Halo semuanya! Hari ini saya ingin berbicara sedikit tentang gradien, situs populer yang memberi pengguna kemampuan untuk memilih dan / atau menghasilkan mereka, serta beberapa gradien yang saya sukai dan terapkan pada berbagai proyek. Mungkin sebagian dari Anda juga akan menyukainya.

Saat ini, beberapa orang tidak tahu apa gradien itu dan bagaimana menerapkannya dalam pengembangan. Jika Anda percaya artikel, maka pada 2018, penggunaan gradien cerah dan jenuh adalah tren tertentu.
Apa itu gradien?
Sebagai contoh, mari kita ingat apa itu gradien.
Gradient (dari lat. Gradiens, genus case gradientis - berjalan, tumbuh) - sebuah vektor yang menunjukkan arahnya arah pertumbuhan terbesar dari kuantitas tertentu {\ displaystyle \ varphi} \ varphi, nilai yang bervariasi dari satu titik di ruang ke tempat lain (bidang skalar), dan dalam magnitude (modulus) sama dengan tingkat pertumbuhan kuantitas ini dalam arah ini
Gradien digunakan dalam berbagai bidang, tetapi kami tertarik pada bidang pengembangan web, di mana gradien sering digunakan sebagai latar belakang utama situs dan berbagai wadah, garis, kutipan, blok, dan bahkan teks.
Bentuk gradien Css
Mari kita cepat melihat dari apa gradien klasik dibuat.
Gradien dapat ditulis dalam dua cara:
latar belakang: linear-gradient (36deg, # 0dd3ff, # 0389ff, # 1c79c0);
background-image: linear-gradient (36deg, # 0dd3ff, # 0389ff, # 1c79c0);
Bentuk rekaman mana yang digunakan tergantung pada Anda.
Dalam kode di atas, kami menetapkan tiga nilai untuk properti latar belakang :
- 1. Berapakah gradiennya - linear-gradien - dalam hal ini linear. Di masa depan, dalam artikel ini kita akan membicarakannya secara spesifik.
- 2. Diindikasikan sudut kemiringan garis gradien, yang menunjukkan arah gradien. Ada dua cara untuk menunjukkan arah: [<angle> | ke <position>] , di mana sudut diukur dalam deg , yaitu derajat, atau dengan cara kedua, dengan menunjukkan posisi dari dan ke . Misalnya, ke atas , ke kanan , ke kiri bawah , dll.
- Nilai warna adalah # ****** dengan mana gradien akan dimulai dan berakhir.
Semua nilai dipisahkan oleh koma, dan jumlah warna dapat benar-benar apa saja, dari dua hingga tak terbatas. Tapi, tentu saja, masuk akal.
Menulis gradien warna
Warna gradien dapat ditulis dengan sebutan apa pun yang tersedia:
- Kode Warna Hex - # 000000 atau singkatan # 000;
- Kode Warna RGB - rgb (0, 0, 0);
- Nama Warna - hitam;
- Kode Warna HSL - hsl (0, 0%, 0%);
Anda juga dapat menentukan warna sebagai persentase dengan menambahkan % setelah warna. Misalnya, rgb (0, 0, 0) 0%, rgb (255.255.255) 100% .
Itu semua pengetahuan dasar yang diperlukan untuk menerapkan gradien dalam pengembangan web. Tetapi tentunya tidak semua orang tahu bahwa gradien dapat digunakan dalam kasus lain. Di bawah ini tentang mereka.
Gradien Gambar
Properti latar belakang lainnya dapat digunakan untuk merekam gradien gabungan dengan gambar sebagai latar belakang. Mari kita lihat dua contoh:
Contoh # 1
Contoh # 2
Pada contoh pertama, kami membuat latar belakang gradien (contoh 1), dan yang kedua kami menambahkan gambar dan menerapkan gradien kami untuk itu (contoh 2).
Gradien untuk teks.
Kadang-kadang Anda ingin membuat teks tautan atau judul lebih jelas, mudah dilihat dan / atau mengganti teks biasa dengan semacam gambar. CSS memungkinkan kami melakukan ini menggunakan properti berikut:
Contoh:
campur-campur-modelatar belakang-klipTindakan serupa dapat dilakukan dengan mengganti gradien dengan tautan ke gambar.
Hal utama yang perlu diingat adalah bahwa beberapa properti tidak didukung oleh semua versi browser. Periksa kompatibilitas pada Dapatkah saya menggunakan
Menggabungkan Gradien CSS dalam Mode Blend Latar Belakang
Baru-baru ini, tiga properti CSS baru telah muncul yang telah menerima dukungan yang cukup bagus di peramban modern. Properti-properti ini termasuk:
- background-blend-mode , untuk mencampur gambar latar belakang, gradien dan warna latar belakang
- campur-campur-mode , untuk mencampurkan elemen di atas elemen lain dan akhirnya
- isolasi , properti yang jarang digunakan, digunakan dalam mode campuran-campuran untuk mencampur elemen.
Mari kita bicara sedikit tentang yang pertama.
Fungsi seperti
linear-gradient () ,
radial-gradient () , dan
mengulangi-linear-gradient () ,
mengulang-radial-gradien () dan variasi lainnya memiliki dukungan luas dan sintaksis yang lebih terstandarisasi di semua browser modern. Namun, properti latar belakang juga dapat mencakup lebih dari satu gradien, dengan setiap fungsi dipisahkan oleh koma.
Lea Verou mendemonstrasikan model yang mengesankan - pola yang dapat dibuat menggunakan teknik ini: dari papan catur, batu bata, hingga bintang. Tapi sekarang setelah kita memiliki properti background-blend-mode, kita dapat membuat gradien dan pola baru. Contohnya di bawah ini.
Latar belakang spektral
Kami menerapkan tiga gradien untuk membuat latar belakang dengan spektrum warna yang hampir lengkap yang dapat ditampilkan pada monitor.
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

Dan sekarang kita memiliki latar belakang multi-warna. Membuat efek seperti itu sebelumnya hanya mungkin dilakukan dengan gambar yang beratnya puluhan kilobyte. Tapi kami baru saja mereproduksi efek ini melalui CSS kurang dari 200 byte, belum lagi menyimpan permintaan HTTP.
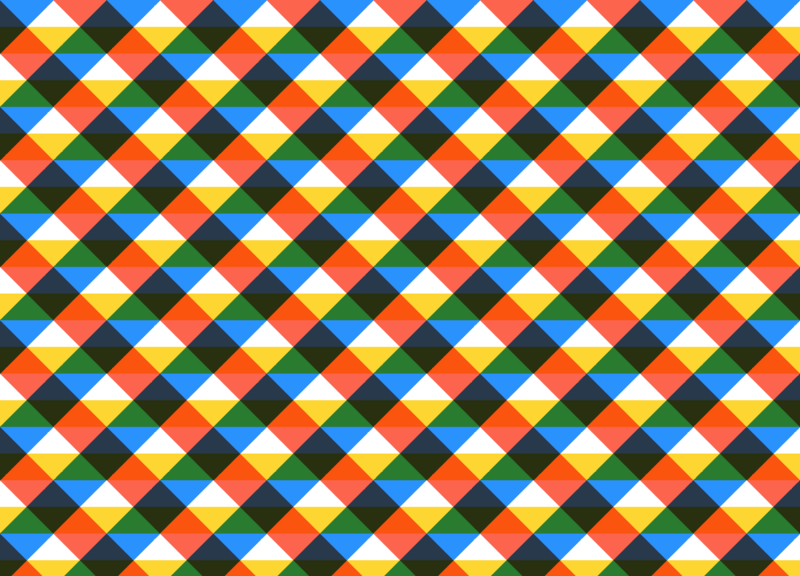
Buat kotak-kotak css
Kita juga dapat membuat pola menarik dengan gradien menggunakan mode background-blend-mode.
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
Pada akhirnya, inilah yang kami dapatkan,

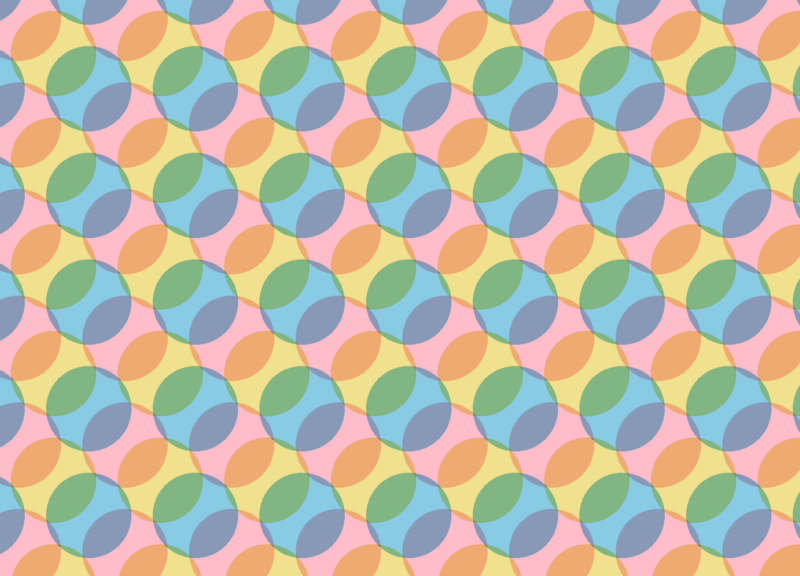
Latar belakang situs web dengan lingkaran
Bagaimana dengan yang lain, kali ini dengan gradien radial:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
Hasilnya melebihi semua harapan.

Efek penglihatan malam
Sekarang mari kita mencoba untuk menciptakan efek lain dengan mode blending CSS dan mengambil foto seolah-olah kita melihatnya melalui lensa kacamata night vision.
Ambil gambar biasa

dan menerapkan gradien radial dan gradien yang kami gunakan untuk membuat kotak-kotak -
mengulangi-linear-gradien.night-vision-effect {
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
Dan inilah
hasilnya .
Situs Generator Gradien
Di bawah ini saya akan memberikan pilihan situs yang memungkinkan Anda untuk menghasilkan sangat gradien, membuat kanvas, png dan format svg dari mereka dan menyalin kode untuk instalasi di proyek Anda.
Dan akhirnya, saya ingin berbagi dengan Anda pilihan gradien saya , yang sangat saya sukai dan yang saya gunakan dalam berbagai proyek dan dalam pengembangan situs web.
Semoga beruntung dan nikmati pekerjaan Anda. Tulis gradien favorit Anda di komentar.