 Catatan Penerjemah:
Catatan Penerjemah: hari ini kami menerbitkan terjemahan sebuah artikel oleh pengembang India Harshita Aroor yang berusia enam belas tahun. Harshita mulai belajar desain grafis sejak usia 13. Sekarang dia membuat aplikasi seluler. Dalam artikel tersebut, Arora berbagi nuansa mengembangkan desain aplikasi dari awal dengan contoh membuat aplikasi cryptocurrency sendiri - Crypto Price Tracker.
Artikel ini dikhususkan untuk desain awal - kebutuhan untuk menganalisis fungsi dan kemampuan program yang dibuat sebelum mulai bekerja di dalamnya, untuk memperhitungkan semua poin yang diperlukan saat membuat aplikasi. Perlu dicatat bahwa materi ini akan sangat berguna bagi pemula (benar-benar pendatang baru), karena penulis sendiri telah melakukan ini relatif baru-baru ini.
Skillbox merekomendasikan: Kursus dua bulan langsung di UX Design .
Kami mengingatkan Anda: untuk semua pembaca Habr - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun sesuai dengan kode promosi Habr.
Secara umum, pekerjaan pada desain aplikasi dibagi menjadi langkah-langkah berikut:
- pembuatan diagram alur tugas (alur pengguna) untuk setiap layar;
- membuat gambar rangka;
- pilihan palet warna dan gaya;
- pembuatan tata letak;
- membuat prototipe interaktif dari aplikasi yang dapat diuji pengguna;
- Panduan gloss pada desain akhir.
Diagram alur tugas
Langkah pertama dalam pengembangan adalah menentukan daftar fitur yang ingin Anda tambahkan ke aplikasi Anda. Setelah Anda memiliki ide yang diartikulasikan dengan jelas, Anda harus mulai bekerja membuat diagram alur tugas. Ini memungkinkan Anda untuk melihat secara visual bagaimana aplikasi akan bekerja.
Dalam perjalanan kerja, 3 elemen biasanya digunakan:
- Persegi panjang yang mewakili layar.
- Belah ketupat untuk mendemonstrasikan pengambilan keputusan pengguna (mengklik tombol, geser, dll.).
- Panah yang menggabungkan elemen bersama.

Sebenarnya, kita berbicara tentang diagram alur konvensional yang menunjukkan keputusan oleh pengguna ketika memasuki berbagai layar aplikasi.
Wireframes
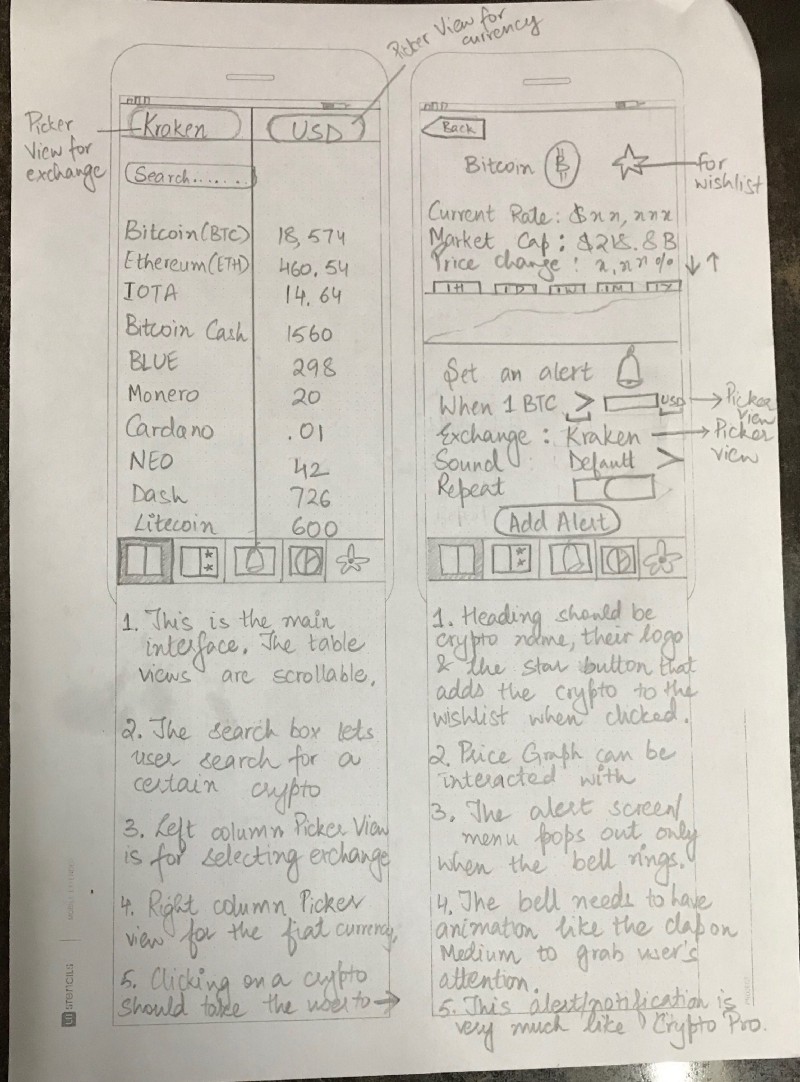
Setelah Anda selesai dengan alur pengguna, saatnya untuk mulai bekerja pada gambar rangka. Mereka menunjukkan (dengan perkiraan tertentu) seperti apa aplikasi itu dan bagaimana tampilannya. Ini adalah sketsa kasar yang menunjukkan elemen dasar untuk setiap layar.
Agar tidak menggambar batas case ponsel setiap saat, saya menggunakan layanan
UI Stencils .
Ini adalah contoh dari wireframe.

Setelah sketsa ini siap, Anda dapat menggunakan aplikasi
Pop untuk menggabungkan masing-masing sketsa menjadi satu skema, yang elemen-elemennya saling terhubung satu sama lain.
Desain dan palet warna
Ini adalah panggung favorit saya. Anda dapat memilih apa pun yang Anda suka, setelah itu kami memulai percobaan pada skema warna individual. Bagi saya, repositori terbaik dari contoh desain dan palet adalah
Mobile Patterns dan
Pttrns , serta
Color Hunt .
Tata letak
Ya, akhirnya kita dapat mulai mendesain, membuat tata letak aplikasi. Tata letak dalam arti desain adalah representasi visual dari desain Anda. Pada tahap ini, tata letak harus sedekat mungkin dengan kenyataan sehingga Anda dapat memahami bagaimana aplikasi terlihat dan bekerja.
Ada berbagai alat pengembangan, alat untuk membuat tata letak. Saya menggunakan Affinity. Saat membuat aplikasi iOS, saya paling sering bekerja dengan
Sketch .
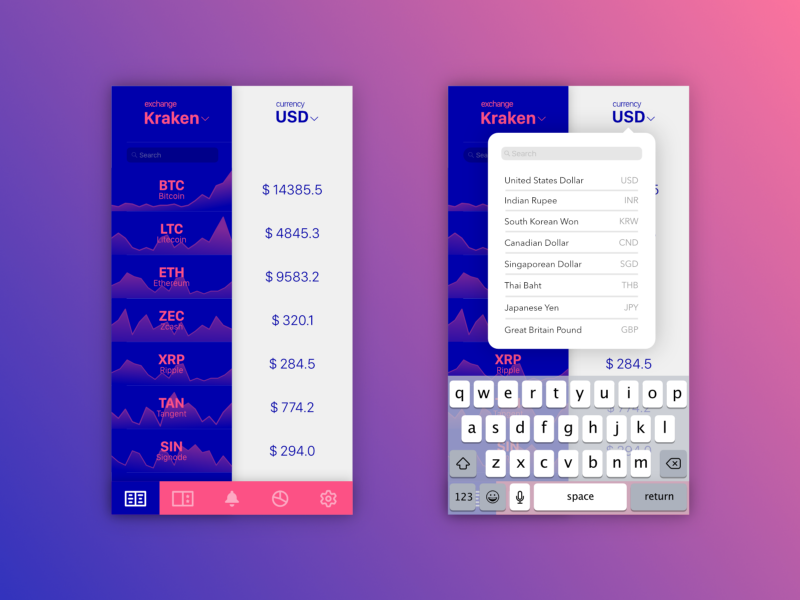
Ini adalah contoh dari beberapa layout awal aplikasi saya sendiri.

Ini adalah pekerjaan dengan palet warna.

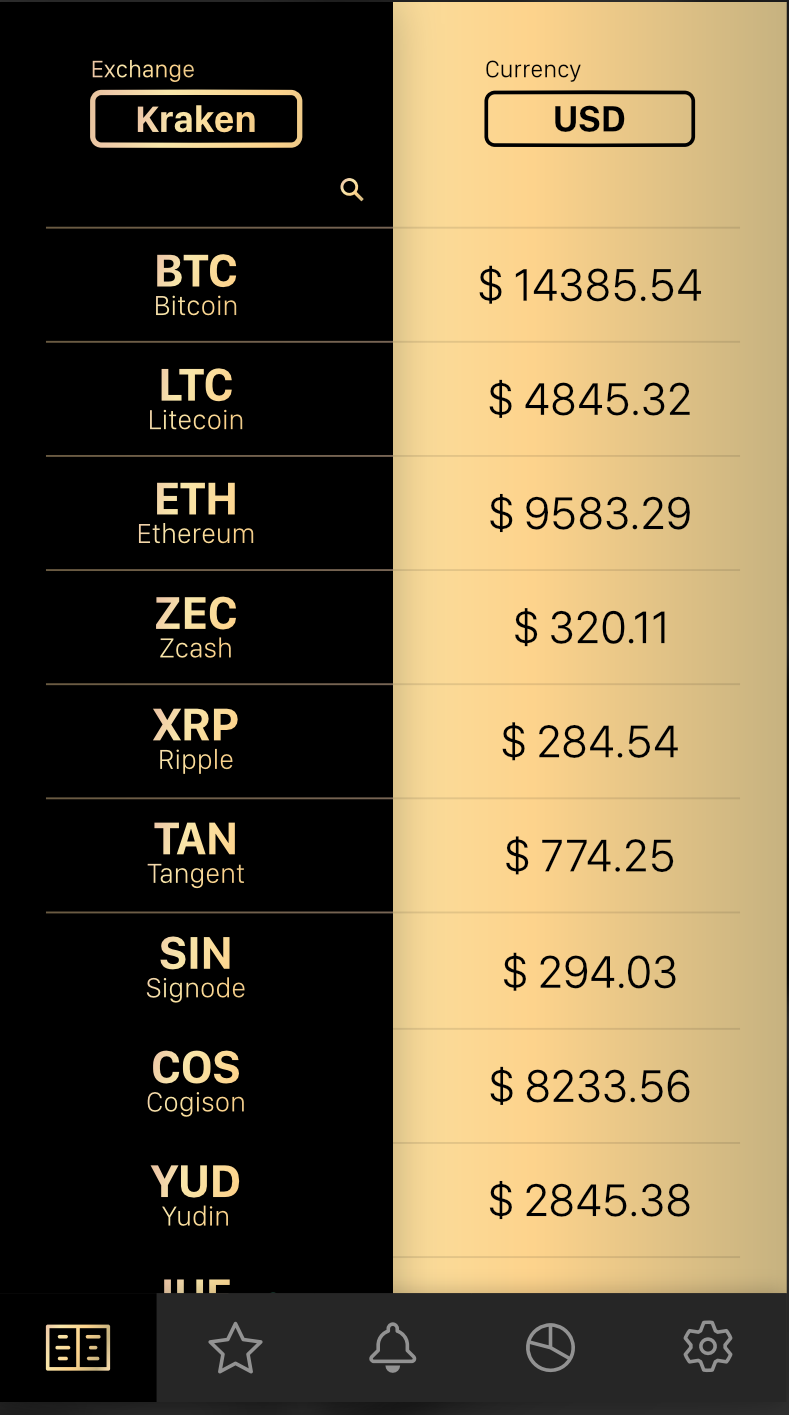
Dalam prosesnya, ada baiknya menampilkan tata letak Anda kepada kolega dan kenalan - sehingga Anda bisa mendapatkan umpan balik tanpa memiliki akses langsung ke pengguna potensial. Dalam kasus saya, sebagian besar orang yang saya tunjukkan tata letak menyukai versi hitam dan emas.
Ngomong-ngomong, dalam proses mendiskusikan pekerjaan Anda, bersiaplah untuk bertemu ide-ide baru - mereka dapat menawarkan Anda sesuatu yang sangat menarik! - dan penawaran. Anda bisa mendapatkan ide yang sangat menarik saat berkomunikasi dengan calon pengguna aplikasi.
Dalam kasus saya, saya mendapat beberapa ide yang kemudian saya gunakan dalam tata letak baru.

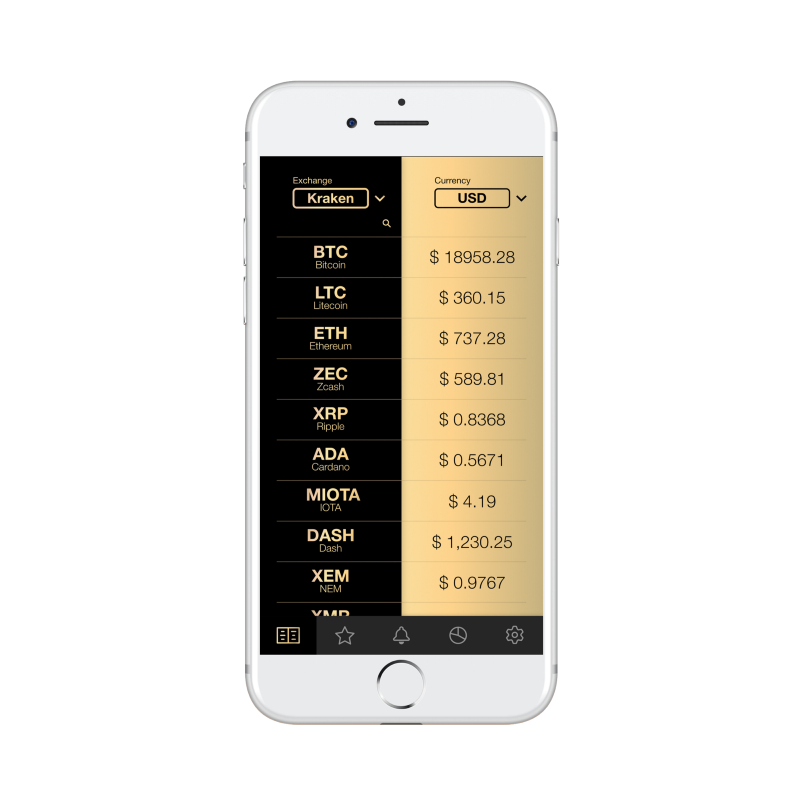
Desain aplikasi singkat, bilah tugas memiliki ikon dan semua kontrol. Selanjutnya, saya bekerja melalui semua layar aplikasi lainnya, menggunakan desain layar ini sebagai dasar.
Hasilnya dikonsolidasikan dalam Adobe XD.

Skillbox merekomendasikan: