
Apa yang harus menjadi sistem desain optimal dalam Figma? Apa komponen yang dapat digunakan kembali? Bagaimana lebih mudah dan lebih mudah untuk mengatur struktur di dalam panel Instance? Apa saja tahapan pengembangan produk semacam itu? Dan sebagainya. Saya akan mencoba memberikan jawaban untuk ini dan banyak pertanyaan lain dalam artikel ini.
Baru-baru ini, saya mengembangkan perpustakaan ke-4 saya untuk Figma dan hanya sekarang saya siap untuk menyusun pengetahuan dan pengalaman yang diperoleh dalam proses pengembangan ini dan sistem sebelumnya.
Omong-omong, jika Anda menggunakan Figma , saya sarankan memperhatikan sistem desain kami yang sudah jadi . Mereka membantu freelancer menyelesaikan lebih banyak pesanan per bulan, programmer diizinkan untuk membuat aplikasi yang indah sendiri, dan tim memimpin sprint "sprint" lebih cepat menggunakan sistem desain yang sudah jadi untuk kerja tim.
Dan jika Anda memiliki proyek serius, tim kami siap untuk menerapkan sistem desain dalam organisasi berdasarkan praktik terbaik kami dan menyesuaikannya dengan tugas-tugas tertentu menggunakan Figma. Web / desktop, dan ponsel apa pun. Kami juga akrab dengan Bereaksi / Bereaksi Asli. Menulis ke T: @kushushken
Kekhawatiran muncul setelah hype
Seperti halnya inovasi apa pun di pasar, sistem desain selamat dari hype dan pindah ke tahap pemikiran ulang praktis. Mulai sekarang, mereka dapat digunakan dalam kasus yang sangat berbeda dan untuk menyelesaikan jenis tugas yang lebih besar. Untuk organisasi besar, ini adalah bahasa visual, branding, ketertiban, kesatuan desain dan kode. Untuk organisasi kecil, ini adalah perpustakaan tim di Figma, yang memiliki sedikit staf pengembang dan perancang. Seorang freelancer pribadi juga dapat menggunakan sistem desain untuk tugas-tugasnya - ini termasuk otomasi pengeditan dari klien (melalui komponen master, ia dengan cepat memindahkan piksel, mengubah warna dan bentuk) dan basis UI widget yang berkembang secara bertahap (semuanya dipesan dan secara logis dibangun kembali saat diubah ukuran). Kecepatan tugas dengan produk semacam itu meningkat beberapa kali. Hari ini, semua orang akan dapat menemukan sendiri keuntungan bekerja di dalam sistem desain.

Bagaimana saya menjelaskan esensi sistem desain dalam Figma dalam bahasa yang sederhana? Hanya empat kata: "Berubah di sini - berubah di mana-mana." Ini adalah prinsip utama penggunaan komponen dan contoh dalam pengembangan antarmuka apa pun, yang, dengan urutan penggunaan atom dan molekul yang tepat untuk membuat templat, akan berubah menjadi sistem yang lengkap seiring waktu.
Lihat dunia dan lihat komponennya.
Sebelumnya, seorang desainer hanya perlu menggambar dan memindahkan piksel. Kadang-kadang dia bahkan memesan dan berganti nama dengan rapi lapisan dan grup. Kemudian simbol muncul dan memberikan semi-otomatisasi proses. Sekarang komponen telah tiba dan perubahan dapat diterjemahkan secara otomatis ke berbagai fragmen artboards yang tersebar di seluruh sistem desain. Penggunaan komponen juga telah mengubah pendekatan pengembangan visual.

Pengembangan antarmuka komponen terutama tentang penyatuan dan konsistensi. Seperti yang saya katakan, sebelumnya cukup untuk memindahkan piksel, tetapi dengan munculnya komponen dalam desain antarmuka, perancang harus mengingat pengaturan kendala, logika instance, kategorisasi semua elemen dalam sistem, dan juga tetap konsisten saat membuat komponen kompleks dari yang sederhana. Di satu sisi, proses menciptakan antarmuka telah sangat disederhanakan oleh perangkat lunak generasi baru. Di sisi lain, munculnya inovasi membuat kita belajar dan memperoleh keterampilan baru, masuk ke spesialisasi. Perancang visual sistem desain mungkin adalah profesi yang sangat menjanjikan untuk waktu dekat.
Penyatuan dan penggunaan kembali komponen
Sistem desain yang efektif tidak mengandung komponen yang tidak perlu. Setiap produk serupa dimulai dengan penelitian tentang kemungkinan meringkas blok berulang dan menggunakannya kembali dalam kasus yang berbeda. Contoh sederhana, komponen Daftar dapat digunakan baik sebagai elemen direktori file, dan untuk, misalnya, memvisualisasikan ulasan pelanggan. Ini adalah seluruh esensi dari penyatuan dan penggunaan kembali:

Lihat? Kedua komponen identik dalam struktur, hanya dimensi dan kerapatan font yang berbeda, konten dalam elemen bundar.
Untuk membuat antarmuka, mustahil membuat modul baru. Semua daftar, tabel, judul dan akordeon sudah ada, tetapi kadang-kadang digunakan secara berbeda. Saat merencanakan komposisi komponen, Anda perlu memulai dengan penelitian tentang pencarian yang mirip secara visual untuk mencoba menguranginya menjadi satu komponen dalam sistem, salinan yang akan digunakan kembali dengan konten yang berbeda. Meskipun Figma sekarang cukup kuat untuk menyimpan 500 atau lebih komponen dalam satu perpustakaan, yang terbaik adalah mencoba untuk menjaga mereka agar tetap minimum sehingga lebih mudah untuk mengatur struktur. Jadi, saatnya untuk akhirnya beralih ke produk itu sendiri ...
Kasus: sistem desain web untuk situs pendaratan. Temui Websy!
Artikel ini akan fokus pada desain situs web. Kata "konstruksi" digunakan karena suatu alasan. Sistem desain ini adalah semacam perancang untuk membuat template dengan cepat dari blok yang disediakan, dan bahkan lebih cepat untuk menyesuaikannya. Untuk perangkat seluler dan desktop. Ini adalah arsitektur komponen yang akan memungkinkan hal ini; sehingga di masa depan Anda dapat mengkloning kode sumber, dengan cepat mengubah warna, tipografi dan membuat tema baru. "Berubah di sini - berubah di mana-mana." Apakah kamu ingat?
Penelitian dan analisis komposisi masa depan
Situs pendaratan adalah area yang ideal untuk menerapkan pendekatan komponen. Dua jari cukup untuk menghitung semua blok yang membentuk situs web klasik yang mengiklankan produk, layanan, atau layanan:
Header, Footer, Panggilan untuk bertindak, Fitur, Testimonial, Unduh, Video, dan sebagainya. Prinsip sistem semacam itu untuk membangun dengan adanya kombinasi yang memadai dari semua blok yang terdaftar. Dengan demikian, dimungkinkan untuk mengumpulkan situs + versi seluler apa pun sebagai puzzle. Tetap hanya sebagai studi untuk mempelajari seratus situs pendaratan baru dan mengumpulkan elemen yang paling sering digunakan. Saya akan menggambar ulang di masa depan, membuat komponen, mengatur gaya tertentu, dan mengumpulkan template di akhir. Ke depan, saya akan mengatakan bahwa pada akhirnya saya berhasil mengumpulkan 18 templat lengkap: 9 layar penuh dan 9 versi seluler. Saya mencoba membuat template universal yang sama-sama cocok untuk presentasi layanan, aplikasi, portofolio, dan produk lainnya

Sebagian besar situs kebanyakan tidak berwajah
Untuk kesimpulan inilah saya datang ketika saya mencoba hanya google. Web secara keseluruhan dengan cepat menjadi usang dan ini normal. Bagaimanapun, berada dalam desain kontemporer selalu merupakan perubahan. Dan kami berhati-hati dan berhati-hati tentang perubahan. Jika situs lama berfungsi dan entah bagaimana menjual sendiri, lebih baik tidak mengganggu mekanisme. Tetapi ada perusahaan yang terlibat dalam mengoptimalkan proses internal. Dan desain produk untuk mereka tidak ada di tempat terakhir. Sebagian besar situs yang baik untuk melakukan audit ditemukan di
hyperpixel.io dan
www.lapa.ninja . Saya kira saya telah melihat 100+ tautan berbeda dan ini hanya sebagian kecil dari daftar. Harus ada rasa proporsi untuk memahami jumlah yang dibutuhkan untuk versi pertama (baca MVP). Oleh karena itu, saya berhenti ketika volume komponen di bagian Blok teks (berbagai blok teks, mungkin dengan bentuk dan tombol) mencapai angka 30:

Penampilan produk
Seperti apa seharusnya produk itu? Salah satu masalah penting pada tahap desain. Sumber daya besar perusahaan dihabiskan untuk mencari jawaban dan penelitian. Bagi saya sendiri, saya memutuskan dengan cara ini - produk harus relevan secara visual. Desain dan gaya tidak boleh kemarin, bukan besok, tetapi dalam bentuk yang sekarang sedang tren. Contoh sederhana: hari ini sangat jarang menemukan font Open Sans di web barat, meskipun tiga tahun yang lalu sangat relevan. Jika Google sebagai merek beralih ke Produk Sans, Anda perlu melihat font yang serupa. Jika Intercom menggunakan gaya potongan kertas dalam desain produknya, Anda perlu memahami cara menggunakan trik serupa di proyek Anda. Sekarang tipografi adalah desain, pesan, dan suasana hati. Mari kita mulai dengannya.
Font yang bagus adalah setengah dari pertarungan
Gagasan itu muncul tiba-tiba.
Objektivitas neo-aneh yang sangat proporsional (sayangnya, tidak ada Russifikasi) segera mengejutkan saya dengan relevansinya.
Alex Slobzheninov melakukan pekerjaan luar biasa dan memungkinkan penggunaan komersial gratis. Saya langsung ingin "mendesain" sesuatu berdasarkan font ini. Untuk sementara, saya memutarnya di artboards di Figme sebelum saya menyadari "Ini adalah font yang sempurna untuk web!". Rupanya pada saat itu rencana untuk menciptakan sistem untuk web lahir.
Sistem desain yang baik dalam Figma adalah:- Menggunakan gaya global (tipografi, warna, bayangan)
- Logika dipertimbangkan perpindahan objek internal ketika mengubah ukuran komponen (kendala)
- Menggunakan instance untuk berbagai keadaan objek (melayang, aktif, dll.)
- Penamaan menggunakan simbol "/" untuk membuat struktur instance yang nyaman
- Membuat komponen kompleks dari yang sederhana (molekul → templat)
- Kehadiran perpustakaan bawaan dengan ikon yang dipesan
Sekarang saya ingin berbicara tentang setiap item secara terpisah, jadi ...Menggunakan gaya global
Dengan munculnya kemampuan untuk mendeklarasikan pilihan warna, teks dan bayangan secara global, kecepatan penyesuaian dalam Figma telah meningkat secara signifikan. Peningkatan produktivitas secara umum. Gaya global memungkinkan Anda untuk dengan cepat mengubah font di ratusan objek, mengubah skema warna dan, pada kenyataannya, mendapatkan gaya baru.
Warna
Berapa banyak warna yang disimpan dalam sistem? Saya bertemu sistem desain untuk Sketsa di mana semua warna pelangi + selusin warna untuk masing-masing diumumkan. Pada kenyataannya, ini terlalu besar dan 80% dari palet seperti itu tidak akan pernah digunakan. Dalam sistem Websy saya, yang saya mulai bicarakan secara rinci mulai sekarang, hanya 8 warna yang disimpan: putih, hitam, warna primer (aksi), warna sekunder (sekunder), dan 4 gradasi hitam. Dengan putih dan hitam, saya kira semuanya jelas. Kami menggunakan warna Tindakan & Sekunder untuk elemen warna yang dapat digunakan untuk berinteraksi (tombol, ikon, tautan). Warna sekunder dapat digunakan untuk penekanan. Misalnya, untuk menyorot frase penting, slogan, dll. Pernyataan warna berhasil / peringatan diizinkan jika sistem Anda lebih tentang antarmuka daripada tentang situs.

Bayangan
Saya seorang penganut desain material, jadi saya menyimpan dalam sistem beberapa opsi untuk mengangkat di atas pesawat (ketinggian). Di Websy Anda akan menemukan 4 kombinasi bayangan: 2dp, 4dp, 8dp, 16dp. Mereka berbeda dalam offset dan blur. Misalnya, untuk kartu biasa, disarankan untuk menggunakan bayangan 2 / 4dp. Untuk daftar drop-down, keadaan overhover dan dialog, Anda dapat menggunakan 8 / 16dp. Seorang desainer yang penuh perhatian telah memperhatikan bahwa beberapa produk Google sekarang menggunakan bayangan refleks dan bayangan ganda, yang lebih realistis. Oleh karena itu, di samping itu, beberapa bayangan multilayer dinyatakan dalam sistem, yang memberikan efek yang sangat realistis:
 Melalui gaya global, bayangan beralih hanya dalam beberapa klik.
Melalui gaya global, bayangan beralih hanya dalam beberapa klik.Stroke
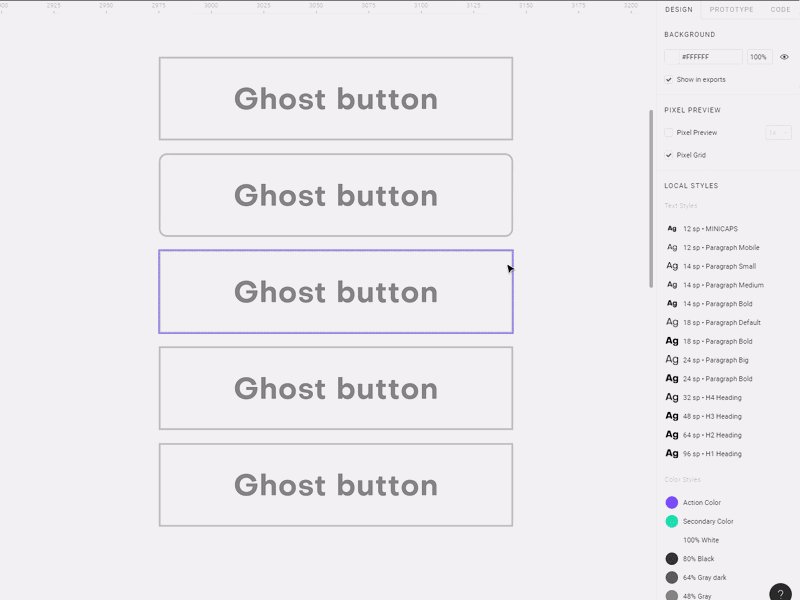
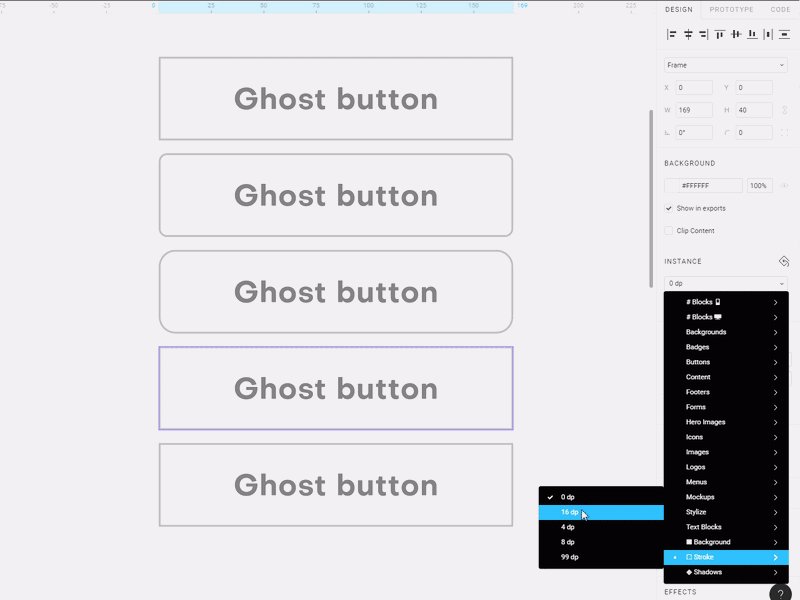
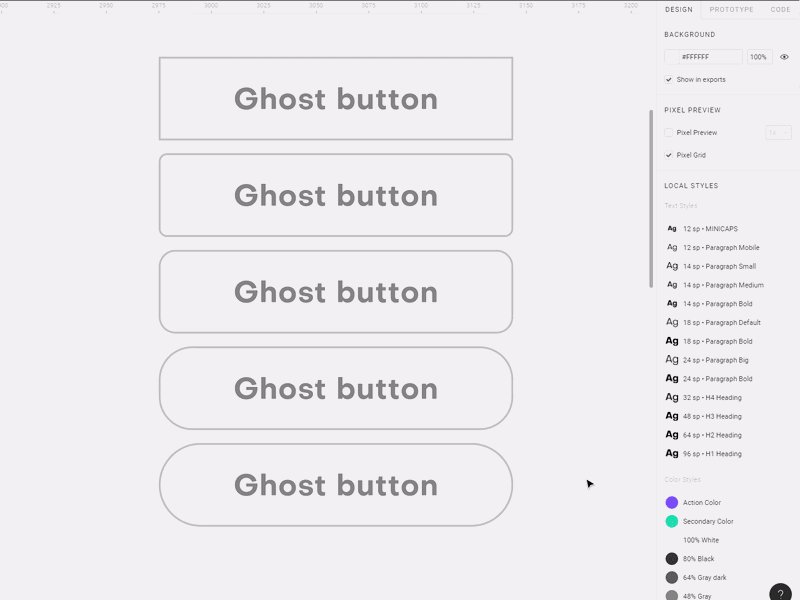
Parameter Stroke Websy dikendalikan melalui beberapa komponen terpisah yang berbeda dalam parameter pembulatan yang berbeda. Stroke paling sering digunakan untuk tombol dan bidang teks. Seperti bayangan, 5 opsi pembulatan sudut dinyatakan: 0px, 4px, 8px, 16px dan 99px. Kenapa begitu banyak? Saya akan mulai dengan contoh bagaimana komponen stroke umumnya digunakan, misalnya untuk tombol:

Dengan menempatkan tombol, yang secara default memiliki stroke 4dp, Anda dapat memilih komponen Stroke dan mengalihkan pembulatan sudut ke sisi yang lebih kecil atau lebih besar melalui panel Instance. Ini adalah metode yang sedikit lebih rumit, tetapi memungkinkan Anda untuk menyimpan berbagai jenis fillet dalam komponen master yang terpisah. Cara termudah adalah mengubah derajat fillet melalui bidang input di panel kanan. Skema serupa berlaku untuk bidang teks, kartu, atau komponen latar belakang apa pun.
Kendala untuk komponen.
Biarkan saya berbicara tentang item ini dan sisanya di bab selanjutnya. Banyak yang perlu dikatakan tentang perilaku modul dan elemen saat mengubah ukuran. Dan juga kita akan beralih ke bagian yang sangat menarik - deskripsi semua komponen yang membentuk sistem desain web Websy. Dan, mungkin, kami akan mempertimbangkan beberapa templat yang sudah jadi untuk halaman arahan. Kami akan membahas komposisi mereka dan fleksibilitas mengubah blok untuk menyesuaikannya dengan kebutuhan dan tujuan apa pun ... Berlangganan jika Anda tertarik.
Untuk hidangan penutup, video pendek.
Dalam video ini, menggunakan komponen yang sudah jadi, saya mengumpulkan tata letak yang akan digunakan sebagai layar presentasi untuk sistem. Saya kurang menyukai opsi pertama, dan saya mengambil yang kedua (mulai jam
1:30 ) sebagai yang utama: