Teman-teman, dari posisi ketua komite program,
Frontend Conf menempatkan ikhtisar singkat dari enam laporan paling berguna dari RIT ++ 2018 di frontend di bawah potongan.
Dalam pemilihan ada tempat untuk cerita tentang cara mengkonfigurasi
aplikasi PWA dan membuatnya lebih asli. Yang diangkat secara terpisah adalah
masalah transparansi , di mana, menggunakan API Yandex.Maps sebagai contoh, diperlihatkan bagaimana Anda dapat menulis pada ES2015, menerima ES3 pada output, dan menyediakan dukungan untuk IDE dan linter. Cerita lain adalah tentang
format penyimpanan gambar yang populer , kompresi dan opsi pengunduhan pada perangkat seluler. Tidak kurang hardcore melaporkan tentang cara mentransfer beban yang terkait dengan
perhitungan animasi dari CPU ke kartu video . Ditambah dua laporan terpisah tentang
rahasia CSS dan peretasan kehidupan .
Semua laporan murni bersifat praktis, dan beberapa benar-benar holistik. Singkatnya, mereka persis yang kita cintai dan dipilih untuk Frontend Conf Moscow.

Cara membuat aplikasi web lebih asli dan pengguna yang lebih bahagia
Berdasarkan pengalaman mengembangkan proyeknya sendiri, Timofei Lavrenyuk dari perusahaan produk KeepSolid mengatakan apakah menggunakan PWA dimungkinkan untuk membuat aplikasi yang akan berperilaku hampir seperti penduduk asli.
Timofey beralih ke konsep aplikasi progresif dalam versi ketiga kliennya untuk agregator berita berorientasi geek (GeekInformer). Terhadap latar belakang versi web, aplikasi progresif nyaman untuk integrasi yang lebih besar dengan OS, khususnya, karena mereka tersedia dalam daftar aplikasi standar untuk Android. Mirip dengan aplikasi asli, pengguna dapat mengelola izin atau menghapus instalan PWA.
Dalam waktu kurang dari satu jam, pembicara menguraikan cara kerja PWA, dan kemudian melanjutkan ke detail - misalnya, untuk memastikan aplikasi berfungsi tanpa adanya Internet, mengatur penyimpanan data dari server, dll.

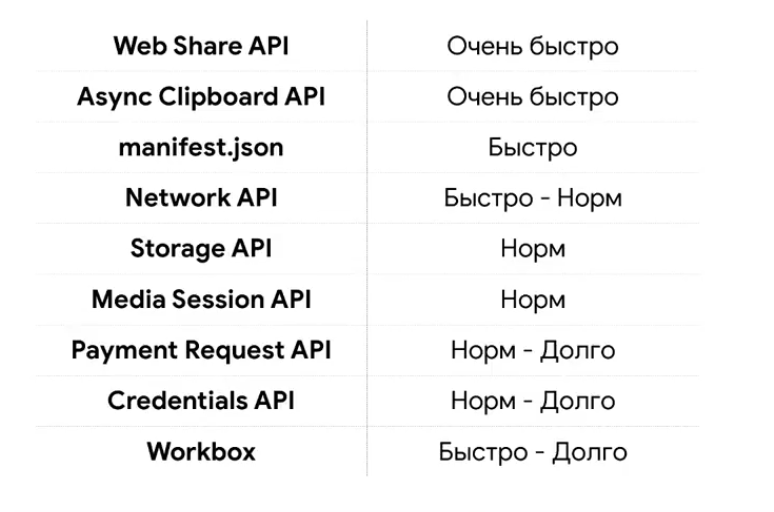
Untuk fitur yang disebutkan di atas, pembicara bahkan memberikan penilaian subyektif tentang waktu integrasi mereka ke dalam aplikasi:

Laporan ini diisi dengan detail menarik, tautan ke alat (dan bahkan "tongkat penyangga"), serta antusiasme penulis yang tulus. Kesimpulannya, pembicara mencatat bahwa PWA memiliki kelebihan dari kedua halaman web (HTML5) dan aplikasi asli. Dia berharap bahwa dalam waktu dekat PWA akan muncul di desktop (sementara mereka hanya di ChromeOS), sehingga teknologi memprediksi masa depan yang hebat.
Opsi transpirasi tidak terbatas
Penulis laporan berikutnya adalah Andrey Roenko, pengembang Yandex.Maps API. Pembicara berbicara tentang pengalamannya menggunakan transpilasi. Mempertimbangkan Babel sebagai transpiler utama, ia melihat, menurut pembicara sendiri, di bawah "tudung tudung" dari proses: ia menjelaskan bagaimana semua ini bekerja dalam teori dan bagaimana hal itu dapat diterapkan pada tugas-tugas tertentu.

Dalam proses pengembangan Yandex.Maps API, pendekatan yang dijelaskan membantu menulis pada ES2015, menerima output ES3, dan menyediakan dukungan untuk IDE dan linter.
Omong-omong, laporan tersebut berisi tautan ke literatur yang bermanfaat dan plugin yang menarik. Agar tidak mengisinya dengan garis peramban, penulis secara khusus memposting
presentasi di
domain publik, di mana semua tautan dapat diklik.
Menampilkan gambar kepada pengguna: panduan terperinci
Dari aplikasi secara umum, mari beralih ke detail. Hal pertama yang saya ingin fokuskan adalah gambar yang diunggah ke perangkat seluler yang dibicarakan Nikita Dubko, insinyur perangkat lunak, pengembang front-end di iTechArt Group. Laporannya adalah ikhtisar dari format penyimpanan gambar populer, kompresi dan opsi unduhan pada perangkat.
Gagasan utama dari laporan ini dapat dirumuskan secara sederhana: parameter dan metode kompresi, serta opsi pengunduhan, harus dipilih dengan mempertimbangkan tugas Anda untuk meminimalkan beban prosesor perangkat seluler dan lalu lintas jaringan.
Inti dari laporan ini disembunyikan dalam kasus-kasus tertentu dan spesifik yang berkaitan dengannya - pembicara memeriksa secara rinci pro dan kontra dari pendekatan yang berbeda, menyarankan kasus untuk penggunaannya, memberikan statistik pada dukungan opsi tertentu di browser, berbagi peretasan kehidupan dan alat untuk melakukan operasi tertentu.
Patut dicatat bahwa dalam percakapan itu ada tempat untuk membahas pengalaman pengguna dengan internet yang lambat dan ketersediaan gambar untuk para penyandang cacat.
Jalur piksel
Laporan hardcore lainnya adalah kisah penggemar animasi Yuri Artyukh (Coderiver) tentang perhitungan sumber daya gambar dari kartu video.
Yuri memulai pidatonya dengan beberapa contoh yang sangat menarik dari karyanya dan mimpi yang sama-sama mengesankan - untuk membuat animasi bintik-bintik lemak di permukaan borsch panas (well, berapa banyak dari mereka yang mengendarainya di piring dengan sendok atau sepotong roti?). Tetapi esensi dari laporan ini bukan tentang itu, tetapi tentang bagaimana mentransfer beban yang terkait dengan perhitungan animasi dari CPU ke kartu video.
Alih-alih penjelasan panjang tentang situasi di mana ini mungkin diperlukan, berikut adalah karikatur dari penulis laporan:

Rekaman video dengan referensi, pada kenyataannya, adalah pengantar yang komprehensif untuk WebGL dalam hal animasi; tentang cara membangun kembali kepala Anda dari DOM ke penghitungan piksel paralel. Setelah menyelesaikan pengantar, pembicara secara real time menunjukkan cara mulai berkenalan dengan shader, serta membuat efek menarik hanya dengan beberapa baris kode.
Bahkan Lebih Banyak Rahasia CSS
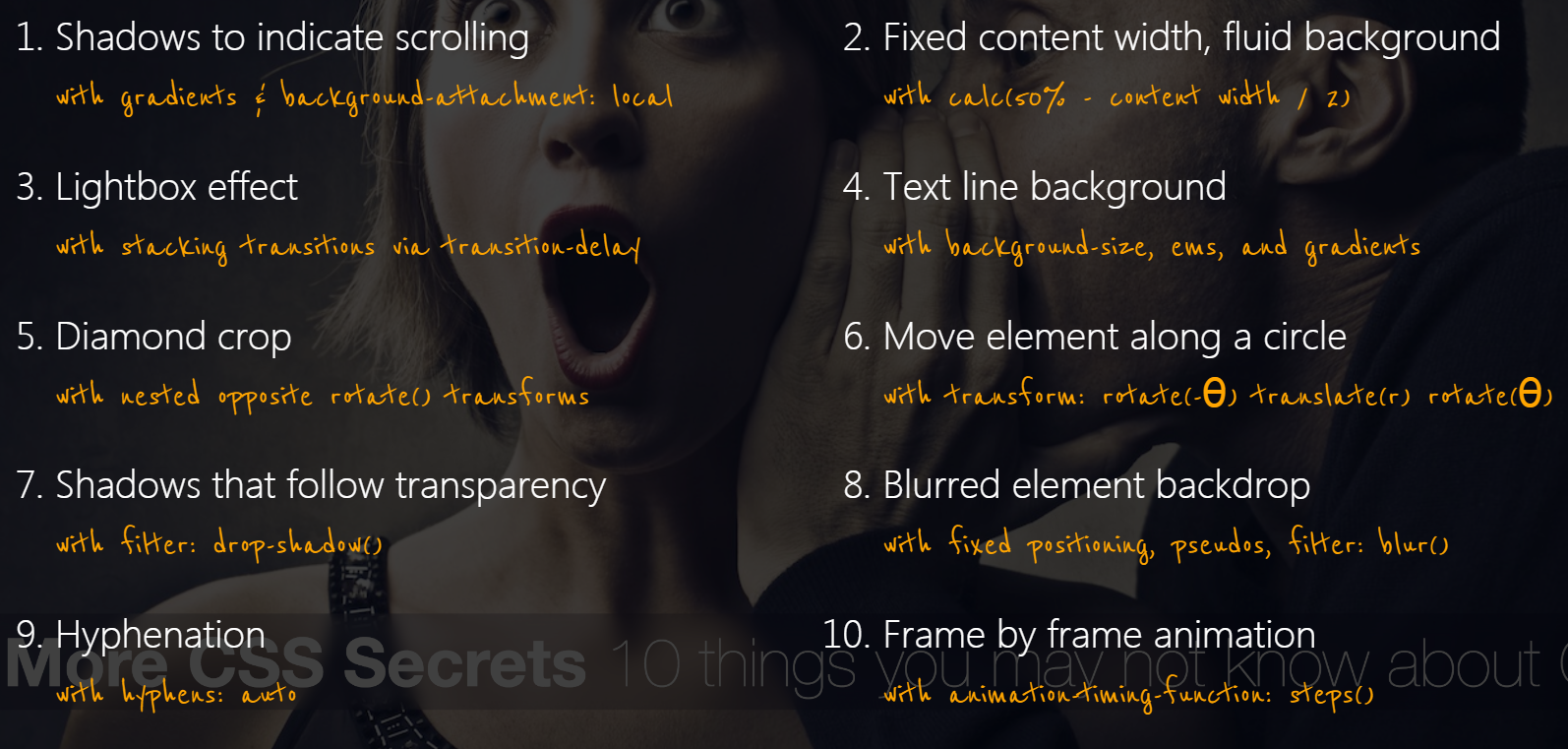
Untuk hidangan penutup, dua laporan tentang kemampuan CSS. Yang pertama adalah kisah bahasa Inggris oleh Lea Verou, pengembang beberapa proyek sumber terbuka, seorang peneliti dari MIT CSAIL dan seorang pakar tamu dari Grup CSS, tentang 10 fitur CSS yang kurang dikenal. Ngomong-ngomong, Lea Verou juga penulis rahasia CSS, yang telah diterjemahkan ke dalam bahasa Rusia, antara lain.
Laporan ini adalah semacam sekuel kinerja yang disuarakan pada 2011-2013 dan didedikasikan untuk rahasia CSS.


Seperti dalam laporan tersebut, 10 "trik" disajikan di sini, hanya berdasarkan pada kemampuan CSS (tanpa JavaScript). Untuk membantu Anda lebih memahami konten, berikut adalah beberapa contoh:


Cerita ini didasarkan pada penulisan kode waktu-nyata dengan analisis terperinci tentang prinsip-prinsip pengoperasian dan rincian "peretasan kehidupan" berikutnya, misalnya, matematika, yang terletak di belakang mode multiply dan layar dalam blending mode.
Mempertimbangkan bahwa beberapa "trik" hanya dimungkinkan berkat inovasi dalam CSS, bagi mereka pembicara memberikan statistik tentang dukungan oleh browser utama. Sayangnya, tidak semua 10 trik dapat digunakan dalam proyek saat ini (di beberapa tempat, dukungan telah mengecewakan kami), tetapi situasinya cukup menjanjikan.
Apakah CSS siap untuk menggantikan preprosesor?
Laporan lain adalah perbandingan fitur dan preprosesor CSS bawaan melalui prisma proyek rata-rata dari Sergey Popov dari League A. / HTML Academy.
Terlepas dari "kekudusan" topik (tingkat gairah menjadi jelas pada tahap pertanyaan dari audiens), penulis mendorong pendengar untuk meninggalkan preprosesor sebanyak mungkin, setidaknya di bagian di mana CSS sudah menawarkan solusi sendiri.
Dimulai dengan sejarah pengembangan preprosesor, pembicara menganalisis relevansi desain tertentu yang tersisa untuk toolkit ini, menggambar paralel dengan kemampuan CSS dan PostCSS, menyamakan peran yang terakhir dalam dunia CSS dengan peran Babel untuk JavaScript.
Alih-alih trailer kinerja, kami menawarkan skema final berikut:

Nah, untuk penjelasan tentang apa yang digambarkan di sini, kami sarankan Anda merujuk pada laporan.
Teman-teman, kami sedang terburu-buru untuk memberi tahu Anda bahwa konferensi Frontend Conf 2018 Moskow berikutnya akan diadakan segera - pada 4 dan 5 Oktober. Laporan yang disampaikan dan diterima ke dalam program dapat ditemukan di halaman ini .
Ini hanya enam laporan dari Frontend Conf terbaru, dan ada 7 kali lebih banyak dari mereka. Jika Anda ingin mempelajari segalanya terlebih dahulu, berlangganan saluran YouTube dari konferensi , semua video dari tahun-tahun terakhir telah diunggah di sana dan materi akan diunggah pada tahun 2018.
Jika Anda lebih suka menerima informasi melalui saluran asinkron, ada milis untuk Anda. Dekripsi diterbitkan di sana, pengumuman laporan menarik, pesan tentang pembukaan video tertentu, rapat, dan sebagainya.
Secara umum - tetap bersama kami! :)