless function components, SFC), defaultProps Partial , . defaultProps (. ) SFC ES2015:
function Greet({ name = "world" }: Props) { return <div>Hello ${name.toUpperCase()}!</div>; }
, . TypeScript, .d.ts DefinitelyTyped , , @types/react . DefinitelyTyped, .
/// <reference lib="..." />
, , , (polyfills) — , API , ( .d.ts), API. , TypeScript lib.d.ts , --lib --target. , core-js lib.es2015.d.ts.
TypeScript 3.0 , API, , : /// <reference lib="..." />.
, Promise ES2015
, TypeScript 3.0 , lib.es2015.promise.d.ts, , Promise .
, , TypeScript , . TypeScript JavaScript , Visual Studio, Visual Studio Code TypeScript. , , , Go to Definition (« ») . TypeScript 3.0 .
, , .
import * as dependency from "./dependency"; // look at all this repetition! dependency.foo(); dependency.bar(); dependency.baz();
, , , , .
import { foo, bar, baz } from "./dependency";
, , . TypeScript 3.0 , .

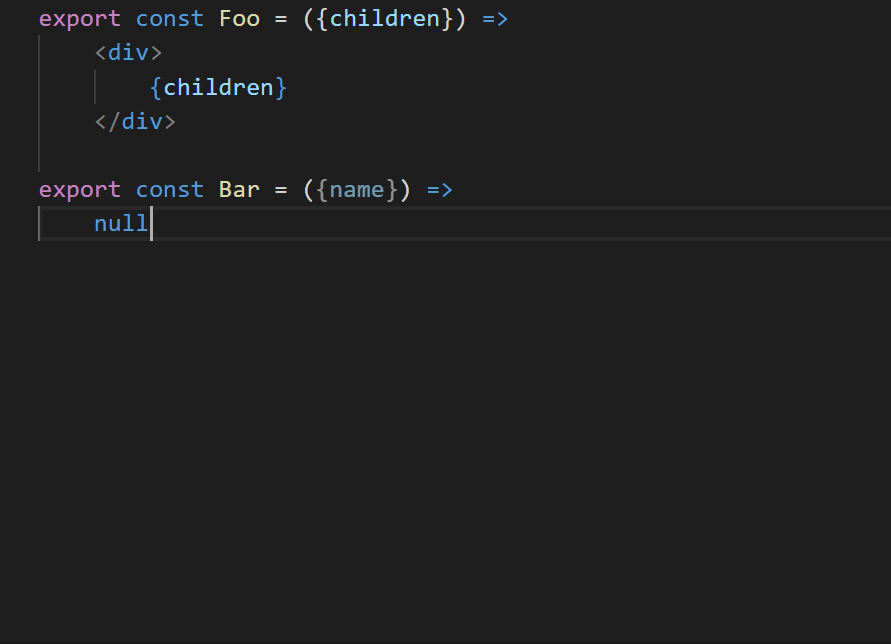
TypeScript , JSX:

TypeScript — , .
,
API .
, TypeScript 3 , . , API .
unknown —
unknown — , , , .
API
- LanguageService#getSourceFile , . . #24540 .
- TypeChecker#getSymbolDisplayBuilder . . #25331 . emitter ( ) node builder.
- escapeIdentifier unescapeIdentifier . API , . , , . escapeLeadingUnderscores unescapeLeadingUnderscores, , ( «» __String string ).
- TypeChecker#getSuggestionForNonexistentProperty, TypeChecker#getSuggestionForNonexistentSymbol TypeChecker#getSuggestionForNonexistentModule , API. . #25520 .
Prospek
TypeScript . , , , DefinitelyTyped , . , .
, TypeScript ( , ). , , JavaScript. , TypeScript, .
, , , , ,
Twitter . .
, TypeScript, ! . , , TypeScript , .
!
TypeScript