Sudah jelas dari namanya bahwa browser tanpa kepala adalah sesuatu tanpa kepala. Dalam konteks frontend, ini adalah alat yang sangat diperlukan bagi pengembang, yang dengannya Anda dapat menguji kode, memeriksa kualitas dan kepatuhan dengan tata letak. Vitaliy Slobodin di Frontend Conf memutuskan bahwa perlu untuk mengenal perangkat alat ini lebih dekat.
Di bawah komponen terpotong dan fitur Chrome Tanpa Kepala, skenario menarik untuk menggunakan Chrome Tanpa Kepala. Bagian kedua tentang Puppeteer adalah perpustakaan Node.js yang nyaman untuk mengelola mode Tanpa Kepala di Google Chrome dan Chromium.
Tentang pembicara: Vitaliy Slobodin - mantan pengembang PhantomJS - yang menutup dan menguburnya. Terkadang ini membantu Konstantin Tokarev (
annulen ) dalam versi QtWebKit yang "dihidupkan kembali" - yang sangat QtWebKit, di mana ada dukungan untuk ES6, Flexbox dan banyak standar modern lainnya.
Vitaliy suka menjelajahi peramban, menggali WebKit, Chrome, dan sebagainya di waktu luangnya, dan banyak lagi. Kami akan berbicara tentang browser hari ini, yaitu tentang browser tanpa kepala dan seluruh keluarga hantu mereka.
Apa itu browser tanpa kepala?
Sudah dari namanya jelas bahwa ini adalah sesuatu tanpa kepala. Dalam konteks browser, ini berarti yang berikut.
- Itu tidak memiliki rendering nyata dari konten , yaitu, itu menarik semuanya dalam memori.
- Karena ini, memori yang digunakan lebih sedikit , karena tidak perlu menggambar atau gigabyte PNG yang orang coba masukkan ke backend menggunakan bom.
- Ini bekerja lebih cepat karena tidak perlu membuat apa pun di layar nyata.
- Memiliki antarmuka pemrograman untuk manajemen . Anda bertanya - dia tidak memiliki antarmuka, tombol, windows? Bagaimana cara mengelolanya? Oleh karena itu, tentu saja, ia memiliki antarmuka untuk manajemen.
- Properti penting adalah kemampuan untuk menginstal pada server Linux telanjang . Hal ini diperlukan agar jika Anda memiliki Ubuntu atau Red Hat yang baru diinstal, Anda bisa menjatuhkan biner atau meletakkan paket di sana, dan browser akan berfungsi di luar kotak. Tidak perlu perdukunan atau sihir voodoo.
Ini adalah browser berbasis WebKit yang khas. Anda tidak dapat memahami komponen - ini hanya gambar visual.

Kami hanya tertarik pada komponen teratas UI Browser. Ini adalah antarmuka pengguna yang sama - windows, menu, notifikasi pop-up dan yang lainnya.

Seperti inilah tampilan browser tanpa kepala. Perhatikan perbedaannya? Kami sepenuhnya menghapus antarmuka pengguna. Dia tidak ada lagi.
Hanya peramban yang tersisa .
Hari ini kita akan berbicara tentang Chrome Tanpa Kepala (). Apa perbedaan di antara mereka? Faktanya, Chrome adalah versi merek Chromium, yang memiliki codec eksklusif, H.264 yang sama, integrasi dengan layanan Google dan yang lainnya. Chromium hanyalah implementasi sumber terbuka.

Tanggal lahir Chrome tanpa kepala: 2016. Jika Anda menemukan dia, Anda dapat mengajukan pertanyaan rumit kepada saya: "Bagaimana bisa, saya ingat berita tahun 2017?" Faktanya adalah tim insinyur dari Google menghubungi pengembang PhantomJS pada tahun 2016, ketika mereka baru mulai menerapkan mode Headless di Chrome. Kami menulis seluruh Google Docks, bagaimana kami akan mengimplementasikan antarmuka dan sebagainya. Kemudian Google ingin membuat antarmuka yang sepenuhnya kompatibel dengan PhantomJS. Baru pada saat itulah tim insinyur memutuskan untuk tidak melakukan kompatibilitas seperti itu.
Kami akan berbicara tentang antarmuka manajemen (API), yang merupakan protokol Chrome DevTools, nanti dan lihat apa yang dapat Anda lakukan dengannya.
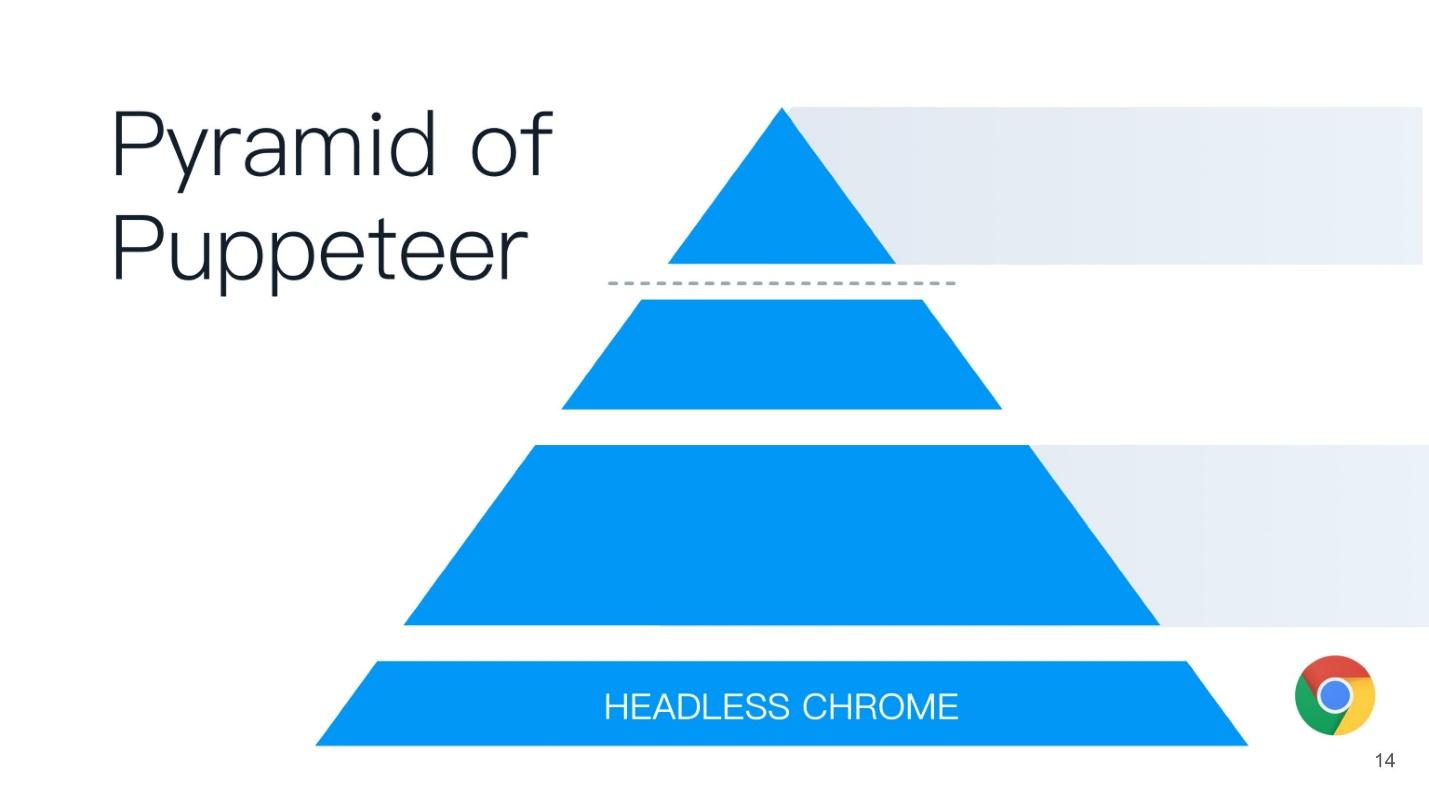
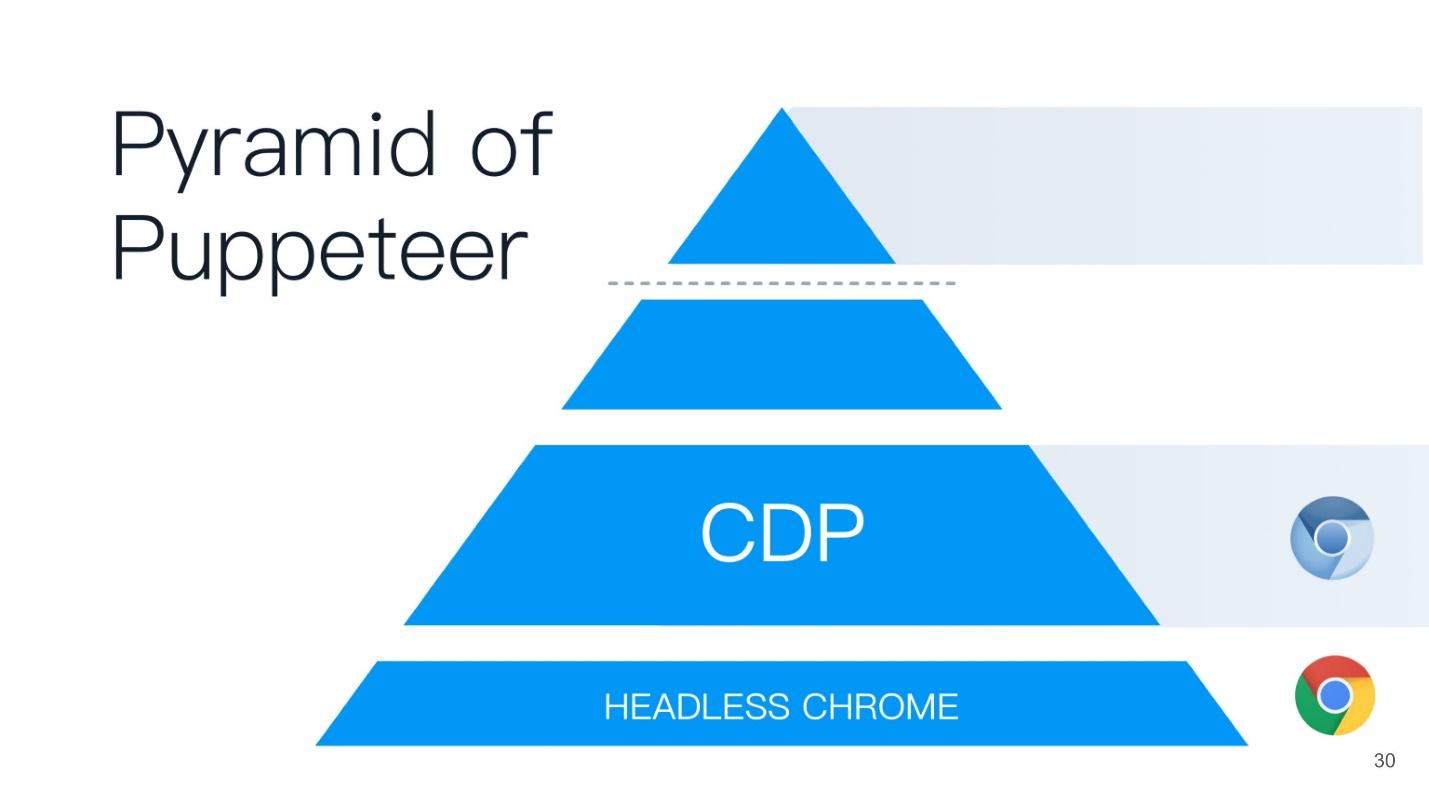
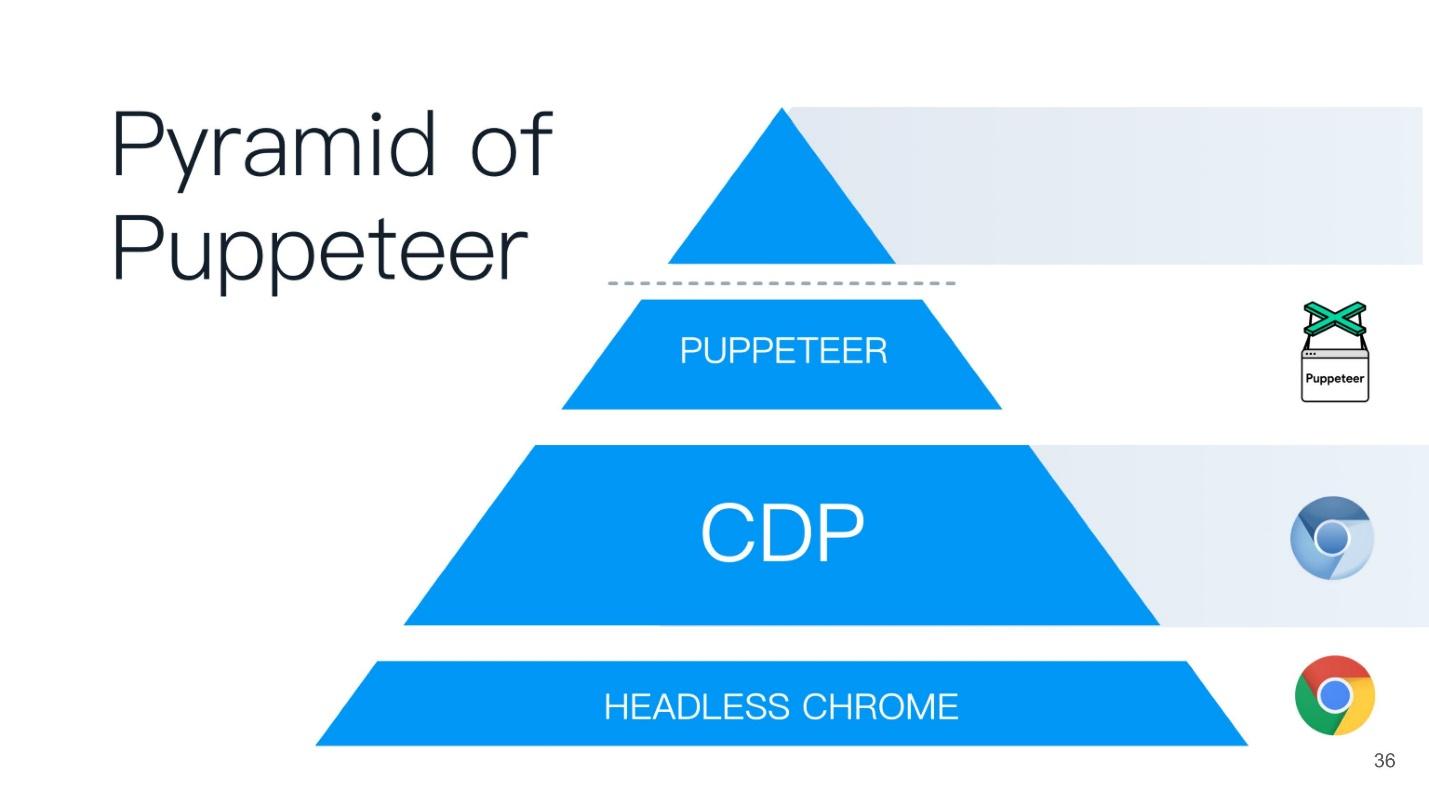
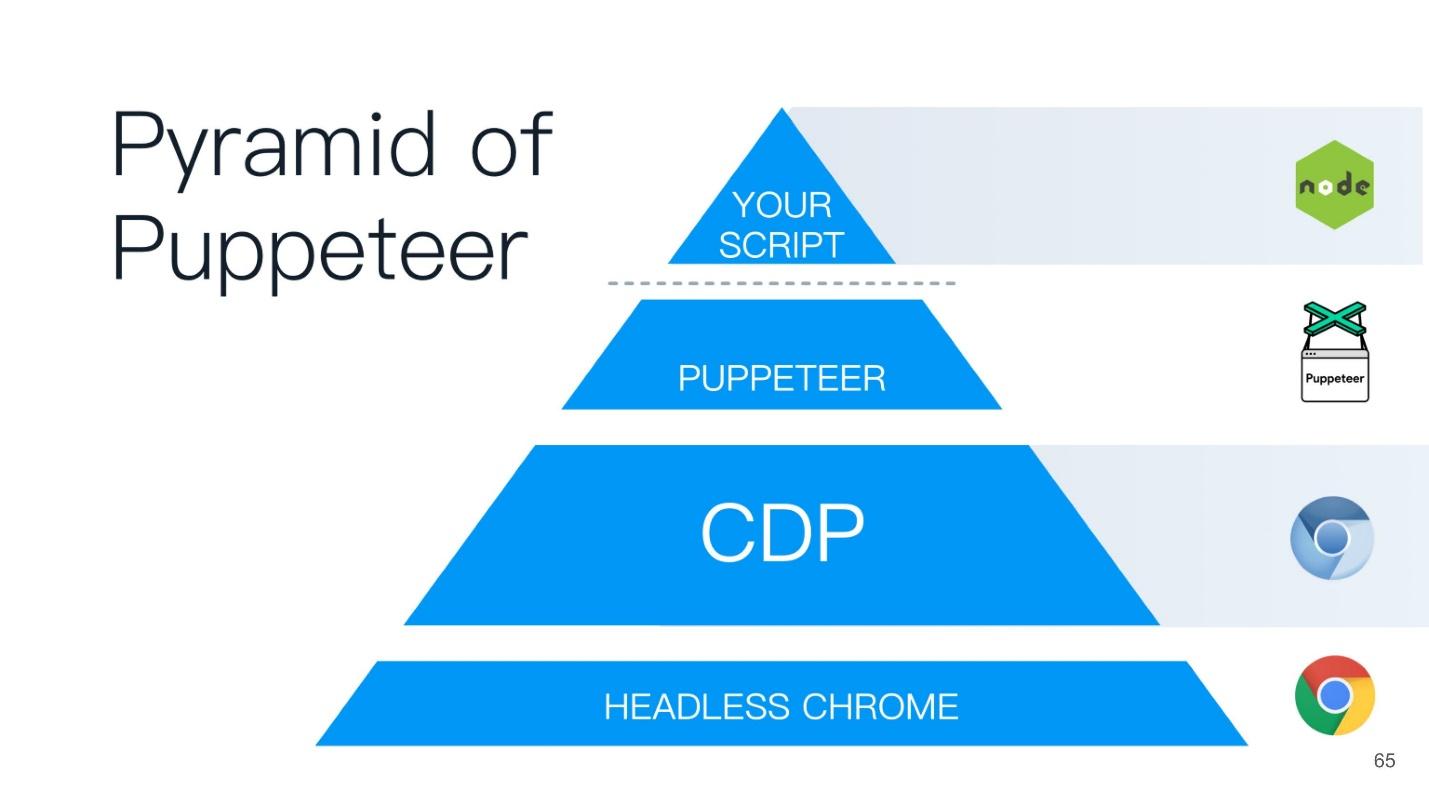
Artikel ini akan dibangun berdasarkan prinsip piramida Dalang (dari Dalang Inggris). Nama yang baik dipilih - dalang adalah orang yang mengendalikan semua orang!

Di dasar piramida adalah Chrome Tanpa Kepala - Chrome Tanpa Kepala - apa itu?
Chrome tanpa kepala

Di tengah - Browser tanpa kepala - Chromium atau Chrome yang sama (biasanya Chromium). Ia memiliki apa yang disebut renderers (RENDERER) - proses yang menarik konten halaman (jendela Anda). Selain itu, setiap tab membutuhkan penyaji sendiri, jadi jika Anda membuka banyak tab, maka Chrome akan memulai sebanyak mungkin proses rendering.
Di atas semua ini adalah aplikasi Anda. Jika kami menggunakan Chromium atau Chrome Tanpa Kepala, maka Chrome akan ada di atasnya, atau beberapa aplikasi tempat Anda dapat menyematkannya. Analog terdekat dapat disebut Steam. Semua orang tahu bahwa pada dasarnya Steam hanyalah peramban ke situs web Steam. Dia, tentu saja, bukan tanpa kepala, tetapi mirip dengan skema ini.
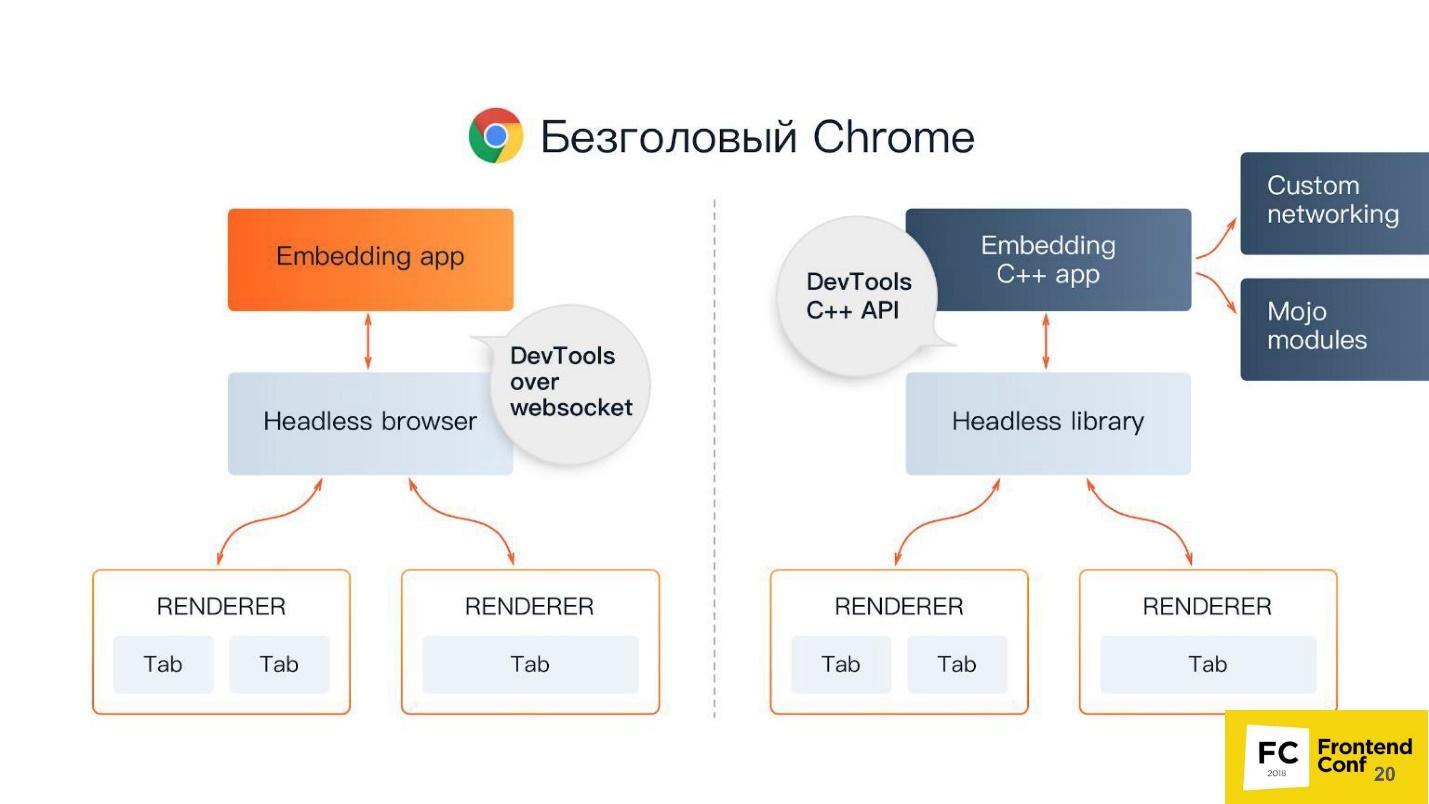
Ada 2 cara untuk menyematkan Chrome tanpa kepala di aplikasi Anda (atau menggunakannya):
- Standar saat Anda menggunakan Dalang dan menggunakan Chrome Tanpa Kepala.
- Ketika Anda mengambil komponen perpustakaan tanpa kepala , yaitu, perpustakaan yang mengimplementasikan mode tanpa kepala, dan menanamkannya ke dalam aplikasi Anda, misalnya, di C ++.
Anda mungkin bertanya, mengapa C ++ ada di ujung depan? Jawabannya adalah DevTools C ++ API. Anda dapat menerapkan dan menggunakan fitur Chrome tanpa kepala dengan berbagai cara. Jika Anda menggunakan Puppeteer, komunikasi dengan browser tanpa kepala akan dilakukan melalui soket web. Jika Anda menyematkan pustaka Headless di aplikasi desktop, Anda akan menggunakan antarmuka asli, yang ditulis dalam C ++.
Namun selain semua ini, Anda masih memiliki hal-hal tambahan, termasuk:
- Custom networking - implementasi kustom interaksi dengan jaringan. Katakanlah Anda bekerja di bank atau di lembaga pemerintah, yang terdiri dari tiga huruf dan dimulai dengan "F", dan menggunakan otentikasi yang sangat rumit atau protokol otorisasi yang tidak didukung oleh browser. Oleh karena itu, Anda mungkin memerlukan penangan khusus untuk jaringan Anda. Anda cukup mengambil pustaka yang sudah diterapkan dan menggunakannya di Chrome.
- Modul Mojo . Analog Mojo terdekat adalah binder asli di Node.js dengan pustaka asli Anda yang ditulis dalam C ++. Mojo melakukan hal yang sama - Anda mengambil perpustakaan asli Anda, menulis antarmuka Mojo untuknya, dan kemudian Anda dapat memanggil metode perpustakaan asli Anda di browser Anda.
Komponen Chromium

Sekali lagi saya mendengar pertanyaan rumit: “Mengapa saya perlu skema yang mengerikan ini? Saya menulis di bawah (masukkan nama kerangka kerja favorit Anda). "
Saya percaya bahwa seorang pengembang harus tahu cara kerja alatnya. Jika Anda menulis di bawah React, Anda harus tahu bagaimana React bekerja. Jika Anda menulis di bawah Angular, Anda harus tahu apa yang dimiliki Angular di bawah tenda.
Karena dalam hal sesuatu, misalnya, kesalahan fatal atau bug yang sangat serius dalam produksi, Anda harus berurusan dengan "nyali", dan Anda bisa saja tersesat di sana - di mana, apa dan bagaimana. Jika Anda, misalnya, menulis tes atau menggunakan Chrome Tanpa Kepala, Anda juga mungkin menemukan beberapa perilaku dan bug yang aneh. Karenanya, saya akan secara singkat memberi tahu Anda apa yang memiliki komponen Chromium. Saat Anda melihat jejak tumpukan besar, Anda sudah tahu cara menggali dan cara memperbaikinya sama sekali.
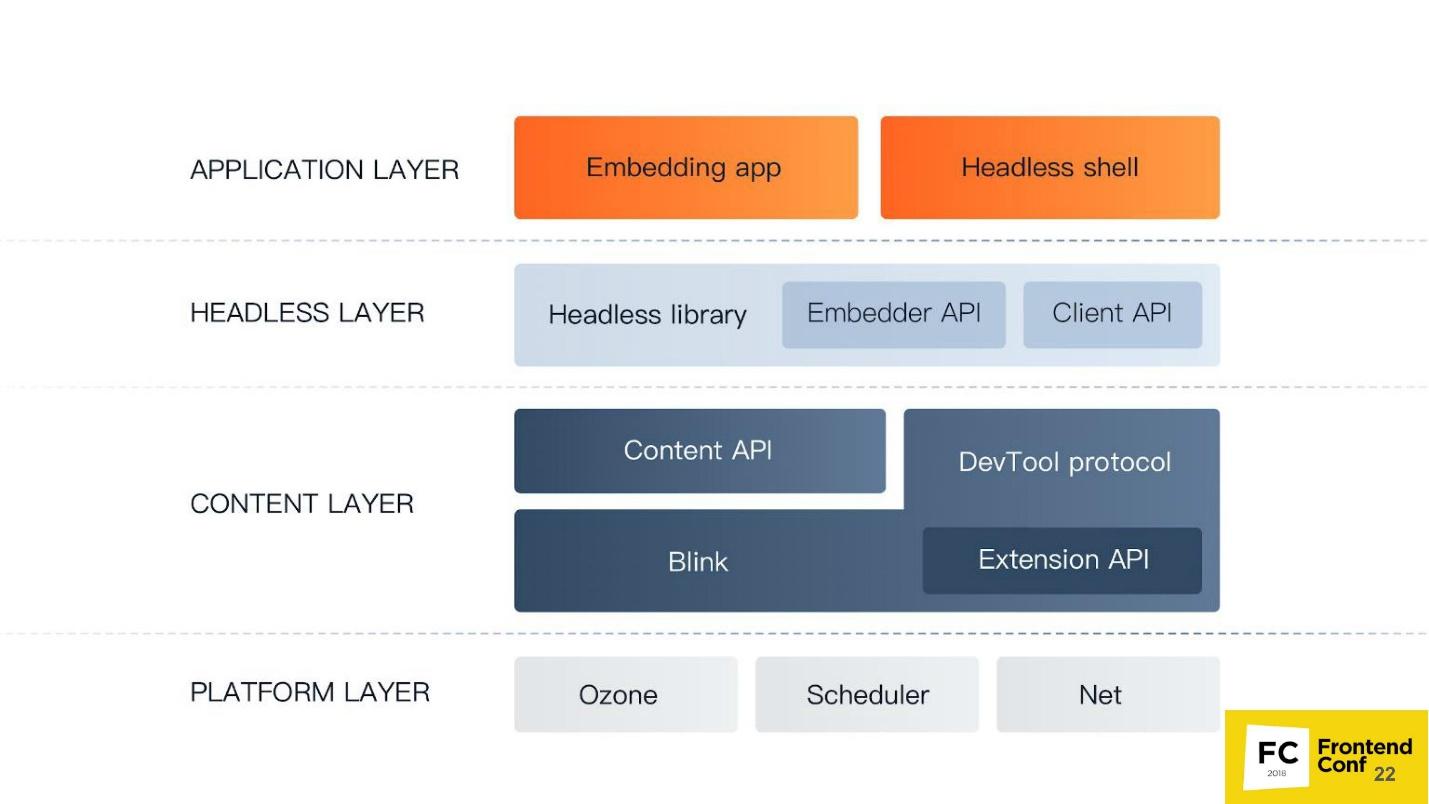
Level terendah dari
lapisan Platform . Komponennya:
- Ozone , window manager abstrak di Chrome, adalah apa yang window manager berinteraksi dengan sistem operasi. Di Linux, itu adalah server-X atau Wayland. Pada Windows, itu adalah manajer jendela Windows.
- Penjadwal adalah penjadwal yang sama yang tanpanya kita tidak ada di mana-mana, karena kita semua tahu bahwa Chrome adalah aplikasi multi-proses, dan kita perlu entah bagaimana menyelesaikan semua utas, proses, dan yang lainnya.
- Net - browser harus selalu memiliki komponen untuk bekerja dengan jaringan, misalnya, mem-parsing HTTP, membuat tajuk, mengedit, dll.
Lapisan Konten adalah komponen terbesar yang dimiliki Chrome. Itu termasuk:
- Blink adalah mesin web berbasis WebCore dari WebKit. Itu bisa menggunakan HTML sebagai string, parse, jalankan JavaScript - dan hanya itu. Dia tidak lagi tahu bagaimana melakukan apa pun: tidak bekerja dengan jaringan, atau menggambar - semua ini terjadi di atas Blink.
Blink meliputi: versi WebCore yang sangat dimodifikasi - mesin web untuk bekerja dengan HTML dan CSS; V8 (mesin JavaScript); serta API untuk semua ekstensi yang kami gunakan di Chrome, seperti pemblokir iklan. Ini juga termasuk protokol DevTools.
- API Konten adalah antarmuka yang dengannya Anda dapat dengan mudah menggunakan semua fitur mesin web. Karena ada banyak hal di dalam Blink (mungkin lebih dari satu juta antarmuka), agar tidak tersesat dalam semua metode dan fungsi ini, Anda memerlukan API Konten. Anda memasukkan HTML, mesin akan secara otomatis memprosesnya, mengurai DOM, membangun CSS OM, menjalankan JavaScript, menjalankan pengatur waktu, penangan, dan yang lainnya.
Tingkat
lapisan tanpa kepala - tingkat browser tanpa kepala:
- Perpustakaan tanpa kepala .
- Antarmuka Embedder API untuk menyematkan pustaka Headless dalam aplikasi.
- API Klien adalah antarmuka yang digunakan Puppeteer.
Lapisan aplikasi Lapisan aplikasi :
- Aplikasi Anda ( Aplikasi embedding );
- Gadget, misalnya, Shell tanpa kepala .
Sekarang mari kita naik dari kedalaman sedikit lebih tinggi, aktifkan - sekarang frontend akan pergi.

Protokol Chrome DevTools
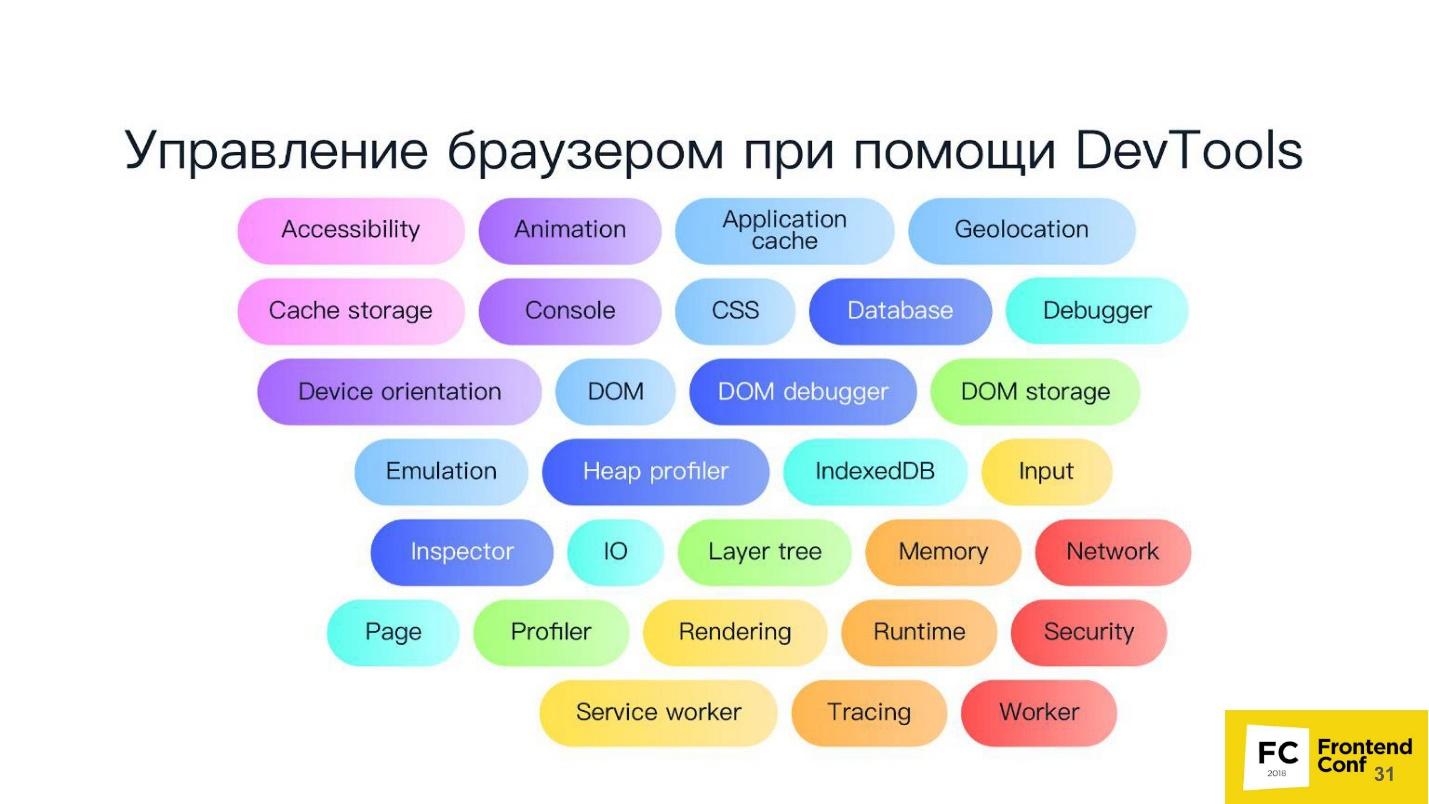
Kita semua menemukan protokol Chrome DevTools, karena kami menggunakan panel pengembang di Chrome atau debugger jarak jauh - alat pengembangan yang sama. Jika Anda menjalankan alat pengembang dari jarak jauh, komunikasi dengan browser terjadi menggunakan protokol DevTools. Saat Anda menginstal debugger, lihat cakupan kode, gunakan geolokasi atau yang lainnya - semua ini dikontrol menggunakan DevTools.

Bahkan, protokol DevTools sendiri memiliki sejumlah besar metode. Alat pengembang Anda tidak memiliki akses, mungkin hingga 80% darinya. Sungguh, Anda bisa melakukan semuanya di sana!
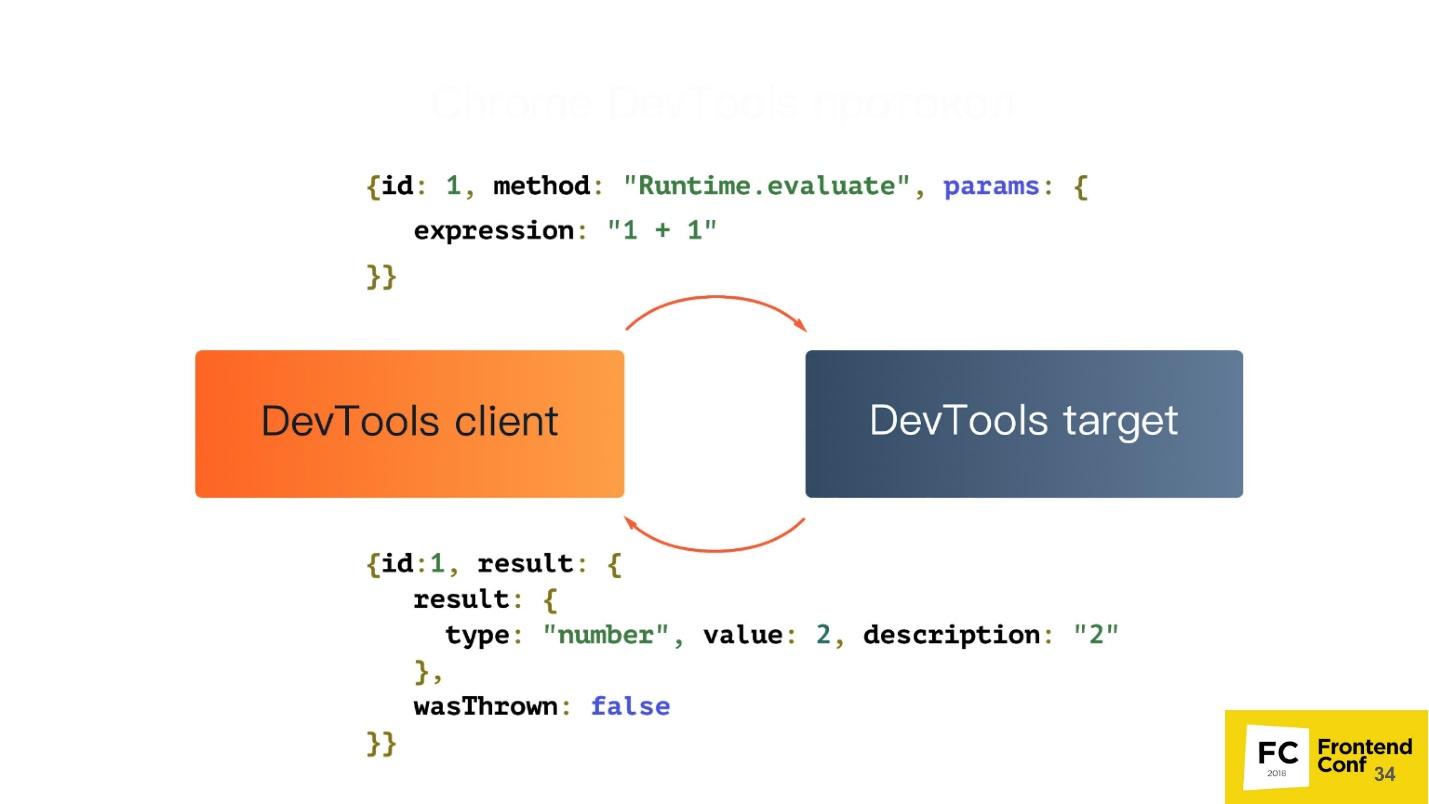
Mari kita lihat protokol ini. Sebenarnya, ini sangat sederhana. Ini memiliki 2 komponen:
- Target DevTools - tab yang Anda periksa;
- Klien DevTools - katakanlah ini adalah panel pengembang yang diluncurkan dari jarak jauh.

Mereka berkomunikasi menggunakan JSON sederhana:
- Ada pengidentifikasi untuk perintah, nama metode yang akan dieksekusi, dan beberapa parameter.
- Kami mengirim permintaan dan mendapatkan jawaban yang juga terlihat sangat sederhana: pengidentifikasi yang diperlukan karena semua perintah yang dijalankan menggunakan protokol tidak sinkron. Agar kami dapat selalu membandingkan respons mana dengan tim mana yang kami terima, kami membutuhkan pengidentifikasi.
- Ada hasilnya. Dalam kasus kami, ini adalah objek hasil dengan atribut berikut: ketik: "angka", nilai: 2, deskripsi: "2" , tidak terkecuali dilemparkan: wasThrown: false.
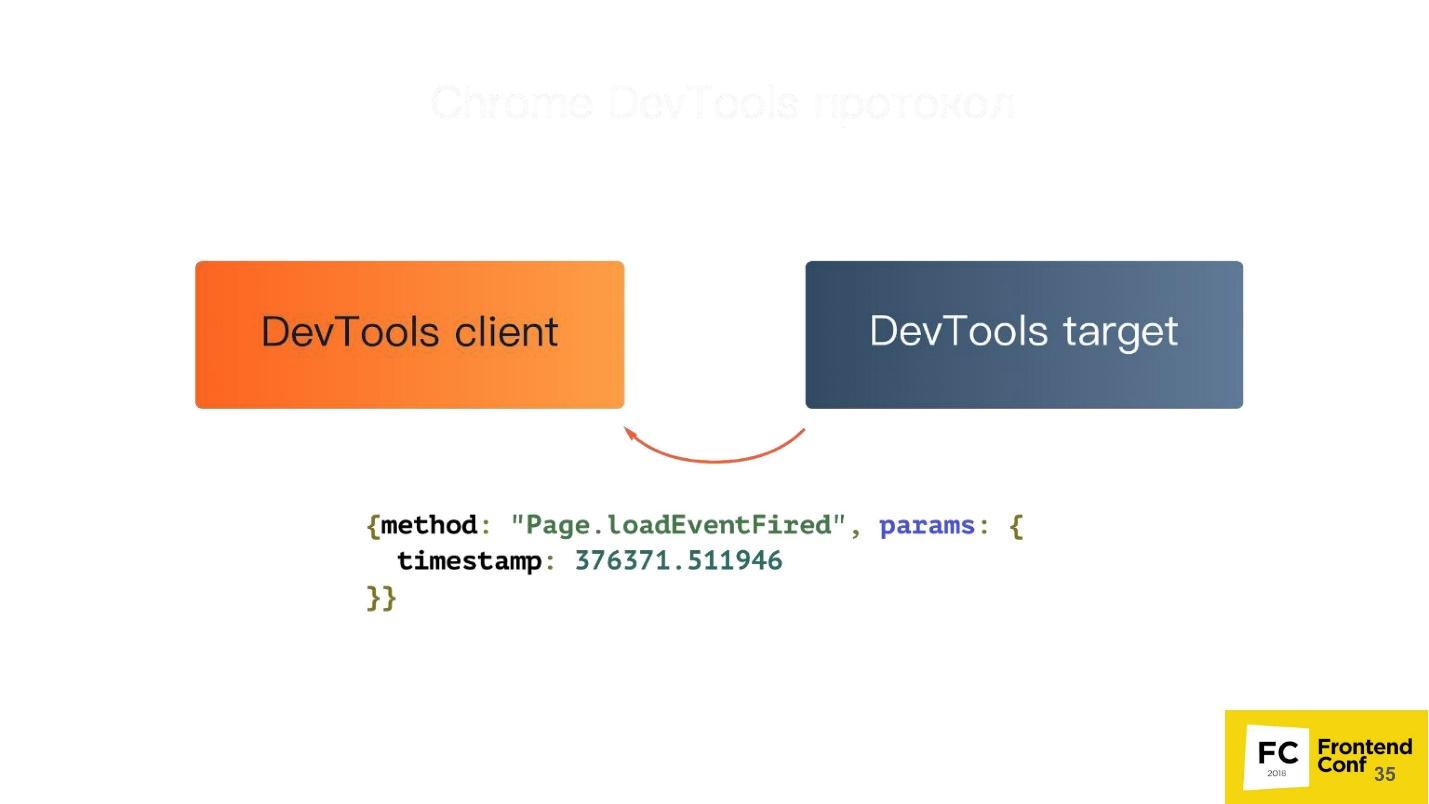
Tetapi di antara hal-hal lain, tab Anda dapat mengirim acara kembali kepada Anda. Misalkan ketika suatu peristiwa pada halaman terjadi, atau ada pengecualian pada suatu halaman, Anda akan menerima pemberitahuan melalui protokol ini.


Dalang
Anda dapat menginstal Puppeteer menggunakan manajer paket favorit Anda - baik itu benang, npm atau lainnya.
Menggunakannya juga mudah - cukup minta saja di skrip Node.js Anda, dan Anda sudah bisa menggunakannya.

Dengan menggunakan tautan
https://try-puppeteer.appspot.com, Anda dapat menulis skrip langsung di situs, jalankan dan dapatkan hasilnya langsung di peramban. Semua ini akan diimplementasikan menggunakan Chrome Tanpa Kepala.
Pertimbangkan skrip paling sederhana di bawah Node.js:
const puppeteer = require('puppeteer'); (async() => { const browser = await puppeteer.launch() ; const page = await browser.newPage(); await page.goto('http://devconf.ru/') ; await page.emulateMedia('screen') ; await page.pdf({ path: './devconf.pdf, printBackground: true }); await browser.close() ; })();
Di sini kita cukup membuka halaman dan mencetaknya dalam PDF. Mari kita lihat operasi skrip ini secara real time:
Semuanya akan keren, tetapi tidak jelas apa yang ada di dalamnya. Tentu saja, kami memiliki browser tanpa kepala, tetapi kami tidak melihat apa pun. Oleh karena itu, Dalang memiliki bendera khusus yang disebut tanpa kepala: false:
const browser = await puppeteer.launch({ headless: false });
Diperlukan untuk meluncurkan browser tanpa kepala dalam mode headful, ketika Anda dapat melihat beberapa jendela dan melihat apa yang terjadi pada halaman Anda secara real time, yaitu, bagaimana skrip Anda berinteraksi dengan halaman Anda.

Ini akan terlihat skrip yang sama ketika kita menambahkan bendera ini. Jendela browser muncul di sebelah kiri - lebih jelas.
Pro dalang:+ Ini adalah perpustakaan Node.js untuk Chrome tanpa kepala.
+ Dukungan untuk versi lawas Node.js> = 6.
+ Instalasi mudah.
+ API tingkat tinggi untuk mengelola seluruh mesin raksasa ini.
Chrome Tanpa Kepala memasang dengan mudah dan tanpa intervensi sistem. Pada instalasi pertama, Puppeteer mengunduh versi Chromium dan menginstalnya langsung di folder node_modules khusus untuk arsitektur dan OS Anda. Anda tidak perlu mengunduh apa pun, itu dilakukan secara otomatis. Anda juga dapat menggunakan versi Chrome favorit Anda, yang diinstal pada sistem Anda. Anda dapat melakukan ini juga - Dalang memberi Anda API semacam itu.
Sayangnya, ada juga kelemahannya, jika kita hanya mengambil instalasi dasar saja.
Cons Puppeteer :
-
Tidak ada fungsi tingkat atas : sinkronisasi bookmark dan kata sandi; dukungan profil; akselerasi perangkat keras dll.
-
Render perangkat lunak adalah minus yang paling signifikan. Semua perhitungan dan render dilakukan pada CPU Anda. Tapi di sini, para insinyur Google akan segera mengejutkan kami - pengerjaan implementasi akselerasi perangkat keras sudah berlangsung. Sudah sekarang Anda dapat mencoba menggunakannya jika Anda berani dan berani.
- Sampai saat ini, tidak ada dukungan untuk ekstensi - sekarang ada! Jika Anda adalah pengembang yang licik, Anda dapat mengambil AdBlock favorit Anda, tentukan bagaimana Puppeteer akan menggunakannya, dan semua iklan akan diblokir.
-
Tidak ada dukungan audio / video . Karena, yah, kenapa tanpa browser audio dan video.
Apa yang bisa Dalang:- Sesi Isolasi.
- Pengatur waktu virtual.
- Intersepsi permintaan jaringan.
Dan beberapa hal keren yang akan saya tunjukkan sedikit lebih jauh.
Isolasi Sesi
Ada apa, dengan apa dimakan, dan apakah kita tidak akan tersedak? - Jangan tersedak!
Isolasi sesi adalah
"repositori" yang terpisah untuk setiap tab . Saat Anda memulai Dalang, Anda dapat membuat halaman baru, dan setiap halaman baru dapat memiliki repositori sendiri, termasuk:
- memasak
- penyimpanan lokal;
- cache.
Semua halaman akan hidup secara independen satu sama lain. Ini diperlukan, misalnya, untuk mempertahankan keaslian dari pengujian.
Isolasi sesi
menghemat sumber daya dan waktu ketika memulai sesi paralel . Misalkan Anda sedang menguji situs yang sedang dibangun dalam mode pengembangan, yaitu, bundel tidak diminimalkan, dan beratnya 20 MB. Jika Anda hanya ingin me-cache-nya, Anda bisa memberi tahu Puppeteer untuk menggunakan cache yang umum untuk semua halaman yang dibuat, dan bundel ini akan di-cache.
Anda dapat membuat
serial sesi untuk digunakan nanti . Anda menulis tes yang memeriksa tindakan tertentu di situs Anda. Tetapi Anda memiliki masalah - situs tersebut memerlukan otorisasi. Anda tidak akan terus-menerus menambahkan sebelumnya dalam setiap pengujian untuk otorisasi di situs. Dalang memungkinkan Anda untuk masuk ke situs sekali, dan kemudian menggunakan kembali sesi ini di masa depan.
Pengatur waktu virtual
Anda mungkin sudah menggunakan penghitung waktu virtual. Jika Anda memindahkan slider di alat pengembang yang mempercepat atau memperlambat animasi (dan tentu saja mencuci tangan Anda setelah itu!), Maka pada saat itu Anda menggunakan penghitung waktu virtual di browser.
Browser dapat menggunakan penghitung waktu virtual alih-alih yang asli untuk
"menggulir" ke
depan untuk mempercepat pemuatan halaman atau menyelesaikan animasi. Misalkan Anda memiliki tes yang sama, Anda pergi ke halaman utama, dan ada animasi selama 30 detik. Tidak ada manfaatnya bagi siapa pun untuk menjalani tes ini selama ini. Oleh karena itu, Anda cukup mempercepat animasi sehingga selesai secara instan saat halaman dimuat, dan pengujian Anda berlanjut.
Anda dapat
menghentikan waktu saat permintaan jaringan sedang berjalan . Misalnya, Anda menguji reaksi aplikasi Anda ketika permintaan yang telah pergi ke backend membutuhkan waktu yang sangat lama untuk dieksekusi, atau kembali dengan kesalahan. Anda dapat menghentikan waktu - Dalang memungkinkannya.
Pada slide di bawah ini, ada opsi lain:
berhenti dan lanjutkan renderer. Dalam mode eksperimental, memungkinkan untuk memberi tahu peramban untuk tidak membuat, dan kemudian, jika perlu, meminta tangkapan layar. Maka Chrome tanpa kepala akan dengan cepat merender semuanya, memberikan tangkapan layar, dan kembali berhenti menggambar apa pun. Sayangnya, para pengembang telah berhasil mengubah prinsip kerja API ini dan tidak ada fungsi seperti itu lagi.
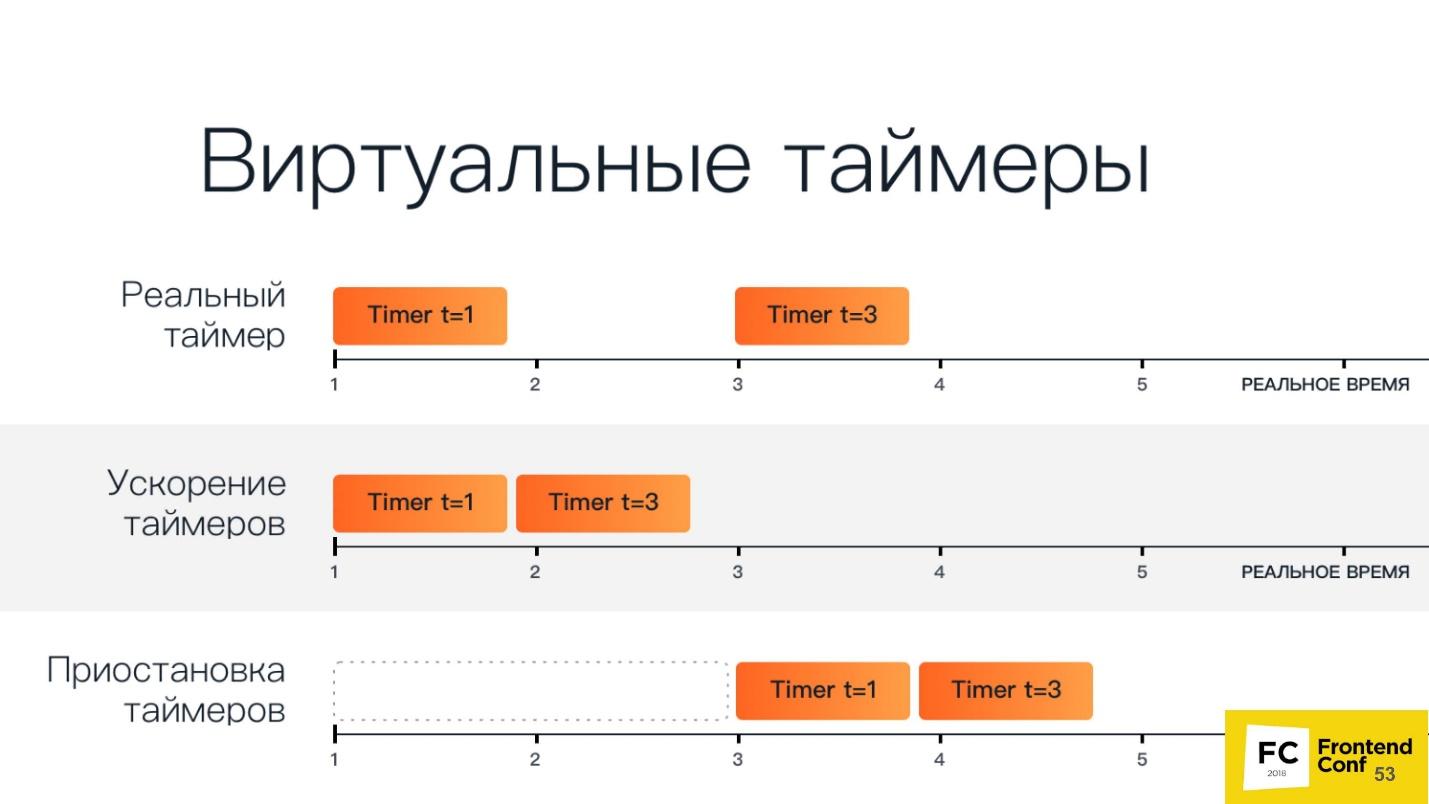
Tampilan skematis penghitung waktu virtual di bawah ini.

Baris teratas memiliki dua penghitung waktu reguler: yang pertama dimulai pada unit waktu pertama dan berjalan dalam satu unit waktu, yang kedua dimulai pada unit waktu ketiga dan berjalan dalam tiga unit waktu.
Mempercepat pengatur waktu - mereka memulai satu demi satu. Ketika kita menjeda mereka, kita memiliki periode waktu di mana semua timer mulai.
Anggap ini sebagai contoh. Di bawah ini adalah potongan kode yang pada dasarnya hanya memuat halaman animasi dari codepen.io dan menunggu:
(async() => { const browser = await puppeteer.launch(); const page = await browser.newPage(); const url = 'https ://codepen.o/ajerez/full/EaEEOW/';
Demonstrasi implementasi selama presentasi ini hanyalah animasi.
Sekarang, menggunakan protokol Chrome DevTools, kami akan mengirim metode yang disebut Animation.setPlaybackRate, berikan itu playbackRate dengan nilai 12 sebagai parameter:
const url = 'https://codepen.o/ajerez/full/EaEEOW/';
Kami memuat tautan yang sama, dan animashka mulai bekerja lebih cepat. Ini karena kami menggunakan penghitung waktu virtual dan mempercepat pemutaran animasi sebanyak 12 kali.
Mari kita lakukan percobaan sekarang - lulus playbackRate: 0 - dan lihat apa yang terjadi. Dan ini akan menjadi ini: tidak ada animasi sama sekali, tidak bisa diputar. Nilai nol dan negatif hanya menghentikan seluruh animasi sepenuhnya.
Bekerja dengan permintaan jaringan
Anda dapat
mencegat permintaan jaringan dengan mengatur tanda berikut:
await page.setRequestlnterception(true);
Dalam mode ini, acara tambahan muncul yang menyala saat permintaan jaringan dikirim atau diterima.
Anda dapat
mengubah permintaan dengan cepat . Ini berarti Anda dapat sepenuhnya mengubah semua konten (isi) dan tajuknya, memeriksa, bahkan membatalkan permintaan.
Ini diperlukan untuk
memproses otorisasi atau otentikasi , termasuk otentikasi dasar melalui HTTP.
Anda juga dapat melakukan
cakupan kode (JS / CSS) . Dengan Dalang, Anda dapat mengotomatiskan semua ini. Kita semua tahu utilitas yang dapat memuat halaman, menunjukkan kelas mana yang digunakan di dalamnya, dll. Tetapi apakah kita puas dengan mereka? Saya kira tidak.
Browser lebih tahu selektor dan kelas mana yang digunakan - ini adalah browser! Dia selalu tahu JavaScript yang dieksekusi, yang tidak, CSS mana yang digunakan, yang tidak.
Protokol Chrome DevTools datang untuk menyelamatkan:
await Promise.all ( [ page.coverage.startJSCoverage(), page.coverage.startCSSCoverage() ]); await page.goto('https://example.com'); const [jsCoverage, cssCoverage] = await Promise,all([ page.coverage.stopJSCoverage(), page.coverage.stopCSSCoverage() ]):
Di dua baris pertama, kami meluncurkan fitur yang relatif baru yang memungkinkan Anda mengetahui cakupan kode. Jalankan JS dan CSS, buka beberapa halaman, lalu katakan - berhenti - dan kita bisa melihat hasilnya. Dan ini bukan beberapa hasil imajiner, tetapi yang dilihat browser karena mesinnya.
Antara lain, sudah ada plugin yang untuk Puppeteer mengekspor semuanya ke Istanbul.
Di bagian atas piramida Puppeteer adalah skrip yang Anda tulis di Node.js - itu seperti ayah baptis untuk semua poin terbawah.

Tapi ... "tidak semuanya tenang di kerajaan Denmark ..." - seperti yang ditulis William Shakespeare.
Apa yang salah dengan browser tanpa kepala?
Browser tanpa kepala memiliki masalah meskipun semua fitur kerennya dapat melakukan banyak hal.
Perbedaan rendering halaman pada platform yang berbeda
Saya sangat menyukai item ini dan terus membicarakannya. Mari kita lihat gambar ini.

Berikut ini adalah halaman reguler dengan teks biasa: di sebelah kanan - render di Chrome di Linux, di sebelah kiri - di bawah Windows. Mereka yang menguji dengan tangkapan layar tahu bahwa suatu nilai selalu ditetapkan, disebut “margin of error,” yang menentukan kapan tangkapan layar dianggap identik dan kapan tidak.
Faktanya, masalahnya adalah tidak peduli bagaimana Anda mencoba menetapkan ambang ini, kesalahan akan selalu melampaui batas ini, dan Anda masih akan menerima hasil positif palsu. Ini disebabkan oleh fakta bahwa semua halaman, dan bahkan font web, dirender secara berbeda pada ketiga platform - pada Windows menurut satu algoritma, pada MacOS berbeda, pada Linux pada umumnya kebun binatang.
Anda tidak bisa hanya mengambil dan menguji dengan tangkapan layar .
Anda akan berkata: "Saya hanya perlu mesin referensi di mana saya akan menjalankan semua tes ini dan membandingkan tangkapan layar." Tetapi pada kenyataannya, ini sangat merepotkan, karena Anda harus menunggu untuk CI, dan Anda ingin memeriksa di sini secara lokal pada mesin Anda apakah Anda telah merusak sesuatu. Jika Anda memiliki tangkapan layar referensi yang diambil pada mesin Linux, dan Anda memiliki Mac, maka akan ada hasil yang salah.
Karena itu, saya katakan bahwa jangan menguji dengan screenshot sama sekali - lupakan saja.
Ngomong-ngomong, jika Anda masih ingin menguji dengan tangkapan layar, ada artikel bagus dari Roman Dvornov, “
Unit-testing dengan tangkapan layar: melanggar penghalang suara ”. Ini fiksi detektif langsung.
Kunci
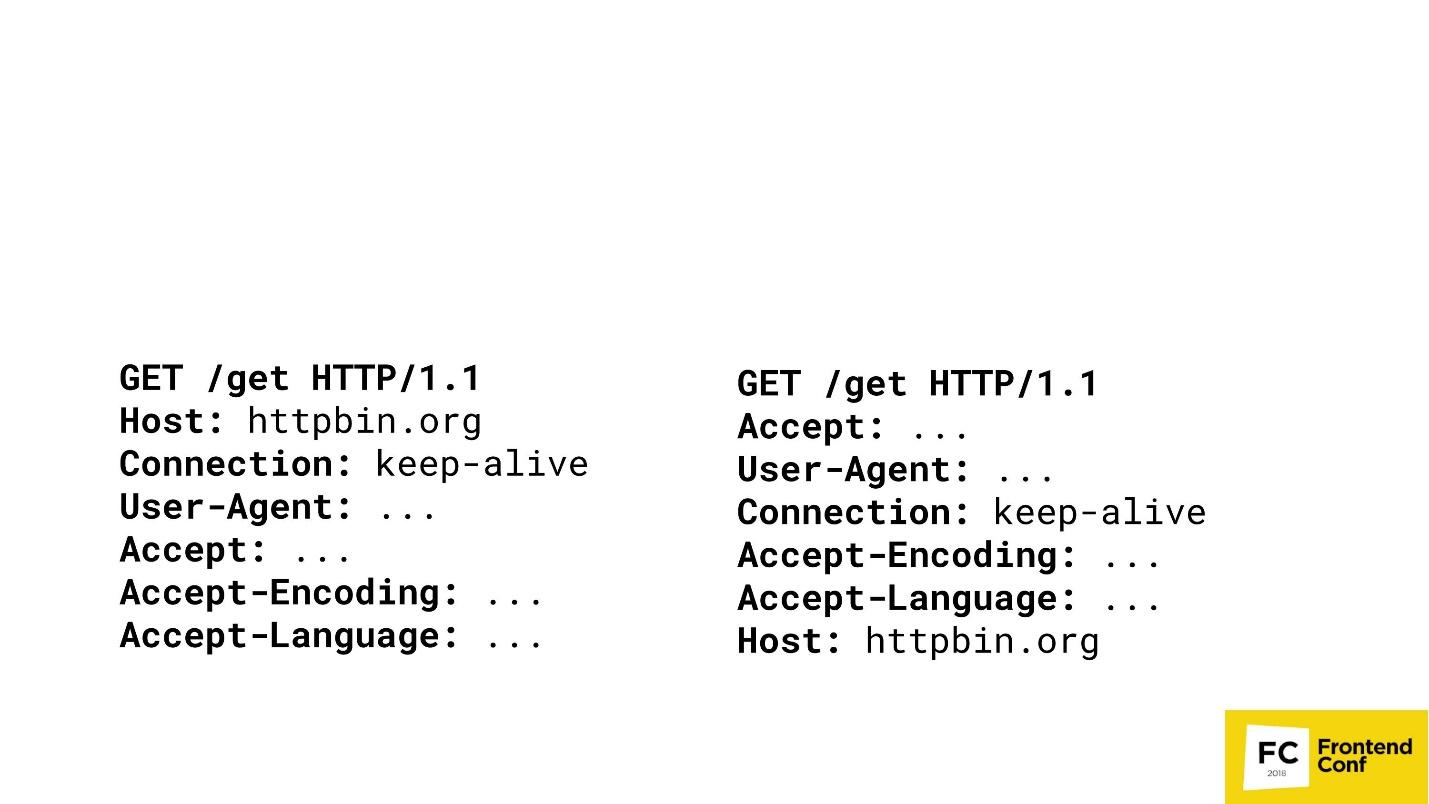
Banyak penyedia konten besar tidak suka ketika Anda melakukan pengikisan atau mendapatkan konten mereka secara ilegal. Bayangkan bahwa saya adalah penyedia konten utama dan ingin bermain game yang sama dengan Anda. Ada dua permintaan GET di dua browser yang berbeda.

Bisakah Anda menebak di mana Chrome ada di sini? Opsi "keduanya" tidak diterima - Chrome hanya satu. Kemungkinan besar, Anda tidak akan dapat menjawab pertanyaan ini, dan saya, sebagai penyedia konten utama, dapat: di sebelah kanan - PhantomJS, dan di sebelah kiri - Chrome.

Saya dapat mencapai titik di mana saya akan mendeteksi browser Anda (apa sebenarnya Chrome atau FireFox) dengan mencocokkan urutan header HTTP dalam permintaan Anda. Jika tuan rumah lebih dulu - saya jelas tahu - ini adalah Chrome. Maka saya tidak bisa membandingkan. Ya, tentu saja, ada algoritma yang lebih kompleks - kami memeriksa tidak hanya urutannya, tetapi juga nilainya, dll. dll. Tetapi penting bahwa saya dapat memberikan pos Anda, memeriksa siapa Anda, dan kemudian hanya memblokir Anda atau tidak memblokir Anda.
Tidak dapat mengimplementasikan beberapa fitur (Flash)
Pernahkah Anda mempelajari secara mendalam, langsung hardcore, Flash di browser? Entah bagaimana saya melihat ke dalam - maka saya tidak tidur selama enam bulan.
Kita semua ingat bagaimana dulu menonton YouTube ketika masih ada Flash: videonya berputar, semuanya baik-baik saja. Tetapi pada saat objek tertanam dibuat pada halaman seperti Flash, selalu meminta jendela nyata dari OS Anda. Yaitu, selain jendela browser Anda, ada jendela lain dari OS Anda di dalam jendela Flash YouTube. Flash tidak dapat berfungsi kecuali Anda memberikannya jendela nyata - bukan hanya jendela nyata, tetapi jendela yang terlihat di layar Anda. Oleh karena itu, beberapa fungsi tidak dapat diimplementasikan di browser tanpa kepala, termasuk Flash.
Otomasi dan bot penuh
Seperti yang saya katakan sebelumnya, penyedia konten besar sangat takut ketika Anda menulis spider atau grabbings yang hanya mencuri informasi yang disediakan untuk biaya.
Berbagai trik digunakan. Ada artikel tentang cara masih mendeteksi browser tanpa kepala. Saya dapat mengatakan bahwa
Anda tidak akan dapat mendeteksi browser tanpa kepala . Semua metode yang dijelaskan ada yang dilewati. Misalnya, ada metode deteksi menggunakan Canvas. Saya ingat bahkan ada satu skrip yang menyaksikan mouse bergerak di sekitar layar dan mengisi kanvas. Kami adalah orang-orang dan kami menggerakkan mouse dengan agak lambat, dan Chrome Tanpa Kepala jauh lebih cepat. Script mengerti bahwa Canvas terisi terlalu cepat - yang artinya kemungkinan Chrome tanpa kepala. Kami juga menghindari ini, hanya memperlambat browser tidak menjadi masalah.
Tidak ada API standar (tunggal)
Jika Anda menyaksikan penerapan tanpa kepala di peramban lain - baik itu Safari atau FireFox - di sana semuanya diterapkan menggunakan API webdriver. Chrome memiliki protokol Chrome DevTools. Di Edge, tidak ada yang jelas sama sekali - apa yang ada di sana, apa yang tidak.
WebGL?
Orang-orang juga meminta WebGL dalam mode tanpa kepala.
Tautan ini
memungkinkan Anda untuk mengakses pelacak bug Google Chrome. Di sana, pengembang secara aktif memberikan suara untuk penerapan mode tanpa kepala untuk WebGL, dan dia sudah dapat menggambar sesuatu. Mereka sekarang hanya dikendalikan oleh perenderan perangkat keras. Segera setelah implementasi perenderan perangkat keras selesai, maka WebGL akan secara otomatis tersedia, yaitu, sesuatu dapat dilakukan di latar belakang.
Tapi tidak semuanya begitu buruk!
Kami memiliki pemain kedua di pasaran - pada 11 Mei 2018 ada
berita bahwa Microsoft di browser Edge memutuskan untuk menerapkan protokol yang hampir sama dengan yang digunakan di Google Chrome. Mereka secara khusus membuat konsorsium di mana mereka mendiskusikan protokol yang ingin mereka bawa ke standar industri sehingga Anda dapat mengambil skrip Anda dan menjalankannya di bawah Edge, Chrome, dan FireFox.
Tetapi ada satu "tetapi" - Sayangnya, Microsoft Edge tidak memiliki mode tanpa kepala. Mereka memiliki surat suara di mana orang menulis: "Beri kami mode tanpa kepala!" - tetapi mereka diam. Mungkin melihat sesuatu secara rahasia.
TODO (kesimpulan)
Saya mengatakan semua ini sehingga Anda bisa datang ke manajer Anda, atau, jika Anda seorang manajer, ke pengembang, dan berkata: “Itu dia!
Kami tidak ingin Selenium lagi - beri kami Dalang! Kami akan menguji di dalamnya. " Jika ini terjadi, saya akan senang.
Tetapi jika Anda dapat belajar, seperti saya, browser menggunakan Puppeteer, secara aktif memposting bug, atau mengirim permintaan tarik, maka saya akan lebih senang lagi.
Alat dalam OpenSource ini terletak pada GitHub, ditulis dalam Node.js - Anda bisa meminjam dan berkontribusi padanya.
Kasing dengan Puppeteer unik karena ada dua tim yang bekerja di Google: satu berurusan khusus dengan Puppeteer, yang lainnya dengan mode tanpa kepala. Jika pengguna menemukan bug dan menulisnya di GitHub, maka jika bug ini tidak ada di Puppeteer, tetapi di Headless Chrome, bug tersebut menuju ke perintah Headless Chrome. Jika mereka memperbaikinya di sana, maka Puppeteer diperbarui dengan sangat cepat. Ini menghasilkan satu ekosistem ketika komunitas membantu meningkatkan peramban.
Oleh karena itu, saya mendorong Anda untuk membantu meningkatkan alat ini, yang tidak hanya digunakan oleh Anda, tetapi juga oleh pengembang dan penguji lainnya.
Rincian kontak:
- github.com/vitallium
- vk.com/vitallium
- twitter.com/vitalliumm
Frontend Conf Moscow - konferensi khusus pengembang front-end akan diadakan pada tanggal 4 dan 5 Oktober di Moskow , di Infospace. Daftar laporan yang diterima telah dipublikasikan di situs web konferensi.
Dalam buletin kami, kami secara teratur melakukan tinjauan tematis tentang pidato, berbicara tentang transkrip yang telah dirilis dan acara mendatang - mendaftar untuk menerima berita terlebih dahulu.
Dan ini adalah tautan ke saluran Youtube kami di ujung depan, ini berisi semua pidato yang terkait dengan pengembangan bagian klien dari proyek.