Tentang Penulis : Rachel Andrew tidak hanya pemimpin redaksi Majalah Smashing, tetapi juga seorang pengembang web, penulis, dan pembicara. Dia adalah penulis beberapa buku, termasuk
The New CSS Layout , salah satu pengembang sistem manajemen konten
Perch . Dia menulis tentang bisnis dan teknologi di situs webnya
rachelandrew.co.uk .
Ringkasan: dalam artikel ini kita akan melihat properti pelurusan di Flexbox dan beberapa aturan dasar tentang bagaimana penyelarasan pada sumbu utama dan melintang bekerja.
Dalam
artikel pertama dari seri ini, saya berbicara tentang apa yang terjadi ketika
display: flex properti
display: flex dideklarasikan untuk sebuah elemen. Sekarang mari kita lihat properti pelurusan dan cara kerjanya dengan Flexbox. Jika Anda pernah bingung, menerapkan
align atau
justify , harap artikel ini akan banyak menjelaskan!
Riwayat perataan flexbox
Dalam sejarah CSS, menyelaraskan dengan benar pada kedua sumbu tampak seperti tantangan terbesar. Penampilan fitur ini di Flexbox bagi banyak orang telah menjadi keunggulan utama teknologi ini. Alignment dirubah menjadi
dua baris CSS .
Properti perataan sekarang sepenuhnya ditentukan dalam
spesifikasi Perataan Kotak . Ini merinci bagaimana penyelarasan bekerja di berbagai tata letak. Ini berarti bahwa di CSS Grid Anda dapat menggunakan properti yang sama seperti di Flexbox - dan di masa depan di tata letak lain juga. Karena itu, setiap fitur penyelarasan Flexbox baru akan dijelaskan secara terperinci dalam spesifikasi Alignment Box, dan bukan dalam versi Flexbox berikutnya.
Sifat-sifat
Sulit bagi banyak orang untuk mengingat apakah akan menggunakan properti yang dimulai dengan
justify- atau
justify- . Penting untuk mengingat hal-hal berikut:
justify- melakukan alignment pada sumbu utama dalam arah yang sama dengan flex-direction ;- menyelaraskan - melakukan penyelarasan sumbu melintasi arah
flex-direction .
Ini benar-benar membantu berpikir dalam hal sumbu utama dan transversal, dan bukan horizontal dan vertikal. Tidak masalah bagaimana sumbu diarahkan secara fisik.
Penyelarasan sumbu utama dengan justify-content
Mari kita mulai dengan penyelarasan pada poros utama. Ini diimplementasikan menggunakan properti
justify-content . Properti ini memperlakukan semua elemen sebagai grup dan mengontrol distribusi ruang di antara mereka.
Nilai
justify-content awal adalah
flex-start . Itu sebabnya ketika menyatakan
display: flex semua elemen flex berbaris di awal baris. Dalam tulisan, dari kiri ke kanan, elemen dikelompokkan dari kiri.

Harap dicatat bahwa properti
justify-content menghasilkan efek yang terlihat hanya
ketika ada ruang kosong . Oleh karena itu, jika set elemen Anda menempati semua ruang pada sumbu utama,
justify-content tidak akan melakukan apa pun.

Jika
justify-content ke
flex-end , maka semua item akan dipindahkan ke akhir baris. Ruang bebas sekarang di awal.

Ada hal lain yang bisa Anda lakukan dengan ruang ini. Misalnya, sebarkan di antara elemen-elemen kami menggunakan
justify-content: space-between . Dalam hal ini, elemen pertama dan terakhir akan ditempatkan di ujung wadah, dan seluruh ruang akan dibagi rata di antara elemen-elemen tersebut.

Kami dapat mengalokasikan ruang menggunakan
justify-content: space-around . Dalam hal ini, ruang yang tersedia dibagi menjadi bagian yang sama dan ditempatkan di setiap sisi elemen.

Nilai
justify-content dapat ditemukan dalam spesifikasi Alignment Box; itu tidak ditentukan dalam spesifikasi Flexbox. Nilai ini
space-evenly . Dalam hal ini, elemen didistribusikan secara merata dalam wadah, dan ruang tambahan didistribusikan secara merata antara elemen dan di kedua sisi.

Anda dapat bermain-main dengan semua nilai di
demo .
Nilai-nilai bekerja dengan cara yang persis sama secara vertikal, yaitu, jika
flex-direction diterapkan ke
column . Benar, Anda mungkin tidak memiliki ruang kosong di kolom untuk distribusi jika Anda tidak menambahkan tinggi atau ukuran blok wadah, seperti dalam
demo ini .
Perataan aksial dengan perataan align-content
Jika wadah memiliki beberapa sumbu dan
flex-wrap: wrap ditentukan, maka Anda dapat menggunakan
align-content pelurusan untuk meluruskan garis pada sumbu melintang. Tetapi dibutuhkan ruang tambahan. Dalam
demonstrasi ini, sumbu transversal bekerja ke arah kolom, dan saya menunjukkan ketinggian wadah
60vh . Karena ini lebih dari yang diperlukan untuk menampilkan semua elemen, ruang kosong vertikal muncul.
Lalu saya bisa menerapkan
align-content -jajaran dengan salah satu nilai .
Jika
column dispesifikasikan sebagai
flex-direction , maka
align-content berfungsi seperti pada
contoh berikut .
Seperti halnya dengan
justify-content , kami bekerja dengan sekelompok string dan mengalokasikan ruang kosong.
Properti berdasarkan place-content
Dalam spesifikasi Penyelarasan Kotak, Anda dapat menemukan properti
place-content . Menggunakan properti ini berarti Anda mengatur
justify-content dan
align-content bersamaan. Nilai pertama adalah untuk
align-content , yang kedua untuk
justify-content . Jika hanya satu nilai yang ditentukan, maka itu berlaku untuk kedua properti:
.container { place-content: space-between stretch; }
Sesuai dengan ini:
.container { align-content: space-between; justify-content: stretch; }
Dan kode seperti itu:
.container { place-content: space-between; }
Setara dengan yang berikut:
.container { align-content: space-between; justify-content: space-between; }
Penjajaran aksial dengan align-items pelurusan
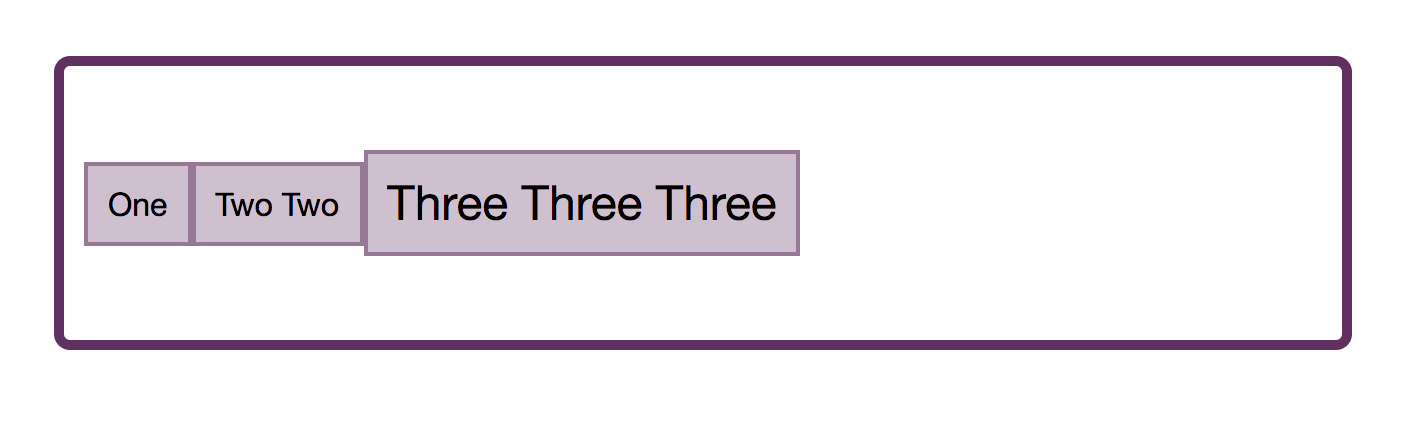
Sekarang kita tahu bahwa Anda dapat menyelaraskan serangkaian elemen atau baris sebagai grup. Namun, ada cara lain untuk menyelaraskan elemen satu sama lain pada sumbu melintang. Wadah memiliki ketinggian, yang ditentukan oleh ketinggian elemen tertinggi.

Atau, itu dapat ditentukan oleh properti
height dalam wadah:

Mengapa item diregangkan ke ukuran item tertinggi - ini karena nilai awal untuk parameter
align-items adalah
stretch . Elemen-elemen direntangkan di sepanjang sumbu transversal ke ukuran wadah ke arah ini.
Perhatikan bahwa dalam wadah multi-garis, setiap baris berfungsi seperti wadah baru. Elemen tertinggi di baris ini akan menentukan ukuran semua elemen di baris ini.
Selain nilai
stretch awal, Anda dapat mengatur
align-items untuk
flex-start , dalam hal ini mereka disejajarkan dengan awal wadah dan tidak lagi direntangkan ketinggiannya.

Nilai
flex-end memindahkannya ke ujung wadah di sepanjang sumbu melintang.

Jika Anda menggunakan nilai
center , maka elemen-elemen itu terpusat relatif satu sama lain:

Kami juga bisa menyelaraskannya dengan baseline. Ini memastikan bahwa teks disejajarkan pada satu dasar, berbeda dengan penyelarasan bidang di sekitar teks.

Semua opsi ini dapat dicoba di
demo .
Penjajaran individu dengan penyelarasan align-self
Properti
align-items menyetel keselarasan semua elemen secara bersamaan. Bahkan, ia menetapkan nilai
align-self untuk semua elemen grup. Anda juga dapat menggunakan properti
align-self untuk setiap elemen tunggal untuk menyelaraskannya dalam string dan sehubungan dengan elemen lain.
Contoh
berikut menggunakan
align-items dalam wadah untuk memusatkan seluruh grup, tetapi juga
align-self item untuk item pertama dan terakhir.

Mengapa tidak justify-self ?
Pertanyaan yang sering muncul mengapa tidak mungkin untuk menyelaraskan satu elemen atau kelompok elemen di sepanjang sumbu utama. Mengapa tidak ada properti sendiri di
-self untuk penyelarasan pada sumbu utama? Jika Anda memperkenalkan
justify-content dan
align-content sebagai cara untuk mengalokasikan ruang, maka jawabannya menjadi lebih jelas. Kami berurusan dengan elemen sebagai sebuah grup dan menempatkan ruang kosong dengan cara tertentu: baik di awal atau di akhir grup, atau di antara elemen.
Mungkin berguna juga untuk memikirkan bagaimana
justify-content dan
align-content bekerja di Layout Grid CSS. Di Grid, properti ini digunakan untuk mendistribusikan ruang kosong dalam wadah
grid di antara trek grid . Di sini kami juga mengambil sekelompok trek - dan dengan bantuan properti ini kami mendistribusikan ruang kosong di antara mereka. Karena kami beroperasi dalam grup di Grid dan Flexbox, kami tidak dapat mengambil elemen terpisah dan melakukan hal lain dengannya. Namun, ada cara untuk mendapatkan desain tata letak yang diinginkan oleh coders ketika mereka berbicara tentang properti
self pada poros utama. Ini adalah penggunaan bidang otomatis.
Menggunakan bidang otomatis pada poros utama
Jika Anda pernah memusatkan blok dalam CSS (misalnya, membungkus untuk konten halaman utama, mengatur bidang di sebelah kiri dan kanan dalam
auto ), maka Anda sudah memiliki pengalaman dengan bidang otomatis. Nilai
auto untuk bidang mengisi ruang maksimum dalam arah yang ditetapkan. Untuk memusatkan blok, kami mengatur bidang kiri dan kanan ke
auto : masing-masing mencoba mengambil ruang sebanyak mungkin, dan oleh karena itu menempatkan blok kami di tengah.
Bidang otomatis berfungsi dengan sangat baik di Flexbox untuk menyelaraskan setiap elemen atau grup elemen pada sumbu utama. Contoh
berikut menunjukkan kasus khas. Ada bilah navigasi, elemen ditampilkan sebagai string dan menggunakan nilai awal
justify-content: start . Saya ingin item terakhir ditampilkan secara terpisah dari yang lain di akhir baris - asalkan baris memiliki cukup ruang untuk ini.
Kami mengambil elemen ini dan mengatur properti
margin-left ke
auto . Ini berarti bahwa bidang tersebut mencoba untuk mendapatkan ruang sebanyak mungkin di sebelah kiri elemen, yaitu elemen didorong ke perbatasan kanan.

Jika Anda menggunakan bidang otomatis pada poros utama, maka
justify-content akan berhenti berfungsi, karena bidang otomatis akan menempati seluruh ruang yang seharusnya dialokasikan menggunakan
justify-content .
Keselarasan Cadangan
Untuk setiap metode penyelarasan, fallback dijelaskan - apa yang terjadi jika penyelarasan yang diberikan tidak dimungkinkan. Misalnya, jika Anda hanya memiliki satu item dalam wadah dan Anda menentukan
justify-content: space-between , apa yang harus terjadi? Dalam hal ini, penyejajaran
flex-start diterapkan - satu elemen akan disejajarkan di awal wadah. Dalam kasus
justify-content: space-around , digunakan alignment
center cadangan.
Dalam spesifikasi saat ini, Anda tidak dapat mengubah keselarasan cadangan. Ada
catatan untuk spesifikasi , yang memungkinkan kemungkinan menentukan mundur sewenang-wenang dalam versi masa depan.
Penjajaran aman dan tidak aman
Tambahan terbaru untuk spesifikasi Kotak Alignment adalah konsep penyelarasan aman dan tidak aman menggunakan kata kunci
aman dan
tidak aman .
Dalam kode berikut, elemen terakhir terlalu lebar untuk wadah, dan dengan penyelarasan tidak aman dan wadah fleksibel di sisi kiri halaman, elemen tersebut terpotong karena luapan melampaui batas halaman.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

Penjajaran yang aman mencegah kehilangan data dengan memindahkan limpahan ke sisi lainnya.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

Kata kunci ini belum didukung oleh semua browser, tetapi perlihatkan bagaimana spesifikasi Kotak Alignment menambahkan kontrol ke Flexbox.
Kesimpulan
Properti perataan dimulai dengan daftar di Flexbox, tetapi sekarang memiliki spesifikasi sendiri dan berlaku untuk konteks tata letak lainnya. Berikut adalah beberapa fakta kunci untuk membantu mengingat penggunaannya di Flexbox:
justify- untuk sumbu utama, dan align- untuk melintang;align-content dan justify-content membutuhkan ruang kosong;- Properti
align-content dan justify-content diterapkan ke elemen dalam grup, yang mendistribusikan ruang di antara mereka. Anda tidak dapat menentukan perataan elemen individu karena properti -self hilang; - jika Anda ingin menyelaraskan satu elemen atau membagi grup di sepanjang sumbu utama, gunakan bidang otomatis;
align-items menyetel properti align-self yang sama untuk seluruh grup. Gunakan align-self untuk anak grup untuk menetapkan nilainya secara individual.